بسیاری از مردم اعلام کردهاند که ChatGPT میتواند مقالات ما را بنویسد، تصاویر ما را نقاشی کند و به سؤالات جستجوی ما پاسخ دهد. اما آیا می تواند کد هم داشته باشد؟ یاد بگیرید چگونه یک وب اپ با ChatGPT بسازید.
یکی از بزرگترین ادعاهای تبلیغات پیرامون ChatGPT این است که می تواند یک ابزار برنامه نویسی موثر باشد. ایده به شرح زیر است: شما آنچه را که می خواهید به زبان طبیعی توصیف می کنید. چت بات کدی تولید می کند که دقیقاً این کار را انجام می دهد. اما در واقع ChatGPT چقدر در انجام این کار خوب است؟
چه راهی بهتر از آزمایش کردن برای پیدا کردن آن؟ ما از ChatGPT خواستیم تا یک برنامه وب ساده از ابتدا بسازد.
مرحله 1: ایجاد طرح اولیه برای برنامه وب شما
درست مانند کاری که هنگام ساختن یک برنامه وب با هر ابزاری انجام میدهید، باید قبل از اینکه به ChatGPT اجازه دهید نمایش را اجرا کند، نقشهای را که میخواهید برنامهتان شبیه به آن باشد و مراحلی را که برای ساخت آن نیاز دارید، ترسیم کنید.
برای اولین کارمان، از ChatGPT خواستیم که طرحی برای یک برنامه چت ساده ایجاد کند. برای انجام این کار، ما الزامات برنامه وب خود را شرح دادیم و سپس از چت بات خواستیم تا طرحی را برای توسعه برنامه به تفصیل ارائه دهد.

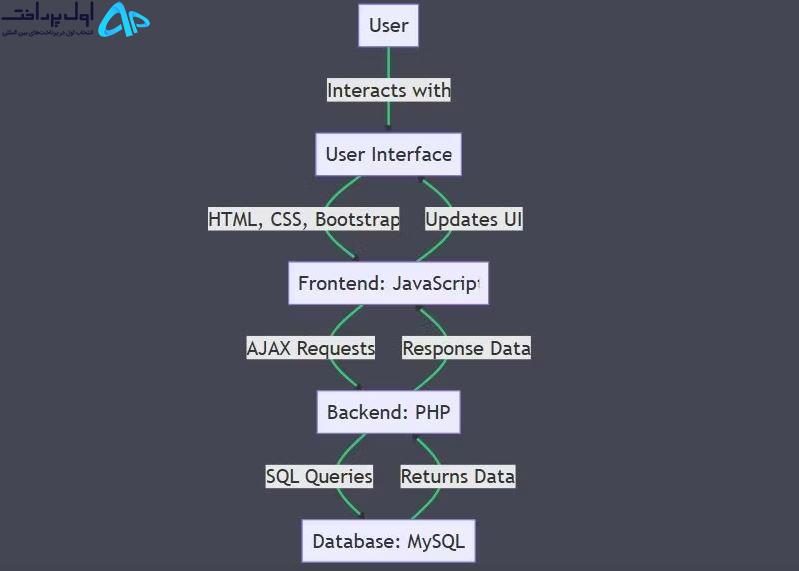
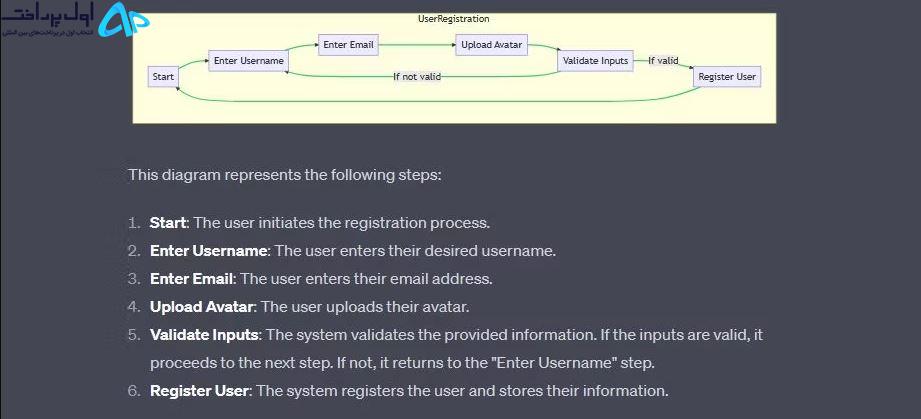
پس از استفاده از اعلان بالا، نتیجه ای که گرفتیم این است:

