هرازگاهی، گرایشهای طراحی وبسایت میتواند سرتان را به دردسر بیاندازد. مجموعه این ماه شامل برخی از این موارد است. گرایش اساسی طراحی را در ادامه بشناسید.
حتی اگر ظاهر خوبی داشته باشند و از برخی اصول طراحی پیروی کنند، یک سوال در مورد عملکرد یا قابلیت استفاده وجود دارد. این طرحها گاهی اوقات میتوانند شما را شگفتزده کنند و به طرز شگفتانگیزی کار کنند، در حالی که در بعضی مواقع به سادگی میافتند. (شما باید در اینجا قاضی باشید.)
1. متن بالای تصویر قهرمان
این گرایش طراحی وبسایت، که دارای متنی در بالای تصویر یا ویدیوی قهرمان است، میتواند به طرق مختلف به نظر برسد. در مثالهای زیر، این محدوده را میبینید، از تصاویری که هنوز کاملاً قابل مشاهده هستند تا تصاویری که مخفیانه در زیر اسکرول قرار دارند.
این سبک طراحی همچنین فضای کاملاً متفاوتی بین دستگاه های دسکتاپ و تلفن همراه دارد. در دسکتاپ، تصویر ممکن است گاهی گم شود و وضوح بصری به نظر نمی رسد. در دستگاههای تلفن همراه، تمرکز بر پیامرسانی اهمیت کلمات را به سمت اصلی هدایت میکند. همچنین تفاوتی در نحوه تعامل و اسکرول این گروه از کاربران وجود دارد، به طوری که کاربر دسکتاپ به طور بالقوه پیام اصلی را برای رسیدن به تصویر یا ویدیو از دست می دهد، در حالی که به سختی می توان آن را در تلفن ها از دست داد.
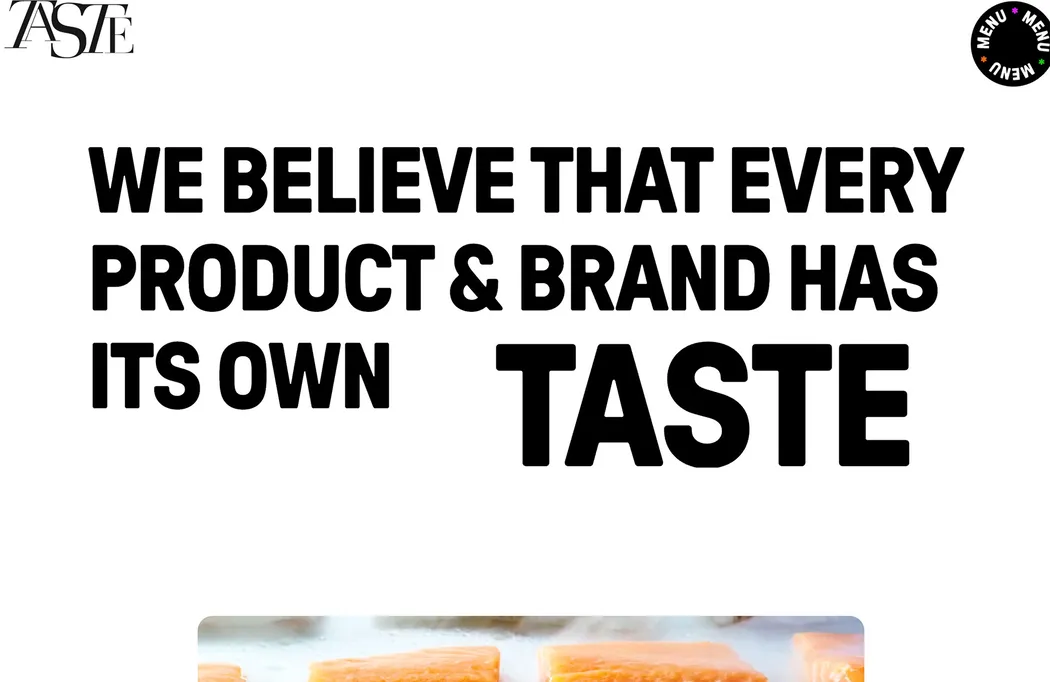
Taste از یک عنوان بزرگ و پررنگ روی یک پسزمینه نسبتاً واضح استفاده میکند تا اطمینان حاصل کند که کلمات را قبل از رفتن به ویدیوی درج شده در طومار بخوانید. تنها رنگ یا حرکت واقعی در صفحه اصلی دکمه منوی چرخان است – یک عنصر ناوبری کاملاً متفاوت. به نظر می رسد حروف بزرگ “TASTE” برخی از قوانین طراحی را نیز زیر پا می گذارد.

