هدر سایت نقش اساسی در طراحی یک وبسایت دارد و تاثیر بالایی بر بخشهای دیگر هم میگذارد. طراحان با تلاش بالا در طراحی این بخش از وبسایت، از خلاقیت ذهنی خود استفاده میکنند. در این مقاله به بهترین مثالها برای انواع هدر سایت در سال ۲۰۲۰ میپردازیم.
بر اساس گزارش گوگل، ۵۰ میلی ثانیه طول میکشد تا کاربر هنگام ورود به سایت متوجه هدف و خدمات سایت شود و ۱۷ میلی ثانیه طول میکشد که کاربر تصمیم بگیرد بقیه سایت را نگاه کند یا آن را ببندد. برای آنکه بتوان هدر خوبی را طراحی کرد مثالهای زیر را دنبال کنید.
هدر وبسایت چیست؟
هدر وبسایت بالاترین قسمت یک صفحه وب است. مردم هدرها را به عنوان بخش خالی در بالای وبسایتها میدانند. که شامل لوگو و اطلاعات برای ارتباط است. اما امروزه بالاترین بخش در صفحه اصلی سایت را به هدر اختصاص میدهند.
هدر اولین چیزی است که مردم بعد از باز شدن وبسایت در اولین ثانیه مشاهده میکنند است و بسیار اهمیت دارد که چه چیزی در این بخش باشد. بازدیدکننده با مشاهده کیفیت آن میتواند در مورد سطح اطلاعات سایت قضاوت کند.
بعضی از طراحان، هدر های اختصاصی میسازند به این صورت که یک هدر اصلی و بزرگ برای صفحه اصلی و هدرهای کوچک برای دیگر صفحات در نظر میگیرند. طراحی هدر برای بخشهای داخلی وبسایت میتواند تجربه خوبی برای طراحی صفحات اصلی باشد.
هدر وبسایت شامل چه چیزی می شود؟

هدف اصلی هدر ها برای آن است تا به سوالات ساده پاسخ دهد: چه برندی نمایش داده میشود، چه محصولات و خدماتی ارائه داده میشود، چگونه با کارمندان شرکت ارتباط برقرار کرد، معامله ای در جریان است و…
جدا از آن، هدر نمایش دهنده کیفیت و هویت وبسایت است. اگر هدر بتواند اعتماد بیننده را جلب کند و بیننده با خود بگوید این سایت شامل اطلاعات ارزشمندی است هدر کار خود را درست انجام داده است.
بخش های اساسی هدر وبسایت معمولا به شرح زیر هستند:
- معین کننده هویت لوگو یا برند
- تماس با پشتیبانی
- متن مخصوص
- راهنمایی
- جستجو
استفاده از تمامی گزینه های بالا لازوما ضروری نیست، اما هدر نامناسب باعث ترک سایت و عدم مراجعه دوباره کاربران میشود و همچنین هدر خالی هم تاثیر مناسبی ندارد. اکثرا وبسایتها از لینکها در هدر استفاده میکنند که تکنیک مناسبی است که کاربران را به بخشهای پر مخاطب سایت هدایت میکند. هیچ محدودیتی در استفاده از خلاقیت در ساخت هدر وجود ندارد.
بهترین مثال ها برای انواع هدر سایت در سال ۲۰۲۰
هیچ استاندارد خاصی در اندازه هدر وجود ندارد و یکی از مشکلترین کارها انتخاب اندازه است. از این مشکلات تفاوت کیفیت و resolution نمایشگر بیننده است که باعث میشود تصاویر متفاوتی مشاده شود.
بهترین راه حل دنبال کردن قوانین فرعی است مثلا:
- برای ارائه اطلاعات هدر های کوچک مناسب هستند.
- اما برای لینک گذاری هدر های بزرگتر مناسب هستند.