برای ایجاد فلوچارتی مانند ما در بالا، باید افزونه “Show Me” را در اکانت ChatGPT خود فعال کنید. میتوانید افزونههای ChatGPT را تنها در چند مرحله نصب و استفاده کنید، اگرچه به اشتراک ممتاز نیاز دارید.
بدون پلاگین، یک طرح اولیه مبتنی بر متن یا یک نمودار جریان ASCII-art دریافت خواهید کرد. این هنوز اشکالی ندارد. حتی بدون پلاگین، ChatGPT همچنان باید یک نقشه واضح از برنامه مانند مثال زیر ارائه دهد.

مرحله 2: تقسیم طرح به ماژول های کوچکتر
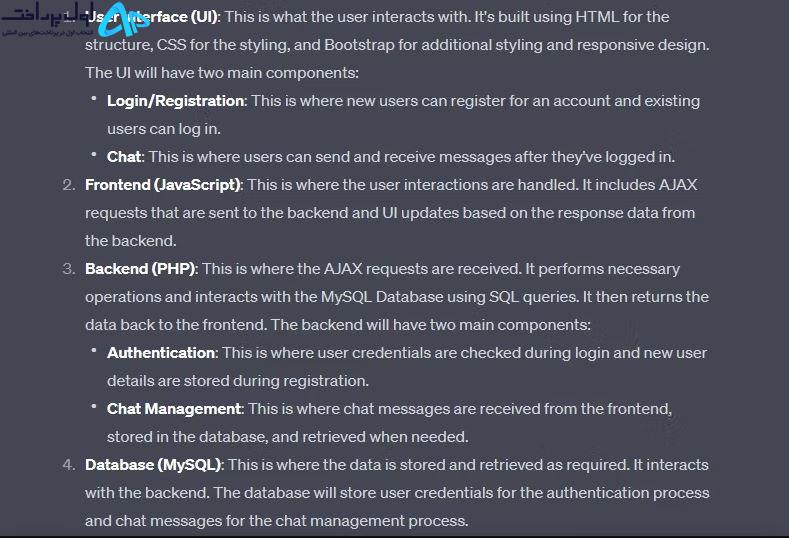
اکنون که تصویر بزرگی را ارائه کردهایم، از ChatGPT برای تقسیم برنامه به اجزای کوچکتر کمک خواستیم که میتوانیم آنها را جداگانه توسعه دهیم و سپس برای تشکیل برنامه وب کامل ادغام کنیم. ChatGPT پیشنهاد کرد که آن را به سه جزء تقسیم کنید:
1.ماژول ثبت نام
2.ماژول های ورود
3.ماژول های چت
ما ایدههای دیگری داشتیم، اما هدف در اینجا این است که به ChatGPT اجازه دهیم عکسها را بخواند.
1. ساخت مؤلفه ثبت
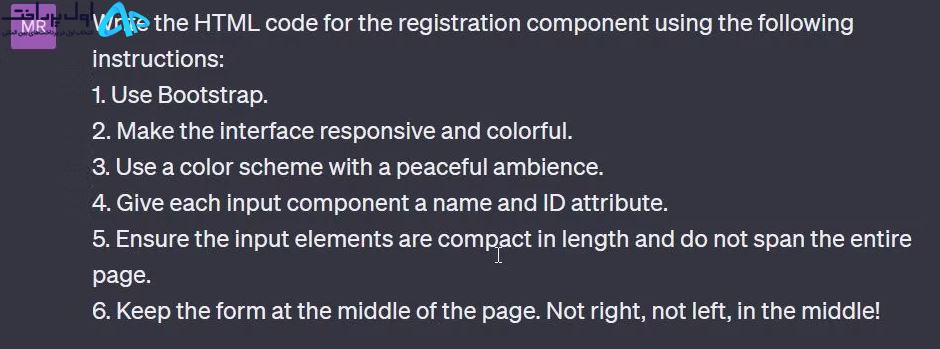
ما مستقیماً وارد ساخت مؤلفه ثبت نام شدیم. ما از ChatGPT خواستیم تا الگوریتم مناسبی را ترسیم کند. در اینجا ما مداخله کردیم و مشخص کردیم که برای ثبت نام فقط به نام کاربری، ایمیل و آواتار کاربر نیاز داریم. این اعلان است:

و این هم نتیجه:

در مرحله بعد، از ChatGPT خواستیم تا جزء ثبت نام را بسازد.

