ابزارهای فوق العاده ای برای طراحان وب وجود دارد. در اینجا بهترین افزونه های طراحی کروم آورده شده است. به عنوان یک طراح وب، نرم افزاری که باید بر روی کامپیوتر خود داشته باشید چیست؟ به احتمال زیاد فتوشاپ و ایلاستریتور است. و در حالی که این موارد ضروری در جریان کار طراحی شما هستند، ابزارهای کوچک تری وجود دارند که احتمالاً نمی دانید به آنها نیاز دارید.
بهترین افزونه های طراحی کروم
بهترین چیز این است که شما حتی مجبور نیستید آنها را دانلود کنید فقط این افزونه های کروم را نصب کنید و از آنجا خارج شوید. از شناسایی فونتها در صفحات گرفته تا اندازهگیری فاصله بین عناصر وب، این افزونههای طراحی وب کروم زندگی شما را آسانتر میکنند.
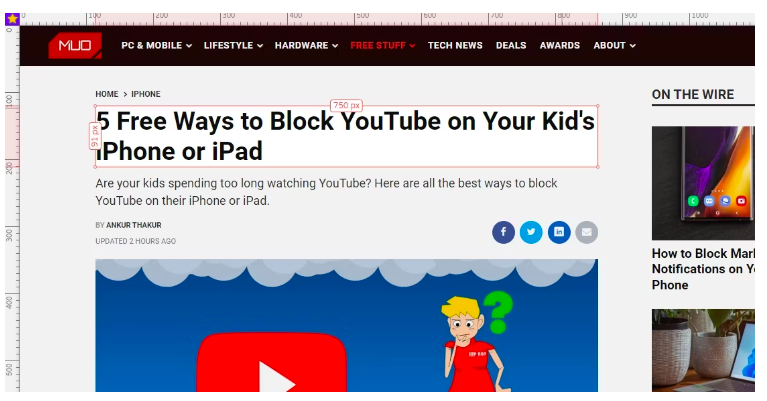
افزونه PerfectPixel
PerfectPixel by WellDoneCode به شما کمک می کند تا با اضافه کردن یک تصویر روی یک وب سایت با چند کلیک، یک وب سایت کامل با پیکسل ایجاد کنید.
می توانید یک تصویر را از رایانه، URL یا کلیپ بورد خود آپلود کنید. به لطف این افزونه، می توانید چندین لایه به یک وب سایت اضافه کنید، اندازه تصویر را تنظیم کنید و تاری (opacity) را تغییر دهید. افزونه امکان سفارشی سازی را فراهم می کند و از میانبرهای صفحه کلید پشتیبانی می کند.
این برنامه رایگان و پولی دارد. رایگان باید برای اکثر مردم کافی باشد. با این حال، طرح Pro بدون تبلیغات است، پشتیبانی اولویتدار را ارائه میکند و از چرخش لایهها با 14.99 دلار در سال پشتیبانی میکند. PerfectPixel توسط WellDoneCoode یک برنامه افزودنی برجسته با بیش از 300000 دانلود است.
Download: PerfectPixel by WellDoneCode for Google Chrome (Free, in-app purchases available)
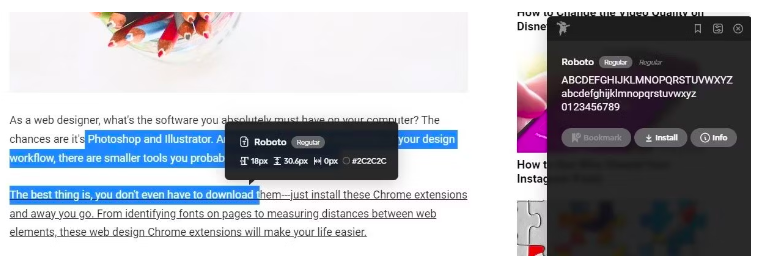
افزونه Fonts Ninja

