ایجاد یک وبسایت کاربردی و دارای طراحی عالی به مجموعه ابزارهای مناسبی نیاز دارد. ابزار برتر طراحی وب 2024 را بشناسید.
اگر به دنبال ابزارهایی برای قالب بندی، نمونه سازی اولیه، جمع آوری بازخورد در مورد طرح ها و موارد دیگر بوده اید، ما سوال شما را تحت پوشش قرار داده ایم.
بهترین ابزار طراحی وبسایت
در ادامه مقایسه ای از 13 بهترین نرم افزار طراحی وب در بازار برای ساده کردن کار، جمع آوری بازخورد و طراحی وبسایت هایی که فراتر از انتظارات مشتری هستند، آورده شده است.
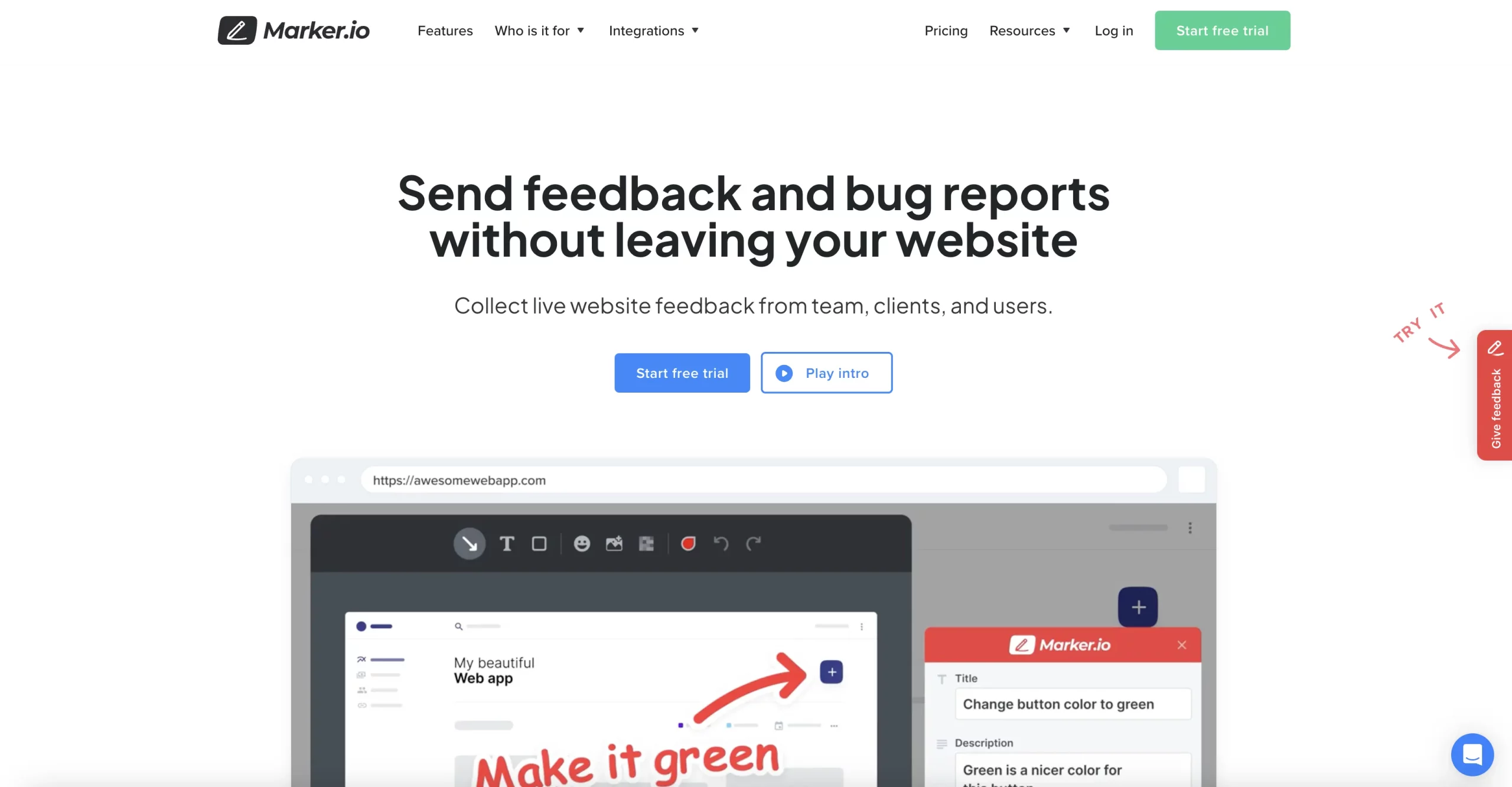
1.ابزار برتر طراحی وب 2024: Marker.io
ابزار طراحی وب برای بازخورد سریع و مشروح در مورد پروژه های طراحی شما
Marker.io ابزاری برای جمع آوری بازخورد طراحی وب از سایت های زنده و نمایشی است.