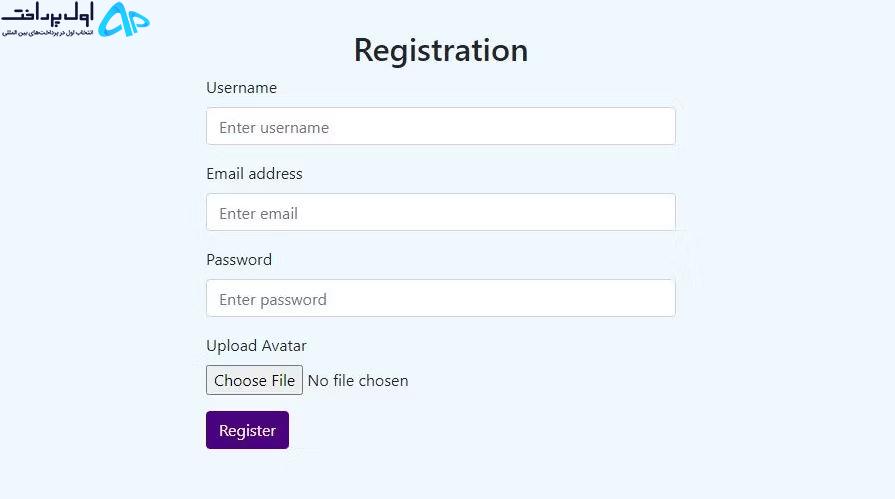
اگرچه فیلد رمز عبور را به عنوان بخشی از فرآیند ثبت نام درج نکردیم، ChatGPT با گنجاندن آن در کد HTML ایجاد شده تماس درستی را انجام داد. ما کد را بدون هیچ تغییری کپی کردیم، و در اینجا نحوه ظاهر آن در یک مرورگر است.

در مرحله بعد، از ChatGPT خواستیم تا اسکریپت ثبت PHP را تولید کند. در ابتدا از ما خواسته شد “یک کد PHP برای منطق سمت سرور برای مدیریت ارسال فرم بنویسید.” اگرچه اسکریپت تولید شده به خوبی کار می کرد، اما آسیب پذیری های زیادی داشت.
هیچ هش رمز عبور، مدیریت خطا وجود نداشت و مستعد تزریق SQL بود – ChatGPT فقط حداقل کار را انجام داد. رفع این مشکل نسبتاً آسان بود. ما به سادگی از ChatGPT خواستیم که “همه موارد اشتباه را در کدی که ایجاد کرده اید شناسایی کند و سپس از نقاط شناسایی شده برای بهینه سازی کد استفاده کند.” با آن، اسکریپت ثبت PHP ما آماده کار شد.
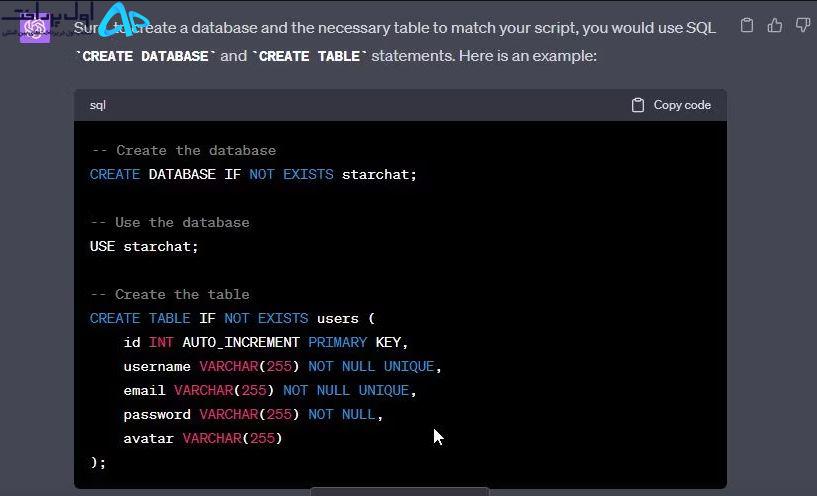
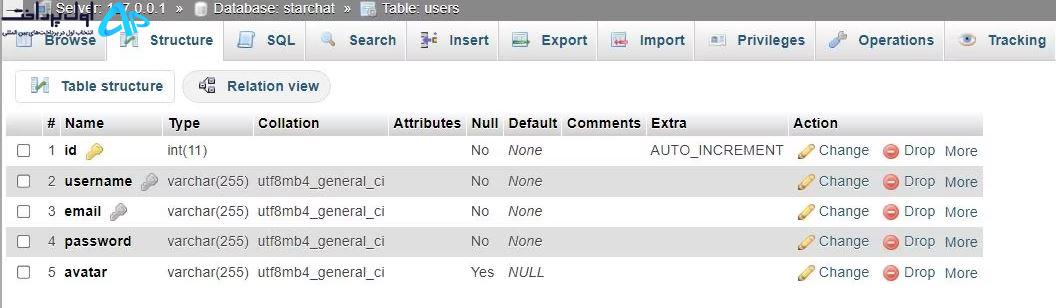
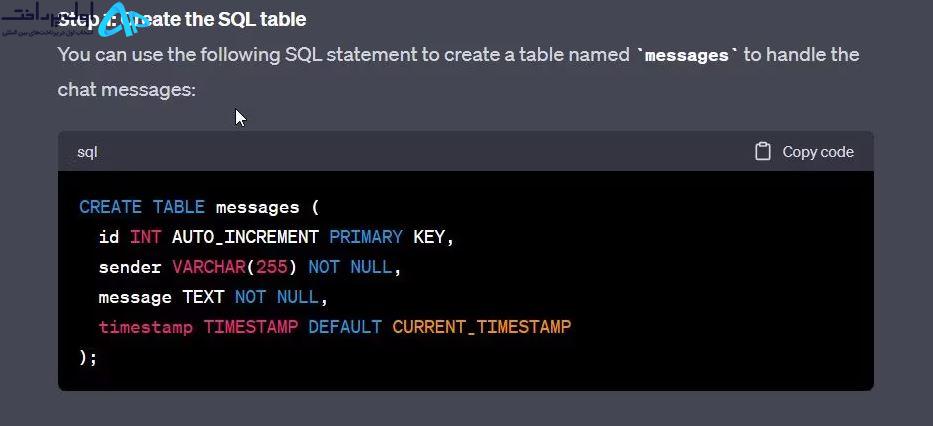
در مرحله بعد، از ChatGPT خواستیم که “یک کد SQL بنویسد تا یک پایگاه داده برای داده های ضبط شده در اسکریپت PHP ایجاد کند.” در اینجا کد SQL حاصل آمده است:

و در اینجا جدول ایجاد شده با اجرای SQL است:

با راه اندازی پایگاه داده، اولین ثبت نام خود را امتحان کردیم و بدون هیچ خطایی کار کرد.
2. ساخت مؤلفه ورود
با خارج شدن مؤلفه ثبت نام، مؤلفه Login را گرفتیم. با کمال تعجب، ساختن آن علیرغم منطق اضافی مدیریت جلسه، ساده ترین بود.

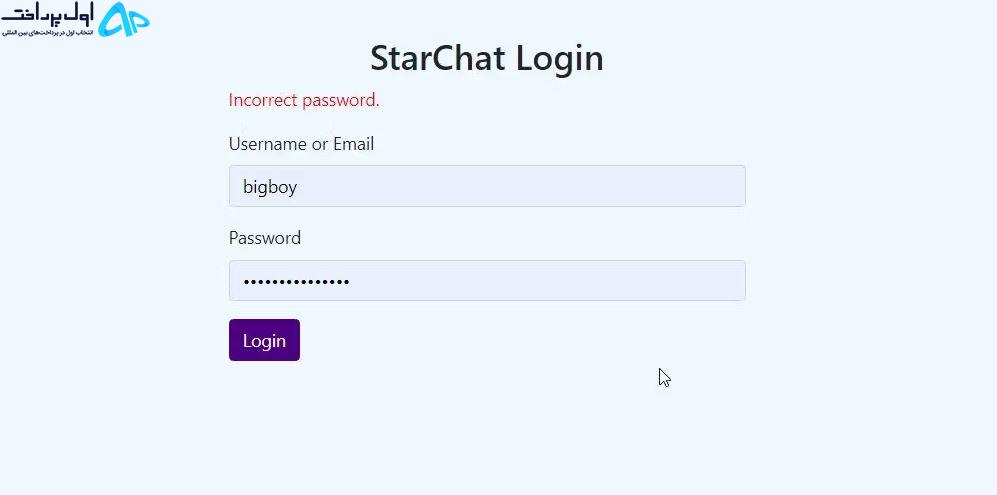
در اینجا صفحه ورود به سیستم ایجاد شده است. نکته مهم این است که از گزینه های رنگی مشابه صفحه ثبت نام استفاده می کند.

