گرایشهای طراحی وب میآیند و میروند، اما این موارد برجسته در سال 2023 توجه ما را به خود جلب کرد – برخی از آنها پس از سال 2023 باقی ماندهاند. ترند طراحی وب را بیشتر بشناسید.
طراحان یک دسته مسری هستند. هنگامی که یک سبک طراحی وب مطرح شد، آن را در همه جا مشاهده خواهید کرد. در سال 2023، ما متوجه برخی روندهای عالی در طراحی وب شدیم، و فکر می کنیم که آنها برای مدتی باقی خواهند ماند.
چه به دنبال الهام گرفتن برای پروژه طراحی وب بعدی خود باشید و چه فقط به دنبال الهام گرفتن از خلاقیت باشید، این روندهای جذاب طراحی وب از سال 2023، خلاقیت شما را به جریان خواهد انداخت.
1. Minimalism

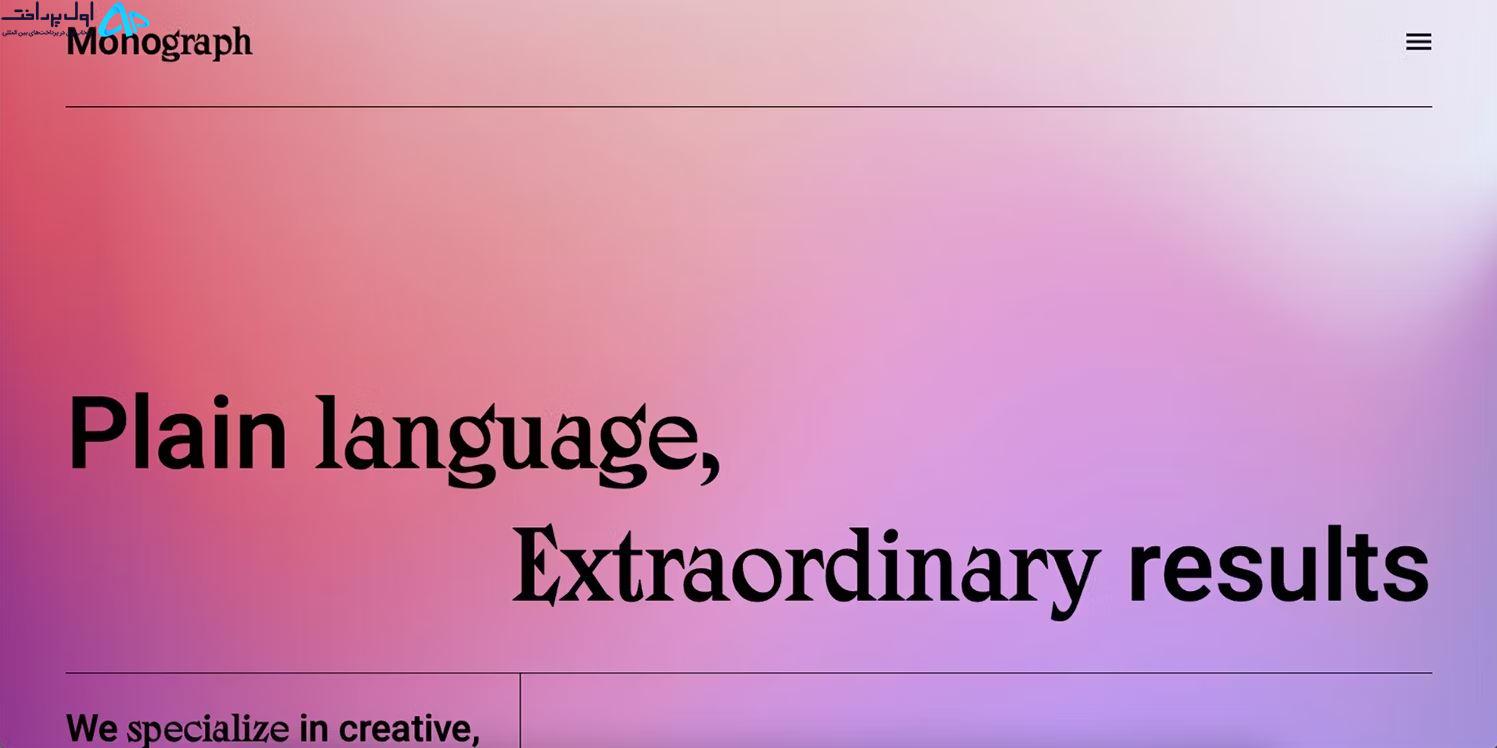
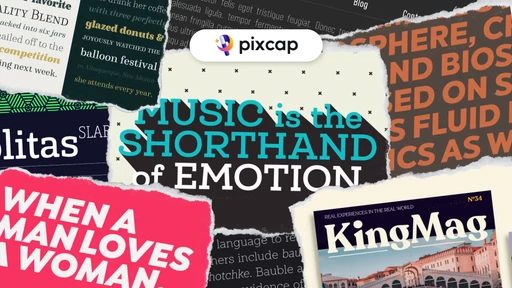
مینیمالیسم در طراحی وب فضایی تمیز و شفاف را هنگام ورود کاربران به یک وب سایت ارائه می دهد. به دلیل کمتر بودن صفحه، یک صفحه وب مینیمالیستی نیاز به رابط کاربری تمیز و واضح و بدون اشتباه در طراحی دارد.
