سازنده وب سایت مورد علاقه ما برای بهتر کردن سایت شما برای کاربران تلفن همراه Shopify است که تطبیق پذیری چشمگیری را برای ساخت سایت شما ارائه می دهد. سعی کنید از Shopify با یک دوره آزمایشی رایگان استفاده کنید یا یک نرخ تخفیف برای سه ماه اول خود دریافت کنید. موبایل فرندلی را با این ترفند ها انجام دهید.
ارائه یک تجربه عالی هم به کاربران موبایل و هم برای کاربران رایانه های رومیزی که از وب سایت شما بازدید می کنند، راهی هوشمندانه برای بهبود وفاداری مشتری است. اگرچه بسیاری از وبسایتها طراحی خود را حول محور کاربران رایانه میسازند، ایجاد یک وبسایت سازگار با موبایل نیز یکی از نکات مهم است.
خوشبختانه، لازم نیست کل وب سایت خود را دوباره طراحی کنید تا به ظاهری که برای کاربران تلفن همراه می خواهید برسید. مراحل ما را دنبال کنید تا تغییراتی در وب سایت خود ایجاد کنید که در عین حفظ عناصر طراحی جذاب برای کاربران رایانه رومیزی، به کاربران تلفن همراه خدمات بهتری ارائه دهد.
7 بهترین وب سایت ساز برای ساخت وب سایت ها برای موبایل
طراحی وب سایتی که هم برای موبایل مورد پسند باشد و هم برای کسانی که از مرورگر وب سنتی روی رایانه استفاده میکنند، هنگام کار با یک سازنده وبسایت با کیفیت آسانتر است. این بهترین سازندگان وب سایت شما را در فرآیند ایجاد یک وب سایت عالی برای کاربران گوشی های هوشمند و رایانه راهنمایی می کنند.
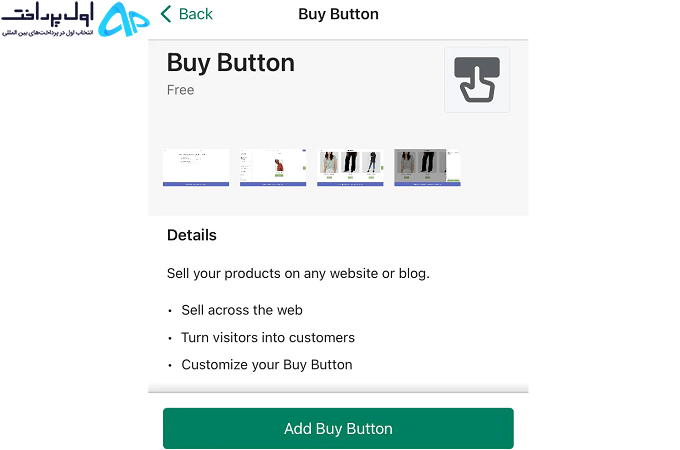
- Shopify – بهترین برای فروش محصولات و خدمات
- Wix – بهترین سازنده وب سایت برای اولین وب سایت شما
- Zyro – بهترین برای پایین نگه داشتن هزینه های وب سایت
- Bluehost – بهترین برای وب سایت های وردپرسی
- Squarespace – بهترین سازنده وب سایت برای سازندگان تمام راه راه ها
- Weebly – بهترین برای کارآفرینان انفرادی
- GoDaddy – بهترین برای ساخت وب سایت خود از طریق تلفن شما
وبسایتها را در ۶ مرحله آسان برای موبایل دوستدار کنید
چه در حال ساختن یک وب سایت از ابتدا باشید و چه به دنبال ویرایش یک وب سایت فعلی باشید، تمرکز روی ساخت آن تا حد امکان برای تلفن همراه مفید است. از این مراحل برای بهبود ظاهر سایت خود در دستگاه تلفن همراه استفاده کنید، و می توانید بهبودی در رتبه بندی موتورهای جستجو و تعامل بازدیدکنندگان خود مشاهده کنید.
