داشتن یک سایت سریع برای هر پروژه یا کسب و کاری بسیار مهم است. افزایش سرعت سایت وردپرس را در ادامه توضیح داده ایم.
موتورهای جستجو مانند گوگل سرعت صفحه را یک عامل رتبه بندی می دانند زیرا بر تجربه کلی کاربر تأثیر می گذارد. سایت وردپرس ابزارها و ویژگی های مختلفی را ارائه می دهد که بر سرعت صفحه شما تأثیر می گذارد. ما نشان خواهیم داد که چگونه از این ویژگی ها برای افزایش سرعت وردپرس استفاده کنیم.
بهبود زمان بارگذاری سایت می تواند کمک کند:
- افزایش رتبه در موتورهای جستجو
- نرخ پرش را کاهش دهید
- تبدیل های بالاتری دریافت کنید
این راهنما 12 مرحله عملی را به اشتراک می گذارد که می تواند سرعت سایت وردپرس شما را به میزان قابل توجهی افزایش دهد. با حمایت از بینش های متخصص، نکات ارزشمندی را یاد خواهید گرفت و بهینه سازی سرعت وردپرس را بهتر درک خواهید کرد.
در حال حاضر سرعت وب سایت وردپرس خود را تست کنید
قبل از کار بر روی وبسایت خود، انجام تستهای سرعت برای ثبت عملکرد شما و بهبود آن ضروری است. GTmetrix و Pingdom برخی از محبوب ترین ابزارهای تست سرعت فریمیوم هستند.
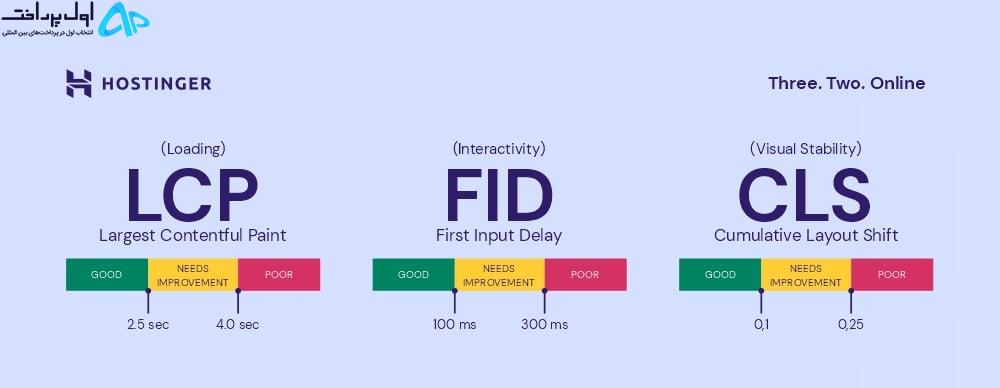
موارد حیاتی وب اصلی معیارهای اصلی برای بهینه سازی نتایج تست سرعت شما هستند. معیارهای اصلی حیاتی وب عبارتند از:
. بزرگترین رنگ محتوایی (LCP) – زمان بارگذاری صفحه را بررسی می کند، به خصوص اینکه صفحه وب با چه سرعتی مهمترین عناصر خود را ارائه می دهد. برای ارائه یک تجربه کاربری خوب، هدف خود را به امتیاز 2.5 ثانیه یا کمتر اختصاص دهید.
. تأخیر ورودی اول (FID) – تعامل صفحه، عمدتاً زمان پاسخگویی از اولین تعامل کاربر تا پاسخ مرورگر وب را محاسبه می کند. امتیاز ایده آل برای FID 100 میلی ثانیه یا کمتر است.
. تغییر چیدمان تجمعی (CLS) – تجربه بصری و پایداری صفحه را با محاسبه مقدار کل تغییرات غیرمنتظره چیدمان اندازه گیری می کند. سعی کنید نمره CLS 0.1 یا کمتر داشته باشید.

هاستینگر یک ویژگی تست PageSpeed در hPanel خود دارد تا فرآیند بهینه سازی زمان بارگذاری شما را ساده کند. این ویژگی همچنین شامل پیشنهاداتی در مورد چگونگی بهبود سرعت سایت شما می باشد. در اینجا مراحل تست وب سایت وردپرس خود با استفاده از هاستینگر آورده شده است:
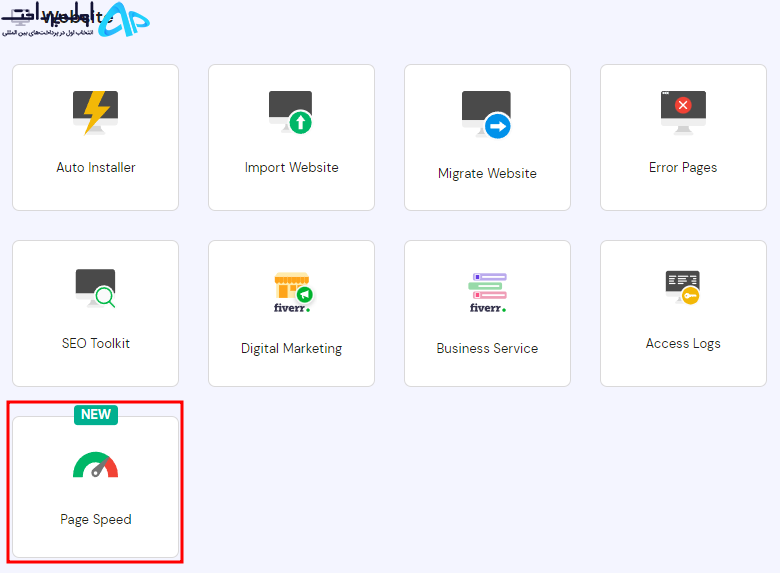
1. به دکمه PageSpeed زیر وب سایت در hPanel بروید.

2. دسکتاپ یا موبایل را برای نوع دستگاه انتخاب کنید و روی آنالیز کلیک کنید.

3. صفحه نتایج، معیارهای اصلی و شاخص سرعت، زمان تعامل و کل زمان مسدود شدن را نشان می دهد. بر روی هر مورد در بخش جزئیات کلیک کنید تا پیشنهاداتی را در مورد موارد بهبود ببینید.

4. بخش سرعت صفحه نتایج گذشته را برای تمام آزمایشاتی که در hPanel برای نام دامین انجام داده اید نشان می دهد. این بخش به نمایش هرگونه تغییر در نمره تست سرعت شما کمک می کند.

