به دنبال بهبود عملکرد سایت خود هستید؟ بیاموزید که چگونه از GTmetrix برای کشف عوامل مختلفی که بر روی دید آنلاین شما تأثیر میگذارند، استفاده کنید. نحوه استفاده از GTmetrix را در ادامه توضیح داده ایم.
با وجود ابزارها و برنامه های بسیار زیادی که برای صنعت ما در دسترس است، شناخت هر یک از آنها غیرممکن است.
وقتی به دنبال ابزاری هستیم که به ما کمک کند مشکلات را حل کنیم، سؤالاتی در مورد اینکه آنها چه کاری انجام می دهند، چقدر هزینه دارند، برای چه چیزی استفاده می شوند و بسیاری سؤالات دیگر وجود دارد.
امروز به بررسی GTmetrix، ابزار تست سرعت می پردازیم.
GTmetrix چیست؟
GTmetrix یک ابزار مبتنی بر وب است که تجزیه و تحلیل سرعت وب سایت را ارائه می دهد.
زمان بارگذاری، اندازه و درخواستهای سایت را تجزیه و تحلیل میکند و سپس امتیازی با توصیههایی برای بهبود آن ایجاد میکند.
این ابزار می تواند توسط صاحبان سایت، مهندسان، متخصصان سئو و دیگران برای اندازه گیری عملکرد سایت و جستجوی فضایی برای بهبود استفاده شود.

نحوه استفاده از GTmetrix
نحوه استفاده از GTmetrix
ابزار GTmetrix در وب سایتی وجود دارد که می توانید به صورت آنلاین به آن دسترسی داشته باشید.
برای شروع نیازی به یک اکانت کاربری ندارید – اما اگر میخواهید بتوانید مکان و نوع مرورگر را ویرایش کنید، به آن نیاز دارید.
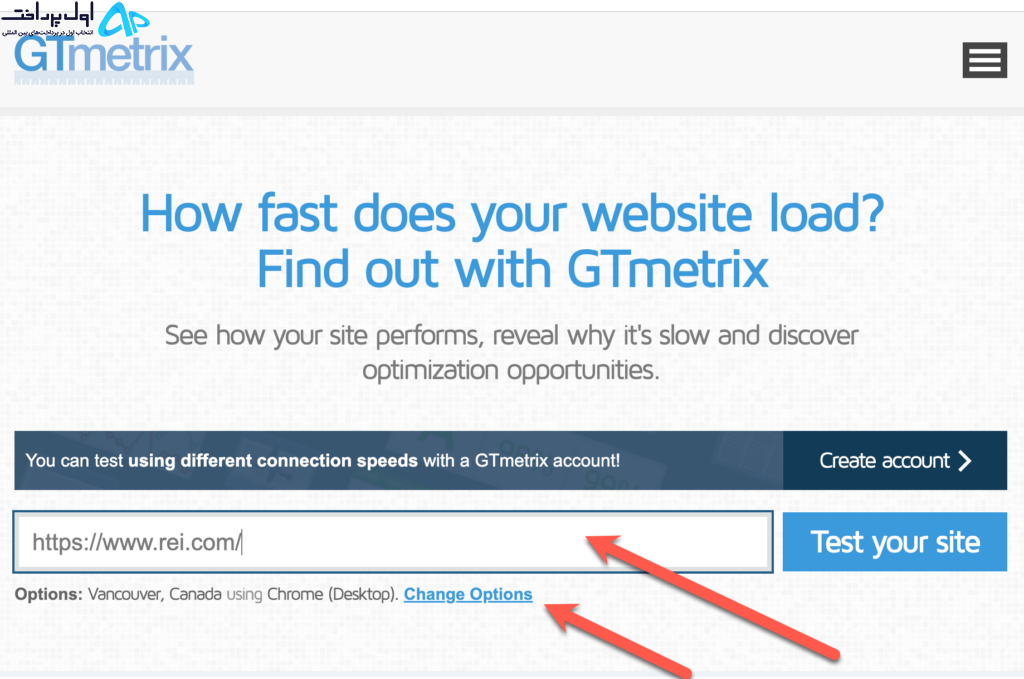
برای استفاده از GTmetrix، URL خود را به وب سایت وصل کنید.

