می خواهید تازه شروع کنید؟ برای ثبت نام در هاستینگر و ایجاد یک وب سایت امروز اینجا را کلیک کنید. ساختن سایت را در ادامه به سادگی یاد بگیرید.
شما می توانید در کمتر از 20 دقیقه یک وب سایت ایجاد کنید. همچنین لازم نیست جادوگر فناوری باشید.
فرقی نمی کند برای کسب و کار باشد یا لذت. شما به یک طراح فانتزی یا یک توسعه دهنده گران قیمت نیاز ندارید. کافی است مراحل ساده زیر را دنبال کنید تا در کمترین زمان آنلاین شوید.
برترین ارائه دهندگان هاستینگ وب برای ایجاد یک وب سایت
اگر می خواهید یک وب سایت ایجاد کنید، به یک ارائه دهنده هاستینگ وب نیاز دارید. در اینجا بهترین گزینه ها وجود دارد.
- Hostinger – به طور کلی بهترین
- DreamHost – بهترین ارزش برای هاستینگ مشترک
- Bluehost – بهترین برای وب سایت های وردپرس جدید
- HostGator – بهترین برای وب سایت های ساده
- GreenGeeks – بهترین هاستینگ سازگار با محیط زیست
- SiteGround – بهترین هاست دارای گواهی وردپرس برای سرعت و امنیت
- هاستینگ A2 – هاستینگ اشتراکی سریع و قابل اعتماد
- InMotion – بهترین هاستینگ VPS
- WP Engine – بهترین هاستینگ مدیریت شده وردپرس
- Nexcess – بهترین برای هاستینگ تجارت الکترونیک
شما می توانید بررسی های کامل ما در مورد هر ارائه دهنده هاستینگ وب را در اینجا بخوانید.
اما برای راه اندازی وب سایت جدید خود در حال حاضر، مستقیماً به چک لیست شروع سریع ما بروید. این به شما کمک می کند تا وب سایت جدید خود را تنها در دو مرحله ساده راه اندازی کنید.
چک لیست شروع سریع برای ایجاد یک وب سایت
آیا می خواهید وب سایت خود را در سریع ترین زمان ممکن اجرا کنید؟ این دو مرحله را دنبال کنید تا املاک اینترنتی خود را در 15 دقیقه یا کمتر راه اندازی کنید.
1. برای هاستینگر ثبت نام کنید. طرح هاستینگ وب اشتراکی تک آنها را فقط با 1.99 دلار در ماه انتخاب کنید. این یک قرارداد چهار ساله است، اما بهترین معامله موجود است و شما یک نام دامین رایگان نیز دریافت می کنید. مراحل ایجاد اکانت کاربری و خرید طرح را دنبال کنید.
2. وردپرس را نصب کنید. شما می توانید وردپرس را به عنوان سیستم مدیریت محتوای خود (CMS) تنها با یک کلیک از کنترل پنل هاستینگر خود نصب کنید. شما از CMS خود برای کنترل ظاهر و احساس وب سایت خود استفاده خواهید کرد. همچنین به این صورت است که تمام محتوای خود را آپلود خواهید کرد.
در مدت زمان کمتری برای تماشای یک قسمت از برنامه مورد علاقه خود در نتفلیکس، می توانید وب سایت جدید خود را به صورت زنده داشته باشید.
اگر می خواهید وب سایتی ایجاد کنید که مخاطب ایجاد کند و از راه درست برای شما درآمد کسب کند، کارهای بیشتری برای انجام دادن وجود دارد. اما نگران نباشید! همه چیزهایی که باید بدانید در ادامه این پست توضیح داده شده است.
9 مرحله برای ایجاد یک وب سایت
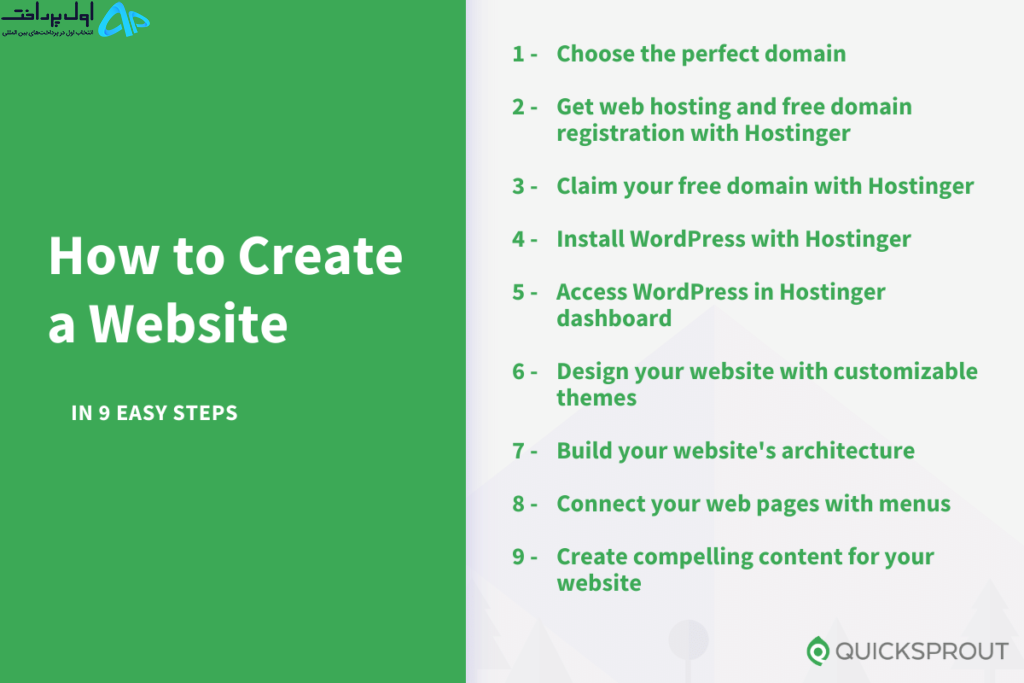
در اینجا خلاصه ای از مراحل ساخت وب سایت شما آمده است:
- دامین کامل را انتخاب کنید
- هاستینگ وب و ثبت دامین رایگان با هاستینگر دریافت کنید
- دامین رایگان خود را با هاستینجر ادعا کنید
- وردپرس را با هاستینجر نصب کنید
- در داشبورد هاستینگر به وردپرس دسترسی پیدا کنید
- وب سایت خود را با یک موضوع قابل تنظیم طراحی کنید
- معماری وب سایت خود را بسازید
- صفحات وب خود را با منوها متصل کنید
- محتوای جذاب برای وب سایت خود ایجاد کنید
از این لینک ها برای پرش به بخش مورد نیاز هنگام ایجاد وب سایت خود استفاده کنید.
مرحله 1: دامین کامل را انتخاب کنید
انتخاب دامین مهم ترین تصمیمی است که می توانید برای سایت خود بگیرید. این به معنای واقعی کلمه می گوید که چگونه می خواهید در جهان نمایندگی شوید. این آدرس سایت شما و روشی است که مردم شما را به یاد می آورند.
در حالی که بسیاری از بهترین دامین ها گرفته شده اند، این بدان معنا نیست که شما نمی توانید دامین مناسبی برای برند خود پیدا کنید.
هنگام درگیری فکری نام های دامین خوب، عناصر زیر را در نظر بگیرید:
. گفتن و املا آسان است. بازدیدکنندگان بالقوه باید بتوانند نام دامین شما را با صدای بلند به کسی بگویند بدون اینکه نیاز باشد دوبار بپرسند چگونه آن را بنویسند یا بیان کنند.
. کوتاه و شیرین. ما بیش از 14 کاراکتر را توصیه نمی کنیم. شما یک نام دامین بسیار طولانی نمی خواهید که به خاطر سپردن و گفتن آن سخت باشد.
. با .com، .org یا .net بروید. در حالی که سیستم های نام دامین زیادی وجود دارد، بهتر است از روش های آزمایش شده و واقعی استفاده کنید. شما می خواهید که مردم بتوانند آن را به خاطر بسپارند.
. از نام خود استفاده کنید یک انتخاب عالی برای یک وبلاگ شخصی، وب سایت یا نمونه کارها.
. از اعداد و خط فاصله دوری کنید. این فقط باعث می شود در URL عجیب به نظر برسد. بعلاوه، گفتن URL شما را برای دیگران سخت تر می کند.
اگر می خواهید در مورد این موضوع بیشتر بدانید، مقاله ما را در مورد نحوه خرید نام دامین مناسب بررسی کنید.
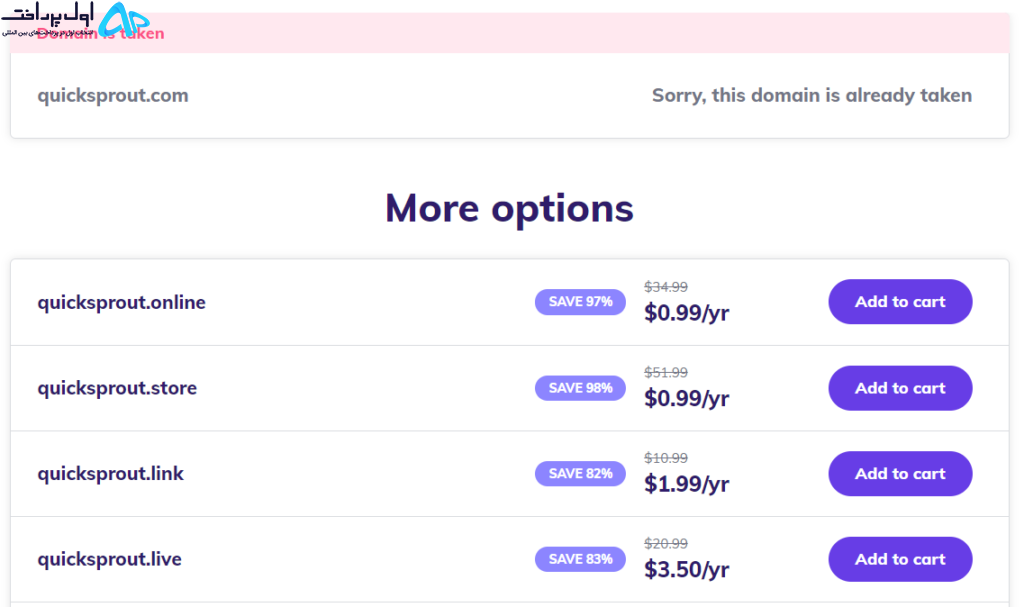
در صورتی که انتخاب برتر شما قبلاً انتخاب شده باشد، چند نام دامین بالقوه بیابید. Hostinger Domain Checker رایگان است و اگر نام دامین مورد نظر شما در دسترس باشد به شما اطلاع می دهد.

