اولین چیز را در مورد توسعه وب نمی دانید؟ نگران نباشید، شما می توانید سایت خود را به صورت رایگان با استفاده از WordPress.com بسازید. ساخت سایت با WordPress.com را در این مطلب یاد بگیرید.
با توجه به هزینه های مربوط به هاستینگ وب و نام دامنه، ایجاد یک وب سایت می تواند یک کار سخت و نگران کننده به نظر برسد.
شاید بخواهید یک وبلاگ شخصی برای بیان ایده ها و احساساتتان راه اندازی کنید. یا شاید یک کسب و کار جدید راه اندازی کرده اید و می خواهید یک وب سایت که بر اساس نیاز های شما شخصی سازی شده داشته باشید که برندتان را به خوبی نشان دهد.
با وجود وردپرس، دیگر لازم نیست نگران خرید هاستینگ گران قیمت یا استخدام یک توسعه دهنده وب برای ساخت وب سایتتان باشید. حتی می توانید به راحتی وب سایت خود را به صورت رایگان با کمک وردپرس طراحی کنید.
در ادامه نحوه راه اندازی یک وب سایت رایگان با کمک WordPress.com توضیح داده شده است.
ساخت سایت با WordPress.com: مرحله 1: یک حساب وردپرس رایگان ایجاد کنید
قبل از اینکه به طراحی وب سایت، انتخاب نام و همه چیزهای مربوط به آن بپردازید، باید حساب کاربری خود را در وردپرس راه اندازی کنید. برای شروع، به wordpress.com بروید و روی Start your website کلیک کنید.

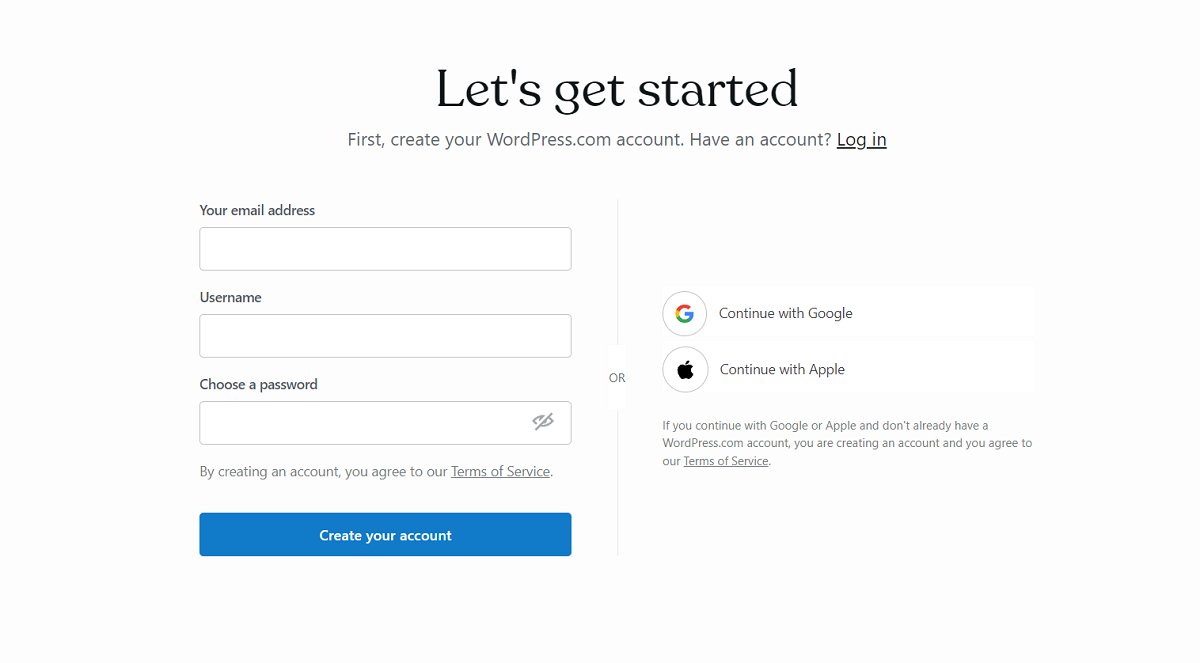
یک حساب وردپرس رایگان ایجاد کنید
وردپرس از شما می خواهد که اگر از قبل حسابی ندارید، یک حساب کاربری جدید ایجاد کنید. می توانید جزئیات ثبت نام خود را به صورت دستی وارد کنید یا با استفاده از حساب Google یا Apple خود ثبت نام کنید.

