Figma و Canva از نظر نحوه استفاده، قیمت گذاری و افزونه ها تفاوت های زیادی با هم دارند. در این مقاله به مقایسه Figma و Canva می پردازیم تا بهتر بتوانید با توجه به نیاز خود بین این دو برنامه انتخاب درستی داشته باشید.
مقایسه Figma و Canva
هنگام انتخاب یک پلتفرم طراحی باید به دسترسی آن توجه کنید. در زیر سیستم عامل هایی که Canva و Figma از آن ها پیشتیبانی میکنند را بررسی میکنیم.
Canva
Canva یک ابزار طراحی مبتنی بر مرورگر است و برنامه آن برای مک، ویندوز، iOS و اندروید دسترس است. اگر از دستگاه دیگری وارد شوید، حساب Canva شما طرح های قبلی شما را ذخیره می کند. می توانید از یک برنامه بدون اتصال به اینترنت استفاده کنید و پروژه ها را ذخیره کنید.
Figma
Figma یکی دیگر از ابزارهای طراحی مبتنی بر مرورگر است. شما می توانید Figma را برای دسکتاپ بر روی لینوکس (غیر رسمی) و همچنین مک و ویندوز دانلود کنید. Figma همچنین دارای یک اپلیکیشن موبایل برای iOS و اندروید است.
اگر به حساب Figma خود وارد شده باشید، می توانید از هر دستگاهی به تمام تاریخچه طراحی، اسناد و افزونه های خود دسترسی داشته باشید. همچنین میتوانید در حالت آفلاین از برنامه استفاده کنید، اما بدون اتصال به اینترنت نمیتوانید طرح ها را ذخیره کنید.
قیمت گذاری Figma و Canva
قیمت یکی دیگر از جنبه های مهم در انتخاب یک ابزار طراحی است و Figma و Canva از این نظر کمی با هم تفاوت دارند.
Canva
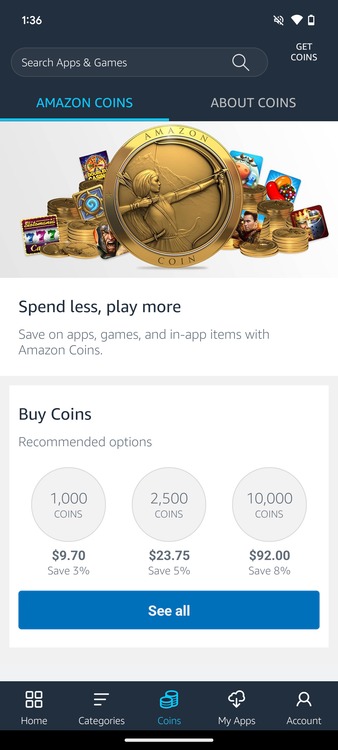
شما می توانید از Canva به صورت رایگان هم از مرورگر و هم از برنامه استفاده کنید. Canva Free ویژگی های زیادی را برای یک طراح آماتور ارائه می دهد. تفاوت بین Canva free و Canva Pro در این است که Canva Pro فونتها، عناصر، گزینههای ذخیرهسازی و موارد دیگر را با 12.99 دلار در ماه ارائه میدهد.
Canva همچنین طرح هایی برای شرکت ها، موسسات آموزشی و غیر انتفاعی با قیمت های مختلف ارائه میدهد که گزینه های مناسبی برای تیم های بزرگ و محیط های حرفه ای هستند.
Figma
Figma برای استفاده تقریبا رایگان است. شما میتوانید Figma را با قیمت ۱۲ یا ۴۵ دلار در ماه به طرح های حرفهای یا پریمیوم ارتقا دهید.
تفاوت بین Figma پولی و رایگان این است که برای استفاده شخصی یا کارها فریلنس نسخه رایگان Figma مناسب است. اما اگر به صورت تیمی کار میکنید، ممکن است نیاز به ارتقای برنامه داشته باشید.
رابط کاربری
اگر در طراحی تازه کار هستید، احتمالاً می خواهید از یک برنامه کاربرپسند استفاده کنید. در ادامه توضیح میدهیم آیا استفاده از Figma و Canva دشوار است یا خیر.