- وب سایت خود را ارزیابی کنید
- یک تغییر قالب یا تم را در نظر بگیرید
- زمان بارگذاری وب سایت در دستگاه های تلفن همراه را تنظیم کنید
- استفاده از طراحی واکنشگرا را در نظر بگیرید
- تعامل بازدیدکنندگان با وب سایت را آسان کنید
- آن را ساده نگه دارید
سازنده وب سایت Shopify می تواند به شما در ایجاد فروشگاه های تجارت الکترونیکی کمک کند که تجربه ای عالی برای کاربران گوشی های هوشمند و تبلت ها فراهم می کند. در دوره آزمایشی رایگان Shopify ثبت نام کنید تا درباره نحوه کار سازنده بیشتر بدانید.
مرحله 1: وب سایت خود را ارزیابی کنید

موبایل فرندلی
اگر در حال حاضر یک وب سایت راه اندازی کرده اید، عملکرد سایت خود را در دستگاه های تلفن همراه ارزیابی کنید. اگر هنوز وبسایتی ندارید، میتوانید از این مرحله صرفنظر کنید و در ابتدا روی ایجاد یک سایت با ویژگیهای سازگار با موبایل تمرکز کنید.
از طریق تلفن هوشمند و تبلت به وب سایت خود دسترسی داشته باشید و در هنگام استفاده از سایت، افکار خود را یادداشت کنید. به کارهایی که انجام آنها در تلفن هوشمند دشوار است یا تصاویر/گرافیک هایی که بارگذاری آنها زمان زیادی می برد توجه کنید. نگاه کنید که چگونه گزینه های منو در تلفن همراه ظاهر می شوند و چقدر راحت می توانید در سایت پیمایش کنید. همچنین، مواردی را که در گوشی هوشمند به خوبی کار میکنند، یادداشت کنید تا چیزهایی را که قبلاً کار میکردند تغییر ندهید.
ابزاری که می تواند کمک کند، وب سایت Google Mobile Test است. URL سایت خود را در کادر متنی وارد کنید، تست گوگل به شما امتیازی برای عملکرد وب سایت شما در گوشی های هوشمند می دهد.
اگر سایت شما در دستگاه های تلفن همراه ضعیف عمل می کند، ناامید نشوید. قابل تعمیر است! و گاهی اوقات، تغییرات کوچک که فقط چند دقیقه طول می کشد می تواند مزایای قابل توجهی برای بازدیدکنندگان تلفن همراه شما ایجاد کند.
همچنین این امکان وجود دارد که وب سایت شما در حال حاضر دارای چندین عنصر طراحی بهینه شده برای کاربران تلفن همراه باشد. ممکن است فقط لازم باشد از چند مرحله زیر برای کامل کردن سایت خود استفاده کنید.
مرحله 2: یک تغییر قالب یا تم را در نظر بگیرید

موبایل فرندلی
اگر چندین سال پیش وبسایت خود را از طریق سازنده وبسایت ساختهاید، ممکن است این سایت چندان سازگار با موبایل نباشد. قالبها و تمهای قدیمی سازنده برای ایجاد وبسایتها احتمالاً بر تجربه کاربران تلفن همراه تأکید نمیکنند.
این دیگر اینطور نیست. هر تم یا قالبی برای ساخت وب سایت که در دو سال گذشته استفاده شده است تقریباً مطمئناً دارای ویژگی هایی با هدف بهینه سازی تجربه کاربر تلفن همراه است. به عنوان مثال، با Shopify، تم های جدیدتر بر ویژگی هایی مانند:
. استفاده از گرافیک و عکس های بهینه شده برای دستگاه های تلفن همراه
. ساده سازی ناوبری سایت برای دستگاه های تلفن همراه
. بارگیری سریع تصاویر و صفحات محصول
. اجتناب از پنجرههای بازشو که میتوانند اطلاعات را در صفحه کوچکتر موبایل مسدود کنند
. ساده کردن فرآیند پرداخت در دستگاه تلفن همراه
قبل از اینکه وب سایت خود را مرور کنید و آن را مورد به مورد تغییر دهید تا یک طراحی عالی برای کاربران تلفن همراه ایجاد کنید، تم یا قالب را به روز کنید. بسته به سازنده وبسایتی که استفاده میکنید، میتوانید این کار را به راحتی انجام دهید، بدون اینکه بر اطلاعات وبسایتتان تأثیر بگذارد.
