در محیط پر سرعت امروزی، توانایی توسعه سریع و کارآمد وب سایت ها برای کسب و کارها و سازمان ها بسیار مهم است. بنابراین، بسیاری از ابزارهای هوش مصنوعی مانند ChatGPT در سال های اخیر محبوبیت قابل توجهی به دست آورده اند. آموزش ساخت سایت با ChatGPT را در ادامه به صورت کامل یاد داده دایم.
کاربران اکنون می توانند از این فناوری پیشرفته هوش مصنوعی برای ساده سازی و خودکارسازی وظایف مختلف توسعه وب استفاده کنند.
ChatGPT چیست؟
ChatGPT یک ربات گفتگوی توسعه یافته توسط OpenAI است که از یک مدل پردازش زبان برای تولید متن بر اساس ورودی های کاربر استفاده می کند. طیف وسیعی از کاربردها، از تولید محتوا و ترجمه متون تا تولید کد را دارد.
ChatGPT چگونه کار می کند
از دیدگاه کاربر، ChatGPT به شیوه ای بسیار ساده کار می کند. شما فقط باید یک سوال یا درخواست را در جعبه گفتگو وارد کنید و ابزار هوش مصنوعی پاسخ مربوطه را ارائه می دهد.
اما فرآیند پشت این پاسخ هوش مصنوعی پیشرفته بسیار پیچیده است.
ChatGPT از یک تکنیک یادگیری ماشینی به نام مدل پردازش زبان طبیعی (NLP) استفاده می کند. این کامپیوترها را قادر می سازد تا با ترکیب جنبه های زبان شناسی و علوم کامپیوتر، زبان انسانی را درک، تفسیر و تولید کنند.
با این حال، این یک مدل جدید نیست. در واقع، بیشتر ابزارهایی مانند Google Translate و Siri که ویژگیهایی مانند پیشنهاد کلمات، تشخیص سرقت ادبی و تصحیح را ارائه میدهند، از مدل NLP نیز استفاده میکنند.
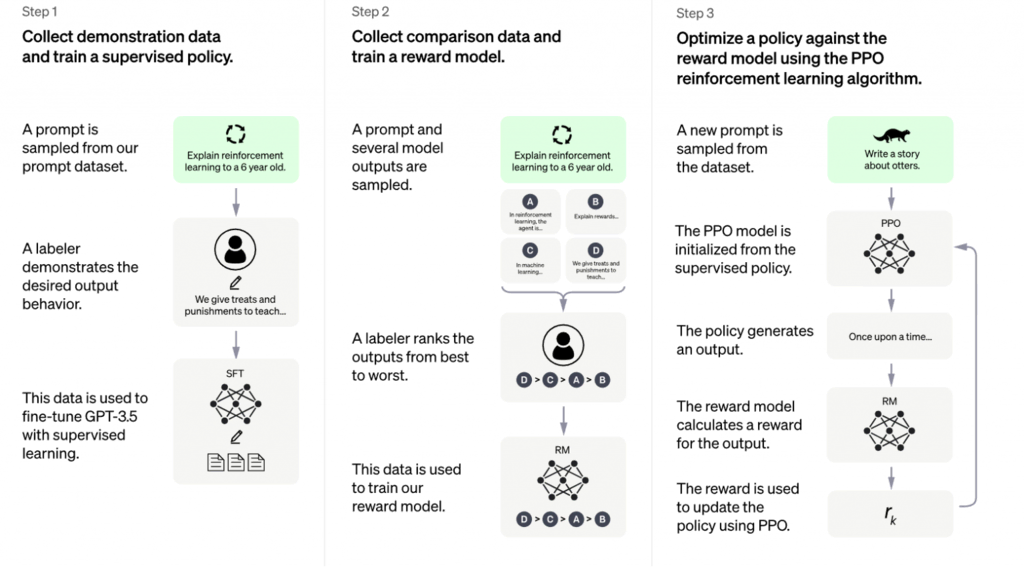
چیزی که OpenAI را متفاوت می کند این است که ChatGPT را با استفاده از روش یادگیری تقویتی از بازخورد انسانی (RLHF) آموزش می دهد. این شامل بازخورد انسانی برای اندازه گیری و رتبه بندی پاسخ ها بر اساس کیفیت آنها است.

