فیلدهای سفارشی با اضافه کردن فراداده به پست های وبلاگ، صفحات و انواع پست سفارشی، نقشی اساسی در بهبود سایت وردپرس شما دارند. افزودن فیلدهای سفارشی در وردپرس را در ادامه آموزش داده ایم.
معمولاً با استفاده از جفت های کلید-ارزش مدیریت میشود، «کلید key» نشان دهنده نام عنصر فراداده است، در حالی که «ارزش value» اطلاعاتی را نشان میدهد که در فهرست فراداده شما نمایش داده میشود.
این مقاله به یک مثال اساسی از فیلدهای سفارشی وردپرس میپردازد و یک ابزار خودکار را معرفی میکند که به طور یکپارچه فیلدهای سفارشی را در پست ها و صفحات شما ادغام میکند. علاوه بر این، گزینه های جایگزین در انتهای این راهنما بیان شده است.
چگونه فیلدهای سفارشی را در وردپرس ادغام کنیم؟
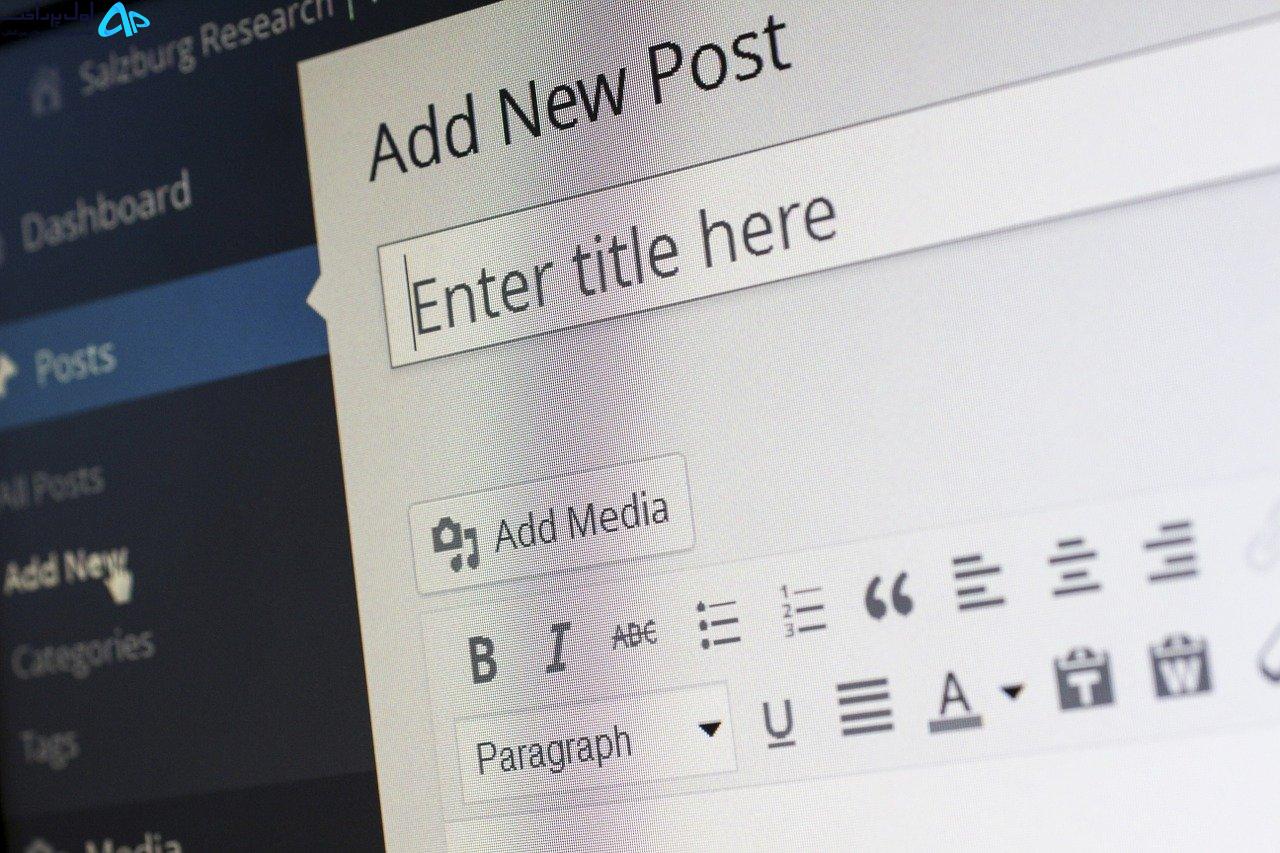
برای شروع این فرآیند، اطمینان حاصل کنید که گزینه “Custom Fields” از طریق منوی کشویی “Screen Options” فعال است. با این کار یک کادر “فیلدهای سفارشی” مستقیماً در زیر ویرایشگر پست شما معرفی میشود. در صورت لزوم، میتوانید تصاویر برجسته، دسته بندی پست ها و بک ها را نیز نمایش دهید.
گزینه های موجود در فیلدهای سفارشی شما ممکن است متفاوت باشد، همانطور که در صفحه Codex وردپرس بیان شده است، “حالت امروز” و “در حال خواندن” از جمله فیلدهایی هستند که اغلب با آن مواجه میشوید. اگر میخواهید یک فیلد سفارشی جدید برای سناریوهای خاص ایجاد کنید، مطمئن شوید که از قبل توسط فایل های الگو شناسایی شده است.