نام مورد نظر خود را در Domain Checker وارد کنید. اگر در دسترس باشد، فوق العاده است. در غیر این صورت، هاستینگر به طور خودکار چند توصیه نزدیک به آنچه شما به دنبال آن هستید ارائه می دهد.
شاید یکی از توصیه ها برای شما مفید باشد. شاید باید روش دیگری را امتحان کنید.
به شما توصیه میکنیم ایدهها را طوفان فکری کنید و جستجو کنید تا زمانی که دامینای را که دوست دارید پیدا کنید، نه اینکه چیزی را که کاملاً درست نیست فقط به دلیل در دسترس بودن آن انتخاب کنید.
خرید دامین ای که قبلاً گرفته شده است امکان پذیر است – اماانجام این کار را توصیه نمی کنیم زیرا بسیار گران است. در واقع، دامین های با کیفیت معمولاً حداقل چند هزار دلار هزینه دارند. دیده ایم که برای یک دامین به شش یا هفت رقم رسیده است.
توصیه ما این است که دست به کار شوید، خلاق باشید و انعطاف پذیر باشید. شما می توانید یکی را پیدا کنید که با قیمت مناسب در دسترس باشد.
در حال حاضر دامین را به سبد خرید خود اضافه نکنید – می توانید با ثبت نام در سرویس هاستینگ اشتراکی Premium آنها، یک دامین به صورت رایگان دریافت کنید، این همان چیزی است که توصیه می کنیم.
در ادامه شما را از طریق آن فرآیند راهنمایی خواهم کرد.
مرحله 2: هاستینگ وب و ثبت دامین رایگان با هاستینگر دریافت کنید
یک وب سایت برای راه اندازی به دو چیز نیاز دارد: نام دامین و هاست وب.
شما به تازگی نام دامین خود را انتخاب کرده اید. اکنون زمان استفاده از آن با یک هاست وب خوب است.
ما به شدت توصیه می کنیم از هاستینگر برای هاست وب سایت خود استفاده کنید. آنها یک هاست وب سریع و قابل اعتماد ارائه می دهند. هاستینگر همچنین به شما این امکان را می دهد که دامین خود را به صورت رایگان ثبت کنید.

با استفاده از لینک تخفیف ما می توانید امروز Hostinger را فقط با 1.99 دلار در ماه دریافت کنید. تمام آنچه برای راه اندازی وب سایت خود نیاز دارید را در اختیار شما قرار می دهد.
با رفتن به وب سایت هاستینگر شروع کنید. سپس بر روی Start Now کلیک کنید.

این سه گزینه برای هاستینگ اشتراکی در اختیار شما قرار می دهد، این نوع هاستینگ است که اکثر مردم می خواهند یک وب سایت جدید ایجاد کنند.
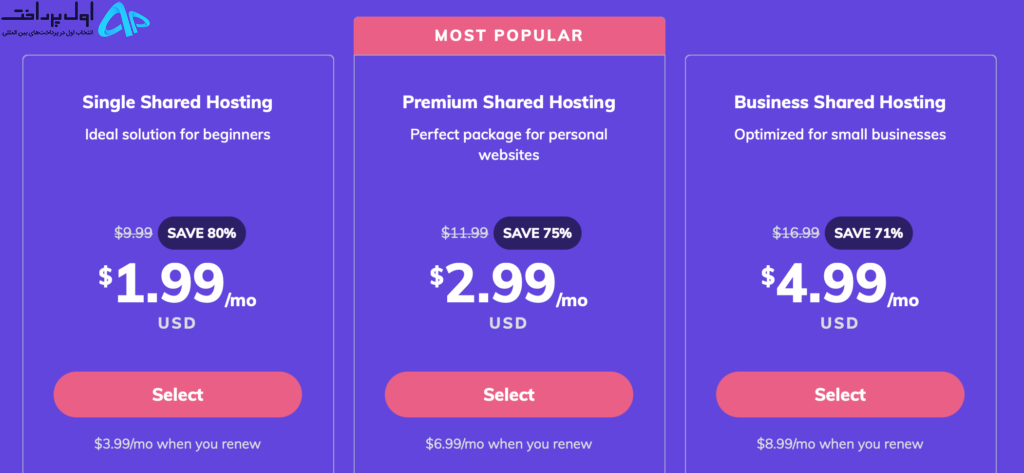
هاستینگر سه گزینه برای هاستینگ اشتراکی ارائه می دهد: Single، Premium و Business:
توصیه می کنیم برای Premium ثبت نام کنید مگر اینکه قبلاً نام دامین داشته باشید.
استدلال ما این است که طرح هاستینگ مشترک اشتراکی دارای دامین رایگان نیست، در حالی که برنامه های Premium و Business این کار را انجام می دهند. از آنجایی که برای داشتن یک وب سایت به نام دامین نیاز دارید، اکثریت قریب به اتفاق کاربرانی که به دنبال ایجاد یک سایت هستند، می خواهند هر دو دامین + هاستینگ را با هم ترکیب کنند.
هر دو برنامه Premium و Business با توانایی ایجاد 100 وب سایت، 100 اکانت ایمیل و ابزارهای دیگر برای حفظ عملکرد سایت شما در بالاترین سطح ارائه می شوند.
طرح کسب و کار با فضای ذخیره سازی و پهنای باند بیشتری همراه است، بنابراین سایت شما می تواند ترافیک بیشتری را نسبت به طرح Premium مدیریت کند.
برای اکثر سایتهای جدید، Premium بیش از اندازه کافی خواهد بود، اما اگر در همان لحظه انتظار ترافیک زیادی را دارید، Business ممکن است انتخاب بهتری باشد. خلاصه کاملی از همه چیزهایی که با هر طرح در صفحه اصلی هاستینگر گنجانده شده است را مشاهده کنید.
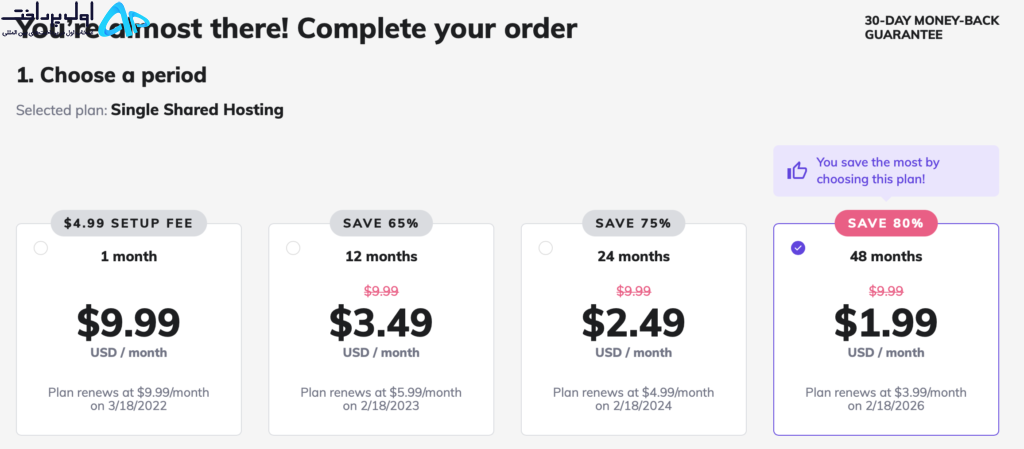
هنگامی که بهترین برنامه را برای خود انتخاب کردید، هاستینگر از شما می پرسد که چه مدت می خواهید ثبت نام کنید. اگر طرح Premium را انتخاب کنید، به نظر می رسد:

ما دوره 48 ماهه را برای طرح Premium خود انتخاب کردیم تا بتوانیم حداکثر تخفیف را داشته باشیم. همانطور که می بینید، کمتر از 100 دلار برای چهار سال هاستینگ پرداخت خواهیم کرد!
این یک قیمت فوقالعاده است، مخصوصاً وقتی در نظر بگیرید که بسیاری از ارائهدهندگان هاستینگ دیگر برای چیزهایی مانند گواهیهای SSL، سازندگان وبسایت، اکانت های ایمیل و سایر ویژگیهای حیاتی که هاستینگر به صورت رایگان در بستهبندی میکند، هزینه اضافی میپردازند.
پس از انتخاب مدت قرارداد هاستینگ، بقیه اطلاعات صفحه را تکمیل کنید.
1. یک اکانت کاربری در هاستینجر ثبت کنید. میتوانید از یک آدرس ایمیل استفاده کنید یا از طریق اکانت Google، Facebook یا GitHub موجود ثبت نام کنید. هر آنچه را که انتخاب میکنید، آن را به ایمیل یا اکانت کاربری تبدیل کنید که مرتباً آن را بررسی میکنید، زیرا این گونه است که هاستینگر در مورد مشکلاتی که پیش میآید با شما ارتباط برقرار میکند.
2.جزئیات پرداخت را وارد کنید هاستینگر تمامی کارت های اعتباری اصلی و انواع درگاه های پرداخت آنلاین مانند پی پال، گوگل پی و کوین گیت را می پذیرد.
3.روی “ارسال” کلیک کنید. پس از ارسال پرداخت خود، 30 روز فرصت دارید تا Hostinger را بدون ریسک امتحان کنید. اگر از خدمات خود راضی نیستید، ظرف یک ماه اول آن را لغو کنید تا هزینه بازپرداخت شود.
هنگامی که پرداخت شما انجام شد و آدرس ایمیل خود را تأیید کردید، می توانید شروع به راه اندازی سایت خود کنید.
اگر به هاستینگ مدیریت شده وردپرس نیاز دارید، WPEngine یک گزینه فوق العاده است.
WP Engine به عنوان یک هاست مدیریت شده، سرعت و امنیت را در سطح سرور به صورت حرفه ای حفظ می کند، بنابراین نیازی به انجام کاری ندارید. برای کسب اطلاعات بیشتر، بررسی WPEngine ما را بررسی کنید.
مرحله 3: دامین رایگان خود را ادعا کنید
دستورالعمل های ایمیل خوش آمدگویی را برای ورود به هاستینگر دنبال کنید.
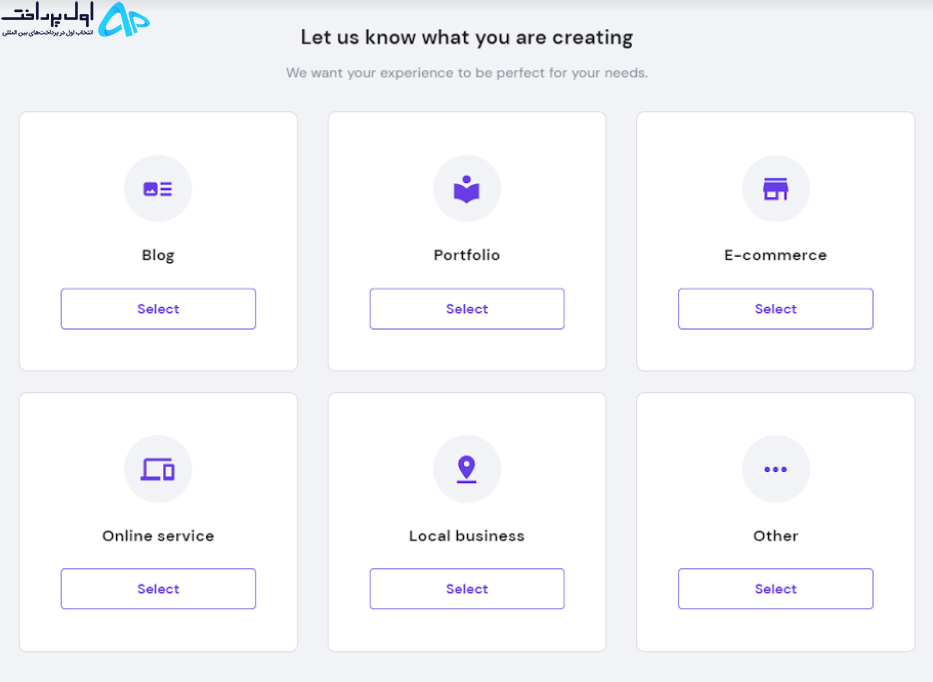
پس از ورود به سیستم، به یک سری سؤالات ساده در مورد وب سایتی که می خواهید ایجاد کنید پاسخ خواهید داد:

و اساساً در کل راه اندازی به همین راحتی است که فقط چند دقیقه طول می کشد.
تا زمانی که با Premium یا Business Shared Hosting ثبت نام کرده باشید، این گزینه را خواهید داشت که دامین رایگان خود را ادعا کنید:

در این زمان شما همچنین می توانید دامین هایی را که قبلاً مالک آن هستید متصل کنید (تعریف بسیار ساده است) یا دامین های اضافی خریداری کنید.
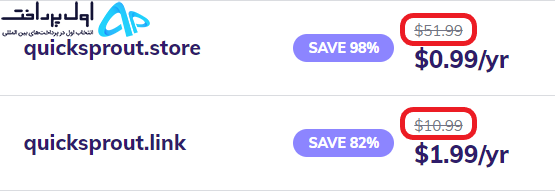
همانطور که از دامین های رایگان انتخاب می کنید، به قیمت تمدید توجه داشته باشید. دامین شما برای سال اول رایگان است. پس از آن، معمولاً با قیمت بالاتر، باید تمدید کنید. این هیچ تفاوتی با هر هاست دیگری ندارد، اما شما نمی خواهید در مورد قیمت تمدید تعجب کنید.

مثال برتر که در آن قیمت تمدید بیش از 50 برابر بیشتر از قیمت اولیه است، غیر معمول است. اما این اتفاق می افتد. مثال پایین برای تمدید نام دامین بسیار بیشتر در محدوده طبیعی است.
مرحله 4: وردپرس را با هاستینجر نصب کنید
در مرحله بعد، سیستم مدیریت محتوای خود (CMS) را انتخاب خواهید کرد. توصیه می کنم از وردپرس استفاده کنید.
هاستینگر گزینههای CMS دیگری را در اختیار شما قرار میدهد، اما مگر اینکه دلیل قانعکنندهای برای انجام این کار داشته باشید، وردپرس سادهترین، ارزانترین و امنترین بازیای است که میتوانید انجام دهید.

یک اکانت کاربری وردپرس با یک رمز عبور قوی ایجاد کنید و از بین ده ها گزینه طرح بندی مختلف برای سایت خود انتخاب کنید. طرحبندیهای مختلف به عنوان تم وردپرس شناخته میشوند.
شما فقط باید در این زمان انتخاب کنید – می توانید تم ها را تغییر دهید و بعداً سایت را سفارشی کنید. در مراحل بعدی به همه این موارد خواهیم پرداخت.
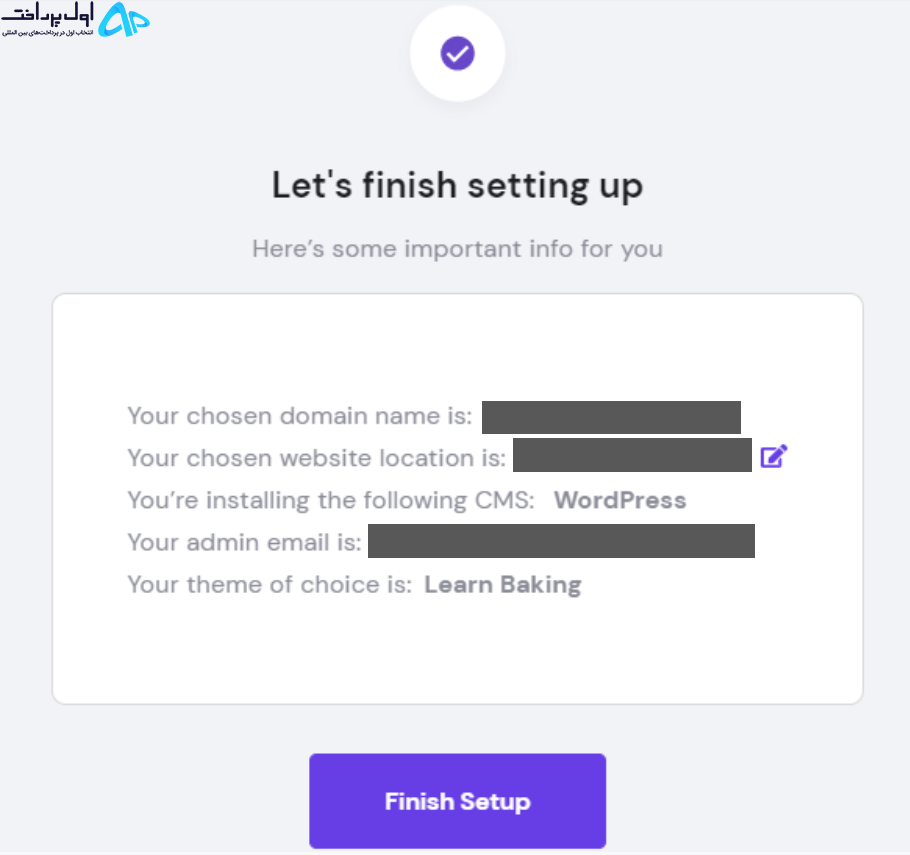
در حال حاضر، فقط تأیید کنید که همه چیز درست است:

همه اینها را دوباره بررسی کنید و اگر به هر دلیلی هاستینگر وب سایت شما را در منطقه نادرستی قرار داده است، با کلیک کردن روی دکمه ویرایش مداد بنفش آن را تنظیم کنید.
هنگامی که مطمئن شدید که اطلاعات درست است، روی Finish Setup کلیک کنید. این کمتر از پنج دقیقه طول می کشد.
تبریک میگوییم اکنون شما صاحب یک قطعه اینترنت هستید!
بیایید به استفاده از وردپرس بپردازیم.
مرحله 5: دسترسی به وردپرس در داشبورد هاستینگر
هاستینگر داشبورد بسیار مناسبی را برای مدیریت سایت خود به شما ارائه می دهد. این به عنوان hPanel شناخته می شود و تا آنجا که کنترل پنل های وب سایت از کاربران جدید استقبال می کند.
و اگر سردرگمی دارید، هاستینگر در مورد نحوه پیمایش hPanel پشتیبانی زیادی دارد.
از شما خواسته می شود از وردپرس برای ایجاد سایت خود استفاده کنید. اگر دستورات را از دست دادید یا به هر دلیلی آنها را نادیده گرفتید، همیشه می توانید با استفاده از پنل کشویی سمت چپ در داشبورد وارد وردپرس شوید:

رمز عبور اکانت وردپرس را که در آخرین مرحله ایجاد کرده اید وارد کنید تا وارد شوید و شروع به سفارشی سازی وب سایت جدید خود کنید.
مرحله 6: وب سایت خود را با تم های قابل تنظیم طراحی کنید
شما قبلاً یک تم وردپرس را برای ساخت سایت خود انتخاب کرده اید، و اگر از ظاهر آن راضی هستید، عالی است!
اگر میخواهید ببینید چه چیز دیگری وجود دارد، میتوانید دهها هزار موضوع را در WordPress.org کاوش کنید. بسیاری از آنها رایگان هستند. برخی نیز وجود دارد که باید برای آنها هزینه پرداخت کنید.
نکته حرفه ای: زیاد نگران این بخش نباشید. گرفتار شدن در کمال گرایی آسان است و فکر می کنید که باید همان بار اول موضوع خود را درست بسازید. این درست نیست.
مهمترین کاری که می توانید انجام دهید این است که یک تم اصلی را انتخاب کنید و با آن پیش بروید. همیشه می توانید موضوع خود را بعدا تغییر دهید.
به داشبورد مدیریت وب سایت وردپرس خود بروید. می توانید این کار را از طریق داشبورد هاستینگر انجام دهید، یا می توانید از URL [نام وب سایت شما].com/wp-admin استفاده کنید. سپس به سادگی از نام کاربری و رمز عبوری که در مرحله قبل گرفتید استفاده کنید.
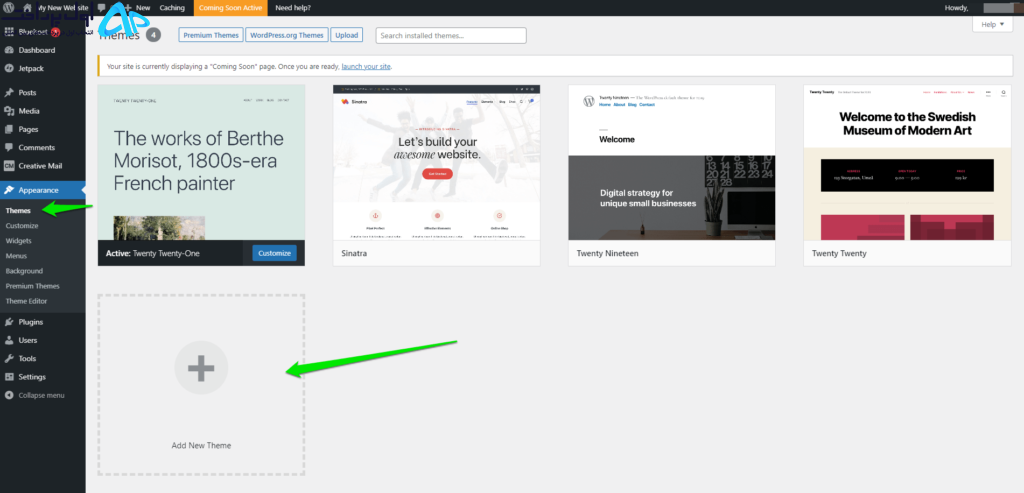
هنگامی که در داشبورد مدیریت قرار گرفتید، به نوار کناری خود بروید و روی Appearance>Themes>Add New Theme کلیک کنید.

این به شما امکان می دهد هر موضوعی را که می خواهید از کتابخانه وردپرس اضافه کنید. اکنون یکی را انتخاب کنید
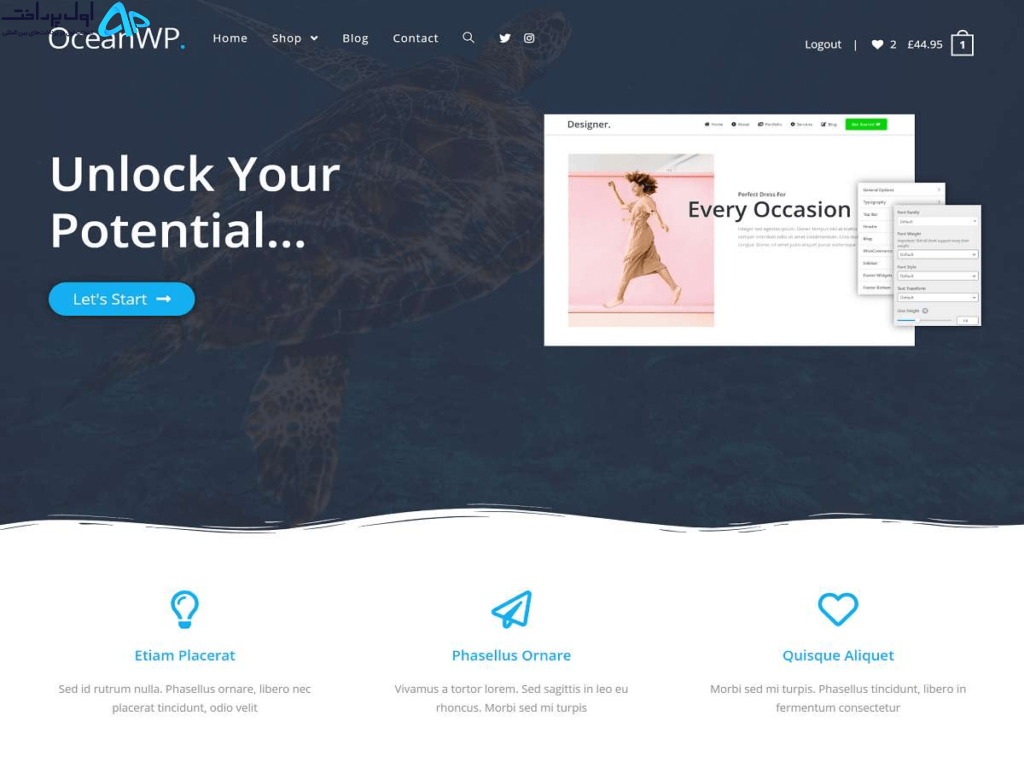
برای این مقاله، ما از OceanWP استفاده خواهیم کرد. این یک تم رایگان است که بسیار انعطاف پذیر است. چه به یک وبلاگ، فروشگاه تجارت الکترونیک یا هر چیز دیگری نیاز داشته باشید، OceanWP می تواند آن را انجام دهد.

