آیا میدانید بارگیری وب سایت شما چه مدت طول میکشد؟ در آزمون Google PageSpeed شرکت کنید. چه مدت طول کشید؟ (به Lab Data در پایین صفحه بروید و به شمارههای شاخص سرعت نگاه کنید.) اگر در تلفن همراه بیش از سه ثانیه طول بکشد، سایت شما ممکن است با مشکل روبه رو شود. در ادامه به معرفی 13 ابزار عالی برای سریع کردن وب سایت شما میپردازیم.
بیش از نیمی از افرادی (۵۳٪) که در نظرسنجی گوگل شرکت کردند گفته اند که اگر بارگیری بیش از سه ثانیه طول بکشد آن وب سایت را ترک میکنند. و با همه اینها هنوز هم، بارگیری کامل لندینگ پیج یک وب سایت روی تلفن همراه، به طور متوسط ۲۲ ثانیه طول میکشد.
این ضرر بزرگی در ترافیک سایت شما است، به خصوص با توجه به اینکه تعداد کاربران موبایل از پنج سال پیش تاکنون از کاربران دسکتاپ خیلی بیشتر شدهاند.
اگر زمان بارگذاری صفحه خود را افزایش ندهید، سایت شما ممکن است هنگام نمایش در نتایج موتور جستجوگر به شدت سقوط کند و بسیاری از بازدیدکنندگان احتمالی خود را که از طریق رسانههای اجتماعی از وب سایت شما بازدید میکنند را از دست دهید. خوشبختانه، شما میتوانید از ابزارهای زیادی کمک بگیرید، تا سرعت بارگیری وب سایت خود را در هر دو پلتفرم تلفن همراه و دسکتاپ افزایش دهید. در اینجا ۱۳ گزینه آورده شده است.
معرفی 13 ابزار عالی برای سریع کردن وب سایت شما
۱. Pingdom

Solarwind’s Pingdom وب سایت شما را اسکن میکند تا مشکلات اجرایی، که باعث کاهش زمان بارگیری میشود را بررسی کند. میتوانید مدت زمان فعال بودن و تعاملاتی را که در آن میتوانید پیشرفت کنید را مشاهده کنید. این مورد یک نقطه شروع خوب برای کسانی است که میخواهند زمان بارگذاری وب سایتهای خود را سریعتر کنند.
تمام کاری که شما باید انجام دهید این است که به سادگی URL وب سایت خود را کپی کرده و در تست سرعت وب آنها جای گذاری کنید. مکانی را که میخواهید آزمایش شود را انتخاب کنید، ترجیحاً نزدیکترین سرور به موقعیت جغرافیایی شما، سپس آزمایش را شروع کنید.
این گزارش درجه عملکرد وب سایت، اندازه صفحه، تعداد درخواستهای ارائه شده و از همه مهمتر زمان بارگیری را نشان میدهد. همچنین شما میتوانید گزارش مفصلی در مورد قسمتی که باید بهبود دهید و نقاط قوت وب سایت خود دریافت کنید. متأسفانه، قبل از پرداخت فرصت شناخت و بررسی آن را ندارید.
۲. سریع کردن وب سایت با Google PageSpeed
گوگل نیز ابزار توسعه دهنده خود را به نام PageSpeed دارد. مانند Pingdom ،URL وب سایت شما را میگیرد و چند آزمایش برای تجزیه و تحلیل عملکرد انجام میدهد و فیدبکی به توسعه دهنده آن ارائه میدهد.
ابزار PageSpeed نشان میدهد که کاربر چه مدت باید منتظر بماند تا محتوای اصلی صفحه را ببیند، مدت زمانی که طول میکشد تا یک صفحه به طور کامل با کاربر ارتباط برقرار کند و شاخص سرعت را نیز گزارش میدهد. همانطور که گفته شد، توسعه دهندگان فیدبکی راجع به یک مورد خاصی را میبینند که در آن میتوانند هم در پلتفرم تلفن همراه و هم در دسکتاپ پیشرفت کنند. نکته خوب در مورد Google PageSpeed رایگان بودن آن است. با این حال، گزینه ای برای دریافت نسخهای از گزارشها وجود ندارد.
