یک وب سایت رزومه خوب می تواند به شما کمک کند از رقبا متمایز شوید و تأثیر مثبتی بر کارفرمایان بالقوه بگذارد. وبسایتهای پرتفولیوی شخصی حرفهای، نقاط قوت و تجربیات گذشته شما را برجسته میکنند، و این را برای استخدامکنندگان آسانتر میکنند تا ببینند شما چگونه با سازمانهایشان تناسب دارید. سایت رزومه ساز آنلاین را بشناسید.
در این مقاله برترین قالبهای وبسایت رزومه که میتوانید برای ساختن یک CV آنلاین حرفهای استفاده کنید، بحث خواهد شد. همچنین راهنمای سریعی در مورد نحوه ایجاد یک وب سایت برای رزومه خود با هاستینگر وب سایت ساز دریافت خواهید کرد.
11 بهترین گزینه های قالب وب سایت رزومه
اگر از Hostinger Website Builder استفاده می کنید و می خواهید یاد بگیرید که چگونه یک وب سایت طراحی کنید، این الگوهای وب سایت رزومه برتر نقطه شروع خوبی برای الهام گرفتن هستند. آنها طیف وسیعی از ویژگی ها و سبک ها را متناسب با اهداف شغلی شما ارائه می دهند و در عین حال پاسخگوی تلفن همراه و کاملاً قابل تنظیم هستند.
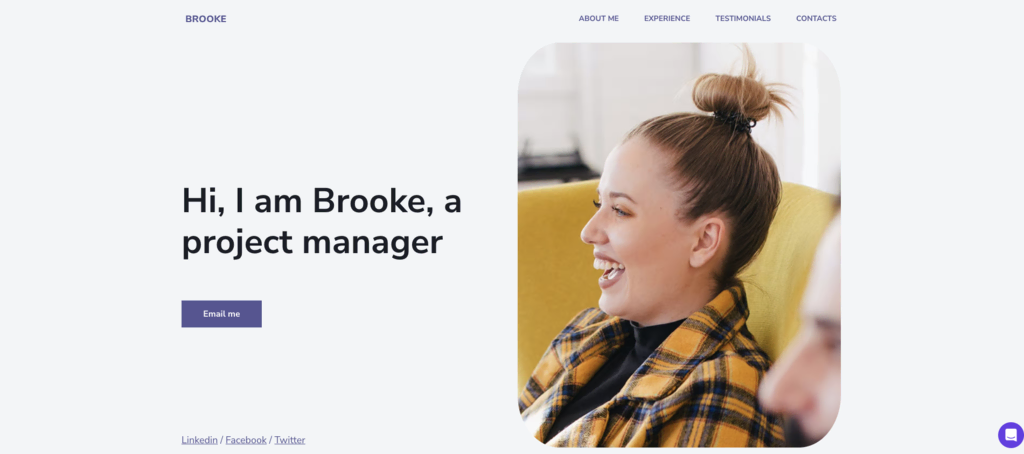
1.سایت رزومه ساز آنلاین Brooke

این قالب وب سایت رزومه با طراحی مینیمالیستی خود متمایز است. این طرح از فضای خالی سخاوتمندانه برای برجسته کردن عناصر کلیدی مانند عکسها و بخشهای متن استفاده میکند و تمرکز بازدیدکننده را بر مدارک و مهارتهای شما بهینه میکند.
این الگوی وبسایت رزومه با رویکرد تمیز و بیمعنای خود، برای افرادی که قصد دارند تجربیات خود را به شیوهای متمرکز و بدون درهمریختگی ارائه دهند، عالی است.
چیدمان عمودی برای جلب توجه به سمت سابقه شغلی و نقش های شغلی مورد نظر شما طراحی شده است و آن را به بهترین انتخاب برای کسانی که مسیر شغلی روشنی دارند تبدیل می کند. الگوی رزومه بروک مخصوصاً برای هر کسی که می خواهد استخدام کنندگان را با رفتن مستقیم به اصل مطلب تحت تأثیر قرار دهد مؤثر است.