یک حساب وردپرس رایگان ایجاد کنید
ساخت سایت با WordPress.com: مرحله 2: یک نام دامنه انتخاب کنید
پس از ایجاد حساب کاربری، نوبت به انتخاب نام دامنه می رسد. نام دامنه در واقع یک شناسه منحصر به فرد است که کاربران را به وب سایت شما هدایت می کند. به عنوان مثال، در www.google.com، “google.com” نام دامنه است.
وردپرس توصیه می کند که از یک نام دامنه “کوتاه و به یاد ماندنی” برای وب سایت خود استفاده کنید. یک نام دامنه کوتاه و جذاب به راحتی قابل یادآوری است و به نوبه خود مخاطبان بیشتری را جذب می کند.
از سوی دیگر، بدیهی است که نباید از نام های دامنه طولانی مانند “thisismypersonalwordpresswebsite” استفاده کنید. به خاطر سپردن آن سخت است و به سختی قابل خواندن است.
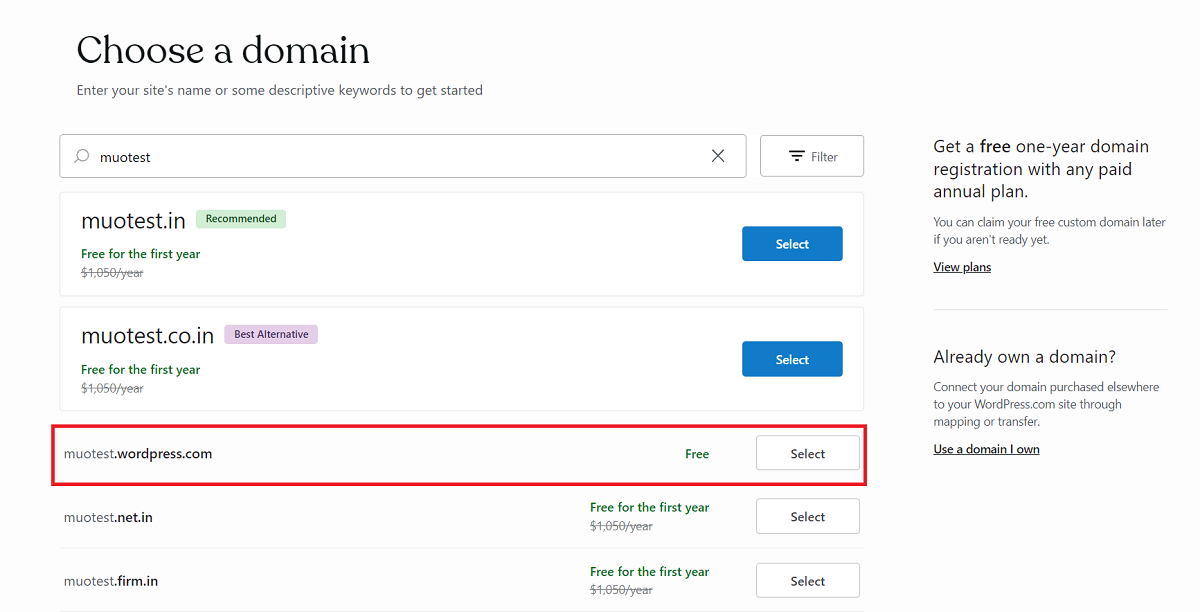
پس از اینکه نام دامنه ای را انتخاب کردید، آن را در قسمت متنی مربوطه وارد کنید و بررسی کنید که آیا نامی که انتخاب کردید در دسترس است یا خیر.
توجه داشته باشید که وردپرس برای سال اول نام های دامنه رایگانی را ارائه می دهد، اما تنها در صورت خرید اشتراک سالانه وردپرس می توانید از این طرح نام های رایگان استفاده کنید. اطمینان حاصل کنید که فقط طرح زیر دامنه رایگان *.wordpress.com را انتخاب کرده باشید.

یک نام دامنه انتخاب کنید
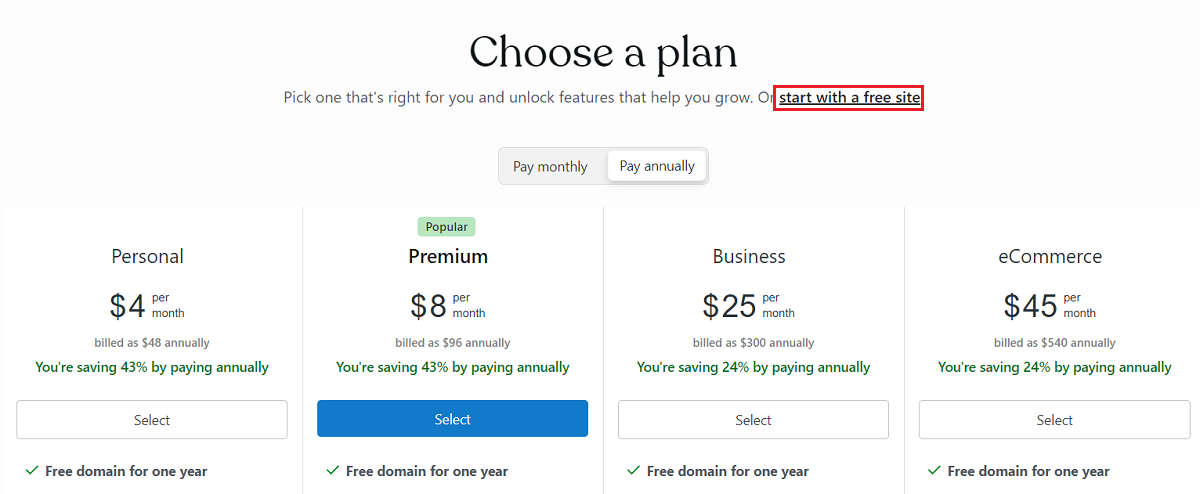
مستقیما به صفحه وب Pricing منتقل خواهید شد. روی گزینه start with a free site که در زیر عنوان ” Choose a plan” قرار دارد، کلیک کنید.

یک نام دامنه انتخاب کنید
اگر برای ایجاد یک وب سایت با دامنه سفارشی مورد نظر خود مصمم هستید، با خیال راحت طرح اشتراکی که مطابق با سلیقه شماست را انتخاب کنید. به یاد داشته باشید، وردپرس یک نام دامنه رایگان برای یک سال به همراه برنامه های سالانه ارائه می دهد.
ساخت سایت با WordPress.com: مرحله 3: طراحی و راه اندازی وب سایت
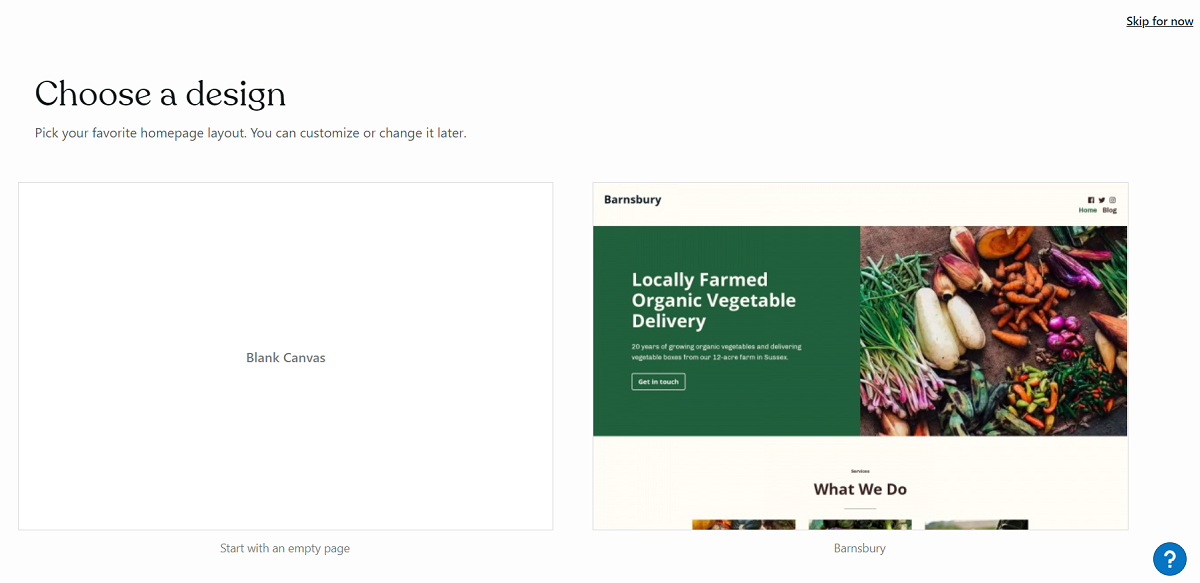
پس از بارگیری صفحه “ساخت وب سایت شما”، از شما خواسته می شود که طرحی را برای وب سایت خود انتخاب کنید.
می توانید با یک صفحه خالی شروع کنید (با انتخاب گزینه Blank Canvas) یا اینکه یکی از تم های رایگان ارائه شده را انتخاب کنید. همچنین در صورت تمایل می توانید از فرآیند طراحی سایت صرف نظر کنید.

