زمینه های سفارشی با افزودن ابرداده به پست های وبلاگ ، صفحات و انواع پست های سفارشی ، نقش مهمی در تقویت سایت وردپرس خود ایفا می کنند. “کلید” که به طور معمول با استفاده از جفت های ارزش کلید مدیریت می شود ، نام عنصر ابرداده را نشان می دهد ، در حالی که “مقدار” اطلاعات نمایش داده شده در لیست ابرداده شما را نشان می دهد.
این راهنما به یک مثال اساسی از زمینه های سفارشی وردپرس می پردازد و ابزاری خودکار را معرفی می کند که یکپارچه زمینه های سفارشی را در پست ها و صفحات شما ادغام می کند. علاوه بر این ، گزینه های جایگزین در انتهای این راهنما بیان شده است.
چگونه می توان زمینه های سفارشی را در وردپرس ادغام کرد؟
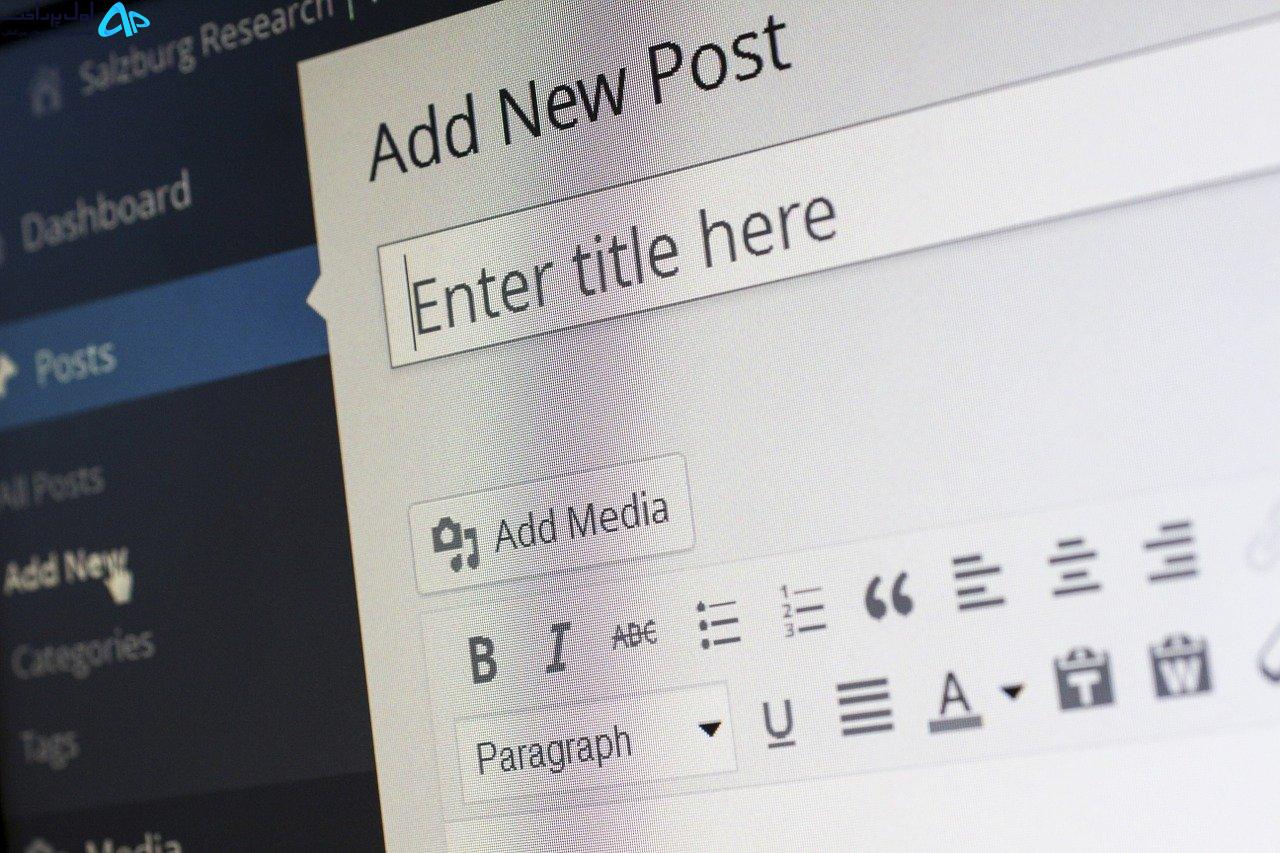
برای شروع این فرآیند ، اطمینان حاصل کنید که گزینه “فیلدهای سفارشی” از طریق منوی کشویی “گزینه های صفحه” فعال شده است. این یک کادر “زمینه های سفارشی” را مستقیماً در زیر ویرایشگر پست شما معرفی می کند. در صورت لزوم ، همچنین می توانید از نمایش تصاویر برجسته ، دسته بندی های پست و ردیابی استفاده کنید.
گزینه های موجود در زمینه های سفارشی شما ممکن است متفاوت باشد ، با “حال امروز” و “در حال خواندن” در میان قسمتهای متداول که در صفحه وردپرس قرار دارند. اگر می خواهید یک زمینه سفارشی جدید برای سناریوهای خاص ایجاد کنید ، اطمینان حاصل کنید که از قبل توسط پرونده های الگو شناخته شده است.
