اگر شما هم به دنبال ثبت درخواست تدریس در AmazingTalker هستید، می توانید جهت تسهیل در فرآیند ثبت نام مقاله ی زیر را مطالعه نمایید. در این مقاله به معرفی سایت AmazingTalker می پردازیم.
سایت AmazingTalker
سه مرحله برای درخواست ثبت نام به عنوان مدرس در این سایت وجود دارد. با انجام مراحل زیر می توانید معلم آنلاین AmazingTalker شوید!
(نکته: در نظر داشته باشید پس از ورود به پلتفرم AmazingTalker، حساب شما یک حساب دانشجویی خواهد بود. برای شروع برنامه به صورت مدرس روی دکمه ی”Become a Teacher” کلیک کنید)
سه مرحله ثبت درخواست:
مرحله 1 – تکمیل فرم درخواست
مرحله 2 – تکمیل کلاس آزمایشی
مرحله 3 – تکمیل بخش وظایف “استخدام دانش آموز با موفقیت”
نکات: پس از ورود به مرحله دوم (بخش تدریس دمو) در صفحه اصلی خود عبارت «استخدام دانش آموز با موفقیت» (مرحله 3) را مشاهده خواهید کرد. برای تسریع در روند درخواست، می توانید همزمان با آماده شدن برای مصاحبه ی خود، بخش انجام وظایف را در اینجا شروع کنید.
تکمیل فرم درخواست
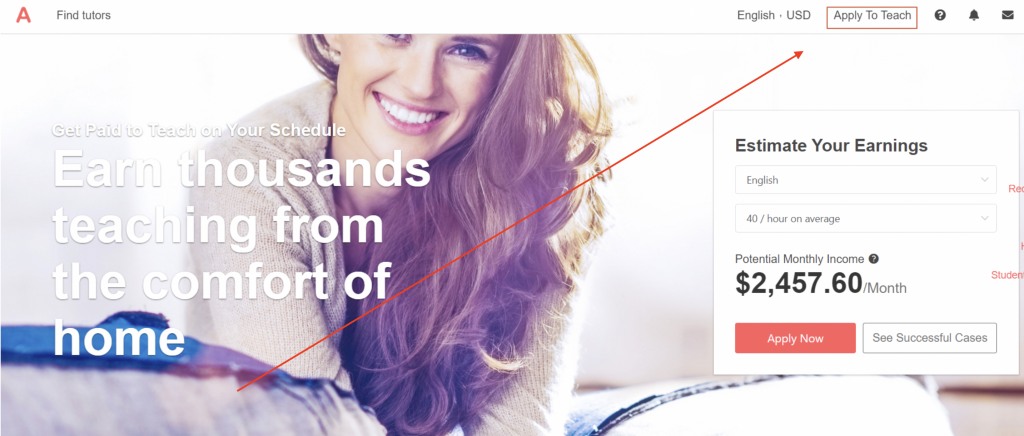
1.برای ورود به صفحه ی ثبت درخواست، روی “Become a Teacher” کلیک کنید.