علاوه بر این، مهندسان از الگوریتم Proximal Policy Optimization (PPO) برای تنظیم دقیق روش یادگیری تقویت شده و تولید پاسخ های واقعی تر از ChatGPT استفاده می کنند.
طبق گفته OpenAI، ChatGPT می تواند یک الگوی مکالمه شبیه انسان را تقلید کند. قالب گفتگو به ربات چت این امکان را می دهد که به سؤالات بعدی پاسخ دهد، اشتباهات خود را بپذیرد، مقدمات نادرست را به چالش بکشد و درخواست های نامناسب را رد کند.
این جنبهها ChatGPT را بسیار پیشرفتهتر از دستیارهای مبتنی بر هوش مصنوعی مانند سیری یا الکسا میکند، زیرا آنها برای مکالمههای رفتوآمد آموزشدیده نیستند.
نحوه تنظیم ChatGPT
کاربران باید قبل از استفاده از ChatGPT یک حساب کاربری در وب سایت OpenAI ایجاد کنند. این فرآیند کاملاً ساده است – تنها کاری که باید انجام دهید این است که اطلاعاتی از جمله نام، آدرس ایمیل و شماره تلفن خود را ارائه دهید.
بدون بحث بیشتر، بیایید به روند گام به گام دقیق راه اندازی یک حساب OpenAI جدید نگاهی بیندازیم.
به ChatGPT OpenAI بروید
از صفحه ChatGPT دیدن کنید و برای ورود به سیستم یا ایجاد یک حساب جدید، روی گزینه Try ChatGPT کلیک کنید. همچنین می توانید اطلاعاتی در مورد این ابزار از جمله روش آموزشی، محدودیت ها و نمونه هایی از موارد استفاده به دست آورید.

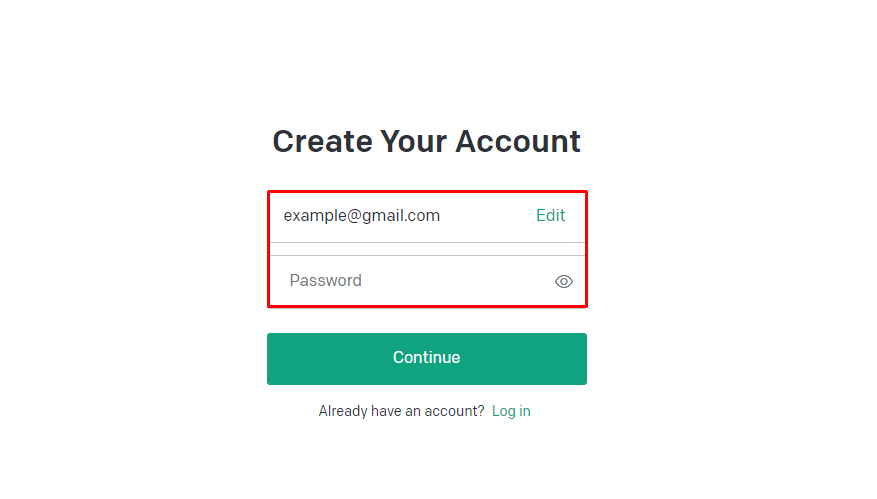
آدرس ایمیل و رمز عبور خود را وارد کنید
با وارد کردن آدرس ایمیل و رمز عبور خود یک حساب کاربری جدید ایجاد کنید و روی Continue کلیک کنید.

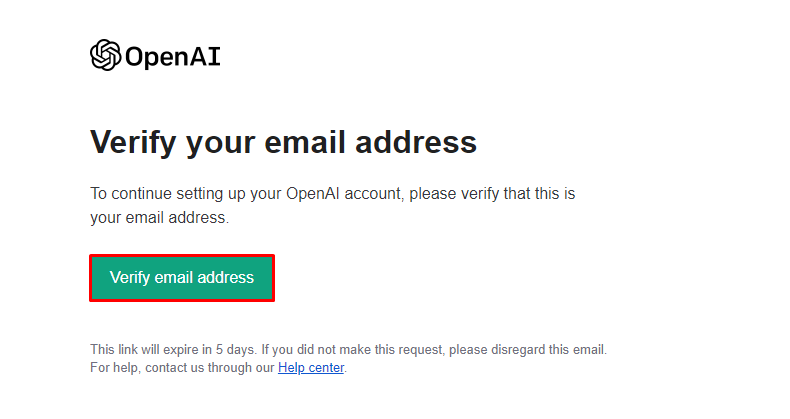
ایمیل و شماره تلفن خود را تأیید کنید
پس از آن، یک درخواست تایید از طریق ایمیل دریافت خواهید کرد. آن را باز کنید و روی تأیید آدرس ایمیل کلیک کنید.