به عنوان یک طراح وب، به ابزار بازخورد با ویژگی های زیر نیاز دارید:
استفاده ساده، با منحنی یادگیری کم عمق برای QA داخلی، مشتریان و کاربران نهایی
با یک کلیک، تا همه بتوانند به سرعت بازخورد وبسایت ارسال کنند. آنچه را که طراحان باید بدانند، از جمله حاشیه نویسی، اسکرین شات و یک بازپخش کوتاه جلسه به صورت بصری ثبت کنید.
خود را از بار سنگین صندوق ورودی نجات دهید. همه چیز به درون ابزار PM شما میرود، بنابراین وظایف طراحی وب را میتوان تخصیص داد، و مشتریان به طور خودکار پس از ایجاد تغییرات مطلع میشوند.
Marker.io همه آن کادرها را علامت میزند.
چند دلیل دیگر نیز وجود دارد که چرا Marker.io یک ابزار طراحی وب عالی است:
بازخورد بصری و حاشیه نویسی
در طول توسعه وب، طراحان به بازخوردی نیاز دارند که به راحتی قابل درک باشد.
خوشبختانه، ابزار بازخورد وبسایت Marker.io همراه با:
فلش ها
شکل ها
متن روی اسکرین شات
تاری (برای اطلاعات حساس…)
رنگ های متفاوت
ایموجی ها
و هر چیزی که مشتریان یا همکاران شما میخواهند در مورد طراحی وب سایت بگویند را میتوان با اسکرین شات ها پوشاند.
همه اینها به ابزار PM شما میرود.
ارسال بازخورد طراحی وب با Marker.io یک فرآیند ساده و سه مرحله ای است:
۱. به چیزی توجه کرده اید که نیاز به تغییر دارد؟ فقط روی دکمه کلیک کنید.
۲. گزارش و جزئیات ورودی را پر کنید.
۳. روی «Create Issue» کلیک کنید – تمام شد!
Marker.io را میتوان از طریق یک قطعه کد ساده یا به عنوان یک افزونه وردپرس در هر وبسایتی نصب کرد.
پخش مجدد جلسه
گاهی اوقات، برای طراحان مفید است که ببینند کاربر یا مشتری هنگام ارسال بازخورد دقیقاً چه میکرد.
به همین دلیل، جعبه ابزار Marker.io شامل پخش مجدد جلسه است.
این ضبط ها مستقیماً به ابزار PM شما میروند. به سادگی روی پیوند «Watch Replay» کلیک کنید.
سپس میتوانید 30 ثانیه آخر (یا بیشتر) قبل از ارسال بازخورد خود توسط گزارشگر را تماشا کنید.
شیوه بررسی مجدد جلسه:
گزارش اشکال داده
در برخی موارد، یادداشت بازخورد طراحی به یک مشکل فنی تبدیل میشود که نیاز به تعمیر دارد.
مشتریان و کاربران نهایی به ندرت میدانند که توسعه دهندگان برای حل مشکلات فنی به چه اطلاعاتی نیاز دارند.
برای آسانتر کردن این کار، به یک ابزار بازخورد نیاز دارید که به طور خودکار عکسبرداری کند:
فراداده
پخش مجدد/ضبط جلسه
درخواست های شبکه
و غیره.
با Marker.io، همه اینها به طور خودکار یکجا جمع شده و با یک گزارش به ابزار PM شما ارسال میشود.
همگام سازی خودکار و دو طرفه با ابزارهای PM
یکی از مزایای اصلی Marker.io ادغام عمیق دو طرفه با ابزارهای مدیریت پروژه است.
این بدان معنی است که شما نیازی به عقب و جلو رفتن بین چندین ابزار توسعه دهنده و نرم افزار PM خود ندارید.
Marker.io با ClickUp، Jira، Trello، Linear و موارد دیگر ادغام میشود.
در نتیجه:
هر بخش از بازخورد بصری و هر گزارش اشکال به طور خودکار به ابزار PM شما میرود
هیچ چیز در زنجیره های ایمیل، رشته های Slack و پیام ها نادیده گرفته نشده یا گم نمیشود.
هر بار که یک مشکل در ابزار PM شما به عنوان «Done» علامت گذاری میشود، همان مشکل در Marker.io به عنوان «Resolved» علامت گذاری میشود.
مدیران پروژه همچنین میتوانند اعلان ها را خودکار کنند تا اطمینان حاصل کنند که خبرنگاران در زمان حل مشکل در جریان هستند.
آیا میخواهید Marker.io را معرفی کنید؟
Marker.io را به مدت ۱۵ روز به عنوان یک افزونه بازخورد طراحی وب با کاربری آسان، به صورت رایگان امتحان کنید.
قیمت: از 39 دلار در ماه شروع میشود.