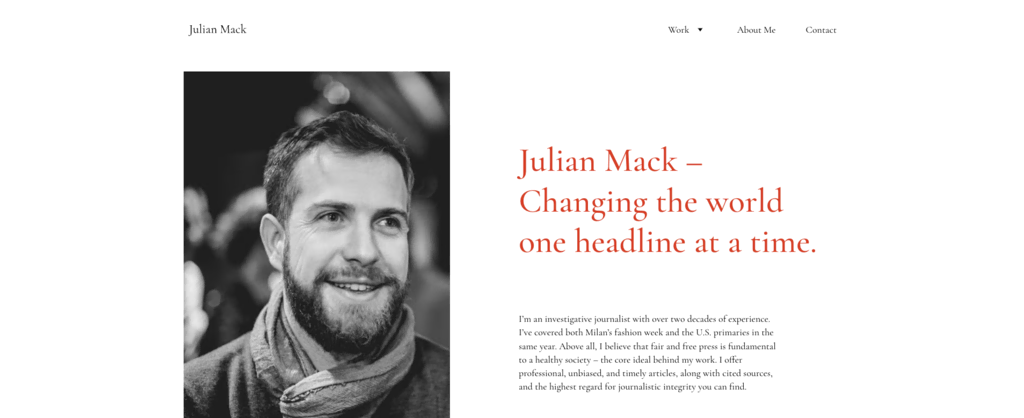
2. Julian Mack

این نمونه وبسایت رزومه، یک الگوی CV همه کاره است که برای حرفهایهایی که به دنبال نمایش تجربه حرفهای خود هستند مناسب است. این طرح برای نشان دادن نقاط قوت و تجربه کاری شما طراحی شده است و آن را به یکی از موضوعات مورد علاقه رزومه برای جویندگان کار تبدیل می کند.
این موضوع شامل بخشی برای آموزش و جوایز در صفحه اصلی است که فرآیند استخدام مدیران برای ارزیابی صلاحیت های شما را ساده می کند. قالب وب سایت جولیان مک همچنین یک طراحی رزومه کاملاً واکنش گرا است و اطمینان می دهد که سایت در هر دستگاهی خوب به نظر می رسد.
یکی از ویژگی های برجسته این وب سایت CV بخش گواهی است. افزودن توصیفات و مراجع به سایت شما اعتبار شما را به میزان قابل توجهی افزایش می دهد و به شما کمک می کند مشتریان یا کارفرمایان بالقوه را تحت تاثیر قرار دهید.
این سایت همچنین دارای یک فرم تماس فعال است که کسانی را که در حال مرور هستند ترغیب می کند تا با هم تماس بگیرند. این یک عنصر ضروری برای شبکه است و دسترسی کارفرمای بالقوه را آسان می کند.
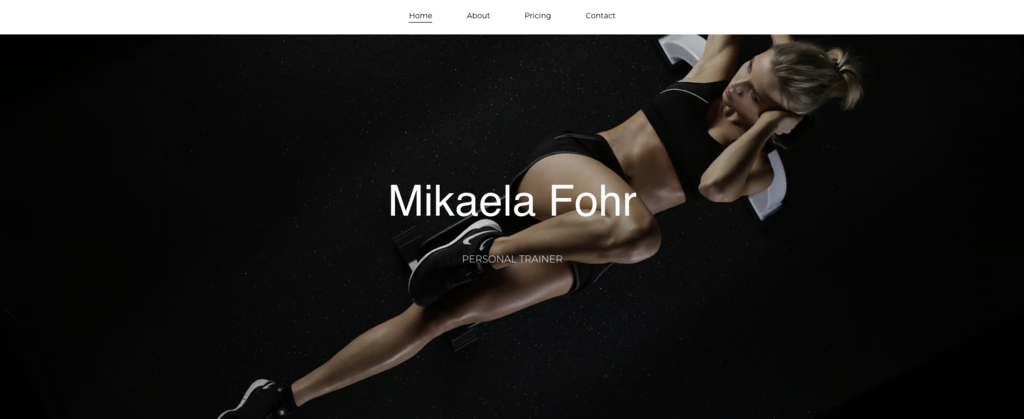
3.سایت رزومه ساز آنلاین Mikaela Fohr

الگوی رزومه Mikaela Fohr به راحتی قابل انطباق است و آن را به یکی از الگوهای وب سایت رزومه برای نقش های خاص مانند مربیان ورزشی و مربیان تبدیل می کند.