این دکمه شما را به صفحه ورود به حساب OpenAI هدایت می کند، جایی که باید نام و شماره تلفن خود را وارد کنید. سپس OpenAI یک کد تأیید را از طریق WhatsApp یا SMS به شماره تلفن شما ارسال می کند.
سوالات خود را پر کنید، گزینه Submit را بزنید و منتظر پاسخ باشید
پس از اتمام فرآیند نصب، می توانید با نوشتن یک سوال یا درخواست در جعبه چت هوش مصنوعی، استفاده از مدل هوش مصنوعی را شروع کنید. اینتر را بزنید و منتظر بمانید تا چت بات به درخواست شما پاسخ دهد.
سرعت این پاسخ بستگی به این دارد که در حال حاضر چند نفر از این سرویس استفاده می کنند.

کاربران میتوانند با کلیک بر روی انگشت شست بالا یا پایین، پاسخ را رتبهبندی کنند، و به هوش مصنوعی کمک میکند تا بهترین پاسخ را برای درخواست دریافت کند.
همچنین میتوانید با کلیک روی دکمه Regenerate Response در بالای کادر چت، پاسخ جدیدی را با همان اعلان امتحان کنید.
چگونه یک وب سایت وردپرسی با ChatGPT بسازیم
به عنوان یک مدل زبان، ChatGPT می تواند به وظایف مختلف در پروژه توسعه وب کمک کند. به عنوان مثال، یک توسعه دهنده تمام پشته ممکن است از آن برای موارد زیر استفاده کند:
برای کمک به پیاده سازی عملکرد یا ویژگی های خاص، قطعه کد و نمونه ایجاد کنید.
به سوالات فنی مرتبط با پروژه ساخت وب سایت، مانند توضیح یک مفهوم برنامه نویسی خاص یا بهترین شیوه ها پاسخ دهید.
برای سادهسازی فرآیند توسعه و بهبود کارایی، توصیههایی برای ابزارها، کتابخانهها و منابع دریافت کنید.
علاوه بر این، این مدل هوش مصنوعی میتواند به کاربران کمک کند تا طرحهای اولیه وبسایت را بنویسند، یک سایت و قالبها طراحی کنند و ایدههای محتوا تولید کنند.
نکته حرفه ای
از طرف دیگر، می توانید از Website Builder هوش مصنوعی Hostinger برای ایجاد وب سایت کاملاً کاربردی خود استفاده کنید. این ابزار با هاست و یک نام دامنه رایگان ارائه می شود.
یک طرح میزبانی و دامنه انتخاب کنید
قبل از ساخت وب سایت خود با ChatGPT، نام دامنه و طرح میزبانی مناسب را انتخاب کنید. ارائه دهندگانی را در نظر بگیرید که سایت های وردپرس را روی سرورهایی که به طور خاص برای این CMS پیکربندی شده اند میزبانی می کنند.
به دنبال راه حل میزبانی با ویژگی های ضروری مانند نصب کننده با یک کلیک و کنترل پنل کاربر پسند باشید تا وظایف مدیریت سایت خود را ساده کنید.
همچنین مهم است که ویژگی های امنیتی ارائه دهنده هاست و کیفیت پشتیبانی مشتری را در نظر بگیرید. اینها یک وب سایت روان و بدون حملات سایبری مداوم و مشکلات فنی را تضمین می کند.
علاوه بر یک طرح میزبانی، شما همچنین باید یک نام دامنه خوب را انتخاب کنید. باید به یاد ماندنی باشد و نمایانگر چیزی باشد که سایت شما در مورد آن است. برای اطمینان از در دسترس بودن نام دامنه مورد نظر خود از یک بررسی کننده نام دامنه استفاده کنید.
صفحات سایت وردپرس خود را با ChatGPT بسازید
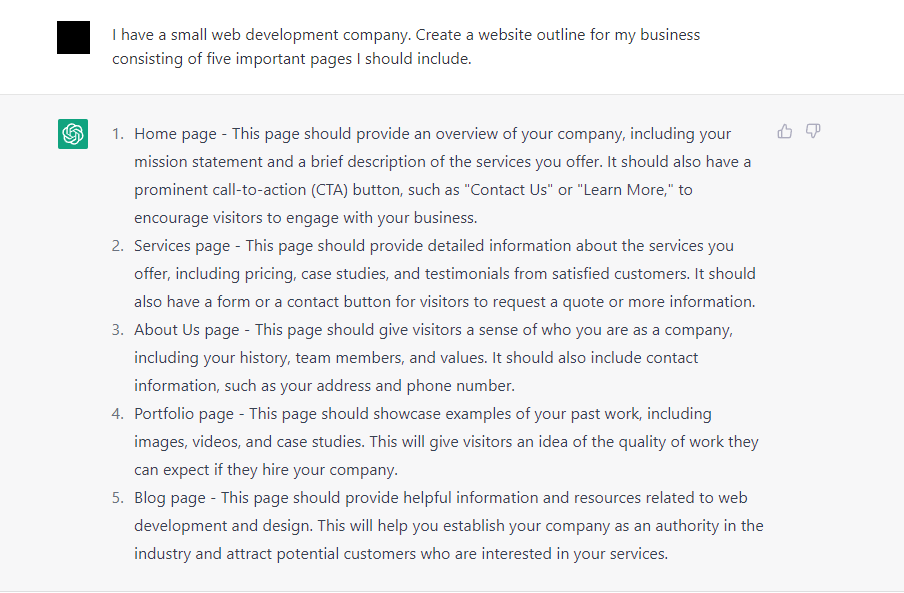
برای شروع، از ChatGPT خواستیم که یک طرح کلی وب سایت ساده برای یک کسب و کار توسعه وب کوچک ایجاد کند که حداقل از پنج صفحه تشکیل شده است.

