اولین برخورد اهمیت دارد و برای برندهای تجارت الکترونیک، میتواند ارتباط آتی شما با مشتریان را تعیین کند. اگر تأثیر بدی بگذارید ممکن است فروش را از دست بدهید. پس اگر اصول اولیه را رعایت کنید مشتریانی پیدا میکنید که همیشه به شما وفادار خواهند ماند. در ادامه طراحی صفحه اصلی سایت برای الهام گرفتن را ببینید.
صفحه اصلی یا همان homepage وبسایت یکی از اولین فرصت ها برای ایجاد چنین برداشتی است. اینجا جایی است که مصرف کنندگان کنجکاو پس از دیدن یک تبلیغ اینستاگرام یا شنیدن درباره نام تجاری شما وارد آن میشوند.
طراحی صفحه اصلی نقش مهمی در نحوه انجام این تعامل دارد. نحوه چیدمان عناصر سایت، سهولت پیمایش، رنگ ها و تصاویری که برای نشان دادن برند خود انتخاب میکنید، در اینجا مهم هستند.
عناصر طراحی وبسایت را درک کنید و به برندهای آنلاین موفق و نمونه های طراحی صفحه اصلی به عنوان گزینه های الهام بخش کسبوکار تجارت الکترونیک خود نگاه کنید.
چرا طراحی صفحه اصلی مهم است؟
اهمیت طراحی صفحه اصلی فراتر از دلایل زیبایی شناختی است. وبسایت شما تنها یکی از چندین نقطه تماس است که به شکل گیری نظری درباره برند شما در ذهن مشتریان کمک میکند. صرف زمان برای ساختن یک وبسایت بصری و زیبا میتواند به دلایل زیر نتیجه دهد:
دقیقاً به بازدیدکنندگان میگوید که چه کاره هستید و با مشتری هدف شما ارتباط برقرار میکند.
در کنار سایر ویژگی ها مانند رسانه های اجتماعی شما، ثبات نام تجاری را ایجاد میکند.
مشتریان بالقوه را به طور موثر به سمت یک اقدام دلخواه شما (مانند خرید، ثبت نام ایمیل) سوق میدهد.
اعتبار و اعتماد ایجاد میکند و به بازدیدکنندگان میگوید که تجارت شما حرفه ای است.
پیشنهاد فروش منحصر به فرد (USP)، آخرین بهروزرسانی ها و پیشنهادات به موقع شما را برجسته میکند.
این یک تجربه بدون اصطکاک است که برای همه بازدیدکنندگان قابل دسترسی است.
برای دستیابی به این مزایا، طراحی صفحه اصلی وبسایت شما به تعدادی عناصر کلیدی و تصمیمات طراحی نیاز دارد. هر صفحه اصلی دارای طرح بندی های منحصر به فرد با هدف دستیابی به اهداف مختلف با استفاده از تعدادی تاکتیک برای این کار است.
عناصر طراحی موثر صفحه اصلی
بهترین سایت های تجارت الکترونیک به هدف خود یعنی تبدیل مرورگرها به خریداران میرسند. طراحی عالی صفحه اصلی صرفا نباید از نظر بصری جذاب باشد. باید تجربه کاربر را متمرکز کند، به راحتی بتوان در آن پیمایش کرد و داستانی در مورد برند شما تعریف کند.
با نکاتی برای پیاده سازی آنها برای وبسایت خود، هر یک از عناصر ضروری طراحی صفحه اصلی موثر را بررسی کنید.
تمرکز بر تجربه کاربر
در هر مرحله از طراحی صفحه اصلی وبسایت، مخاطبان هدف خود را متمرکز کنید. در حین ساختن خود را جای آنها بگذارید و موارد زیر را از خود بپرسید:
- میخواهید بازدیدکننده چه کاری انجام دهد (به عنوان مثال، خرید، عضویت در لیست ایمیل و غیره)؟
- انجام این عمل برای آنها چقدر ساده است؟
- برای بازدیدکنندگان سایت چقدر آسان است که از صفحه اصلی شما به صفحات و مجموعه های محصول بروند؟
- چه مقدار (یا کمی) اطلاعات برای رفتن به مرحله بعدی نیاز دارند؟
- اولین برداشتی که میخواهید مشتریان بالقوه در مورد برند شما داشته باشند چیست؟
- آیا میتوانید هرگونه اصطکاک را از بین ببرید؟
- آیا عناصر صفحه در مکان هایی قرار دارند که بازدیدکنندگان انتظار دارند آنها را پیدا کنند؟
برندسازی ثابت
دستورالعمل های برند شما هر تصمیمی را که میگیرید از کپی در ایمیل تأیید سفارش به نماد نمایه TikTok شما اطلاع میدهد. این دستورالعمل ها هنگام ساختن صفحه اصلی وبسایت خود نیز مفید خواهند بود.
نام تجاری شما شامل مجموعه ای از فونت ها، رنگ ها و دارایی ها میشود که میتوانید به سازنده وبسایت تجارت الکترونیک خود وارد کنید. این عناصر منسجم به مشتریان کمک میکند تا برند شما را در هر کجا که با آن روبرو می شوند، تشخیص دهند. بیشتر تم های تجارت الکترونیک کاملاً قابل تنظیم هستند و به شما امکان میدهند از یک طرح بندی از پیش تعیین شده شروع کنید و آن را برای نیازهای کسبوکارتان شخصی سازی کنید.
بهینه کردن برای موبایل
ترافیک وب تلفن همراه در چند سال گذشته به طور مداوم افزایش یافته است و تقریباً 60٪ از ترافیک وب از دستگاه های تلفن همراه میآید. با توجه به اینکه بیش از نیمی از کاربران اینترنت از طریق تلفن همراه به سایت شما دسترسی دارند، مهم است که این تجربه به اندازه سایت دسکتاپ شما یکپارچه باشد.
خوشبختانه، بیشتر طرح های تجارت الکترونیک، مانند مواردی که در فروشگاه تم Shopify میبینید، برای موبایل بهینه سازی شدهاند. این بدان معناست که تجربه صفحه اصلی شما بدون توجه به جایی که کاربران به آن دسترسی دارند ثابت است.
ناوبری بصری
قدرت ناوبری یک صفحه وب به سادگی آن است. عناصر صفحه خود را در مکان هایی قرار دهید که کاربران وب انتظار دارند آنها را پیدا کنند. پیمایش سرصفحه باید تا حد امکان ساده باشد و مسیرهایی را که برای اکثر بازدیدکنندگان مهم است، اولویت بندی کند. همه صفحات دیگر در سایت شما – صفحه درباره ما، صفحه تماس با ما، صفحه سؤالات متداول – میتوانند از منوی همبرگر یا در پاورقی پیوند داده شوند. شامل یک نوار جستجو و دسترسی آسان به تسویه حساب در بالای صفحه میباشد.
سایت هایی با گزینه های ناوبری بیش از حد میتوانند طاقت فرسا باشند و این احتمال را افزایش میدهد که بازدیدکنندگان از مسیر خارج شوند یا مسیر اشتباه را طی کنند. تمرین خوب این است که پیوندهای ناوبری خود را برای سایت های فارسی از راست به چپ اولویت بندی کنید و مهمترین صفحات در سمت راست قرار گیرند.
اگر چندین مجموعه محصول دارید، از یک «منوی مگا» یا یک منوی کشویی برای ایجاد یک پیمایش فرعی استفاده کنید. اکثر تم های Shopify دارای ویژگی های منوی بزرگ هستند.
یک فراخوان روشن برای اقدام
دعوت به اقدام (CTA) را به عنوان علامت خروج در بزرگراه در نظر بگیرید – باید کوتاه باشد، از دست دادن آن سخت باشد و رانندگان را در مسیر درست راهنمایی کند. طراحی صفحه اصلی شما باید حول یک فراخوان برای اقدام اصلی باشد، چه پیوندی برای خرید یک مجموعه برجسته یا ثبت نام برای دسترسی زودهنگام به یک رویداد راه اندازی. از اصول طراحی مانند موقعیت، رنگ و کنتراست برای هدایت چشم بازدیدکننده به این نقطه استفاده کنید. تمرین طراحی روانشناختی برای درک اینکه چگونه میتوانید بر رفتارهای کاربر از طریق طراحی تأثیر بگذارید، مفید است.
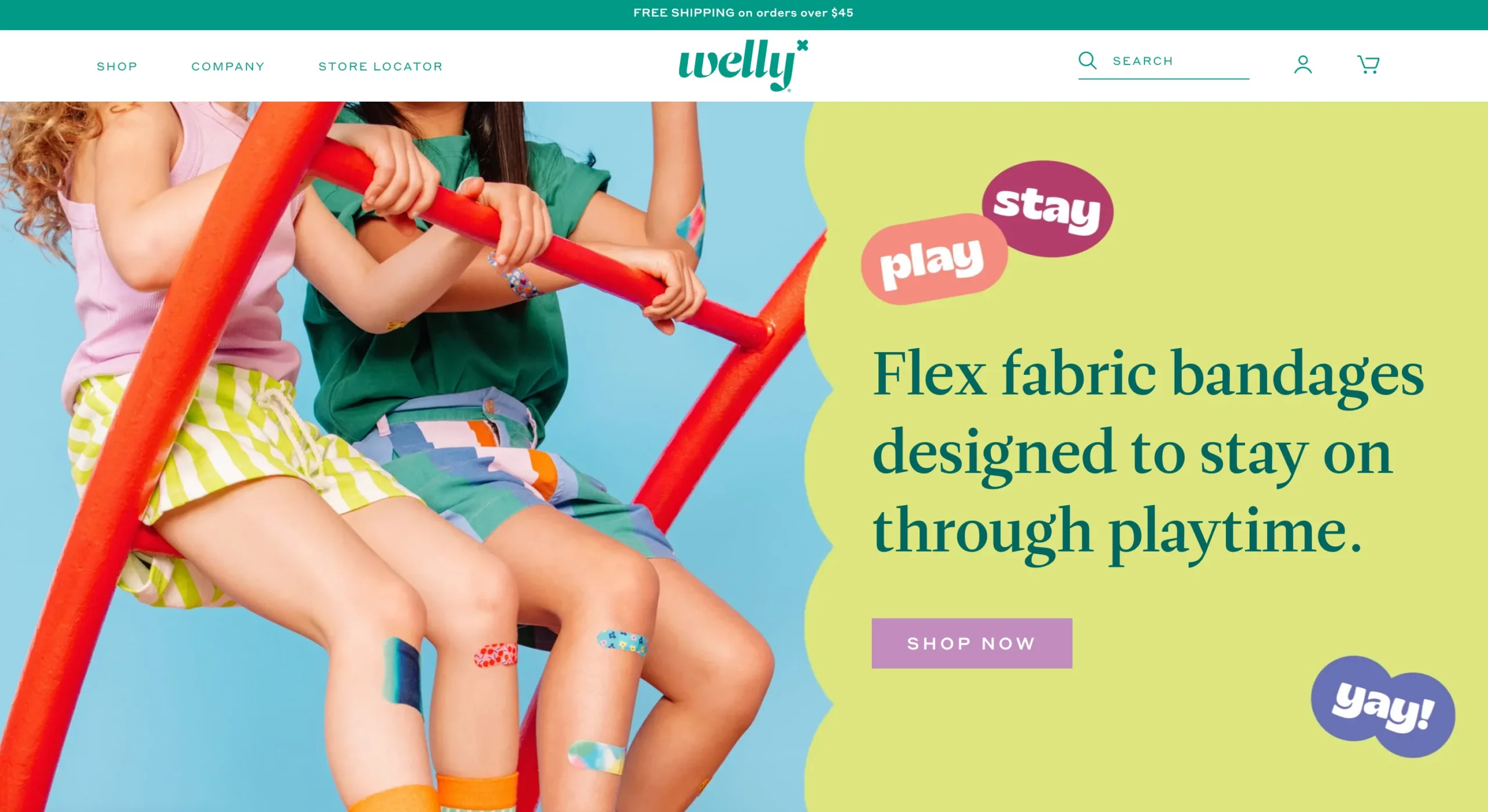
عکاسی و رسانه جلب توجه
Welly از عکاسی جسورانه و پویا استفاده میکند تا صفحه اصلی خود را از سایر برندهای مشابه متمایز کند.
در بیشتر موارد، متن و عناصر طراحی وبسایت شما با عکاسی و سایر رسانه ها همراه خواهد بود. اینها ابزارهایی برای گفتن داستانی در مورد نام تجاری شما، نمایش محصولات خود، توضیح بصری آنچه انجام میدهید، ایجاد حالت و برجسته کردن یک تبلیغ یا حتی کمک به ناوبری هستند.
تعدادی از این گزینه ها عبارتند از:
عکاسی سبک زندگی: اینها عکس های مهمی هستند که محصولات شما را در چارچوب یک سبک زندگی آرمانی نشان میدهند. از آنها در صفحه اصلی خود، در رسانه های اجتماعی یا در یک لوک بوک دیجیتالی استفاده کنید.
عکس های محصول: عکس های با کیفیت به کاربران کمک میکنند جزئیات یک محصول را ببینند. هنگامی که محصول شما تمرکز بیشتری نسبت به داستان یا برند دارد، از آنها در صفحه اصلی استفاده کنید.
نمایش اسلاید: چندین ویژگی یا مجموعه دارید؟ از یک نمایش اسلاید برای نمایش همه آنها استفاده کنید و مهمترین اسلایدها ابتدا ظاهر میشوند.
ویدیو: اگر داستان شما برای جذب مشتریان مهم باشد یا اگر محصول شما در عمل بهتر توصیف شود، برای نام تجاری شما شاید ویدیو مفید باشد.
