در این مقاله به معرفی پنج مورد از بهترین افزونه های کروم برای طراحان گرافیک می پردازیم.
بهترین افزونه های کروم برای طراحان گرافیک
مهم نیست چه کاری میخواهید انجام دهید، فروشگاه وب Chrome همه چیز دارد. صرف نظر از اینکه طراحی گرافیک شغل شماست یا صرفا علاقه شما، ابزارهای زیادی در دسترس هستند که می توانند کار شما را آسان تر کنند.
-
افزونه WhatFont

افزونه های کروم برای طراحان گرافیک
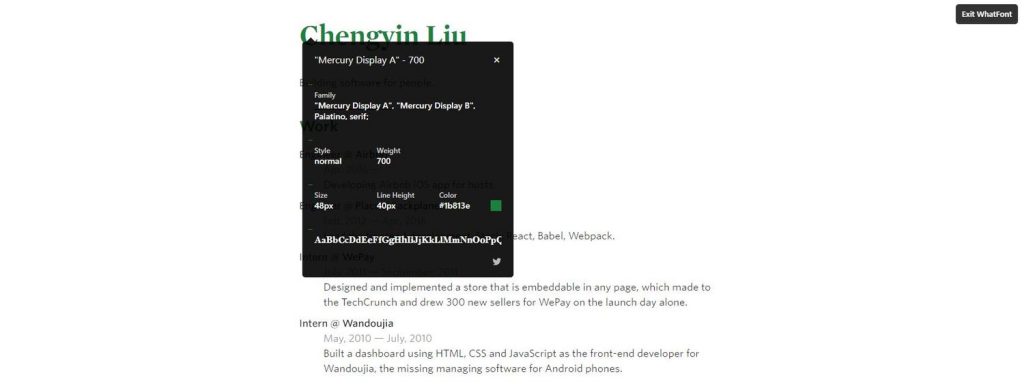
اولین مورد در این لیست WhatFont است. همانطور که حدس زده اید، این افزونه کروم به شما امکان می دهد تقریباً هر قلم/فونتی را در هر وبسایتی تنها با یک کلیک شناسایی کنید.
برای استفاده از WhatFont، تنها کاری که باید انجام دهید این است که آن را از فروشگاه وب کروم نصب کرده و سپس آن را در نوار برنامه افزودنی خود پیدا کنید. پس از کلیک بر روی دکمه WhatFont، میتوانید با قرار دادن علامت مکان بر روی هر نوشته ای، نوع قلم آن را شناسایی کنید.
با حرکت در هر صفحه ای به طور خودکار به روز می شود و دقیقاً به شما می گوید که به چه فونتی نگاه می کنید. اگر این همان اطلاعاتی است که به آن نیاز دارید، عالی است، اما اگر به دنبال امکانات بیشتر هستید، WhatFont چیز های بیشتری برای عرضه کردن دارد.
تنها کاری که باید انجام دهید این است که روی متن دلخواه کلیک کنید و WhatFont در یک کادر کوچک اطلاعاتی را درباره متن به شما میگوید.
نام فونت، سبک، اندازه، رنگ و موارد دیگر همه در اینجا گنجانده شده است. این افزونه همچنین شامل یک الفبای نمونه از فونت است، بنابراین می توانید ببینید که بقیه کاراکتر ها نیز چگونه به نظر می رسند.
-
افزونه ColorZilla

افزونه های کروم برای طراحان گرافیک
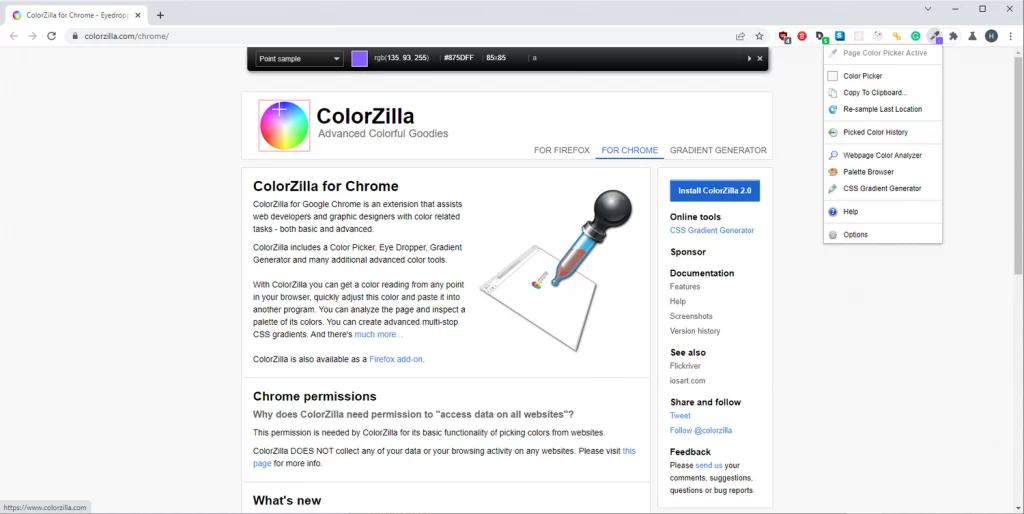
گزینه بعدی در این لیست ColorZilla است. ممکن است هنگام طراحی گرافیکی متوجه شده باشید که با رنگ هایی متفاوت از رنگ دلخواهتان در حال کار هستید. ColorZilla یک برنامه افزودنی فوق العاده برای کروم است که به شما کمک می کند رنگ هایی را که در وب می بینید پیدا و شناسایی کنید.