ChatGPT یک طرح کلی ساده و توضیحات مختصری در مورد آنچه که هر صفحه باید داشته باشد به ما ارائه کرد. کاربران می توانند از این توصیه به عنوان مبنای نقشه سایت خود استفاده کنند.
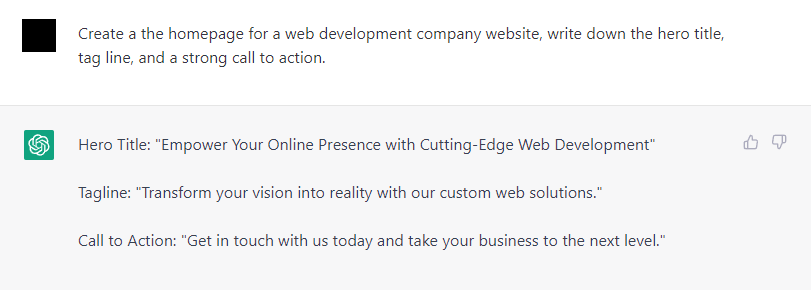
علاوه بر این، می توانید این توصیه را گسترش دهید تا آن را برای سایت خود کاربردی تر کنید. به عنوان مثال، ما از مدل هوش مصنوعی خواستیم عناصر صفحه اصلی را بنویسد، از جمله عنوان قهرمان، برچسب و دکمه فراخوان برای اقدام (CTA).

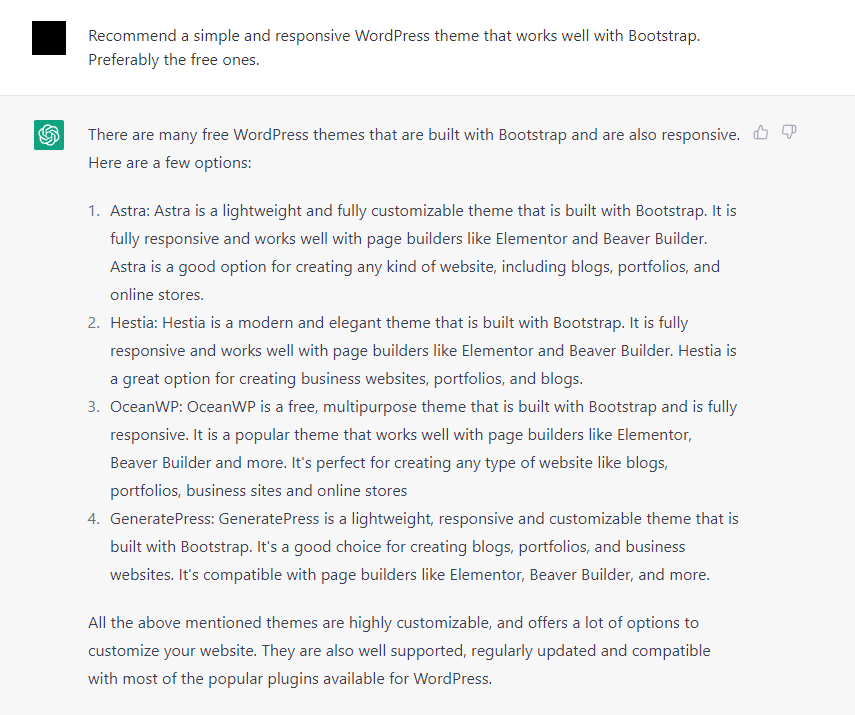
علاوه بر این، مدل هوش مصنوعی می تواند به برخی از عناصر ضروری وب سایت مانند ارائه دهنده میزبانی وب یا تم های تجاری وردپرس بر اساس نیازهای شما کمک کند.