انیمیشن: انیمیشن ها علاقه بصری و تعاملی را به طراحی صفحه اصلی شما اضافه میکنند. آنها همچنین میتوانند برای هدایت چشم بازدید کننده به سمت CTA استفاده شوند.
نکته: برای دسترس پذیری، حتماً به هر تصویری که در وبسایت خود استفاده میکنید، متن جایگزین اضافه کنید. این یک نسخه توصیفی است که میتواند توسط صفحه خوان ها خوانده شود.
عناصر اختیاری
بسته به کسب و کار شما، عناصر دیگری ممکن است برای صفحه اصلی شما ضروری باشند. این موارد شامل مواردی مانند پیوند به وبلاگ ها یا محتوای آموزشی برای کمک به بازدیدکنندگان برای درک یک محصول پیچیده است. همچنین ممکن است بخواهید مدارک اجتماعی، مانند نظرات یا گواهی های متخصص را نیز اضافه کنید، به خصوص اگر یک برند آرایشی دارید یا غذا را به صورت آنلاین میفروشید. برندها در بازار رقابتی ممکن است محتوایی را نیز در نظر بگیرند که یک پیشنهاد فروش منحصر به فرد را برجسته میکند.
18 نمونه از طراحی خیره کننده صفحه اصلی
- Thinx
- Mad Tasty
- Chämpo
- Raw
- Magnolia Bakery
- Thaely
- Rocco
- Stakt
- Plastno
- Lyka
- HealthyBaby
- Félix & Norton
- Loisa
- Fiome
- Morphe
- Common Heir
- Rowan
- Dirty Labs
بهترین نمونه های طراحی صفحه اصلی آنهایی هستند که نیازها و ترجیحات مخاطب هدف خود را اولویت بندی میکنند. آنها از اصول طراحی وب استفاده میکنند که ثابت شده است که تبدیل را افزایش میدهد و اولین تصور فراموش نشدنی را ایجاد میکند. این نمونه های صفحه اصلی را مرور کنید تا از طراحی سایت خود الهام بگیرید.
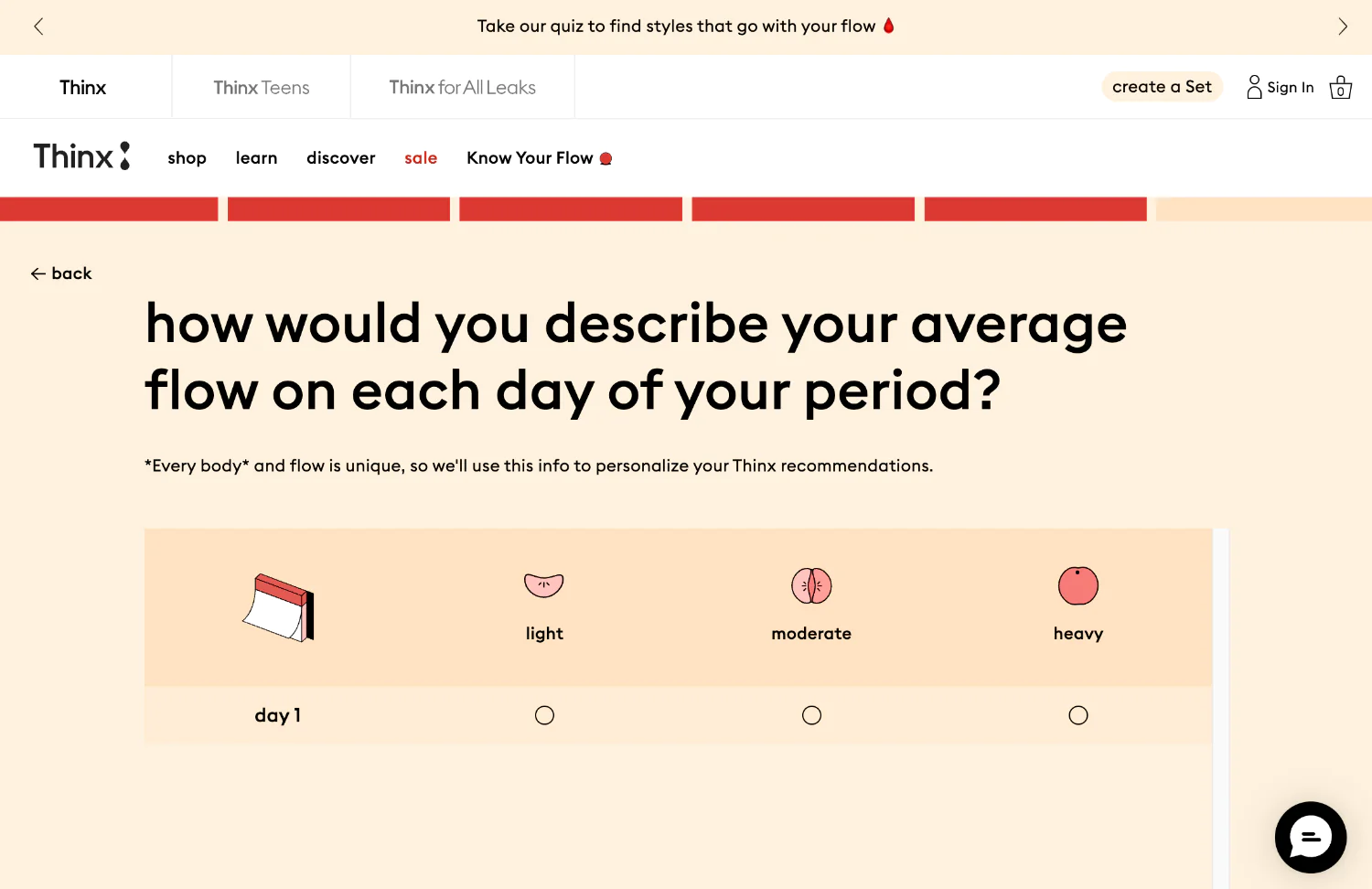
1.طراحی صفحه اصلی سایت برای الهام گرفتن Thinx
Thinx در لباس های زیر پیشگام است. یکی از اولین برندهای موجود در بازار که این فناوری را به فروش رساند، با سبک ارتباطی صریح خود موانع را شکست. این رویکرد امروزه با برندسازی و بازاریابی که از مشتریان Thinx حمایت نمیکند، پابرجاست. این سبک همچنین صفحه اصلی برند را مشخص میکند.
چرا موفق است؟
Thinx تمرکز زیادی بر مشتریان زن دارد. وقتی وارد صفحه اصلی Thinx میشوید، عکاسی فراگیر، زبان واضح و قیمت گذاری شفاف همه چیزهایی را که باید درباره برند بدانید در یک نگاه به شما میگویند.
ویژگی برجسته
Thinx ناوبری واضحی دارد که به بازدیدکنندگان کمک میکند تا محصول مناسب را برای نیازهای خود (محصولات اصلی، خط نوجوانان و کنترل مثانه) پیدا کنند. از آنجایی که این یک مفهوم نسبتاً جدید با چندین گزینه محصول است، Thinx یک مسابقه را در نوار بنر بالای خود تبلیغ میکند.
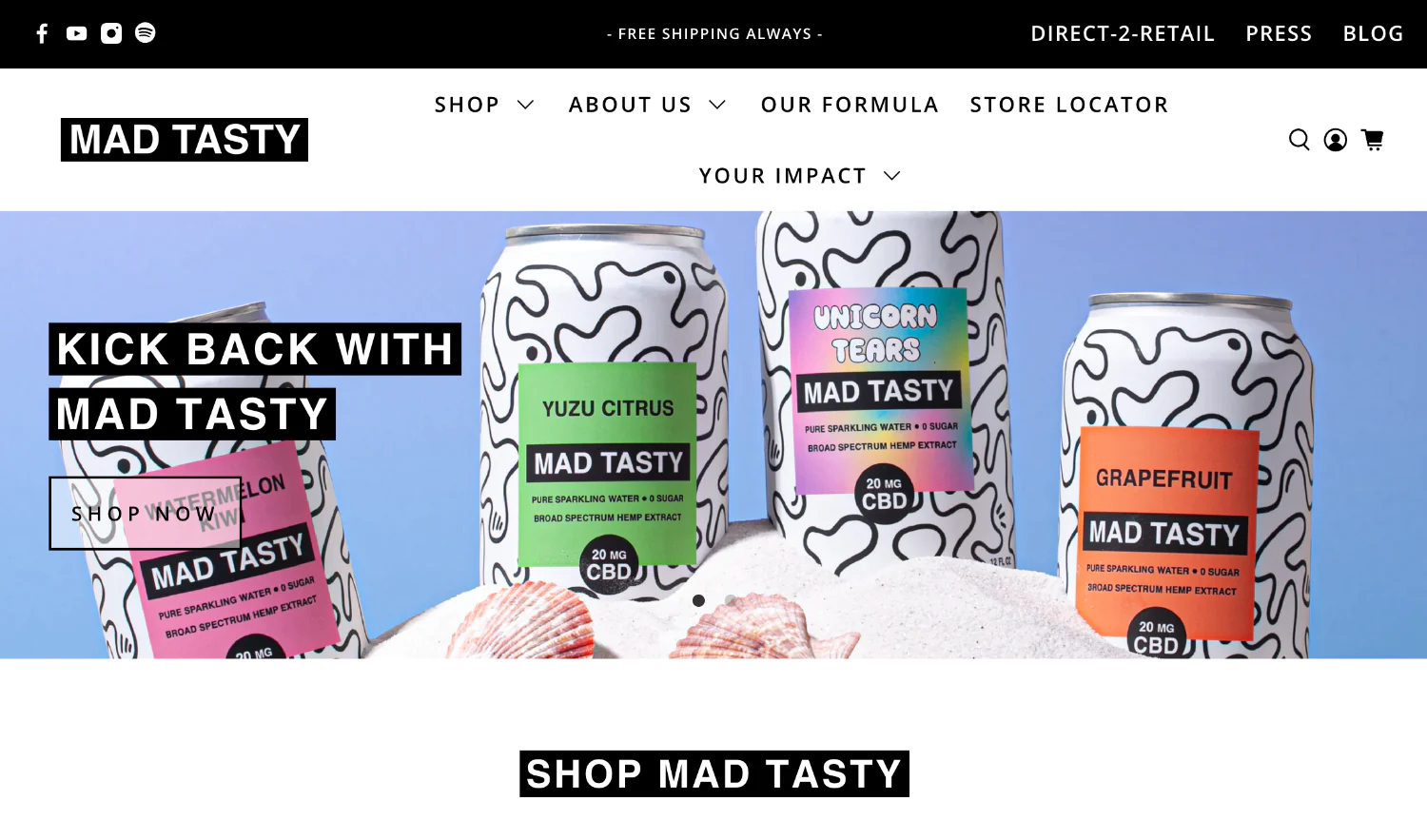
2. Mad Tasty
Mad Tasty یک برند تولید آب گازدار است. محصولات مبتنی بر کنف آن نویدبخش فواید سلامتی و تندرستی هستند که در یک نوشیدنی خوش طعم بسته بندی شده اند. صفحه اصلی Mad Tasty کنتراست بالایی دارد، با عکاسی رنگارنگ و کپی با لحنی غیررسمی.
چرا موفق است؟
از نام برند گرفته تا طراحی بسته بندی آن، واضح است که Mad Tasty خودش را خیلی جدی نمیگیرد. بالای صفحه اصلی، بازدیدکنندگان را با تصاویری از طعم های خلاقانه خود جذب میکند و اطلاعات دقیق تر را برای دورتر پایین صفحه ذخیره میکند. این کار به این دلیل است که بازدیدکنندگان را با اطلاعات بیش از حد در یک لحظه غرق نمیکند.
ویژگی برجسته
آموزش مشتری در صفحه اصلی پایین تر نشان داده شده است، با دسترسی آسان به اطلاعاتی که مشتریان بالقوه برای تصمیم گیری نیاز دارند.
