آیا سایت شما از وردپرس به عنوان CMS استفاده میکند؟ سئوی فنی خود را با Hook ها و فیلترهای وردپرس بهبود دهید. قلاب های وردپرس برای بهبود سئوی فنی را در ادامه توضیح داده ایم.
وردپرس محبوب ترین سیستم مدیریت محتوا (CMS) در جهان است که سهم بازار آن بیش از 60 درصد است.
انجمن بزرگ پشتیبانی و تعداد افزونه های رایگان موجود، ساخت یک وبسایت با وردپرس (WP) را مقرون به صرفه میسازد، و نقش کلیدی در این که چرا سهم آن در بازار بسیار زیاد است، دارد.
آنها اغلب ممکن است نمرات Core Web Vitals شما را کاهش دهند. برای مثال، ممکن است فایل های CSS یا JS غیر ضروری را در هر صفحه ای که به آنها نیازی ندارند، بارگذاری کنند.
برای رفع آن، باید یک برنامه نویس استخدام کنید تا این کار را برای شما انجام دهد، یک افزونه ممتاز بخرید، یا شاید یک مسیر یادگیری کوچک را طی کنید و خودتان این کار را انجام دهید.
شما همچنین میتوانید ترکیبی کار کنید و برخی از مشکلات خود را با کدنویسی سفارشی و بخش های دیگر را با استفاده از افزونه ها حل کنید.
هدف این مقاله کمک به شما در مسیر یادگیری است و ما به شما در مورد اصلی ترین نیاز های وردپرس کمک میکنیم تا سئوی فنی وبسایت خود را بهبود بخشید.
هوک Hook وردپرس چیست؟
Hook های وردپرس ویژگی های کلیدی در WP هستند که به توسعه دهندگان اجازه میدهند تا عملکرد CMS را بدون نیاز به تغییر فایل های اصلی WP گسترش دهند – بهروزرسانی تم ها یا افزونه ها را بدون شکستن تغییرات سفارشی آسان تر میکند.
آنها یک راه قدرتمند برای توسعه دهندگان ارائه میکنند تا عملکرد وردپرس را گسترش دهند و تغییرات سفارشی در سایت های خود ایجاد کنند.
Hook فیلتر چیست؟
تابع فیلتر Hook برای اصلاح خروجی تابع قبل از بازگشت استفاده میشود. برای مثال، میتوانید با استفاده از Hook فیلتر wp_title، عنوان صفحه را با نام وبلاگ خود پسوند کنید.
Action Hook چیست؟
Action Hook به برنامه نویسان اجازه میدهد تا اقدامات خاصی را در یک نقطه خاص از اجرای WP Core، افزونه ها یا تم ها انجام دهند، مانند زمانی که یک پست منتشر میشود یا فایل های JS و CSS بارگذاری میشوند.
با یادگیری چند Hook یا فیلتر اصلی، میتوانید طیف گسترده ای از وظایف را بدون نیاز به استخدام توسعه دهندگان انجام دهید.
Hook های زیر را مرور خواهیم کرد:
- wp_enqueue_scripts
- wp_head
- script_loader_tag
- template_redirect
- wp_headers
- wp_enqueue_scripts
این دقیقا همان Hook است که برای حذف فایل های اضافی CSS یا JS از بارگذاری در صفحاتی که نیازی به آنها نیست، استفاده میکنید.
به عنوان مثال، افزونه محبوب رایگان Contact Form 7، که بیش از 5 میلیون نصب دارد، فایل های CSS و JS را در همه صفحات بارگیری میکند – در حالی که فرد فقط برای بارگیری در جایی که فرم تماس وجود دارد به آن نیاز دارد.
برای حذف فایل های CF7 CSS و JS در صفحاتی غیر از صفحه تماس، میتوانید از قطعه کد زیر استفاده کنید.
function my_dequeue_script(){
//check if page slug isn’t our contact page, alternatively, you can use is_page(25) with page ID, or if it is a post page is_single(‘my-post’)
if ( !is_page(‘contact’) ) {
wp_dequeue_script(‘google-recaptcha’);
wp_dequeue_script(‘wpcf7-recaptcha’);
wp_dequeue_script(‘contact-form-7’);
wp_dequeue_style(‘contact-form-7’);
}
}
add_action(‘wp_enqueue_scripts’, ‘my_dequeue_script’, 99 );
چند نکته کلیدی وجود دارد؛ اولویت Action Hook روی 99 تنظیم شده است تا اطمینان حاصل شود که اصلاحات ما آخرین بار در صف اجرا میشوند.
