همانطور که به اهمیت یک توسعه دهنده Front-End فکر میکنید، آنها را به عنوان پیکاسوهای اینترنت در نظر بگیرید. استخدام توسعه دهندگان Front-End را با این نکات راحت تر انجام دهید.
نه تنها باید آنها در استفاده از جدیدترین ابزارهای طراحی مهارت بالایی داشته باشند، بلکه باید در حین کار خلاق نیز باشند.
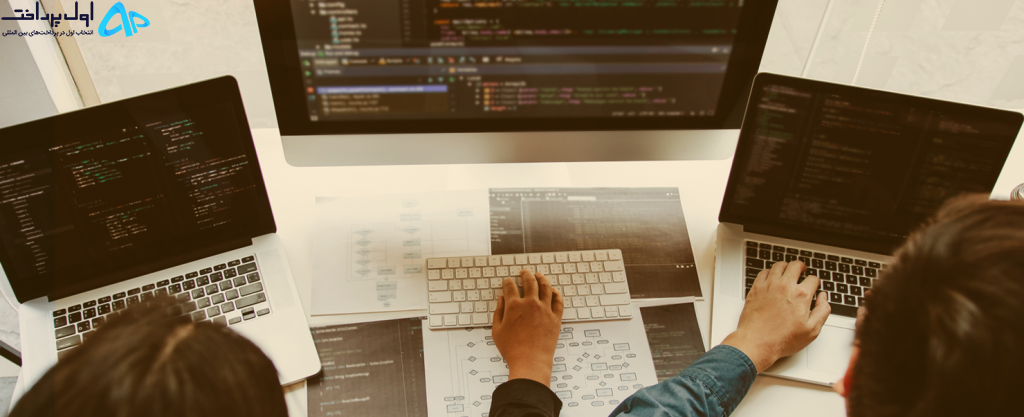
اگر توسعه دهندگان Front-End نبودند، اینترنت جالب به نظر نمیرسید. آنها مسئول رنگ آمیزی، پاسخگویی و جذابیت کلی وبسایت هایی هستند که روزانه بازدید میکنید. همانطور که خود عبارت شرح شغل توسعه دهنده Front-End مشخص میکند – قسمت جلویی اینترنت در هسته شغل آنها قرار دارد.
یک توسعه دهنده Front-End چه کاری انجام میدهد؟
بیشتر وقت یک توسعه دهنده Front-End صرف تکمیل ظاهر یک وبسایت هنگام تعامل با آن میشود. با استفاده از ابزارهای طراحی و نمونه سازی مانند Photoshop، Proto.io و Canva، شرح وظایف یک توسعه دهنده Front-End مستلزم آن است که قبل از شروع هر گونه کدنویسی، طرح هایی را ایجاد کنند.
آنها نقش مهمی در تصویر بزرگتر هر پروژه توسعه وبسایت دارند. آنچه آنها تولید میکنند (طرح های ساختگی)، به دستورالعمل و محصول نهایی مورد انتظاری تبدیل میشود که مشتری تایید میکند.
نقش ها و مسئولیت های یک توسعه دهنده وب Front-End چیست؟
یک توسعه دهنده Front-End به سرعت نقش مکانیک ظاهر بصری را هنگام کار با توسعه دهندگان دیگر بر عهده میگیرد. برای آنها، جزئیات اینکه چگونه یک برنامه به نظر میرسد، بیشتر از آنچه در صندوق ورودی اتفاق میافتد، اهمیت دارد.
چند جنبه از مسئولیت های یک توسعه دهنده وب Front-End شامل موارد زیر است:
1. سبک های قلم: انتخاب فونت هر محتوای نوشتاری منتشر شده در برنامه وب. برای درک اهمیت به این فکر کنید که یک روزنامه به چه میزان به کلمات خوانا و دقیق نیاز دارد. در مقابل چگونه یک برنامه آموزشی کودکان در مقایسه با محتوی سنی بزرگسال باید رنگارنگ تر باشد، تعامل بیشتری خواهد داشت.
2. طراحی رابط مناسب برای موبایل: اکنون هر وبسایتی باید با صفحه ای که از طریق آن به آن دسترسی دارد تنظیم شود. تنظیم وبسایت ها به گونه ای که کاربران تلفن همراه مجبور نباشند برای مشاهده محتوا بزرگ نمایی کنند، مسئولیت توسعه دهنده Front Web است.