این رزومه تصویری به چهار بخش اصلی تقسیم میشود: صفحه اصلی، درباره، قیمتگذاری و تماس. بخش Home به عنوان معرفی مختصر شما عمل می کند که برای جلب توجه افراد عالی است. بخش درباره پیشینه و مهارت های شما را با عمق بیشتری نشان می دهد.
منطقه قیمت گذاری برای ارائه دهندگان خدمات طراحی شده است و به طور شفاف آنچه را که برای خدمات خود هزینه می کنید فهرست می کند. شما به راحتی می توانید این صفحه را با صفحه ساز کشیدن و رها کردن سفارشی کنید تا نمونه کارها یا مطالعات موردی خلاقانه خود را که پروژه های گذشته را برجسته می کند، نمایش دهید.
بخش تماس ساده است و دارای یک فرم تماس است و تماس را برای استخدام کنندگان آسان می کند. بهطور پیشفرض، این CV آماده وب شامل اطلاعات تماس و پیوندهای رسانههای اجتماعی در پاورقی است، اما میتوانید آنها را در بالای صفحه تماس نیز قرار دهید.
یکی از ویژگی های برجسته، دو دکمه تماس برای اقدام (CTA) در صفحه اصلی است که به صورت استراتژیک برای تشویق تعامل بازدیدکنندگان قرار گرفته اند. CTA ها برای ایجاد تعاملات و ایجاد طراحی موثر وب سایت بسیار مهم هستند.
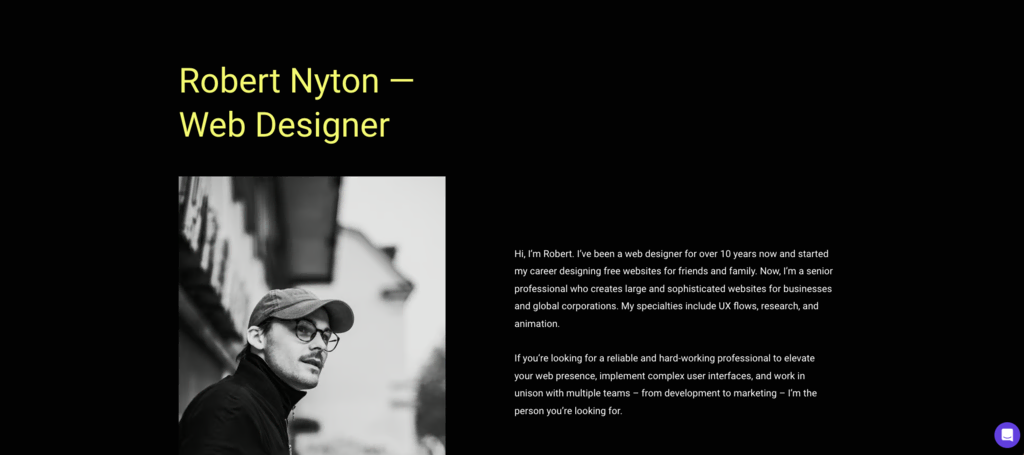
4. Robert Nyton

این قالب رزومه برای طراحان وب طراحی شده است، اما به اندازه کافی همه کاره است تا برای سایر زمینه های خلاقانه کار کند. به عنوان یک وب سایت تک صفحه ای، تمرکز اصلی بر روی نمونه کارها و کارهای گذشته شما است.
برای حرفه ای های خلاق مانند طراحان، هنرمندان و عکاسان، یک وب سایت رزومه باید بر نمایش آثار شما تمرکز کند. برخلاف رزومه سنتی CV، وب سایت نمونه کارها به شما امکان می دهد پروژه های خود را به صورت بصری نمایش دهید و به مشتریان یا کارفرمایان بالقوه نگاهی مستقیم به کارهایی که می توانید انجام دهید می دهد. این امر به ویژه در زمینه های خلاقانه که در آن نمونه کارها اغلب به اندازه تجربه کاری و تحصیلات شما وزن دارند، بسیار مهم است.
وبسایتهای یکصفحهای، مانند این الگوی رزومه نایتون، تجربهای کارآمد را ارائه میدهند که به راحتی قابل پیمایش است و به افراد امکان میدهد اطلاعات شما را مرور کنند. این طرح بندی متمرکز به شما کمک می کند تا محتوای کلیدی را اولویت بندی کنید، آن را برای خواننده قابل هضم تر می کند و طراحی تجربه کاربری (UX) شما را بهبود می بخشد.