12 روش برای افزایش سرعت وب سایت وردپرس
پس از تست سرعت سایت خود، در اینجا 12 روش برای افزایش سرعت وب سایت وردپرسی خود آورده شده است.
ما موارد زیر را بر اساس سطح دشواری آنها لیست می کنیم. برخی از روشهای مبتدی پسند شامل انتخاب برنامه هاستینگ مناسب و استفاده از افزونه کش وردپرس است. از سوی دیگر، راه حل های پیشرفته تر شامل ارائه محتوا از طریق HTTP/2 است.
یک طرح هاستینگ مناسب برای وب سایت وردپرس خود انتخاب کنید
ارائه دهندگان هاستینگ وب و برنامه ها بر سرعت سایت تأثیر زیادی دارند. بنابراین، شناسایی نیازهای وب سایت شما برای انتخاب هاستینگ وب مناسب ضروری است.
برخی از عواملی که باید هنگام انتخاب یک ارائه دهنده هاستینگ وب برای آپلود یا مهاجرت یک وب سایت در نظر بگیرید عبارتند از:
. وب سرور سریع – بر سرعت بارگذاری برای همه وب سایت هایی که از ارائه دهنده هاستینگ استفاده می کنند تأثیر می گذارد. به عنوان مثال، هاستینگر از سرورهای وب LiteSpeed (LSWS) به عنوان وب سرور اصلی استفاده می کند که دارای موتور کش پیشرفته است. به جای اینکه هر بار درخواست جدیدی ایجاد کند، LiteSpeed فایل های کش فشرده را ذخیره می کند و سرعت صفحه را بهینه می کند.
. شامل ویژگی های وردپرس – به طور خاص به سرعت بخشیدن به وب سایت های وردپرس کمک کنید. به عنوان مثال، هاستینگر به طور خودکار افزونه LiteSpeed Cache را برای همه کاربران وردپرس نصب می کند.
. پشتیبانی مشتری قابل اعتماد – تضمین می کند که هاستینگ وب شما سرعت سایت شما را کاهش نمی دهد. علاوه بر این، پشتیبانی پاسخگو از مشتری برای رفع هر مشکلی از جمله زمان خرابی یا زمان بارگذاری کند ضروری است.
هنگامی که یک ارائه دهنده هاستینگ را انتخاب کردید، زمان آن است که مناسب ترین برنامه را برای سایت وردپرس خود انتخاب کنید. به طور کلی، ارائه دهندگان هاست انواع مختلفی را برای وردپرس ارائه می دهند:
. هاستینگ اشتراکی یک نوع هاستینگ سطح ورودی که از چندین وب سایت در یک سرور پشتیبانی می کند و منابع آن را به اشتراک می گذارد. برنامه های هاستینگ مشترک Hostinger از 1.99 دلار در ماه شروع می شود.
. هاستینگ ابری یک نوع هاستینگ برتر که منابع اختصاصی را از شبکه ای از چندین سرور ارائه می دهد. استفاده از آن به اندازه هاستینگ اشتراکی ساده است. مجموعه برنامه های هاستینگ ابری Hostinger از 9.99 دلار در ماه شروع می شود.
. هاستینگ سرور خصوصی مجازی (VPS). نوعی هاستینگ که به کاربران دسترسی روت و منابع اختصاصی می دهد. برای راه اندازی و نگهداری آن نیاز به تخصص فنی دارد. هاستینگ VPS Hostinger از 3.49 دلار در ماه شروع می شود.
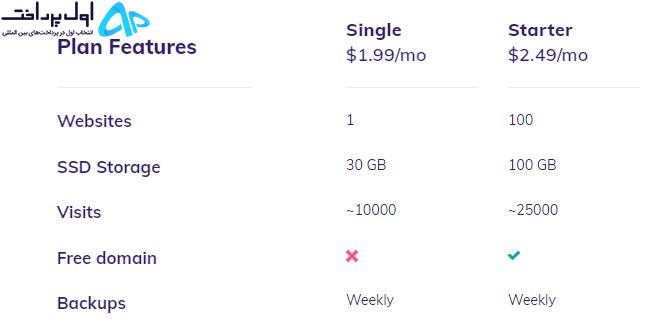
. هاستینگ وردپرس. نوعی هاستینگ اشتراکی که به طور خاص برای بهینه سازی عملکرد و امنیت وردپرس طراحی شده است. برای تفکیک جزئیات برنامه های هاستینگ وردپرس هاستینگر به جدول زیر نگاهی بیندازید – از قیمت گذاری تا منابع سرور هاستینگ اختصاص داده شده:

مقدار محتوایی را که می خواهید آپلود کنید و ترافیک پیش بینی شده خود را از قبل در نظر بگیرید تا بهترین عملکرد سایت وردپرس را داشته باشید. در حالت ایده آل، این طرح باید منابع کافی برای استفاده روزانه داشته باشد و فضای کمی برای افزایش غیرمنتظره ترافیک بالا و ارتقاء داشته باشد.
در حالی که طبیعی است که بخواهید در صورت امکان در پول خود صرفه جویی کنید، هاستینگ باید اولویت اصلی در بودجه شما باشد. این یک سرمایه گذاری اساسی است که می تواند به طور کلی به افزایش عملکرد سایت شما کمک کند.
نزدیکترین مکان سرور را انتخاب کنید
مکان سرور شما تعیین میکند که با چه سرعتی میتواند درخواستها را برای بارگیری وبسایت شما ارسال و دریافت کند. هر چه فاصله فیزیکی بین شما و سرور بیشتر باشد، دریافت و پردازش درخواست بیشتر طول می کشد. انتخاب مکان مناسب سرور می تواند تأخیر را کاهش دهد.
تأخیر بالا سرعت وب سایت را کند می کند که تجربه کلی کاربر را بدتر می کند. وب سایت هایی با محتوای سنگین اغلب دارای تأخیر بالایی هستند، مانند آنهایی که دارای تصاویر، انیمیشن ها و ویدیوهای زیادی هستند.
هنگام ثبت نام برای برنامه هاستینگ، نزدیک ترین مکان سرور به مخاطبان هدف خود را انتخاب کنید.
هاستینگر دارای 10 مرکز داده در اروپا، آمریکای شمالی و جنوبی و آسیا است. اگر قبلاً صاحب وب سایتی هستید و می خواهید مکان سرور خود را تغییر دهید، با ارائه دهنده هاستینگ خود تماس بگیرید. هاستینگر این فرآیند را در داشبورد hPanel خود ساده کرده است:
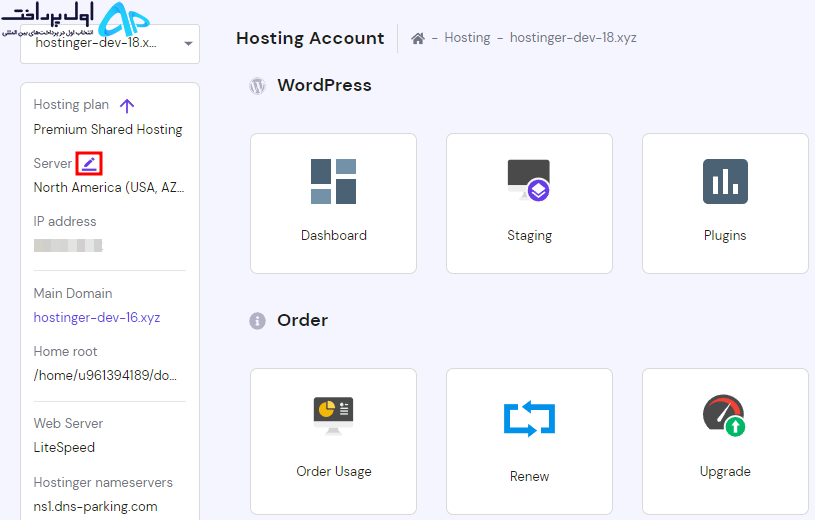
1. به داشبورد hPanel خود دسترسی پیدا کنید و بخش Server را در نوار کناری پیدا کنید. روی آیکون Edit کلیک کنید.

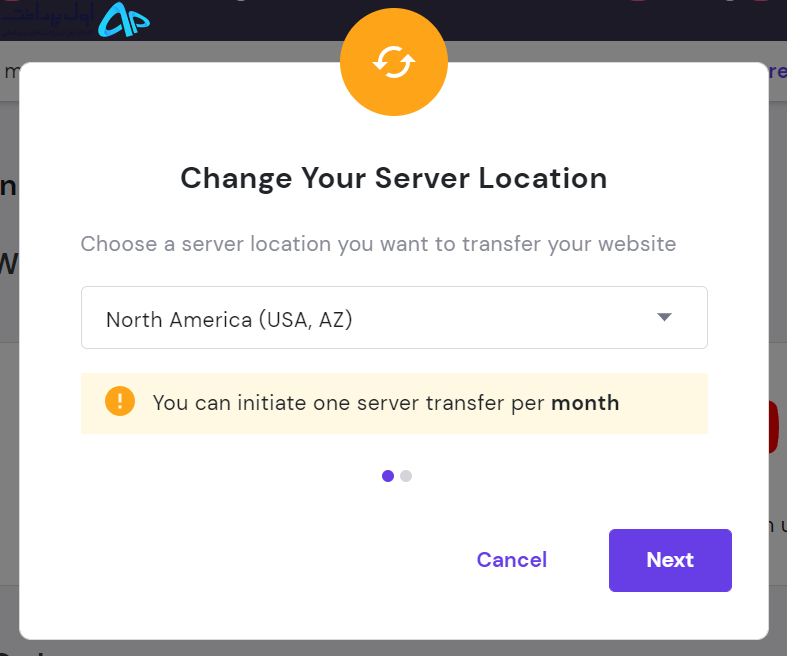
2. یک پنجره جدید ظاهر خواهد شد. مکان سرور را برای انتقال از منوی کشویی انتخاب کنید. توجه داشته باشید که شما فقط مجاز به شروع یک انتقال سرور در ماه هستید. برای درخواست انتقال روی Next و سپس Start کلیک کنید.