نصب افزونه آسان است و تنها کاری که باید انجام دهید این است که به دکمه ColorZilla در نوار برنامه افزودنی خود بروید. هزاران ابزار مختلف در این افزونه گنجانده شده است که می توانید از آنها استفاده کنید.
به عنوان مثال، با استفاده از ابزار ColorZilla eyedropper می توانید به سرعت و به راحتی رنگ هر پیکسل را در هر صفحه وب دریافت کنید. تنها کاری که باید انجام دهید این است که بر روی یک عنصر در صفحه خود کلیک کنید و رنگ مربوطه را به عنوان مقدار RGB دریافت خواهید کرد.
ColorZilla همچنین دارای یک انتخابگر رنگ پیشرفته است که می توانید از آن برای انتخاب هر رنگ خاصی استفاده کنید. رابط آن برای هر کسی که با انتخاب رنگ آشنا است یا هر کسی که به دنبال طراحی لوگو است، باید بسیار ساده باشد.
جالب اینجاست که ColorZilla اطلاعات دقیقی در مورد عنصر واقعی که رنگ را از آن گرفتهاید، مانند نام برچسب، کلاس و موارد دیگر به شما میدهد. اگر به طراحی وب و همچنین طراحی گرافیکی علاقه دارید، این یک ویژگی شگفت آور و مفید برای شما خواهد بود.
-
افزونه Site Palette
اگر تا به حال برای الهام گرفتن از یک تصویر، برند یا وبسایت آن را جستجو کرده باشید، پس می دانید که تلاش برای جداسازی عناصر خاص یک تصویر چقدر کار سختی می تواند باشد.
خوشبختانه، Site Palette در خدمت ماست و این فرآیند را بسیار ساده تر می کند. Site Palette یک برنامه افزودنی کروم است که به شما امکان می دهد به سرعت و به راحتی یک پالت را از هر وب سایتی که بازدید می کنید جمع آوری کنید.
عملکرد آن بسیار ساده است، شما پس از نصب افزودنی، روی دکمه Site Palette کلیک می کنید و یک پالت سریع با غالب ترین رنگ های موجود در سایت ایجاد می کند. این ویژگی می تواند به شما کمک کند تا ایده خوبی در مورد اینکه چه رنگ هایی خوب است و چه رنگ هایی نه پیدا کنید. انتخاب نامناسب رنگ یک اشتباه بزرگ در طراحی گرافیکی است که میتوانید با این پلاگین از آن اجتناب کنید.
اگرچه به خودی خود این یک قابلیت مفید است، اما این تنها کاری نیست که Site Palette می تواند برای شما انجام دهد. ویژگی های شگفت انگیز دیگری هم در این افزونه وجود دارد.
به عنوان مثال، می توانید پیوندهایی را از پالت ایجاد شده خود ایجاد کنید تا با دیگران به اشتراک بگذارید. همچنین می توانید تصاویر پالت را ایجاد و دانلود کنید تا به پروژه های دیگر خود اضافه کنید.
اگر کاربر Adobe Swatch هستید، پشتیبانی از آن به صورت پیش فرض در افزونه نیز وجود دارد. پشتیبانی از پالت های ساخته شده با coolors.co و Google Art Palette نیز توسط افزونه پشتیبانی می شود.