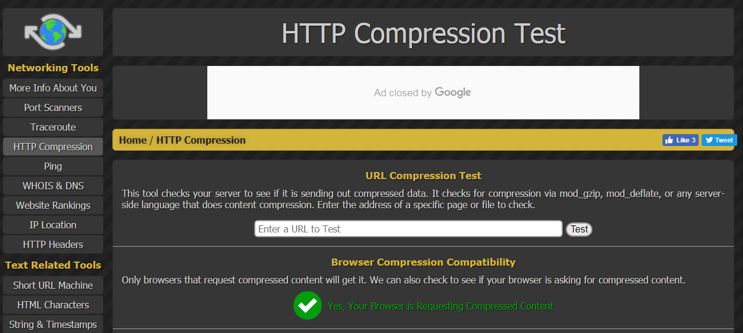
۳. URL Compression Test

من در اینجا در مورد bit.ly یا Tiny URL صحبت نمیکنم. URL Compression Test ابزاری است که میبیند آیا سرور شما داده های فشرده را ارسال میکند یا خیر. با استفاده از mod_gzip یا mod_deflate و سایر زبانهای سرور که میتوانند دادهها را فشرده کنند، فشرده سازی را بررسی میکند.
با داشتن فایلهای فشرده و کوچکتر، سرور شما فضای بیشتری برای دادههای بیشتر دارد. علاوه بر این، سرور شما میتواند دادههای شما را سریعتر از طریق اینترنت منتقل کند، بنابراین به بارگیری سریعتر وب سایت شما در هر دو پلتفرم تلفن همراه و دسکتاپ کمک میکند به ویژه در دستگاههایی با اتصالات کند. بهبود فشرده سازی میتواند در تستهای بارگیری وب سایت و ابزارهای تست سرعت صفحه، ضروری باشد.
۴. سریع کردن وب سایت | Google Cache Checker
یک راه برای اینکه بفهمید Google وب سایت شما را ایندکس میکند (اضافه شدن صفحات سایت به موتورهای جستجو)، اجرای آن از طریق Cache Checker است. به شما میگوید که گوگل میداند وب سایت شما وجود دارد یا نه، سایت شما را به ایندکس خود اضافه میکند یا نه، و یا آیا سایت شما را در نتایج جستجو قرار میدهد یا نه.
این ابزار مهم تست وب سایت میتواند به شما در بهبود SEO کمک کند، به خصوص هنگامی که نام دامنه یا هاست را تغییر میدهید. دانستن اینکه وب سایت شما ایندکس شده است در انتقال بسیار مهم است. همانطور که توسعه دهندگان وب و مدیران سئو می دانند ۲۴ تا ۷۲ ساعت طول میکشد تا DNS شما آپدیت شود. در آن دوره، هر کاربری به مشابهترین وب سایت ذخیره شده در پایگاه داده Google هدایت میشود. (و اگر سایت شما در حافظه پنهان نباشد، در زمان قطعی و اختلال سرویسی به شما داده نمیشود.)