این ایدههای وبسایت میتوانند با محدود کردن گزینههای شما، فرآیند تحقیقات اولیه را سادهتر کنند. به یاد داشته باشید که قبل از اعمال آنها در پروژه توسعه وب خود، تحقیقات بیشتری انجام دهید.
سایت خود را با هوش مصنوعی طراحی کنید
مرحله بعدی این است که آزمایش کنید آیا ربات ChatGPT می تواند برای صفحات وب اصلی کد ایجاد کند یا خیر.
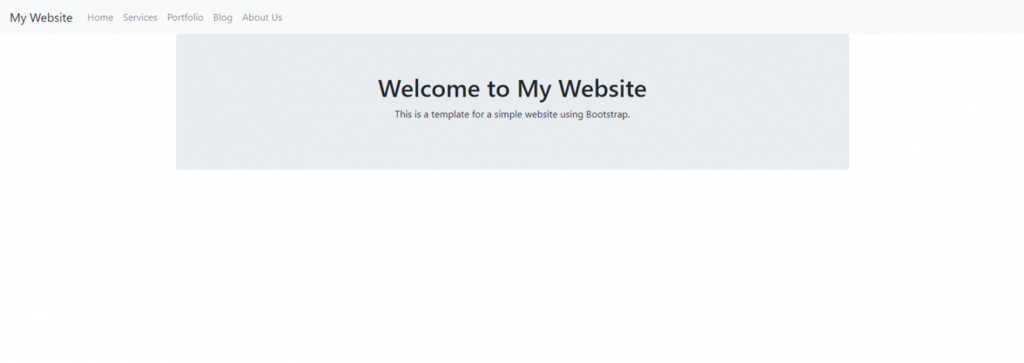
در این مثال، از هوش مصنوعی خواستیم تا خطوطی از کد HTML بنویسد تا برخی از صفحات مورد نیاز ما را ایجاد کند. اولین درخواست ایجاد یک صفحه اصلی با استفاده از طراحی پاسخگو بوت استرپ است.
Prompt: با استفاده از طراحی پاسخگو Bootstrap یک قالب صفحه اصلی ایجاد کنید. منوی صفحه اصلی، خدمات، نمونه کارها، وبلاگ و درباره ما را در هدر قرار دهید.
چت بات با خطوط کد برای یک صفحه اصلی همانطور که از شما خواسته شد پاسخ داد. ما این کد را آزمایش کردیم تا مطمئن شویم که به درستی کار می کند، و این شکلی است که در مرورگر به نظر می رسد:

گاهی اوقات، هنگام تلاش برای نوشتن یک اسکریپت طولانی تر، ربات چت ممکن است در اواسط راه از کار بیفتد. وقتی این اتفاق می افتد، شما سه گزینه دارید:
اسکریپت را ادامه دهید – این دستور بعدی را وارد کنید تا ChatGPT از همان جایی که متوقف شد ادامه یابد. توصیه می کنیم در صورت امکان از این روش برای صرفه جویی در زمان استفاده کنید.
پاسخ مجدد – روی این دکمه در بالای جعبه گفتگو کلیک کنید. این کار باعث می شود که چت بات پاسخ قبلی را از ابتدا بازنویسی کند. با این حال، ممکن است همان خطا را دریافت کنید.
چت جدید – اگر روش های قبلی کار نکرد، این دکمه را در سمت چپ بالای صفحه فشار دهید. توجه داشته باشید که با استفاده از این روش نمیتوانید به سؤالات بعدی تکیه کنید و باید از ابتدا شروع کنید.
در مرحله بعد، از ChatGPT خواستیم با استفاده از همین روش، یک قالب صفحه وبلاگ با طرح کارت ایجاد کند.
ما عمداً جزئیات مربوط به طراحی پاسخگو Bootstrap را حذف کردیم تا بررسی کنیم که آیا می تواند زمینه را از درخواست قبلی درک کند یا خیر.
درخواست: یک صفحه دیگر برای یک صفحه وبلاگ ایجاد کنید. این باید تمام پستهای وبلاگ روی وبسایت را با طرحبندی کارت فهرست کند.
چت بات با موفقیت به یک سوال بعدی پاسخ داد و خطوط کد را همانطور که از شما خواسته شد ایجاد کرد. این کد زمانی که آن را روی مرورگر بارگذاری می کنیم نیز کار می کند.