گرایش اساسی طراحی
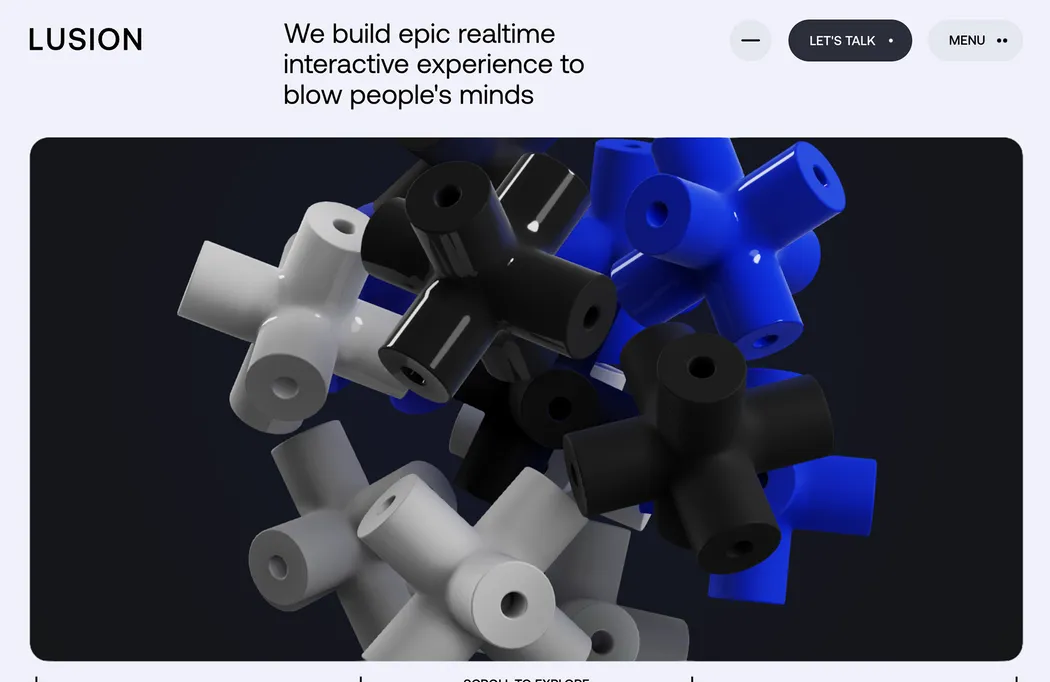
Lusion متن مربوط به تصویر قهرمان را با یک انیمیشن تقریبا تمام صفحه که تعاملی اسکرول است، متعادل می کند. در حالی که به نظر می رسد جریان چشم خوبی وجود دارد، ممکن است به کلی از عنوان اصلی غافل شوید و به سمت بخش تعاملی تر طراحی بروید. (liquid hover بسیار نرم است.)

گرایش اساسی طراحی
سایت نمونه کارها لیز سینتونی با یک تیتر بزرگ زیبا با عنصر تصویر/ویدیو در زیر پیشتاز است. در اینجا، او یک عنصر دیگر، یک عنصر متن اضافی، و یک دکمه در سمت چپ ناحیه تصویر اضافه کرد تا به شما کمک کند بیشتر وارد کار شوید و متوجه شوید که او در مورد چیست.

2. داستان سرایی پهلو به پهلو
این واقعاً در یک دستگاه طراحی غیرمعمول نیست – عناصر طراحی کنار هم برای مدتی رایج بوده اند – اما از نظر تکنیک و نمایش در حال تکامل است.
چالش و روندی که به نظر می رسد در حال رشد است این است که طراحان عناصری را در نمایش داستان گویی کنار هم با هم تداخل دارند. تفاوت کمتری بین پنل چپ و راست وجود دارد.

