در حالی که بسیاری از طراحان UI و UX پروژه های خود را رنگی می سازند، استفاده از مقیاس خاکستری ممکن است ایده خوبی باشد. در اینجا مزایای آن وجود دارد. مقیاس خاکستری طراحی های UX/UI را بررسی کرده ایم.
تکنیک ها و نکات زیادی برای ایجاد بهترین طرح های گرافیکی و طراحی های UX/UI وجود دارد. طراحی در مقیاس خاکستری می تواند هنگام طراحی عناصر یا صفحات UX/UI مفید باشد. اگر میخواهید خروجی طراحی خود را افزایش دهید یا تکنیکهای جدیدی برای تقویت طرحهای خود بیاموزید، این 10 دلیل را بررسی کنید که چرا طراحی طراحیهای UX/UI در مقیاس خاکستری موفقیت طراحی شما را افزایش میدهد.
1. دسترسی بهتر
UX/UI—تجربه کاربر/واسط کاربری—عملکرد اصلی طراحی این است که بهترین تجربه را با بهترین رابط هایی که می توانید ایجاد کنید به کاربران شما ارائه دهد. این شامل ایجاد طراحی در دسترس برای کاربران شما و فراگیر بودن برای هرکسی است که با طراحی شما تعامل دارد.
طراحی در مقیاس خاکستری به شما امکان می دهد ابتدا روی بخش های قابل دسترس طراحی مانند کنتراست، اندازه و فاصله تمرکز کنید. هنگام استفاده از رنگهای خاکستری میتوانید کنتراست را به راحتی تشخیص دهید. هنگام طراحی رنگی اغلب از کنتراست نادیده گرفته می شود، به خصوص اگر هیچ گونه نقص بینایی ندارید که باعث می شود کمبود کنتراست به سختی متوجه شوید.
ابتدا در مقیاس خاکستری با کنتراست بالا و سپس رنگی با پیروی از دستورالعملهای دسترسی WCAG طراحی کنید. این اطمینان حاصل می کند که طراحی های UX/UI شما برای افراد بیشتری قابل دسترسی است.