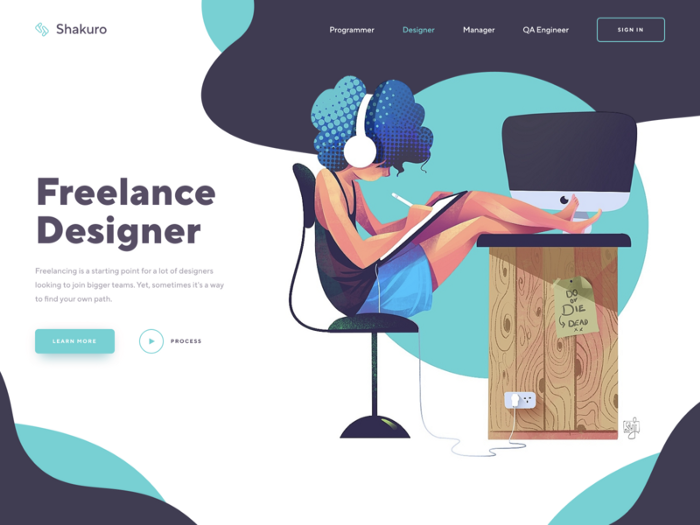
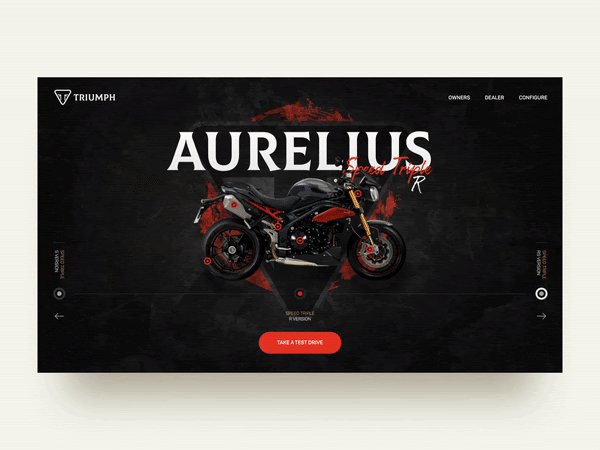
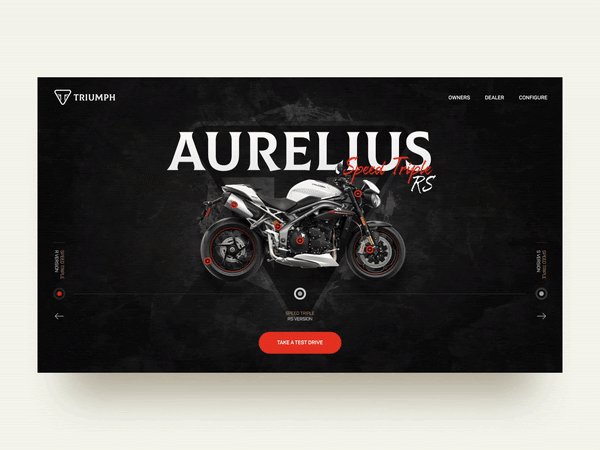
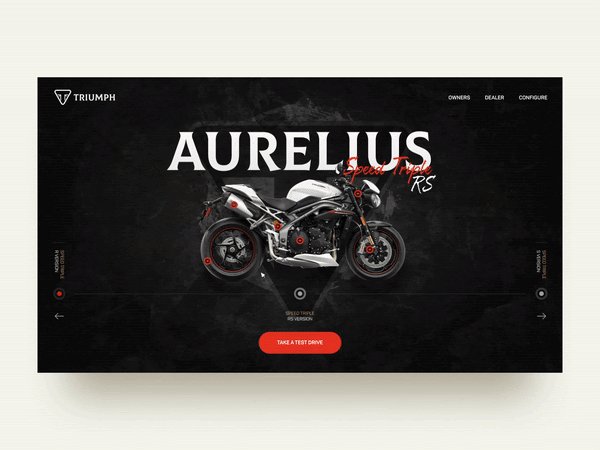
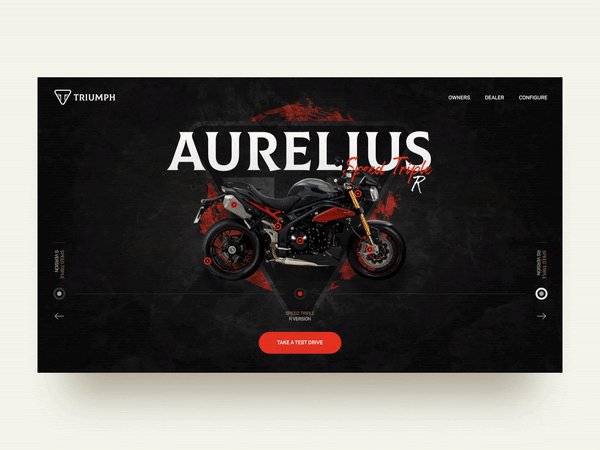
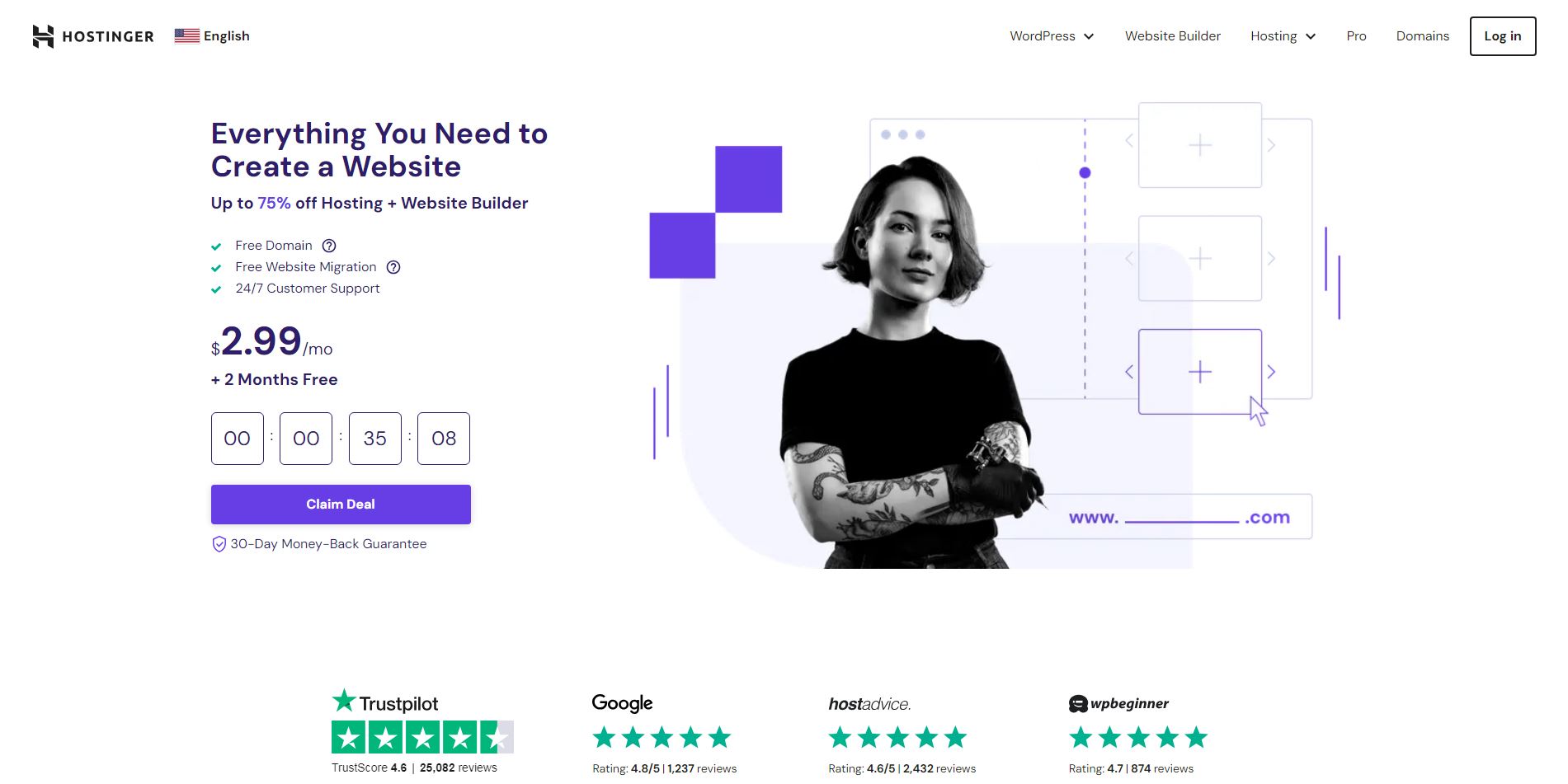
۱) هدر سلسله مراتب بصری
گروه Nielsen Norman الگویی برای اولین بار در سال ۲۰۰۶ ارائه داد که هنوز هم در حال اجرا هستند. اگر شخصی سایت را ناشناخته بداند و یا اطلاعات کافی را مشاهده نکند و یا سایت از استاندارد مناسب برخوردار نباشد، بدون وقفه آن را ترک خواهد کرد. به همین دلیل طراحی بصری در هدر بایستی طوری باشد که بتواند محصولات را مانند اسلایدر شکیل به نمایش گذارد.