مرحله 1 – زمینه های سفارشی جدید را در پرونده های الگو ایجاد کنید
همانطور که نشان داده شده به داشبورد وردپرس دسترسی پیدا کرده و به “ظاهر”> “ویرایشگر” بروید. یک فایل الگوی را برای استفاده از ابرداده ، مانند single.php (تک پست) یا page.php (الگوی صفحه) انتخاب کنید. از قطعه کد زیر برای تغییر رنگ عنوان پست استفاده کنید:
<?php
$post_title_color = get_post_meta($post->ID, 'post_title_color', true);
if ($post_title_color):
?>
<h1 class="entry-title" style="color: <?php echo $post_title_color ?>">
<?php the_post_title(); ?>
</h1>
<?php else : ?>
<h1 class="entry-title">
<?php the_post_title(); ?>
</h1>
<?php endif; ?>
همانطور که نشان داده شده است ، عملکرد get_post_meta () شامل سه پارامتر قابل ویرایش است:
اولین پارامتر در جایی که ابرداده در آن قرار دارد ، تعیین می کند ، به طور مداوم به پست فعلی ($ post_id) اشاره می کند. پارامتر دوم نام کلید را نشان می دهد که نام لازم متا (کلید $) را ارائه می دهد. پارامتر سوم ، $ single ، می تواند به صورت “نادرست” یا “درست” تنظیم شود. این امر به ویژه هنگامی که چندین کلید $ از همین نام استفاده می کنند ، مهم است.
مرحله 2 – زمینه های سفارشی را در پست وردپرس خود ادغام کنید
با استفاده از تابع GET_POST_META () در پرونده الگوی خود ، این قسمت سفارشی را در پست خود قرار دهید. صفحه ویرایشگر پست را پایین بیاورید و قسمتهای “کلید” و “ارزش” را با “نام” و “ارزش” که قبلاً تعیین شده است ، جمع کنید. فراموش نکنید که پست خود را برای تغییرات به روزرسانی یا منتشر کنید.
چگونه می توان فیلدهای سفارشی وردپرس خود را با استفاده از افزونه تنظیم کرد؟
برای یک رویکرد بصری برای اجرای زمینه های سفارشی نیاز به کد CSS ، افزونه “فیلدهای سفارشی پیشرفته” یک راه حل ایده آل است. این افزونه با داشتن یک رابط کاربر پسند و مجموعه ای از ویژگی ها ، بیش از یک میلیون بارگیری و نصب را بدست آورده است.
پس از فعال سازی ، یک منوی جانبی “زمینه های سفارشی” به باطن وردپرس شما اضافه می شود. روی آن شناور شوید و یک نام گروهی را ایجاد کنید ، به عنوان مثال ، “تنظیمات زمینه سفارشی”. در صفحه بعدی ، روی “Add Field” کلیک کنید ، در ابتدا “برچسب فیلد” را پر کنید ، و اطمینان حاصل کنید که “نام فیلد” یک کلمه واحد با خطوط است و موارد مجاز مجاز است.
با پیمایش به پایین ، با “انواع فیلد” متعددی که به شش گروه اصلی طبقه بندی می شوند ، از جمله:
رابطه – پیوند صفحه ، شیء پست ، رابطه ، طبقه بندی و کاربر. انتخاب – انتخاب ، کادر ، دکمه رادیویی و True/False. پایه – متن ، متن ، شماره ، شماره ، ایمیل و رمز عبور. jQuery – نقشه های گوگل ، انتخاب تاریخ و انتخاب رنگ. محتوا – Wysiwyg ، تصویر و پرونده. چیدمان – برگه و پیام.
علاوه بر تنظیمات فوق ، سایر ویژگی های پیکربندی عبارتند از:
متن نگهدارنده مکان – یک اشاره مختصر که مقدار مورد انتظار را تشریح می کند ، که در ورودی قابل مشاهده است. اعتبار سنجی – این کادر را تیک بزنید تا زمینه در هنگام ویرایش محتوا اجباری شود. دستورالعمل های میدانی – دستورالعمل هایی را برای نویسندگان ارائه دهید ، که پس از ارسال داده ها نمایش داده می شوند. مقدار پیش فرض – این هنگام ایجاد یک پست جدید ظاهر می شود.
پس از افزودن زمینه ها به گروه ، “ذخیره” و “انتشار” گروه برای اجرای تغییرات. همچنین می توانید زمینه ها را در این گروه مرتب ، ویرایش ، کپی یا حذف کنید. در صورت اجرای صحیح ، این قسمت ها در بخش “زمینه های سفارشی” ویرایشگر پست ظاهر می شوند.
توجه: زمینه های سفارشی امکانات فراتر از نمونه های مورد بحث در بالا را شامل می شوند. هم افزونه های رایگان و هم حق بیمه وجود دارد که زمینه های سفارشی را برای گسترش قابلیت های وردپرس مهار می کنند. به عنوان مثال ، افزونه “انواع” شخص ثالث ، ایجاد زمینه های سفارشی را برای کشویی ، کادر انتخاب و گروه های رادیویی امکان پذیر می کند. “الگوی فیلد سفارشی” رایگان به شما این امکان را می دهد تا با استفاده از جعبه های رنگی داخلی ، طرح های رنگی متنوعی را انتخاب کنید.















نظرات کاربران