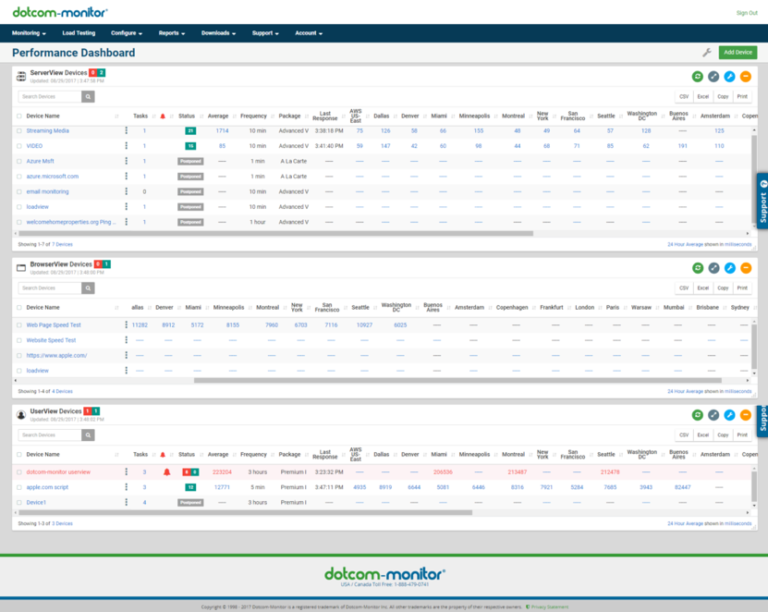
۵. سریع کردن وب سایت | Dotcom-Monitor

مرورگرها و مکانهای مختلف از نظر سرعت بارگذاری صفحه، نتایج متفاوتی را ارائه میدهند. و این در حالتی است که سرعت اینترنت منطقه و دستگاه را حساب نکنیم. که باعث میشود سناریوهای زیادی برای آزمایش وجود داشته باشد. خوشبختانه وب سایتی با نام Dotcom-Monitor وجود دارد که به شما امکان میدهد سرعت یک صفحه را در ۲۵ مکان همزمان، (با استفاده از نسخههای پولی) آزمایش کنید.
مانند سایر ابزارهای بررسی سرعت صفحه، URL وب سایت خود را وارد کرده و تمام پارامترهایی را که میخواهید بررسی شود را علامت بزنید. این تست ممکن است چند دقیقه طول بکشد، اما دیدگاهی از زمان بارگذاری صفحه شما در سراسر جهان ارائه میدهد، این ویژگی زمانی مفید است که مخاطبان شما از سراسر جهان باشند.
۶. YSlow
YSlow بدون شک بهترین ابزار آنالیز سرعت صفحه در بازار است. این یک پروژه منبع باز است که از قوانین وب سایتهای با عملکرد بالا که توسط Yahoo! تنظیم شده است، استفاده میکند. با بررسی DOM (Document Object Model، یک رابط برنامه نویسی کاربردی HTML) مولفههای آن را پیدا میکند، اطلاعات مربوط به هر مورد را بازیابی کرده و از آن برای درجه بندی هر قانون استفاده میکند.
YSlow همچنین یک خلاصه صفحه با تجزیه و تحلیل، پیشنهادات بهبود و ابزارهای بیشتر برای تجزیه و تحلیل عملکرد ارائه میدهد. این برنامه برای مرورگرهای وب معروف مانند Chrome ،Firefox ،Safari و Opera در دسترس است. همچنین به عنوان پلاگینی در Google Chrome در دسترس است.
۷. سریع کردن وب سایت | Tiny PNG

وجود تصاویر یا حتی چیزهای دیگری مانند لوگو، و اینفوگرافیک آنها در وب سایتها امری متداول است. با این حال، تصاویر با وضوح بالا، فایلهای بزرگی هستند که باعث کاهش سرعت بارگذاری صفحه و وب سایت شما میشوند. به همین دلیل شما باید تصاویر خود را برای بارگذاری در وب سایتتان، بهینه کنید.
ابزارهای زیادی میتوانند بدون از دست دادن مقدار زیادی از کیفیت، اندازه فایل تصویر را کاهش دهند. یک مثال Tiny PNG است. طبق آنچه در وب سایت خودش گفته، “این ابزار از تکنیکهای فشرده سازی بااتلاف (نوعی فشردهسازی دادهها است که در آن دادهها طوری فشرده میشوند که پس از بازیابی، داده بازیابیشده اندکی با داده اصلی فرق دارد اما هنوز قابلاستفاده است) هوشمند، برای کاهش اندازه فایل استفاده میکند.” این بدان معنی است که به طور انتخابی و موثر رنگها را کاهش میدهد تا دادههای مورد نیاز را کوچک کند. این تاثیری که بر روی تصاویر ایجاد میکند خیلی قابل توجه نیست، ولی باعث میشود تصویر فشرده با سرعت بیشتری بارگیری شود، که به جذب بازدیدکنندگان احتمالی کمک میکند.