2. بر روی چیدمان و ساختار تمرکز می کند

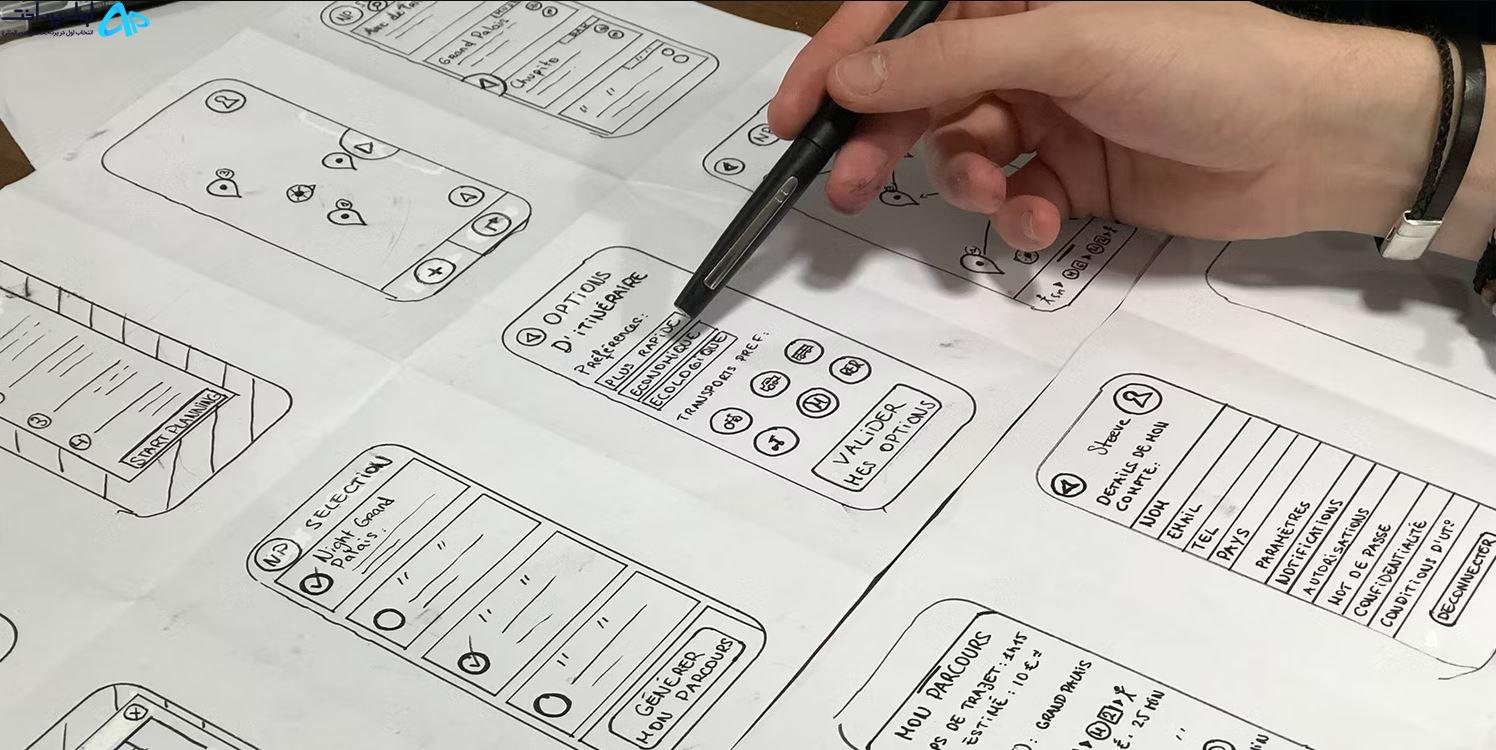
به عنوان یک طراح، تمرکز اصلی شما بر عملکرد است تا فرم. اگرچه طراحان چیزها را خوب جلوه می دهند، اما قبل از زیبا شدن باید عملکرد خوبی نیز داشته باشند. با طراحی در مقیاس خاکستری، می توانید بر روی چیدمان و ساختار طرح خود تمرکز کنید، بدون اینکه رنگ حواس شما را پرت کند.
در طراحی UX/UI به طور خاص، چیدمان و ساختار بیشترین اهمیت را دارند. شما در حال طراحی نحوه تعامل کاربر با برنامه یا صفحه وب شما هستید. طرح بندی باید منطقی باشد و ساختار صفحه یا برنامه باید مشخص باشد. رنگ می تواند پس از قرار گرفتن بقیه در جای خود دنبال شود.
3. نقطه شروع همکاری خنثی
اگر در یک تیم طراحی کار می کنید، طراحی در مقیاس خاکستری ابتدا به همه اجازه می دهد تا از یک مکان خنثی شروع کنند. اغلب اوقات تیم هایی از افراد خلاق روی عناصر بی اهمیت مانند رنگ، زمانی که جنبه های مهم تری در طراحی UX/UI وجود دارد، سر می زنند.
شروع در یک مکان خنثی با مقیاس خاکستری به شما امکان میدهد تا تلاشهای همکاریتان را بر آنچه مهمتر است متمرکز کند. شما می توانید عناصر، چیدمان ها، تایپوگرافی و تجربه رابط را بدون فکر کردن به رنگ ها و دکوراسیون طراحی کنید.
هنگامی که همکاری با طراحی چیدمان UX/UI موافقت کرد، می توانید رنگ ها را برای بهبود طراحی ساختاری در نظر بگیرید. در آن مرحله، تیم شما به طور هماهنگ با هم کار میکردند و تصمیمگیریهای رنگی آنقدر استرسزا نخواهد بود.
