اگر اصول کد نویسی را نمی دانید، اما همچنان علاقهمند به توسعه وب و نرم افزارهای مختلف هستید، دیگر نیازی نیست نگران یادگیری اصول دشوار کدنویسی باشد، این روزها به دلیل این که افراد بسیاری به این صنعت جذب شده اند، کد ابزارها و پلتفرم های آماده ای برای ساخت وب سایت یا اپلیکیشن ایجاد شده است و به لطف این پلتفرم ها دیگر نیازی به یادگیری کدنویسی نخواهید داشت. در ادامه آموزش برنامه نویسی وب و اپلیکیشن بدون کدنویسی را یاد بگیرید.
همچنین دوره ها و آموزش های رایگانی به صورت آنلاین ارائه می شوند و آنچه را که باید بدانید را به شما آموزش می دهند.
اگر اولین بار است که نام این پلتفرم ها را می شنوید، باید بدانید که ابزارهای توسعه وب و اپلیکیشن بدون کدنویسی (no-code) نوع جدیدی از نرم افزارها و اپلیکیشن های آنلاین هستند که ساخت محصولات فناوری را بدون نیاز به دانش اپلیکیشن نویسی یا کدنویسی برای افراد غیرفنی آسان می کنند.
این پلتفرم ها از وب سایت های ساده و صفحات تا پایگاه داده های پیچیده و SaaS را شامل می شود و کار با آنها به طرز شگفت انگیزی آسان است.
تنها چیزی که برای شروع نیاز دارید یک راهنمایی کوچک است که وب سایت های آموزشی آنلاین به صورت رایگان ارائه می کنند.
با این دوره ها و آموزش های آنلاین رایگان، می توانید اصول توسعه توسعه وب و اپلیکیشن بدون کدنویسی را برای ساختن وب سایت ها و اپلیکیشن ها بیاموزید.
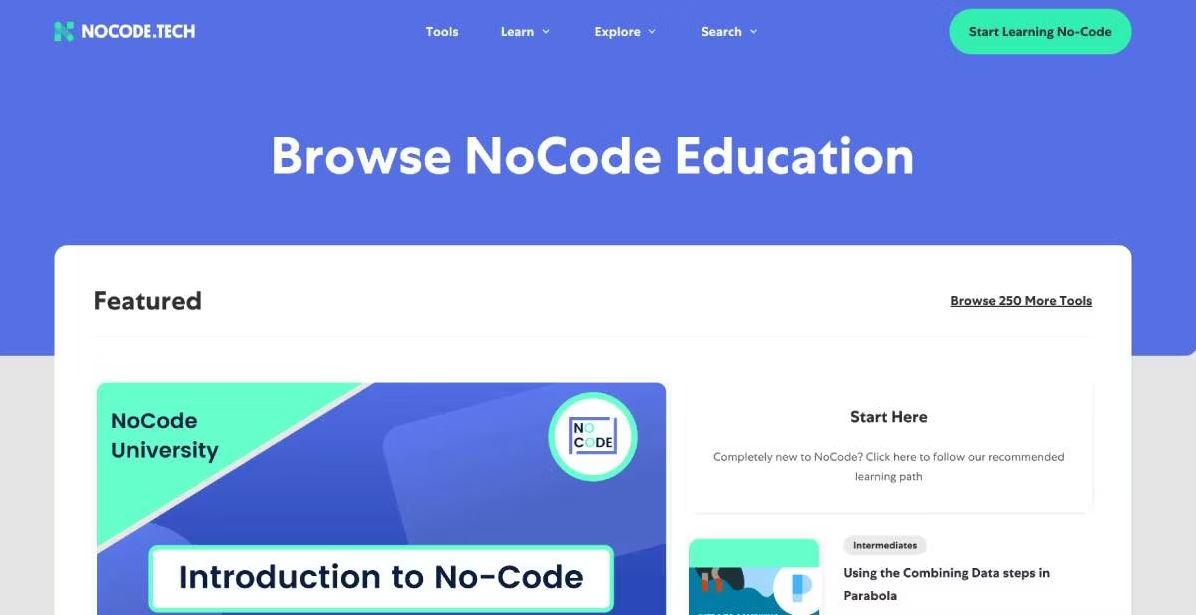
1. NoCode.Tech Learn (وب سایت) : آموزش اصول No-Code و مسیرهایی که باید برای آن طی کنید

NoCode.Tech Learn
آموزش برنامه نویسی وب و اپلیکیشن بدون کدنویسی را در NoCode.Tech Learn یاد بگیرید.