هنگامی که هاستینگر وب سایت را به طور کامل به سرور جدید منتقل کرد، آدرس IP مرتبط با طرح هاستینگ شما را تجدید می کند. مطمئن شوید که آیا دامین شما به ارائهدهنده درستی اشاره میکند یا خیر.
اگر از مکان اکثریت مخاطبان خود آگاه نیستید از یک ابزار تجزیه و تحلیل استفاده کنید. متداول ترین افزونه Google Analytics در سایت های وردپرسی MonsterInsights است. نصب MonsterInsights معیارهای ترافیک وب سایت شما را مستقیماً از داشبورد وردپرس نشان می دهد.
اگر شبکه تحویل محتوا (CDN) ندارید، توصیه می کنیم نزدیکترین سرور به مخاطبان هدف خود را انتخاب کنید. اگر از CDN استفاده میکنید، نزدیک ترین سرور به مکان فیزیکی خود را انتخاب کنید، زیرا روند آپلود شما را سرعت میبخشد.
از شبکه تحویل محتوا استفاده کنید
CDN شبکه ای از سرورهای توزیع شده جغرافیایی است که برای سرعت بخشیدن به روند ارائه وب سایت ها به مرورگرهای کاربران با هم کار می کنند.
این راه حل عالی برای یک سایت جهانی وردپرس با مخاطبان هدف واقع در مکان های مختلف است. CDN فاصله بین کاربر و سرور را کوتاه می کند و تأخیر را به میزان قابل توجهی کاهش می دهد و سرعت صفحه را افزایش می دهد.

یک CDN با ذخیره کپی از محتوای ثابت یک وب سایت در حافظه پنهان کار می کند. هنگامی که کاربر از وب سایت بازدید می کند، سرور نزدیک به آنها محتوا را بارگذاری می کند و تعداد درخواست های HTTP خارجی را کاهش می دهد.
وردپرس با گزینه های مختلف CDN به خوبی کار می کند. برخی از ارائه دهندگان هاستینگ بسته های CDN را با برنامه های خود ارائه می دهند.
یک افزونه کش وردپرس نصب کنید
هنگام ایجاد تغییرات در وب سایت وردپرس خود، ممکن است محتوای شما به طور خودکار در قسمت جلویی به روز نشود. کاربران اغلب برای نمایش به روز رسانی ها نیاز به پاک کردن حافظه پنهان دارند. با این حال، وب کش سرعت وب سایت های وردپرس را افزایش می دهد.
بنابراین، افزونه های کش وردپرس می توانند به مدیریت بهتر کش شما کمک کنند. ابزار و تنظیمات مناسب حتی می تواند عملکرد سایت شما را به میزان قابل توجهی افزایش دهد. یکی از محبوب ترین افزونه های کش وردپرس LiteSpeed Cache است.
برخلاف سایر پلاگین های کش، LiteSpeed مستقیماً با وب سرور ادغام می شود. این ورودی ها را به خاطر می آورد و وابستگی ها را برای مدیریت هوشمندانه حافظه پنهان تجزیه و تحلیل می کند.
علاوه بر این، LiteSpeed کش شی (LSMCD) را نیز ارائه می دهد. این قابلیتی است که زمان پاسخگویی وب سایت را تا 10 درصد بهبود می بخشد و زمان بازیابی نتایج پرس و جو را تا حد زیادی کاهش می دهد.
برای نصب LiteSpeed با استفاده از Hostinger، مراحل زیر را دنبال کنید:
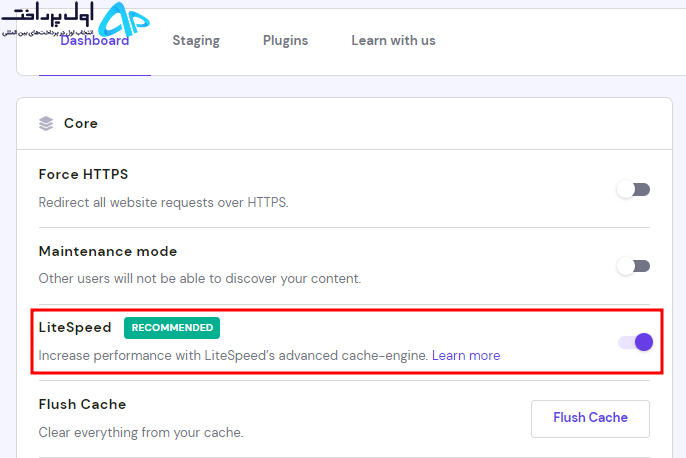
1. روی داشبورد زیر قسمت وردپرس کلیک کنید.

2. دکمه کنار LiteSpeed را در سمت راست تغییر دهید.

یک قالب وردپرس بهینه را انتخاب کنید
قالب وردپرسی که استفاده می کنید می تواند بر سرعت وب سایت شما تأثیر بگذارد. انتخاب یک تم بهینه شده برای افزایش سرعت سایت وردپرس ضروری است.
برای انتخاب یک تم وردپرس سریع به معیارهای زیر توجه کنید:
. کد بهینه شده کد تم باید مطابق با استانداردهای کنسرسیوم وب جهانی (W3C) و وردپرس باشد تا از مشکلات عملکرد یا امنیتی جلوگیری کند. از ابزارهایی مانند HTML Markup Validation Service و افزونه رایگان Theme Check برای اعتبارسنجی سریع کد یک موضوع استفاده کنید.
. سبک وزن. یک تم سبک فقط با ویژگی های لازم همراه است. کد آن باید حداقل درهم و برهمی داشته باشد و اندازه فایل جاوا اسکریپت و CSS در حالت ایده آل باید کمتر از 100 کیلوبایت باشد. قالب های پیش فرض وردپرس به طور کلی در این دسته قرار می گیرند.
. سازگاری با مرورگر متأسفانه، همه تم های وردپرس نمی توانند در مرورگرهای مختلف عملکرد خوبی داشته باشند. انتخاب تم سازگار با مرورگرها به شما امکان می دهد بهترین تجربه را برای هر کاربری ارائه دهید.
. پاسخگویی موبایل هنگامی که یک تم پاسخگوی تلفن همراه است، می تواند بدون کاهش سرعت خود را با صفحه نمایش تلفن همراه سازگار کند. با بیش از نیمی از کل ترافیک وب که از دستگاه های تلفن همراه منشا می گیرد، پاسخگویی برای اطمینان از دسترسی و جذب بازدیدکنندگان ضروری است.
. آماده AMP فناوری صفحات موبایل شتاب (AMP) به سایتهای وردپرس امکان بارگذاری سریعتر روی دستگاههای تلفن همراه را میدهد. انتخاب یک تم آماده AMP می تواند به طور قابل توجهی سرعت سایت تلفن همراه شما را بهبود بخشد.
یکی از تم های وردپرس که از همه این معیارها استفاده می کند، تم Astra است. از ابتدا ساخته شده است تا در عین ارائه ویژگیها و زیباییشناسی که در یک موضوع به دنبال آن هستیم، سریع و آسان باشد.
از مرحله بندی وردپرس برای تست سرعت قالب خود استفاده کنید. با مرحله بندی وردپرس، قبل از انتخاب یکی برای وب سایت زنده خود، تم های مختلف را امتحان کنید. در اینجا مراحل راه اندازی وب سایت استیجینگ خود با هاستینگر آمده است:
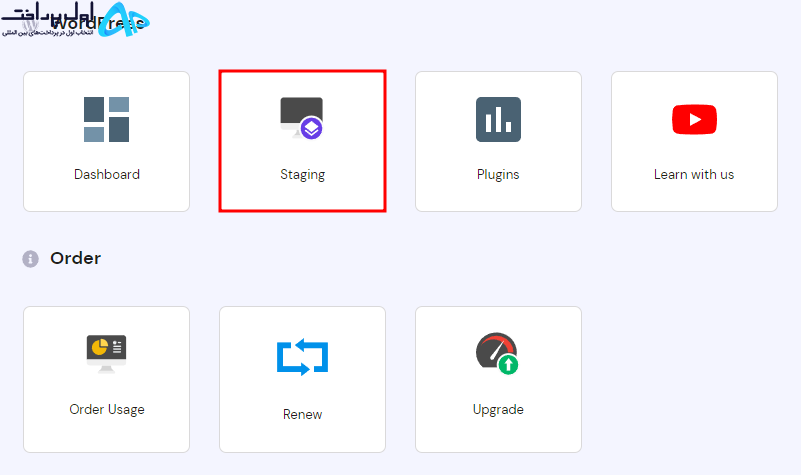
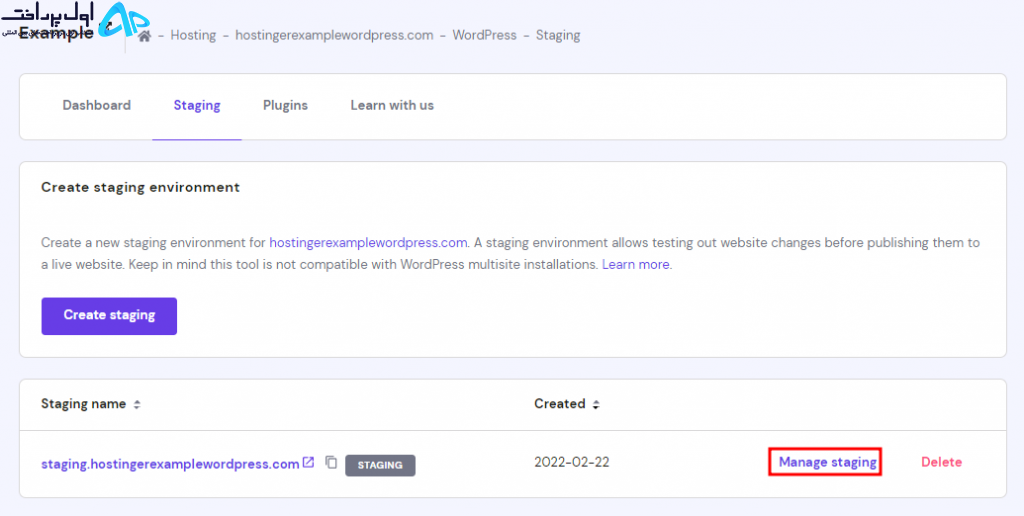
1. مرحله بندی را در قسمت وردپرس در hPanel خود انتخاب کنید.