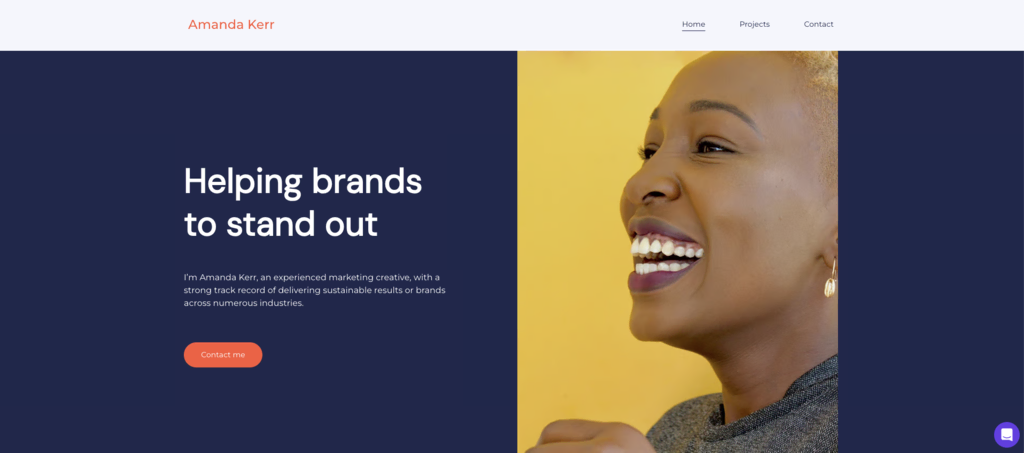
5.سایت رزومه ساز آنلاین Kerr

الگوی رزومه Kerr نشان می دهد که چگونه افراد حرفه ای مانند مشاوران بازاریابی می توانند کار خود را به شیوه ای دقیق به نمایش بگذارند و انتقال مهارت های شما به مشتریان یا مدیران استخدام را آسان تر می کند.
برخلاف طرحبندیهای تک صفحهای، الگوی وبسایت Kerr دارای صفحات جداگانهای است که به پروژههای خاص اختصاص داده شدهاند و نگاهی عمیقتر به دستاوردهای شما ارائه میدهند.
هر پروژه به یک مطالعه موردی تبدیل می شود و به شما این امکان را می دهد که سفر را از آغاز تا تکمیل روایت کنید. این به نمونه کارها شما عمق می بخشد و زمینه ارزشمندی را برای خوانندگان فراهم می کند. شما همچنین توانایی های حل مسئله و برنامه ریزی استراتژیک خود را با ترسیم و پیمایش چالش های پیش روی پروژه ها نشان می دهید.
گنجاندن یک بخش نتایج در هر صفحه پروژه به شما امکان می دهد موفقیت خود را اندازه گیری کنید، خواه از نظر تعامل کاربر، فروش یا سایر KPIها. این به نشان دادن تخصص و ارزش خود برای یک سازمان جدید کمک می کند.
6. Oving Wilson

یکی از ویژگی های برجسته الگوی رزومه Oving تمرکز آن بر نمایش مربی از طریق تصاویر با کیفیت بالا است.
عکسهای حرفهای اولین برداشت قوی را ایجاد میکنند و لایهای از اعتبار را به حضور آنلاین شما میافزایند. این تصاویر نشان می دهد که شما حرفه و خدمات خود را جدی می گیرید و همچنین به برقراری ارتباط شخصی با مخاطبان خود کمک می کند و شما را قابل ارتباط تر و قابل دسترس تر می کند.
عکسهایی که به خوبی انتخاب شدهاند به انتقال تخصص و شخصیت شما کمک میکنند و به شما این امکان را میدهند که عمیقتر با مخاطبان خود ارتباط برقرار کنید. این امر به ویژه برای نقشهایی مانند مربیگری، که در آن اعتماد و قابلیت ارتباط عوامل کلیدی در جذب و حفظ مشتریان هستند، مهم است.