3. بهینه سازی تحویل تصویر/ویدئو: وقتی یک توسعه دهنده خوب بخشی از تیم شما باشد، محتوای با کیفیت بالا عملکرد برنامه های کاربردی وب شما را به خطر نمیاندازد. فشرده سازی و بارگذاری تصویر جزو ترفندهای کار آنهاست.
4. طراحی و بهینه سازی تجربه کاربری (UX): اگر تا به حال وارد وبسایتی شدهاید و به راحتی در صفحات و اطلاعاتی که برای آن آمدهاید پیمایش کردهاید، همه آنها عمداً به این شکل طراحی شدهاند.
مهارت های مورد نیاز برای یک توسعه دهنده وب Front-End چیست؟
انجام وظایف و مسئولیت های تعیین شده توسط یک توسعه دهنده وب پیشرو نیازمند مهارت در ابزارهای حرفهای و درک نحوه عملکرد زبان های برنامه نویسی برای ایجاد صفحات وب است.
در زمان نگارش این مقاله، اینها بیشترین توانایی های برنامه نویسی front-end در بازار هستند. شرح وظایف توسعه دهندگان Front-End مشخص میکنند که متقاضیان باید چند سال تجربه داشته باشند. با این حال، این تنها مسئولیت هر برنامه نویسی است که با مهارت های جدیدتر و مرتبط به این لیست اضافه کند.
Vue JS: این یک کتابخانه رو به رشد جاوا اسکریپت است که مملو از افزونه هایی است که تولید عناصر جلویی را سریع و زیبا میکند. گزینه های جایگزین عبارتند از AngularJS، ReactJS و JQuery.
Bootstrap: این یک زبان نیست، بلکه یک فریم ورک است که با فرم ها، طرح بندی های صفحه، کنترل ها و سایر الگوهای زیبا برای شروع ایجاد یک رابط برنامه وب پر شده است.
CSS/HTML: معادل یک خودکار رنگ آمیزی در دست یک توسعه دهنده Front-End است. CSS زبانی است که به هر پروژه زیبایی میبخشد. بهتر است در ارتباط با (Back) یک Front پردازنده مانند LESS (CSS ناب) یا Sass (Syntactically Awesome Style Sheets) و با سایر زبان های نشانه گذاری استفاده شود.

استخدام توسعه دهندگان Front-End
ابزارهای توسعه Front-End ضروری
این ابزارها بخشی از مجموعه کاملی هستند که انتظار میرود یک توسعه دهنده Front-End در طول یک پروژه از آن استفاده کند.
یک ویرایشگر متن: این یک برنامه برنامه نویسی است که به برنامه نویس اجازه میدهد پروژه ها را با استفاده از زبان های برنامه نویسی متناسب با پروژه خود ویرایش کند. نمونه های محبوب عبارتند از؛ Atom، VS Code، Notepad++، و Sublime.
سرویس های کنترل نسخه: این دسته از ابزارها، همکاری در کدگذاری رابط ها را در بین تیم ها بدون توجه به موقعیت مکانی آنها ممکن میسازد. لوازم اصلی صنعت شامل گزینه های زیر میشود: GitHub، Bitbucket و GitLab.
ابزارهای ارتباطی تیمی: همکاری در توسعه پیشانی یک پروژه به چت تقریباً مداوم، تماس های صوتی، نمایش های ویدیویی و راهنما نیاز دارد. ابزارهایی مانند Slack، Skype، Teams و Mattermost توانمندسازهای خوبی برای این عملکرد هستند. همچنین به طراح/توسعه دهنده وب جلویی کمک میکند تا با توسعه دهندگان Back-End نیز ارتباط برقرار کند.
ابزارهای طراحی رابط: همانطور که قبلاً گفته شد، ایجاد یک نمونه اولیه از پروژه بر عهده یک توسعه دهنده Front-End است. Canva، Photoshop، Proto.io و Figma تنها چند برنامه کاربردی هستند که همه اینها را ممکن میکنند.