مأموریت NoCode.Tech این است که به شما کمک کند از طریق تعدادی از ویدیوهای تدوین شده و سایر منابع به اشتراک گذاشته شده توسط کارشناسان توسعه وب و اپلیکیشن بدون کدنویسی در YouTube، یاد بگیرید چگونه از هر یک از ابزارهای توسعه وب و اپلیکیشن بدون کدنویسی استفاده کنید.
با ورود به کانال یوتیوب، اگر متوجه نشدید که با چه ترتیبی باید فیلم ها را تماشا کنید، می توانید به سایت NoCode.Tech مراجعه کنید و همه لیست های پخش دوره های آنلاین و مسیرهای یادگیری از طریق وب سایت در اختیار داشته باشید.
در صفحه اصلی به پایین بروید تا چهار اصل NoCode.Tech را بیابید. اگر کاملاً مبتدی هستید، بهتر است با دوره اصولی توسعه وب و اپلیکیشن بدون کدنویسی شروع کنید که شامل ویدیوهایی از کارشناسان NoCode است و از طریق این ویدیوها می توانید اصول اولیه را بیاموزید.
اگر هم مبتدی نیستید و تا حدودی اطلاعات لازم را در اختیار دارید، می توانید از مسیرهای آموزشی پیشنهادی آنها برای یافتن مواردی مانند نحوه ساختن اپلیکیشن های مختلف مثل Airbnb، Netflix یا Twitter استفاده کنید.
دایرکتوری Pathway بسیار جالب است، زیرا به شما این امکان را می دهد تا آموزش ها را بر اساس اپلیکیشن هایی که می خواهید استفاده کنید فیلتر کنید.
حتی می توانید چندین اپلیکیشن را همزمان انتخاب کنید. مسیرهای آموزشی با سطح مهارت های مختلف اعم از مبتدی، متوسط، پیشرفته تقسیم بندی شده اند.
روی هر کارت که کلیک کنید، یک « دوره آنلاین توصیه شده » خواهید دید و از این طریق می توانید دریابید که باید ویدیوها را به چه ترتیبی تماشا کنید.
2. 100 روز توسعه وب و اپلیکیشن بدون کدنویسی (وب): چالش 100 روزه برای یادگیری اصول No-Code

100 روز توسعه وب و اپلیکیشن بدون کدنویسی
آموزش برنامه نویسی وب و اپلیکیشن بدون کدنویسی را در Days of No-Code100 یاد بگیرید.
Days of No-Code100 اصول اولیه توسعه وب و اپلیکیشن بدون کدنویسی را در آموزش های ویدیویی 30 دقیقه ای آموزش می دهد و بنابراین یادگیری از این وب سایت، هیچ گاه خسته کننده نخواهد بود.
اگر به شما بگوییم که یادگیری اصول اولیه توسعه وب و اپلیکیشن بدون کدنویسی چیزی بیش از 30 دقیقه از وقت شما را در حدود 100 روز نمی گیرد، قطعاً دیگر در مورد یادگیری آن نگرانی نخواهید داشت.