سایت AmazingTalker
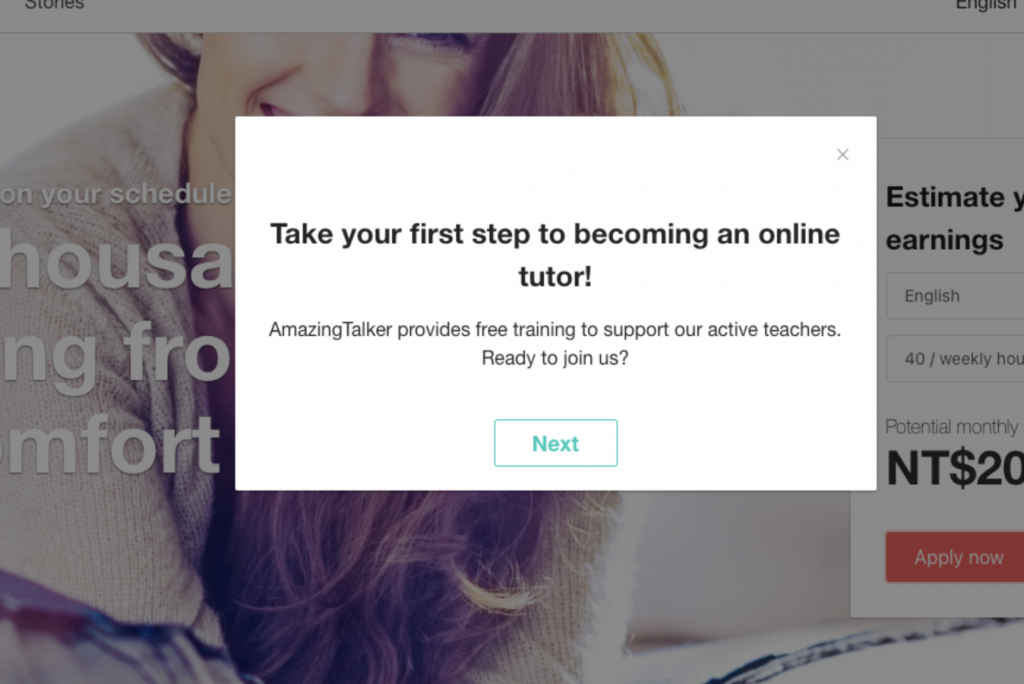
- به چند سوالی که به شما نمایش داده می شود، پاسخ دهید

سایت AmazingTalker
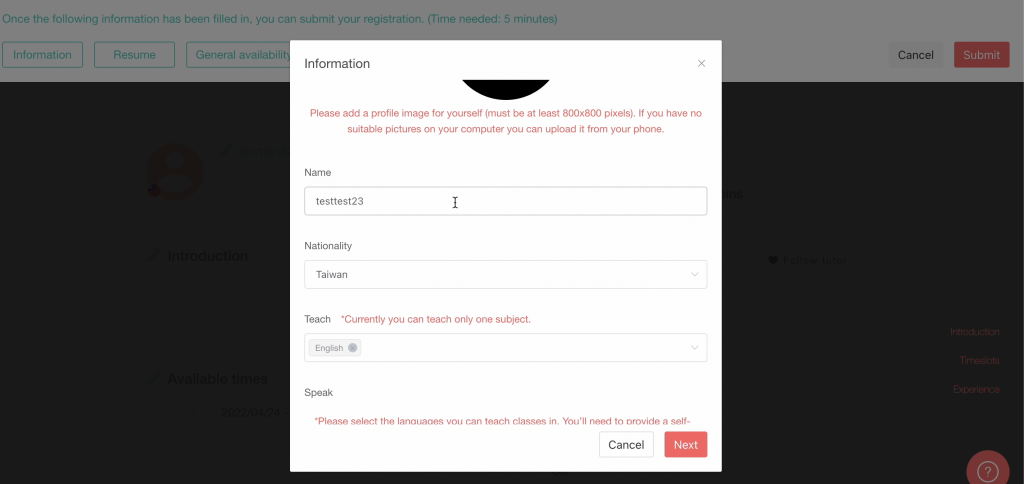
بخش اطلاعات اولیه
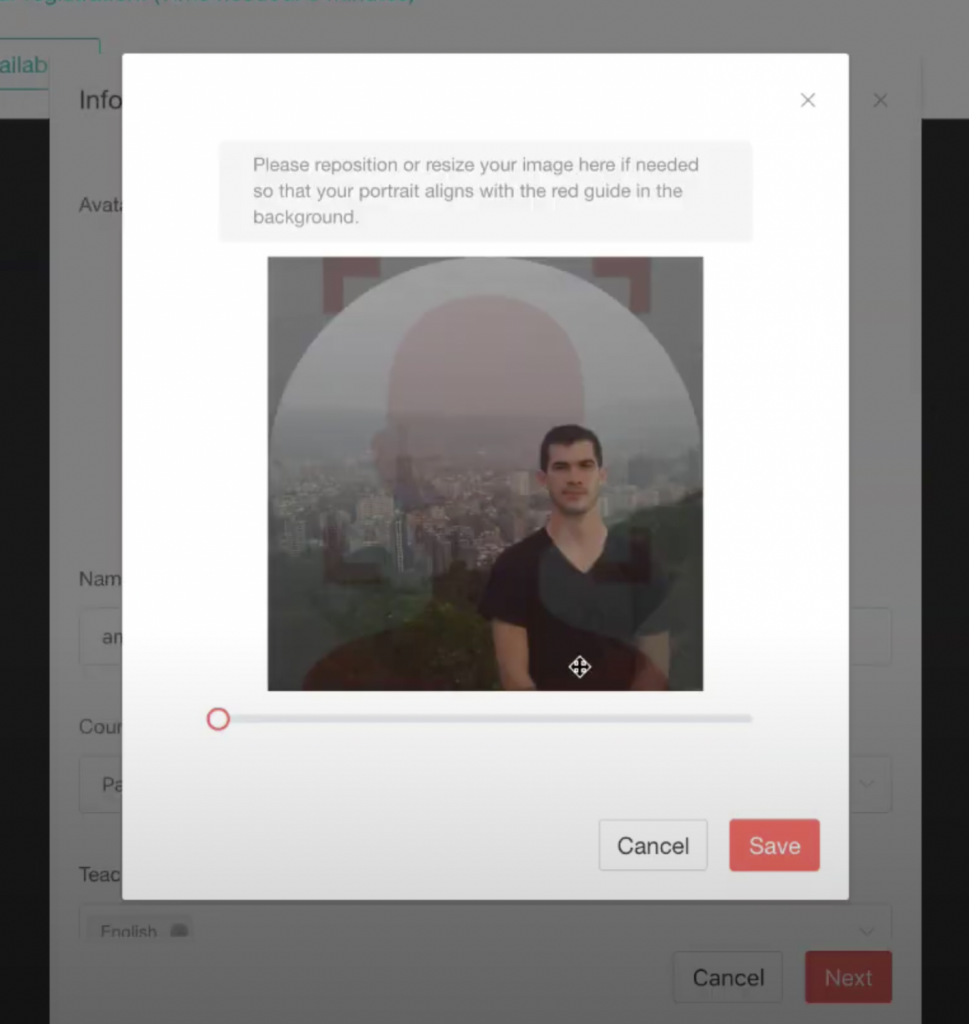
در این بخش لطفاً تصویر نمایه خود را با ابعاد حداقل 800 در 800 پیکسل (اندازه فایل حدود 1 تا 2 مگابایت) آپلود کنید. صورت شما باید حدود 60 تا 70 درصد تصویر را اشغال کند.