بهترین افزونه های طراحی کروم
با هزاران فونت موجود، امکانات تایپوگرافی شما بی پایان است. به خصوص اگر بتوانید فونت زیبایی را که در جایی می بینید شناسایی کنید و آن را برای پروژه خود قرض بگیرید.
Fonts Ninja یک افزونه کروم است که به شما در انجام این کار کمک می کند. درست مانند ابزارهایی که فونت ها را از تصاویر پیدا می کنند، به شما کمک می کند فونت هایی را که آنلاین می بینید شناسایی کنید. تنها تفاوت این است که Fonts Ninja فونت های کدگذاری شده در CSS صفحه را می خواند، مانند تایپ سرفصل ها و متن اصلی.
هنگامی که Fonts Ninja را راه اندازی می کنید، اطلاعات مربوط به فونتی را که آن را به آن هدایت می کنید و نه تنها نوع فونت، بلکه وزن، اندازه، ارتفاع، عرض و رنگ را به شما نشان می دهد. میتوانید با استفاده از این افزونه، این جزئیات فونت را برای مراجعات بعدی نشانهگذاری کنید.
Download: Fonts Ninja for Google Chrome (Free)
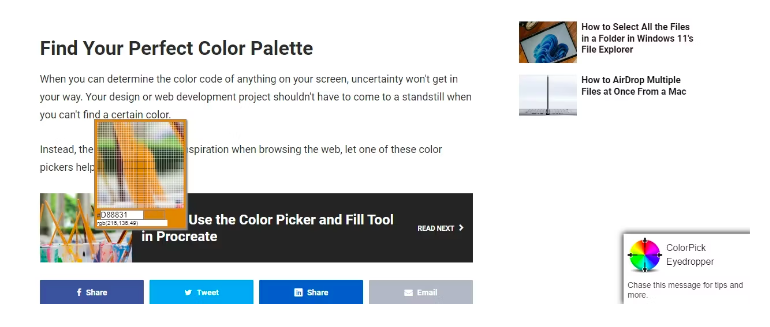
افزونه ColorPick Eyedropper

بهترین افزونه های طراحی کروم
مهم نیست که چقدر رنگ را خوب می شناسید، ایجاد دوباره سایه خاصی که آنلاین دیده اید دشوار است مگر اینکه مقادیر RGB یا HTML آن را بدانید. خوشبختانه، لازم نیست حدس بزنید که ColorPick Eyedropper دارید یا خیر.
مانند بهترین برنامه های انتخاب رنگ برای مک، ColorPick Eyedropper مقادیر هر رنگی را که به آن اشاره می کنید به شما نشان می دهد. تفاوت این است که همیشه در مرورگر شما وجود دارد و نیازی نیست چیزی آپلود کنید فقط بر روی آیکون کلیک کنید و هدف را به نقطه مناسب منتقل کنید.
این افزونه رنگ ها را از متن، تصاویر و تقریباً هر چیزی که ممکن است در یک صفحه وب ببینید (حتی تبلیغات) می خواند. هنگامی که یک رنگ را می گیرید، مقادیر HTML، RGB و HSL را برای آن به شما نشان می دهد.
Download: ColorPick Eyedropper for Google Chrome (Free)
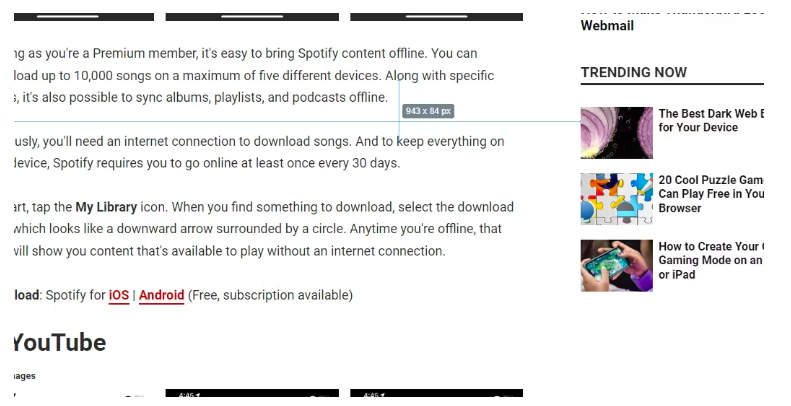
افزونه Dimensions