طراحی و راه اندازی وب سایت
در این راهنما، ما از تم Alves (که به صورت رایگان در صفحه وب Choose a Design موجود است) استفاده می کنیم. روی تم مورد نظر خود کلیک کنید تا آن را انتخاب کنید و وردپرس شروع به اعمال طرح و طراحی وب سایت شما می کند.

طراحی و راه اندازی وب سایت
در این مرحله، وب سایت شما در دسترس عموم قرار نخواهد گرفت. افراد دیگر اگر وب سایت شما را باز کنند صفحه وب ” Coming soon ” را مشاهده خواهند کرد. با این حال، خودتان می توانید وب سایتتان را با تم اعمال شده مشاهده کنید.
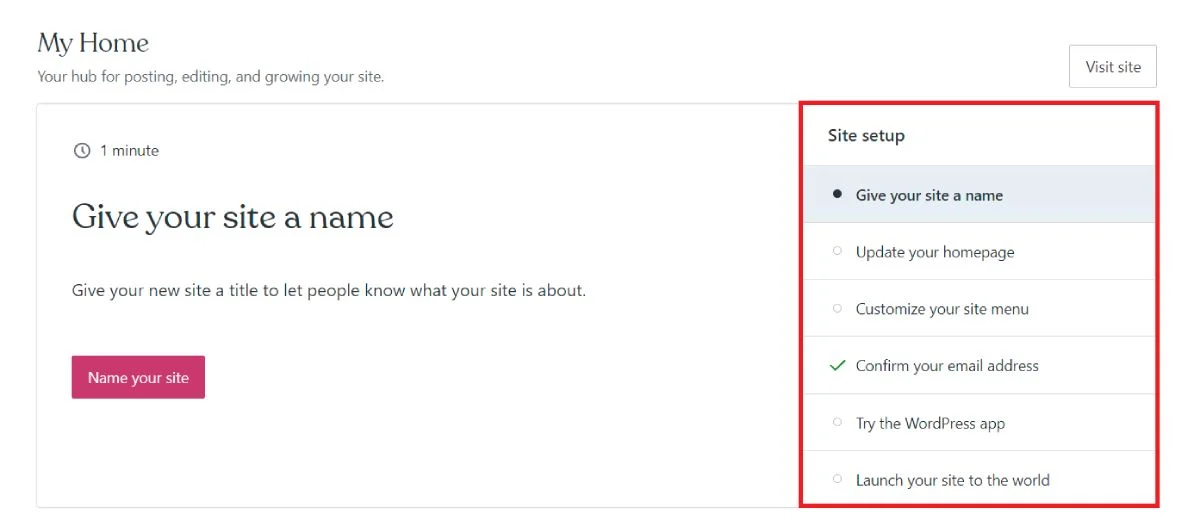
پس از اتمام کار، به داشبورد وردپرس هدایت خواهید شد، که اتفاق های جذاب در آنجا شکل خواهند گرفت. وردپرس یک “چک لیست” ساده ارائه می دهد که می توانید برای تکمیل تنظیمات اولیه آن را دنبال کنید.

طراحی و راه اندازی وب سایت
شناسه سایت را تنظیم کنید
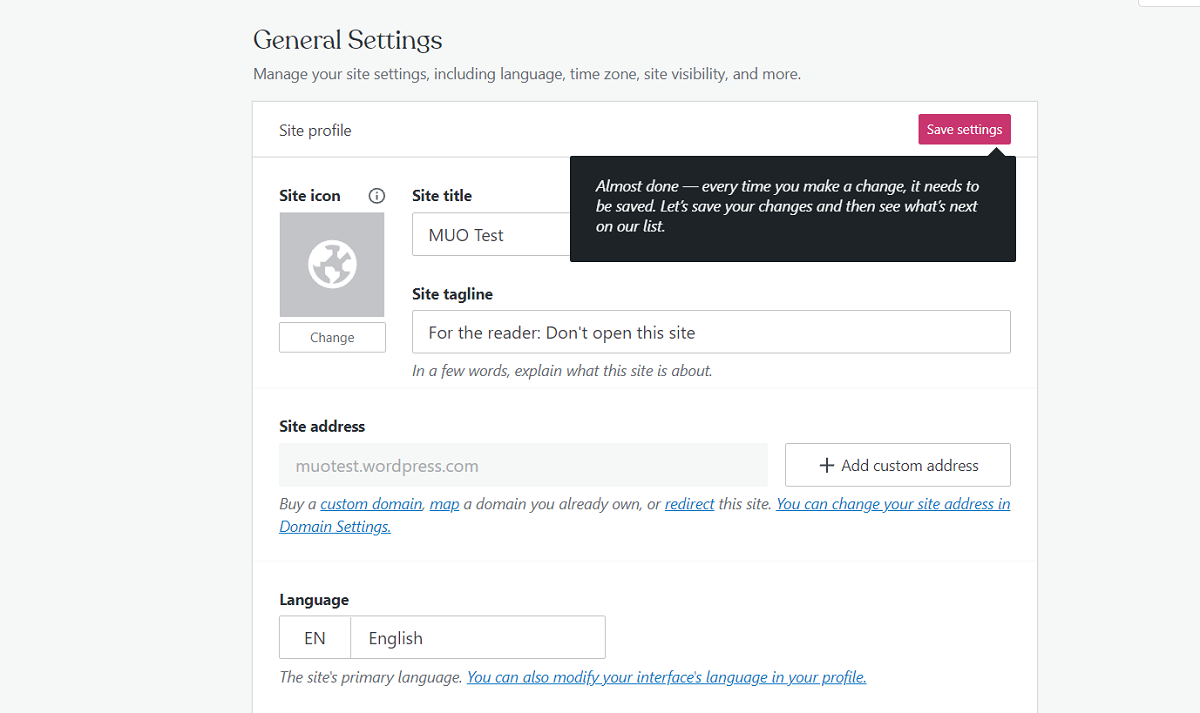
برای شروع، روی دکمه Name your site کلیک کنید. در اینجا، نام وب سایت خود و شعار تبلیغاتی سایت خود را اضافه کنید.