سایت AmazingTalker
- ملیت خود را انتخاب کنید.

سایت AmazingTalker
- در این بخش زبانی را که می توانید صحبت کنید، موضوعاتی که می توانید تدریس کنید و تخصص تدریس خود را انتخاب کنید.
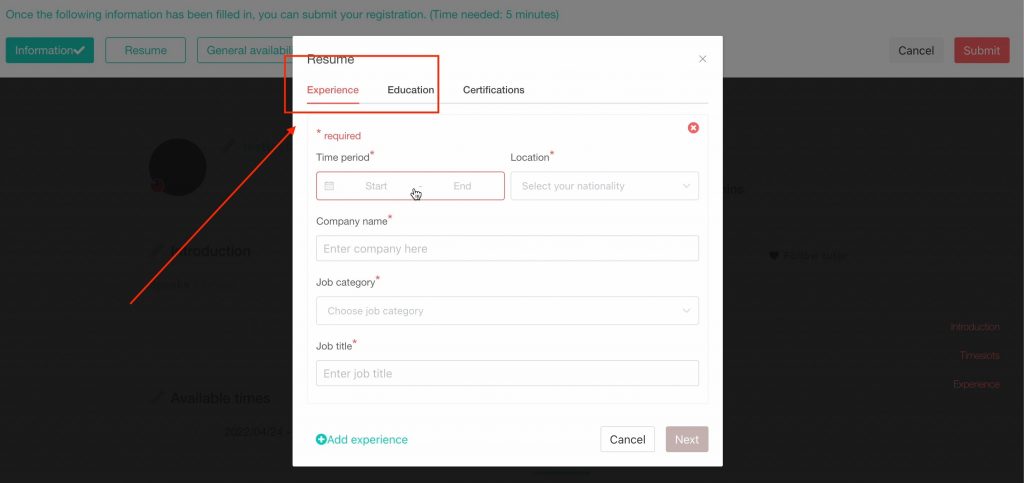
بخش سابقه ی کاری
ثبت سابقه کار و سوابق تحصیلی الزامی است. آپلود “گواهینامه ی تحصیلی” شما اجباری نیست، اما اگر یکی از مدارک را داشته باشید، امتیاز بزرگی برای شما خواهد بود. اگر گواهینامه های شما در دست نیست، می توانید از این قسمت صرف نظر کنید.

