با رشد چشمگیر ابزارهای هوش مصنوعی مانند ChatGPT و Midjourney، طراحان رابط کاربری (UI) و تجربه کاربری (UX) اکنون میتوانند با کمک این ابزارها، سریعتر، خلاقانهتر و کارآمدتر از گذشته عمل کنند. در این مقاله، ما ۷ پلاگین هوش مصنوعی figma را معرفی میکنیم که میتوانند روند طراحی محصول و رابط کاربری را متحول کنند. همچنین برای خرید اکانت پرمیوم فیگما میتوانید از خدمات ما در زمینه خرید با ویزا و مستر کارت بهرهمند شوید.
۱. پلاگین Banani
Banani بهعنوان یک دستیار هوشمند طراحی در Figma عمل میکند. تنها با وارد کردن یک توضیح متنی ساده، این افزونه میتواند رابط کاربری یک اپلیکیشن را طراحی کند. شما میتوانید این طرحهای اولیه را بهعنوان نقطه شروع استفاده کرده و زمان زیادی را صرفهجویی کنید.
از قابلیتهای جالب آن امکان ترکیب مؤلفهها و سبکهای مختلف از اپهای دیگر است. کافی است اپلیکیشنهای مرجع موردنظر خود را انتخاب کنید تا Banani الهامبخش طراحی شما شود. طراحی ویژگیهای جدید یا حتی کل یک اپلیکیشن با این افزونه در عرض چند دقیقه ممکن است.
۲. FigPilot
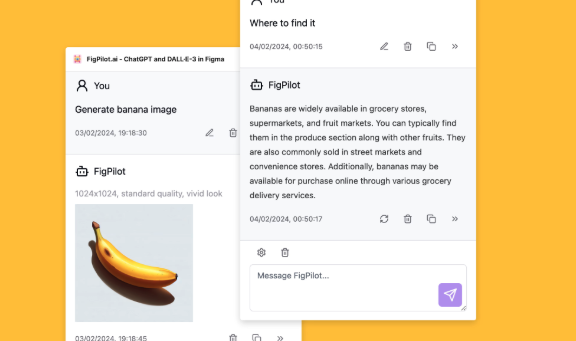
این افزونه ساده و کاربردی، امکان استفاده مستقیم از ChatGPT در محیط Figma را فراهم میکند. پاسخها را میتوانید کپی کرده و بلافاصله در طراحیهای خود استفاده کنید. در مقایسه با افزونههای مشابه، FigPilot از نظر سرعت و سادگی رابط کاربری بهترین عملکرد را دارد.

از مزایای دیگر آن، دسترسی به مدل تصویرسازی DALL-E است که نیاز به جابهجایی میان ابزارهای مختلف را کاهش میدهد—ویژه زمانی که بهطور مکرر از ChatGPT استفاده میکنید. همچنین می توانید از دیگر مقاله ما در زمینه بهترین پلاگین figma در سال ۲۰۲۵ دیدن فرمایید.
۳. افزونه فیگمای Icons8 Background Remover
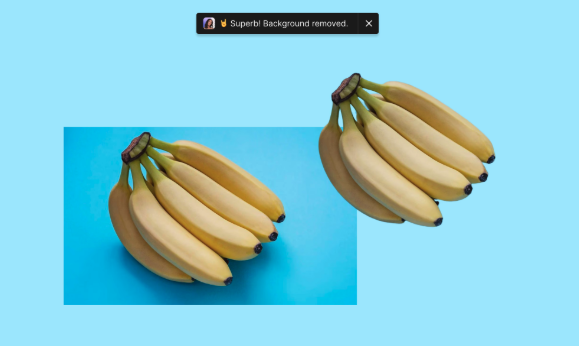
بدون شک بهترین افزونه برای حذف پسزمینه تصاویر است. با انتخاب یک یا چند تصویر، این افزونه آنها را در همان کیفیت اصلی و بدون پسزمینه در اختیار شما قرار میدهد.

مزیت بزرگ آن این است که کاملاً رایگان بوده و هیچ محدودیتی در تعداد حذف پسزمینهها وجود ندارد. به نظر شما این پلاگین هوش مصنوعی figma بهترین گزینه است؟ تا انتها با ما همراه باشید.
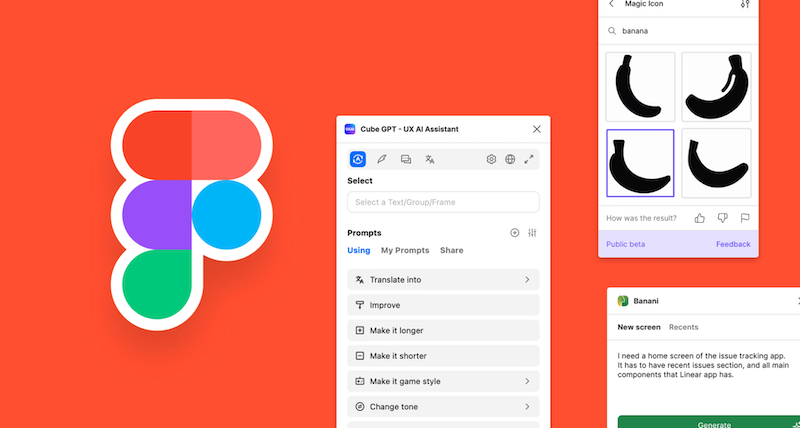
۴. Magician
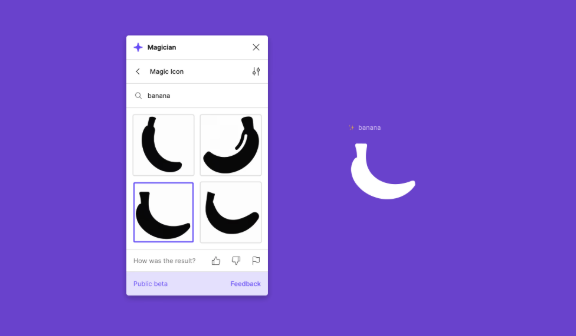
این افزونه قابلیتهای متعددی دارد، اما ویژگی برجستهاش تبدیل متن به آیکون برداری (وکتور) است. کافی است نوع آیکونی که میخواهید را تایپ کنید تا چهار نسخه مختلف از آن تولید شود.