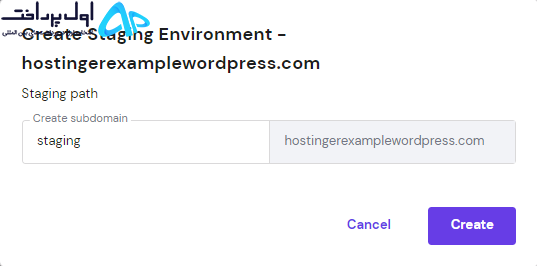
2. برای ادامه روی دکمه Create staging کلیک کنید و یک زیر دامین وارد کنید.

3. لینک مدیریت مرحلهبندی شما را به داشبورد وردپرس میبرد تا هر گونه تغییری را آزادانه انجام دهید.

پس از تصمیم گیری مطمئن شوید که تم را به درستی نصب کرده اید.
بهینه سازی تصاویر
تصاویر برای زیبایی شناسی یک وب سایت حیاتی هستند. آنها یکی از بهترین راه ها برای جلب توجه، نشان دادن یک محصول یا برانگیختن یک احساس خاص هستند.
با این حال، تصاویر بزرگ می توانند به طور قابل توجهی به اندازه صفحه کمک کنند و زمان بارگذاری را کاهش دهند. در واقع، تصاویر حدود 45 درصد از اندازه کل صفحه متوسط را تشکیل می دهند.
در اینجا چند نکته برای بهینه سازی تصاویر برای سایت های وردپرس وجود دارد:
. مطمئن شوید که حجم فایل 500 کیلوبایت یا کمتر باشد. قبل از آپلود هر تصویر، اندازه فایل آن را بررسی کنید. به طور کلی، تصاویر بزرگتر از 500 کیلوبایت به طور قابل توجهی کندتر بارگیری می شوند. از ابزاری مانند TinyPNG برای فشرده سازی تصاویر استفاده کنید.
. از فرمت فایل پیشنهادی استفاده کنید. فرمت های مختلف تصویر از روش های مختلف فشرده سازی فایل استفاده می کنند. در نتیجه، برخی از فرمت های فایل برای استفاده های خاص مناسب تر از بقیه هستند. در اینجا برخی از رایجترین فرمتهای فایل تصویری و بهترین آنها آورده شده است:
JPEG – از فشرده سازی با اتلاف استفاده می کند، به این معنی که تصویر برخی از اطلاعات را به نفع اندازه کوچکتر از دست می دهد. JPEG های پیشرفته می توانند تجربه کاربر و عملکرد وب سایت را بهبود بخشند.
-PNG – از فشرده سازی بدون تلفات استفاده می کند که تمام اطلاعات را در یک تصویر حفظ می کند و بهترین وضوح را تضمین می کند. PNG فرمت پیشنهادی برای گرافیک و طراحی است.
-WebP – این فرمت فایل به دلیل ترکیب فشرده سازی با اتلاف و بدون تلفات محبوبیت پیدا می کند. با استفاده از WebP، می توانید تصویری با وضوح بالا کوچکتر از یک فایل JPEG یا PNG ارائه دهید.
. تصاویر بارگذاری تنبل (Lazy load) هنگامی که بارگذاری تنبل (Lazy load) وردپرس فعال است، تصاویر در یک صفحه در صورت درخواست بارگیری می شوند. این روش سرعت سایت را بهبود می بخشد زیرا وب سایت مجبور نیست همه تصاویر را به طور همزمان بارگیری کند و فقط زمانی که کاربر برای مشاهده آنها به پایین اسکرول می کند.
توصیه می کنیم یک افزونه وردپرس برای بهینه سازی سرعت مانند WP Smush را برای یک راه حل تصویری سریع و ساده نصب کنید. WP Smush به شما امکان می دهد تصاویر را در کتابخانه رسانه وردپرس خود به صورت انبوه فشرده و تغییر اندازه دهید و دارای بارگذاری تنبل است.
علاوه بر این، نسخه حرفه ای WP Smush به شما امکان می دهد تصاویر را به WebP تبدیل کنید.
پلاگین های غیرفعال شده را حذف نصب کنید
یک افزونه وردپرس به گسترش عملکرد ویژگی ها و عملکرد سایت شما کمک می کند. با این حال، برخی از افزونهها میتوانند منابع فشرده باشند، و بر عملکرد تأثیر بگذارند. باید از داشتن تعداد زیاد افزونه های وردپرس خودداری کنید و مطمئن شوید که افزونه هایی را که دیگر استفاده نمی کنید حذف کنید.
غیرفعال کردن یک افزونه کافی نیست زیرا هنوز به سایت وردپرس شما متصل است. شما باید افزونه های استفاده نشده را از وردپرس به طور کامل حذف کنید.
خوشبختانه، حذف اکثر افزونه ها ساده است. از داشبورد خود، به Plugins بروید، افزونه غیرفعال شده را پیدا کنید و حذف را انتخاب کنید.
افزونههای غیرفعال ممکن است برخی از پرسوجوهای پایگاه داده و پیکربندی وردپرس باقیمانده را به جا بگذارند، که نیاز به مراحل اضافی برای حذف کامل آنها دارد. این وضعیت در مورد پلاگین های امنیتی یا کش رایج است.
قبل از حذف یک افزونه غیرفعال شده، اسناد رسمی افزونه را بررسی کنید که نحوه حذف صحیح آن را پوشش می دهد. به عنوان مثال، Yoast SEO یک مقاله جامع در مورد نحوه حذف کامل افزونه خود دارد.
اگر افزونه راهنمای حذف کامل نصب ندارد، باید تنظیمات باقیمانده و فایل های پایگاه داده را به صورت دستی حذف کنید.
برای جلوگیری از حذف مکرر افزونه های وردپرس، سعی کنید در وهله اول از کدام افزونه ها استفاده کنید، انتخابی تر و عمدی تر باشید:
. همیشه ابتدا توسعه دهنده را بررسی کنید. در حالت ایدهآل، توسعهدهنده باید سابقه ایجاد افزونههای قابل اعتماد و پاسخ به بازخورد کاربران را داشته باشد. آنها همچنین باید به طور مرتب افزونه را به روز کنند.