یک صفحه وب مینیمالیستی اغلب یک رنگ یا حتی تک رنگ، با تایپوگرافی جسورانه و حداقل تصاویر است. معمولاً به صورت شبکه ای ساخته می شود – که یکی از قوانین طلایی طراحی گرافیک و UX/UI است.
اگر صفحه وب از تصاویر استفاده میکند، ممکن است از یک تصویر بزرگ یا به عنوان پسزمینه تمام صفحه استفاده کند یا در سیستم شبکهای خود قرار داده شود. متن پررنگ و قابل خواندن با کلمات کم، یکی دیگر از نمایش های عالی طراحی مینیمالیستی است.
شیب ملایم یکی دیگر از ویژگی هایی است که در بسیاری از طراحی های مینیمالیستی وب پیدا کرده ایم. در حالی که گرادیان ها دارای چندین رنگ هستند، تغییر ظریف بین آن ها همراه با تایپوگرافی تیره و تیره برای بیننده ملایم و آرامش بخش است.
2.ترند طراحی وب Y2K

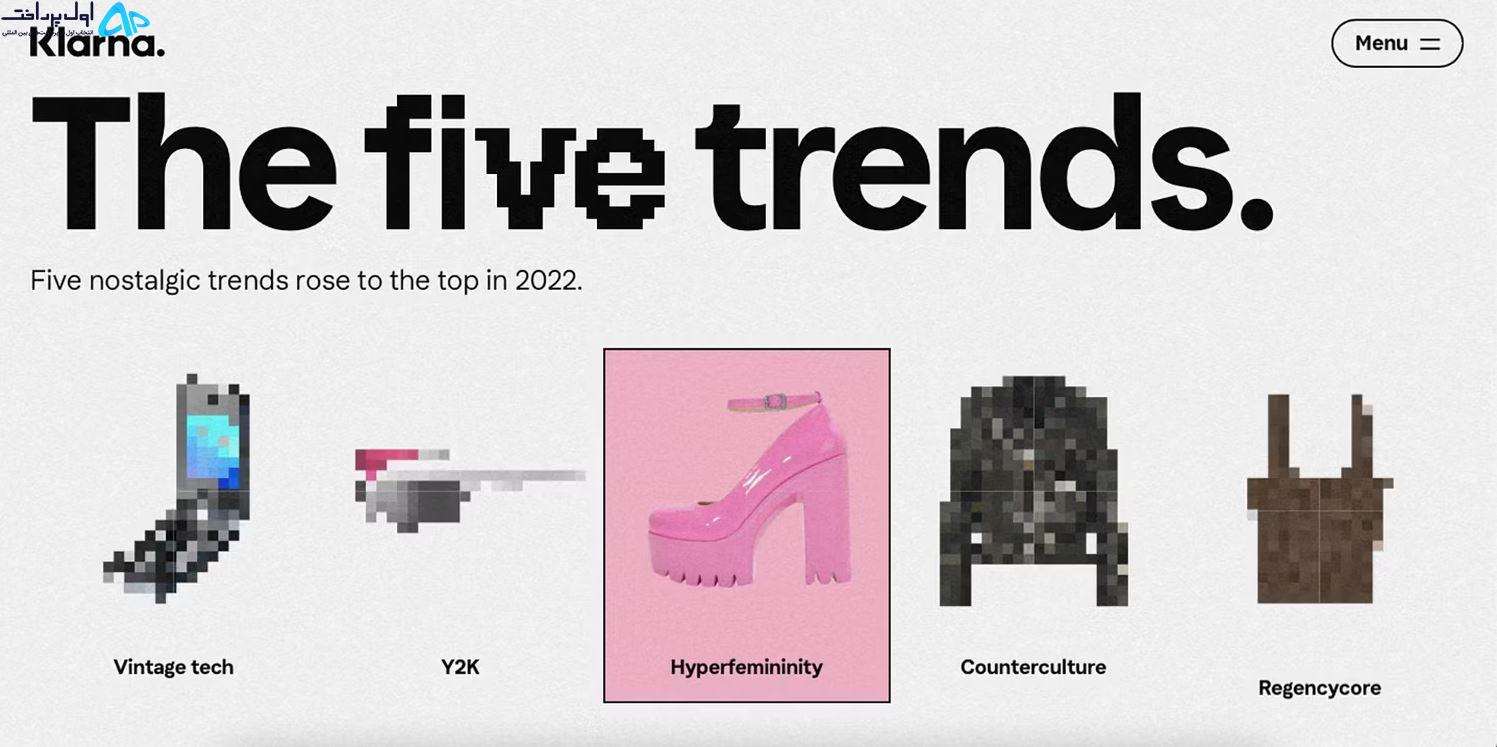
گرایش های مد Y2K در سال های اخیر از همه جا ظهور کرده اند، و همین را می توان در مورد طراحی وب نیز گفت. Y2K متعلق به دهه 2000 است که در دنیای مد به دلیل شلوارهای گشاد، بغلهای باسن و رنگهای پاپ معروف است. اما این موضوع چه ارتباطی با طراحی وب دارد؟
روند نوستالژیک به طراحی وب در حال اجرا رسیده است. نه تنها با بازگشت به دهه 2000، بلکه حتی جنبه هایی از سبک های کامپیوتری دهه 90 و طرح های الگوی تلویزیون های دهه 80 و 90 مانند Saved by the Bell.