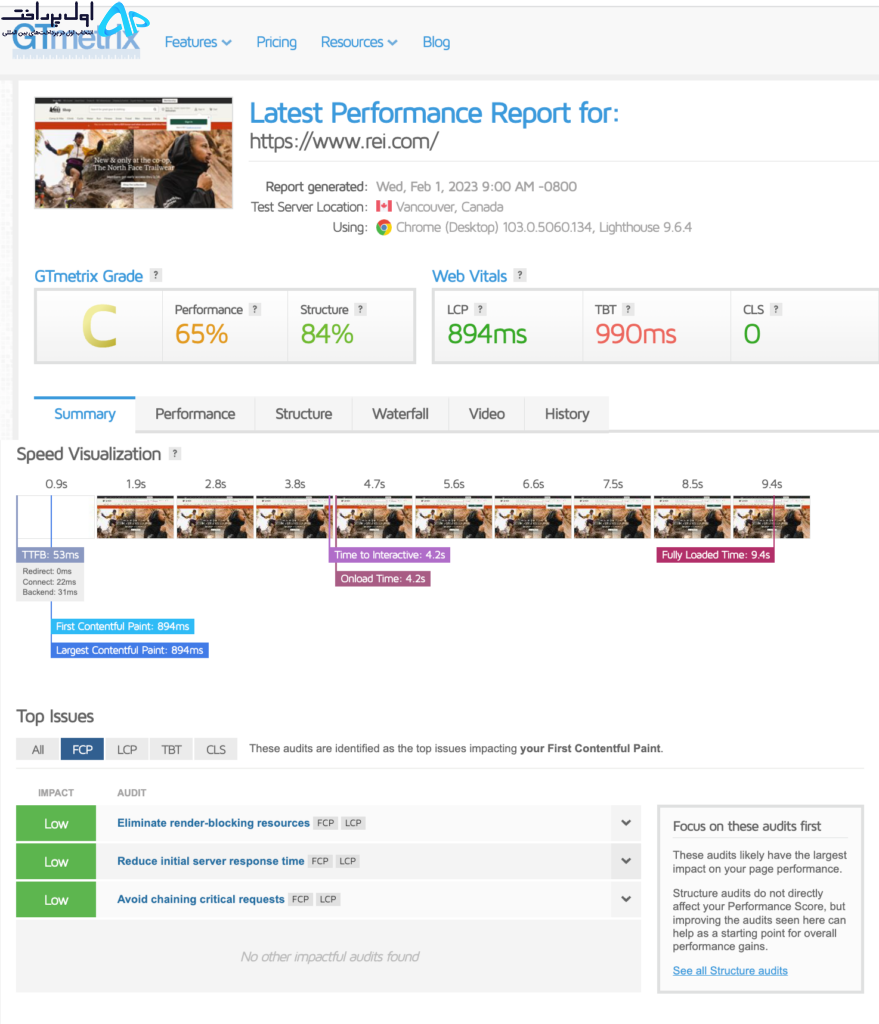
پس از تکمیل گزارش، می توانید معیارهای ارائه شده را مرور کنید (در زیر به جزئیات بیشتری در مورد معنای موارد زیر خواهیم پرداخت).
شما یک نمای کلی از GTmetrix Grade، Web Vitals و خلاصه ای دریافت خواهید کرد که تجسم سرعت را نشان می دهد.
تجسم سرعت یک راه عالی برای دیدن ظاهر وب سایت شما در حین بارگیری است که با معیارهای لایه بندی شده در آن قرار گرفته است.
در پایین، موضوعات بالا یادداشت شده و بر اساس کل موضوعات تقسیم میشوند: اولین رنگ محتوایی (FCP)، بزرگترین رنگ محتوایی (LCP)، زمان انسداد کل (TBT) و تغییر چیدمان تجمعی (CLS).
همچنین سطح تأثیر را فراهم می کند که برای اولویت بندی مفید است.
اگرچه اینها اولین مواردی هستند که پس از اجرای آزمایش در دسترس هستند، GTmetrix توصیه میکند روی ممیزیهای خاصی که در تب ساختار یافت میشوند تمرکز کنید.