گاهی اوقات این کار به زیبایی کار می کند، مانند مثال اول زیر. در موارد دیگر، این می تواند به چالش های خوانایی شدید منجر شود.
Midnight Post Book یک وبسایت برای کتاب است و آن را به نمونهای عالی برای نمایش یک ابزار داستانگویی تبدیل میکند. با تصویر اصلی در سمت چپ و متن در سمت راست، جریان خواندن واضح و تعادل خوبی در طراحی وجود دارد.

گرایش اساسی طراحی
کافه دل مار یکی از آن نمونه هایی است که در آن طرفین کمی خونریزی می کنند. خوانایی در اینجا خیلی نگران کننده نیست، اما در برخی از نقاط شکست کمی مشکل می شود. همچنین هضم آن با یک تایپ بد بو، طراحی کنار هم با تصاویر متحرک، یک عنصر جداسازی جالب (زیگ زاگ) و رنگها بدون تضاد زیاد برای کاربر بسیار است.

CCL Hospitality Group سنتی ترین رویکرد را برای داستان سرایی در کنار هم اتخاذ می کند، اما پیچش خاص خود را با شکل ویدیویی غیر استاندارد در سمت راست صفحه دارد. در حالی که عالی به نظر می رسد، ترکیب و قرار دادن ویدیو در اینجا احتمالاً بسیار دشوارتر از آن چیزی است که به نظر می رسد.
3. صبر کنید… چی؟
هرازگاهی، تعداد انگشت شماری از طرح ها را می بینید که همگی کاملاً متفاوت هستند، اما شما را با همان تصور به جا می گذارند. هر یک از این طرحها یک روند سرکشی را در خود جای داده است. آیا آنقدر شجاع هستید که هر یک از این تکنیک ها را امتحان کنید؟
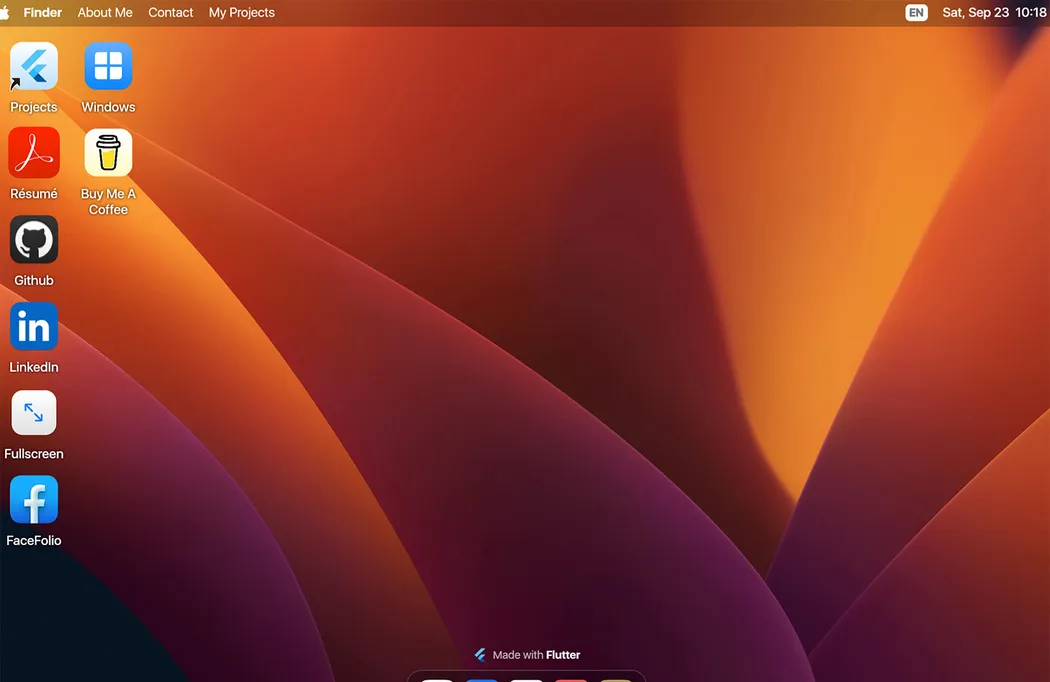
سایت نمونه کارها DC Tech شما را وادار می کند که یک دوبل را انجام دهید زیرا به نظر می رسد یک دسکتاپ پیش فرض مک است. عناصر موجود در ناوبری “Finder” و همچنین تمام نمادها قابل کلیک هستند.