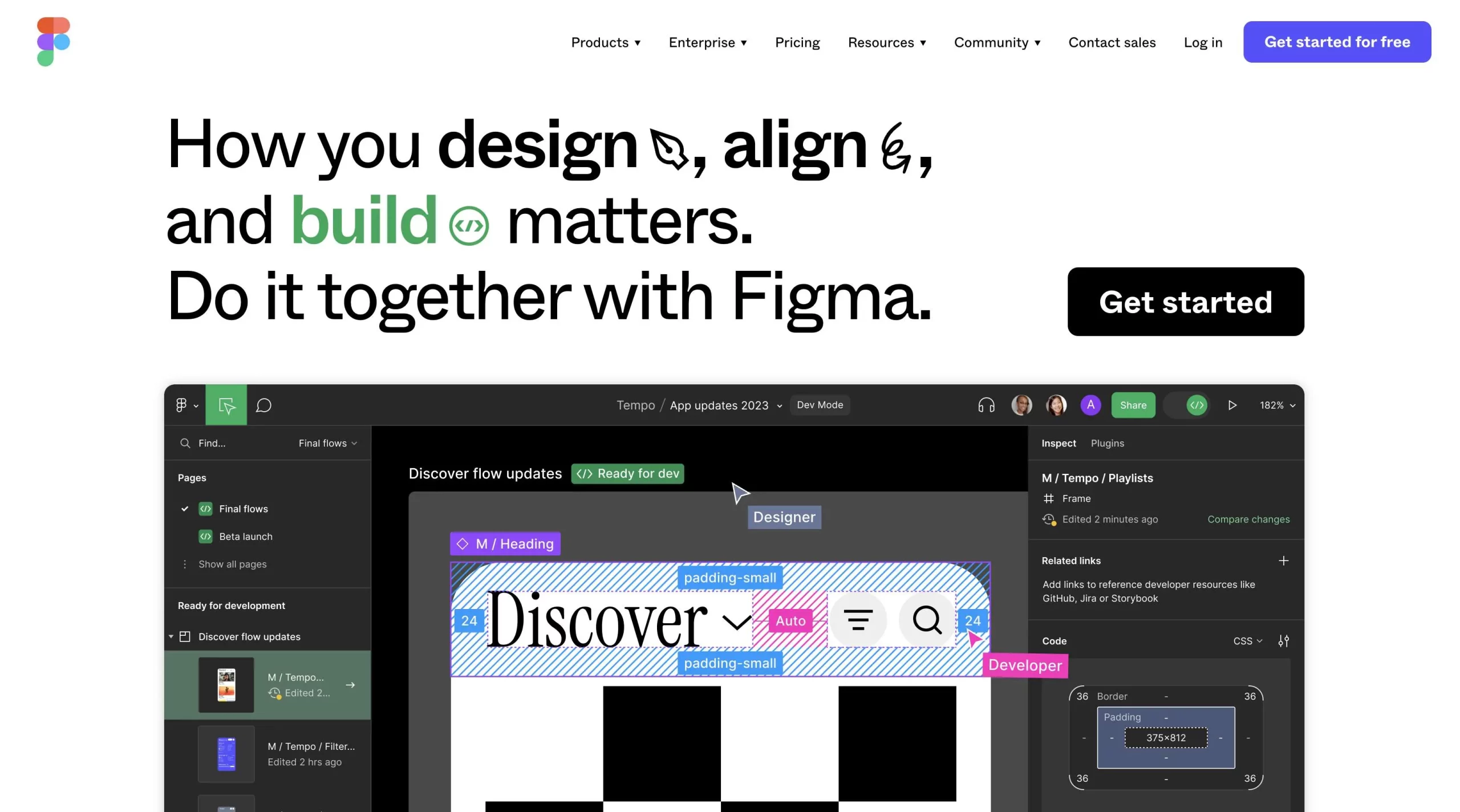
2. Figma
همه افراد را در فرآیند طراحی در یک پلتفرم متصل کنید.
بهترین برای: طراحی بیدرنگ، طراحی رابط کاربری و نمونه سازی اولیه.
Figma به طراحان وب این امکان را میدهد که به طور بینظیر در زمان واقعی همکاری کنند. این فقط یک ابزار طراحی نیست: با Figma، میتوانید سریعتر نمونه سازی و تکرار کنید و ایده های خود را به راحتی به تجربه های وب تعاملی تبدیل کنید.
چه در حال ترسیم وایرفریم ها، ایجاد رابط های دقیق یا نمونه سازی انیمیشن های اولیه باشید، Figma ابزارهایی برای پویا کردن دیدگاه شما و به اشتراک گذاشتن آنها با مشتریان دارد.
ویژگی های کلیدی:
طراحی مشارکتی در لحظه
ابزارهای ویرایش و طراحی مبتنی بر برداری
قابلیت های نمونه سازی داخلی
جزء بندی طراحی برای استفاده مجدد از عناصر UI در صفحات وب
سیستم افزونه گسترده برای گسترش عملکرد
مزایا: همکاری بیدرنگ بیوقفه، پلتفرم آگنوستیک (در برنامه های مرورگر و دسکتاپ کار میکند)، و جامعه قوی از طراحان وب که الگوها و طرح ها را به اشتراک میگذارند.
معایب: اگرچه برای طراحان بصری ساده دارد، اما ممکن است برای افراد غیر طراح کمی یادگیری آن دشوار باشد.