یک تحقیق دیگر که توسط NN/g صورت گرفته این را نشان میدهد که کاربران لوگوهای که در قسمت چپ قرار گرفته را راحت تر از دیگران که در مرکز یا در قسمت راست قرار گرفتند بیاد میآورند.
بخش مهمی را به گذاشتن لینک انواع مختلف مطالب اختصاص دهید. به بینندگان کمک کنید تا بدانند در کجا قرار دارند و بتوانند به موضوعاتی که میخواهند دسترسی پیدا کنند. همچنین راهی برای برقراری ارتباط با مخاطبان قرار دهید.
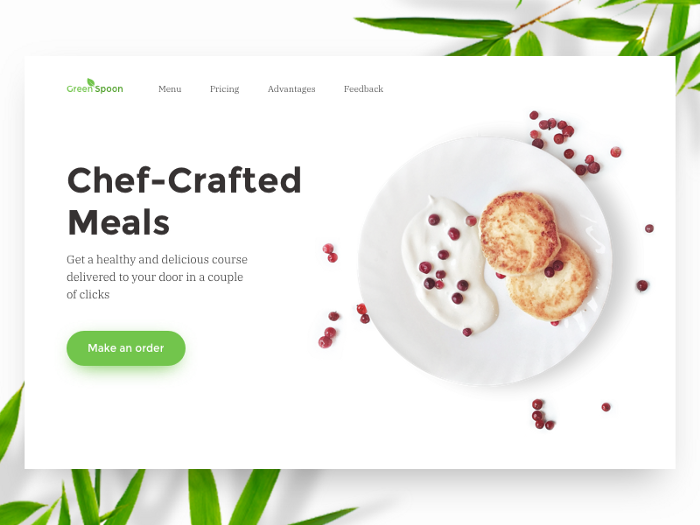
۲) هدر ثابت

اگر طراحی را کامل کردید هدر را ثابت قرار دهید. این فکر خوبی برای طراحی های موبایل و کامپیوتر است.