با Shopify، می توانید موضوع فروشگاه دیجیتال خود را نسبتاً آسان به روز کنید. با تهیه یک نسخه پشتیبان از موضوع فعلی خود شروع کنید. سپس بهروزرسانیهای موجود برای موضوع فعلیتان را جستجو کنید. چنین بهروزرسانیهایی احتمالاً دارای عناصر سازگار با موبایل بیشتری نسبت به موضوع اصلی خواهند بود.
تم به روز شده را با اطلاعات فروشگاه خود آزمایش کنید تا مطمئن شوید همه چیز به درستی بارگیری می شود. اگر از ظاهر آن در دستگاه های تلفن همراه و مرورگر وب خوشتان می آید، می توانید آن را با نسخه به روز شده منتشر کنید.
همچنین می توانید به جای به روز رسانی موضوع فعلی خود، به یک تم کاملاً جدید تغییر دهید. Shopify دارای یک ویژگی پیش نمایش تم است که می توانید از آن برای مشاهده نحوه نمایش اطلاعات سایت خود در موضوع جدید استفاده کنید.
پس از به روز رسانی یا تغییر تم، وب سایت خود را با موضوع جدید، همانطور که در مرحله اول توضیح داده شد، مجددا ارزیابی کنید. عملکرد آن را با دستگاه های تلفن همراه بررسی کنید تا مشخص کنید که آیا به تنظیمات بیشتری نیاز دارد یا خیر.
اگر در حال ایجاد یک وبسایت فروشگاه تجارت الکترونیک جدید از ابتدا با سازنده وبسایت از فهرست ما هستید، تقریباً هر موضوعی که انتخاب میکنید باید نتایج سازگار با موبایل ارائه دهد.
مرحله 3: زمان بارگذاری وب سایت را در دستگاه های تلفن همراه تنظیم کنید

موبایل فرندلی
یکی از موثرترین راه ها برای بهبود عملکرد وب سایت شما در دستگاه های تلفن همراه، کاهش زمان مورد نیاز برای بارگذاری است. افرادی که از وبسایت شما با استفاده از مرورگر وب روی رایانه یا دستگاه تلفن همراه بازدید میکنند، دوست ندارند منتظر یک وبسایت با بارگیری کند باشند.
اگر سایت شما ویژگیهایی برای کمک به بارگیری کارآمد در دستگاه تلفن همراه نداشته باشد، تاخیر در زمان بارگیری ممکن است باعث شود کاربر تسلیم شود و سایت دیگری را امتحان کند.
با آزمایش سرعت بارگذاری سایت خود در دستگاه های تلفن همراه شروع کنید. میتوانید با کرونومتر یا ابزار Google PageSpeed Insights آن را روی گوشی هوشمند خود آزمایش کنید. این ابزار عملکرد وب سایت شما را برای کاربران رایانه های موبایل و دسکتاپ اندازه گیری می کند.
برای بهبود عملکرد، تصاویری را که استفاده می کنید بهینه کنید. میخواهید از فایلهایی با فضای ذخیرهسازی کوچک استفاده کنید یا قبل از آپلود، آنها را فشرده کنید تا زمان بارگذاری تسریع شود. عکس ها و تصاویر را به حدی کوچک نکنید که کاربر گوشی هوشمند نتواند آنها را ببیند. سعی کنید نقطه شیرین زمان بارگذاری و کیفیت تصویر را پیدا کنید.
همیشه سعی کنید از فرمت JPEG برای تصاویر استفاده کنید، زیرا اندازه فایل را به طور موثرتری نسبت به فرمت های دیگر محدود می کند. یکی دیگر از گزینه های کاهش اندازه فایل فشرده سازی تصویر است. اگر از Shopify به عنوان سازنده وب سایت خود استفاده می کنید، برنامه هایی برای بهینه سازی و فشرده سازی تصاویر شما دارد.
مقالاتی که عمدتاً از متن تشکیل شده اند اغلب در صفحات داخلی وب سایت ظاهر می شوند. معمولاً بارگذاری آنها زمان زیادی نمی برد، بنابراین ممکن است بخواهید بیشتر تلاش خود را روی صفحه اصلی وب سایت متمرکز کنید. این احتمالاً جایی است که بیشترین تصاویر را دارید، بنابراین در ابتدا به بیشترین توجه نیاز دارد.