اگر آن را مثلاً روی 10 تنظیم کنید، کار نمیکند زیرا تابع صف بندی CF7 از اولویت 20 استفاده میکند. بنابراین برای اطمینان از آخرین اجرا و تأثیرگذاری، اولویت را به اندازه کافی بزرگ تنظیم کنید.
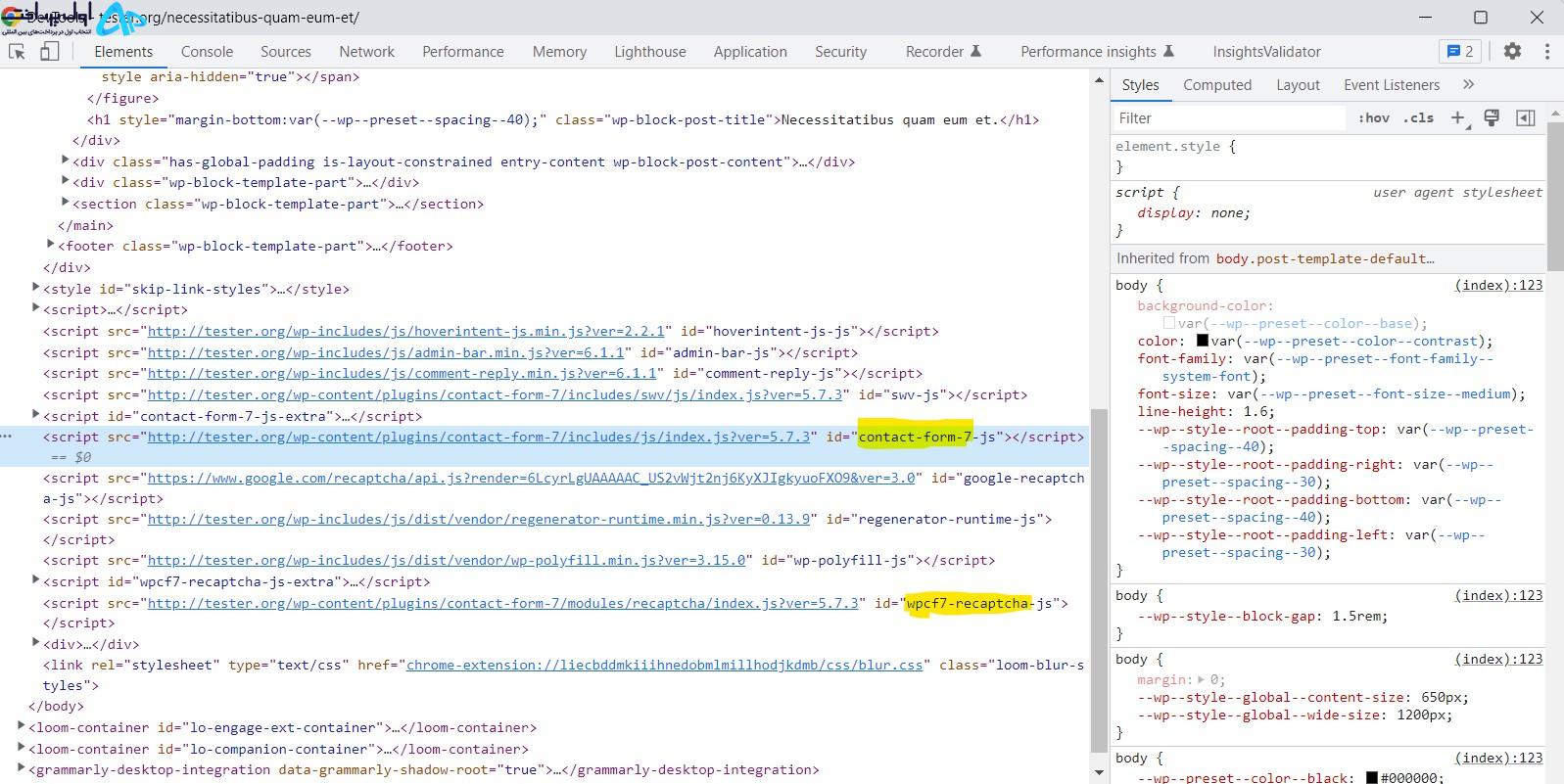
همچنین، در کد، از شناسه آرگومان تابع “contact-form-7” استفاده کردیم. ممکن است تعجب کنید که چگونه آن را پیدا کردم.