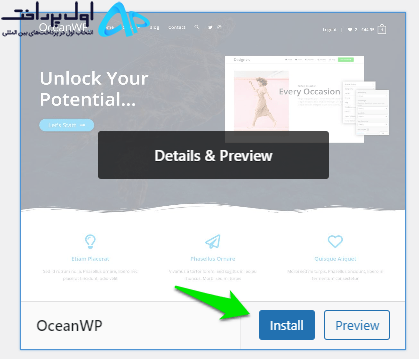
با استفاده از نوار جستجو، موضوع را جستجو کنید. هنگامی که آن را پیدا کردید، روی Install کلیک کنید.

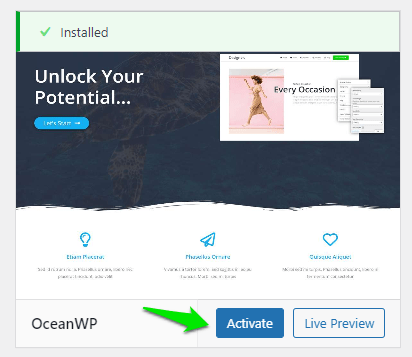
پس از اتمام نصب، روی دکمه Activate کلیک کنید. این موضوع را در وب سایت شما پیاده سازی می کند.

اکنون می توانید با کلیک بر روی دکمه Customize تم را به دلخواه شخصی سازی کنید.

اکنون می توانید هر جنبه ای از وب سایت خود را که می خواهید تغییر دهید. این شامل مواردی مانند رنگ های وب سایت شما، گزینه های منو، تصاویر هدر و موارد دیگر می شود.
پس از کلیک بر روی سفارشی سازی، نگاهی به وب سایت خود در هنگام سفارشی سازی و همچنین نوار کناری سمت چپ با گزینه های مختلف سفارشی سازی خواهید دید.
هر تم گزینه های مختلفی ارائه می دهد، اما همپوشانی زیادی بین تم ها وجود دارد. ما قصد داریم به جزئیات بیشتری در مورد اینکه هر گزینه چه کاری انجام می دهد – و اینکه آیا آن حیاتی است یا خیر، خواهیم پرداخت:
. هویت سایت مهم. این قسمت به شما این امکان را می دهد که عنوان سایت خود و همچنین عنوان فرعی یا برچسب را تغییر دهید. در بیشتر موارد، شما همچنین می توانید یک آیکون سایت را نیز آپلود کنید. این تصویری است که وقتی افراد در وب سایت شما هستند در تب های جدید مرورگر ظاهر می شود.
. رنگ ها اختیاری. پالت رنگ وب سایت خود را تغییر دهید. برای OceanWP، این بخش فقط به شما امکان می دهد رنگ متن عنوان را تغییر دهید.
. منوها خیلی مهم. این به شما امکان می دهد یک منوی ناوبری برای وب سایت خود ایجاد کنید. خواننده شما از این منو برای کشف و پیمایش صفحات خاصی از وب سایت شما استفاده می کند. همچنین میتوانید محل نمایش منو (به عنوان مثال بالا، پاورقی، نوار کناری) را انتخاب کنید.
. ابزارک ها اختیاری. اینها ابزارهای مختلفی هستند که می توانید در سرتاسر وب سایت خود مانند آرشیو، تقویم، نوارهای جستجو و موارد دیگر قرار دهید. کاملا اختیاری است، اما بسته به وب سایتی که دارید می تواند مفید باشد.

. تنظیمات صفحه اصلی اختیاری. این کنترل می کند که آیا یک صفحه اصلی ثابت داشته باشید یا نه، یا اینکه وب سایت شما به طور خودکار آخرین پست های وبلاگ شما را نشان می دهد. باز هم، این کاملا اختیاری است و به نیازهای وب سایت شما بستگی دارد.
.CSS اضافی اختیاری. اینجاست که می توانید با استفاده از کد CSS گزینه های سفارشی سازی بیشتری را اضافه کنید. اگر منابع و دانش مناسبی برای تغییر وب سایت خود داشته باشید، می تواند فوق العاده قدرتمند باشد.
. گزینه های عمومی مهم. این بخش به شما اجازه می دهد تا جنبه های مختلف وب سایت خود را شخصی سازی کنید. این شامل مواردی مانند اندازه هدر شما، آیکون هایی که می توانید استفاده کنید، عناوین صفحات شما، طرح بندی ها و موارد دیگر می باشد.

. تایپوگرافی. مهم. اینجاست که میتوانید تمام موارد مربوط به فونت را سفارشی کنید. این شامل اندازه فونت، نوع فونتی که میخواهید استفاده کنید و جایی که آن فونتها ظاهر میشوند، میشود. به عنوان مثال، ممکن است بخواهید از Helvetica برای هدرهای H2 خود استفاده کنید، اما ممکن است بخواهید با Comic Sans برای عنوان خود استفاده کنید (لطفا این کار را انجام ندهید، این فقط یک مثال است).
. نوار بالا. اختیاری. این قسمت بالای وب سایت شما را ویرایش می کند. میتوانید لینک های اجتماعی، دکمهها را به صفحات دیگر و موارد دیگر اضافه کنید.
. سرتیتر. مهم. به شما این امکان را می دهد که قسمت هدر وب سایت خود را به طور کامل سفارشی کنید. تصاویر یا آرمها را اضافه کنید، فونت و رنگها را تغییر دهید یا هر کار دیگری که میخواهید انجام دهید تا وبسایت متعلق به شما باشد.
. وبلاگ. اختیاری. این به شما امکان می دهد طرح بندی وبلاگ خود و همچنین پست هایی که در صفحه اصلی وب سایت شما ظاهر می شوند را تغییر دهید.
. نوار کناری. اختیاری. می توانید یک نوار کناری به وب سایت خود اضافه کنید. این کاملا اختیاری است زیرا خوانندگان شما فقط می توانند از نوار پیمایش بالا برای دور زدن سایت شما استفاده کنند.
. ویجت های پاورقی اختیاری. ابزار اضافه کنید و پاورقی خود را سفارشی کنید.
. پایین پاورقی. اختیاری. این بخشی از وب سایت با حق چاپ و اطلاعات تماس است. این به طور بالقوه مهم است – به خصوص اگر شما یک تجارت را اداره می کنید.
اکنون، وب سایت خود را مطابق میل قلبی خود سفارشی کنید. پس از اتمام کار، روی Publish کلیک کنید و voila! وب سایت شما به طور خودکار به روز می شود تا تغییرات شما را منعکس کند.
وب سایت شما همچنان کمی پراکنده به نظر می رسد. ما باید چند صفحه برای آن ایجاد کنیم.
مرحله 7: معماری وب سایت خود را بسازید
اگر وب سایت شما یک خانه است، در حال حاضر یک زمین خالی است. پایه محکمی دارد و به وسایل ضروری متصل است – اما به دیوارها و اتاق ها نیاز دارد.
برای ساخت آن ها، باید صفحات وب ایجاد کنید. اینها اسنادی در اینترنت هستند که خوانندگان از طریق وب سایت شما به آنها دسترسی دارند.
اما شما باید آنها را به عنوان اتاق های خانه خود در نظر بگیرید. اینها مناطقی هستند که بازدیدکنندگان با شما و وب سایت شما آشنا خواهند شد.
در حالی که انواع مختلفی از صفحات وب وجود دارد، ضروری ترین آنها عبارتند از:
. صفحه نخست. این صفحه اصلی برای وب سایت شما است. این چیزی است که خوانندگان ابتدا می بینند، بنابراین بسیار مهم است.
. صفحه تماس. این صفحه نشان می دهد که کاربران شما چگونه می توانند با شما تماس بگیرند. این می تواند بسیار مهم باشد، بسته به کسب و کار شما.
. صفحه درباره این صفحه به بازدیدکنندگان جدید همه چیز درباره وب سایت و/یا کسب و کار شما می گوید. به طور معمول، کسب و کارها «داستان برند» خود را در مورد چگونگی پیدایش خود در اینجا قرار می دهند.
. فروشگاه آنلاین. اینجا جایی است که خوانندگان شما می توانند محصولات و خدمات را از شما خریداری کنند. باز هم، بسته به کسب و کار شما می تواند بسیار مهم باشد.
. صفحه وبلاگ. این صفحه جایی است که همه پست های وبلاگ شما در آن قرار می گیرند. اگر قصد دارید مقالاتی را برای خواندن خوانندگان منتشر کنید، این بخش بسیار مهمی از وب سایت شما خواهد بود.
ایجاد صفحات در وردپرس فقط چند کلیک طول می کشد. بیایید به نحوه ایجاد مهمترین صفحه برای وب سایت خود بپردازیم.
چگونه یک صفحه اصلی ایجاد کنیم
OceanWP دو روش مختلف برای ایجاد یک صفحه اصلی در اختیار شما قرار می دهد:
. آخرین پست های شما صفحه اصلی شما آخرین پست های وبلاگ شما را به نمایش می گذارد.
. یک صفحه ثابت شما یک صفحه ایجاد می کنید تا به صفحه اصلی شما تبدیل شود.
اولین گزینه ساده است: پست های وبلاگ ایجاد کنید و صفحه اصلی به طور خودکار تمام آخرین پست های وبلاگ شما را نشان می دهد.
به همین دلیل است که می خواهیم شما را در ایجاد یک صفحه ثابت برای وب سایت خود راهنمایی کنیم. این می تواند به ویژه برای شرکت هایی مفید باشد که فقط می خواهند یک صفحه برند برای معرفی مخاطبان خود به وب سایت داشته باشند.
همچنین بسیار قابل تنظیم تر از صفحه ای است که آخرین پست های وبلاگ شما را نشان می دهد.
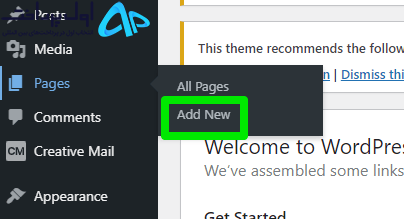
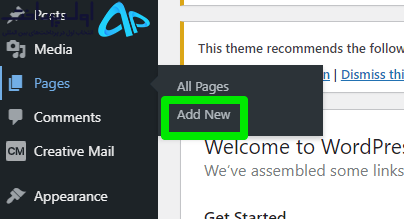
ابتدا به داشبورد وب سایت وردپرس خود برگردید و بر روی Pages>Add New کلیک کنید.