-
افزونه Lorem Ipsum Generator (متن پیش فرض)

افزونه های کروم برای طراحان گرافیک
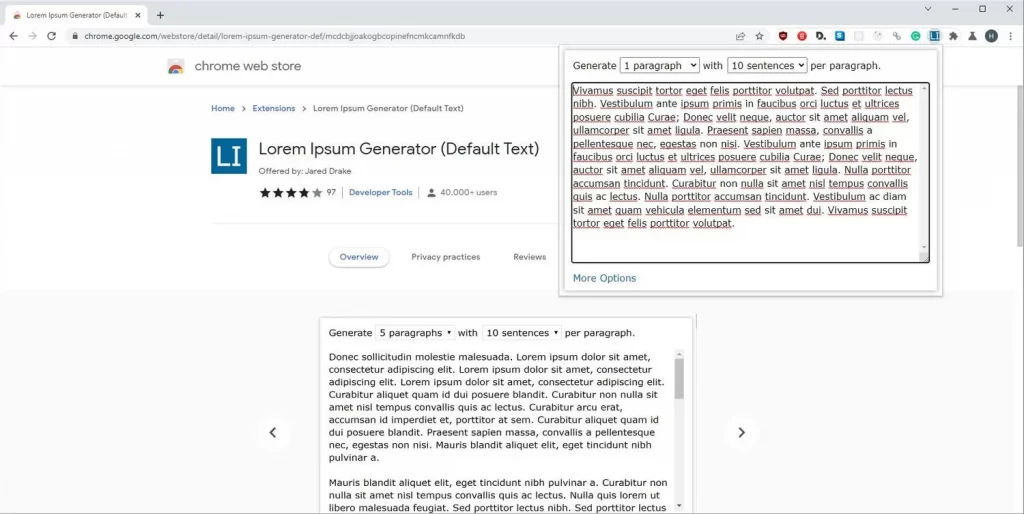
گزینه بعدی در این لیست، Lorem Ipsum Generator است. اگر با Lorem Ipsum آشنا هستید، مطمئن هستم که می توانید حدس بزنید که این افزونه چه کاری انجام می دهد.
Lorem Ipsum Generator یک برنامه افزودنی کروم است که به شما امکان میدهد هر زمان که به آن نیاز داشتید، به سرعت و به راحتی یک متن مکان نمای مناسب ایجاد کنید.
میتوانید تعداد پاراگراف هایی را که میخواهید و همچنین تعداد جمله هایی را که در هر پاراگراف میخواهید را تنظیم کنید. به این ترتیب، می توانید مطمئن شوید که همیشه آماده ایجاد یک متن برای هر یک از پروژه های خود هستید.
-
افزونه Inkscape
و در نهایت، Inkscape را داریم. Inkscape یک افزونه شگفت آور و قدرتمند است که به شما امکان می دهد فقط از یک برنامه افزودنی کروم کارهای زیادی انجام دهید.
Inkscape یک برنامه دسکتاپ لینوکس شبیه به Adobe Illustrator است. این گزینه از بسیاری از برنامه های خارق العاده ایجاد طرح های گرافیکی سریع تر است.
به شما امکان میدهد به راحتی وکتور ها و سایر گرافیک ها را از طریق تعداد زیادی ابزار شگفت انگیز ایجاد کنید. این افزودنی تمام این قابلیت ها را به مرورگر شما می آورد.
شما می توانید اشیاء را با استفاده از مسیرهای ساده و منحنی های Bézier ایجاد کنید. Inkscape از ابزارهای متن و شکل و همچنین ابزارهایی برای دستکاری اشیا پشتیبانی می کند. شما می توانید تغییراتی مانند چرخش و انحراف را بر اساس مقدار یا تعامل انجام دهید. افزونه از لایه ها و گروه بندی اشیا نیز پشتیبانی می کند.
انتخابگر های رنگ، الگو ها و گرادیان ها همگی پشتیبانی میشوند. تقریباً تمام کارهایی که میتوانید هنگام ایجاد یا ویرایش وکتور ها انجام دهید، میتوانید با این نرم افزار به طور کامل از مرورگر خود انجام دهید.
بهترین ابزار طراحی گرافیک را بیابید
همانطور که می بینید، ابزارهای مختلفی برای استفاده شما در دسترس است که میتوانید آنها را از فروشگاه کروم دریافت کنید. امیدواریم حداقل یک یا دو ابزار را امتحان کنید.
با این حال، افزونه های مرورگر تنها یکی از ابزارهای متعددی است که در اختیار شماست و مکملی عالی برای طیف وسیعی از ابزارهای دیگر است.
منبع : makeuseof








نظرات کاربران