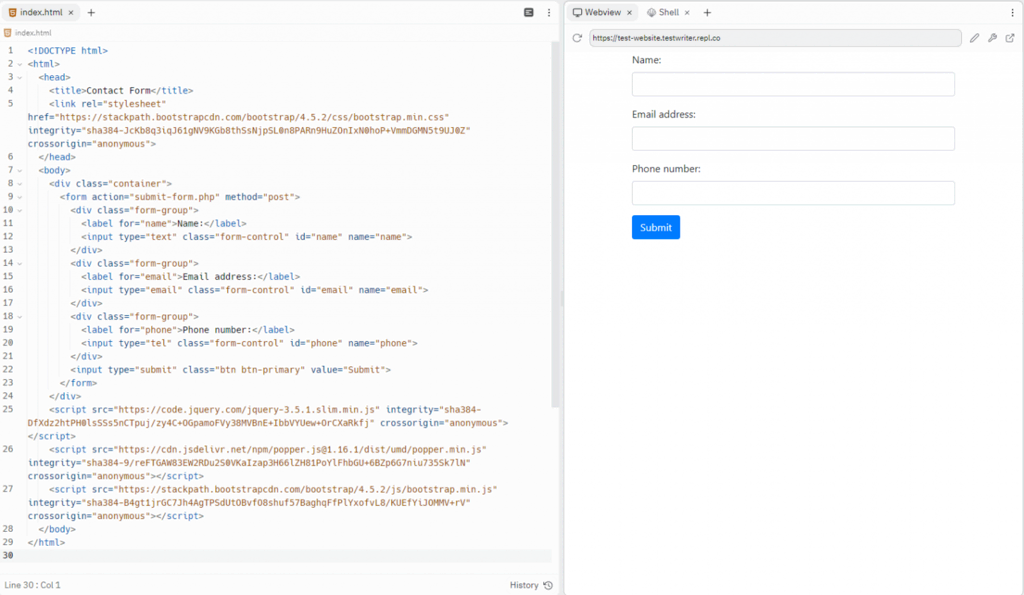
جدا از نوشتن کد برای قالب های صفحه وب، چت بات می تواند عناصر خاصی را نیز تولید کند. در اینجا مثالی از نحوه ایجاد یک فرم تماس ساده توسط ربات چت آمده است.
درخواست: یک صفحه وب ساده حاوی فرم تماس ایجاد کنید. فیلدهای زیر را وارد کنید: نام، آدرس ایمیل و شماره تلفن.
توجه داشته باشید که این کد از Bootstrap نیز استفاده می کند، حتی اگر ما آن را در درخواست مشخص نکرده ایم. برای اطمینان از کارکرد کد، آن را با استفاده از Replit آزمایش کردهایم:

کاربران همچنین ممکن است از مدل هوش مصنوعی برای تولید کد CSS برای تنظیم عناصر طراحی خاص مانند فونت ها، طرح های رنگی وب سایت و اندازه عناصر استفاده کنند.
ادغام اسکریپت های ChatGPT را با تم ها و قالب های موجود وردپرس در نظر بگیرید. به این ترتیب، شما مجبور نیستید از ابتدا الگوها و طرحبندیها ایجاد کنید و میتوانید روی افزودن عناصر طراحی جدید به صفحات خود تمرکز کنید.

می توانید کد CSS سفارشی را در قالب وردپرس وارد کنید، از جمله استفاده از ویژگی سفارشی ساز داخلی، ایجاد یک تم فرزند یا استفاده از افزونه هایی مانند Simple Custom CSS و Custom CSS Pro.
محتوای سایت را با ChatGPT تولید کنید
با توجه به قابلیت های پردازش زبان، استفاده از ChatGPT برای تولید محتوای وب سایت یکی از رایج ترین کاربردهای آن است. هوش مصنوعی می تواند ایده ها و پیش نویس ها را در عرض چند ثانیه تولید کند و در وقت شما صرفه جویی کند.
ما از این مدل برای ایجاد محتوا برای صفحات ثابت و پست های وبلاگ استفاده خواهیم کرد.
بیایید با درخواست از ChatGPT برای نوشتن محتوای ثابت مانند صفحه درباره ما شروع کنیم. اطمینان حاصل کنید که تمام اطلاعات مهم در مورد وب سایت و کسب و کار خود را در اعلان قرار دهید تا به چت بات اجازه دهید تا زمینه را درک کند.