اگرچه این آیکونها برای استفاده نهایی در محصول مناسب نیستند، اما برای نمونهسازی سریع و ابتدایی (Prototyping) بسیار مفید هستند—بهویژه زمانی که وقت برای طراحی یا جستجوی آیکون ندارید.
۵. پلاگین Cube GPT
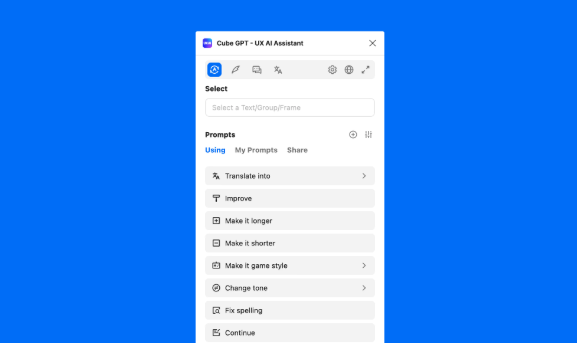
Cube GPT بهترین افزونهای است که برای کپیرایتینگ تجربه کاربری (UX Writing) تست شده است. این افزونه مجموعهای از عملکردهای آماده مانند بهبود متن، ادامه دادن، ترجمه، کوتاهسازی یا طولانی کردن متن را ارائه میدهد.

همچنین میتوانید فرمانهای دلخواه خود را برای کاربردهای خاص تعریف کنید. بهعنوان مثال: تولید یک نام کامل تصادفی آمریکایی، یا ساخت یک آدرس جعلی. همچنین برای خرید اکانت هوش مصنوعی با ما همراه باشید.
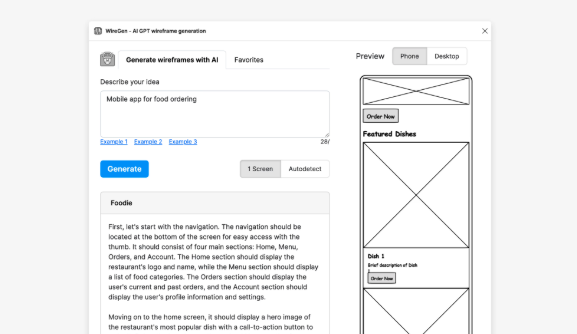
۶. WireGen
WireGen با کمک هوش مصنوعی، وایرفریمهای سیاه و سفید ساده ایجاد میکند. تنها با یک توضیح متنی، میتوانید یک پیشنمایش ابتدایی از صفحه یا اسکرین مورد نظر خود بسازید.

پلاگین هوش مصنوعی figma
هرچند گاهی خروجی آن مطابق انتظار نیست یا نیاز به توضیحات بیشتری دارد، اما در اکثر موارد برای ایجاد وایرفریمهای سریع و ساده کافی است. این افزونه بهویژه برای طراحی صفحات فرود (Landing Pages) مناسب است. اگر برای اپلیکیشنها بهدنبال گزینهای هستید، بهتر است از Banani استفاده کنید.
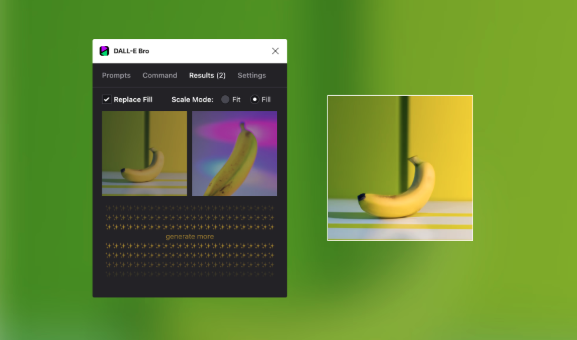
۷. افزورنه DALL-E Bro
این افزونه برای تولید سریع تصاویر با استفاده از DALL-E طراحی شده است. شما میتوانید اندازه و نوع تصویر را انتخاب کرده و سپس مستقیماً تصاویر تولیدشده را به عنوان پسزمینه فریمهای موجود استفاده کنید.

ویژگی کاربردی این افزونه امکان ذخیره و استفاده مجدد از دستورات متنی (Prompts) است که به شما اجازه میدهد بهراحتی خروجیهای قبلی را بازتولید کنید.
سخن پایانی
با استفاده از این ۷ افزونه مبتنی بر هوش مصنوعی در Figma، طراحان میتوانند در زمان صرفهجویی کرده، بهرهوری خود را افزایش دهند و فرآیند طراحی را از حالت دستی به شکل هوشمندانهتری ارتقا دهند. از تولید وایرفریم و طراحی رابط گرفته تا نگارش متن و خلق تصاویر، این ابزارها هر مرحلهای از طراحی را پوشش میدهند.
















با توجه به اینکه به تازگی یادگیری UI و UX شروع کردم میتونم از اینا استفاده کنم..