. از بازارهای قابل اعتماد استفاده کنید. اگر می خواهید افزونه ای را از منبع شخص ثالث نصب کنید، مطمئن شوید که قابل اعتماد است. CodeCanyon چنین مثالی است. منابع نامعتبر به احتمال زیاد دارای افزونه های بی کیفیتی هستند که شامل بدافزار هستند.
. فقط پلاگین های لازم را نصب کنید. قبل از نصب هر افزونه، از خود بپرسید که آیا برای وب سایت شما ضروری است یا خیر. هرچه تعداد پلاگین های کمتری داشته باشید، سایت وردپرس شما سبک تر و سریع تر خواهد بود.
پلاگین های کمتر باعث عملکرد بهتر می شود. با این حال، کیفیت افزونه به همان اندازه مهم است. در واقع، یک پلاگین بی کیفیت می تواند باعث مشکلات عملکرد ویرانگر شود. بنابراین، انجام تحقیقات مناسب از قبل ضروری است.
از آخرین نسخه PHP استفاده کنید
PHP یک زبان برنامه نویسی است که به توسعه دهندگان اجازه می دهد وب سایت های پویا و تعاملی ایجاد کنند. بر اساس W3Techs، 78.4٪ از تمام وب سایت ها از PHP با یک زبان برنامه نویسی سرور قابل شناسایی استفاده می کنند. سیستم مدیریت محتوا وردپرس و تمامی وب سایت های ساخته شده بر روی آن به زبان PHP نوشته شده اند.
PHP مانند هر نرم افزار دیگری از زمان اولین انتشار خود به روز رسانی های مداوم را پشت سر گذاشته است. هر نسخه جدید PHP بهبود عملکرد و امنیت را معرفی می کند.
بر اساس تست بنچمارک فورونیکس، PHP 8.0 10 درصد بهتر از نسخه قبلی خود، PHP 7.4 عمل می کند. دارای بسیاری از ویژگی ها و بهینه سازی های جدید است که کارایی زبان را بهبود می بخشد.
یکی از ویژگی های کلیدی جدید PHP 8.0 کامپایل سازی به موقع (JIT) است. به زبان ساده، JIT به PHP 8.0 اجازه می دهد تا برنامه را بلافاصله قبل از اجرا در کد ماشین کامپایل کند. با فعال کردن ردیابی JIT، عملکرد PHP 8.0 در وردپرس حتی سریعتر است.
در حال حاضر وردپرس از PHP 7.3 یا بالاتر پشتیبانی می کند. متأسفانه 32.38 درصد از وب سایت های وردپرسی هنوز از نسخه ای از PHP استفاده می کنند که وردپرس دیگر از آن پشتیبانی نمی کند. علاوه بر این، کمتر از ۲ درصد از وب سایت های وردپرسی از آخرین نسخه PHP استفاده می کنند.
اگر هنوز از نسخه قدیمی PHP استفاده می کنید، ویژگی های جدید، بهبود عملکرد و وصله های امنیتی را از دست خواهید داد. علاوه بر افزایش سرعت سایت وردپرس شما، به روز رسانی PHP امنیت کلی آن را نیز تضمین می کند.
اکثر ارائه دهندگان هاستینگ وردپرس به شما اجازه می دهند نسخه PHP خود را از کنترل پنل هاستینگ تغییر دهید. برای تغییر نسخه PHP در هاستینگر مراحل زیر را دنبال کنید:
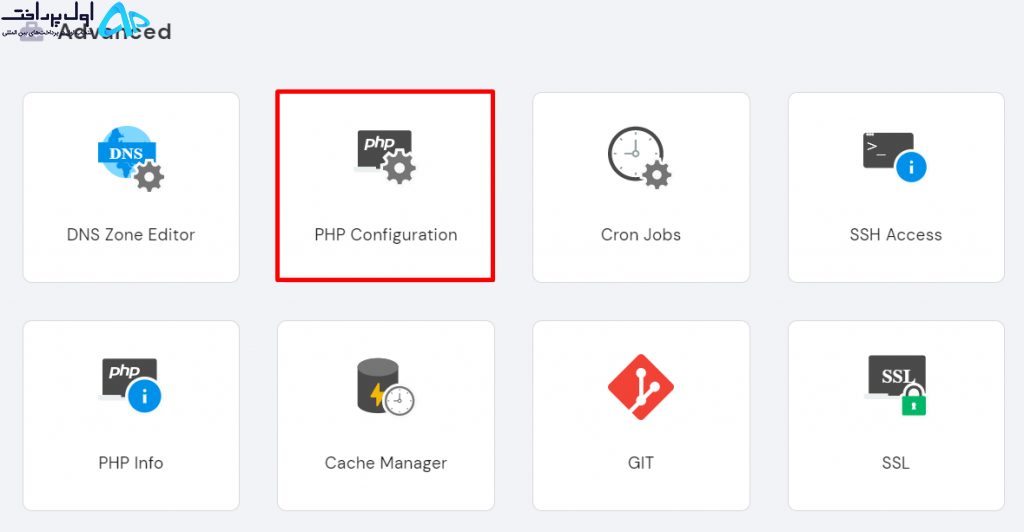
1. وارد hPanel شوید و به مسیر Advanced -> PHP Configuration بروید.

2. نسخه مورد نظر خود را انتخاب کنید و روی گزینه Update در تب نسخه PHP کلیک کنید.

هسته، پلاگین ها و تم های وردپرس را به طور منظم به روز کنید
با به روز رسانی سایت وردپرس خود، مطمئن خواهید شد که وب سایت شما همیشه آخرین پیشرفت های عملکرد و امنیت را دارد. امنیت و عملکرد به هم مرتبط هستند – اگر یک سایت وردپرس آسیب پذیر باشد، می تواند کند شود یا حتی غیرقابل استفاده باشد.
وردپرس هکرهایی را جذب می کند که دائماً به دنبال آسیب پذیری های امنیتی به عنوان یک پلتفرم منبع باز هستند. در نتیجه، به روز نگه داشتن وردپرس بسیار مهم است.
خوشبختانه، از نسخه 5.5 وردپرس، بهروزرسانیهای خودکار هسته، افزونهها و تمهای وردپرس را میتوان به راحتی مستقیماً از داشبورد فعال کرد. با این اوصاف، شما همچنان می توانید آنها را به صورت دستی به روز کنید.
هسته وردپرس را به روز کنید
میتوانید بهروزرسانیهای خودکار را برای ارتقاهای جزئی فقط برای هسته وردپرس فعال کنید، که ما به اکثر کاربران توصیه میکنیم. به روز رسانی های اصلی ممکن است تغییرات قابل توجهی را اضافه کنند که ممکن است مناسب سایت وردپرس شما نباشد.
برای انتخاب نحوه بهروزرسانی خودکار نرمافزار اصلی وردپرس، وارد داشبورد خود شوید و به قسمت بهروزرسانیها بروید:
. اگر بهروزرسانیهای خودکار جزئی قبلاً فعال شده باشند، پیامی را مشاهده میکنید که میگوید «این سایت بهطور خودکار فقط با نسخههای نگهداری و امنیتی وردپرس بهروز میشود».
. اگر میخواهید بهروزرسانیهای خودکار اصلی را فعال کنید، روی فعال کردن بهروزرسانیهای خودکار برای همه نسخههای جدید وردپرس کلیک کنید. پس از فعال شدن این مورد، پیام «این سایت به طور خودکار با هر نسخه جدید وردپرس به روز می شود» ظاهر می شود.
از طرف دیگر، با Hostinger، می توانید به روز رسانی خودکار هسته وردپرس را از hPanel فعال کنید:
1. به داشبورد بروید و بهروزرسانیهای وردپرس را در Core پیدا کنید. برای ادامه روی تغییر کلیک کنید.