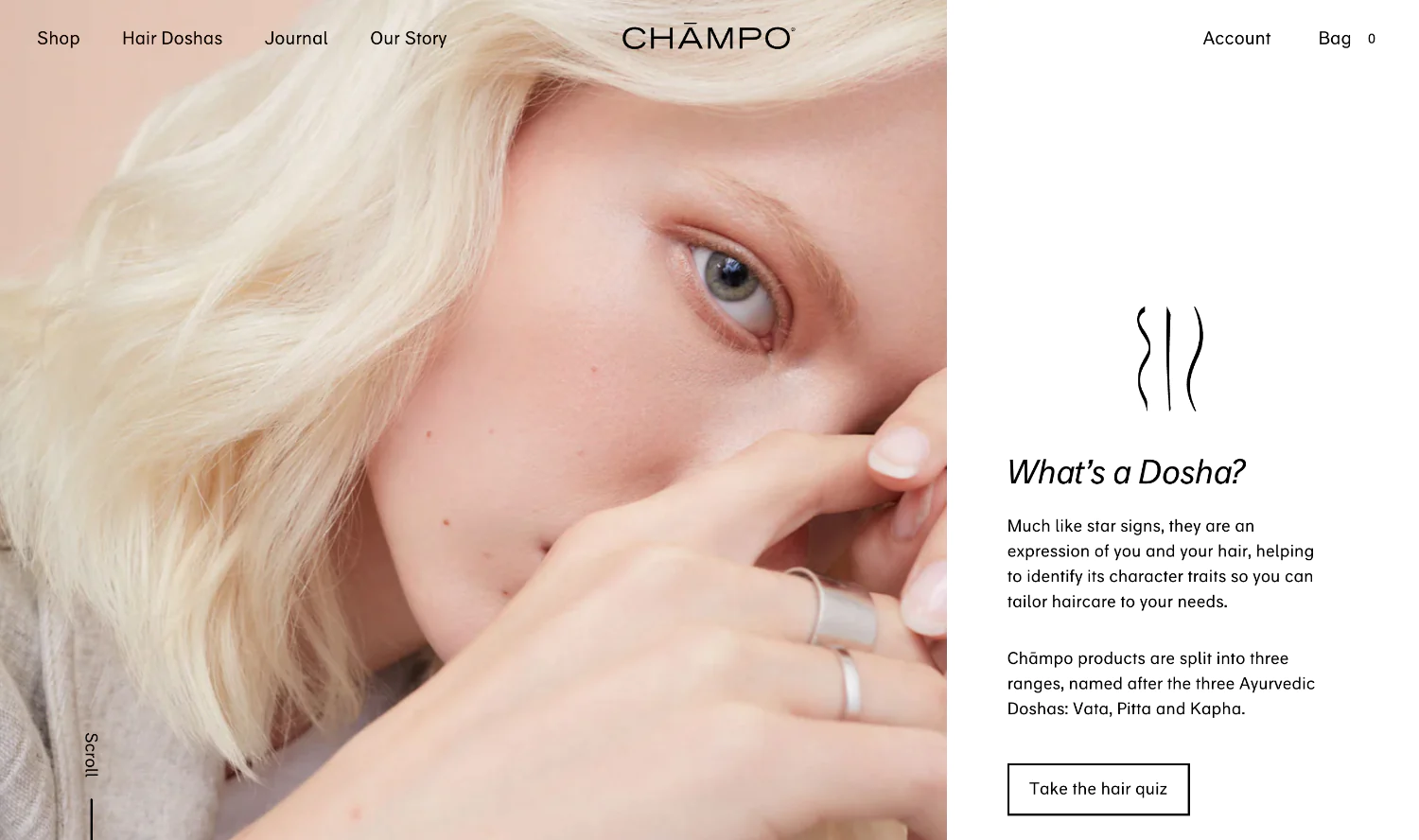
3. Champo
Champo یک برند مراقبت از مو است که بر اساس اصول آیورودا به نام دوشا است. از آنجا که این مفهوم ممکن است به طور گسترده شناخته یا درک نشود، آموزش و راهنمایی مشتری تمرکز اصلی طراحی صفحه اصلی Champo است.
چرا موفق است؟
یک CTA واضح، بازدیدکنندگان وبسایت را به جای خرید مستقیم، به یک مسابقه سوق میدهد. به این دلیل که آزمون به برند کمک میکند تا قبل از توصیه محصولات مناسب، نیازهای بازدیدکننده را درک کند. این یک تاکتیک شخصی سازی عالی است که میتواند اطمینان خرید را افزایش داده و بازده را کاهش دهد.
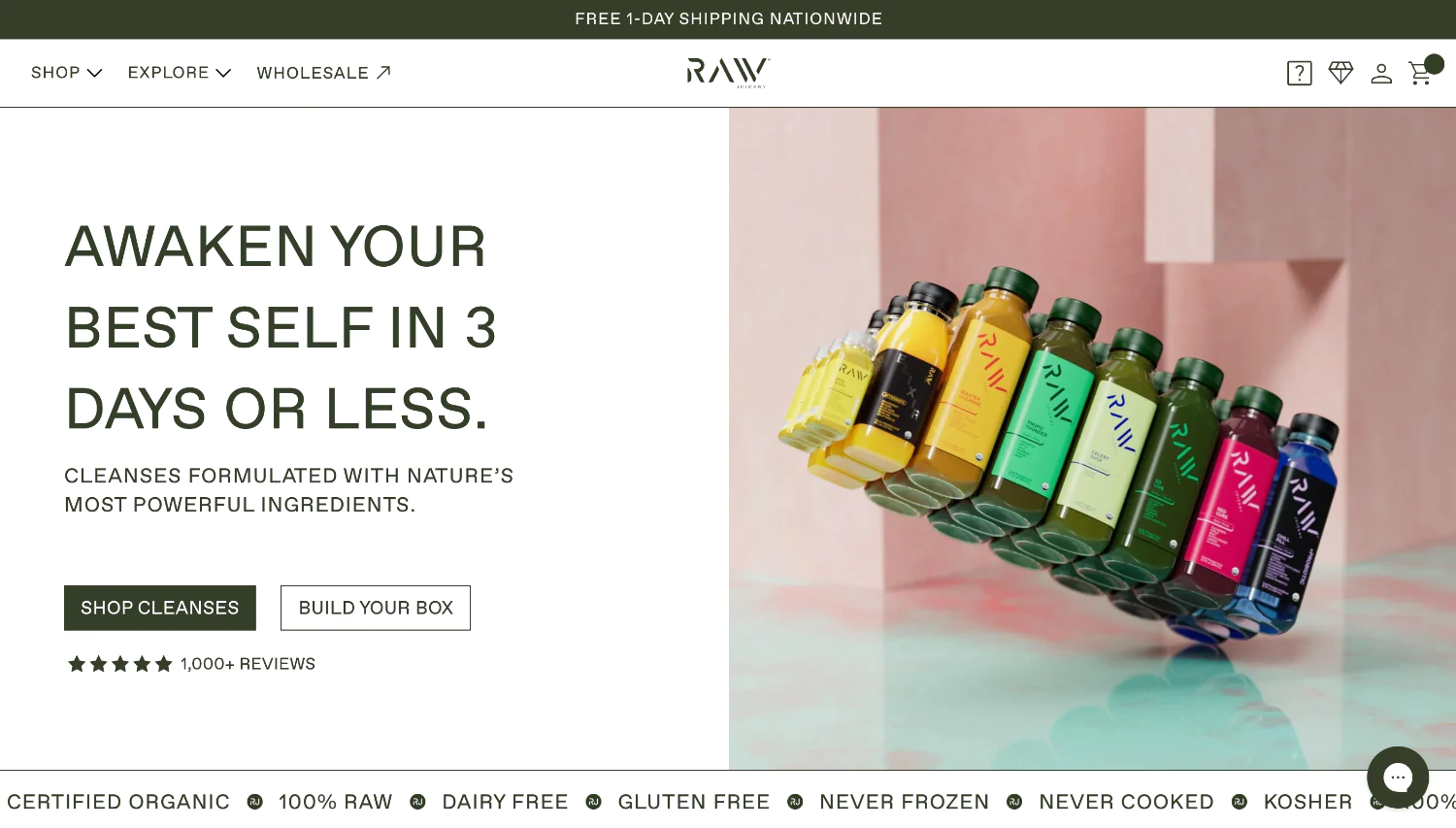
4.طراحی صفحه اصلی سایت برای الهام گرفتن Raw
Raw Juicery آبمیوه های تازه فشرده و سیستم های پاک کننده را به مشتریان آگاه به سلامت میفروشد. USP مدل اشتراکی آن است که در آن اعضا در تحویل مکرر محصولات آبمیوه برند صرفه جویی میکنند.
چرا موفق است؟
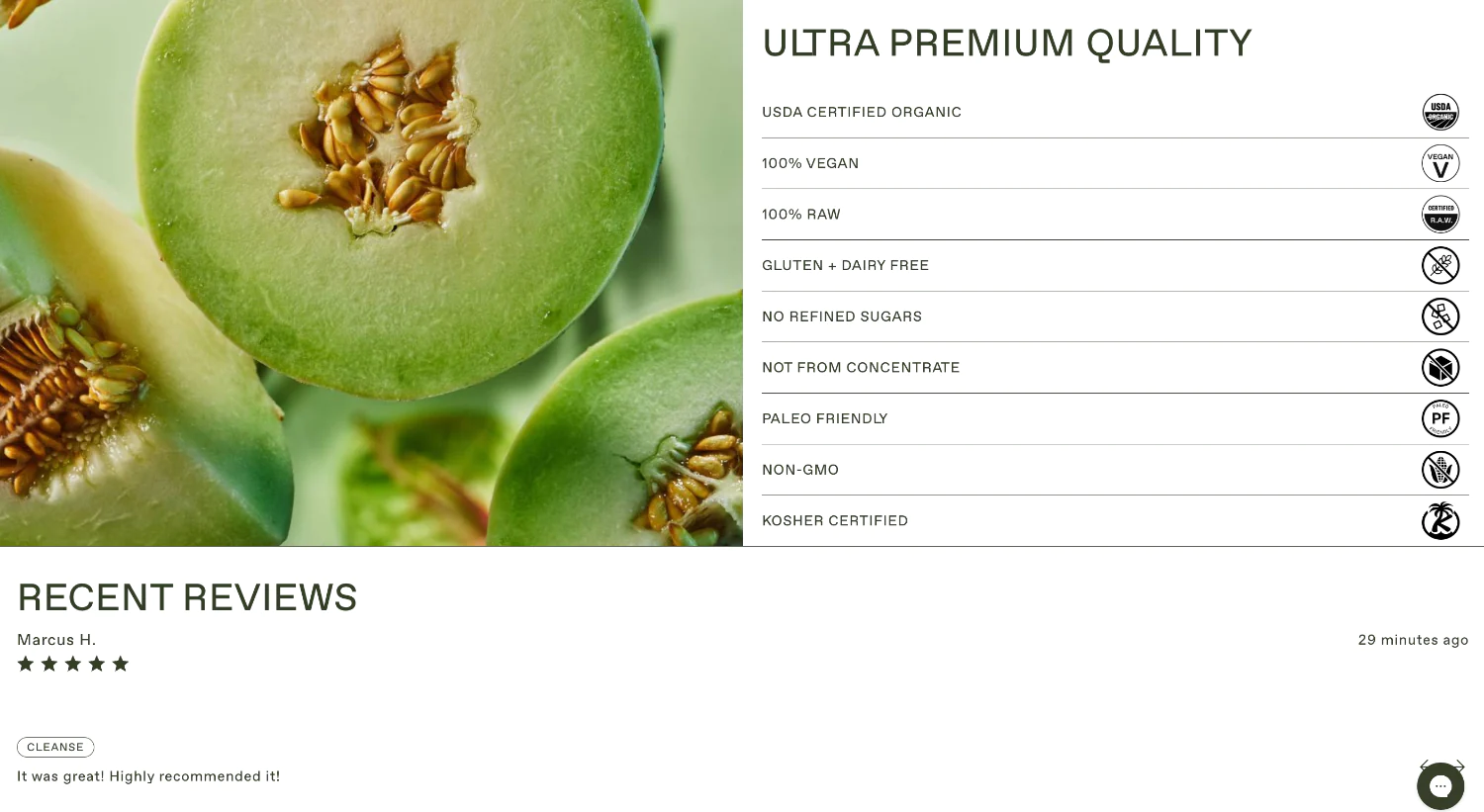
صفحه اصلی Raw بر طراحی تمیز و رنگ های سبز و سفید تکیه دارد که تجربه ای شبیه به اسپا را تداعی میکند. از آنجایی که این بازار شلوغ است، Raw مزایا و اثبات اجتماعی آن را در نزدیکی بالای صفحه، درست زیر CTA برجسته میکند.
ویژگی برجسته
پس از اسکرول، بازدیدکنندگان با لیستی از مزایای مدل اشتراک برند مواجه میشوند. مزایای عضویت برای برند درآمد،و برای مشتریان انحصاری بودن است. یک توافق برد – برد.