گزینه های جایگزین: Sketch، Adobe XD.
قیمت: رایگان با محدودیت. نسخه حرفه ای با قیمت 12 دلار / ماه برای هر کاربر در دسترس است. طرح های سازمانی موجود است.
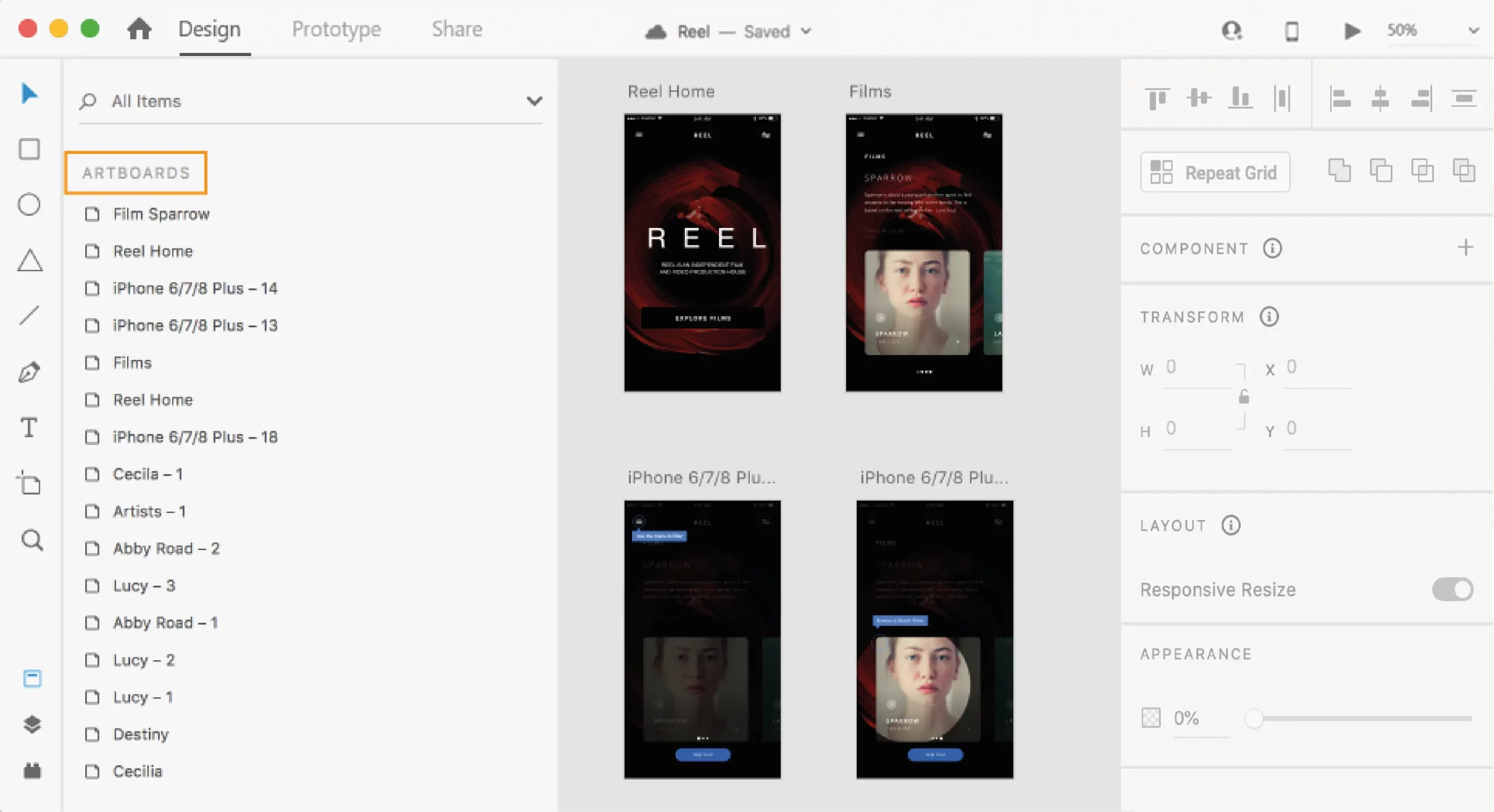
3.ابزار برتر طراحی وب 2024: Adobe XD
ابزار طراحی وکتور برای طراحان وبسایت و اپلیکیشن.
بهترین برای: طراحی جامع وب و برنامه، نمونه سازی تعاملی و همکاری در زمان واقعی.
Adobe XD یک ابزار طراحی مبتنی بر بردار است که بخشی از مجموعه Adobe Creative Cloud است که به طور خاص برای طراحان وبسایت و برنامه ها طراحی شده است.
چه در حال ایجاد نمادها، فراخوان یا صفحات وب با جزئیات باشید، Adobe XD شما را به ابزارهای مورد نیاز مجهز میکند.
به علاوه، ویژگی های مشترک آن باعث میشود که تیم ها به راحتی روند طراحی را به جلو ببرند.