بهترین افزونه های طراحی کروم
این افزونه منبع باز برای طراحان وب یافت می شود، به خصوص اگر گیگ های (gigs) یکباره برای مشاغل کوچک انجام می دهید. وقتی مشتری وب سایتی را بدون هیچ فایل یا سند قبلی به شما تحویل می دهد و از شما می خواهد که «صفحه ای شبیه به این، اما با متن و تصاویر متفاوت» طراحی کنید، پی بردن به طرح بندی کار سختی است.
Dimensions به شما امکان می دهد به راحتی ارتفاع و عرض هر عنصر در صفحه و همچنین حاشیه های بین آنها را اندازه گیری کنید. این امر باعث میشود که صفحات موجود را مجدداً ایجاد کنید و طرحهای خود را پس از تولید دوباره بررسی کنید.
Download: Dimensions for Google Chrome (Free)
افزونه Visual Inspector
Visual Inspector یک ابزار قدرتمند برای طراحان وب است که ویژگی های سه افزونه قبلی را ترکیب کرده و حتی موارد بیشتری را اضافه می کند.
در تب Inspect، می توانید هر عنصری را در صفحه انتخاب کنید تا اطلاعات کاملی در مورد آن از ابعاد گرفته تا نام فایل به دست آورید. زبانههای Colors و Typography به شما امکان میدهند پالت رنگ و تمام فونتها را در یک نگاه ببینید، در حالی که Assets همه تصاویر صفحه را در یک مکان جمعآوری میکند.
پس از راهاندازی برنامه افزودنی، میتوانید روی هر عنصری کلیک کنید و با استفاده از تب Inspect آن را به صورت محلی تغییر دهید. تب خروجی CSS جایی است که میتوانید با ایجاد تغییرات در سایت، کدهای CSS را در زمان واقعی بهروزرسانی کنید.
در ابتدا، تغییرات به صورت محلی ذخیره می شوند، اگرچه می توانید آنها را صادر کنید. همچنین نسخه موبایل سایت را نمایش می دهد.
Download: Visual Inspector for Google Chrome (Free)
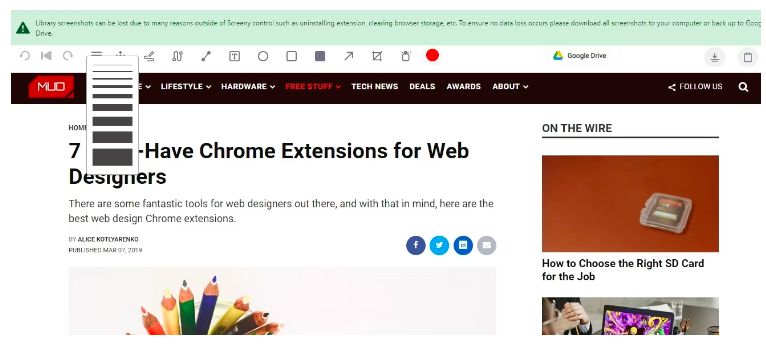
افزونه Screen Recorder

بهترین افزونه های طراحی کروم
افزونه ضبط صفحه ممکن است زائد به نظر برسد، زیرا گرفتن اسکرین شات در مک بسیار آسان است و گرفتن صفحه نمایش شما در ویندوز فقط کمی دردسر بیشتری دارد. اما Screen Recorder نقاط فروش بسیار کمی دارد.
مهمتر از همه، این امکان را به شما می دهد که کل صفحه وب را به طور خودکار ضبط کنید، نه فقط منطقه ای را که روی صفحه خود می بینید. زمانی که نیاز دارید چندین مشکل را در یک صفحه طولانی گزارش کنید، بسیار ارزشمند است و گرفتن همه آنها سه تا چهار اسکرین شات نیاز دارد.
این دارای یک ویرایشگر تصویر داخلی است که به شما امکان می دهد قبل از دانلود فایل یا آپلود آن در Google Drive تغییرات لازم را انجام دهید. Screen Recorder فقط به اسکرین شات ها محدود نمی شود، افزونه ضبط ویدیوهای صفحه نمایش یا وب کم را آسان می کند.
افزونه Designer Tools