سایت AmazingTalker
(نکته:گواهینامه های آپلود شده شما فقط برای تأیید توسط کارکنان داخلی AmazingTalker استفاده می شود. در دسترس عموم قرار نخواهد گرفت.)
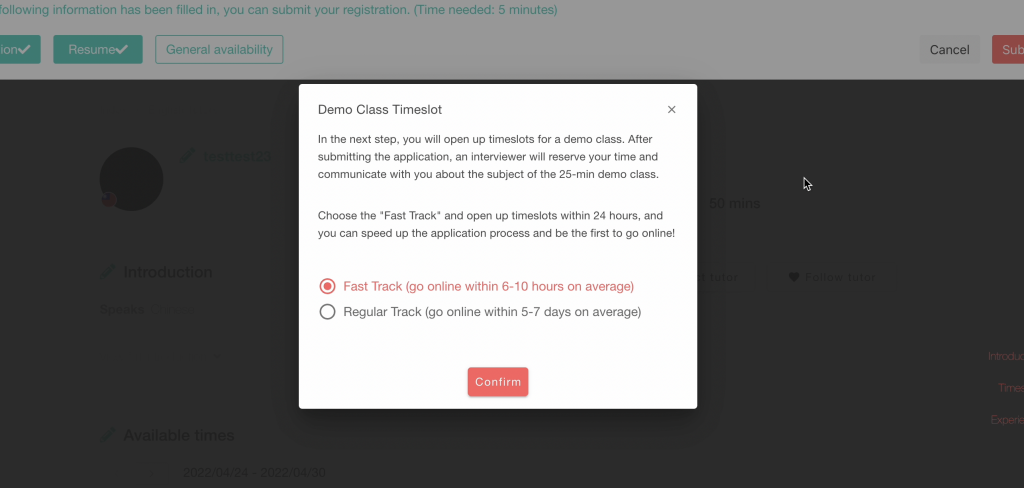
بخش تدریس به صورت دمو
برنامه کلاس آزمایشی خود را می توانید از این بخش انتخاب کنید، شما می توانید کلاس سریع (به طور متوسط 6-10 ساعت) یا کلاس عمومی (به طور متوسط 5-7 روز) را انتخاب کنید.
نکات: در صورت انتخاب کلاس های سریع و ثبت زمانهای آزاد خود که در 24 ساعت آتی برنامهریزی شوند، ظرف 24 ساعت دعوتنامه تدریس آزمایشی را دریافت خواهید کرد.

سایت AmazingTalker
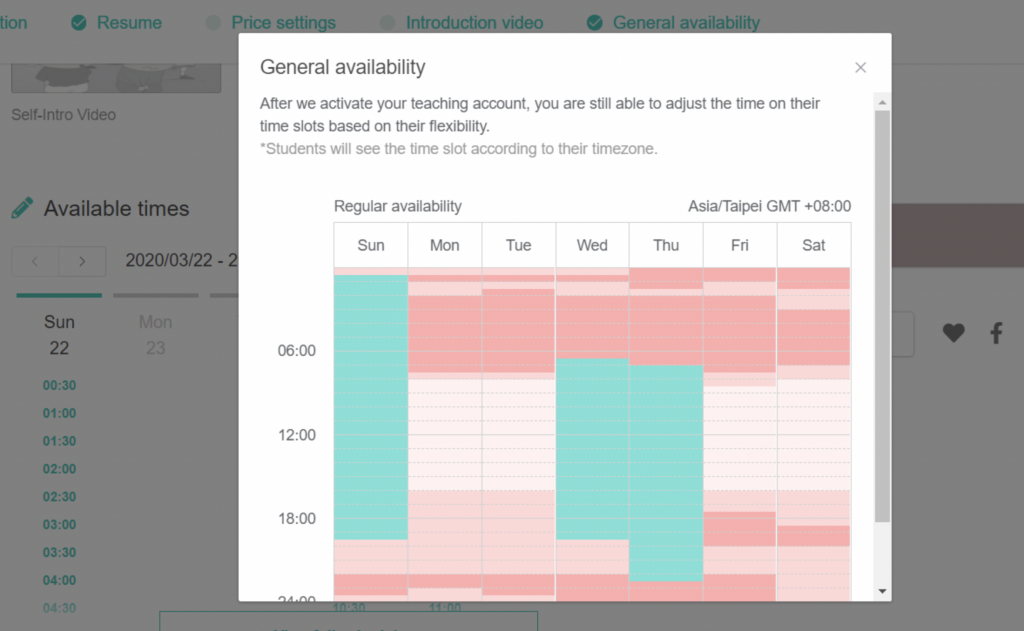
در دسترس بودن عمومی
در این بخش بازه های زمانی موجود خود را در سه روز آینده تنظیم کنید. اگر مراحل غربالگری را پشت سر بگذارید، بر اساس برنامه زمانی شما یک کلاس آزمایشی با شما رزرو می کنند. مطمئناً می توانید برنامه خود را بعداً تغییر دهید.