ویژگی های کلیدی:
ابزارهای طراحی مبتنی بر بردار که به طور خاص برای رابط های وب و برنامه طراحی شده اند
ادغام یکپارچه با برنامه های Adobe Creative Cloud، Photoshop و Illustrator
ابزارهای طراحی وب گسترده، از جمله شبکه ها، تغییر اندازه واکنش گرا و کتابخانه ها
قابلیت نمونه سازی تعاملی برای جان بخشیدن به طرح ها
قابلیت متحرک سازی خودکار برای انتقال آسان و طراحی حرکت
مزایا: بخشی از اکوسیستم Adobe است که با طیف وسیعی از ابزارهای طراحی قدرتمند، یکپارچه سازی روان را فراهم میکند. نمونه سازی تعاملی برای آزمایش و اصلاح تجربیات کاربر.
معایب: منحنی یادگیری تندتر برای کسانی که با نرم افزار Adobe آشنایی ندارند. ممکن است قیمت گذاری در مقایسه با سایر گزینه ها، به ویژه برای تیم های کوچک، کمتر رقابتی باشد.
گزینه های جایگزین: Axure RP (نمونه سازی پیشرفته)، Gravit Designer (مناسب با بودجه)
قیمت: در Adobe Creative Cloud گنجانده شده است، با شروع قیمت از 84.99 دلار در ماه برای هر کاربر.
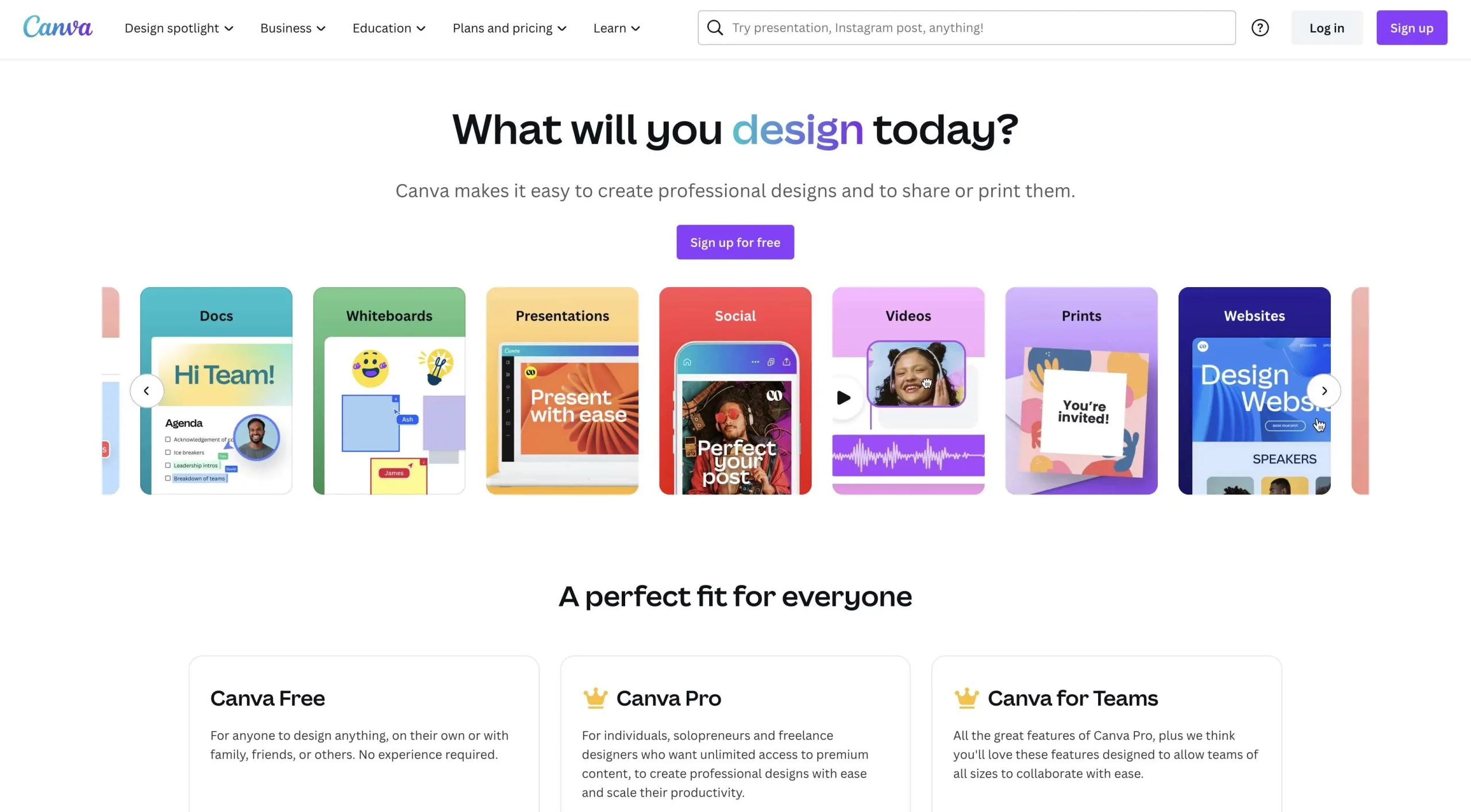
4. Canva
ابزار طراحی وب با ویژگی های مشترک
بهترین برای: طراحی گرافیکی کاربرپسند، ایجاد محتوای رسانه های اجتماعی و همکاری آنلاین.