پس از ایجاد یک فایل “server.login.php” طبق دستور ChatGPT و افزودن اسکریپت PHP تولید شده، اولین ورود موفق خود را بدون هیچ گونه تغییر یا اشکال زدایی انجام دادیم.
3. ساخت کامپوننت چت
ساختن مولفه چت آخرین و احتمالا سخت ترین بخش آزمایش کوچک ما بود. در ابتدا، ما به سادگی از ChatGPT خواستیم تا کد مولفه چت را بنویسد. نیازی به گفتن نیست که این یک شکست بزرگ بود. برای اجزای پیچیدهتر هر چیزی که میخواهید ایجاد کنید، باید آن را به اجزای کوچکتر تقسیم کنید و یکی پس از دیگری با آنها مقابله کنید.
ما از ChatGPT پیشنهادهایی در مورد تقسیم کردن مؤلفه چت خواستیم، و پیشنهاد داد که ما سه صفحه ایجاد کنیم:
Chat.php
Send-messages.php
Fetch-messages.php
ایجاد صفحه Chat.php
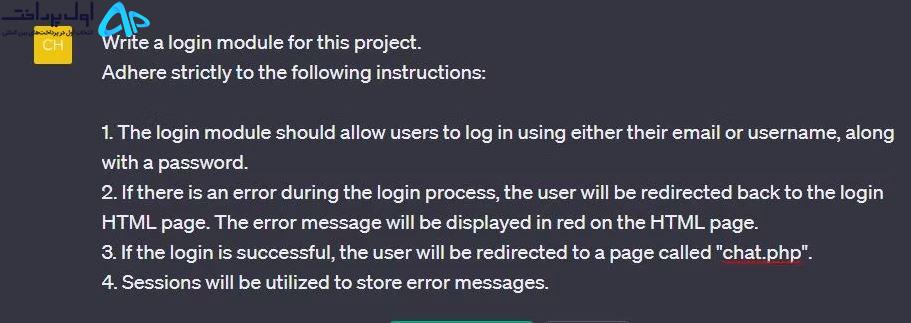
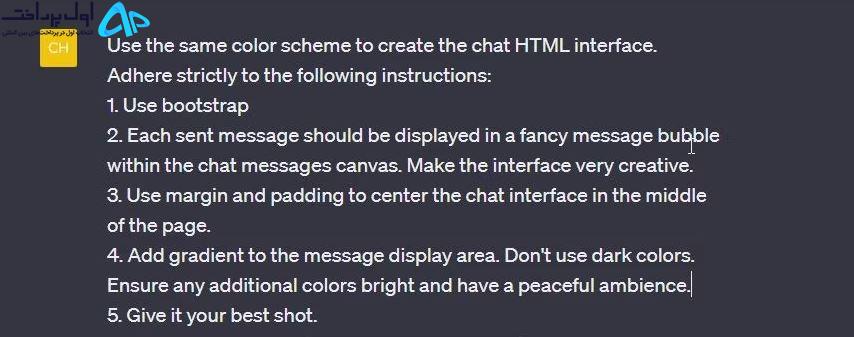
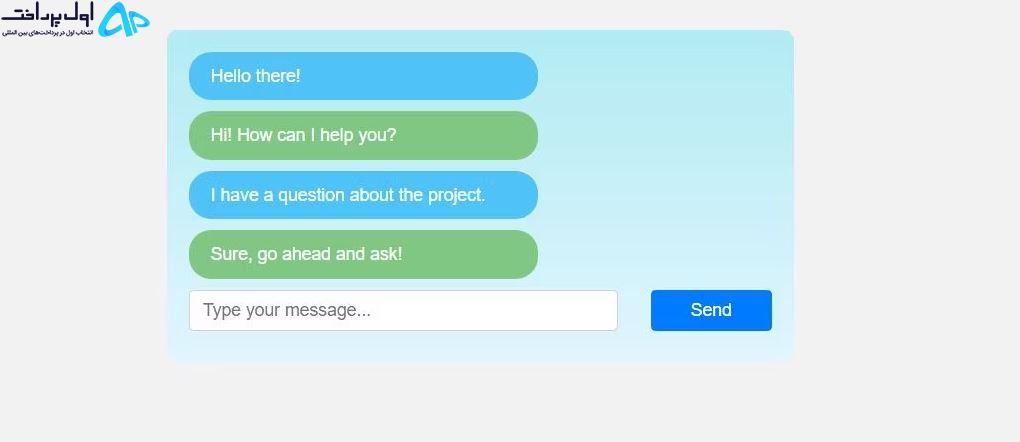
برای شروع، به ChatGPT دستورالعملهای مفصلی در مورد اینکه میخواهیم رابط چت چگونه به نظر برسد، دادیم.