سایت AmazingTalker
ارسال درخواست
- اطلاعات مورد نیاز بالا را پر کنید تا به همه ی قسمت ها تیک سبز داده شود.
- پس از ارسال درخواست، بخش “در انتظار بررسی” به رنگ خاکستری ظاهر می شود، به این معنی که شما درخواست خود را ارسال کرده اید و تیم این پلتفرم در اسرع وقت مواد درخواست شما را بررسی می کند.
- اگر میخواهید از پیشرفت بررسی درخواست خود مطلع شوید، لطفاً برای تماس با خدمات مشتری این سایت اینجا را کلیک کنید.
- اگر نیاز به به روز رسانی اطلاعات خود داشته باشید، سیستم به طور خودکار به روز رسانی شما را بدون نیاز به ارسال مجدد درخواست ذخیره می کند.
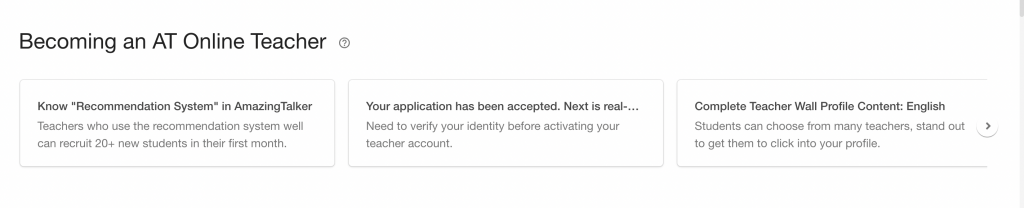
مرحله دوم – کلاس آزمایشی
وقتی درخواست شما پذیرفته شد، می توانید برای تدریس آزمایشی خود آماده شوید. دانش آموزان شما یک معلم VIP یا یک دانش آموز VIP در AmazingTalker خواهند بود.
ستون “استخدام دانش آموز با موفقیت” فرآیندی است که باید پس از آن تکمیل کنید. در مورد کلاس دمو می توانید به کارت های زیر مراجعه کنید.

سایت AmazingTalker
فراموش نکنید قبل از پیوستن به کلاس آزمایشی خود، برنامه ی “Zoom” را دانلود کنید.
(اگر بیش از یک دانش آموز VIP برای رزرو دوره خود دارید، فقط باید یکی را انتخاب کنید و سیستم به طور خودکار سایر دانشجویان را رد می کند که در رتبه شما تأثیری نخواهد داشت)
لطفاً 1 الی 2 سؤال برای آموزش به دانش آموزان VIP خود آماده کنید (لطفاً کتاب های درسی خود را تهیه کنید). مدت زمان این کلاس 25 دقیقه است. توصیه می کنیم در مورد نوع موضوعاتی که می خواهید تدریس کنید با دانش آموزان VIP صحبت کنید.
بهتر است چند زمان آزاد دیگر انتخاب کنید تا بتوانید کلاس دمو را سریعتر پشت سر بگذارید.
پس از کلاس آزمایشی، دانش آموزان VIP نظرات خود را می نویسند. اگر 4 یا 5 ستاره بگیرید، دوره آزمایشی را گذرانده اید. هر معلم 3 فرصت برای تدریس به صورت دمو دارد.
لطفا بعد از امتیاز دهی دانشجویان VIP برای درس خود، تدریس دمو را تکمیل کنید.