این بسیار ساده و شهودی است. فقط از ابزار بازرسی عنصر مرورگر خود استفاده کنید و ویژگی id تگ های پیوند یا اسکریپت را بررسی کنید.

قلاب های وردپرس برای بهبود سئوی فنی
میتوانید کد منبع وبسایت خود را با استفاده از عنصر بازرسی بررسی کنید و هر فایل JS یا CSS را در جایی که نیازی ندارید، شروع کنید.
wp_head
این Action Hook برای افزودن هرگونه منبع JS، فایل CSS یا متا تگ در بخشصفحه وب استفاده میشود.
با استفاده از این Hook، میتوانید منابع پیش بارگذاری شده را در قسمت head بارگذاری کنید، که میتواند امتیاز LCP شما را بهبود بخشد.
به عنوان مثال، پیش بارگذاری فونت، که یکی از توصیه های Google است، یا آرم و تصاویر برجسته در صفحات مقاله، همیشه در بالای صفحه بارگذاری میشود – و برای بهبود LCP باید آنها را از قبل بارگذاری کنید.
برای آن، از قطعه کد زیر استفاده کنید.
function my_preload() {
?>
”/>
<?php endif;
}
add_action(‘wp_head’, ‘my_preload’, 3 );
دو خط اول برای بارگذاری فونت های گوگل از قبل است، سپس لوگو را از قبل بارگذاری میکنیم و بررسی میکنیم که آیا مقاله دارای تصویر برجسته است یا خیر، سپس تصویر برجسته را از قبل بارگذاری میکنیم.
به عنوان یک یادداشت اضافی، موضوع یا سایت شما ممکن است تصاویر webp را فعال کرده باشد. در این صورت، باید نسخه webp آنها را از قبل بارگذاری کنید.
script_loader_tag
شما در مورد منابع مسدود کننده رندر زیاد شنیده اید که میتوانند با به تعویق انداختن یا ناهمگام بارگذاری برچسب های جاوا اسکریپت رفع شوند. برای بهبود FCP و LCP حیاتی است.
این عمل فیلتر برای فیلتر کردن خروجی HTML تگ های اسکریپت استفاده میشود و شما دقیقاً به این فیلتر برای همگام سازی یا به تعویق انداختن بارگذاری تم یا فایل های JS/CSS افزونه خود نیاز دارید.
function my_defer_async_load( $tag, $handle ) {
// async loading scripts handles go here as an array
$async_handles = array(‘wpcf7-recaptcha’, ‘another-plugin-script’);
// defer loading scripts handles go here as an array
$defer_handles = array(‘contact-form-7’, ‘any-theme-script’);
if( in_array( $handle, $async_handles) ){
return str_replace( ‘ src’, ‘ async src’, $tag );
}
if( in_array( $handle, $defer_handles ) ){
return str_replace( ‘ src’, ‘ defer=”defer” src’, $tag );
}
return $tag;
}
add_filter(‘script_loader_tag’, ‘my_defer_async_load’, 10, 2);
این فیلتر دو آرگومان را میپذیرد: تگ HTML و دسته اسکریپت که در بالا هنگام بررسی از طریق عنصر بازرسی به آنها اشاره کردم.
میتوانید از دسته برای تصمیم گیری برای بارگیری ناهمگام یا به تعویق انداختن اسکریپت استفاده کنید.
پس از به تعویق انداختن یا عدم همگام سازی بارگذاری، همیشه از طریق کنسول مرورگر بررسی کنید که آیا خطاهای JS دارید. اگر خطاهای JS را مشاهده کردید، ممکن است به یک توسعه دهنده نیاز داشته باشید که به شما کمک کند، زیرا رفع آنها ممکن است ساده نباشد.
template_redirect
این Action Hook قبل از تعیین الگوی بارگیری فراخوانی میشود. میتوانید از آن برای تغییر کد وضعیت HTTP پاسخ استفاده کنید.