شناسه سایت را تنظیم کنید
همچنین می توانید منطقه زمانی را تغییر دهید، تیتراژهای فوتر (پاورقی سایت) را تغییر دهید و در نهایت وب سایت خود را برای عموم راه اندازی کنید. برای ذخیره تغییرات، روی دکمه Save settings در بالا کلیک کنید.
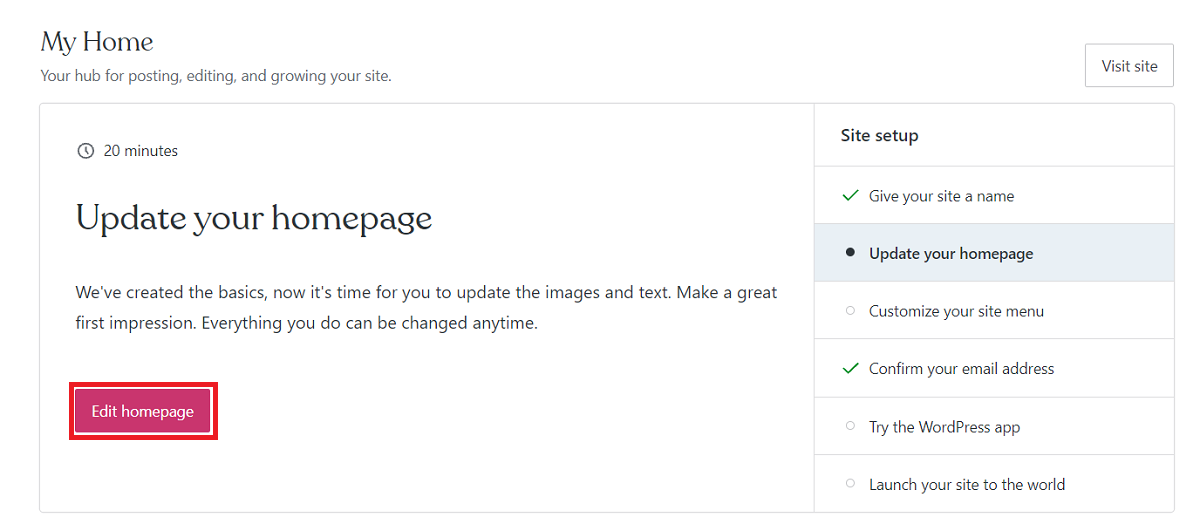
صفحه اصلی وب سایت خود را تنظیم کنید
به داشبورد برگردید و روی دکمه Edit Homepage کلیک کنید. وردپرس یک تور تعاملی برای آشنایی کاربران با رابط کاربری وب سایت فراهم می کند. با این حال تماشای آن اختیاری است.

صفحه اصلی وب سایت خود را تنظیم کنید
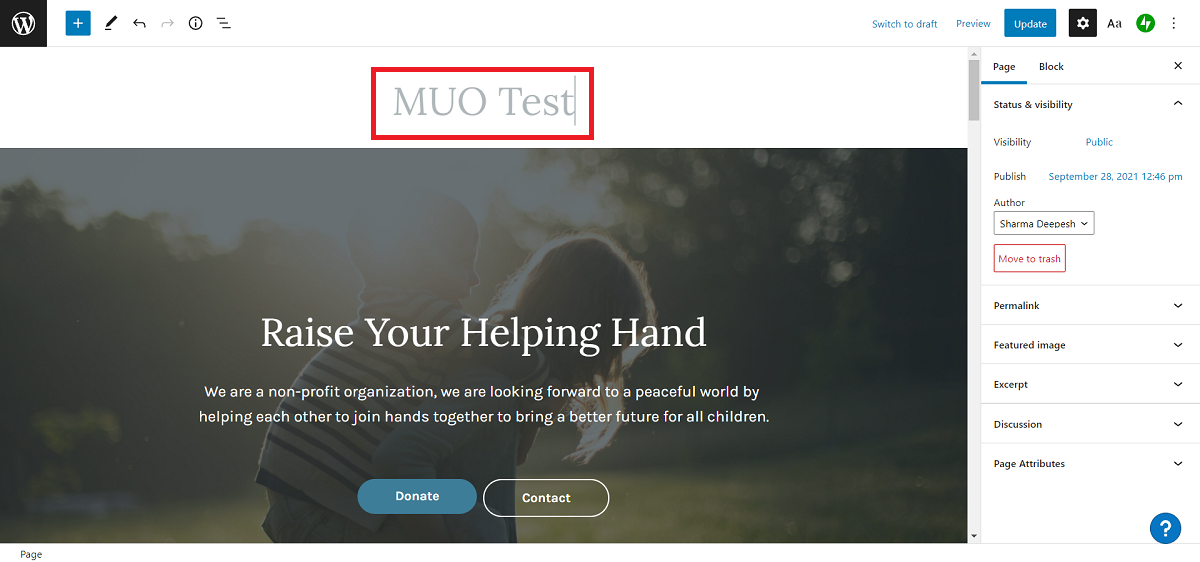
ویرایشگر پیش فرض در وردپرس از بلوک ها برای نشان دادن اِلمان ها استفاده می کند. برای تغییر ظاهر یک صفحه وب می توانید بلوک ها را اضافه و یا حذف کنید.
برای تغییر و ویرایش یک بلوک موجود، به سادگی روی آن کلیک کنید. به عنوان مثال، برای تغییر بزرگترین عنوان در صفحه وب، روی آن کلیک کنید و کرسر ویرایش ظاهر می شود.