ساختن سایت
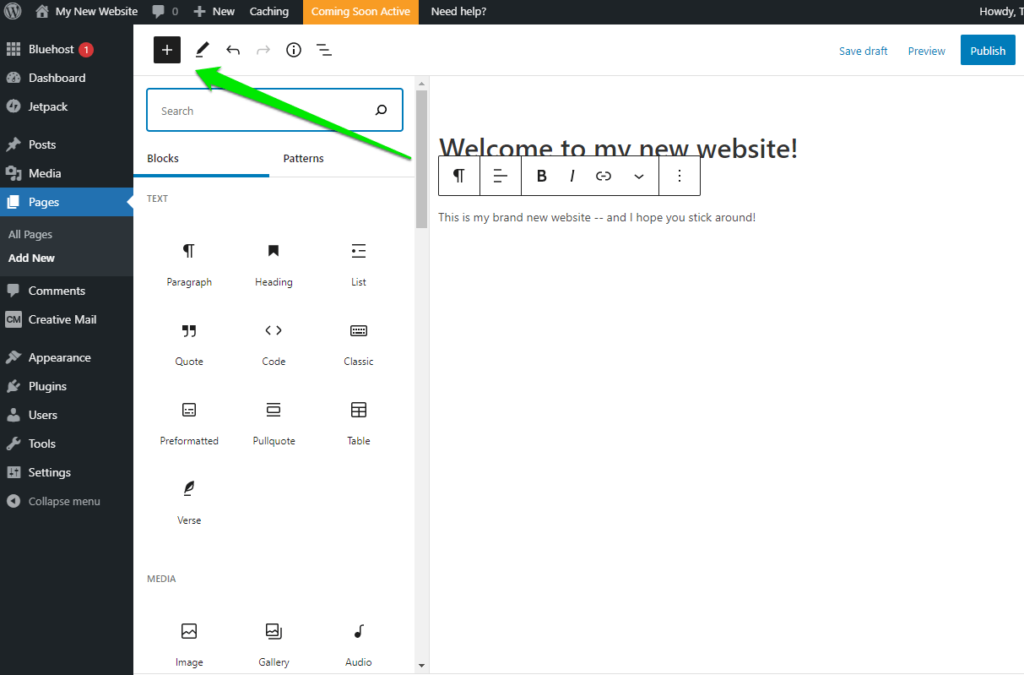
اکنون در حالت ویرایشگر صفحه وردپرس خواهید بود. این قسمت به شما امکان می دهد با افزودن متن، تصاویر، ویدئوها، میم ها یا هر چیز دیگری که می خواهید در صفحه اصلی خود (یا هر صفحه دیگری برای آن موضوع) به نمایش بگذارید، یک صفحه ایجاد کنید.

در کادر افزودن عنوان، میتوانید عنوان – حدس زدید – را برای صفحه اصلی خود ایجاد کنید. با این کار یک متن بزرگ در بالا نمایش داده می شود. در زیر آن کادر محتوا قرار دارد که می توانید متن یا رسانه را در آن اضافه کنید.
در بالا سمت چپ، میتوانید روی دکمه + کلیک کنید تا بلاکهای محتوای جدید اضافه شود.

ساختن سایت
این یک منطقه بسیار مهم است که به شما امکان می دهد به راحتی رسانه ها، نقل قول ها، نقل قول ها، پاراگراف های جدید، عنوان ها و موارد دیگر را اضافه کنید.
در بالا سمت راست، پنج دکمه را خواهید دید:
. ذخیره پیش نویس. این به شما امکان می دهد تا پیشرفت خود را هنگام ویرایش صفحه اصلی خود ذخیره کنید.
. پیش نمایش. این به شما نشان می دهد که پس از انتشار صفحه شما چگونه به نظر می رسد.
. انتشار. این در واقع پیش نویس را منتشر می کند.
. تنظیمات (آیکون چرخ دنده). این ناحیه به شما اجازه می دهد تا تعدادی کار از جمله ویرایش اندازه فونت برای هر بلوک (در بخش Block) انجام دهید. همچنین میتوانید نمایان بودن صفحه اصلی خود را تنظیم کنید، زمانی را برای انتشار صفحه برنامهریزی کنید، URL را تغییر دهید، تصویر ویژه را تنظیم کنید و اجازه دهید برای نظرات (در بخش صفحه).
. ابزار اضافی (سه نقطه). این منو شامل تعدادی ابزار اضافی است که می توانید از آنها برای تغییر تجسم ویرایشگر صفحه خود استفاده کنید.
اکنون با افزودن عنوان و محتوا یک صفحه اصلی اصلی ایجاد کنید. نیازی نیست که فانتزی باشد. ما فقط به عنوان یک آزمایش آزمایشی این کار را انجام می دهیم. همیشه می توانید بعداً آن را تغییر دهید.
پس از انجام این کار، روی انتشار در بالا سمت راست کلیک کنید. وب سایت در حال حاضر زنده خواهد بود!
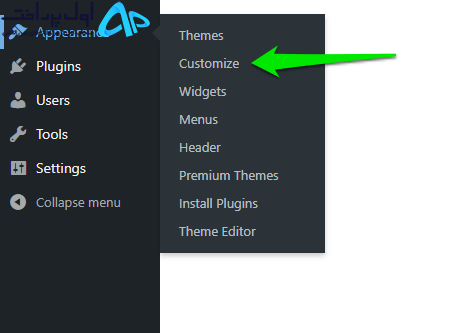
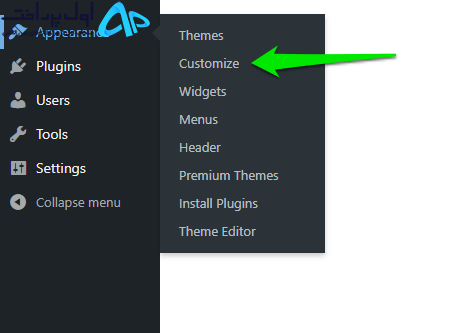
اما این بدان معنا نیست که هنوز صفحه اصلی شماست. در نوار کناری به Appearance>Customize بروید.

ساختن سایت
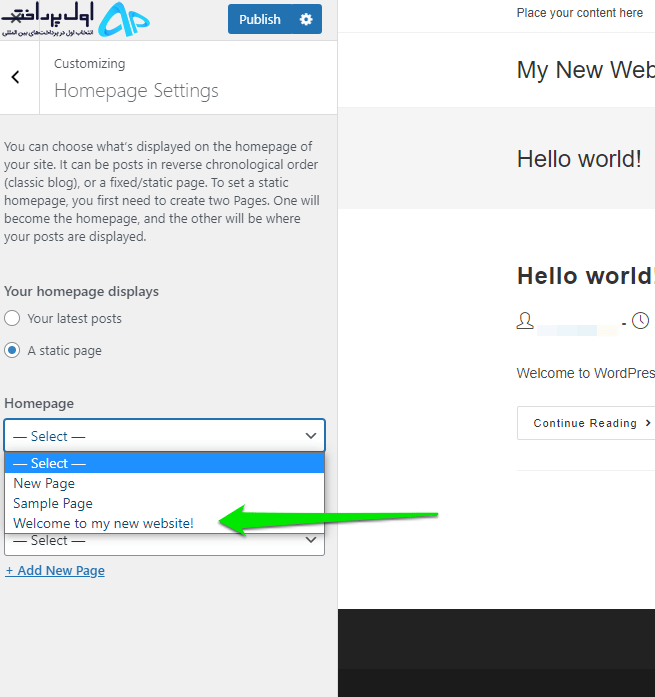
سپس به تنظیمات صفحه اصلی بروید. اکنون می توانید روی صفحه ایستا در زیر صفحه اصلی خود کلیک کنید و تنظیمات را نمایش می دهد. این به شما امکان می دهد صفحه اصلی را که به تازگی ایجاد کرده اید در منوی کشویی زیر صفحه اصلی انتخاب کنید.