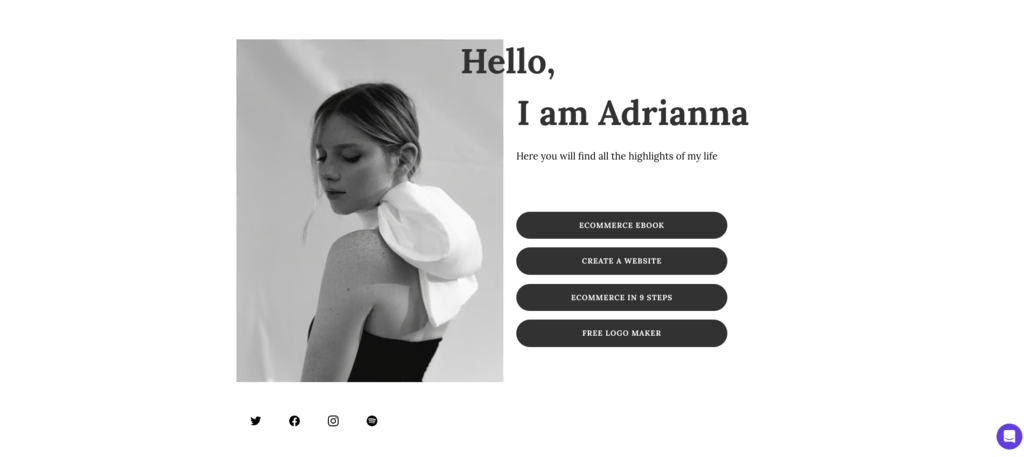
7.سایت رزومه ساز آنلاین Adrianna

الگوی وب سایت رزومه آدریانا یک انتخاب عالی برای کسانی است که به دنبال متمرکز کردن فعالیت های آنلاین خود هستند. طرح بندی به سبک Linktree این الگوی رزومه با به حداقل رساندن حواس پرتی در صفحه، تعامل سریع بازدیدکنندگان را تشویق می کند.
این نوع رزومه یک وب سایت ساده و تک صفحه ای است که به عنوان یک مرکز متمرکز برای تمام فعالیت های آنلاین شما عمل می کند. این صفحه پیوندهای سریعی به نمونه کارها، پروفایل های رسانه های اجتماعی، مقالات یا هر پلتفرم دیگری که با تخصص شما مرتبط است ارائه می دهد.
محدود کردن انتخاب ها، یافتن آنچه را که به آنها علاقه دارد را برای بازدیدکنندگان آسان تر می کند. طرحبندی ساده همچنین اقدامات فوری را تشویق میکند، چه بازدید از یک نمونه کار یا دانلود یک کتاب الکترونیکی.
این الگوی رزومه مخصوصاً برای افرادی که مایلند چندین پروژه یا پلتفرم را بدون تحت تأثیر قرار دادن بازدیدکننده نمایش دهند مفید است. فریلنسرها، تولیدکنندگان محتوا و متخصصان چند رشته ای می توانند این قالب را بسیار مفید بدانند.
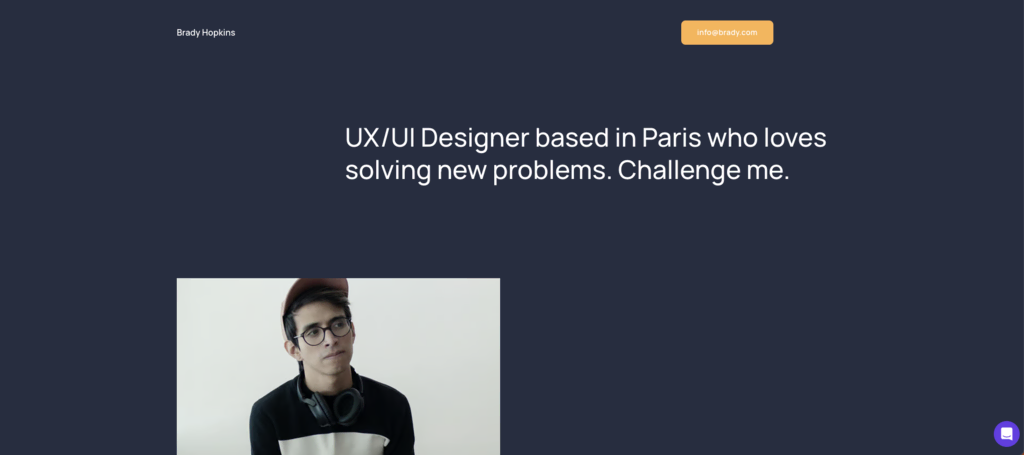
8.سایت رزومه ساز آنلاین Brady

همانطور که قالبهای وبسایت پیش میروند، برادی نمونه خوبی از نحوه تنظیم رزومه آنلاین خود با توجه به ویژگیها و نیازهای خاص نقش یا رشته مورد نظرتان است.