ما این روند را در طراحی پیکسلی و سبکهای فونت حبابدار مشاهده کردهایم – اغلب با دست نیز کشیده میشوند. ممکن است وب سایت هایی را بیابید که اگرچه در سال 2023 ساخته شده اند، اما مانند طراحی ویندوز 98 هستند. این احساس یکپارچهسازی با سیستم عامل بر اساس استانداردهای مدرن UX/UI سرگرم کننده است و همچنان کاربردی است.
3. Better Accessibility

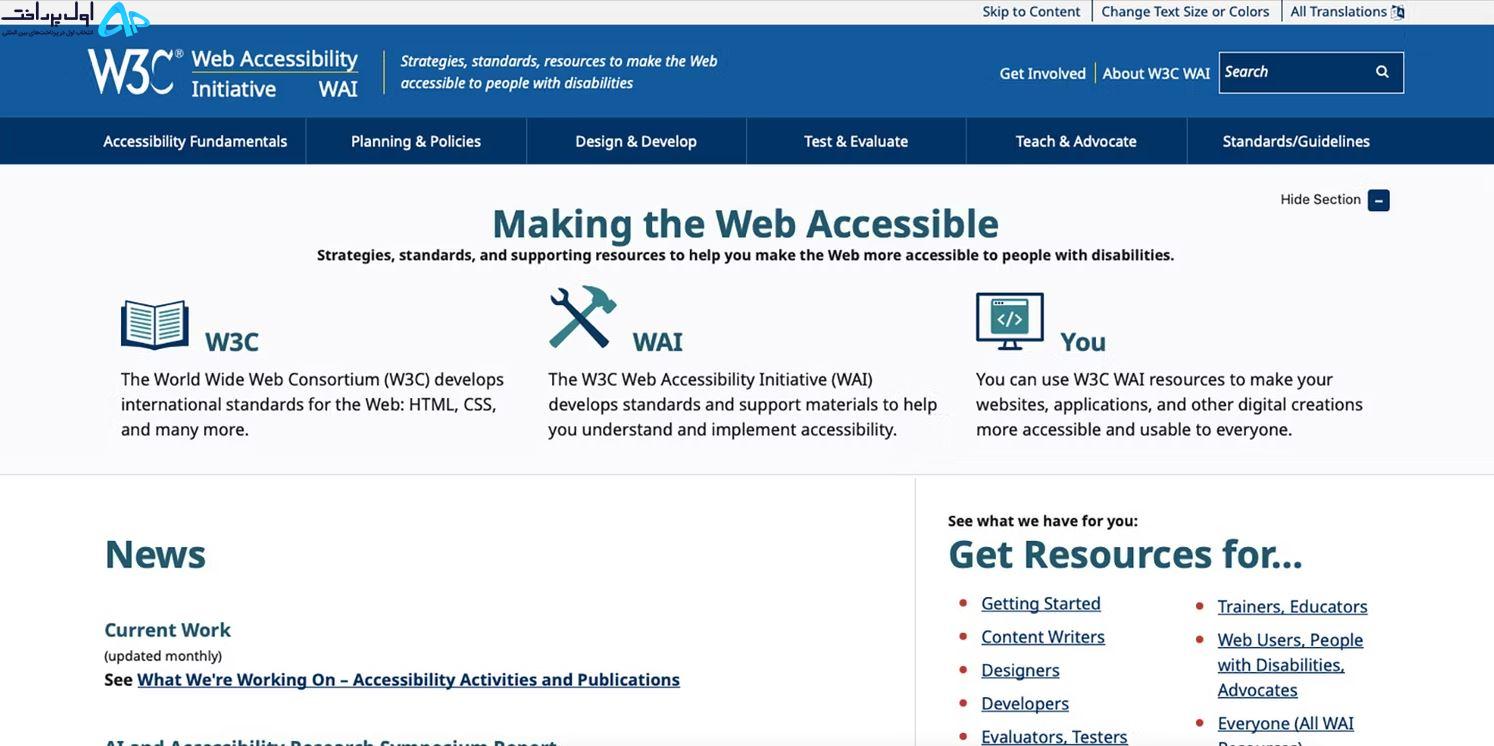
طراحی وب فراگیر نباید یک روند باشد، و ما امیدواریم که دسترسی بهتر در طراحی وب برای مدت طولانی باقی بماند. ما در سال 2023 نسبت به سال های قبل متوجه ویژگی ها و عناصر طراحی در دسترس بسیار بیشتری شده ایم.