ساختن سایت
آن صفحه را انتخاب کنید، سپس روی Publish در بالا کلیک کنید.
تبریک!! شما به تازگی اولین صفحه اصلی خود را ایجاد کرده اید.
چگونه یک صفحه درباره، تماس، فرود یا هر صفحه دیگری ایجاد کنیم
ایجاد هر صفحه دیگری برای وب سایت شما عمدتاً از همان مراحل صفحه اصلی شما تشکیل می شود.
ابتدا به داشبورد وب سایت وردپرس خود برگردید و بر روی Pages>Add New کلیک کنید.

و در ویرایشگر صفحه صفحه ای را که می خواهید ایجاد کنید ایجاد کنید. واقعاً به همین سادگی است.
با این حال، اگر به خوانندگان خود اجازه دهید به راحتی آن صفحه وب را کشف کنند، باید برخی از عناصر ناوبری را برای آنها ایجاد کنید.
مرحله 8: صفحات وب خود را با منوها متصل کنید
ایجاد منوها از موضوعی به موضوع دیگر متفاوت است. با این حال، در OceanWP نسبتاً ساده است.
از داشبورد وردپرس خود، روی Appearance>Customize کلیک کنید.

ساختن سایت
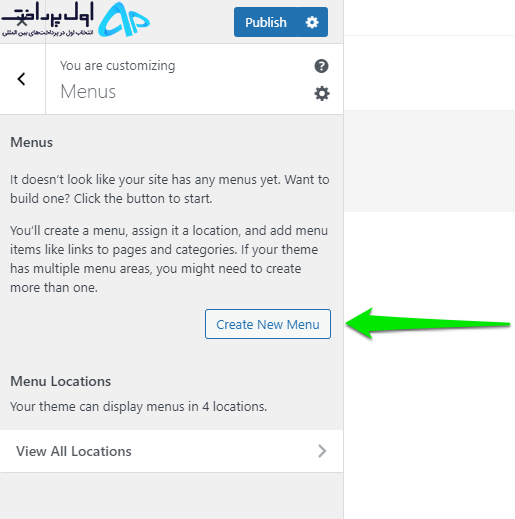
سپس بر روی Menu>Create New Menu کلیک کنید.

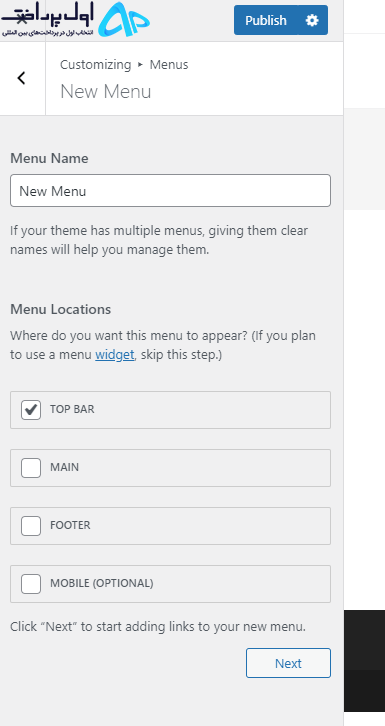
در اینجا میتوانید به منوی خود یک نام بدهید و انتخاب کنید که کجا نمایش داده شود.
در حال حاضر، ما با نام بسیار خلاقانه “New Menu” می رویم و نوار بالا را برای مکان منو انتخاب می کنیم. همیشه می توانید بعداً این را تغییر دهید. سپس روی Next کلیک کنید.

ساختن سایت
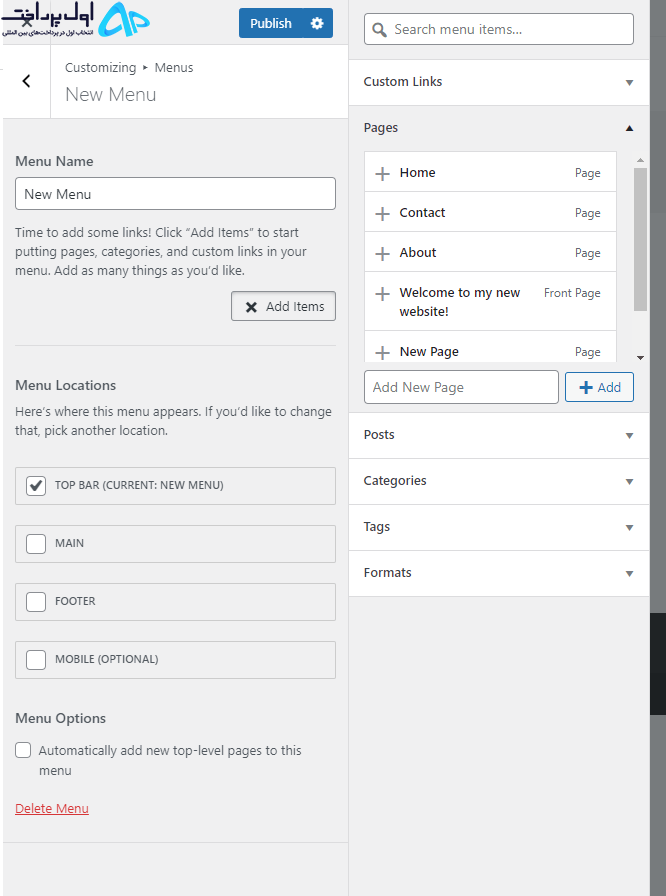
اکنون زمان افزودن چند لینک است. برای شروع ساخت منوی خود، روی + Add Items کلیک کنید.

ساختن سایت
از اینجا می توانید صفحاتی را از طریق صفحاتی که قبلا ایجاد کرده اید، لینک های سفارشی به وب سایت های مختلف، پست های وبلاگ، دسته ها، برچسب ها و موارد دیگر اضافه کنید.
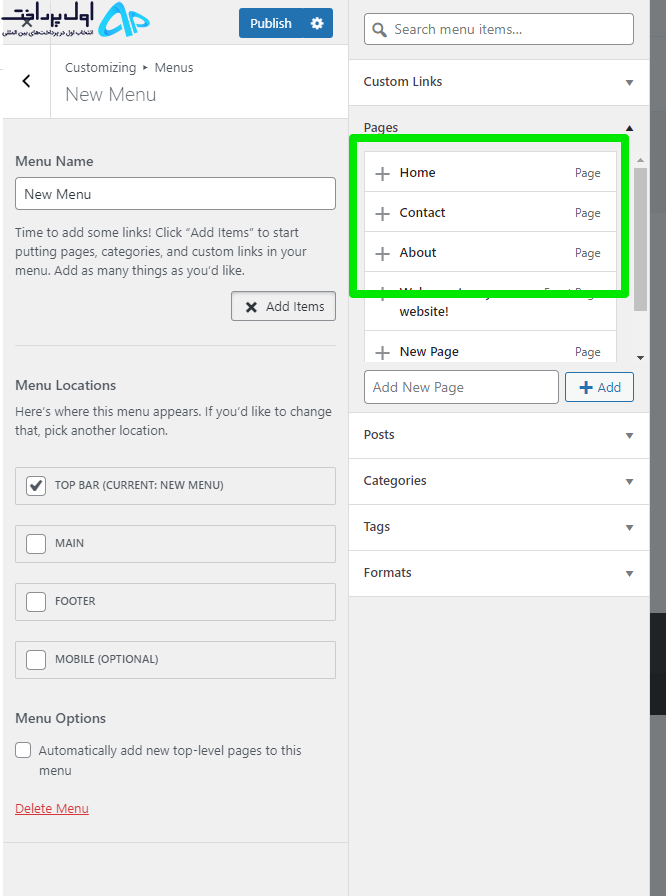
در حال حاضر، ما میخواهیم صفحات Home، Contact و About (که در قسمتهای قبلی ایجاد کردیم) را به منو اضافه کنیم.
برای انجام این کار روی صفحات زیر قسمت صفحات کلیک کنید.