- در وبسایت های E-commerce کارت همیشه در مقابل کاربر قرار دارد.
- در وبسایت های خدماتی شماره تلفن و یا CTA بصورت ثابت غیرفعال است.
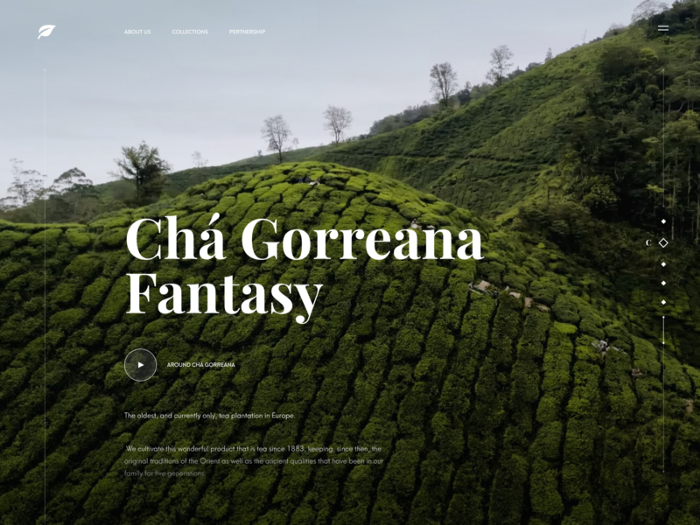
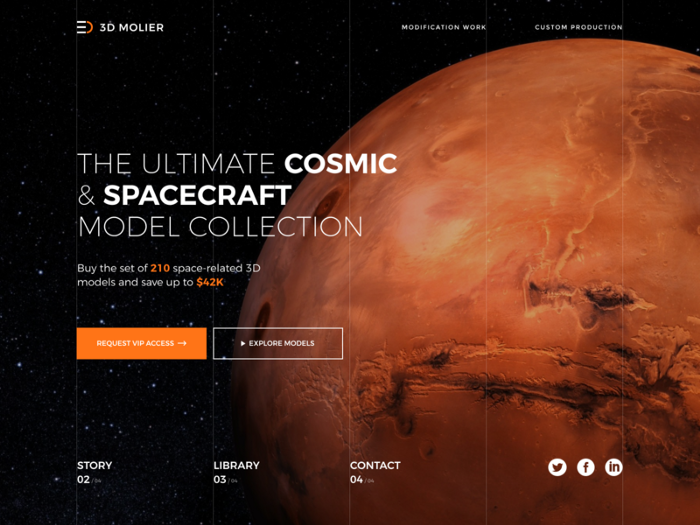
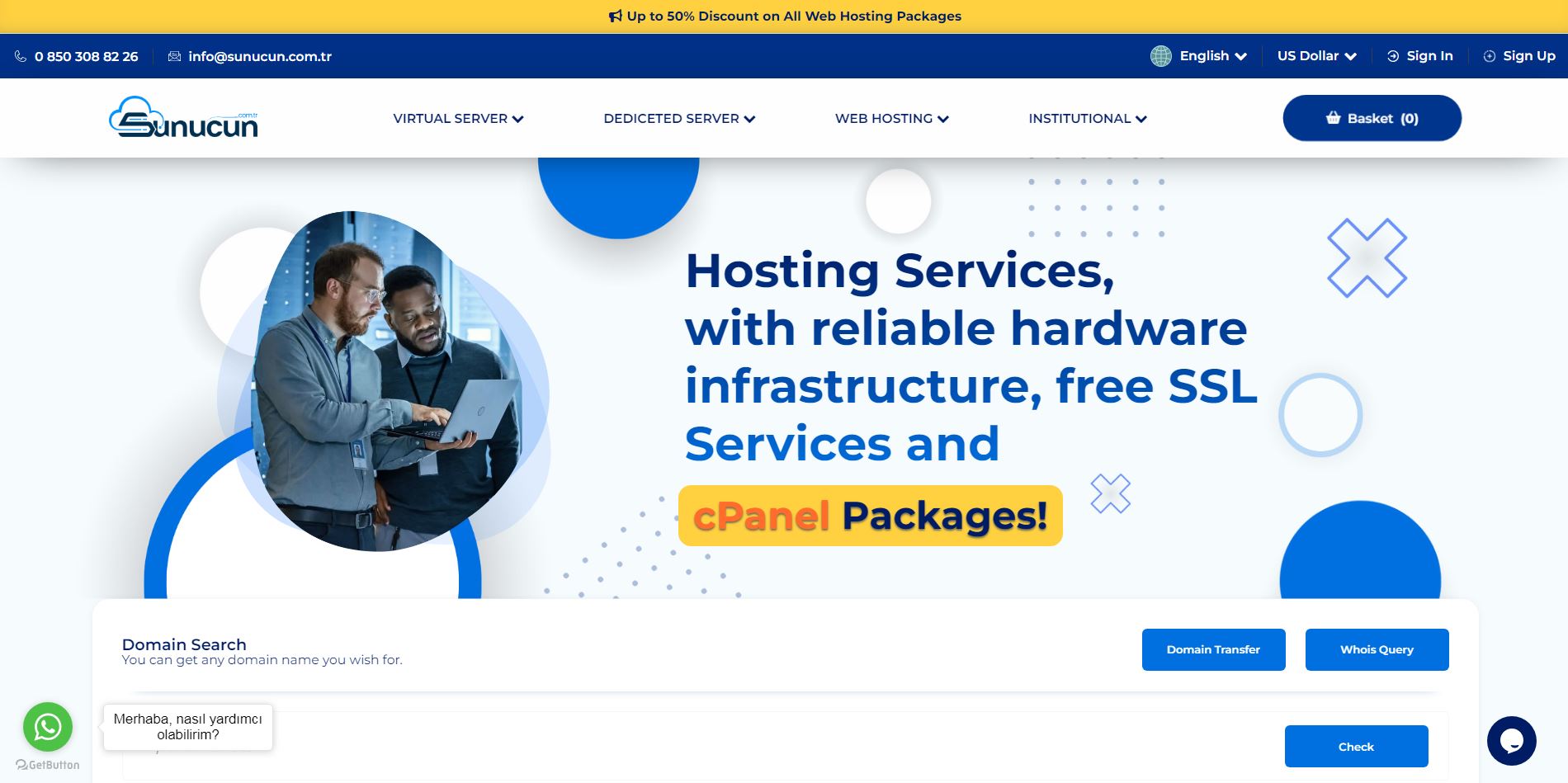
۳) رساندن پیام با هدر

اگر سایتی که هدر را برایش طراحی میکنید سایتی پیشرفته است و میخواهد محصولات خود را معرفی کند، باید در مرکز هدر عکس محصول را بگذارید و با لینک ها کاربر را برای کسب اطلاعات بیشتر راهنمایی کنید.