صفحه اصلی وب سایت خود را تنظیم کنید
به طور مشابه، می توانید تمام بلوک های دیگر را برای طراحی دلخواه وب سایت خود ویرایش کنید.
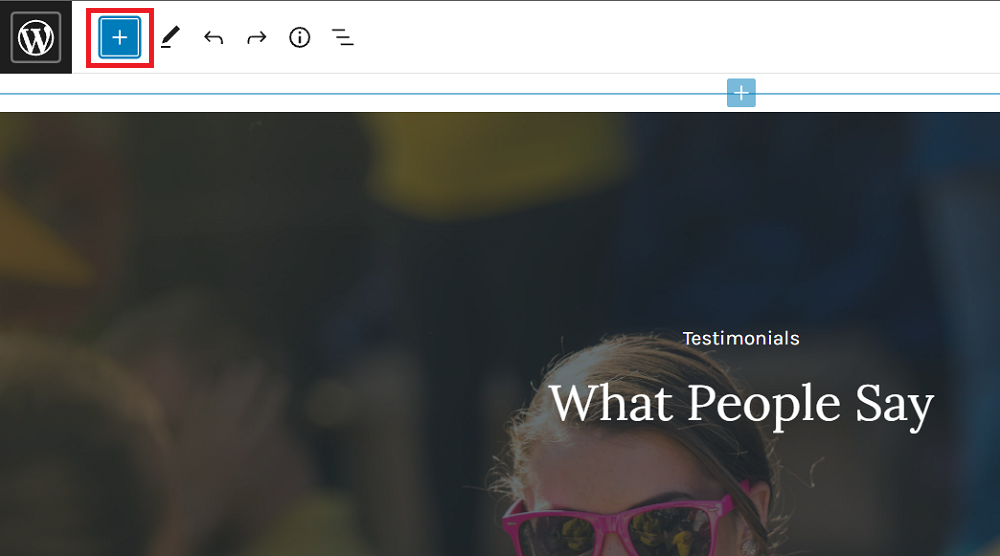
علاوه بر این، اگر می خواهید اِلمان جدیدی را به صفحه وب خود اضافه کنید، روی دکمه Add واقع در گوشه سمت چپ بالای صفحه کلیک کنید. سپس بلوکی را که می خواهید اضافه کنید را انتخاب کنید و آن را تا جای مناسب بکشید.

صفحه اصلی وب سایت خود را تنظیم کنید
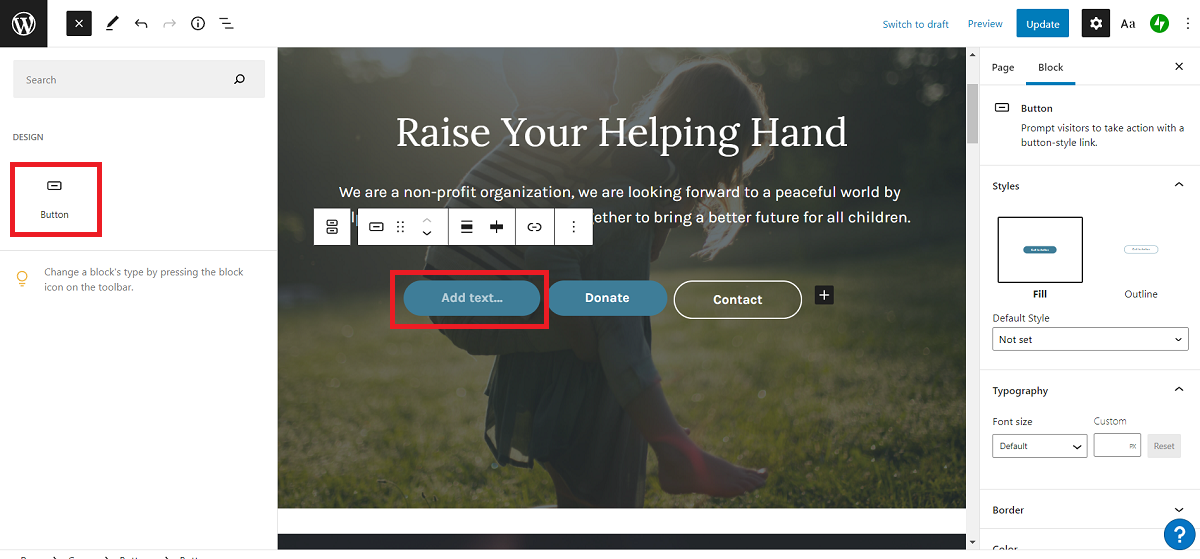
به عنوان مثال، برای افزودن یک دکمه اضافی: روی گزینه Add کلیک کنید، Button را از لیست انتخاب کنید و به مکان مناسب در صفحه بکشید و رها کنید.
برای سفارشی کردن بیشتر یک بلوک، روی یک اِلمان کلیک کنید و به تب Block در نوار کناری سمت راست بروید. سپس گزینه هایی برای تغییر ابعاد، تغییر فونت، تغییر رنگ و موارد دیگر مشاهده خواهید کرد.