ساختن سایت
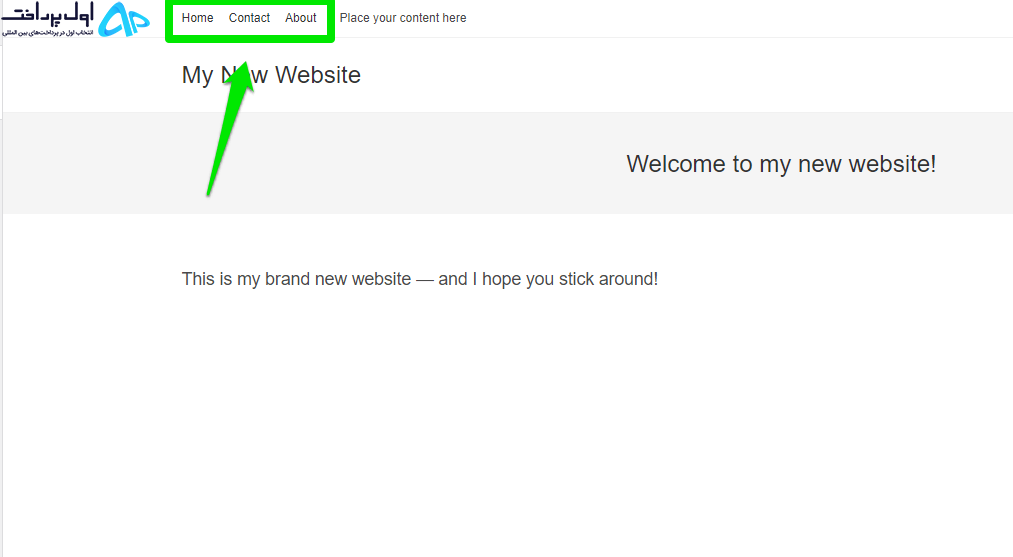
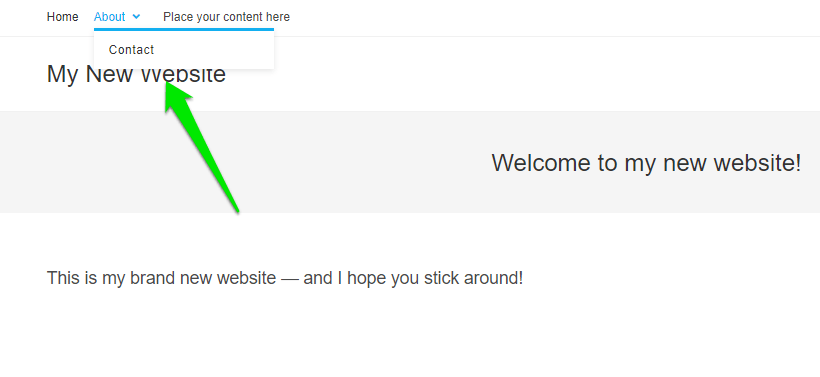
آنها اکنون در منوی نوار بالای وب سایت اصلی شما ظاهر می شوند.

نکته ای که باید به آن توجه کنید این است که می توانید منوهای کشویی برای دسته بندی های بزرگتری که می توانید فکر کنید ایجاد کنید.
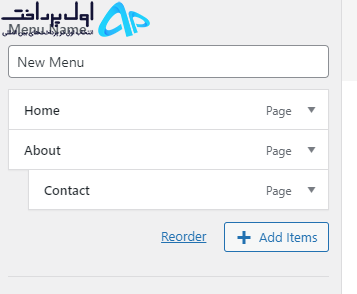
به عنوان مثال، فرض کنید می خواهیم صفحه تماس خود را به بخش درباره خود اضافه کنیم. هنگام سفارشی سازی منو، می توانید این کار را با کشیدن منوی تماس در زیر بخش About انجام دهید (به زیر مراجعه کنید).

ساختن سایت
منوی درباره شما اکنون شامل یک کشویی است که بازدیدکنندگان می توانند به صفحه تماس شما دسترسی داشته باشند.

پس از اتمام ساخت منوها، روی Publish در بالا کلیک کنید.
و شما تمام شده اید! شما به تازگی اولین وب سایت خود را ایجاد کرده اید.
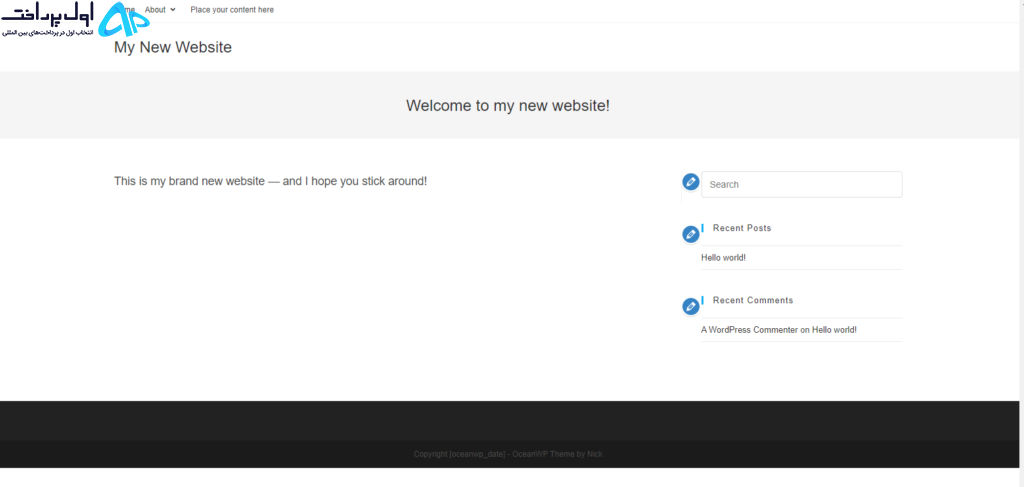
وب سایت جدید خود را با شکوه تمام بررسی کنید:

ساختن سایت
بسیار خوب، ما اعتراف می کنیم: در حال حاضر کمی خسته کننده است – اما این به این دلیل است که شما هنوز در مورد آن برند یا محتوای واقعی اضافه نکرده اید!
ما به شما نشان دادیم که چگونه وب سایت خود را راه اندازی کنید. اکنون نوبت شماست که آن را با محتوا بسازید.
مرحله 9: محتوای جذاب برای وب سایت خود ایجاد کنید
آنچه در نهایت برای محتوا در وب سایت خود انتخاب می کنید کاملاً به شما بستگی دارد.
با این حال، دو حوزه وجود دارد که به نظر ما در مورد وب سایت های موفق مهم ترین هستند: طراحی و محتوا.
در زیر بهترین منابع ما برای تراز کردن هر دو آمده است :
طراحی وب سایت شما
. چگونه اولین هویت برند خود را بر اساس بودجه توسعه دهید
. 10 طرح رنگ وب سایت پرطرفدار 2019
. 9مکان برای دریافت تصاویر وب سایت (پرداخت و رایگان)
. بهترین فونت های وب سایت که در سال 2019 با هم ترکیب می شوند
. 13 بهترین روش طراحی وب سایت
. قابلیت استفاده از وب سایت
. وب سایت موبایل دوستی
. 5 مرحله آسان برای ایجاد نقشه سایت برای یک وب سایت
نوشتن در وب سایت شما
. چه مقدار کپی باید در صفحه اصلی خود بنویسید؟
. 10 تکنیک صفحه تماس که باعث می شود افراد با شما تماس بگیرند
. چگونه یک صفحه درباره مهم ایجاد کنیم
. همه چیز درباره کپی رایتینگ
. راهنمای کامل کپی رایتینگ
. 19 استراتژی کپینویسی برای متقاعد کردن خوانندگان
. چگونه کپی و طراحی را برای نتایج بهینه ترکیب کنیم
. چگونه معامله را با کپی خود ببندید
شما به تازگی اولین وب سایت خود را ساخته اید! بعدی چیه؟
برای ایجاد اولین وب سایت خود تبریک می گوییم! جدی، باید دستی به پشت خود بزنی.
اکنون که برای هاستینگر ثبت نام کردهاید و وردپرس را نصب کردهاید، پس از راهاندازی وبسایت شما هنوز کارهایی برای انجام دادن وجود دارد – سفر تازه شروع شده است.
برای بهینهسازی عملکرد آن و اطمینان از برآورده کردن نیازهای مخاطبان، همچنان باید به طور مرتب سایت خود را بهینه سازی کرده و تنظیماتی را انجام دهید. اگر میخواهید وبسایت خود را برای شما کار کند و پول بیشتری به دست آورید، این منابع عالی برای کسب درآمد از سایت خود را بررسی کنید :
. چگونه از وبلاگ نویسی کسب درآمد کنیم
. چگونه وبلاگی راه اندازی کنیم که پول در می آورد (درس های آموخته شده)
. چگونه از وب سایت کسب درآمد کنیم
. چه زمانی از وردپرس برای تجارت الکترونیک استفاده کنیم و چه زمانی از آن اجتناب کنیم
همه این راهنماها برای مبتدیان و به راحتی قابل پیگیری هستند. لذت ببرید و موفق باشید!








نظرات کاربران