همچنین می توانید از ChatGPT برای وبلاگ نویسی و نوشتن پست های وبلاگ برای وب سایت خود استفاده کنید. شما می توانید عبارات خاصی را بر اساس تحقیقات کلمات کلیدی خود بگنجانید تا وبلاگ را سئو دوستانه تر کنید. در اینجا، از آن خواستیم تا در مورد انتخاب یک نام دامنه خوب، یک نام ایجاد کند.

اگر جمعیت شناسی مخاطب خاصی را در ذهن دارید، به مدل هوش مصنوعی بگویید محتوای وب سایت را با سبک زبانی خاص ایجاد کند تا با ویژگی ها و سطح تخصص آن مطابقت داشته باشد.
به عنوان مثال، میتوانید از چتبات بخواهید که همان موضوع را به زبان سادهتری برای دانشآموزان پایه هشتم توضیح دهد.

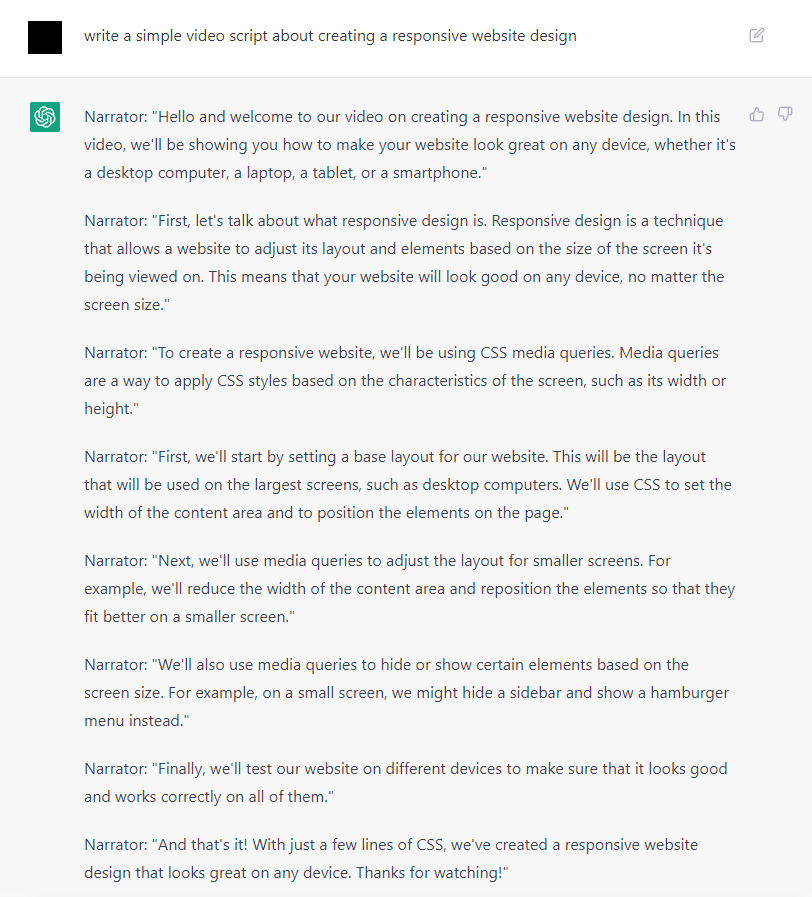
همچنین می توان از این مدل هوش مصنوعی برای کمک به ایجاد فرمت های محتوای دیگر مانند ویدیو یا پادکست استفاده کرد. به این ترتیب، کاربر می تواند به سرعت یک اسکریپت تولید کند، اگرچه ممکن است نیاز به انجام برخی تنظیمات در سبک و قالب داشته باشد.