4. تکرار سریعتر

مقیاس خاکستری طراحی های UX/UI
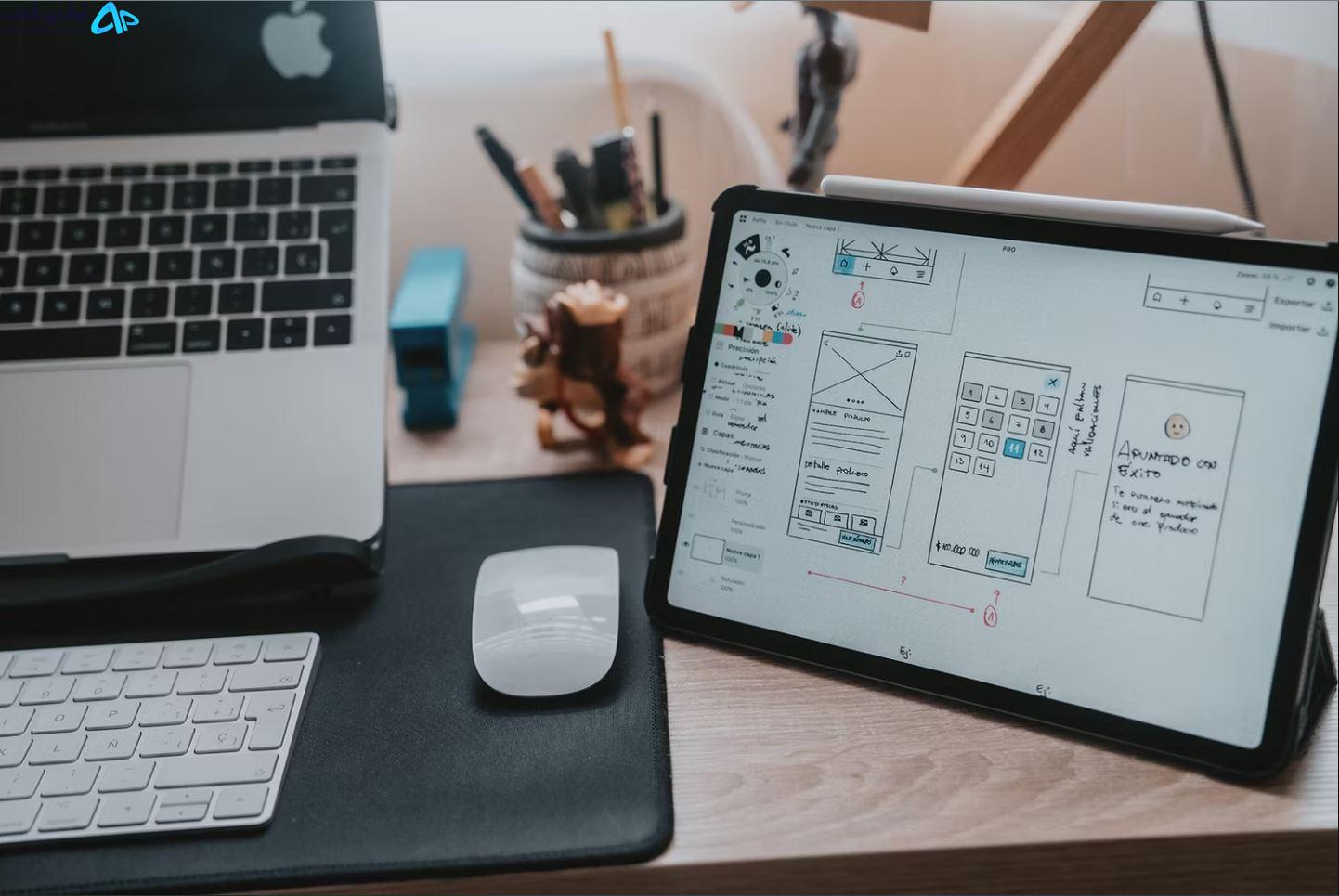
داشتن پایه طراحی کامل و دانستن نحوه عملکرد آن به این معنی است که انجام تکرار فرآیند بسیار سریعتری است. وقتی روی رنگ تمرکز نمیکنید، تکرارها برای ایجاد، اشتراکگذاری و تصمیمگیری سریعتر هستند، مخصوصاً زمانی که مستقیماً با مشتریان کار میکنید.