Canva فرآیند طراحی را برای طراحان و غیر طراحان آسانتر میکند. این برای ایجاد انواع دارایی های بصری عالی است.
این پلتفرم همچنین طیف وسیعی از الگوهای از پیش ساخته شده را برای زنده کردن دید شما ارائه میدهد.
ویژگی های کلیدی:
رابط کاربر پسند، drag and drop
ویژگی های مشترک برای کار تیمی در زمان واقعی
کتابخانه گسترده ای از عکس ها، تصاویر و نمادهای رایگان و پولی
قالب ها و عناصر طراحی قابل تنظیم
اپلیکیشن موبایل برای طراحی در حال حرکت
مزایا: استفاده بسیار آسان، با منحنی یادگیری کم عمق و الگوهای آماده. طرح رایگان در دسترس است.
معایب: انعطاف پذیری محدود در مقایسه با ابزارهای طراحی پیشرفته تر. برای پروژه های پیشرفته و پیچیده مناسب نیست.
گزینه های جایگزین: PicMonkey.
قیمت گذاری: طرح رایگان و طرح Pro 12.99 دلار در ماه یا طرح Team 14.99 دلار در ماه برای هر کاربر.
5. WebFlow
سازنده وبسایت بدون کد و سیستم مدیریت محتوا (CMS).
بهترین برای: طراحی وب واکنش گرا، توسعه وب بدون کد، انیمیشن های تعاملی.
Webflow به شما امکان میدهد کنترل HTML، CSS و JavaScript را در یک بوم بصری در دست بگیرید.
همچنین به عنوان یک محیط CMS و بدون کد برای ساخت و انتشار وبسایت ها عمل میکند.
این یک ابزار طراحی قدرتمند است که طراحی بصری را با توسعه وب ادغام کرده و طراحان را قادر میسازد تا وبسایت های واکنش گرا را بدون نوشتن یک خط کد ایجاد کنند.
ویژگی های کلیدی:
رابط طراحی وب بصری و بدون کد
کنترل کامل بر CSS، HTML و JavaScript
CMS داخلی برای محتوای پویا
پیش نمایش در زمان واقعی از طرح ها و تعاملات
انیمیشن ها و تعاملات سفارشی
گزینه های میزبانی با مقیاس پذیری و ویژگی های امنیتی
مزایا: طراحی و توسعه را در یک پلتفرم فعال میکند. قابل انعطاف بوده و از منابع گسترده، آموزش ها و انجمن برخوردار است.
معایب: کمی پیچیده تر از سازندگان وبسایت سنتی است.
گزینه های جایگزین: Wix، Squarespace، Elementor (برای وردپرس).
قیمت گذاری: با پرداخت سالانه، هزینه طرح ها از ۱۴ دلار در ماه شروع میشوند.
6.ابزار برتر طراحی وب 2024: InVision
پلتفرم مشارکتی بلادرنگ برای طراحان.
بهترین برای: نمونه سازی، آزمایش کاربر و همکاری در فرآیند طراحی.
InVision یک پلتفرم مبتنی بر وب است که به طراحان امکان میدهد تا ماکاپ های تعاملی را برای طرح های خود ایجاد کنند.
چه در حال کار بر روی یک برنامه تلفن همراه، یک پلتفرم وب یا هر محصول دیجیتال دیگری باشید، InVision ابزارهایی را برای آزمایش و اعتبارسنجی طرح های شما با کاربران واقعی و تکرار سریع ارائه میدهد.
ویژگی های کلیدی:
نمونه سازی تعاملی
همکاری و بازخورد در زمان واقعی
تست و بینش کاربر
ادغام با ابزارهای طراحی مانند Sketch و Adobe XD
ذخیره سازی مبتنی بر ابر برای دسترسی و اشتراک گذاری آسان
کنترل نسخه برای پیگیری تغییرات و تکرارها
مزایا:
برای تکرار سریع نمونه های اولیه و بازخورد از طرف سهامداران عالی است
ارائه بینش در مورد رفتار و ترجیحات کاربر
جامعه قوی
معایب:
رابط کاربری نسبت به رقبا کمتر بصری است.
گزینه های جایگزین: Adobe XD، Figma.
قیمت گذاری: رایگان برای افراد، با طرح Pro برای تیم ها از ۴٫۹۵ دلار در ماه برای هر کاربر.
7. Sketch
ابزار نمونه سازی مخصوص Mac.
قیمت: از 12 دلار در ماه برای هر کاربر.
بهترین برای: طراحی رابط برداری و همکاری در Mac.