بیایید به هر یک از تب های مختلف در GTmetrix و نحوه مفید بودن آنها نگاه کنیم.
تب عملکرد
تب عملکرد بینشی در مورد معیارهای مختلف مبتنی بر عملکرد، از جمله مواردی مانند FCP، Speed Index، CLS و سایر معیارهایی که مختص مرورگر هستند، ارائه میکند.
تب ساختار
این بخشی است که GTmetrix به شما پیشنهاد می کند با آن شروع کنید. این بخش به تشریح ممیزیهای مختلف ابزار و تأثیر مواردی که دارد میپردازد.
در هر یک از این ممیزی ها اطلاعات دقیقی وجود دارد که نشان می دهد چه چیزی باید اصلاح شود.
بسیاری از این اطلاعات فنی هستند و اگر به درک بهتری نیاز دارید، GTmetrix یک دکمه “یاد بگیرید چگونه این را بهبود دهید” ارائه می دهد که شما را به یک ویکی می برد و توضیح می دهد که چگونه این مشکل بر عملکرد، چگونه کار می کند و چگونه از آن جلوگیری کنید. آی تی.
در اینجا چیزی است که واقعا مفید است: نشان می دهد که چه سطح تجربه ای برای انجام این بهینه سازی ها لازم است.
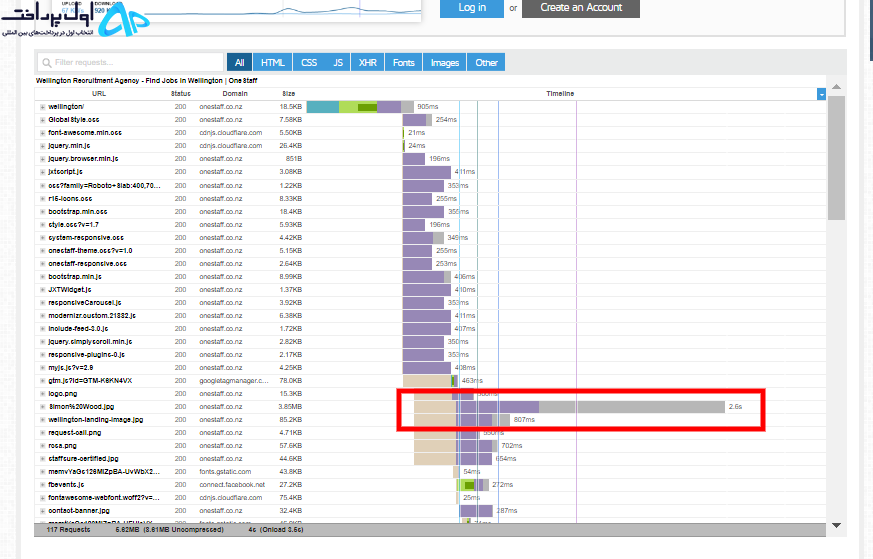
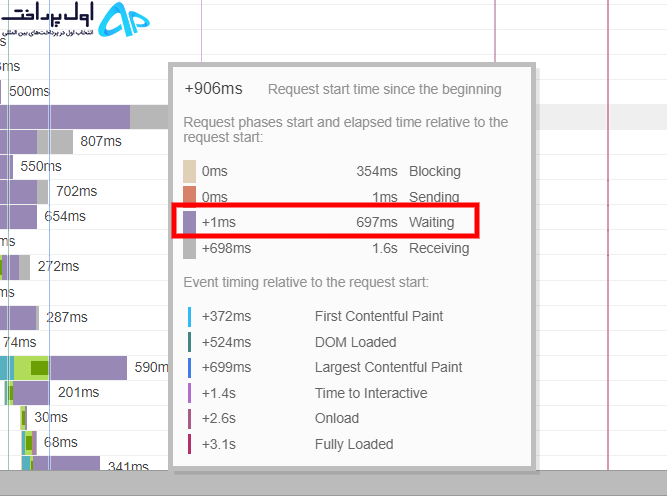
تب آبشار
این تب نمودار آبشار و جزئیات هر عمل در رویکرد آبشار را نشان می دهد.
در اینجا باید به منابعی که بارگذاری آنها زمان زیادی نیاز است توجه کنید.

می توانید موس را روی ردیف منبع نگه دارید و به تفصیل توضیح دهید که چرا بارگیری منبع خیلی طول می کشد.