مشتریان اغلب قبل از عملکرد طراحی روی رنگ تمرکز می کنند. حذف رنگ از گزینههای تکرار به این معنی است که مشتری، تیم طراحی و شما میتوانید سریعتر حرکت کنید تا روی آنچه نیاز به تغییر دارد تمرکز کنید.
وقتی همه چیز در مقیاس خاکستری است، حرکت عناصر یا تغییر اندازه قطعات سریعتر است. لازم نیست دائماً عناصر را رنگآمیزی کنید تا بر اساس رنگهای مشابه یا نامتناسب قرار بگیرند. این مطمئناً مؤلفه طراحی را سرعت می بخشد.
5. Ease یا Colorize
اگر در مقیاس خاکستری طراحی کرده باشید، اضافه کردن رنگ بسیار آسان تر است. اگر همه چیز از قبل طراحی و توافق شده باشد، رنگ تقریبا آخرین مرحله از فرآیند است.
طراحی در مقیاس خاکستری شما را محدود به طراحی فقط در رنگ مشکی نمی کند. شما میتوانید با رنگهای خاکستری طراحی کنید، که به شما این امکان را میدهد که تفاوتهای کنتراست را در طراحی خود وارد کنید.
با وجود تفاوتهای کنتراست بصری، نسبت دادن رنگها به عناصر بسیار آسانتر و سریعتر است، بهویژه زمانی که از دستورالعملهای دسترسی برای کنتراست رنگ پیروی میکنید. با استفاده از یک پالت رنگ محدود، باید هر رنگ را به یک مقدار کنتراست نسبت دهید. سپس، شما فقط هر رنگ مقدار کنتراست را به طرح مقیاس خاکستری خود وارد می کنید.
6. بهم ریختگی بصری را متوقف می کند

طراحی در مقیاس خاکستری به شما امکان می دهد تا روی عناصر طراحی تمرکز کنید. رنگ بیش از حد می تواند در طول طراحی شما به هم ریخته شود – هم در فرآیند طراحی و هم در محصول نهایی.
حذف حواس پرتی رنگ در حین طراحی می تواند منجر به طرح های تمیز و سازماندهی شود و این اطمینان را ایجاد می کند که با رنگ یا عناصر دیگر بیش از حد طراحی نکنید. طراحی UX/UI شما بدون درهم ریختگی خواهد بود و در عوض طراحی براق شما را به نمایش می گذارد.