استخدام توسعه دهندگان Front-End
الگوی شرح شغل توسعه دهنده Front-End
توجه: از این الگو برای استخدام یک توسعه دهنده front-end استفاده کنید. کپی کنید و آن را برای نیاز خود سفارشی کنید.
با رشد شرکت ما، نیاز به یک توسعه دهنده Front-End احساس شده است. به این ترتیب ما به دنبال بهترین استعدادها هستیم. این شغل دارای گزینه های مکان کاری انعطاف پذیر است.
نقش ها و مسئولیت های شغلی توسعه دهنده وب پیشرو
نامزدهای این موقعیت باید آماده باشند تا نقش ها و مسئولیت های زیر را علاوه بر سایر مواردی که ذینفعان ارشد و اعضای تیم ممکن است به طور تصادفی به آنها اختصاص میدهند، بر عهده بگیرند.
- ترجمه نیازهای کاربر به مدل هایی برای ارائه
- ایجاد رابط های بهینه شده تجربه کاربری (UX) برای برنامه های کاربردی وب
- مشارکت خلاقانه در فرآیند توسعه در داخل و اطراف سازمان
- به روز نگه داشتن رابط های کاربری و عملکرد
- یادگیری فنآوری های جدید UI/UX و استفاده از آنها در پروژه های اختصاص داده شده
- درک خوب سئو برای طراحی و بهینه سازی وب
- صلاحیت ها، مهارت ها، چارچوب و تجربه مورد نظر
صلاحیت رسمی به درخواست شما درخشندگی میبخشد، ما تصمیمات استخدام را صرفاً بر اساس آن نمیگیریم. تجربه استفاده از ابزارها، چارچوب ها و زبان های توسعه UX زیر شما را به همکاری با ما نزدیک میکند.
امکان استفاده از نرم افزار های: Advanced Adobe Design Suite (Photoshop، Illustrator، Dreamweaver).
Canva/Figma یا دیگر تجربه پلتفرم طراحی ماکت برای نمونه سازی سریع توسعه وب و طراحی وبسایت
تجربه عملکردی با AngularJS/Vue JS/React JS یا هر چارچوب یا کتابخانه دیگر Javascript
همکاری پروژه و کنترل نسخه با GitHub/Bitbucket/ یا GitLab
تسلط قوی به زبان CSS و یک پیش پردازنده انتخابی LESS/Sass.
موارد ضروری:
- باید بسیار خلاق باشد و مایل به آزمایش طرح های جدید باشد
- علاقه برای کار به عنوان بخشی از یک تیم
- توانایی کار تحت نظارت کم
شرایط ویژه:
یک نمونه کار فعال که بهترین مهارت های طراحی گرافیکی و طراحی وب شما را نشان ما میدهد
- تجربه محیط زیست آژانس
- تعامل با مشتری / تجربه ارائه
- خصوصیات فردی:
- مهارت های ارتباطی خوب
- بازیکن تیمی با مهارت حل مسئله قوی
- یادگیرنده سریع
- برای ارتباطات ارزش قائل باشبد و وقتی شک دارید بپرسید.
- جبران خسارت
بستگی به تجربه دارد، با این حال ما بسته های جبرانی رقابتی را ارائه میدهیم. همه ابزارهایی که از شما انتظار داریم در آنها مهارت داشته باشید، با آموزش های آماده برای صدور گواهینامه از فروشندگانشان همراه خواهند بود. جزئیات بیشتر ساختارهای پاداش ما در طول فرآیند مصاحبه با نامزدهای موفق به اشتراک گذاشته خواهد شد.
استخدام توسعه دهندگان Front-End : چگونه درخواست شود؟
یک رزومه خوب و طراحی شده که تیم استخدام کننده را در مورد استعدادهای شما متقاعد کند باید شامل اطلاعات تماس شما باشد. همچنین، نمایه Behance یا هر پیوند نمونه کار دیگری را اضافه کنید تا قبل از تماس با دور اول مصاحبه، بررسی کنیم.
با توجه به حجم بالای درخواستها، لطفاً حداقل دو هفته فرصت دهید تا به درخواستهای شما رسیدگی کنیم. فقط با متقاضیان واجد شرایط تماس گرفته خواهد شد.















نظرات کاربران