یک رزومه دیجیتال خوب به شما این امکان را میدهد تا مهارتهای مرتبط با موقعیت مورد نظر خود را برجسته کنید. این رویکرد هدفمند تضمین می کند که توجه استخدام کنندگان مناسبی را که برای این مجموعه مهارت های خاص ارزش قائل هستند، جلب می کنید. در این مثال، بخشهای جداگانه برای مهارتها و ابزارها، درک تخصص شما را برای خوانندگان آسان میکند.
به نمایش گذاشتن جوایز یا سایر شایستگیهای عمومی، گواهی اجتماعی بر تخصص شما ارائه میکند. این می تواند راه خوبی برای متمایز شدن از جمعیت جویای کار باشد. در صورت امکان، برای افزایش اعتبار، به سایت ها یا نشریات خارجی لینک دهید.
9.سایت رزومه ساز آنلاین Reese

رزومه های آنلاین شیک اغلب از طریق انتخاب های طراحی متفکرانه برجسته می شوند. تم ریس دارای طرح رنگ صورتی پاستلی ملایم و هلویی است که بلافاصله فضایی آرام و قابل دسترس ایجاد می کند. این انتخاب رنگ می تواند به ویژه برای حرفه ای ها مفید باشد که می خواهند کار با آنها را آسان نشان دهند.
استفاده از فضای خالی نیز مکمل طرح رنگ است و به احساس تمیزی و سازماندهی کمک می کند. Whitespace هضم محتوا را آسانتر میکند و بهطور استراتژیک توجه مرورگرها را به بخشهای کلیدی پورتفولیوی آنلاین، مانند بخشهای تجربه کاری، گواهینامه و آموزش هدایت میکند.
یکی دیگر از جنبه های این طراحی منحصر به فرد، ایموجی های موجود در عناوین اصلی است. این ایموجی ها به عنوان ابزاری ظریف و در عین حال موثر برای جذاب تر کردن و مرتبط کردن سایت شما عمل می کنند.
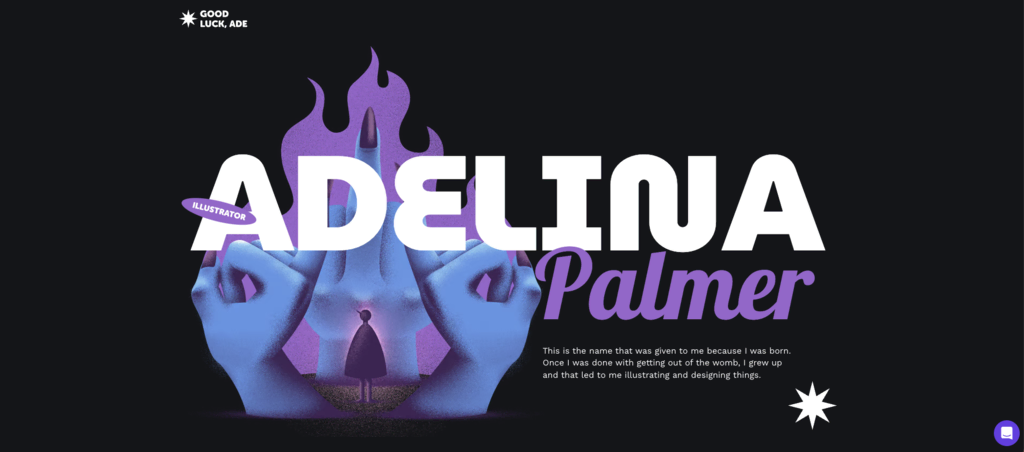
10. Adelina

قالب های خلاقانه رزومه باید پسوند برند شما باشد.
الگوی Adelina نشان می دهد که چگونه با ترکیب طرح ها و نمادهای خود با انیمیشن های روی صفحه، یک CV آنلاین چشمگیر ایجاد کنید.