در این مثال، میبینیم که برای سرور، حدود 700 میلیثانیه طول کشید تا پاسخ دهد – که ممکن است نشان دهنده مشکلات سرور باشد که میتوان با استفاده از CDN برای منابع حل کرد.
تب ویدیو
این تب گزینه ضبط ویدیویی از بارگیری صفحه و استفاده از آن برای مشخص کردن مشکلات مختلف صفحه را فراهم می کند.
برای استفاده از این ابزار به یک اکانت کاربری نیاز دارید.
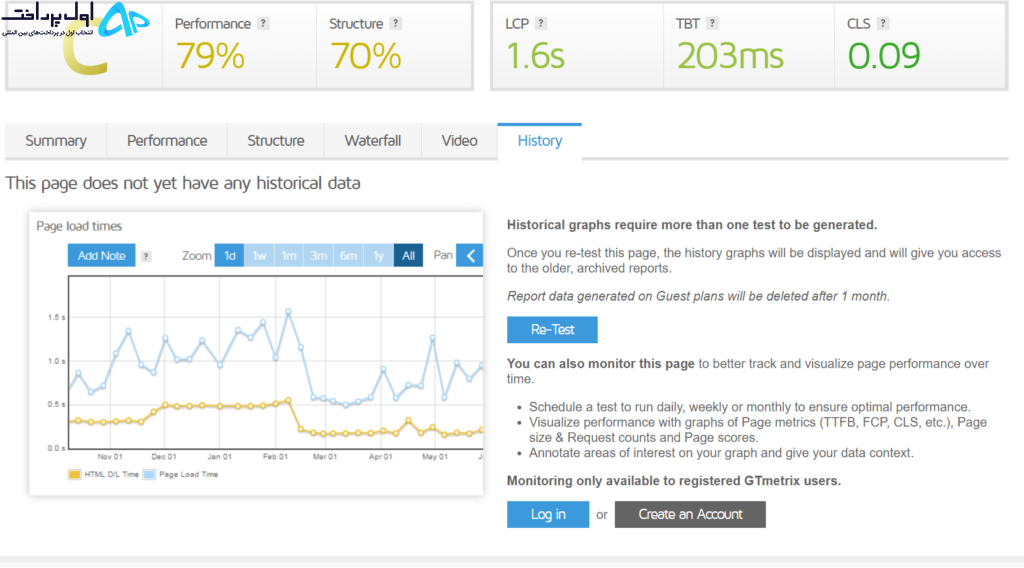
تب تاریخچه
در اینجا می توانید نمودارهایی را مشاهده کنید که تغییرات در طول زمان را در معیارهای صفحه شما مانند اندازه صفحه، زمان تعامل و امتیازات نشان می دهند.
این یک راه عالی برای اندازه گیری پیشرفت شما در طول زمان است.
منظور از اندازه گیری GTmetrix
همانطور که در بالا بحث کردیم، GTmetrix یک امتیاز کلی را به عنوان خروجی تولید می کند، اما آنچه که اندازه گیری می کند نیز ضروری است.
بررسی اجمالی درجه GTmetrix
درجه GTmetrix
این معیاری است که به شما کمک می کند عملکرد کلی وب سایت خود را درک کنید.
درجه با در نظر گرفتن زمان بارگذاری کاربران و طراحی معماری وب سایت تعیین می شود.
یک وب سایت با بارگذاری سریع که به خوبی برای عملکرد طراحی شده است، احتمالاً نمره بالاتری دریافت می کند، در حالی که یک سایت کند با زمان بارگذاری طولانی تر یا طراحی معماری ضعیف ممکن است نمره پایین تری دریافت کند.
امتیاز عملکرد
امتیاز عملکرد همانطور که در وب سایت GTmetrix بیان شده است را می توان با امتیاز عملکرد Lighthouse مقایسه کرد.
این اطلاعات مفیدی برای هر کسی است که میخواهد معیار و رابطه آن با سایر معیارهای عملکرد را درک کند.
ساختار
رتبه بندی ساختار، ارزیابی اختصاصی GTmetrix از ممیزی های سفارشی خود را با ارزیابی Lighthouse ترکیب می کند.
امتیاز نشان می دهد که سایت چقدر برای عملکرد طراحی شده است.

وب حیاتی
این بخش معیارهایی را برجسته میکند که گوگل برای تعیین اینکه آیا یک وبسایت چیزی را که از آن به عنوان «تجربه لذتبخش» یاد میکند ایجاد میکند یا خیر، استفاده میکند.
بزرگترین رنگ محتوایی (LCP)
LCP به مدت زمانی که طول می کشد تا مهمترین عنصر در صفحه وب سایت شما بارگذاری شود، جایی که کاربر می تواند آن را ببیند، اشاره دارد.
یک تجربه کاربری خوب 1.2 ثانیه یا کمتر خواهد بود.
زمان انسداد کل (TBT)
TBT یک معیار فانوس دریایی است که برای اندازه گیری میزان پاسخگویی بار وب سایت شما به ورودی کاربر ایجاد شده است.
این به معنای اندازه گیری مدت زمانی است که کاربر را از تعامل جلوگیری می کند.
این جایگزین اولین تاخیر ورودی (FID) که در PageSpeed Insights استفاده میشد، شد.
تغییر چیدمان تجمعی (CLS)
CLS معیاری است که تغییر غیرمنتظره عناصر صفحه را در حین بارگیری صفحه اندازه گیری می کند.
این معیار در Web Vitals گوگل نیز استفاده می شود.
این به معنای ارزیابی پایداری یک صفحه وب است.
عکس
نحوه استفاده از GTmetrix: نتیجه
GTmetrix بینش و اطلاعات ارزشمندی را برای بهبود عملکرد وب سایت شما ارائه می دهد.
این به عنوان یک ابزار جامع برای ارزیابی رفاه سایت شما و کشف عوامل موثر بر دیده شدن موتور جستجو عمل می کند.
با استفاده از GTmetrix، می توانید گام های پیشگیرانه ای را برای بهینه سازی و بهبود حضور آنلاین خود بردارید.















نظرات کاربران