۸. سریع کردن وب سایت | IcoMoon
ماشین سبکتر، وزن کمتری را حمل میکند و در نتیجه میتواند سریعتر حرکت کند. در مورد وب سایتها نیز همین حرف را میتوان زد. هرچه اطلاعات کمتر باشد، سریعتر بارگیری میشود. به همین دلیل توسعه دهندگان وب حتی کوچکترین جزئیات مانند نماد را نیز بهینه میکنند.
IcoMoon برای وب سایتها آیکون تولید میکند. ممکن است بیاهمیت به نظر برسد، اما ابزاری قدرتمند است که به شما این امکان را میدهد تا طرحهای دقیق پیکسلی طراحی کنید. علاوه بر این، طراحان میتوانند فونتهای سفارشی و بهینه سازی شدهای ایجاد کنند. داشتن آیکونها و قلمهای سبک تر قطعاً به سرعت بارگیری وب سایت شما کمک میکند.
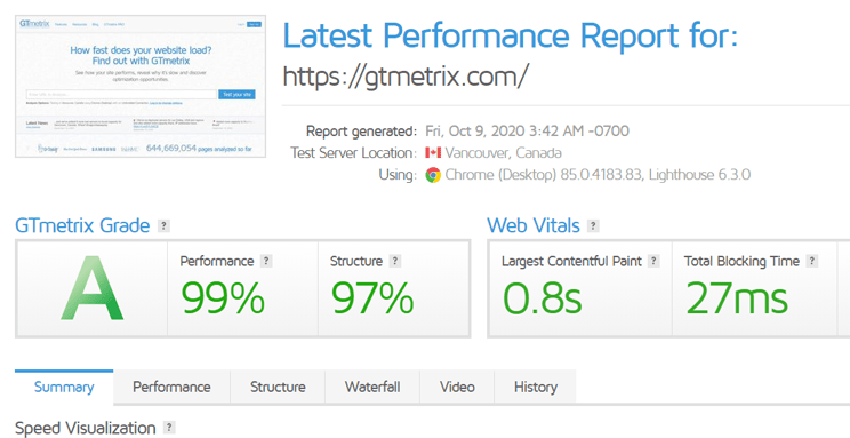
۹. GTmetrix

یکی دیگر از ابزارهای قدرتمند بهینه سازی سرعت وب سایت که باید آن را بشناسید، GTmetrix است. این ابزار گزارشی از سرعت بارگیری وب سایت، امتیازات PageSpeed و YSlow و همچنین سایر جزئیات صفحه را به شما ارائه میدهد. همچنین به شما امکان میدهد سایت خود را با عملکرد وب سایتهای دیگر مقایسه کنید، آلارمهایی تنظیم کنید و حتی زمان بارگیری خود را کنترل کنید. آنچه GTmetrix را از بقیه متمایز میکند این است که میتوانید با استفاده از این ابزار ویدئویی ضبط کنید تا متوجه شوید کدام قسمت باعث کند شدن بارگیری صفحه شما میشود. GTmetrix هم نسخه رایگان و هم پولی ارائه میدهد.
۱۰. Chrome DevTools
یکی از پرکاربردترین ابزارها برای شناسایی مشکلات و راه حلهای تست آنها در یک وب سایت، Chrome DevTools است. این ابزار برای مرورگرهای Google Chrome در دسترس است و با فشار دادن F12 روی صفحه کلید به راحتی قابل دسترسی است.
زبانهای باز میشود که در آن میتوانید کدهای CSS و عناصر HTML را مشاهده کنید و میتوانید آزادانه آنها را ویرایش کنید. علاوه بر این، میتوانید منابع، اسکریپتها و موارد دیگر را بررسی کنید تا ببینید خطا یا اشکال کارتان در کجاست. حتی میتوانید دستگاههای تلفن همراه را برای تست واکنش پذیری و پورتهای خاص دستگاه، شبیه سازی کنید.