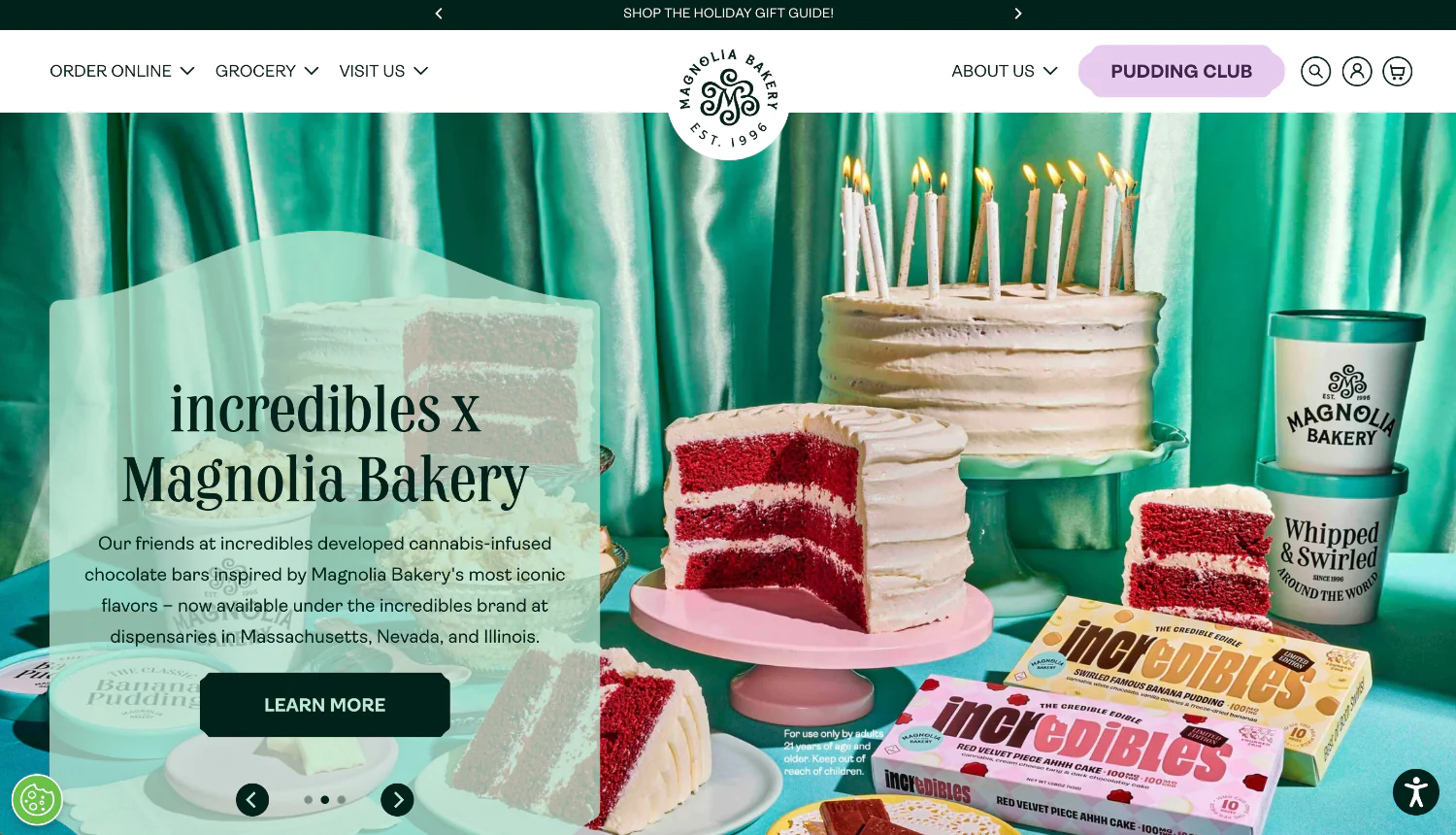
5. Magnolia Bakery
Magnolia Bakery یک فروشگاه محبوب برای محصولات پزیدنی در شهر نیویورک است که محصولات خود را به صورت آنلاین نیز فروخته و به بقیه کشور اجازه میدهد از محصولاتش لذت ببرند. این برند از طریق فروشگاه های حضوری، از طریق شرکای خرده فروشی و مستقیم به مصرف کننده به فروش میرساند.
چرا موفق است؟
در صفحه اصلی Magnolia Bakery وارد شوید و دنیای از شیرینی و شکلات – نقل و نبات روبروی شماست، همه آنها به طرز ماهرانه ای عکاسی شده اند و آب را در لب و لوچه آدم روان میکنند. از آنجایی که مشتریان نمیتوانند قبل از خرید کالاهای برند را بچشند، عکاسی در برانگیختن تخیل مشتریان کلیدی است.
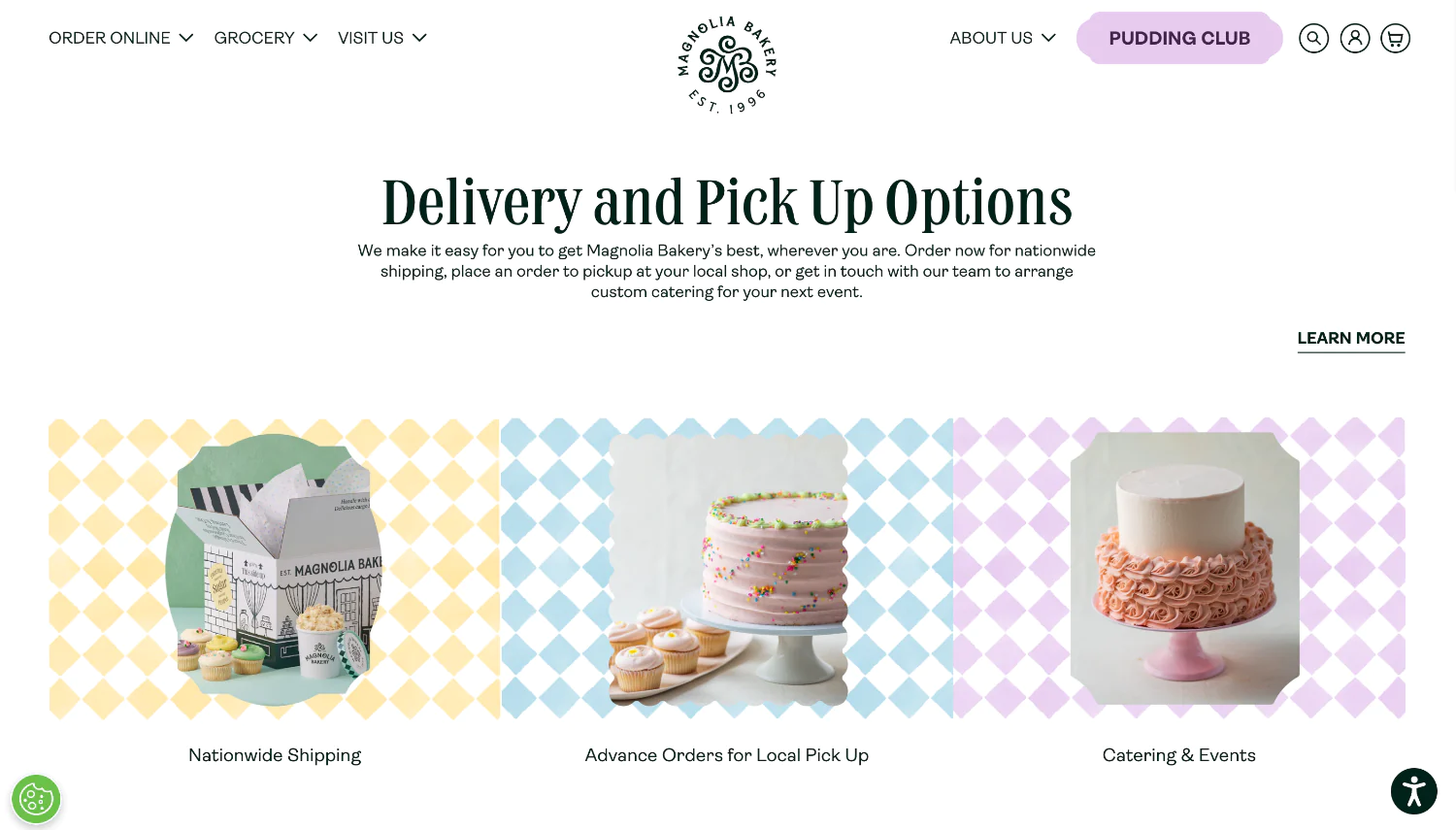
ویژگی برجسته
به دلیل کانال های فروش متعدد، Magnolia Bakery بخشی از صفحه اصلی خود را به تشریح گزینه های تحویل برای مشتریان اختصاص میدهد. این امر مشتریان مناسب را به مجموعه محصولات موجود در منطقه خود هدایت میکند.
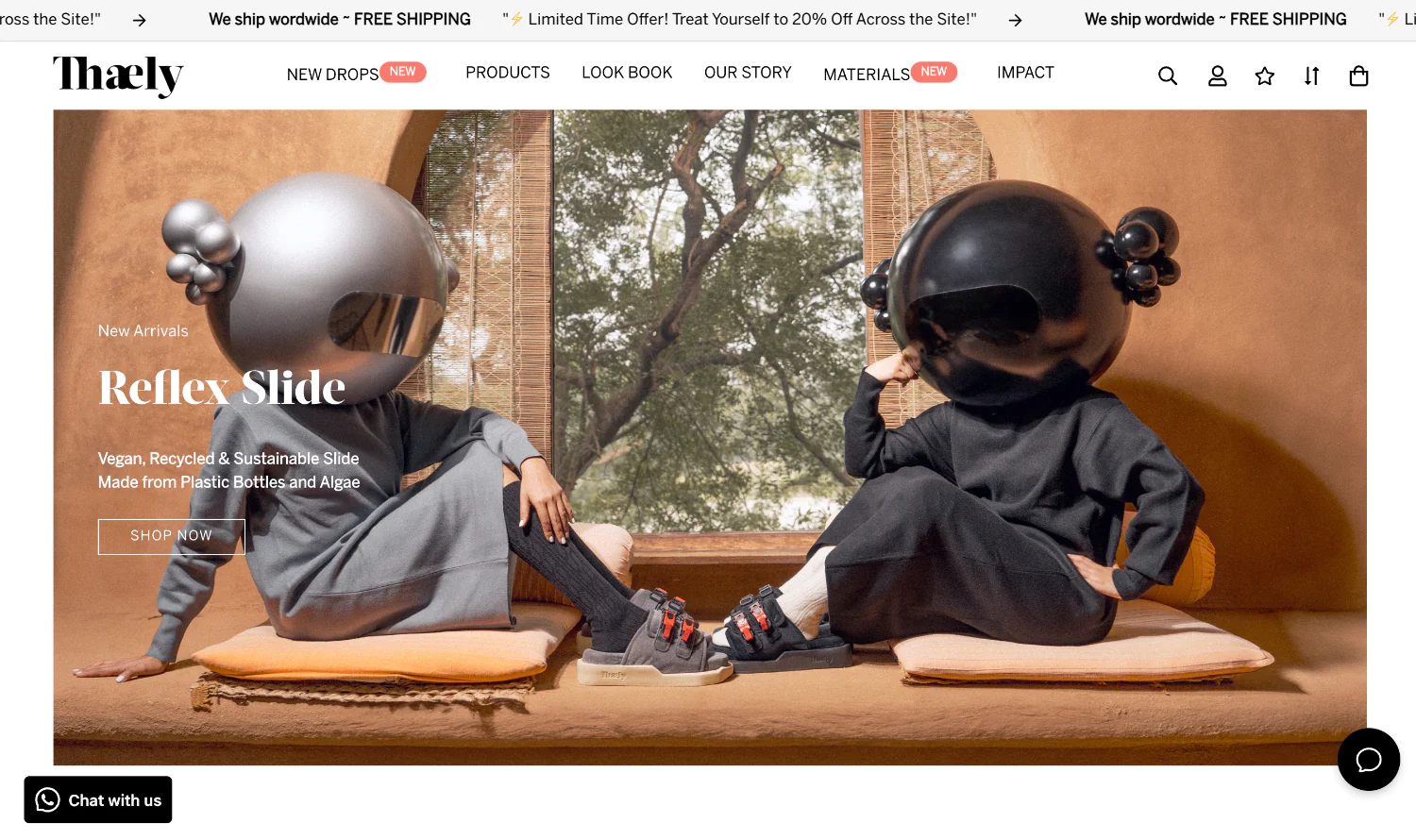
6. Thaely
Thaely یک برند کفش مدرن و نوآور است که بر مواد گیاهی و پایدار تمرکز دارد. برای رقابت در بازار شلوغ کفش های کتانی، صفحه اصلی Thaely بر طراحی و زیبایی برند تمرکز داشته و عکاسی سبک زندگی در مرکز توجه قرار میگیرد.
چرا موفق است؟
نگرش هایی در مورد لباس های گیاهی «ترد گرانولا» همچنان ادامه دارد، تایلی از شما میخواهد بدانید که اینها آن صندل های کنفی نیستند که انتظار دارید. تصاویر نظرتان را قبل از اینکه چشم شما به سمت نسخه ای که وعده پایداری برند را نشان دهد، جلب میکند. این رویکرد نه تنها برای خریداران محصولات سبز، بلکه برای کسانی که به دنبال کفش های مدرن شیک هستند نیز جذاب است.
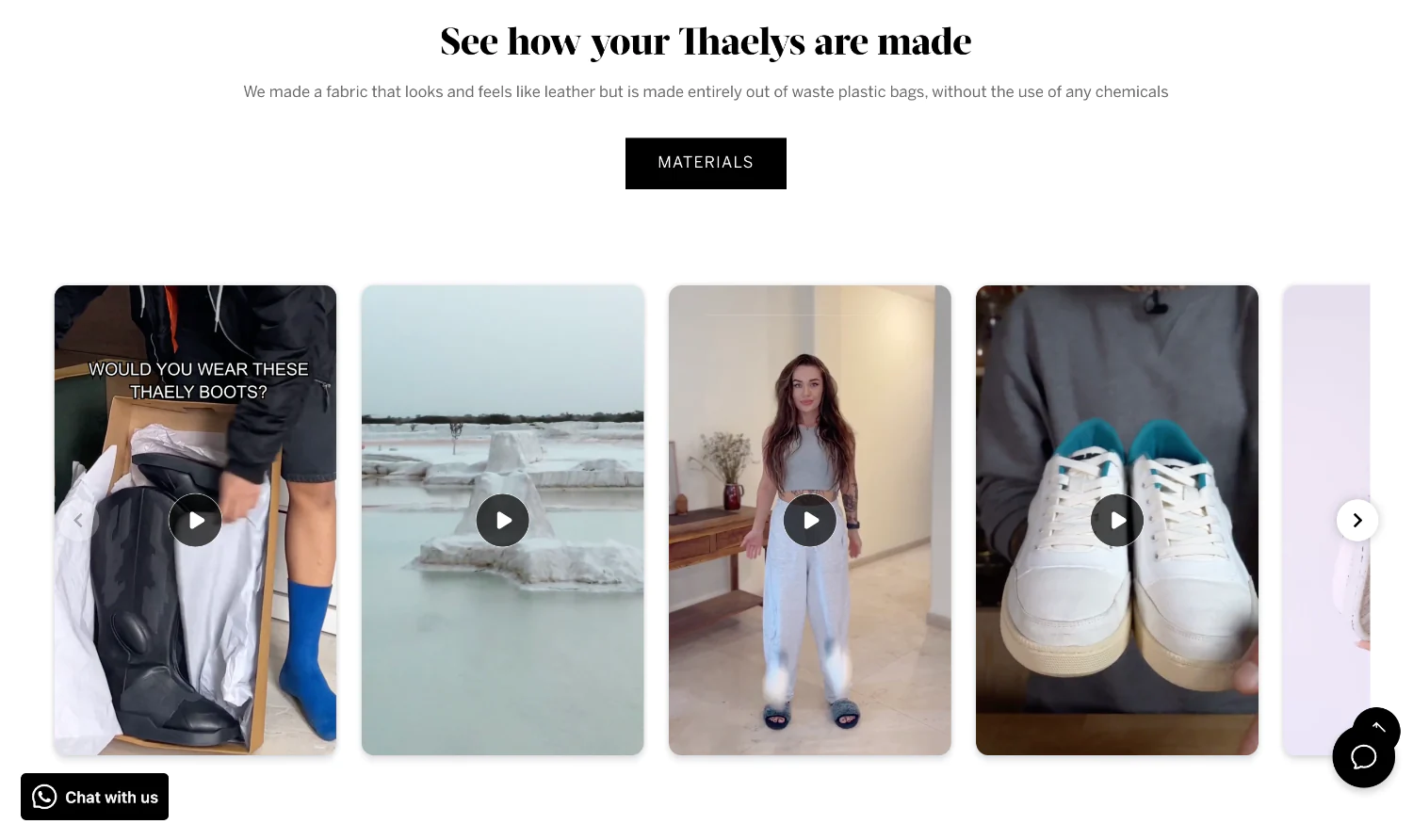
ویژگی برجسته
در اسکرول، Thaely به USP خود متمایل میشود: تولید اخلاقی و شیوه های تجاری پایدار. با توجه به روند خرید، شفافیت برای مصرف کنندگان جوان تر بسیار مفید است. این برند همچنین از اثبات اجتماعی – محتوای تولید شده توسط کاربر از مشتریان خوشحال – برای افزایش اطمینان خرید استفاده میکند.