مرحله 4: استفاده از طراحی واکنشگرا را در نظر بگیرید

موبایل فرندلی
اگر از یک سازنده وب سایت برای ایجاد سایت خود استفاده می کنید، طراحی ریسپانسیو را در نظر بگیرید. این قالب طراحی یک وب سایت همه کاره ایجاد می کند که باید در هر دستگاه و در هر مرورگر وب عالی به نظر برسد.
با طراحی ریسپانسیو، صفحه وب به طور خودکار خود را متناسب با صفحه نمایش دستگاه بازدیدکننده تنظیم می کند. این یک نکته مهم است زیرا افراد از اندازه های مختلف صفحه نمایش استفاده می کنند. بعلاوه، کاربران گوشی های هوشمند ممکن است گوشی را به طرفین بچرخانند، بنابراین ممکن است لازم باشد نحوه بارگیری صفحه وب را در مقایسه با صفحه نمایش گوشی عمودی تغییر دهید.
طراحی واکنش گرا از شبکه هایی مشابه بسیاری از طراحی های صفحات وب استفاده می کند. با این حال، شبکهها در طراحی واکنشگرا میتوانند جهت و اندازه خود را بر اساس صفحه بازدیدکننده تغییر دهند.
هنگام استفاده از طراحی واکنشگرا بر اساس اندازه صفحه نمایش موجود، ممکن است بتوانید حداکثر و حداقل اندازه و عرض را برای تصاویر تنظیم کنید.
یکی از بزرگترین مزایای طراحی ریسپانسیو برای طراحان وب سایت، صرفه جویی در زمان است. لازم نیست سعی کنید هر اندازه صفحه نمایشی که بازدیدکنندگان شما استفاده می کنند را پیش بینی کنید و سپس برای همه آنها کد ایجاد کنید. با طراحی واکنشگرا میتوانید از کد کمتری استفاده کنید زیرا کد میتواند خودش را مطابق با صفحه نمایش تنظیم کند.
مرحله 5: تعامل بازدیدکنندگان با وب سایت را آسان کنید

موبایل فرندلی
هنگام مشاهده وب سایت خود در تلفن هوشمند یا رایانه لوحی، کاربران ماوسی برای کلیک کردن برای انتخاب ندارند. هنگامی که مکان نما را در جای خود قرار می دهید تا روی یک دکمه کوچک یا لینک در یک صفحه وب کلیک کنید، ماوس می تواند بسیار دقیق باشد.
با این حال، هنگام کار بر روی صفحه نمایش تلفن همراه، انگشت اشاره بازدیدکننده جای مکان نما را می گیرد. اگرچه هنگام ضربه زدن با انگشت خود روی صفحه نمایش می توانید بسیار دقیق باشید، اما میانگین عرض نوک انگشت حدود 50 پیکسل در صفحه نمایش گوشی هوشمند است.
دکمههای خود را به اندازهای بزرگ کنید که بازدیدکنندگان بتوانند به دقت روی صفحه دستگاه تلفن همراه ضربه بزنند. اگر این دکمه برای بازدیدکنندگان شما بسیار کوچک است، ممکن است هنگام ضربه زدن روی یک دکمه یا لینک با خطا مواجه شوند که آنها را ناامید می کند. اگر یک فروشگاه آنلاین دارید، به ویژه می خواهید دکمه های خرید شما به راحتی به اندازه کافی بزرگ باشد تا بتوان با دقت ضربه بزنید.
علاوه بر این، شما می خواهید از اندازه فونت بزرگتر برای وب سایتی که در دستگاه تلفن همراه مشاهده می شود استفاده کنید. بازدیدکنندگان ممکن است ناامید شوند اگر صفحه را بکشند تا اندازه متن را افزایش دهند تا قابل خواندن باشد، زیرا بزرگنمایی صفحه، پیمایش صفحه را دشوارتر می کند.
فونت های ساده و تمیز در 14 یا 16 نقطه معمولاً بهترین برای مشاهده در دستگاه تلفن همراه هستند.
مرحله 6: آن را ساده نگه دارید

موبایل فرندلی
شاید بهترین توصیه این باشد که همه چیز را ساده نگه دارید. بله، طرح های پیچیده ای که در یک مرورگر وب روی صفحه کامپیوتر عالی به نظر می رسند، می توانند بازدیدکنندگان را تحت تاثیر قرار دهند. اما طرحهای پیچیدهای که زمان بارگذاری را کاهش میدهند یا روی صفحه نمایش گوشیهای هوشمند عجیب به نظر میرسند، ممکن است بازدیدکنندگان دیگر را از خود دور کند. در اینجا چند راه برای ساده نگه داشتن طراحی آورده شده است.