صفحه اصلی وب سایت خود را تنظیم کنید
برای تغییر اطلاعات سطح صفحه، به تب Page بروید. در این قسمت، می توانید تصویر برجسته را انتخاب کنید، پیوند یکتا (آدرس (URL) یک صفحه وب) را ویرایش کنید، یک نقل قول اضافه کنید و غیره.
هنگامی که سفارشی کردن صفحه اصلی را انجام دادید، روی دکمه Update در گوشه سمت راست بالا کلیک کنید و ویرایشگر را ببندید. همچنین می توانید پیش نمایشی از صفحه وب خود را مشاهده کنید تا نحوه نمایش آن در وب سایت واقعی را بررسی کنید.
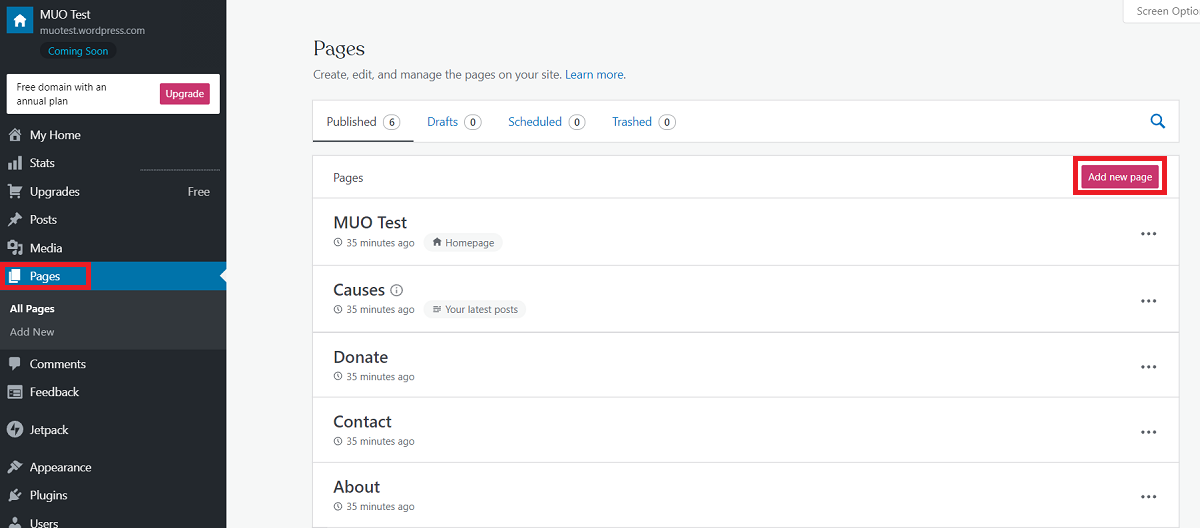
می توانید از طریق داشبورد صفحات اضافی ایجاد کنید. از نوار کناری سمت چپ روی گزینه Pages کلیک کرده و Add new page را انتخاب کنید. مراحل طراحی این صفحه وب هم مشابه مراحل صفحه اصلی است.

Add new page را انتخاب کنید
کسانی که می خواهند یک وبلاگ ایجاد کنند، می توانند پست هایی را به وب سایت خود اضافه کنند و آنها را در صفحه اصلی نمایش دهند. چندین تم وبلاگ نیز موجود است که فرایند راه اندازی وب سایت را برای شما آسان می کند.
ساخت سایت با WordPress.com: مرحله 4: یک منوی سایت اضافه کنید
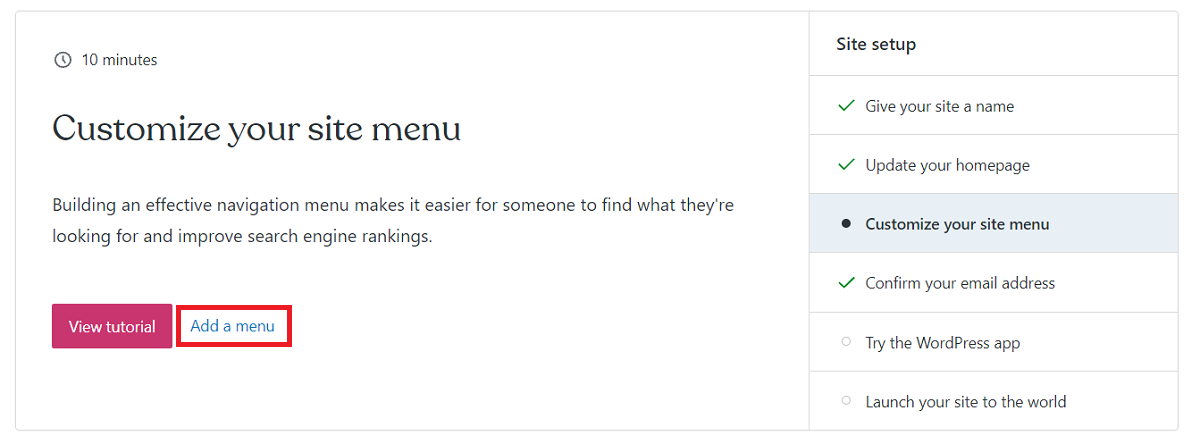
اگر می خواهید یک وب سایت با چندین صفحه ایجاد کنید، مهم است که یک منو برای آن ایجاد کنید. به داشبورد برگردید و گزینه Add a menu را انتخاب کنید.