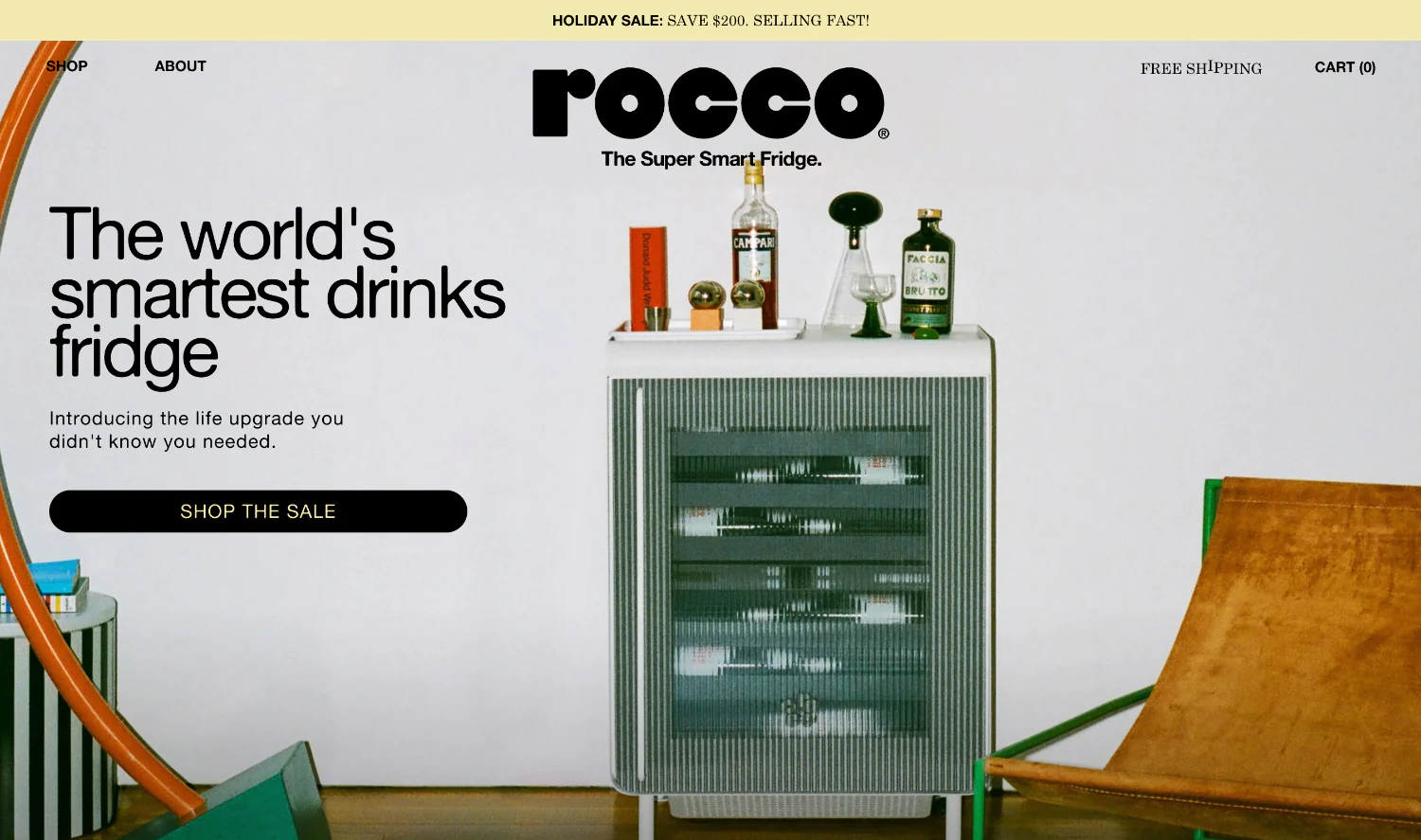
7.طراحی صفحه اصلی سایت برای الهام گرفتن Rocco
Rocco یک برند لوازم خانگی نوآور است که شکافی را در بازار شناسایی کرد – یخچال نوشیدنی جایی بین لوازم آشپزخانه و خنک کننده مایعات – و آن را با وسیله ای شیک برای مشتریان اجتماعی پر کرد.
چرا موفق است؟
صفحه اصلی به شدت بر عکاسی سبک زندگی مدرن تکیه دارد که بازدیدکنندگان را به سمت طراحی خانه آرمانی سوق میدهد. نوشته های “هوشمندترین های جهان” فوراً به مشتریان میگوید این شبیه چیزی نیست که قبلاً دیده باشند.
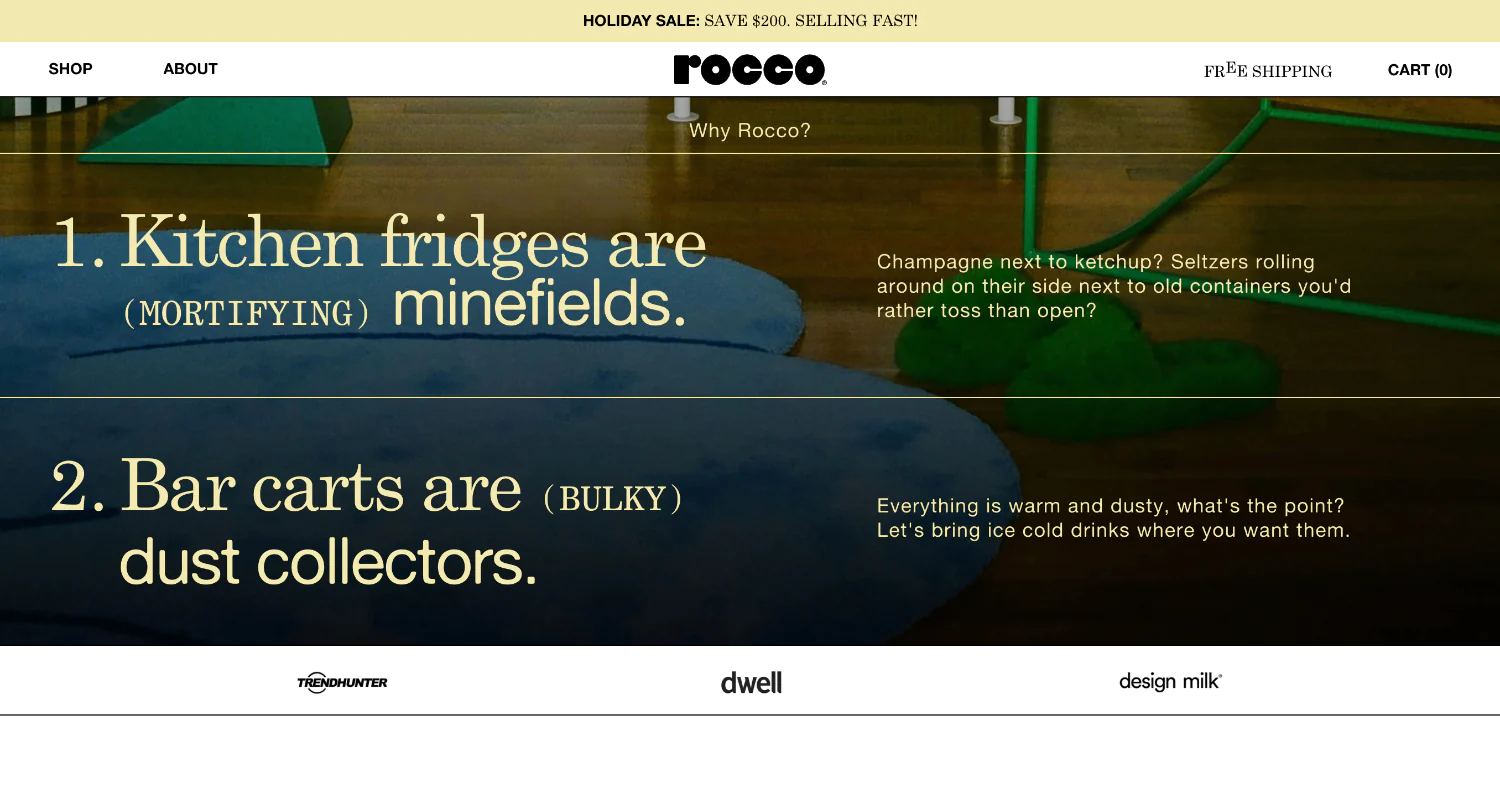
ویژگی برجسته
از آنجایی که Rocco محصولی نوآورانه است، به بازدیدکنندگان وبسایت کمک میکند مزایا و موقعیت محصول را در رابطه با محصولات رایج در این دسته درک کنند. این برند همچنین پوشش مطبوعاتی خود را برجسته کرده و اعتماد مشتریانی را که تازه با این مفهوم آشنا شدهاند، افزایش میدهد.