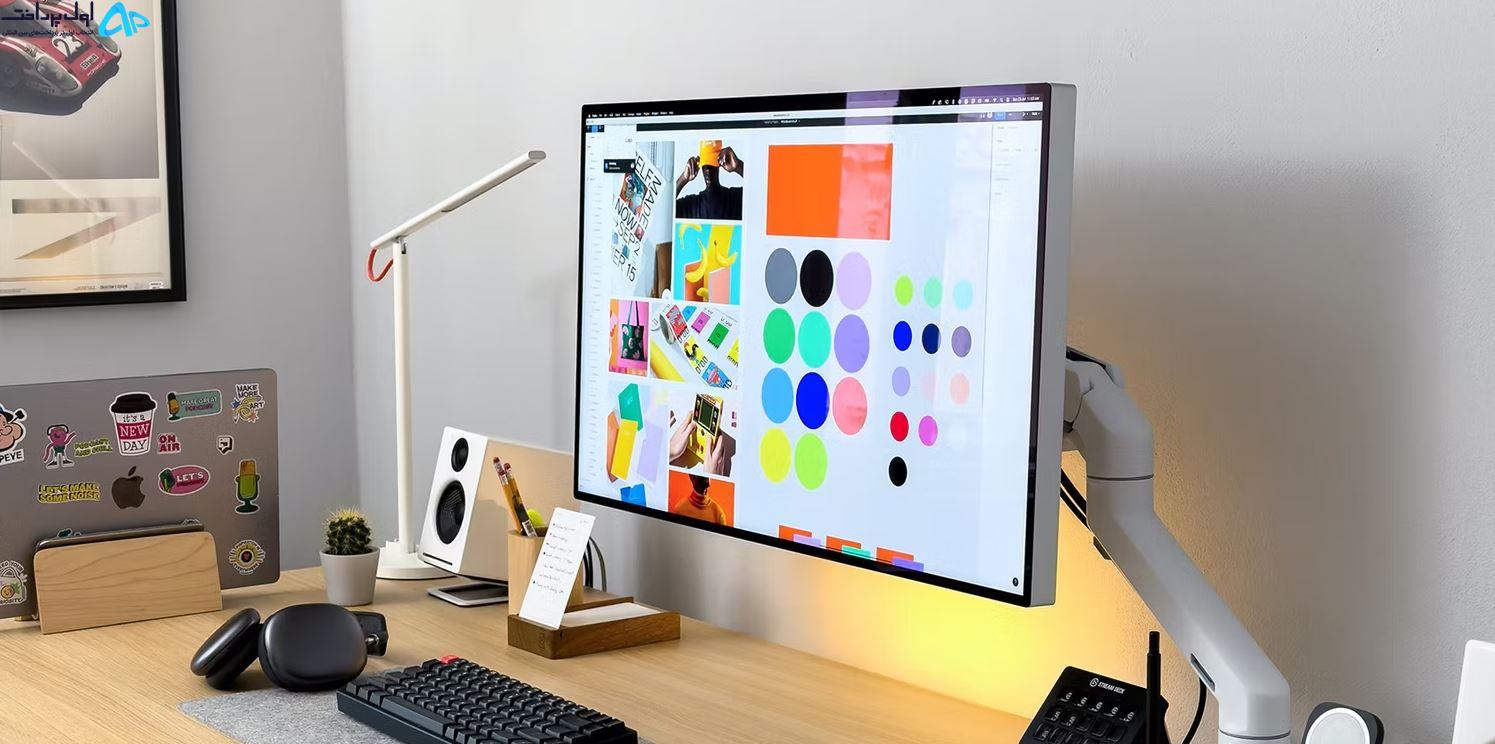
7. رنگ مهم ترین عامل نیست
رنگ اغلب به سبک یا دستورالعملهای برند سیمانی کمک میکند و اغلب به عنصری تبدیل میشود که پروژه، برند یا کسبوکار شما با آن شناخته میشود – اما رنگ مهمترین عامل طراحی UX/UI نیست. اگر تا به حال آیفون خود را به حالت خاکستری تبدیل کرده باشید، این را خواهید فهمید.
اگر طرحی همچنان می تواند بدون مشکل در مقیاس خاکستری کار کند، طراحی شما با موفقیت کار می کند. مهم نیست که چه رنگ هایی در طراحی شما وجود دارد، زیرا برای عملکرد مهم نیستند.
افزودن بافت و شکل به طرحهای UX/UI، عملکرد را تنها با استفاده از رنگ افزایش میدهد. مانند قوانین ترکیب بندی عکاسی، قوانین ترکیب بندی برای طراحی نیز وجود دارد و بسیار شبیه به هم هستند.
طراحی UX/UI خود را شکسته و مطمئن شوید که به خوبی کار میکند، برای همه قابل دسترسی است و خوب به نظر میرسد. سپس رنگ را اعمال کنید تا برند شما را منعکس کند.