Canva
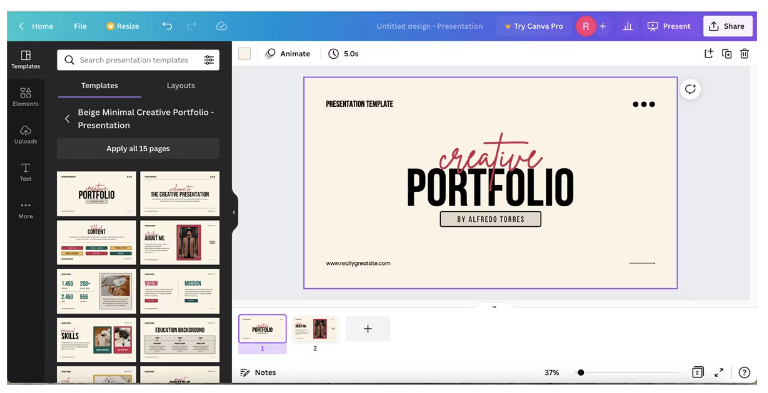
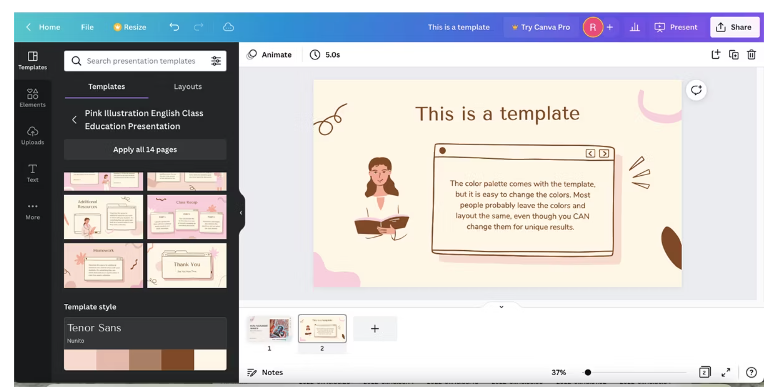
طراحی در Canva آسان است. همه چیز برچسب گذاری شده است و ابزارها دارای توضیح هستند. بنابراین افراد مبتدی نیز به راحتی میتوانند از این برنامه استفاده کنند. Canva همچنین آموزش های زیادی را در بخش Learn وب سایت خود ارائه داده است.

مقایسه Figma و Canva
هنگام جستجوی تصاویر، گرافیک ها یا فونت می توانید از کلمات کلیدی در نوار جستجوی Canva استفاده کنید و آیتم مورد نظر را سریع پیدا کنید.
Figma

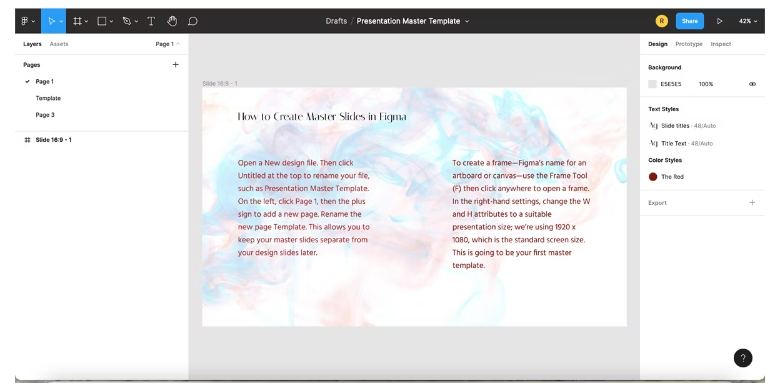
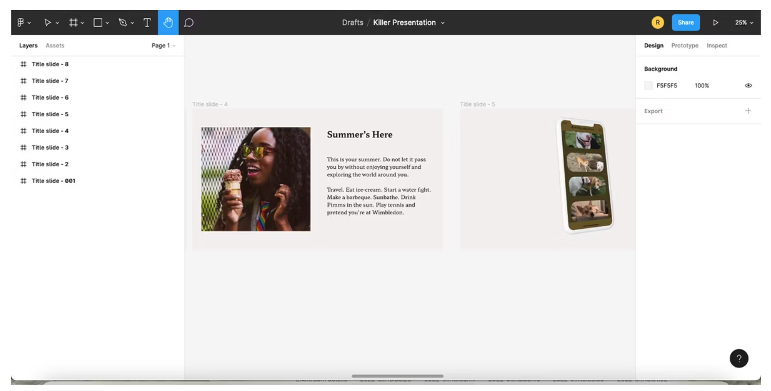
مقایسه Figma و Canva
Figma پیچیدهتر است و برای استفاده از آن نیاز به یادگیری دارید. رابط کاربری آن مشابه دیگر ابزارهای طراحی نیست. یادگیری آن خیلی سخت نیست، اما اگر میخواهید یک طرح حرفه ای طراحی کنید، احتمالاً به آموزش نیاز خواهید داشت.