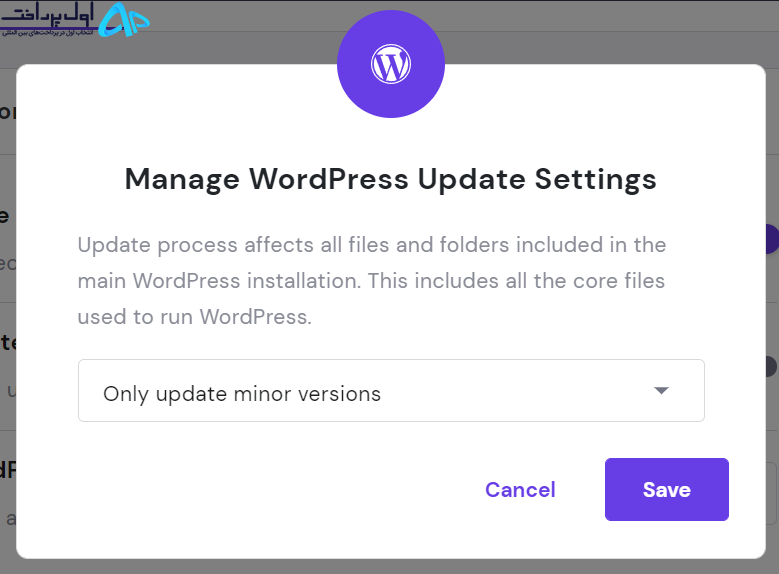
2. در پنجره جدید، گزینه آپدیت خودکار مورد نظر خود را انتخاب کنید. در این مثال، تنظیمات پیش فرض فقط بهروزرسانی نسخههای کوچک را رها میکنیم. در نهایت Save را بزنید.

افزایش سرعت سایت وردپرس
افزونه های وردپرس را به روز کنید
برای به روز رسانی یک افزونه، وارد داشبورد شوید و به Plugins -> Installed Plugins بروید. افزونهای را که میخواهید بهروزرسانی کنید پیدا کنید و Update now را انتخاب کنید. همچنین، میتوانید از ستون بهروزرسانیهای خودکار، فعال کردن بهروزرسانیهای خودکار را انتخاب کنید.

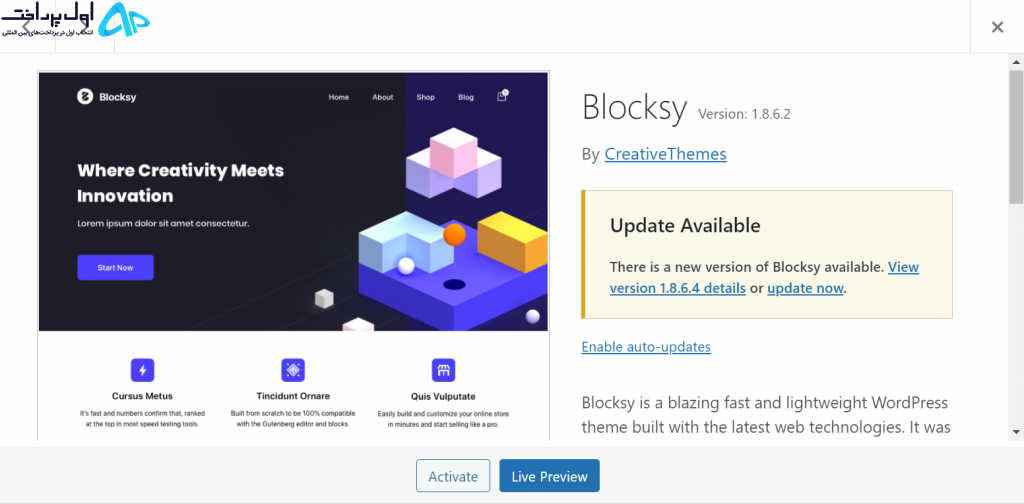
تم های وردپرس را به روز کنید
برای بهروزرسانی یک طرح زمینه، به Appearance -> Themes بروید و روی تمی که میخواهید بهروزرسانی شود کلیک کنید. برای بهروزرسانی دستی طرح زمینه، اکنون بهروزرسانی را انتخاب کنید.
همچنین میتوانید فعال کردن بهروزرسانیهای خودکار را انتخاب کنید.

مشابه افزونه ها، هنگام اعمال به روز رسانی مراقب باشید. قبل از بهروزرسانی تمها، بررسی یادداشتهای نسخه جدید به شدت توصیه میشود.
نکته دیگر استفاده از تم کودک است. یک پوسته فرزند ویژگی های تم والد خود را به ارث می برد اما به کاربران وردپرس اجازه می دهد آن را بدون تغییر قالب اصلی تغییر دهند. در نتیجه، اعمال بهروزرسانیهای طرح زمینه والدین، تغییرات شما را در طرح زمینه فرزند حفظ میکند.
بهینه سازی پایگاه داده وردپرس
پایگاه داده جایی است که تمام اطلاعات وب سایت شما در آن ذخیره می شود – از پست ها و صفحات گرفته تا تنظیمات تم و افزونه. وردپرس از MySQL به عنوان پایگاه داده پیش فرض خود استفاده می کند.
با گذشت زمان، پایگاه داده وردپرس شما ممکن است اطلاعات غیر ضروری را جمع آوری کند که وب سایت شما را پر کند. دادههای غیر ضروری ممکن است شامل ویرایشهای پست، نظرات حذف شده، تنظیمات افزونه قدیمی و برچسبهای استفاده نشده باشد.
اگر به حال خود رها شود، یک پایگاه داده متورم، بازیابی سریع اطلاعات خاص را برای سرورها دشوارتر می کند. این شرایط بر عملکرد سایت تأثیر می گذارد و سرعت کلی آن را کاهش می دهد. در مقابل، یک پایگاه داده بهینه شده می تواند سریعتر به پرس و جوها پاسخ دهد.
خوشبختانه راه هایی برای بهینه سازی پایگاه داده وردپرس شما وجود دارد.
روش اول استفاده از phpMyAdmin است – یک سیستم مدیریت پایگاه داده منبع باز همراه با بسیاری از اکانت های هاستینگ، از جمله موارد ارائه شده توسط هاستینگر.
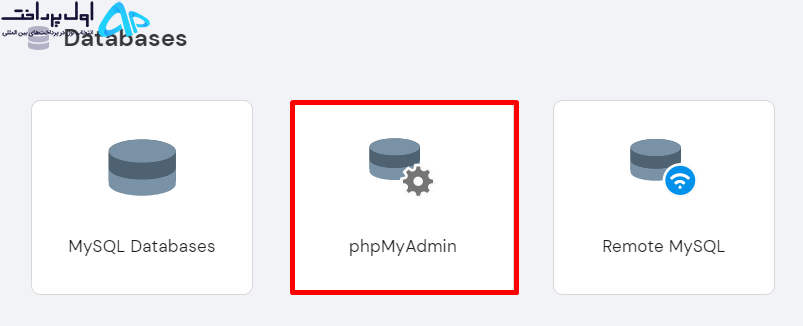
1.در اکانت هاستینگ خود، phpMyAdmin را باز کنید. در hPanel به Databases -> phpMyAdmin بروید.

