ابزار طراحی سایت فریمر یک ابزار قدرتمند طراحی است که با شما با استفاده از آن میتوانید نمونههای اولیه (Prototype) باکیفیت و تعاملی برای اپلیکیشنهای موبایل و وب طراحی کنید. این ابزار فقط به ماکاپهای (Mockup) استاتیک محدود نمیشود و امکان خلق یک تجربه کاربری را نیز در اختیار طراحان قرار میدهد. در حقیقت، شما میتوانید با این ابزار تجربه کاربری زندهتری ساخته و ویژگیهایی نظیر تعامل، اعتبارسنجی و تکرار را در طول روند طراحی تقویت کنید. اگر به دنبال یک ابزار طراحی سایت قدرتمند هستید، فریمر قطعاً باید جزو گزینههایتان باشد. در این پست به بررسی و پرداخت سایت فریمر (Framer) می پردازیم.
پرداخت سایت فریمر (Framer)
فریمر یکی از بهترین ابزارها و برنامههای تعاملی برای طراحی وبسایت است که بر اساس فریمورک React.js توسعه داده شده است. فریمر به شما این امکان را میدهد تا وبسایت را به صورت مستقیم بر روی هاست رایگان Framer آپلود کنید. این ابزار قابلیتهای قابل توجهی دارد که نیازهای مختلف طراحان را برطرف میکند.
ساخت پروتوتایپهای تعاملی با فریمر
ابزار طراحی سایت فریمر، این امکان را در اختیار شما قرار میدهد تا نمونههای اولیه تعاملی بسازید. این نمونهها خیلی فراتر از ماکآپهای ایستا هستند و مزایای بسیار زیادی را برای شما به ارمغان میآورند.
در ادامه نحوه استفاده از قابلیتهای فریمر برای ساخت نمونههای اولیه تعاملی را با یکدیگر مورد بررسی قرار خواهیم داد.
انیمیشنها و میکرو تعاملات: شما با استفاده از ابزار طراحی سایت فریمر میتوانید نمونههای اولیه خود را آمیخته به انمیشنها و میکروتعاملات کنید. میکرو تعاملات، اجزای بسیار ناچیزی هستند که تفاوت بسیار بزرگی در طراحی رقم میزنند و باعث میشوند تا تعامل کاربر با سایت بیشتر شود. فریمر این امکان را در اختیار شما قرار میدهد تا تجربه کاربری را بهبود ببخشید و از نشانههای بصری بسیار جذاب برای دکمهها استفاده کنید. موتور موشنگرافیک و انیمیشنسازی فریمر خیلی قدرتمند است و با استفاده از آن میتوانید به نمونههای اولیه خود جذابیت بیشتری بخشیده و آنها را طبیعیتر جلوه دهید.
مدیریت State: شما با فریمر میتوانید مدلسازی حالات مختلف برنامه را در نمونههای اولیه خود پیادهسازی کنید. علاوه بر این، شما میتوانید جریانهای کاربری مختلف (User Flow)، تعاملات شرطی و نحوه تطبیق رابط کاربری با کاربران را در فریمر به نمایش بگذارید. در واقع، این قابلیت باعث میشود که درک بهتری از رفتار برنامه در شرایط مختلف بدست آورید.
دیتا بایندینگ: شما میتوانید قابلیت اتصال داده را بر روی نمونهای اولیه خود فعال کرده و از این طریق منابع خارجی را با آن ادغام کنید. قابلیت Data Binding به شما امکان میدهد تا محتوایی پویاتر را به نمایش بگذارید و نحوه پاسخگویی برنامه به تعاملات کاربران را با آمار کامل نشان دهید.
مزایای استفاده از ابزار طراحی سایت فریمر
ادغام ابزار فریمر در پروژه طراحی وبسایت، مزایای بسیار زیادی را برای شما به ارمغان میآورد که در ادامه برخی از مهمترین آنها را به شما معرفی خواهیم کرد.
بهبود ارتباط و همکاری: قابلیت پروتوتایپ ابزار فریمر باعث میشود که ارتباط بهتری میان تیم طراحی، توسعه و مدیران پروژه برقرار شود. در حقیقت، همه اعضای مربوطه میتوانند سایت یا برنامه را قبل از این که به طور عمومی عرضه شود، از نزدیک تجربه کنند. این موضوع باعث میشود که افراد بازخوردهای خود را اعلام کنند و اگر مشکلی هست به سرعت برطرف شود.