در این 100 روز می توانید به عنوان یک مبتدی، آموزش خود را آغاز کنید و در طول این مدت هر آنچه نیاز دارید را یاد بگیرید. در 15 روز اول، آموزش ها مروری بر ابزارهای اصلی توسعه وب و اپلیکیشن بدون کدنویسی مانند Zapier، Tally، Notion، Google Sheets، Coda و غیره می باشند و پروژه های کوچکی مانند مجلات، وب سایت ها و اتوماسیون ها را باید اجرا کنید.
سپس یک آخر هفته اپلیکیشن نویسی برای ساخت یک پروژه شخصی در 48 ساعت خواهید داشت. در 15 روز بعدی، شما باید بر روی ساخت اپلیکیشن ها و وب سایت های مختلف کار کنید. سپس، از روز 33 به بعد، باید ترکیبی از همه این کارها اعم از نحوه استفاده از طراحی، پایگاه های داده، API ها و سایر ابزارها برای توسعه وب و اپلیکیشن بدون کدنویسی را تمرین کنید.
100DNC با ارائه آموزش هایی به صورت روزانه که در فایل های کوتاهی جمع آوری شده اند، اصول توسعه وب و اپلیکیشن بدون کدنویسی را به شما می آموزد و این اطمینان را می دهد که شما در طول آموزش احساس خستگی نخواهید کرد.
بسیاری از افرادی که از این آموزش ها استفاده کرده اند، توانسته اند پروژه های چالشی را با موفقیت به پایان برسانند و مهارت های ارزشمندی را از این دوره بیاموزند.
3. دوره های Makerpad و Zapier (وب): دوره های رایگان مبتدی برای همه پلتفرم های توسعه وب و اپلیکیشن بدون کدنویسی
Makerpad و Zapier دو نام پر تکرار در دنیای توسعه وب و اپلیکیشن بدون کدنویسی هستند. Zapier ، Makerpad را در سال 2021 خریداری کرد و این دو با هم، مجموعه ای از دورههای آنلاین رایگان را برای آموزش اصول اولیه توسعه وب و اپلیکیشن بدون کدنویسی به مبتدیان ارائه کردند.
Getting Started with No-Code مجموعه ای از 14 دوره خود گام است و در پایان هر دوره گواهی پایان دوره نیز دریافت می کنید.
چهار ماژول یا مسیر یادگیری گسترده وجود دارد که عبارت اند از نحوه ساخت یک وب سایت، نحوه ساخت اپلیکیشن موبایل، ساخت با پایگاه داده و ساخت با اتوماسیون. اگرچه این وب سایت توسط Makerpad و Zapier ساخته شده است، اما در این دوره کار با ابزارهایی مانند Notion، Super، Carrd، Airtable، Glide، Adalo و موارد دیگر را نیز خواهید آموخت.
این دوره ها، آموزش های هستند که در ویدیویی کوتاهی به همراه متن و تصویر ارائه می شوند تا یک نمای کلی را به شما ارائه دهند. این آموزش ها مناسب مبتدیان می باشند و به خوبی توضیح داده شده اند.
در بیشتر موارد، شما از الگوها برای یادگیری استفاده خواهید کرد. هنگامی که با ساختن یک اپلیکیشن به روشی که در آموزش ها گفته شده، تسلط پیدا کردید، می توانید با همان ابزارها، اپلیکیشن خود را بسازید.