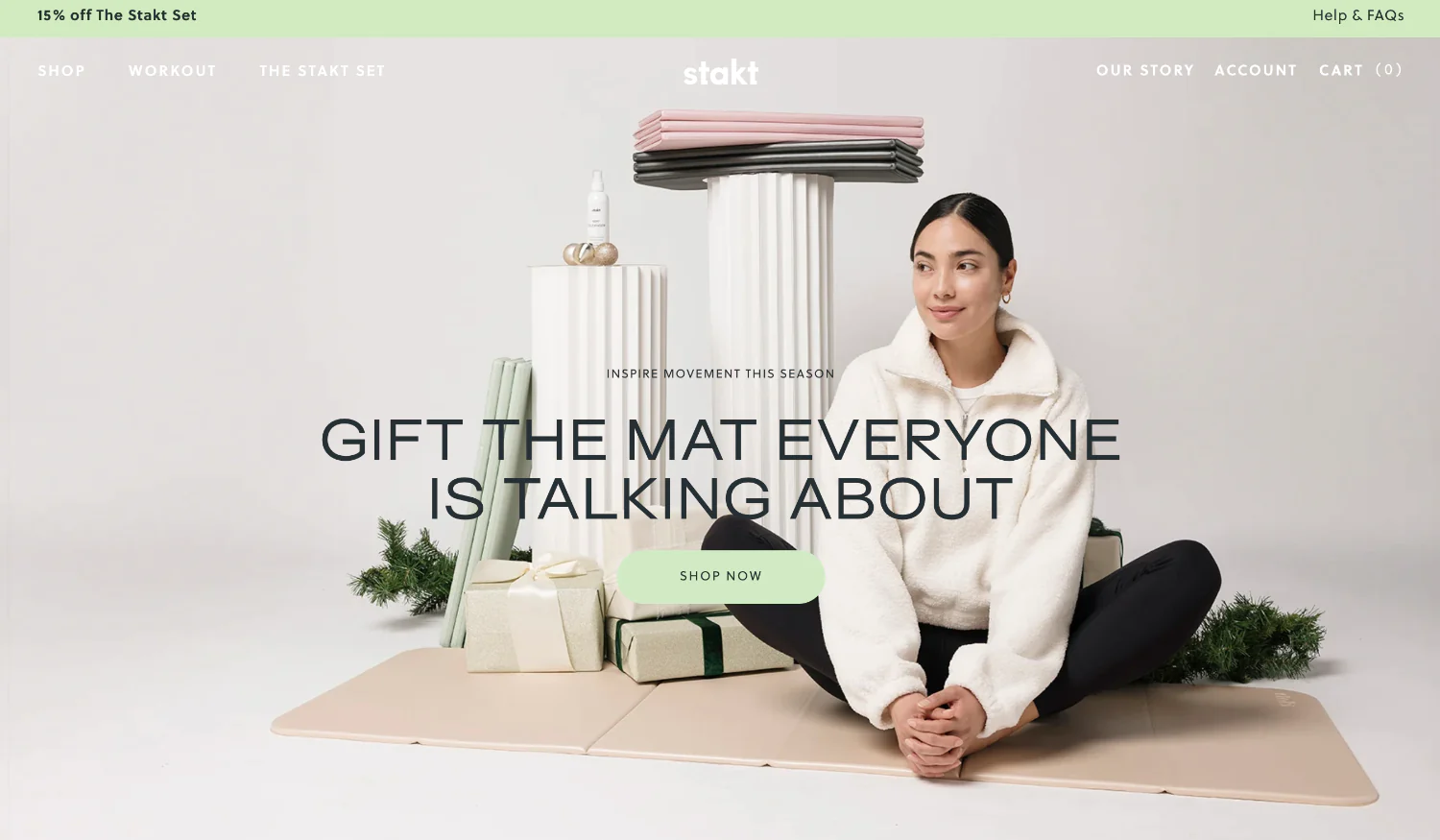
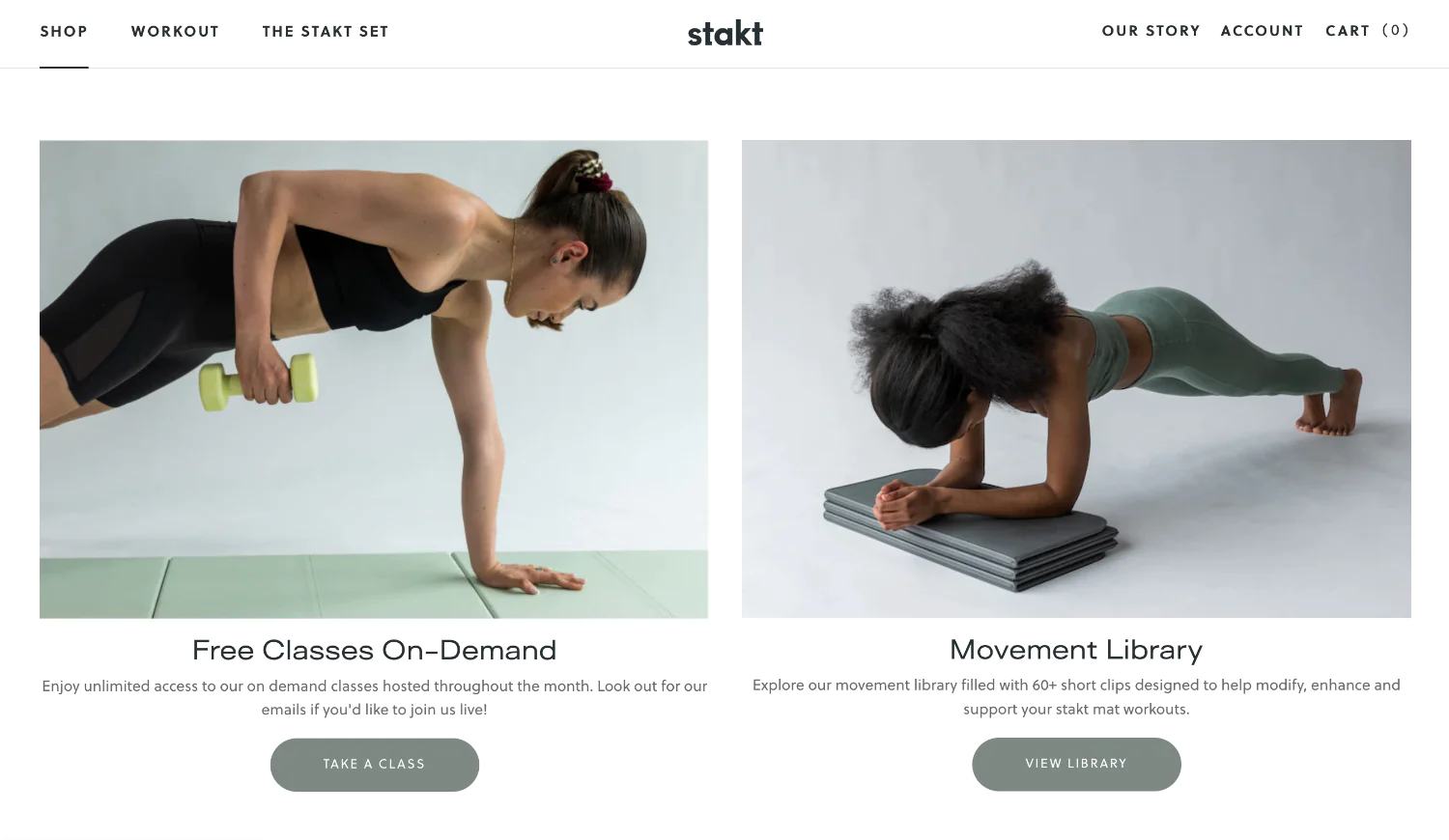
8. Stakt
یکی دیگر از برندهای نوآور، Stakt است که تشک های تناسب اندام را میفروشد. این تشک ها با نازکی تشک های یوگا رول شده و پشتیبانی از یک تشک ورزشی تاشو هماهنگ میشوند. صفحه اصلی این برند از رنگ های ملایمی استفاده میکند که اغلب با ذهن آگاهی همراه است تا مشتری هدف خود را جذب کند و از تصاویر سبک زندگی که محصولات اصلی آن را نشان میدهد.
ویژگی برجسته
Stakt در کنار محصولات خود، محتوای رایگان نیز ارائه میکند تا به مشتریان کمک کند بیشترین استفاده را از محصول ببرند. این منابع در صفحه اصلی تبلیغ میشوند زیرا ارزش بیشتری را فراتر از تشک تناسب اندام ارائه میدهند. آنها مشتریان را به یک انجمن دعوت میکنند – چیزی که بسیاری از اولین تایمرها هنگام شروع یک سفر تناسب اندام از آن بهره میبرند.
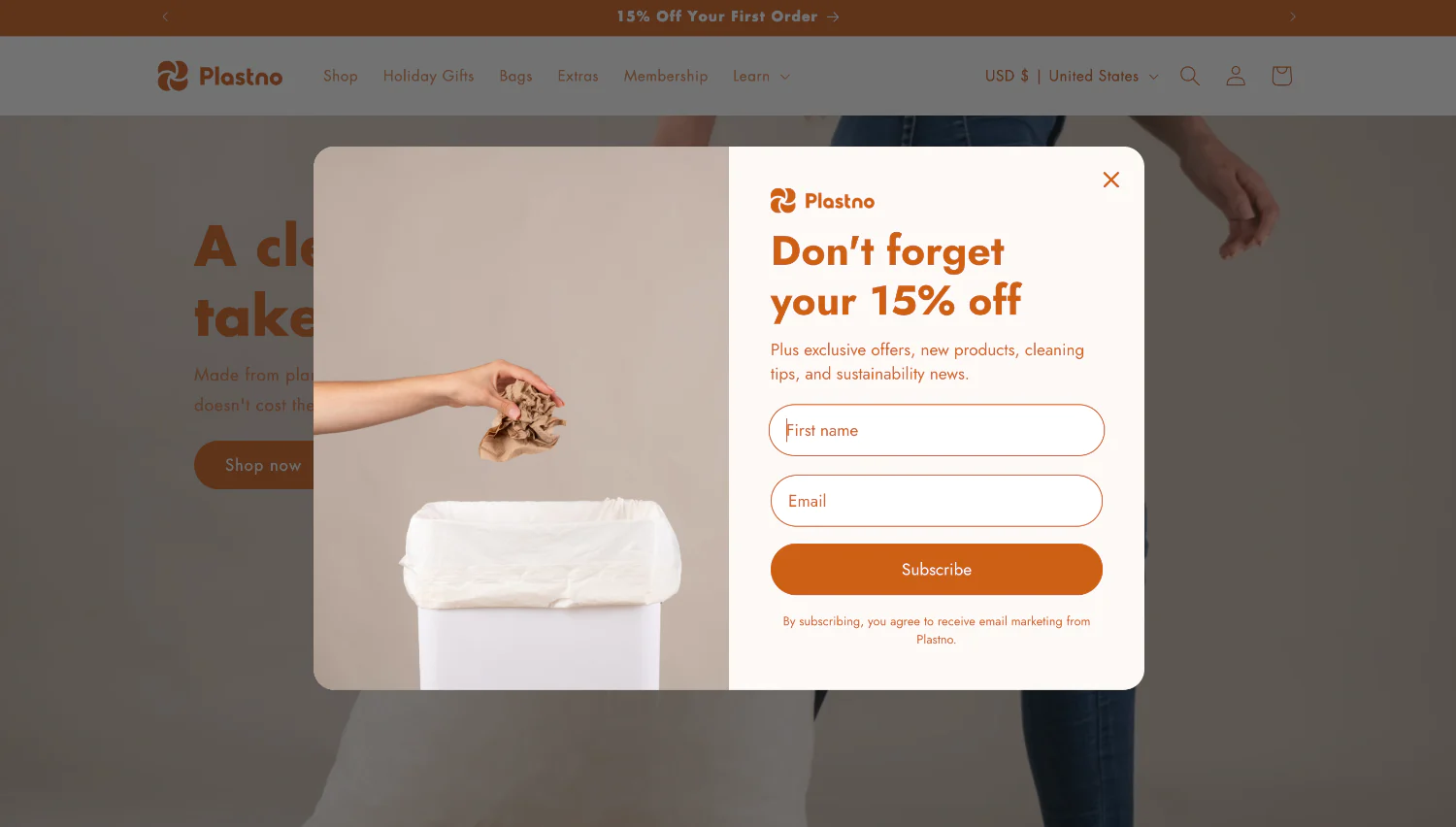
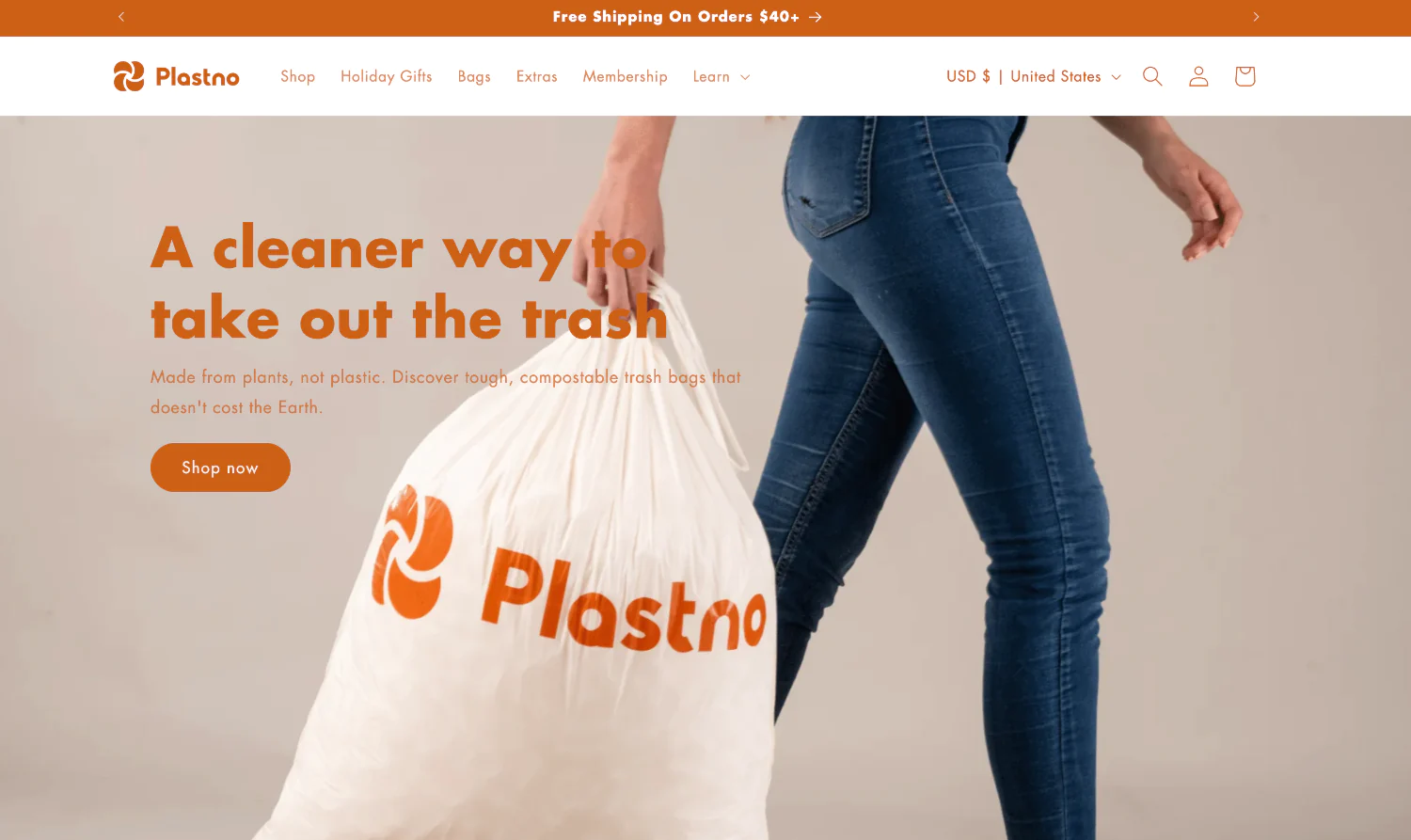
9. Plastno
خود محصول Plastno جذاب نیست. یک جایگزین برای یک وسیله معمولی خانگی است: کیسه زباله آشپزخانه. جالب ترین ویژگی آن ترکیب آن است که جایگزینی قابل کمپوست برای پلاستیک است. نام تجاری و طراحی صفحه اصلی Plastno بر این مزیت تمرکز دارد و در نگاه اول مشتریان آگاه را به خود جلب میکند.