بهبود تجربه کاربری: ابزار Framer به شما امکان میدهد تا کارآمدی تجربه کاربری (UX) را زودتر و به طور مکرر اعتبارسنجی کنید. در واقع، شما با تستکردن نمونههای اولیه میتوانید مشکلات را در مراحل اولیه شناسایی کرده و خیلی سریع آنها را برطرف کنید. در حقیقت، یکی از بهترین مزایایی که فریمر برای طراحان به ارمغان میآورد، صرفهجویی در وقت و منابع است.
تکرار و اصلاح سریع: قابلیت تکرار و اصلاح سریع که ابزار فریمر در اختیار شما قرار میدهد، به نوعی تغییردهنده دنیای طراحی است. در واقع، شما میتوانید خیلی سریع تغییراتی که میخواهید را در نمونه اولیه ایجاد کرده و به آسانی آن را تست کنید. این قابلیت باعث میشود که انواع مختلف طراحی برای یک بخش از سایت را در مدت زمان کمی به صورت زنده مورد بررسی قرار دهید.
انتقال آسان طراحی به تیم توسعه: نمونههای اولیهای که در فریمر ساخته میشود دارای کد هستند. این موضوع باعث میشود مکه تیم توسعه به راحتی آنها را درک و پیادهسازی کنند. این قابلیت باعث میشود که سو تفاهم بین تیم توسعه و طراحی کمتر اتفاق بیافتد و پروژه خیلی راحتتر پیشرفت کند. یکی دیگر از ابزارهایی که میتوانید آن را با فریمر ادغام کنید، ابزار کانوا است.
خرید اشتراک فریمر (Framer)
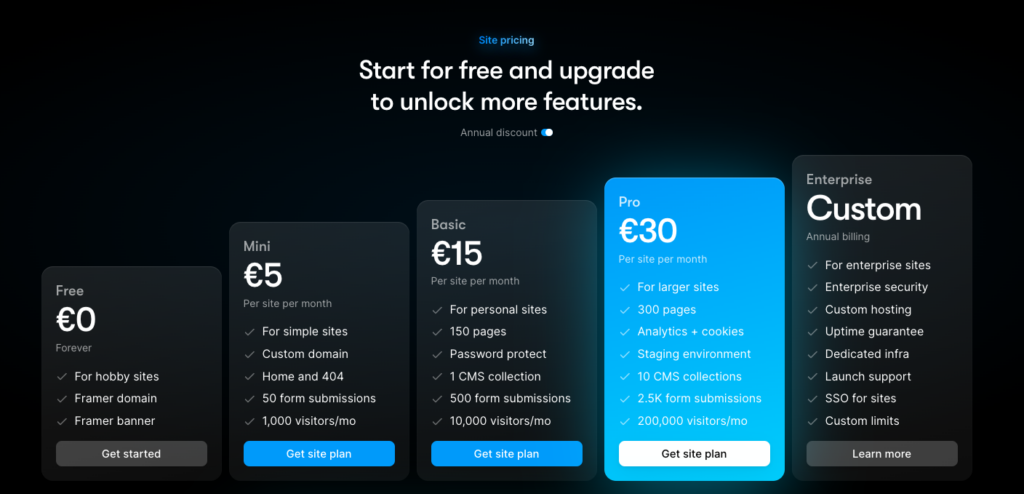
استفاده از ابزار طراحی سایت فریمر(Framer) رایگان است. البته، برای این که بتوانید از تمام امکانات آن استفاده کنید باید اشتراک پرمیوم آن را خریداری کنید. بهطورکلی، اشتراک پرمیوم فریمر نسخههای مختلفی دارد که در ادامه به صورت مختصر به آن اشاره خواهیم کرد.

پرداخت سایت فریمر (Framer)
مناسب برای سایتهای سرگرمی
نمایش دامنه Framer
نمایش بنر فریمر
طرح Mini
مناسب برای سایتهای ساده
دامنه دلخواه
قابلیت نمایش صفحات Home و 404
1000 بازدیدکننده در ماه
اشتراک ماهانه 5 دلار
طرح Basic
مناسب برای سایتهای شخصی
قابلیت ایجاد 150 صفحه
قابلیت ایجاد پسوورد
10 هزار بازدیدکننده در ماه
10 عدد جستجوی صفحه
1 سیستم مدیریت محتوا
قیمت ماهانه دلار
طرح Pro
مناسب برای سایتهای بزرگ
قابلیت ایجاد 300 صفحه
قابلیت ادغام کوکی و ابزارهای تحلیلی مثل گوگل آنالتیکس
10 سیستم مدیریت محتوا
200 هزار بازدیدکننده ماهانه
300 عدد جستجوی صفحه
قیمت اشتراک ماهانه 30 دلار















نظرات کاربران