Sketch یک جعبه ابزار طراحی است که به طور خاص برای کاربران Mac ساخته شده است. Sketch همچنین طیف گسترده ای از پلاگین ها را برای بهبود عملکرد و ساده سازی فرآیند طراحی ارائه میدهد.
ویژگی های کلیدی:
ابزار طراحی مبتنی بر بردار
قابلیت های نمونه سازی برای ایجاد مدل های تعاملی
اکوسیستم پلاگین قوی
مزایا: به دلیل ادغام آن با اکوسیستم اپل، انتخاب ترجیحی برای بسیاری از کاربران Mac است. کتابخانه بزرگ افزونه ها را نیز در اختیار شما قرار میدهد.
معایب: به جز انحصاری بودن برای کاربران Mac از نظر ما ایراد دیگری ندارد.
گزینه های جایگزین: Figma، Affinity Designer.
قیمت: از 12 دلار در ماه به ازای هر کاربر.
8. WordPress
سایت ساز محبوب و سیستم مدیریت محتوا
بهترین برای: مدیریت محتوا، وبلاگ نویسی و ساخت وبسایت.
وردپرس نیازی به معرفی ندارد. یک CMS رایگان با سطوح برتر است و جدا از WordPress.org، یک نسخه خود میزبان و منبع باز وردپرس است.
چه یک وبلاگ نویس، صاحب کسب و کار کوچک یا یک توسعه دهنده باشید، وردپرس ابزارها و انعطاف پذیری لازم را برای ایجاد یک وبسایت متناسب با نیازهای شما دارد.
ویژگی های کلیدی:
رابط بصری و داشبورد
طیف گسترده ای از تم ها برای انتخاب
بیش از 50000 افزونه برای افزودن قابلیت به وبسایت شما (سئو، بهینه سازی سرعت…)
پلتفرم منبع باز با جامعه بزرگی از کاربران و توسعه دهندگان
طراحی مناسب سئو برای مشاهده بهتر موتورهای جستجو
بهروزرسانی و بهبود منظم
مزایا: انعطاف پذیر، مناسب برای طیف گسترده ای از انواع وبسایت، از وبلاگ های شخصی گرفته تا فروشگاه های آنلاین. کتابخانه بزرگ تم ها و افزونه ها و جامعه بسیار فعال.
معایب: طیف گسترده ای از گزینه ها برای مبتدیان. برخی از تم ها و افزونه ها ممکن است کیفیت بالایی نداشته باشند و در واقع برای سایت شما و امنیت آن مضر باشند.
جایگزین ها: Wix، Joomla، Drupal.
قیمت گذاری: وردپرس به خودی خود رایگان است، اما هزینه ها ممکن است شامل میزبانی، طرح های زمینه، افزونه ها و استخدام برنامه نویس یا طراح برای سفارشی سازی باشد.
9.ابزار برتر طراحی وب 2024: Designmodo
پلتفرم محبوب برای ابزارهای طراحی وب کوچک، آموزش ها و مقالات.
بهترین برای: طراحان وب، توسعه دهندگان، و مشاغلی که به دنبال کیت ها و قالب های UI با کیفیت هستند.
Designmodo به خاطر منابع طراحی، ابزارها و محتوای آموزشی خود مشهور است. آنها محصولاتی را برای مبتدیان و طراحان با تجربه ارائه میدهند – ابزارهایی را برای ساده کردن فرآیند طراحی وب ارائه میدهند.
ویژگی های کلیدی:
طیف گسترده ای از کیت های UI و قالب های طراحی
چارچوب اسلاید برای ایجاد آسان وبسایت های متحرک
Startup Framework، یک ابزار کشیدن و رها کردن برای ساخت وبسایت است
کارت پستال برای ایجاد الگوهای ایمیل
مقالات، آموزش ها و راهنماهای عمیق در زمینه طراحی و توسعه وب
مزایا: ابزارهای کاربرپسند طراحی با کیفیت بالا و مناسب برای غیرطراحان، و شهرت خوبی در جامعه طراحی.
معایب: برخی از ابزارها ممکن است منحنی یادگیری شیب داری برای مبتدیان داشته باشند.
گزینه های جایگزین: Bootstrap Studio، Pinegrow.
قیمت گذاری: گزینه های متعدد، بسته به نیازی که به Designmodo دارید.
10. GoProof
نرم افزار تصحیح مشارکتی برای بررسی و تایید طرح.
بهترین برای: طراحان، تیم های بازاریابی و مشتریانی که به دنبال فرآیند بررسی طراحی کارآمد هستند.
GoProof فرآیند تأیید طراحی را با ارائه یک پلتفرم متمرکز برای تیم ها و مشتریان برای بررسی، اظهار نظر و تأیید پروژه های طراحی ساده میکند.
ویژگی های کلیدی:
داشبورد تصحیح مشارکتی
مقایسه نسخه های جانبی برای ردیابی تغییرات طراحی
ابزار حاشیه نویسی برای بازخورد دقیق
اعلان های ایمیل برای دریافت نظرات و تأییدیه های جدید
ادغام با ابزارهای طراحی محبوب مانند Adobe Creative Cloud
مزایا: روند بررسی و تأیید طراحی کارآمد، کاهش برگشت ایمیل.