کاربر میخواهد آخرین اخبار و اطلاعات را بدست بیاورد و شما باید در بالاترین بخش سایت لینکهایی از آخرین موضوعات قرار دهید.
پیام هایی که هدر میتواند شامل آن باشد:
- مصرف کننده را تشویق به خرید کنید.
- با صداقت کار کنید.
- بازدیدکننده را راهنمایی کنید تا بیشتر بداند.
- سایت را سرگرم کننده کنید.
۴) عکس های مناسب

باید در کنار اطلاعات از عکسهای مناسب استفاده کنید عکس مناسب در کنار متن مناسب کاربر را وادار میکند تا چیزی از سایت شما خریداری کند. از عکسهای با کیفیت بالا استفاده کنید. البته سایتهای بزرگ میتوانند از عکس های چندمنظوره استفاده کنند که میتواند داستان تعریف کند و مخاطب جذب کند و لینک را در آن قرار دهند.
اگر مجموعه عکسی با کیفیت و متناسب با کارتان دارید آن را در وبسایت قرار دهید زیرا باعث جذب مخاطبین به داخل سایت میشود.
نکات کلیدی برای طراحی هدر سایت

از موارد زیر استفاده کنید:
- فیلم و انیمیشن
- فقط بر روی عکس تمرکز نکنید
- اضافه کردن ویدیو در هدر یکی از بهترین ایده ها است
- بسیاری از وبسایت ها برای معرفی محصولات خود از فیلم استفاده میکنند
یکی دیگر از راه های جذاب تر کردن طراحی هدر، اضافه کردن پویا نمایی است. این گزینهای است که وبسایت را جذاب میکند. قرار دادن کلیدهایی مانند ورود ثبت نام و ارتباط هم از نکات بسیار مهم در طراحی هدر است. برای نوشتن در هدر هم باید از فونت مناسب استفاده کنید.
برای هدرهای بزرگ صفحه اصلی از خطوط دارای علائم نگارشی با عناصر مصور برای جلب توجه بازدیدکنندگان استفاده نمایید. بهتر است از فونتهایی که خواندن آن سخت است استفاده نکنید.
زیبایی در کنار سادگی است. هیچ گاه فکر نکنید که سادگی طراحی شما باعث زشتی آن میشود، بلکه طراحی خلاقانه میتواند ساده باشد. زمانی که طراحان باید بر صفحه اصلی تمرکز کنند آنها سه گزینه ارتباط با تیم سازنده را پنهان میکنند و زمانی که به تمام صفحه کلیک میکنید پنهان میشوند. این قابلیت برای فروشگاهها استفاده کمتری دارد، زیرا کاربر باید در هر لحظه سبد خرید و خدمات و ارتباط را مشاهده کند.
طراحی هدر نباید فقط مناسب صفحه نمایش کامپیوتر باشد و باید نسخه مناسب هم برای کاربران موبایلی طراحی شود.
حالا که با انواع هدر سایت در سال ۲۰۲۰ آشنا شدید، اگر به عنوان طراح سایت در حال فعالیت هستید، در صورتی که نیاز به پرداخت ارزی هزینه هاستینگ یا خرید دامین داشتید، میتوانید از خدمات مجموعه اول پرداخت استفاده نمایید.
















نظرات کاربران