برای مثال، ممکن است به صفحات درخواست جستجوی داخلی خود، بک لینک های اسپم حاوی کاراکترهای عجیب و/یا الگوهای رایج داشته باشید.
ما در وبسایت خود، به داشتن بک لینک های هرزنامه که به صفحات جستجوی داخلی ما به زبان کره ای اشاره میکنند عادت کردهایم – و از لاگ های سرورمان آموختهایم که Googlebot به شدت در حال خزیدن در آنها بوده است.
function my_410_function(){
if( is_search() ) {
$kw = $_GET[‘s’];
// check if the string contains Korean characters
if (preg_match(‘/[\x{AC00}-\x{D7AF}]+/u’, $kw)) {
status_header(410, ‘Not Found’);
}
}// end of is_search
}
add_action( ‘template_redirect’, ‘my_410_function’, 10 );
در این مورد، ما میدانیم که محتوای کره ای نداریم، به همین دلیل است که شرایط خود را اینطور تنظیم کردیم.
اما ممکن است محتوای بین المللی به زبان کره ای داشته باشید و شرایط ممکن است متفاوت باشد.
به طور کلی، برای غیر برنامه نویسان، ChatGPT یک ابزار عالی برای ایجاد شرایط با استفاده از یک عبارت منظم است که میتوانید از آن برای ایجاد یک شرط if/else بر اساس الگوی هرزنامه خود از GSC استفاده کنید.
wp_headers
این Action Hook برای اصلاح هدرهای HTTP وردپرس استفاده میشود.
شما می توانید از این Hook برای اضافه کردن هدرهای امنیتی به هدرهای HTTP پاسخ وبسایت خود استفاده کنید.
function my_headers(){
$headers[‘content-security-policy’] = ‘upgrade-insecure-requests’;
$headers[‘strict-transport-security’] = ‘max-age=31536000; preload’;
$headers[‘X-Content-Type-Options’] = ‘nosniff’;
$headers[‘X-XSS-Protection’] = ‘1; mode=block’;
$headers[‘x-frame-options’] = ‘SAMEORIGIN’;
$headers[‘Referrer-Policy’] = ‘strict-origin-when-cross-origin’;
$headers[‘Link’] = ‘<https://www.yoursite.com/wp-content/uploads/themes/yourtheme/images/logo.jpg>; rel=preload; as=image’;
$headers[‘Link’] = ‘<https://fonts.gstatic.com>; rel=preconnect; crossorigin’;
$headers[‘Link’] = ‘</wp-content/uploads/themes/yourtheme/images/logo.webp>; rel=preload; as=image’;
return $headers;
}
add_filter( ‘wp_headers’, ‘my_headers’, 100 );
در کنار هدرهای امنیتی، میتوانید تگهای «پیوند» (به تعداد دلخواه) را برای اتصال یا بارگذاری اولیه هر منبعی اضافه کنید.
اساسا، این یک روش جایگزین برای پیش بارگذاری است که در بالا توضیح داده شد.
همچنین میتوانید «X-Robots-Tag» (هر تعداد که بخواهید) به هدرهای HTTP خود بر اساس نیاز خود اضافه کنید.
نحوه استفاده از قلاب های وردپرس برای بهبود سئوی فنی :نتیجه
پلاگین ها اغلب با هدف حل طیف گسترده ای از وظایف هستند و ممکن است اغلب به طور خاص برای برآوردن نیازهای خاص شما طراحی نشده باشند.
سهولت در تغییر هسته وردپرس یکی از زیباترین جنبه های آن است – و میتوانید آن را با چند خط کد تغییر دهید.
ما در مورد Action Hook هایی صحبت کردیم که میتوانید برای بهبود سئوی فنی از آنها استفاده کنید، اما وردپرس تعداد زیادی قلاب اکشن دارد که میتوانید با استفاده از آنها اساساً هر کاری را که میخواهید با حداقل استفاده از افزونهها انجام دهید.
















نظرات کاربران