موارد استفاده
پلتفرم ها برای هداف مختلفی مورد استفاده قرار میگیرند. در ادامه به طور خلاصه موارد استفاده از Canva و Figma را بررسی میکنیم.
Canva
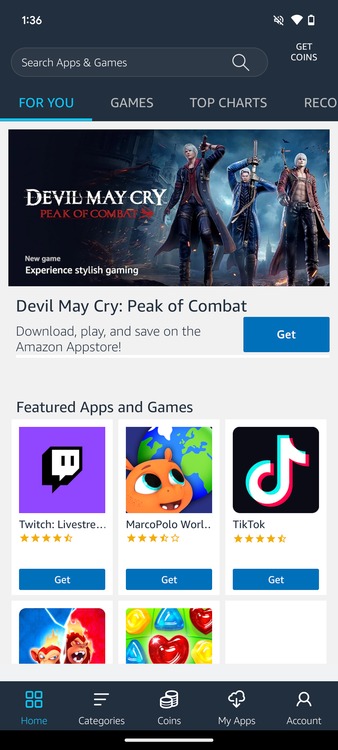
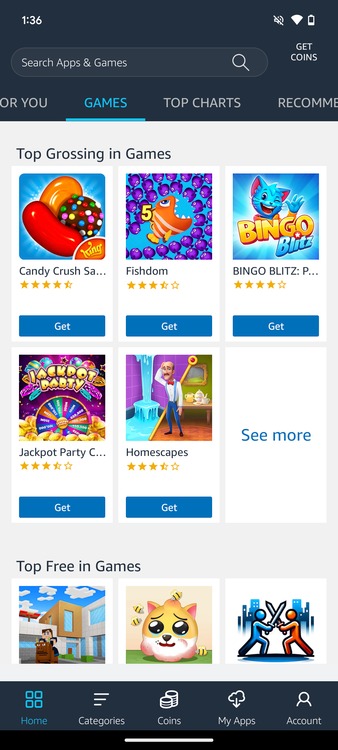
تمرکز اصلی Canva طراحی شبکه های اجتماعی مانند استوری های اینستاگرام، تصاویر کوچک یوتیوب یا بنرهای فیس بوک است. این برنامه هزاران قالب برای طراحی انواع شبکه های اجتماعی ارائه می دهد.
Canva الگوهایی را برای ارائه ها و تقویم ها نیز ارائه می دهد که به راحتی قابل ویرایش هستند. همچنین می توانید برای کاربردهای دیگر طراحی کنید.
Figma
Figma بیشتر به عنوان ابزار طراحی تجربه کاربر/ رابط کاربری (UX/UI) استفاده میشود، بنابراین برای طراحی وبسایتها، برنامهها و سایر رابطها بهترین گزینه است. اما می توانید از آن برای طراحی ارائه، پورتفولیو و انیمیشن برای استوری اینستاگرام استفاده کنید. اکثر طرح ها در Figma تعاملی هستند.
ابزار طراحی
اگر به ابزار طراحی نیاز دارید مقایسه زیر به شما کمک می کند تا بهترین برنامه را انتخاب کنید.
Canva
ابزار طراحی Canva در مقایسه با بسیاری از ابزارهای طراحی دیگر محدود است. این برنامه ابزار Pen Tool ندارد، اما دارای ابزارهای خط و شکل در منوی Elements است. با استفاده از خطوط و شکلها میتوانید طراحی کنید.