استفاده از تصاویر اصلی در پس زمینه، لایه ای از برندسازی شخصی را به وب سایت شما اضافه می کند. این به ویژه برای خلاقانی که می خواهند در یک بازار شلوغ برجسته شوند، سود می برد. این راهی است برای نشان دادن هنر خود در حالی که حضور آنلاین خود را به طور مشخص از آن خود می کند.
نمادهای منحصر به فرد و انیمیشن های کوچک روی صفحه یک عنصر تعاملی را به وب سایت شما اضافه می کنند. این ویژگی ها بازدید کننده را درگیر می کند و تجربه مرور را لذت بخش تر می کند. آنها همچنین می توانند به عنوان نشانه های بصری، توجه بازدیدکنندگان را به بخش ها یا اطلاعات مهم هدایت کنند.
لایه بندی متن بر روی تصاویر در بخش قهرمان نیز عمق و علاقه بصری را اضافه می کند. در نظر بگیرید که با بهترین شیوه های طراحی وب آشنا شوید تا یک تجربه مرور منحصر به فرد برای وب سایت خود ایجاد کنید.
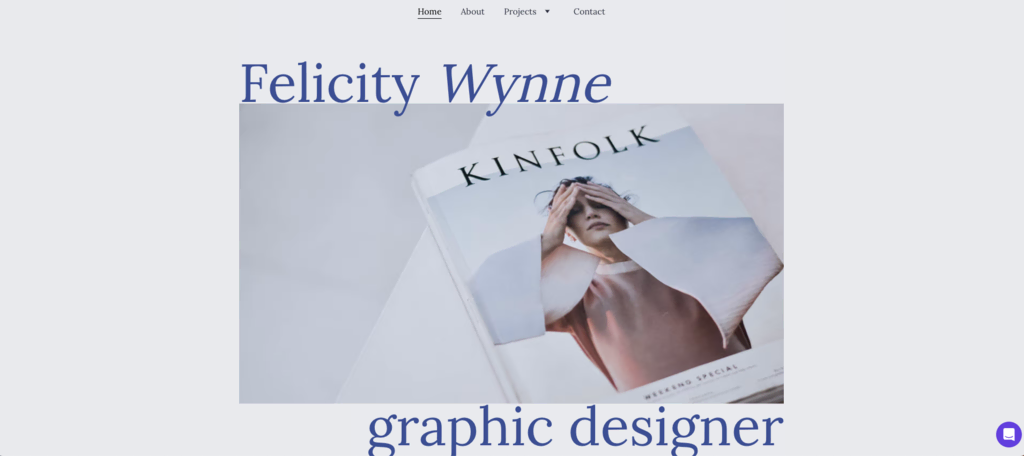
11.سایت رزومه ساز آنلاین Felicity

وب سایت Felicity CV به طور خاص برای طراحان گرافیک طراحی شده است. صفحهآرایی متناوب در اینجا برای شکستن یکنواختی طراحی سایت سنتی و خطی استفاده میشود.
یک چیدمان متناوب وبسایت، چشم بازدیدکننده را در یک الگوی طبیعیتر و زیگزاگ هدایت میکند، که بهطور طبیعی مردم مطالعه میکنند. این منجر به تجربه کاربری راحت تر و جذاب تر می شود.
این طرح به شما امکان می دهد جنبه های مختلف تجربه و پروژه های خود را نشان دهید و سایت شما را پویاتر و جامع تر می کند. این امر به ویژه برای طراحان گرافیکی که کارشان بر روی تأثیر بصری رشد می کند بسیار مهم است.
چگونه یک وب سایت رزومه بسازیم
ساختن یک وب سایت رزومه می تواند پروفایل حرفه ای شما را ارتقا دهد و راه اندازی آن آسان است. در اینجا نحوه شروع با Hostinger Website Builder آمده است:
یک الگوی رزومه را انتخاب کنید
اولین قدم انتخاب یک الگوی خوب است که با اهداف شغلی شما همسو باشد. قالبهای رزومه میتوانند از طرحهای مینیمالیستی گرفته تا طرحبندیهای دقیقتر متفاوت باشند، بنابراین یکی را انتخاب کنید که شما را به بهترین شکل نشان دهد.
ثبت نام دامین خرید نام دامین ای که به خاطر سپردن و املای آن آسان باشد. نام خودتان اغلب بهترین انتخاب است، اما اگر قبلاً انتخاب شده است، رشته یا تخصص خود را اضافه کنید. به عنوان مثال، JohnDoeEngineer.com.