افزایش سرعت سایت وردپرس
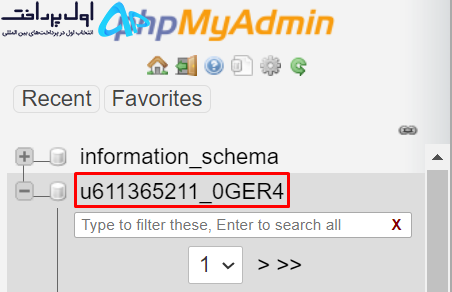
2. در زیر لیست پایگاههای داده فعلی، نام پایگاه دادهای را که میخواهید بهینه کنید انتخاب کنید و روی Enter phpMyAdmin کلیک کنید.
3. پس از هدایت به phpMyAdmin، نام پایگاه داده را از نوار کناری ناوبری انتخاب کنید.

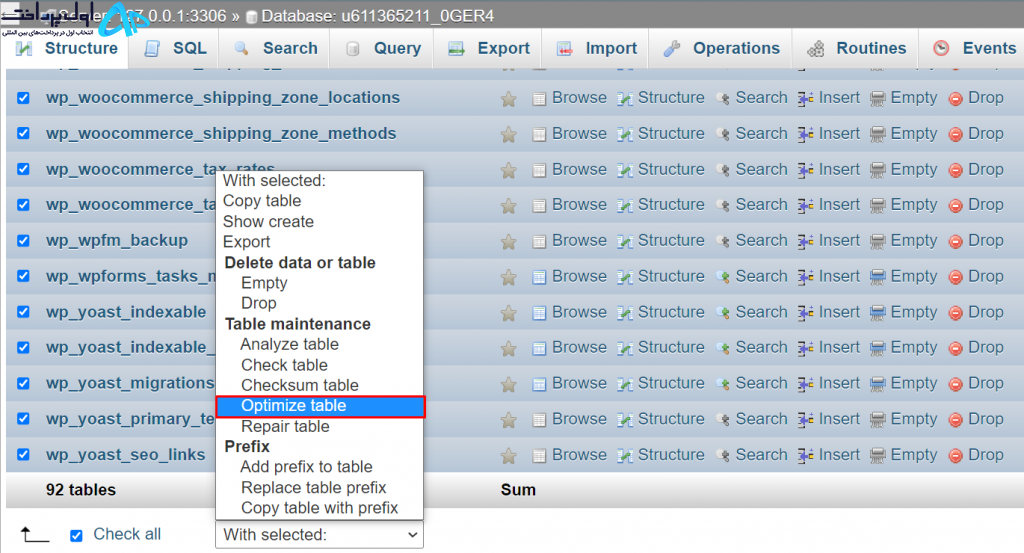
4. روی تب Structure کلیک کنید، سپس به پایین اسکرول کنید تا به انتهای جدول برسید و Check all را انتخاب کنید.
5.در منوی کشویی گزینه Optimize Table را انتخاب کنید.

افزایش سرعت سایت وردپرس
6. هنگامی که فرآیند انجام شد، پیامی دریافت خواهید کرد که می گوید: “پرس و جوی SQL شما با موفقیت اجرا شد.”

روش دوم استفاده از افزونه پایگاه داده وردپرس مانند WP-DB Manager است.
1.از داشبورد مدیریت وردپرس خود، WP-DB Manager را نصب و فعال کنید.
2.به پایگاه داده -> Optimize DB بروید.
3.برای تمام جداول پایگاه داده ای که می خواهید بهینه سازی کنید، بله را انتخاب کنید.
4.Optimize را انتخاب کنید.
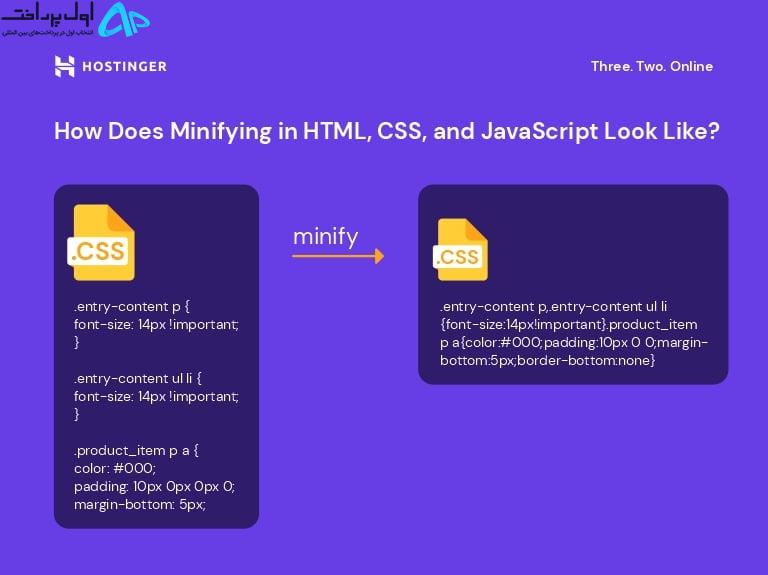
HTML، CSS و جاوا اسکریپت را کوچک کنید
اگر تا به حال یک فایل CSS، HTML یا جاوا اسکریپت را باز کرده باشید، متوجه خواهید شد که برخی از آنها تعداد زیادی فاصله، شکستگی خط، نظرات و کاراکترهای اضافی دارند. اگرچه این باعث میشود این فایلها برای سایر توسعهدهندگان خواناتر شوند، اما درهم و برهم است و بارگذاری سایت را کندتر میکند.
کوچک کردن فایلهای CSS، HTML و JavaScript به معنای حذف کاراکترهای غیر ضروری برای کاهش اندازه فایل است. می توانید سرعت وردپرس را با فایل های کوچکتر افزایش دهید زیرا انتقال داده ها بین سرورها و مرورگرها سریعتر خواهد بود.
برای مقایسه یک فایل غیرمینی شده و کوچک شده به گرافیک زیر نگاه کنید.

افزایش سرعت سایت وردپرس
دو راه اصلی برای کوچک کردن یک فایل جاوا اسکریپت، HTML یا CSS وجود دارد:
. از یک ابزار آنلاین استفاده کنید. وب سایت minifier.org به شما امکان می دهد تا محتوای فایل های جاوا اسکریپت، CSS و HTML را به صورت خودکار کوچک کنید. به سادگی فایل های قدیمی را با نسخه های کوچک شده جایگزین کنید.
. یک افزونه minifying نصب کنید. چندین پلاگین به شما امکان می دهند فایل های HTML، جاوا اسکریپت و CSS را کوچک کنید – یکی از آنها Fast Velocity Minify است. انواع فایل هایی را که می خواهید کوچک کنید در تنظیمات افزونه انتخاب کنید.
کوچک سازی فایل یکی از ساده ترین و موثرترین راه ها برای بهینه سازی عملکرد وب سایت است. اغلب، اندازه فایل را در حدود 40-60٪ کاهش می دهد. افزونههای کش مانند LiteSpeed، W3 Total Cache و Autoptimize نیز قابلیت کوچکسازی را ارائه میکنند.
ارائه محتوا از طریق HTTP/2
پروتکل انتقال ابرمتن (HTTP) پایه و اساس ارتباطات داده در شبکه جهانی وب است. این نحوه تبادل اطلاعات مشتریان و سرورها است.
به عنوان مثال، هنگامی که شخصی می خواهد از yourdomain.com بازدید کند، مرورگر او یک درخواست HTTP را به یک سرور راه دور ارسال می کند که آن را پردازش کرده و محتوای وب سایت را بارگیری می کند.
اولین تکرار HTTP، HTTP/1، کاملا موثر است. با این حال، در مقایسه با نسخه جدیدتر، HTTP/2، بسیار کندتر است.
در اینجا برخی از مزایای HTTP/2 نسبت به HTTP/1 آورده شده است:
. ارتباط کارآمد HTTP/2 از یک پروتکل باینری طراحی شده برای ارتباط بین ماشین ها استفاده می کند. در مقایسه با پروتکل مبتنی بر متن HTTP/1، پردازش داده های باینری ساده تر است.
. اولویت بندی وزنی با HTTP/2، توسعهدهنده وبسایت میتواند تصمیم بگیرد که کدام محتوا باید ابتدا بارگیری شود. این ویژگی به مرورگرها اجازه میدهد ابتدا محتوای سبکتر مانند متن را بارگیری کنند و این تصور را ایجاد کند که وبسایت سریعتر بارگذاری میشود.
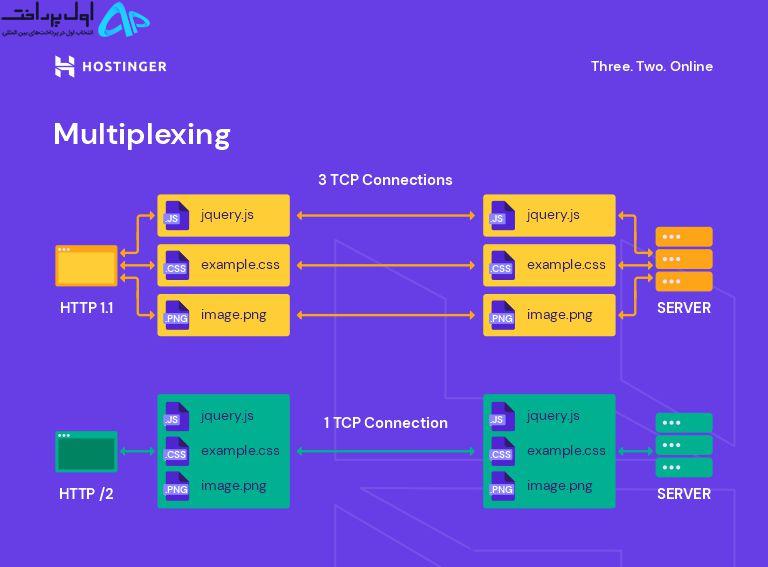
. مالتی پلکس کردن. با HTTP/1، مرورگر فقط می تواند عناصر را یک به یک بارگیری کند. HTTP/2 با اجازه دادن به مرورگرها برای بارگیری انواع مختلف محتوا در یک اتصال بهبود می یابد.