سایت AmazingTalker
نکته: می توانید با دانش آموزان VIP خود تماس بگیرید و در مورد موضوعاتی که می خواهید در کلاس آزمایشی تدریس کنید بحث کنید
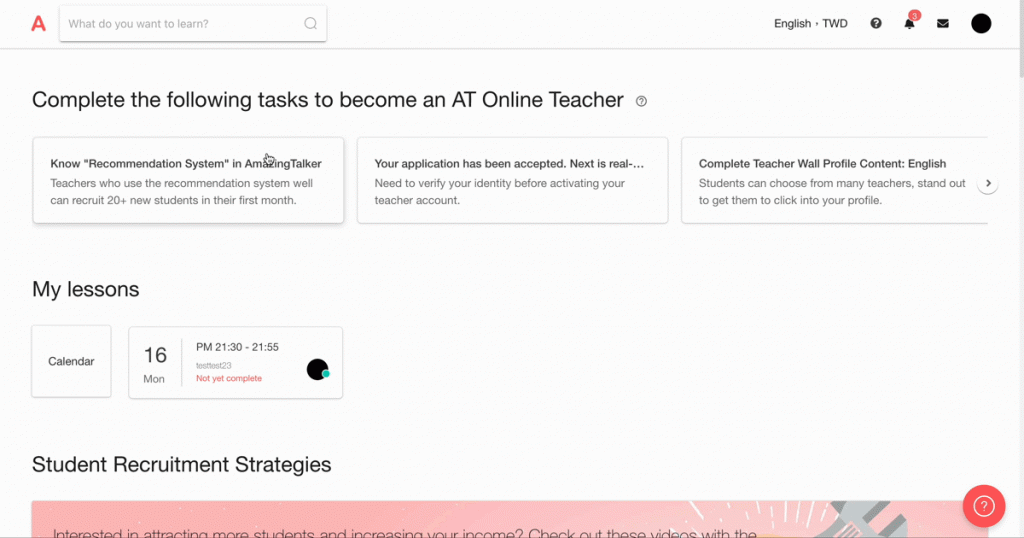
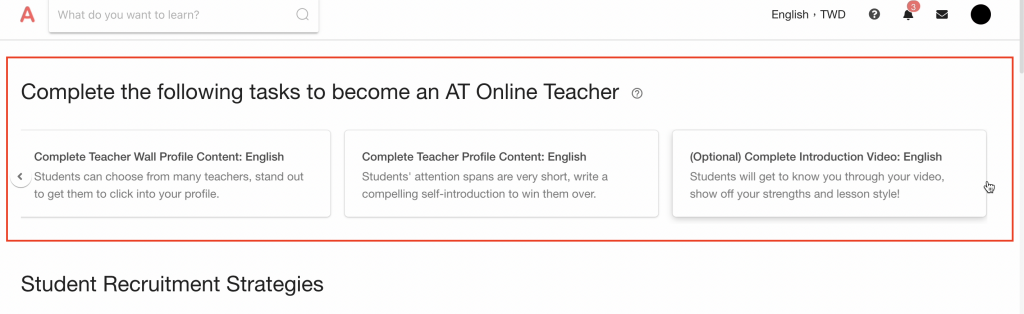
مرحله 3 – بخش وظایف “استخدام دانش آموز با موفقیت” را تکمیل کنید
پس از قبولی در مصاحبه وارد مرحله آخر می شوید. لطفاً تمام وظایف مربوط به “استخدام دانش آموز با موفقیت” را در صفحه اصلی انجام دهید.
شما برای تکمیل وظایف در این پتفرم راهنمایی خواهید شد. لطفا دستورالعمل را دنبال کنید و تمام وظایف را انجام دهید.

سایت AmazingTalker
پس از اتمام تمام مراحل فوق، شما یک معلم آنلاین در AmazingTalker خواهید بود!
















نظرات کاربران