معایب: تا حدودی دشواری یادگیری برای کاربران جدید، چالش های بالقوه هنگام مدیریت فایل های بزرگ. هر کدام از همکاران همچنین برای استفاده بهینه نیاز به یک حساب کاربری دارند.
گزینه های جایگزین: ProofHub، PageProof، ReviewStudio.
قیمت: حدود 150 دلار در ماه.
11.ابزار برتر طراحی وب 2024: Marvel
پلتفرم طراحی یکپارچه برای اپلیکیشن ها و وبسایت های دیجیتال.
بهترین برای: طراحان، مدیران محصول، نمونه های اولیه تعاملی.
Marvel یک پلتفرم طراحی وب است که ایده های طراحی خام را به نمونه های اولیه تعاملی و قابل آزمایش توسط کاربر تبدیل میکند. کاربران Marvel همچنین میتوانند طرح های خود را با آزمایش کاربر نهایی تأیید کنند.
ویژگی های کلیدی:
ابزار طراحی رابط کاربری
ابزارهای همکاری و بازخورد
تست کاربر با ضبط ویدئو و صدا
ادغام با ابزارهایی مانند Sketch، Jira، و Slack
مزایا: ویژگی های همکاری بیدرنگ، قابلیت های تست کاربر، ادغام با برنامه های طراحی و بهره وری محبوب.
معایب: تعاملات پیشرفته محدود، برخی گزارش ها از مشکلات عملکرد در پروژه های بزرگتر. بیشتر برای نمونه سازی سریع مناسب است.
گزینه های جایگزین: Adobe XD، Figma.
قیمت گذاری: طرح رایگان، سپس از ۹ دلار در ماه شروع میشود.
12. Venngage
سازنده اینفوگرافیک بصری و ابزار ارتباط بصری.
بهترین برای: بازاریابان، غیر طراحان.
Venngage در درجه اول یک ابزار طراحی اینفوگرافیک است. اما شما میتوانید اینفوگرافیک، ارائه ها، گزارشات و سایر محتوای بصری جذاب ایجاد کنید. این پلتفرم یک کتابخانه وسیع از الگوها و یک رابط کاربری آسان، حتی برای غیر طراحان ارائه میدهد.
ویژگی های کلیدی:
کتابخانه قالب گسترده برای انواع محتوا
رابط طراحی drag and drop
نمودارهای قابل تنظیم و تجسم داده ها
ابزارهای برندسازی برای اطمینان از ثبات
ویژگی های همکاری برای پروژه های تیمی
مزایا: رابط کاربر پسند، عالی برای غیر طراحان. مجموعه گسترده ای از قالب ها.
معایب: طرح رایگان محدود با چسباندن واترمارک. محدودیت در سفارشی سازی در مقایسه با نرم افزارهای تخصصی.
گزینه های جایگزین: Canva، Piktochart، Infogram.
قیمت: از رایگان (5 طرح)، با طرح های ممتاز از 19 دلار در ماه.
13.ابزار برتر طراحی وب 2024: Adobe Express
ابزار طراحی گرافیک و تولید محتوا.
بهترین برای: گرافیک رسانه های اجتماعی، پوسترها، ویدیوها و صفحات وب اولیه.
Adobe Express به دلیل رابط کاربر پسند، طیف گسترده ای از الگوها، توانایی ایجاد محتوای جذاب بصری به راحتی محبوبیت پیدا کرده است.
ویژگی های کلیدی:
رابط کاربر پسند drag and drop
طیف گسترده ای از قالب های قابل تنظیم
ابزارهایی برای ایجاد پست های رسانه های اجتماعی، پوسترها، فیلم ها و صفحات وب
ادغام با Adobe Creative Cloud
ویژگی های همکاری و بازخورد برای پروژه های تیمی
مزایا: استفاده آسان بدون نیاز به مهارت های طراحی، طیف گسترده ای از الگوها و استفاده رایگان با حساب Adobe.
معایب: قابلیت های طراحی محدود در مقایسه با ابزارهای طراحی پیشرفته تر، ویژگی های محدود در نسخه رایگان.
گزینه های جایگزین: Canva، VistaCreate، Piktochart (به ویژه برای اینفوگرافیک).
قیمت: رایگان برای دارندگان حساب Adobe. برنامه های پولی از 9.99 دلار در ماه شروع میشود.
در حال جمع کردن…
امیدواریم این لیست از ابزارهای طراحی وب برای شما مفید بوده باشد.
کدام را توصیه می کنیم؟
برای بازخورد طراحی وب سایت در سایت های زنده و استیجینگ، Marker.io را توصیه می کنیم.
برای کار مشترک در مراحل اولیه طراحی، Figma مجموعهای از ویژگیهای قدرتمند دارد.
در نهایت، برای طراحی وب سایت بدون کد و بدون دردسر، Webflow را توصیه می کنیم.




























نظرات کاربران