ویژگی برجسته

اگر محتوای صفحه اصلی Plastno کاملاً جذبتان نکرد، هنگام پیمایش در وبسایت، پنجره های بازشو با زمان استراتژیک پیشنهاداتی را ارائه میکنند. این تخفیف ها میتواند حتی بدبین ترین تماشاچی ها را هم به خریدار تبدیل کند.
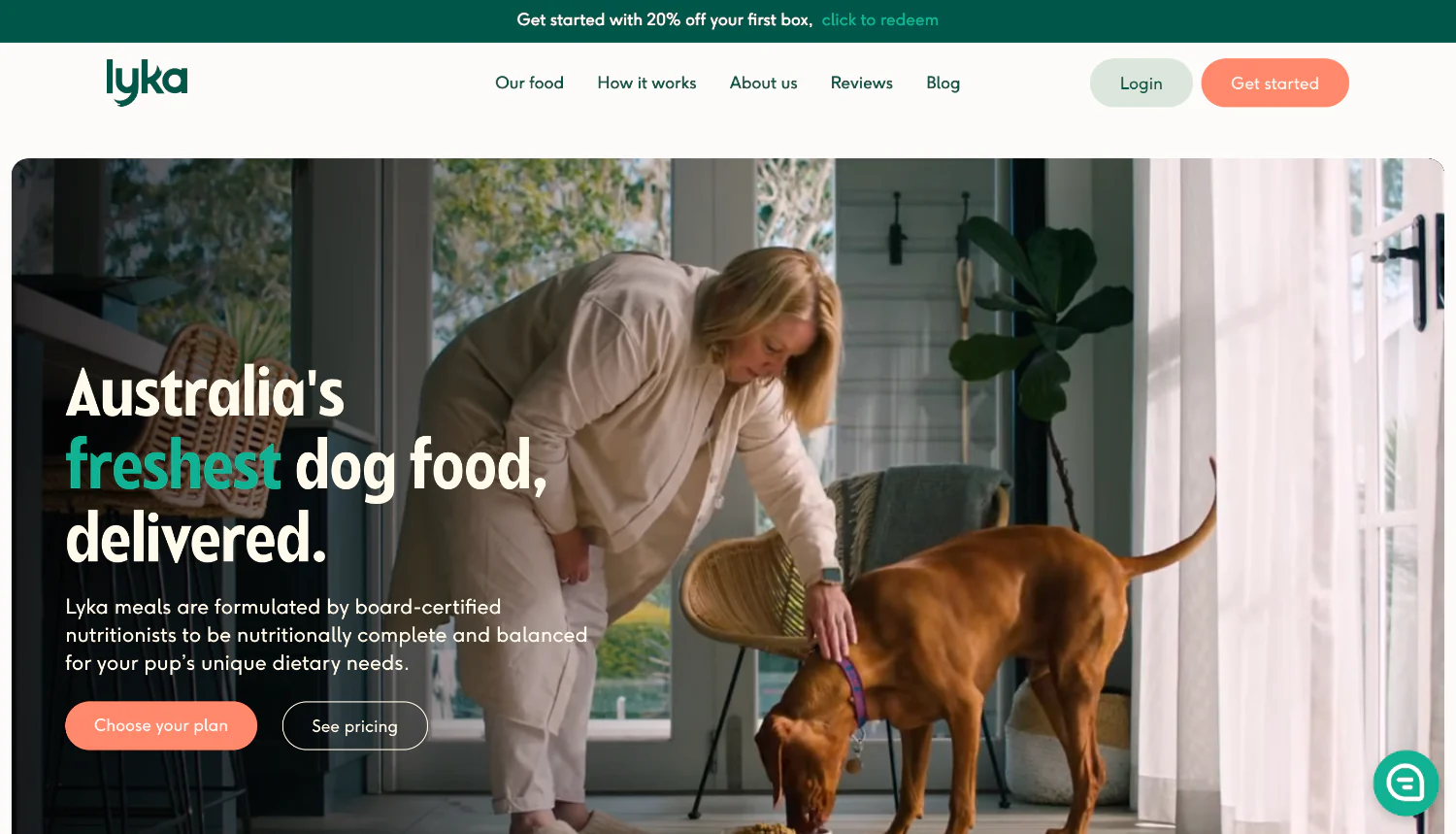
10. Lyka
Lyka یک برند تحویل غذای تازه سگ است که در استرالیا مستقر است. از آنجایی که غذای تازه معمولاً گران تر از کیبل فروشگاه حیوانات خانگی خشک است، صفحه اصلی برند با مزایا، ویژگی ها و امتیاز بررسی Trustpilot بازدیدکنندگان را جذب میکند. صفحه اصلی Lyka دارای ویدیو هایی از سگ های شاد و سالم و صاحبان آنها است.
چرا موفق است؟
Lyka اطلاعات و تصاویری را که مشتریان بالقوه را جذب میکند، در اولویت قرار میدهد. بازدیدکنندگان میتوانند طرح های سفارشی برای حیوانات خانگی خود بسازند، ویژگی منحصر به فردی که در دکمه نارنجی CTA برجسته شده است.
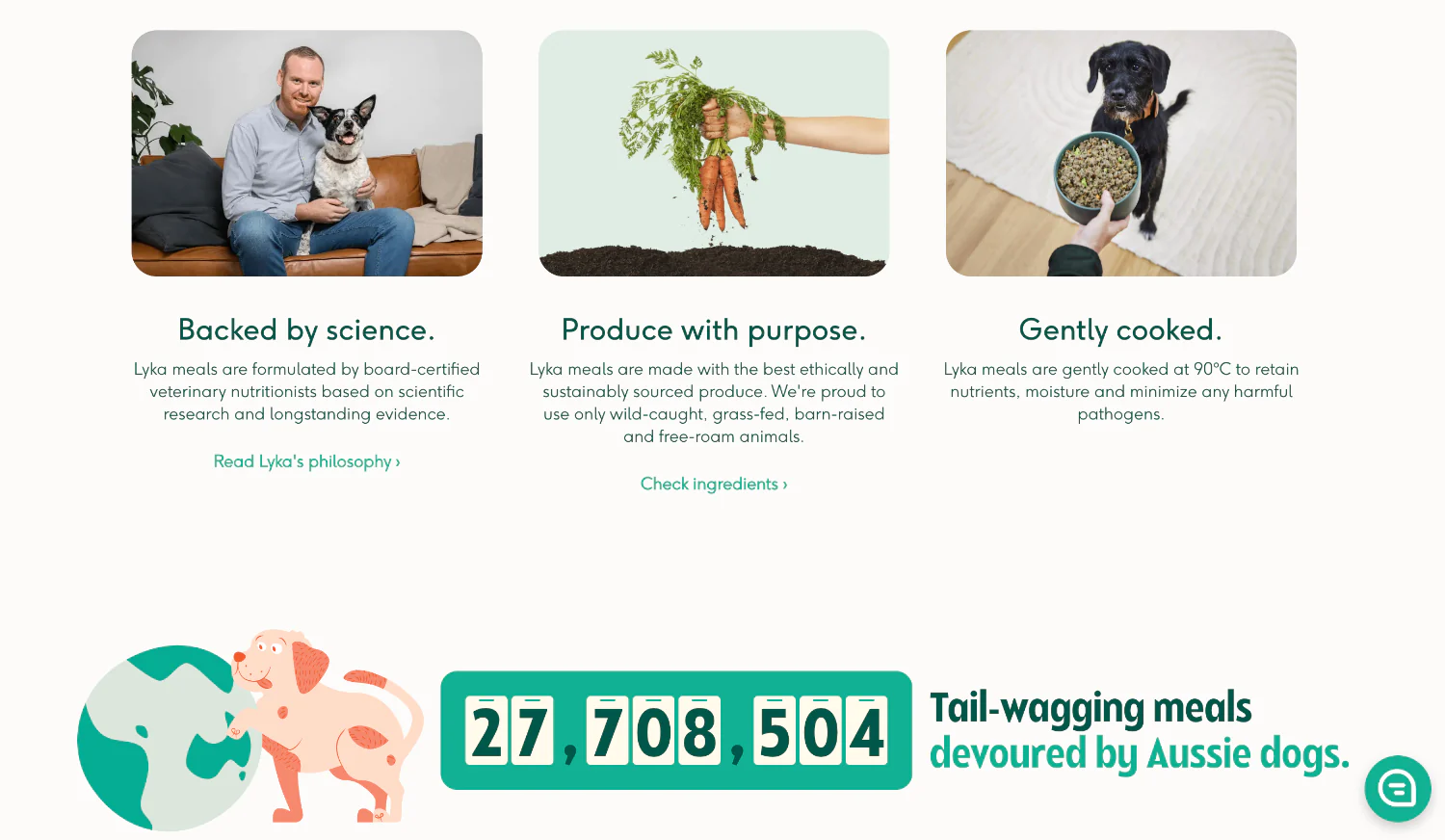
ویژگی برجسته
Lyka بیشتر صفحه اصلی خود را به سرفصلی به نام «حرف ما را قبول نکنید» اختصاص میدهد. در قسمت دیگری از سایت مطالعات موردی، منابع مطالعاتی علمی و پیشخوان غذا را برجسته میکند تا شما با آگاهی انتخاب کنید.
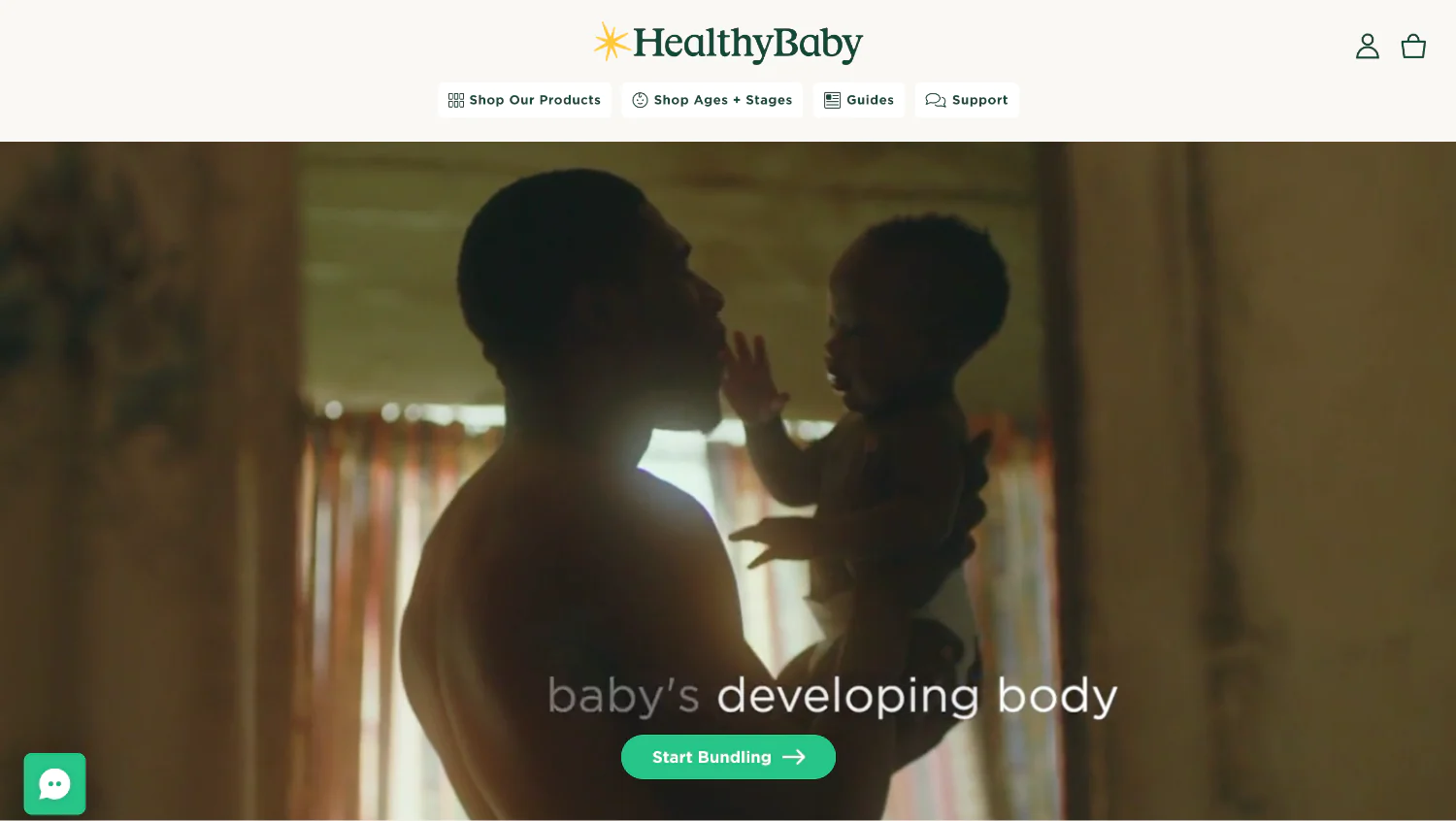
11.طراحی صفحه اصلی سایت برای الهام گرفتن HealthyBaby
HealthyBaby یک برند لوازم کودک است که بر جایگزین های ایمن و طبیعی برای لوازم ضروری مانند پوشک و دستمال مرطوب تمرکز دارد. ویژگی منحصر به فرد این برند، سهولت سفارش آن است، از محصولات همراه تا اشتراک های ارسال خودکار.