مرحله 1 – فیلدهای سفارشی جدید را در فایل های الگو ایجاد کنید
به داشبورد وردپرس دسترسی پیدا کنید و همانطور که نشان داده شده است به Appearance < Editor بروید. یک فایل الگو را برای استفاده برای ابرداده انتخاب کنید، مانند single.php (پست تک) یا page.php (قالب صفحه). از قطعه کد زیر برای تغییر رنگ عنوان پست استفاده کنید:
<?php
$post_title_color = get_post_meta($post->ID, 'post_title_color', true);
if ($post_title_color):
?>
<h1 class="entry-title" style="color: <?php echo $post_title_color ?>">
<?php the_post_title(); ?>
</h1>
<?php else : ?>
<h1 class="entry-title">
<?php the_post_title(); ?>
</h1>
<?php endif; ?>همانطور که نشان داده شد، تابع get_post_meta() شامل سه پارامتر قابل ویرایش است:
اولین پارامتر محل قرارگیری فراداده را مشخص میکند و به طور مداوم به پست فعلی اشاره میکند ($post_id). پارامتر دوم نشان دهنده نام کلید است که نام metavalue لازم ($key) را ارائه میدهد. سومین پارامتر، $single، میتواند به صورت “false” یا “true” تنظیم شود. این امر به ویژه زمانی مرتبط است که چندین کلید $ از یک نام استفاده میکنند.
مرحله 2 – فیلدهای سفارشی را در پست وردپرس خود ادغام کنید
پس از اینکه تابع get_post_meta() را در فایل قالب خود قرار دادید، این فیلد سفارشی را در پست خود قرار دهید. صفحه ویرایشگر پست را به پایین اسکرول کنید و فیلدهای “Key” و “Value” را با “Name” و “Value” که قبلاً تعیین شده است پر کنید. فراموش نکنید که پست خود را بهروزرسانی یا منتشر کنید تا تغییرات اعمال شوند.
چگونه فیلدهای سفارشی وردپرس خود را با استفاده از یک افزونه تنظیم کنیم؟
برای یک رویکرد بصری جهت پیاده سازی فیلدهای سفارشی بدون نیاز به کد CSS، افزونه Advanced Custom Fields یک راه حل ایده آل است. این افزونه با داشتن یک رابط کاربر پسند و مجموعه ای از ویژگی ها، بیش از یک میلیون دانلود و نصب را به خود اختصاص داده است.
پس از فعال سازی، یک منوی جانبی «Custom Fields» به وردپرس شما اضافه میشود. ماوس را روی آن نگه دارید و یک نام گروه فیلد ایجاد کنید، به عنوان مثال، «Custom Fields Settings». در صفحه بعدی، روی «Add Field» کلیک کنید، ابتدا «Field Tag» را پر کنید و مطمئن شوید که «Field Name» یک کلمه با خط تیره و زیرخط مجاز است.
با اسکرول کردن به پایین، با «انواع فیلدهای» متعددی روبرو خواهید شد که در شش گروه اصلی طبقه بندی شده اند، از جمله:
Relational – page link, post object, relationship, taxonomy, and user. Choice – select, checkbox, radio button, and true/false. Basic – text, text area, number, email, and password. jQuery – Google maps, date picker, and color picker. Content – WYSIWYG, image, and file. Layout – tab and message.
علاوه بر تنظیمات فوق الذکر، ویژگی های دیگری برای پیکربندی عبارتند از:
PlaceHolder Text – یک اشاره مختصر که مقدار مورد انتظار را مشخص میکند و در ورودی قابل مشاهده است. Validation – این کادر را علامت بزنید تا فیلد در هنگام ویرایش محتوا اجباری شود. Field Instructions – دستورالعمل هایی را برای نویسندگان ارائه میدهد که پس از ارسال داده ها نمایش داده میشود. Default Value – هنگام ایجاد یک پست جدید ظاهر میشود.
پس از افزودن فیلدها به گروه، گروه را ذخیره و انتشار دهید تا تغییرات اعمال شود. همچنین میتوانید فیلدهای این گروه را دوباره ترتیب، ویرایش، کپی یا حذف کنید. اگر به درستی اجرا شوند، این فیلدها در بخش «فیلدهای سفارشی» ویرایشگر پست ظاهر میشوند.
توجه: فیلدهای سفارشی شامل امکاناتی فراتر از مثالهای مورد بحث در بالا هستند. افزونه های رایگان و ممتازی وجود دارند که از فیلدهای سفارشی برای گسترش عملکرد وردپرس استفاده می کنند. به عنوان مثال، پلاگین شخص ثالث “Types” ایجاد فیلدهای سفارشی را برای کرکره ها، چک باکس ها و گروه های رادیویی امکان پذیر می کند. “الگوی فیلد سفارشی” رایگان به شما این امکان را می دهد که طرح های رنگی متنوعی را با استفاده از جعبه های رنگی داخلی انتخاب کنید.















نظرات کاربران