به خاطر داشته باشید که ChatGPT و سایر تولیدکنندگان محتوای هوش مصنوعی نمی توانند محتوای کاملی برای وب سایت شما بنویسند. تصحیح و ویرایش انسانی هنوز برای اطمینان از کیفیت بالای پستها ضروری است.
مشکلات و محدودیت های استفاده از ChatGPT برای ساخت وب سایت
اگرچه ChatGPT از توانایی ابزارهای موجود با هوش مصنوعی فراتر می رود، اما ChatGPT هنوز محدودیت هایی دارد.
در حال حاضر، بارزترین مسئله در مورد دقت اطلاعات است. مدل هوش مصنوعی می تواند پاسخی قابل قبول اما نادرست به کاربر بدهد. این به این دلیل است که نمی تواند اطلاعات را بررسی کند.
دانش ChatGPT بیشتر از داده های سال 2021 می آید. از آنجایی که OpenAI اطلاعات مربوط به سال 2022 را به مدل میدهد، ممکن است اطلاعات نادرست یا قدیمی برای سؤالات مرتبط با موضوعات جدیدتر تولید کند.
بنابراین، کاربر باید پاسخهای ChatGPT را قبل از اعمال آن در پروژه خود بررسی کند. نادیده گرفتن فرآیند ویرایش انسانی برای محتوای وب سایت تولید شده توسط هوش مصنوعی می تواند منجر به شهرت نام تجاری بد از طریق انتشار اطلاعات نادرست شود.
در مورد جنبه فنی هم همینطور. وقتی وبسایتی را با استفاده از هوش مصنوعی میسازید، بهتر است تمام کدهایی را که با استفاده از سرویسهایی مانند Replit تولید میکند، قبل از افزودن آن به وبسایت خود آزمایش کنید.

حتماً بررسی کنید که آیا ChatGPT همان کدی را که درخواست کردهاید به شما میدهد یا خیر. در حال حاضر، مدل هوش مصنوعی به جای پرسیدن یک سوال روشنکننده برای یک پرس و جو مبهم، تمایل کاربر را حدس میزند.
نتیجه
پیشرفت چشمگیر در فناوری هوش مصنوعی امروزه توسعه وب سایت مبتنی بر هوش مصنوعی را امکان پذیر کرده است. ChatGPT می تواند با ایجاد کدهای لازم و ارائه توصیه های مختلف برای سرعت بخشیدن به روند توسعه، به ایجاد وب سایت ها کمک کند.
مدل هوش مصنوعی نیز برای همه قابل دسترسی است و آن را حتی برای مبتدیان کاملاً گزینه خوبی می کند.
با این حال، ChatGPT و سایر ابزارهای مجهز به هوش مصنوعی، از جمله سازندگان وب سایت های هوش مصنوعی، با محدودیت هایی همراه هستند. به عنوان مثال، آنها می توانند پاسخ نادرستی به سؤال شما ارائه دهند یا به دستورالعمل های مضر پاسخ دهند.
بنابراین، در حالی که استفاده از ChatGPT می تواند به شما در صرفه جویی در زمان کمک کند، ویرایش انسانی هنوز در ساخت وب سایت هایی با هوش مصنوعی ضروری است.
ساخت وب سایت با پرسش های متداول ChatGPT
در این بخش به برخی از سوالات متداول در مورد نحوه ساخت وب سایت با ChatGPT پاسخ خواهیم داد.
ChatGPT چقدر هزینه دارد؟
ChatGPT به صورت رایگان و بدون محدودیت استفاده در دسترس است، اگرچه ممکن است در زمانهای پرتقاضا، زمانهای پاسخ آهستهتری را تجربه کنید. OpenAI در حال حاضر در حال آزمایش یک نسخه پولی از این چت بات مجهز به هوش مصنوعی است. بنابراین، یک برنامه پریمیوم در آینده نزدیک محتمل است.
ChatGPT برای چه چیزی می تواند استفاده شود؟
ChatGPT بر اساس مدل پردازش زبان طبیعی (NLP) است که آن را قادر میسازد تا متنی شبیه انسان بر اساس درخواست کاربر تولید کند. برخی از رایج ترین کاربردها عبارتند از ترجمه متون، نوشتن محتوا و تولید کد برنامه نویسی.
آیا می توانید یک وب سایت سفارشی با ChatGPT ایجاد کنید؟
توسعه وب سایت ChatGPT تا حدودی امکان پذیر است. مدل هوش مصنوعی می تواند به کاربران کمک کند تا خطوط کدی را برای تشکیل صفحات وب، ارائه پیشنهادات طراحی و ایجاد محتوای وب بنویسند. با این حال، برای اطمینان از اینکه تمام اطلاعات تولید شده توسط ربات چت، هنوز به ویرایش انسانی نیاز دارید















نظرات کاربران