8. فیدبک سازنده بیشتری دریافت کنید

مقیاس خاکستری طراحی های UX/UI
این موضوع در نقطه قبلی به آرامی مورد بررسی قرار گرفت، اما با حذف حواس پرتی رنگ از معادله، طراحی UX/UI شما فیدبک سازنده تری دریافت خواهد کرد. چه از تیم طراحی خود متشکل از طراحان حرفه ای انتقاد کنید و چه اینکه پروژه خود را با مشتری به اشتراک بگذارید که چیزی در مورد طراحی نمی داند، این مورد صادق است.
به طور طبیعی، انسان ها رنگ را می بینند و آن را با جنبه های خاصی مانند مفاهیم منفی یا مثبت، انتظارات جنسیتی یا سایر تداعی ها مرتبط می کنند. با ارائه طرح های خاکستری، انتقاد سازنده شما می تواند صرفاً بر روی طرح متمرکز شود بدون اینکه تحت الشعاع تداعی های رنگ قرار گیرد.
9. در زمان و پول صرفه جویی کنید
در دنیای تجارت، زمان پول است. با صرفه جویی در زمان طراحی در مقیاس خاکستری، در دراز مدت در هزینه صرفه جویی می کنید.
افزودن رنگ در مراحل ابتدایی طراحی به زمان نیاز دارد. سپس، بدون شک، به جای تمرکز بر طراحی، زمان خود را صرف تغییر یا ویرایش رنگ ها در طول فرآیند طراحی خواهید کرد. این دوباره زمان بیشتری را از فرآیند طراحی می گیرد.
با افزودن رنگ در انتهای طرح خود، از قبل میدانید که از چه عناصر و طرحبندیهایی استفاده میکنید. افزودن رنگ به عناصر طراحی موجود بسیار ساده تر و سریعتر از در نظر گرفتن رنگ برای عناصری است که هنوز وجود ندارند.
10. رنگهای UX/UI قابل تغییر هستند

مقیاس خاکستری طراحی های UX/UI
طراحیها و برنامههای UX/UI به بسیاری از کاربران اجازه میدهد تا رنگ را در دستان خود بگیرند. در حالی که طراحی رابط شما تمرکز دارد، و رنگ آخرین بخش اجرای طراحی شما است، به یاد داشته باشید که بسیاری از کاربران رنگ صفحات وب و برنامه های دستگاه خود را تغییر می دهند.
حالت روشن و حالت تاریک، انتخاب رنگ شما را تغییر میدهد – اگرچه به هر حال باید برای هر گزینه در فرآیند خود طراحی کنید. نکات ما را برای طراحی رابط کاربری حالت تاریک بررسی کنید.
ویژگیهای جالب بسیاری وجود دارد که به افراد اجازه میدهد بدون توجه به انتخاب رنگ شما، رنگهای طراحی را به هر چیزی که میخواهند تغییر دهند. این ابزارهای عجیب و غریب – مانند تغییر رنگ حبابهای متنی توسط کاربران آیفون یا تغییر رنگ متن در دستگاههای iOS – به این معنی است که تلاشهای شما برای طراحی رنگها ممکن است از پنجره خارج شود.
طراحی در مقیاس خاکستری، طراحی های UX/UI شما را تقویت می کند
ممکن است زمانی که یک عمر طراحی رنگی را گذرانده اید، شروع به طراحی در مقیاس خاکستری عجیب به نظر برسد، اما شروع این کار تمرین خوبی است. طراحی در مقیاس خاکستری به عناصر مهم طراحی مانند شکلها، بافتها و دسترسی بیشتر تمرکز میکند. به جای تمرکز بر عنصری مانند رنگ که به هر حال کاربران می توانند به راحتی آن را تغییر دهند، به طراحی شما معنای بیشتری می بخشد.








نظرات کاربران