از پالتهای رنگی با کنتراست بالا که متناسب با نسبت WCAG برای طراحی وب در دسترس است تا ابزارهای جامعی مانند صفحهخوانهای یکپارچه، زیرنویسها و زیرنویسها و متن جایگزین – هیچ چیز بهتر از دعوت از همه افراد برای تعامل با صفحات وب شما نیست.
استفاده از مینیمالیسم در طراحی برای ویژگیهای در دسترس نیز مفید است، زیرا معمولاً یک صفحه وب مینیمالیستی دارای فونتهای بزرگ و پررنگ است که خواندن آن آسان است. یک صفحه مینیمالیستی منوهای زیادی یا روش های پیچیده ای برای پیمایش در وب سایت ندارد.
4.ترند طراحی وب D Elements3

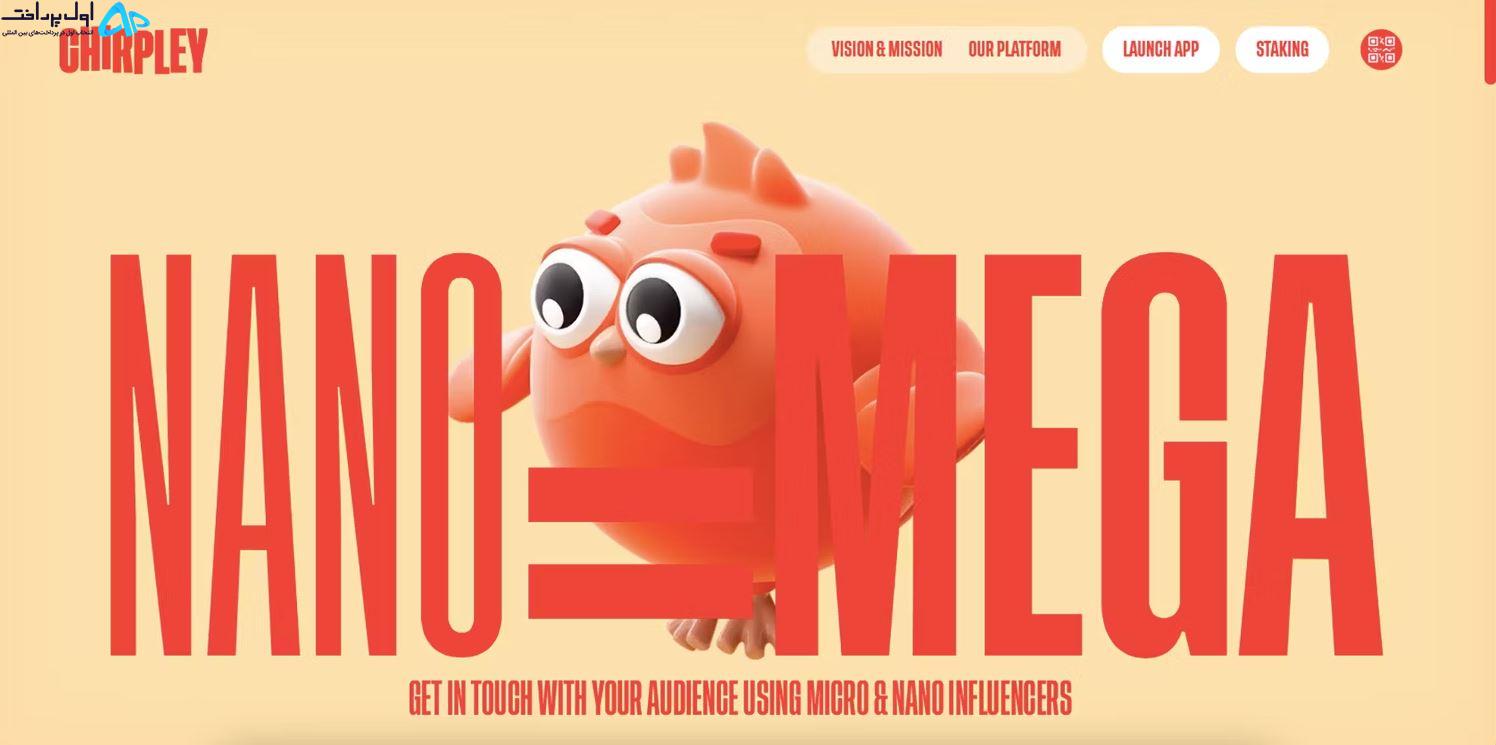
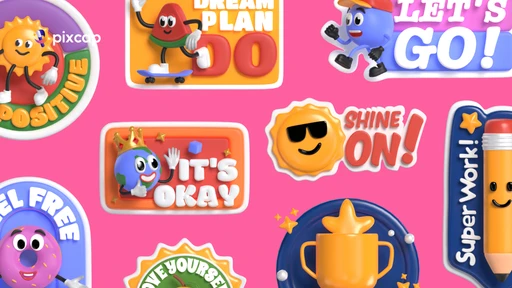
عناصر سه بعدی در طراحی گرافیک و طراحی UX/UI در حال ترند هستند. این تجدید حیات نوستالژی را برای اوایل دهه 2000 تداعی می کند، که یادآور طرح های محبوبی مانند کوله پشتی های حباب دار و مبل های بادکنکی است. بسیاری از صفحات وب دارای عناصر سه بعدی یا عناصر لایه ای هستند که عمق را نشان می دهند.