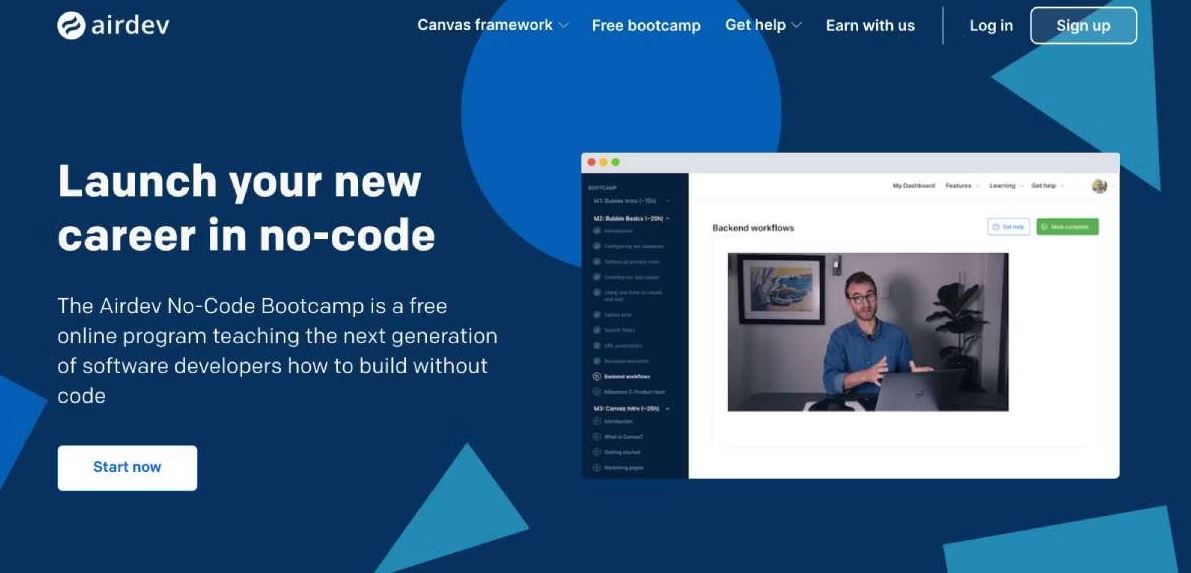
4. Airdev No-Code Bootcamp (وب): دوره آنلاین برای یادگیری Bubble و Canvas

Airdev No-Code Bootcamp
آموزش برنامه نویسی وب و اپلیکیشن بدون کدنویسی را در Airdev’s No-Code Bootcamp یاد بگیرید.
Airdev’s No-Code Bootcamp بهترین دوره آنلاین رایگان برای یادگیری Bubble است، این دوره همراه با آموزش های Canvas ارائه می شود تا فهم Bubble نیز آسان تر شود.
شاید بتوان گفت که Bubble محبوب ترین ابزار توسعه وب و اپلیکیشن بدون کدنویسی برای ساختن بازارها، پلتفرم ها و سایر اپلیکیشن های پیچیده می باشد.
Airdev در سال 2013، چارچوبی برای استفاده راحت از Bubble ساخت که نام آن Canvas بود و هدف از ساخت آن استفاده آسان تر از Bubble در یک رابط کاربری کاربرپسند بود.
Airdev No-Code Bootcamp یک دوره آنلاین رایگان برای یادگیری این ابزارهای ضروری است که می تواند در مسیر حرفه ای شما بسیار مفید باشد.
بیش از 54 ساعت آموزش در اختیار شما قرار خواهد گرفت که می توانید به صورت خود گام از آنها استفاده نمایید، بنابراین این امکان را دارید تا نحوه و زمان یادگیری خود را به دلخواه انتخاب کنید.
آموزش ها اساساً به چهار ماژول تقسیم می شوند. ماژول اول اصول اولیه Bubble را برای مبتدیان آموزش می دهد، که شاید بهترین بخش این دوره به شمار بیاید و اگر در حال ورود به توسعه توسعه وب و اپلیکیشن بدون کدنویسی هستید، Bubble یک منبع آموزشی اساسی به شمار می آید.
ماژول دوم، بهترین و مفیدترین راه کارهای استفاده از Bubble را به شما ارائه می دهد، و سومین ماژول نحوه استفاده از Canvas را در Bubble به شمار می آموزد که با استفاده از آن می توانید اپلیکیشن های مورد نظر خود را آسان تر اجرا کنید.
ماژول چهارم یکی از جالب ترین ماژول ها است، زیرا به شما API ها و نحوه استفاده از آنها را آموزش می دهد که برای ساخت هر اپلیکیشن بدون کدنویسی، نه فقط Bubble یا Canvas، بسیار مفید خواهد بود.