Figma
Figma دارای یک ابزار Pen Tool است که به شما امکان می دهد طرح ها را مستقیماً در برنامه شخصی سازی کنید. همچنین دارای ابزار shape tool است که میتوانید با ابزار پن از آن استفاده کنید. این برنامه بیشتر برای طراحی UX/UI کاربرد دارد
پلاگین ها و برنامه ها
داشتن پلاگین می تواند به شما کمک کند تا از برنامه طراحی بیشترین استفاده را ببرید. ابزارهای زیر را می توانید با Canva و Figma ادغام کنید.
Canva

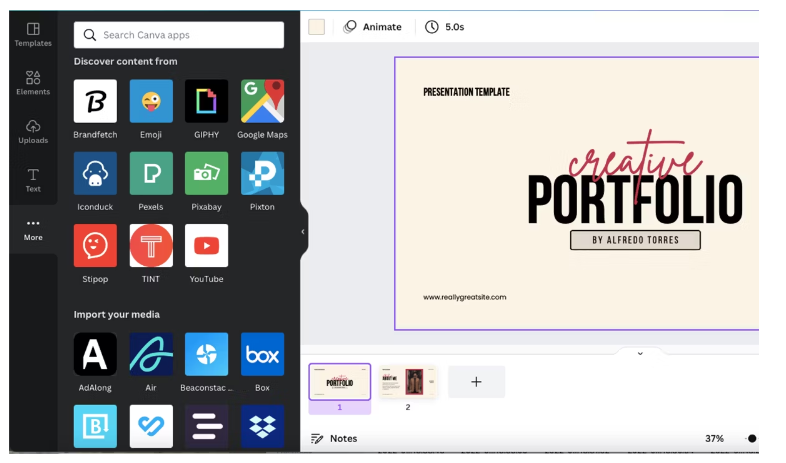
مقایسه Figma و Canva
Canva دو راه مختلف برای پیدا کردن و استفاده از عناصر خارجی ارائه می دهد. راه اول در منوی اصلی پنل Elements میتوانید تصاویر، انیمیشنها، گرافیکها، فایلهای صوتی و تصویری را برای استفاده در طرحهای خود پیدا کنید. همچنین میتوانید عبارات خاصی را جستجو کنید، اما نمیتوانید عناصری را که قبلاً در Canva وجود ندارد دانلود کنید.
راه دوم از طریق تب Canva’s Apps است. میتوانید برنامههایی مانند GIPHY، Pexels و Iconduck را با هم ادغام کنید. همچنین می توانید برنامه های شبکه های اجتماعی را برای بارگذاری مستقیم طرح های Canva خود در صفحات اجتماعی متصل کنید.
Figma

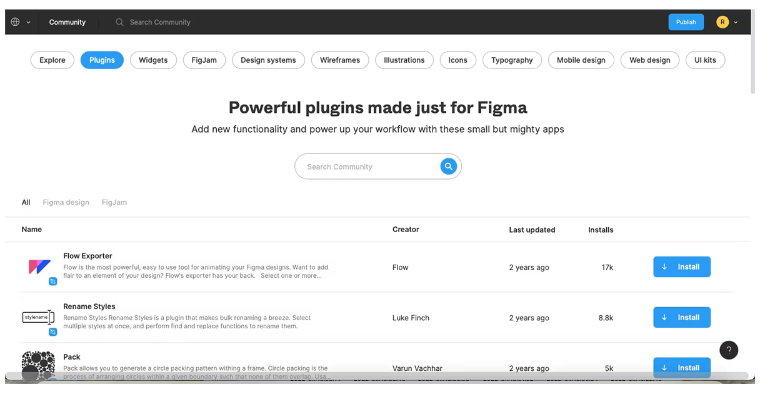
مقایسه Figma و Canva
Figma یک انجمن و یک کتابخانه بزرگ افزونه دارد. در Figma افزونه ها، برنامههایی مانند Unsplash برای تصاویر استوک، وایرفریمهاو پلاگین placeholder وجود دارد.