یک منوی سایت اضافه کنید
سپس به Customizer WordPress منتقل می شوید، در آنجا می توانید ویژگی های مختلف وب سایت خود را ویرایش کنید.
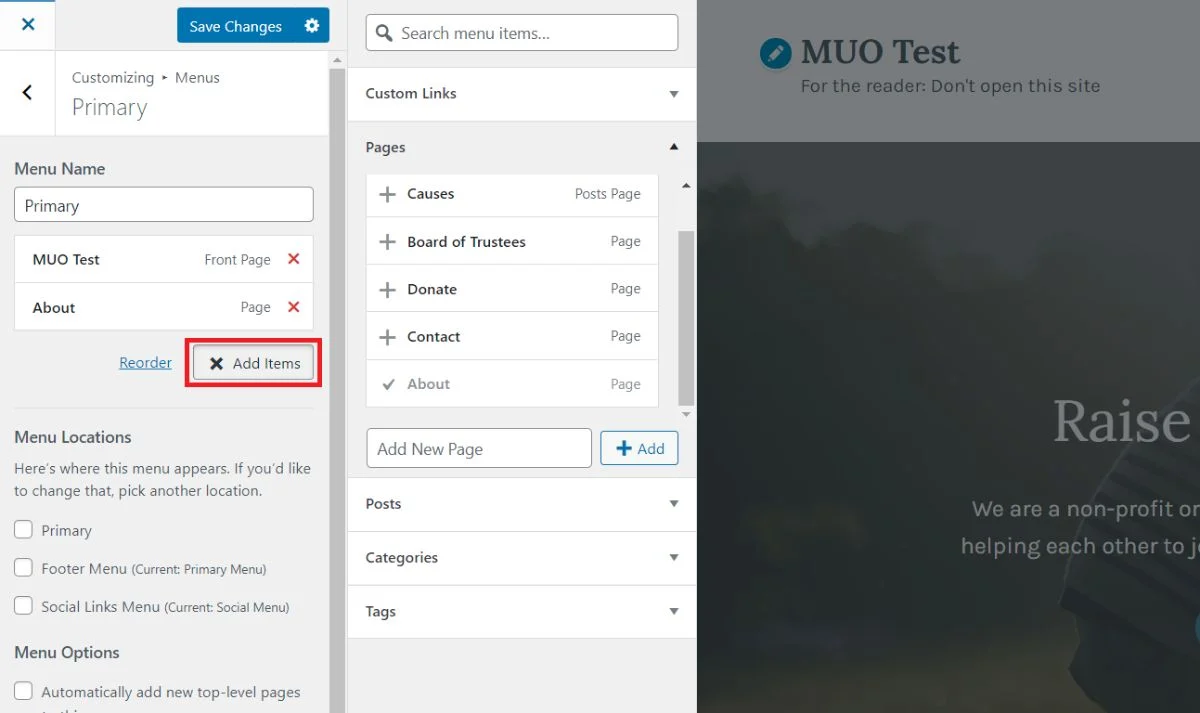
از نوار کناری سمت چپ Menus را انتخاب کرده و روی Primary کلیک کنید. با کلیک بر روی آن و انتخاب گزینه Remove می توانید ورودی های پیش فرض را حذف کنید.

یک منوی سایت اضافه کنید
برای افزودن لینک های جدید، روی Add Items کلیک کنید و صفحه ای را که می خواهید به منو اضافه کنید را انتخاب کنید. اطمینان حاصل کنید که از قبل صفحه وبی را که می خواهید در منو نمایش داده شود را ایجاد کرده باشید.
برای نمایش منو در بالای صفحه، Primary را از لیست Menu locations انتخاب کنید.
پس از اتمام، برای ادامه روی Save Changes کلیک کنید.
ساخت سایت با WordPress.com: مرحله 5: وب سایت خود را راه اندازی کنید
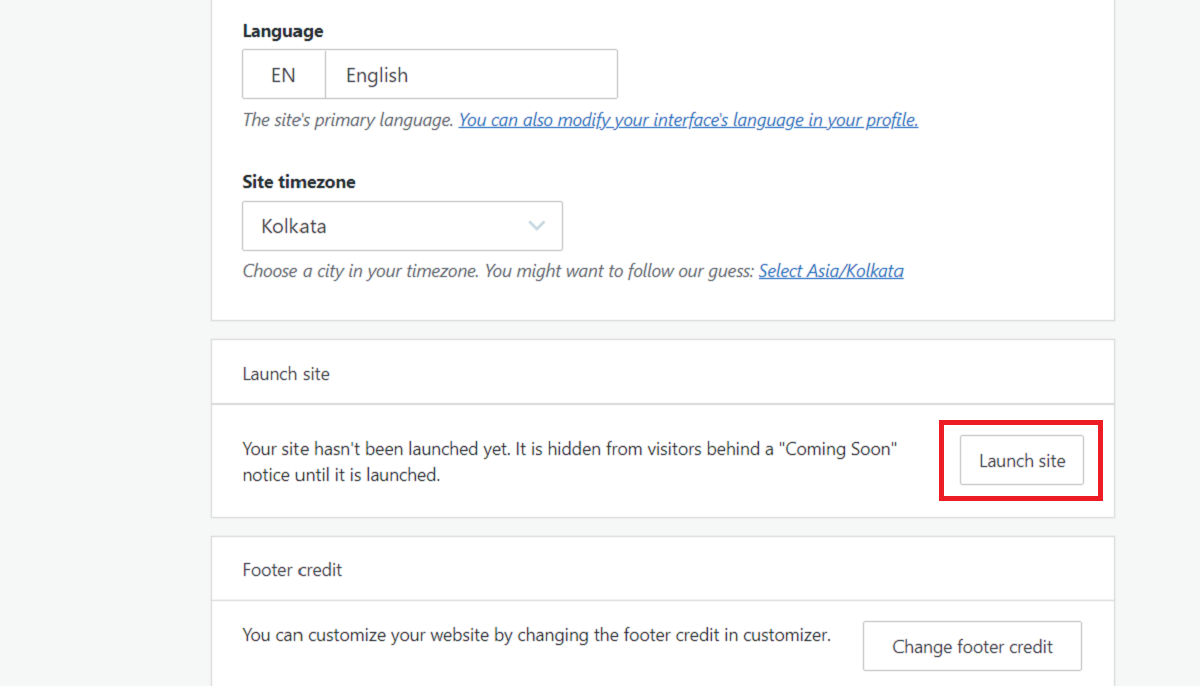
مرحله آخر راه اندازی وب سایت و در دسترس قرار دادن آن برای عموم است. برای این کار از نوار کناری سمت چپ روی گزینه Settings کلیک کرده و گزینه General را انتخاب کنید. سپس به پایین اسکرول کنید و روی دکمه Launch site کلیک کنید.