در پایان دوره، اپلیکیشن های کاربردی مانند اپلیکیشن نظرسنجی، پایگاه داده عمومی محصولات، اپلیکیشن لیست مشاغل، یک پلتفرم و یک بازار پیچیده خواهید داشت که در طول دوره آنها را ایجاد کرده اید.
5. Coaching No-Code Apps (وب): مستر کلاس کامل توسعه بدون کد به همراه تماس ویدیویی شخصی

Coaching No-Code Apps
آموزش برنامه نویسی وب و اپلیکیشن بدون کدنویسی را در Coaching No-Code Apps یاد بگیرید.
Coaching No-Code Apps مجموعه ای از آموزش های مبتدی است که می توانید برای توسعه بدون کد اپلیکیشن ها از آنها بهرهمند شوید و همچنین قادر خواهید بود تا در طول دوره از یک تماس ویدیویی مشاوره استراتژی شخصی نیز استفاده کنید که یک ویژگی بسیار کاربردی و منحصر به فرد می باشد.
بیشتر دوره ها و آموزش های آنلاین این دوره، به صورت خود گام ارائه می شوند، شما می توانید ویدیوها را تماشا کنید و با استفاده از آنها اپلیکیشن های خود را بسازید.
همچنین این امکان را خواهید داشت تا با پرداخت هزینه با مدرسان دوره ارتباط داشته باشید. Coaching No-Code Apps با ارائه تماس ویدیویی مشاوره استراتژی رایگان به عنوان بخشی از دوره آموزشی رایگان، یک دوره کامل و ویژه در بین دوره های آموزشی توسعه وب و اپلیکیشن بدون کدنویسی به شمار می رود.
این دوره همچنان شامل ویدیوهایی است که اصول اولیه توسعه اپلیکیشن بدون کدنویسی، به ویژه Bubble، Zapier و Parabola را توضیح می دهند.
اما در کنار آن، یاد خواهید گرفت که چگونه ابزارها و پلتفرم های مناسب را برای اپلیکیشن خود انتخاب کنید. پس از اتمام اولین ویدیوی یک ساعته که بیشتر این موارد را توضیح می دهد، می توانید یک تماس ویدیویی با مربیان توسعه دهنده اپلیکیشن داشته باشید و در آن سیستم 4 مرحله ای را یاد بگیرید تا در عرض 12 هفته بتوانید از یک مبتدی به یک حرفه ای در این زمینه تبدیل شوید.
بنیانگذاران این دوره ها که Gaby Roman و Kristen Youngs هستند، دوره های فشرده تر دیگری با مربیگری منظم نیز دارند که با پرداخت هزینه می توانید به آنها دست پیدا کنید. همچنین یک دوره آموزشی فوق العاده 3 ساعته Bubble Masterclass نیز وجود دارد که می توانید به صورت رایگان در کانال یوتیوب آنها تماشا کنید.
به یاد داشته باشید، شما می توانید به صورت رایگان کدنویسی را یاد بگیرید
پنج منبع بالا روش های بسیار خوبی برای یادگیری نحوه ساخت یک محصول با استفاده از علوم توسعه وب و اپلیکیشن بدون کدنویسی می باشند.
این منابع به ویژه برای افرادی که دانش فنی ندارند و نمی توانند از ابتدا یک وب سایت یا اپلیکیشن تلفن همراه بسازند، عالی هستند. اما اگر فکر می کنید کمی به کدنویسی علاقهمند هستید، راه های رایگان زیادی برای یادگیری نحوه کدنویسی وجود دارد.
البته که کار با آنها سخت تر از کار با پلتفرم های توسعه وب و اپلیکیشن بدون کدنویسی است، اما شما همیشه می توانید با تمرکز دقیق بر روی جنبه های مختلف، کدنویسی را بیاموزید.
















نظرات کاربران