افزودن عمق و لایهها با سایهها و بافتها یک راه عالی برای افزودن حالت سه بعدی به طراحیهای وب شما است. شما حتی نیازی به استفاده از عناصر سه بعدی برای دستیابی به اثر ندارید، اگرچه افزودن ویژگی های سه بعدی به شما کمک می کند.
مکانهای زیادی برای ساختن عناصر سهبعدی خود وجود دارد که میتوانید در طراحی وب خود بگنجانید، مانند Spline یا Blender، و میتوانید مدلهای سه بعدی وارداتی را در Procreate نقاشی کنید. همچنین می توانید با استفاده از برنامه React اشیاء سه بعدی را برای طراحی وب رندر کنید تا به این روند بروید.
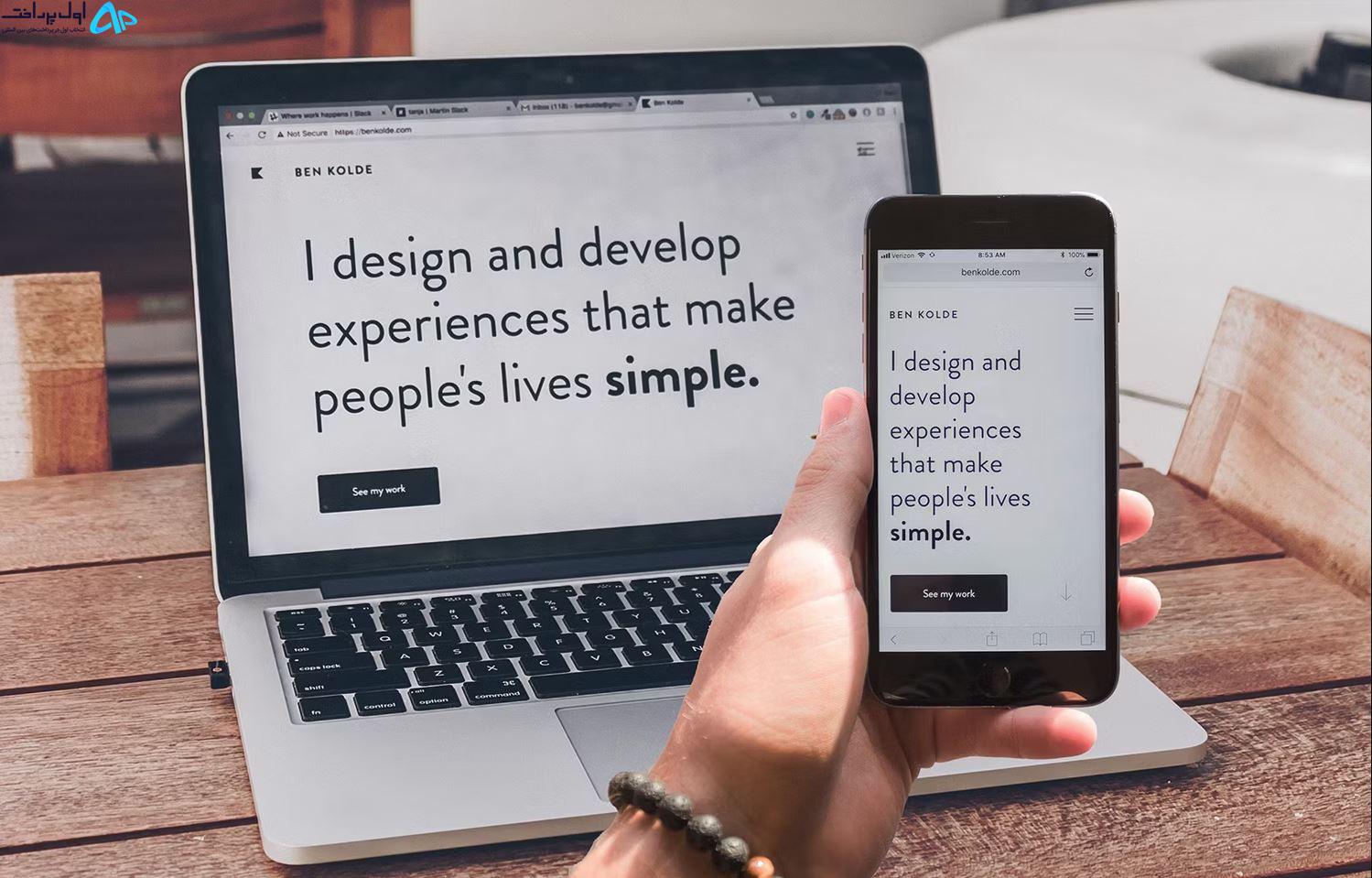
5. Responsive Design

با توجه به Exploding Topics، با توجه به اینکه اکثر مردم از طریق یک دستگاه تلفن همراه به اینترنت دسترسی دارند، اطمینان از پاسخگو بودن طراحی های وب شما به همان اندازه مهم است.
طراحی ریسپانسیو نه تنها مرسوم است، بلکه برای جذب کاربران شما نیز ضروری است. ممکن است دلایل زیادی وجود داشته باشد که وب سایت شما واکنش گرا نیست، اما همه آنها صرفاً به طراحی وب بصری مربوط نمی شوند. اگر یک طراح وب هستید، مطمئن شوید که با یک توسعه دهنده وب عالی کار می کنید تا بهترین انتقال وب به موبایل را دریافت کنید.