سایت خود را سفارشی کنید
پس از انتخاب یک الگو، زمان آن است که آن را متعلق به خود کنید. صفحات را با بخشهای ضروری مانند سابقه شغلی، دستاوردها و نمونههایی از کارهای قبلی خود سفارشی کنید. یک سازنده رزومه آنلاین که ویژگیهای کشیدن و رها کردن را ارائه میکند تا این فرآیند سریع و ساده باشد.
بهینه سازی موبایل
اطمینان حاصل کنید که قالبی که انتخاب کردهاید، وبسایت شما را موبایلپسند میکند. بخش قابل توجهی از ترافیک وب از دستگاه های تلفن همراه می آید، بنابراین باید مطمئن شوید که وب سایت رزومه شما خوب به نظر می رسد و در گوشی های هوشمند و تبلت ها به خوبی کار می کند.
خوشبختانه، همه قالبهای هاستینگر به طور پیشفرض برای موبایل آماده هستند و تغییر بین ویرایشگرهای دسکتاپ و موبایل ساده است.
نتیجه
ایجاد یک رزومه آنلاین فقط برای توسعه دهندگان وب یا متخصصان دیجیتال نیست – برای هر کسی که به دنبال برجسته شدن است ضروری است. این به این دلیل است که رزومه های آنلاین دستاوردها و تجربه کاری شما را با دقت بیشتری نسبت به نمونه کارها یا رزومه های سنتی نشان می دهند.
پس از بررسی 11 گزینه بهترین قالب وب سایت رزومه که Hostinger Website Builder ارائه می دهد، در اینجا توصیه نهایی ما است:
. بروک – عالی برای سایت های طراحی مینیمالیستی.
. Mikaela Fohr – برای نقشهای خاص مانند مربیان ورزشی و مربیان عالی است.
. Adelina – ایده آل برای وب سایت های CV تعاملی، به ویژه برای طراحان وب که به دنبال ایجاد نام تجاری شخصی خود هستند.
به یاد داشته باشید که رزومه آنلاین چیزی بیش از یک رزومه آنلاین است – این برند شخصی شماست که به شما کمک می کند تا خود را در صنعت خود قابل اعتمادتر و خاطره انگیزتر کنید. موفق باشید!
سوالات متداول الگوی وب سایت رزومه
مزایای استفاده از قالب CV به عنوان وب سایت شخصی من چیست؟
استفاده از نمونه کارها و الگوی CV برای وب سایت شخصی شما به شما این امکان را می دهد تا مهارت ها و تجربیات خود را به شیوه ای حرفه ای به نمایش بگذارید. این الگوها اغلب با طرحبندیهای صفحه از پیش طراحیشده و ویژگیهایی مانند فرمهای تماس ارائه میشوند که دسترسی افراد را به شما آسانتر میکند.
قالب های رزومه واکنش گرا چگونه روی دستگاه های موبایل کار می کنند؟
قالب های وب سایت واکنش گرا برای انطباق با اندازه های مختلف صفحه طراحی شده اند و اطمینان حاصل می کنند که نمونه کار آنلاین شما در دستگاه های تلفن همراه عالی به نظر می رسد. این برای دسترسی بسیار مهم است، زیرا بسیاری از استخدامکنندگان ممکن است از گوشیهای هوشمند خود به سایت شما دسترسی داشته باشند.
آیا می توانم قالب های وب سایت حرفه ای را سفارشی کنم؟
بله، اکثر قالب های وب سایت حرفه ای دارای صفحه ساز داخلی هستند که به شما امکان می دهد عناصر مختلف سایت خود را سفارشی کنید، مانند اضافه کردن پس زمینه ویدیو به صفحه اصلی خود. این بدان معنی است که شما می توانید قالب را مطابق با نیازهای منحصر به فرد خود ویرایش کنید.
چه چیزی را باید در فرم تماس نمونه کار آنلاین خود قرار دهم؟
یک فرم تماس با طراحی خوب باید ارتباط مدیران استخدام با شما را آسان کند. فیلدهایی را برای نام، ایمیل، و یک جعبه پیام اضافه کنید تا بتوانند نیازها یا سوالات خود را توضیح دهند. همچنین در نظر بگیرید که به پروفایل LinkedIn خود لینک دهید.








نظرات کاربران