همه میتوانند یک پلاگین ایجاد کند و هرکسی که حساب Figma داشته باشد می تواند از یک افزونه استفاده کند. با این حال توجه داشته باشید که دانلود افزونه ها شما را از صفحه طراحی خود دور می کند و باعث حواس پرتی میشود.
ویرایش تصویر
اگر یک عکاس یا مدیر یک شبکه اجتماعی هستید، ویرایش تصویر میتواند جزیی از کار شما باشد. در ادامه قابلیت های Canva و Figma در این زمینه بررسی میکنیم.
Canva
ویرایش تصویر در Canva بیشتر از طریق کلیدهای تنظیم و فیلترهای شخص ثالث انجام می شود. برخی از این فیلترها مشابه فتوشاپ هستند، اما Canva سفارشی سازی محدودتری را ارائه میدهد. با Canva Pro به گزینه های ویرایش بیشتری مانند ابزار حذف پس زمینه دسترسی خواهید داشت.
Figma
اکثر ابزارهای ویرایش تصویر Figma بسیار ابتدایی هستند زیرا Figma برای ویرایش تصویر طراحی نشده است. میتوانید از حالتهای ترکیبی روی عکسها استفاده کنید یا میزان شفافیت را تغییر دهید، اما گزینههای زیادی وجود ندارد. برای استفاده از Figma حتما باید از قبل تصاویر را با برنامه های دیگر ویرایش کنید.
فونت
فونتها باعث تنوع طرح های شما میشود. Canva و Figma از این نظر با هم تفاوت دارند.
Canva
Canva دارای قابلیت انتخاب فونت و گزینه هایی برای افزودن عنوان اصلی، عنوان فرعی و متن اصلی در اندازه مناسب است. صدها فونت در کانوا وجود دارد که می توانید از آن ها در طرح های خود استفاده کنید. البته در برخی موارد فقط کاربران Canva Pro میتوانند از فونت های خاصی استفاده کنند. کاربران Canva Pro این امکان را دارند که یک فونت را در Canva آپلود کنند.
ابزار متنی Canva همچنین برچسب هایی از کلمات یا عبارات ارائه می دهد که می توانند به عنوان طرح های آماده متنی استفاده شوند. این برچسب ها قابل ویرایش نیستند اما ممکن است متن مورد نظر شما را داشته باشند.
Figma
Figma از فونتهای استانداردی استفاده میکند که در سیستم کامپیوتر شما وجود دارد و شامل فونتهای دانلود شده مانند فونتهای Google است.
منحصر به فرد بودن طرح نهایی
چگونه Canva و Figma به منحصر به فرد بودن طرح نهایی شما کمک می کنند؟
Canva

مقایسه Figma و Canva
قالبهای Canva کاملاً با رنگها، چیدمان، فونتها و عناصر مورد استفاده قابل تنظیم هستند. بیشتر کاربران قالب های Canva و رنگ ها یا فونت ها را تغییر نمیدهد. بنابراین اکثر طرحهای Canva منحصربهفرد به نظر نمیرسند، اما شما همچنان میتوانید طرحهای منحصربهفردی ایجاد کنید.
Figma

مقایسه Figma و Canva
طراحی ها در Figma باید کاملاً از ابتدا یا با استفاده از طرح های از پیش طراحی شده طراحی و ایجاد شوند و این منجر به ایجاد طراحی های بسیار منحصر به فرد می شود. با این حال طراحی در Figma به زمان و تلاش بیشتری نیاز دارد.
Canva یا Figma کدام بهتر است؟
آیا افراد حرفه ای از Canva استفاده می کنند؟ معمولا خیر، اما Canva یک گزینه عالی برای افراد غیر حرفه ای است که میخواهند برند و شبکه های اجتماعی شخصی خود را جذاب تر کنند. Figma تا حد زیادی Canva می تواند متفاوت باشد.
یک طراح حرفه ای از Figma برای طراحی UX/UI، انیمیشن و ایجاد نتایج منحصر به فرد استفاده می کند. Canva عالی است زیرا گزینه های طراحی زیادی را در اختیار کسانی قرار می دهد که ممکن است دسترسی یا تجربه ای در استفاده از ابزارهای طراحی نداشته باشند.
منبع : makeuseof










نظرات کاربران