پس از اجرای کد HTML تولید شده، یک رابط چت بدون کادر ورودی پیام داشتیم. برای رفع این مشکل، ما به سادگی از ChatGPT خواستیم تا “کد را بازنویسی کند تا شامل یک جعبه ورودی پیام و یک دکمه ارسال باشد.” در اینجا نحوه نمایش کد تولید شده در مرورگر در آزمایش دوم آمده است.

ایجاد صفحه “send-messages.php” و “Fetch-messages”.
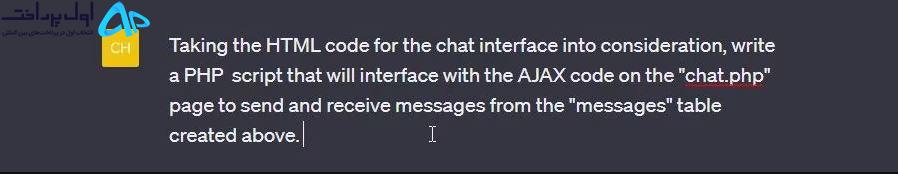
با رضایت از رابط، اقدام به ساخت اسکریپت برای مدیریت منطق چت کردیم. برای اینکه بتوانیم پیام ها را از پایگاه داده ارسال و واکشی کنیم، ChatGPT به درستی تاکید کرد که ما به جدول “پیام ها” نیاز خواهیم داشت. ما از ربات چت خواستیم که یک SQL برای جدول پیام ایجاد کند.

پس از تولید یک کد SQL، از ربات چت خواستیم تا یک اسکریپت PHP برای مدیریت منطق پیامرسانی ایجاد کند.

ChatGPT اسکریپت را برای هر دو صفحه “send-messages.php” و “fetch-messages.php” تولید کرد. در اجرای هر دو اسکریپت، در نهایت اولین خطای خود را داشتیم (که به طرز عجیبی راضی کننده بود). ورود به این پروژه بدون اشکال زدایی حتی یک خط کد، با وجود سادگی نسبی، برای درست بودن آن کمی خوب به نظر می رسید.
به نظر می رسد این خطا به دلیل معرفی ChatGPT برای یک متغیر جلسه اعلام نشده ($_SESSION[‘user_id’]) در اسکریپت ما ایجاد شده است. ما گمان می کنیم که این نتیجه یک وقفه نسبتا طولانی از پروژه است که منجر به فراموشی ChatGPT برخی از زمینه ها و نام متغیرهای مورد استفاده در پروژه شده است.
گفته شد، ما باگ را برطرف کردیم و کد را مستقر کردیم. ما ثبت نام کردیم، وارد سیستم شدیم و ویژگی چت را امتحان کردیم. در حالی که میتوانستیم پیامهایی را از یک کاربر ثبتنام شده به کاربر دیگر ارسال کنیم، رنگ و ترتیب حبابهای پیام کمی متفاوت بود. با این حال، برای برنامه ای که تکمیل آن یک ساعت و 23 دقیقه طول کشید، ما آن را خیلی سخت قضاوت نمی کنیم.
ChatGPT: یک دستیار برنامه نویسی عالی
ChatGPT به وضوح یک دستیار برنامه نویسی قدرتمند است. اینکه ربات چت میتواند کدهای چشمگیر را از دستورالعملهای ساده و گاهی نه چندان واضح به دست بیاورد، گواهی بر توانایی آن در کدنویسی است.
البته هنوز هم ایرادات زیادی دارد. مشکل پنجره زمینه محدود و توانایی آن در لینک دادن منطق از چندین مؤلفه مستقل ساخته شده یک مشکل بزرگ است. با این حال، ربات چت میتواند به شما در ساختن سریع برنامههای وب نسبتاً پیچیده کمک کند، اگر راه خود را بدانید.















نظرات کاربران