وب سایت خود را راه اندازی کنید
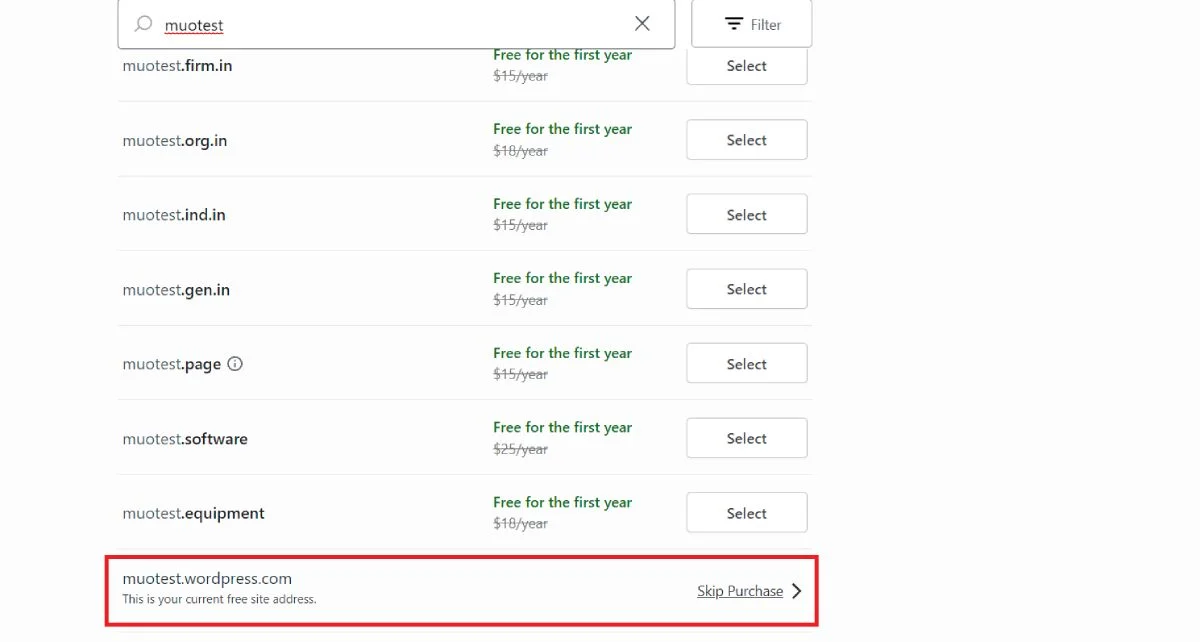
وردپرس از شما می خواهد که دوباره یک نام دامنه برای وب سایت خود انتخاب کنید. به پایین اسکرول کنید و روی گزینه Skip buy کلیک کنید تا با همان آدرس زیر دامنه رایگان وردپرس این مرحله را ادامه دهید. سپس دوباره گزینه start with a free site را برای ادامه انتخاب کنید.
آدرس URLوب سایت خود را در مرورگر تایپ کنید تا به وب سایت خود دسترسی پیدا کنید.

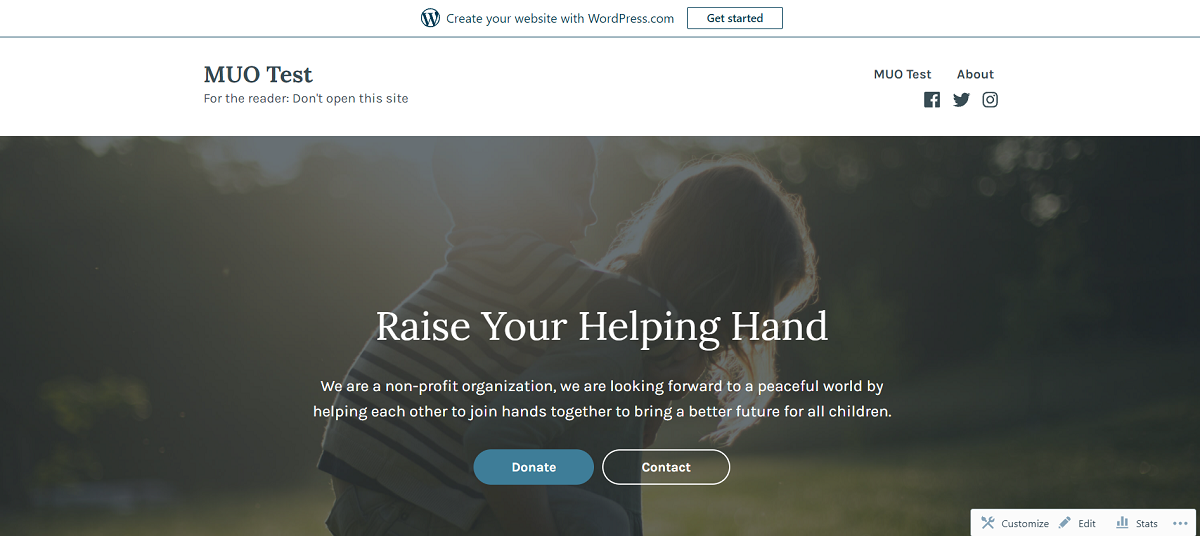
وب سایت خود را راه اندازی کنید
تبریک می گویم! شما با موفقیت وب سایت خود را با استفاده از وردپرس راه اندازی کرده اید.

وب سایت خود را راه اندازی کنید
آیا لازم است طرح های پریمیوم وردپرس را خریداری کنید؟
اگرچه می توانید (تقریبا) همه کارها را با استفاده از یک حساب رایگان انجام دهید، ولی داشتن اشتراک پریمیوم یک سری ویژگی های اضافی را با خود به همراه می آورد.
به عنوان مثال، می توانید پلاگین ها را نصب کنید، یک نام دامنه سفارشی تنظیم کنید، از تم های دیگر (هم پولی و هم رایگان) استفاده کنید و بسیاری موارد دیگر.
به طور کلی، اگر می خواهید یک وب سایت برای خود یا تجارت خود ایجاد کنید، نسخه رایگان وردپرس هر چیزی که لازم دارید را ارائه می دهد. ولی اگر به یک وب سایت حرفه ای شخصی سازی شده به همراه پلاگین ها نیاز دارید، قطعاً باید اشتراک پریمیوم را انتخاب کنید.
















نظرات کاربران