تصاویر کوچکتر: وقتی می خواهید وب سایت شما با استفاده از دستگاه های تلفن همراه بازدیدکنندگان را تحت تأثیر قرار دهد، آثار هنری پیچیده و گرافیک های بزرگ بی فایده هستند. طراحی با مهم ترین اطلاعات به راحتی در بالای صفحه نمایش قابل مشاهده است و توسط یک تصویر بزرگ شلوغ نمی شود به بازدیدکنندگان کمک می کند.
منوهای ساده: از استفاده از مجموعه های بزرگ منوها که فضای زیادی از صفحه نمایش گوشی هوشمند را اشغال می کنند، خودداری کنید. منوها را پشت یک دکمه مخفی کنید تا بازدیدکنندگان بتوانند در صورت تمایل به آنها دسترسی داشته باشند و در عین حال فضای بیشتری برای اطلاعات دیگر روی صفحه باقی بگذارند.
از فلش استفاده نکنید: از استفاده از فلش در وب سایت خودداری کنید، زیرا زمان بارگذاری را در همه دستگاه ها کاهش می دهد. علاوه بر این، گوشیهای هوشمند و تبلتهای دارای iOS یا Android از فلش پشتیبانی نمیکنند. در نتیجه، کاربران تلفن همراه شما انیمیشن مبتنی بر فلش را آنطور که مد نظر شما بود نمی بینند، بنابراین برای آنها سودی ندارد.
فرم ها را کوتاه نگه دارید: وقتی روی صفحه کلید مجازی گوشی هوشمند ضربه می زنید تا اطلاعات را در یک فرم متنی وارد کنید، ضربه زدن به کلید اشتباه به راحتی می تواند منجر به ناامیدی شود. بازدیدکنندگان تلفن همراه خود را مجبور نکنید اطلاعات زیادی را از طریق فرم ها پر کنند. فرم را ساده نگه دارید و اطلاعات اولیه مورد نیاز خود را دریافت کنید. در صورت تمایل، اطلاعات بیشتر را در ایمیل بعدی یا تماس بگیرید.
خاموش کردن تصحیح خودکار: اگر تصحیح خودکار را برای فرمهای خود فعال کنید، ممکن است کاربران را آزار دهد. وقتی بازدیدکنندگان سعی میکنند نام یا آدرس ایمیل خود را در صفحه گوشی هوشمند وارد کنند، تصحیح خودکار ممکن است خطاهای بیشتری نسبت به رفع آن ایجاد کند. معمولاً بهتر است به سادگی آن را خاموش کنید و به بازدیدکنندگان اجازه دهید اطلاعات را خودشان وارد کنند.
قابل لمس کردن شماره تلفن ها: اگر می خواهید بازدیدکنندگان تلفن همراه شما بتوانند به راحتی با شما تماس بگیرند، شماره تلفن موجود در وب سایت را قابل لمس کنید. وقتی بازدیدکننده روی شماره تلفن ضربه میزند، از کدی استفاده کنید که به تلفن هوشمند اجازه میدهد به طور خودکار شماره شما را شمارهگیری کند.
آخرین ایده ها در مورد ساخت وب سایت ها برای موبایل
افزودن عناصری که بازدید از وبسایت شما را برای کاربران تلفن همراه دلپذیرتر میکند، فرآیند دشواری نیست. با این حال، بررسی دقیق طراحی فعلی وبسایت خود به زمان نیاز دارد تا بفهمید کجا میتوانید تنظیمات را انجام دهید.
در حالت ایده آل، ویرایش وب سایت شما برای بهبود عملکرد برای کاربران تلفن همراه نباید بر عملکرد سایت برای کاربران رایانه تأثیر بگذارد. وقتی مراحل ذکر شده در اینجا را انجام میدهید، میتوانید تعادل مناسبی بین جذابیت برای کاربران گوشیهای هوشمند و رایانه پیدا کنید.















نظرات کاربران