بهترین افزونه های طراحی کروم
Designer Tools یک افزونه مفید برای کروم است که به شما کمک میکند طرحهایی با پیکسل کامل ایجاد کنید. برنامه افزودنی به شما امکان میدهد تا با افزودن خطکشها و شبکهها، تمام عناصر صفحه وب Chrome را تراز کنید. به طور مشابه، می توانید یک پوشش به هر وب سایت اضافه کنید.
افزونه تا حدودی قابل تنظیم است زیرا می توانید عرض خط کش، فونت ها و موضوع را تنظیم کنید. Designer Tools یک نسخه پلاس با قیمت 11.50 دلار در سال دارد که شامل ویژگی هایی مانند پنل طراحی و پوشش است.
Download: Designer Tools for Google Chrome (Free, subscription available)
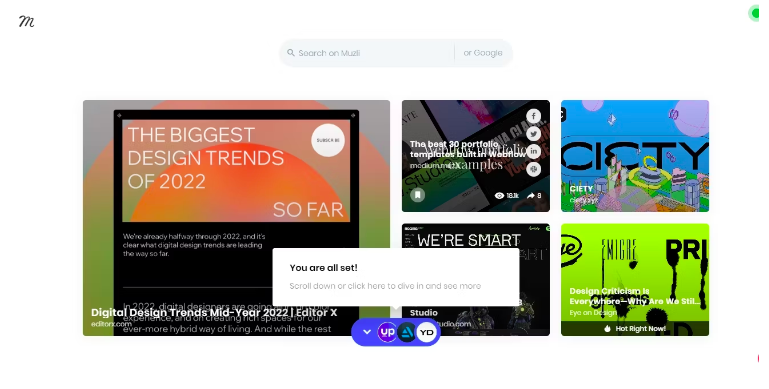
افزونه Muzli 2

بهترین افزونه های طراحی کروم
در نهایت، یک وظیفه حیاتی وجود دارد که باید هر روز صبح با آن کنار بیایید: تکان دادن بقایای خواب و قرار گرفتن در شیار (groove). Muzli 2 توسط InVision به عنوان روزنامه صبح شما با مقالات سرپرستی شده در مورد هنر، طراحی، UX و فناوری خدمت می کند.
Muzli تب پیش فرض Chrome شما را جایگزین میکند و به شما امکان میدهد آنچه را در آنجا میبینید سفارشی کنید. بسته به علایق شما، Muzli فیدهایی را برای شما انتخاب می کند، با وب سایت هایی از Dribble و Behance گرفته تا 99designs و Creative Bloq. الهام زیادی برای پیمایش در حالی که اولین قهوه خود را می نوشید!
اگر فکر می کنید کل تب مرورگر پر از محتوای طراحی بسیار شدید است، Muzli یک نسخه Lite نیز دارد. این تب پیش فرض شما را لغو نمیکند و میتوانید هر زمان که دوست داشتید، فقط با کلیک کردن روی آیکون برنامه افزودنی به فید دسترسی پیدا کنید.
Download: Muzli 2 for Google Chrome (Free)
برنامه های افزودنی Chrome را برای همه وظایف طراحی خود دریافت کنید
افزونههای کروم در این فهرست با نرمافزار طراحی شما همخوانی ندارند، اما همه چیزهای کوچکی را که با طراح بودن همراه است را پوشش میدهند چه اطلاعات تایپوگرافی یا گرفتن اسکرین شات.
هنگامی که متوجه شدید که فروشگاه وب کروم مملو از ابزار است، متوقف کردن افزودن ابزارهای جدید دشوار است. بنابراین یاد بگیرید که چگونه افزونههای کروم خود را قبل از اینکه از کنترل خارج شوند، مدیریت کنید.
















نظرات کاربران