سنگ سفید بسیاری از جلوه ها و عناصر طراحی را در یک زیبایی ظاهری ساده گنجانده است. بخشی که در اینجا متفاوت است، همپوشانی بلوک های ویدیویی و قرارگیری تقریباً تصادفی عناصر روی صفحه است. تیتر غول پیکر و جلوه های متحرک ماوس را روی آن قرار دهید، و فقط چیزهای زیادی برای دیدن بصری وجود دارد.

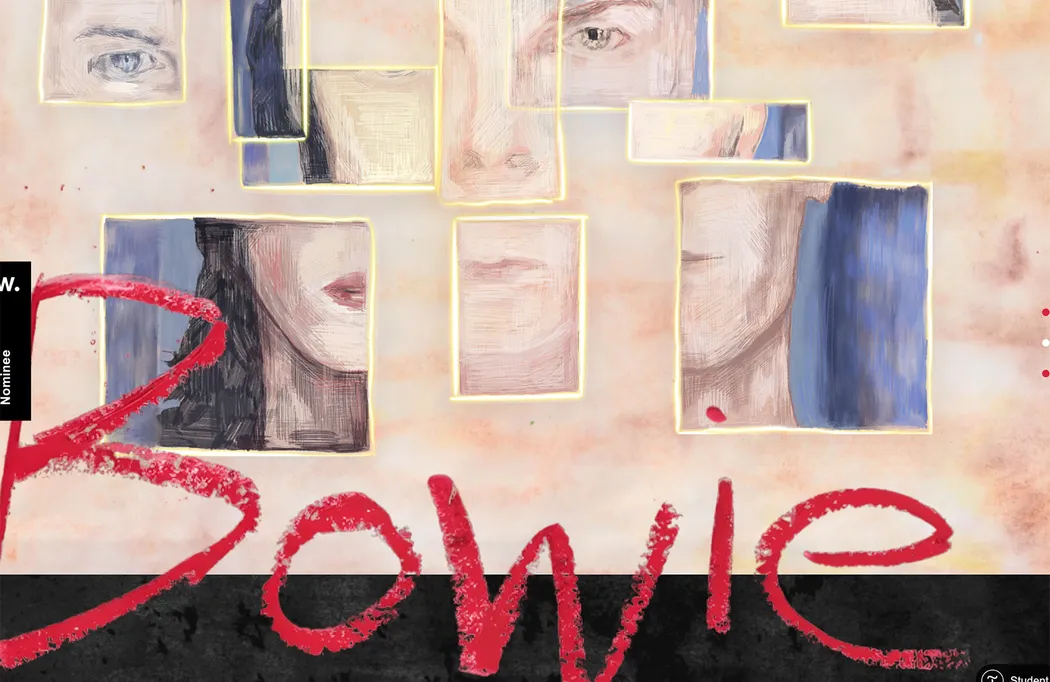
طراحی Bowie (یک پروژه دانشجویی) جالب است زیرا بیشتر شبیه یک پوستر برای وب است. این برای نمایش آثار هنری طراحی شده است و تقریباً به خودی خود هنری است. توجه داشته باشید که هیچ عنصر واقعی سنتی صفحه اصلی وجود ندارد – ناوبری، عناصر متنی یا فراخوانی برای اقدام. با حرکت به سمت پایین صفحه، برخی افکتهای اسکرول و متحرک وجود دارد، اما این طراحی یک صفحهای قطعاً با معمول متفاوت است.

گرایش اساسی طراحی
گرایش اساسی طراحی : نتیجه
اغلب، وقتی به روند طراحی وب سایت فکر می کنیم، با این احتیاط است که کارهایی در طراحی وجود دارد که باید انجام دهیم یا امتحان کنیم. اما همیشه اینطور نیست. چیزی که برای یکی کار می کند همیشه برای همه کار نمی کند.
هر یک از گرایشها و نمونههایی که در اینجا وجود دارد در روح هستند. در حالی که آنها ممکن است برای محتوای آن کار کنند، ممکن است کاربرد عملی برای پروژه های دیگر وجود نداشته باشد. این برای شماست که آزمایش کنید و تصمیم بگیرید. خوش بگذره!















نظرات کاربران