افزایش سرعت سایت وردپرس
. فشار سرور. HTTP/2 به سرورها اجازه می دهد قبل از درخواست مرورگر محتوا را ارسال کنند.
. فشرده سازی پیشرفته در مقایسه با HTTP/1، HTTP/2 فشردهسازی از HPACK استفاده میکند که میتواند افزونگی را در بستههای HTTP مبادلهشده حذف کند. HPACK پیامهای HTTP را کوچکتر میکند که زمان بارگذاری را کوتاه میکند.
خوشبختانه، اکثر ارائه دهندگان هاستینگ وردپرس در حال حاضر به طور پیش فرض از HTTP/2 استفاده می کنند. نیازی به شروع دستی مهاجرت نیست زیرا LiteSpeed، نرم افزار وب سرور مورد استفاده توسط هاستینگر، به طور بومی از HTTP/2 پشتیبانی می کند.
ارائه دهندگان هاستینگ وردپرس که از سرورهای Nginx استفاده می کنند نیز به صورت بومی از HTTP/2 پشتیبانی می کنند، در حالی که سرورهای Apache در سال 2015 پشتیبانی را اضافه کردند. اگر هاست وب شما از Apache استفاده می کند، با آنها تماس بگیرید تا تأیید کنید که پشتیبانی HTTP/2 در دسترس است یا خیر.
با این حال، اگر مطمئن نیستید که سایت وردپرس شما از HTTP/2 استفاده می کند یا خیر، از ابزار تست HTTP/2 و HTTP2.Pro برای بررسی استفاده کنید. اگر معلوم شد که وبسایت شما همچنان از HTTP/1 استفاده میکند، بررسی کنید که هاست وب شما HTTP/2 را ارائه میدهد یا خیر و برای شروع انتقال با آنها تماس بگیرید.
علاوه بر این، به خاطر داشته باشید که نصب گواهی SSL برای HTTP/2 به شدت توصیه می شود، زیرا تقریباً همه مرورگرها فقط از طریق یک اتصال رمزگذاری شده از HTTP/2 پشتیبانی می کنند.
چک لیست سایت وردپرس خود را سرعت بخشید
اطمینان حاصل کنید که هر کاری برای سرعت بخشیدن به سایت وردپرس خود انجام داده اید و از تمام ابزارها و ویژگی های موجود استفاده کرده اید.
در اینجا یک چک لیست قابل دانلود برای یادآوری تمام روش هایی که در این مقاله به اشتراک گذاشته ایم وجود دارد:
نتیجه
یک وب سایت وردپرس کند بازدیدکنندگان را ناامید می کند و بر رتبه بندی موتورهای جستجو تأثیر منفی می گذارد. داشتن یک وب سایت سریع برای اطمینان از تجربه کاربری خوب و بهینه سازی موتور جستجو ضروری است.
در این راهنما 12 روش برای افزایش سرعت وردپرس را بررسی کرده ایم. ما روش ها را از مبتدی ترین نکات تا مراحل پیشرفته تر فهرست کردیم.
امیدواریم این راهنما به شما کمک کرده باشد تا بهترین روش ها را برای سرعت بخشیدن به سایت وردپرس خود اعمال کنید. اگر سوالی دارید یا نکات اضافی برای بهینه سازی سرعت وردپرس دارید، لطفاً آنها را در قسمت نظرات مطرح کنید.
نحوه سرعت بخشیدن به سوالات متداول وردپرس
چرا وردپرس اینقدر کند است؟
هاستینگ وب با کیفیت پایین و عدم ذخیره داده در محل، رایج ترین دلایلی هستند که ممکن است بارگذاری یک وب سایت وردپرس طول بکشد. افزونههای زیاد، فایلهای تصویری بهینهنشده، و عدم استفاده از شبکه تحویل محتوا (CDN) برای پیش بینی افزایش ترافیک زیاد نیز میتواند به زمان بارگذاری صفحه شما آسیب برساند.
چگونه سرعت وب سایت خود را افزایش دهم؟
روش های بهینه سازی عملکرد وب سایت زیادی برای افزایش سرعت سایت وردپرس شما وجود دارد. توصیه می کنیم برای شروع به یک ارائه دهنده هاستینگ معتبر مانند هاستینگر بروید و از CDN استفاده کنید.
چگونه سرعت وب سایت خود را بررسی کنم؟
می توانید با استفاده از ابزارهای آنلاین مانند Pingdom و GTmetrix تست سرعت وب سایت را اجرا کنید. برخی از آنها به شما امکان می دهند یک مکان آزمایشی را برای بررسی عملکرد سایت خود در مناطق مختلف انتخاب کنید. ابزارهای تست سرعت وبسایت علاوه بر امتیازدهی به زمان بارگذاری صفحه، مشکلات عملکردی را که به سرعت بارگذاری وبسایت شما آسیب میزند را شناسایی میکنند و توصیههای عملی برای حل آنها پیشنهاد میکنند.
چگونه سرعت موبایل وردپرس خود را افزایش دهم؟
بهترین راه برای افزایش سرعت وب سایت وردپرس برای کاربران تلفن همراه این است که آن را برای موبایل دوستانه کنید. این کار را با استفاده از یک تم واکنشگرا، فعال کردن حافظه پنهان موبایل و بهینهسازی تصاویر برای موبایل به عنوان بخشی از فرآیند بهینهسازی سایت انجام دهید.
چه چیزی بر سرعت وب سایت من تأثیر می گذارد؟
عوامل اصلی که بر سرعت وب سایت تأثیر می گذارند عناصر صفحه (HTML و CSS)، هاستینگ، چند رسانه ای و اتصال به اینترنت هستند. استانداردهای کدنویسی شما همچنین سرعت بارگذاری و عملکرد کلی وب سایت شما را تغییر می دهد.
سرعت بارگذاری خوب وب سایت چیست؟
زمان قابل قبول بارگذاری وب سایت بین دو تا پنج ثانیه است. با این حال، گوگل توصیه میکند که بزرگترین رنگ محتوای شما – یک وب اصلی حیاتی – را کمتر از 2.5 ثانیه نگه دارید.








نظرات کاربران