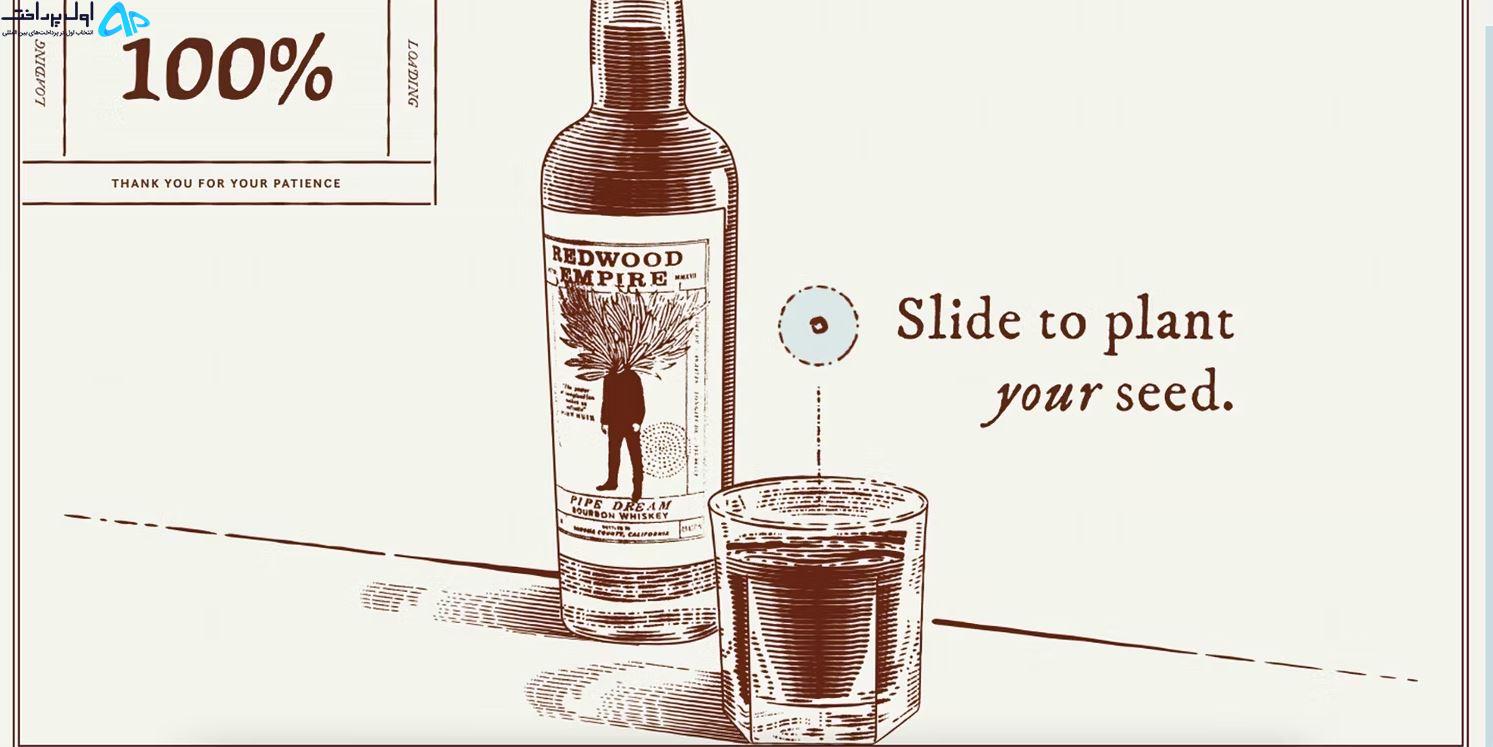
6.ترند طراحی وب Gamified Design

گوگل سالهاست که از این روند جلوتر بوده است، اما ما شاهد عناصر بازیسازی شده بیشتری در طراحی وب در جاهای دیگر هستیم. تعاملات کوچک صرفاً برای سرگرمی که هیچ هدف دیگری به جز تعامل کاربر ندارد – که به خودی خود یک هدف مهم است!
این عناصر سرگرم کننده به کاربران وب چیزی می دهد که در مورد صفحه وب شما به خاطر بسپارند و احتمالاً آنها را دوباره فرا می خواند تا بیشتر با سایت ارتباط برقرار کنند. هر چیزی که تعامل کاربر را طولانی تر کند مفید است.
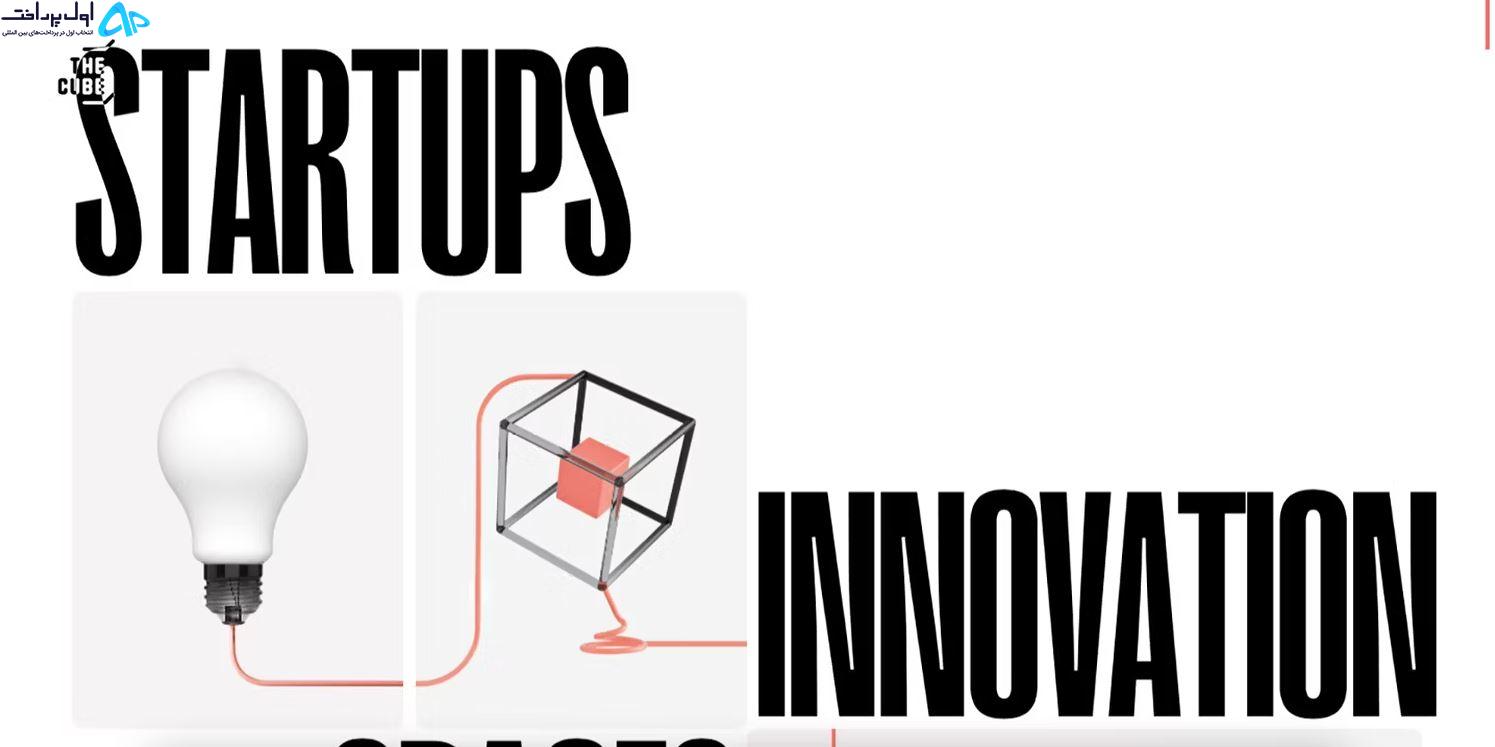
7.ترند طراحی وب Kinetic Typography

در حالی که موزیک ویدیوهای تایپوگرافی جنبشی در یوتیوب بسیار محبوب بود، یک روند تایپوگرافی جنبشی در حوزه طراحی وب وجود دارد. افزودن حرکت به طراحی وب شما باعث می شود اطلاعات بیشتری در مناطق کوچک نمایش داده شود و مخاطبان شما برای مدت طولانی تری درگیر شوند.
تایپوگرافی جنبشی می تواند در فضای صفحه وب شما صرفه جویی کند و امکان ارسال پیام های آگاهانه متعدد را در یک منطقه بدون شلوغی فراهم کند. کار با نویسندگان فنی یا UX می تواند به نمایش تکه هایی از متن کمک کند که برای نمایش اطلاعات بیشتر متحرک هستند.