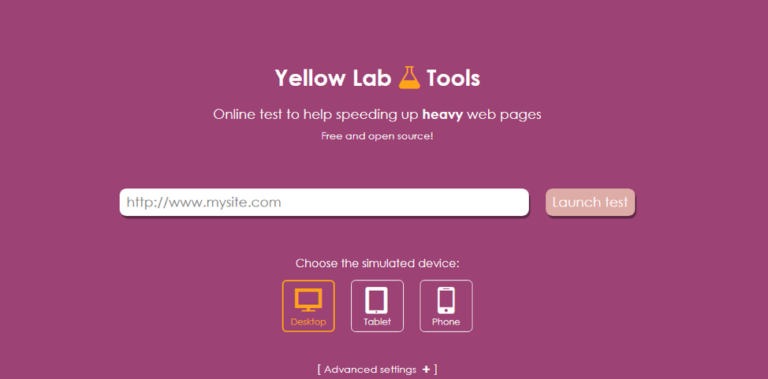
۱۱. سریع کردن وب سایت | Yellow Lab Tools

اگر میخواهید امتیاز وب سایت خود و همچنین مشکلات احتمالی HTML ،CSS و JavaScript را در پلتفرمهای مختلف مشاهده کنید، URL خود را از طریق Yellow Lab Tools اجرا کنید. این پروژه منبع باز میتواند پلتفرمهای دسکتاپ، تبلت و تلفن همراه را شبیه سازی کند تا گزارشی از عملکرد را ارائه دهد و مشکلات کیفیت فرانت اند را شناسایی کند.
۱۲. Google Speed Scorecard
بله، این یکی دیگر از ابزارهای تست سرعت بارگیری وب سایت است که توسط Google اجرا میشود، اما یک تفاوت بزرگ وجود دارد. Google Speed Scorecard به شما این امکان را میدهد که ببینید سرعت وب سایت شما چه تاثیری روی درآمد شما دارد. با تکمیل قسمتهای ارزیابی، میتوانید بلافاصله ببینید که بسته به زمان بارگیری، درآمد شما چقدر افزایش مییابد.
۱۳. سریع کردن وب سایت | Google Lighthouse
Google’s Lighthouse همچنین ابزاری خودکار است که برای دیدن عملکرد یک وب سایت استفاده میشود. البته Lighthouse در DevTools Google Chrome اجرا میشود. با این ابزار بررسی اعداد عملکرد یک وب سایت، تستها برای بررسی بهبودها و ایجاد تغییرات، آسانتر و سریعتر میشود زیرا همه چیز در یک زبانه قابل مشاهده است.
سرعت خود را افزایش دهید
الگوریتم فهرست بندی ابتدایی بر اساس موبایل در گوگل (در یک توضیح ساده میتوان گفت با معرفی الگوریتم Mobile First Index محتوایی که در موبایل نمایش داده میشود معیار تصمیم گیری گوگل برای جایگاه شما خواهد بود نه آنچه در نسخه دسکتاپ صفحه در دسترس است) از اعضای تیم بازاریابی و فناوری خود برای آپدیت کردن کدها و طرحهای خود استفاده میکند. اگر این کار را در اسرع وقت انجام ندهید، دیگر خودتان از تأثیر عدم انطباق با mobile-first indexing در Google مانند از دست دادن بازدیدکنندگان، از دست دادن سود و افت در رتبه بندی جستجو آگاه هستید.
باید وقت بگذارید تا بتوانید سرعت وب سایت خود را آزمایش کنید، فرصتهایی برای بهبود آن را شناسایی کنید و سپس آن تغییرات را انجام دهید. و این ۱۳ ابزار میتواند به شما و تیم شما در انجام کار کمک کند.
حال که با ابزارهای سریع کردن وب سایت آشنا شدید میتوانید از خدمات خرید با پی پال و ویزا کارت سایت اول پرداخت استفاده کنید.















نظرات کاربران