استفاده از تایپوگرافی جنبشی در طراحی وب میتواند بهعنوان حالتهای شناور یا حالت rollover در متن دیده شود، بخشی از تصویر قهرمان شما زمانی که کاربران برای اولین بار صفحه را باز میکنند، یا با پیمایش اختلاف منظر برای یک تجربه لایهای در وبسایت شما یکپارچه شده است.
8. One-Page Websites and Parallax Scrolling

این روند دارای عناصر بسیاری از روندهایی است که تاکنون در مورد آن صحبت کرده ایم. وب سایت های تک صفحه ای برای کسب و کارهای کوچک مفید هستند، به خصوص که می توانید وب سایت تک صفحه ای خود را با استفاده از Canva ایجاد کنید.
سبک طراحی وب سایت تک صفحه ای برای وب سایت های ساده ای که نیازی به منوهای متعدد یا چیزهای خیلی پیچیده روی صفحه ندارند، بهترین است. با اسکرول طولانی تر می توانید اطلاعات بیشتری را به راحتی اضافه کنید، اما رمزگشایی رابط پیچیده نیست.
همزمان با طراحیهای وب یک صفحهای، ما همچنین متوجه پیمایش اختلاف منظر زیادی شدهایم – ممکن است بدون دانستن نام آن، آن را تجربه کرده باشید. آن را در وبسایتهایی مشاهده خواهید کرد که عناصر را با سرعتهای مختلف و در لایههای مختلف حرکت میدهند، همانطور که صفحه را پایین یا بالا میبرید.
این افکت انیمیشن را بدون حواس پرتی اضافه می کند. می توان آن را به راحتی با طراحی واکنش گرا تکرار کرد، زیرا صفحات تلفن اغلب باید در میان آنها پیمایش شوند. این یک ماهیت بازیسازی شده نیز ارائه میکند، زیرا با پیمایش، اشیا به داخل یا خارج میشوند و میتوانید با پیمایش به عقب آنها را برگردانید.
این گرایشهای طراحی وب ممکن است اینجا بمانند
در حالی که طراحان اغلب تشویق نمی شوند که طرح های پرطرفدار را در قطعاتی بگنجانند که باید طول عمر داشته باشند، این هشت گرایش طراحی وب قوی هستند. برخی ممکن است بی ثبات باشند و بیش از یک یا دو سال دوام نیاورند – مانند روندهای نوستالژیک اوایل دهه 2000 – اما از جمله دسترسی بهتر، اسکرول بی نهایت و طراحی های پاسخگو احتمالاً همه اینجا هستند تا برای بهترین اینترنت باقی بمانند.
اگر به دنبال الهام گرفتن هستید، این روندها برای گنجاندن در طراحی های وب خود در سال 2023 و بعد از آن عالی هستند.









نظرات کاربران