چرا موفق است؟
HealthyBaby مخاطبان هدف خود و آنچه برای تازه والد ها مهم است را درک میکند. با استفاده از ویدئو، لحظات حساس بین نوزادان و والدین را به تصویر میکشد و مشتریان بالقوه ا را جذب میکند.
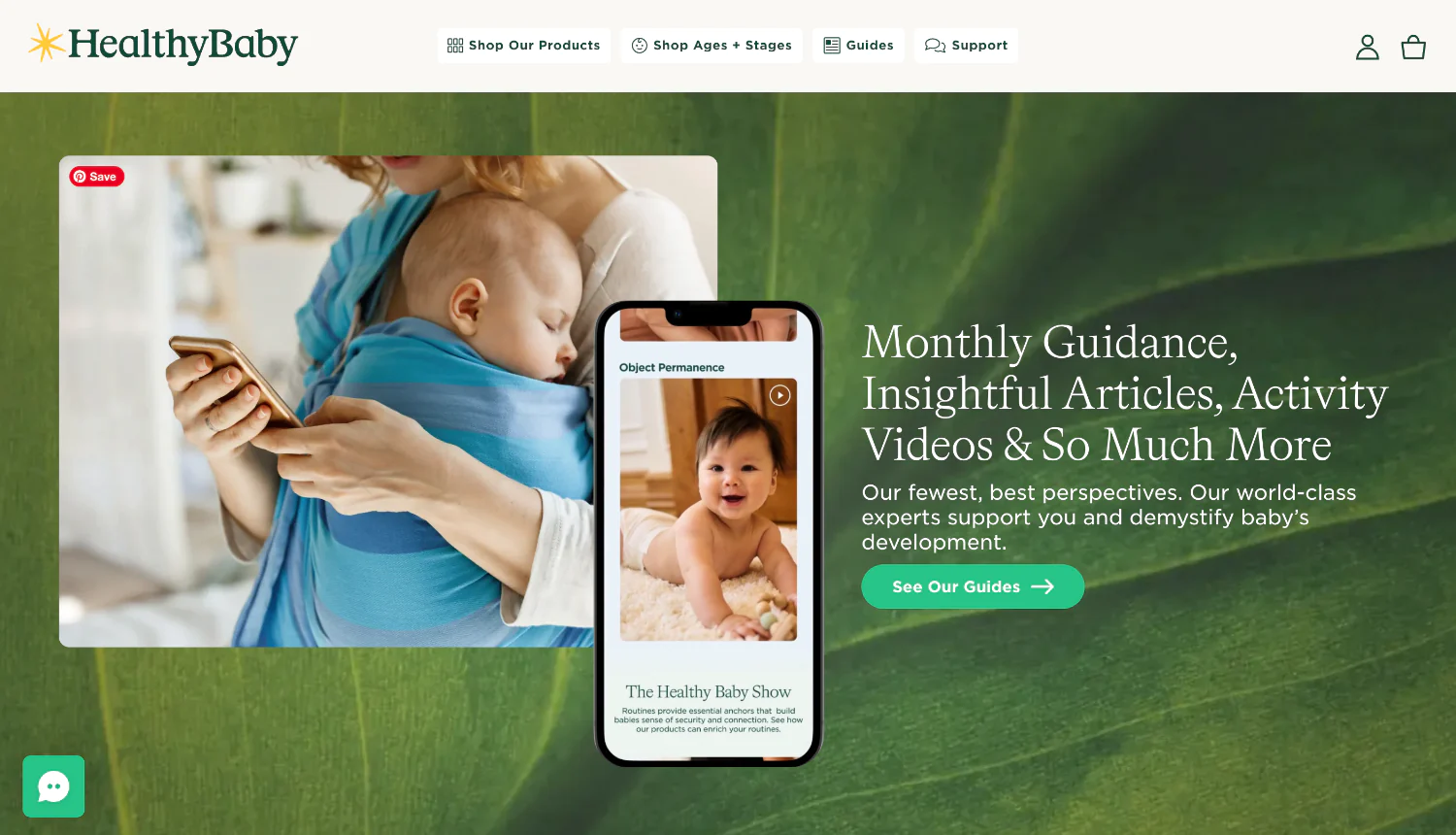
ویژگی برجسته
این برند از صفحه اصلی خود برای تبلیغ محتوا استفاده میکند که یکی از مزیت های رقابتی آن نسبت به سایر شرکت های ضروری کودک است. در اسکرول، بازدیدکنندگان سایت پیش نمایشی از این محتوا را با پیوند مستقیم به راهنمای HealthyBaby دریافت میکنند.
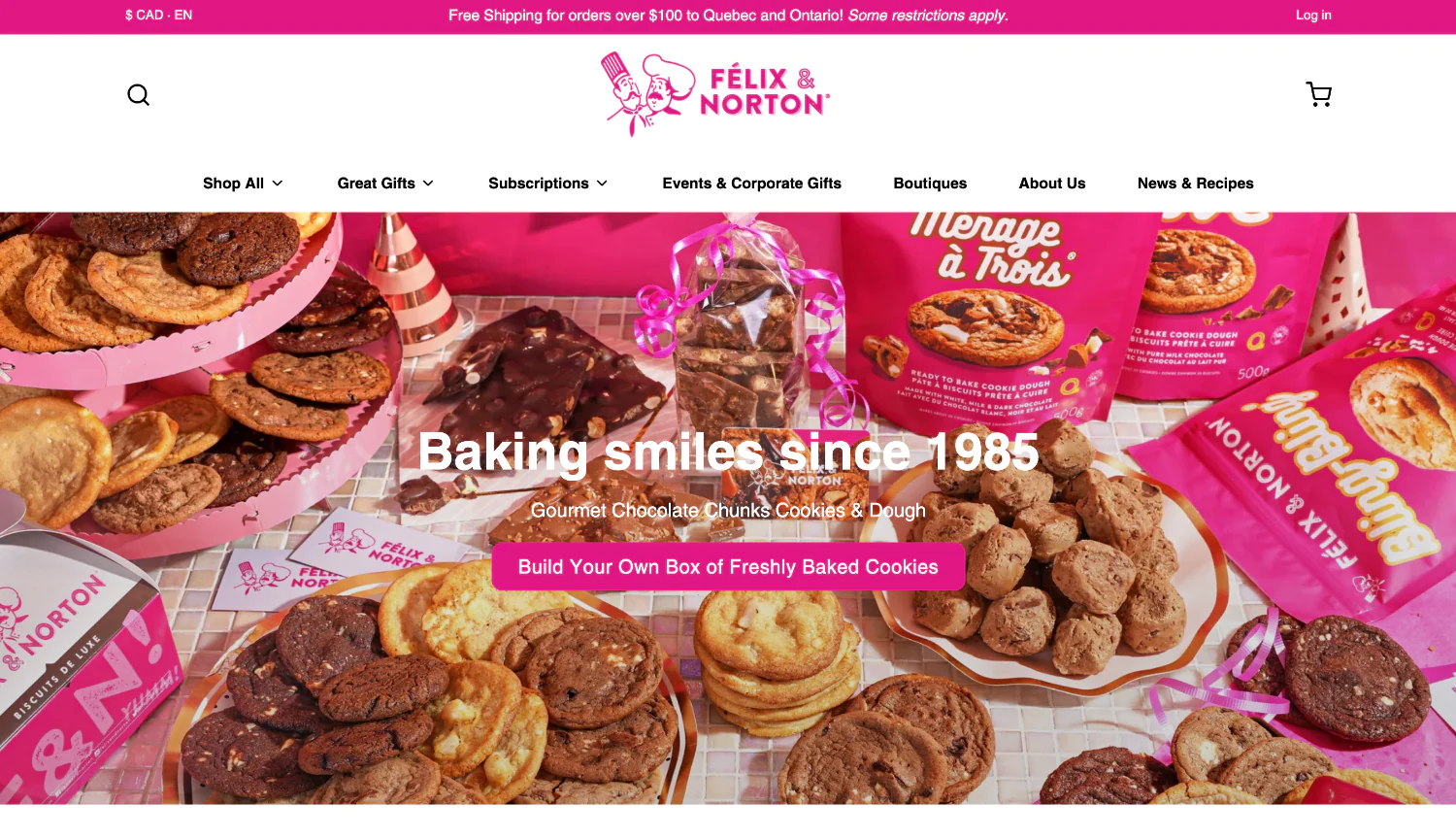
12. Félix & Norton
Félix & Norton یک برند تحویل کوکی لذیذ است که تقریباً چهار دهه است محصولات خود را برای مشتریان و مغازه خرده فروشی در سراسر کانادا ارسال میکند. صفحه اصلی آن، شما را با انتخاب های رنگی جسورانه و عکاسی در سبک زندگی زرق و برق دار میکند.
چرا موفق است؟
یکی از بهترین طراحی های صفحه اصلی، طرح های ساده و سرراستی دارند که به عکس ها اجازه میدهد خودشان صحبت کنند. در این مثال، Félix & Norton عکاسی تمام عرض را برای نمایش کوکی های خود در اولویت قرار میدهد. از آنجایی که بازدیدکنندگان نمیتوانند محصولات آن را بچشند، این برند روی عکاسی سرمایه گذاری میکند تا به آنها کمک کند آنها را بهتر تصور کنند.
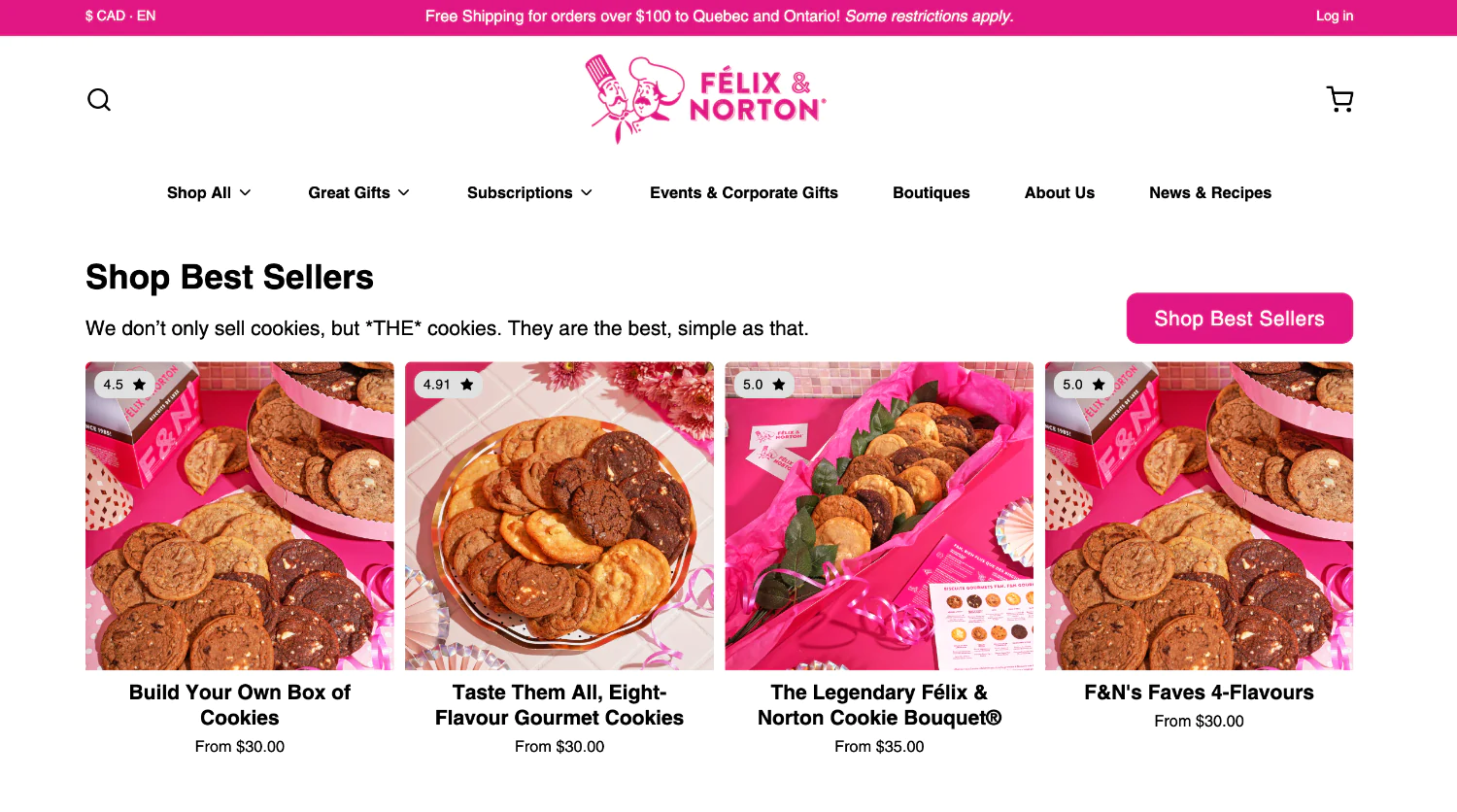
ویژگی برجسته
این برند از صفحه اصلی خود استفاده میکند تا بازدیدکنندگان را مستقیماً به صفحات محصول خود هدایت کند، بخش پرفروش ها درست زیر قسمت سرصفحه قرار دارند. یک بنر حمل و نقل رایگان در بالای سایت به بازدیدکنندگان انگیزه میدهد تا سبد خرید را بزرگ تر کنند و رایگان تحویل بگیرند.
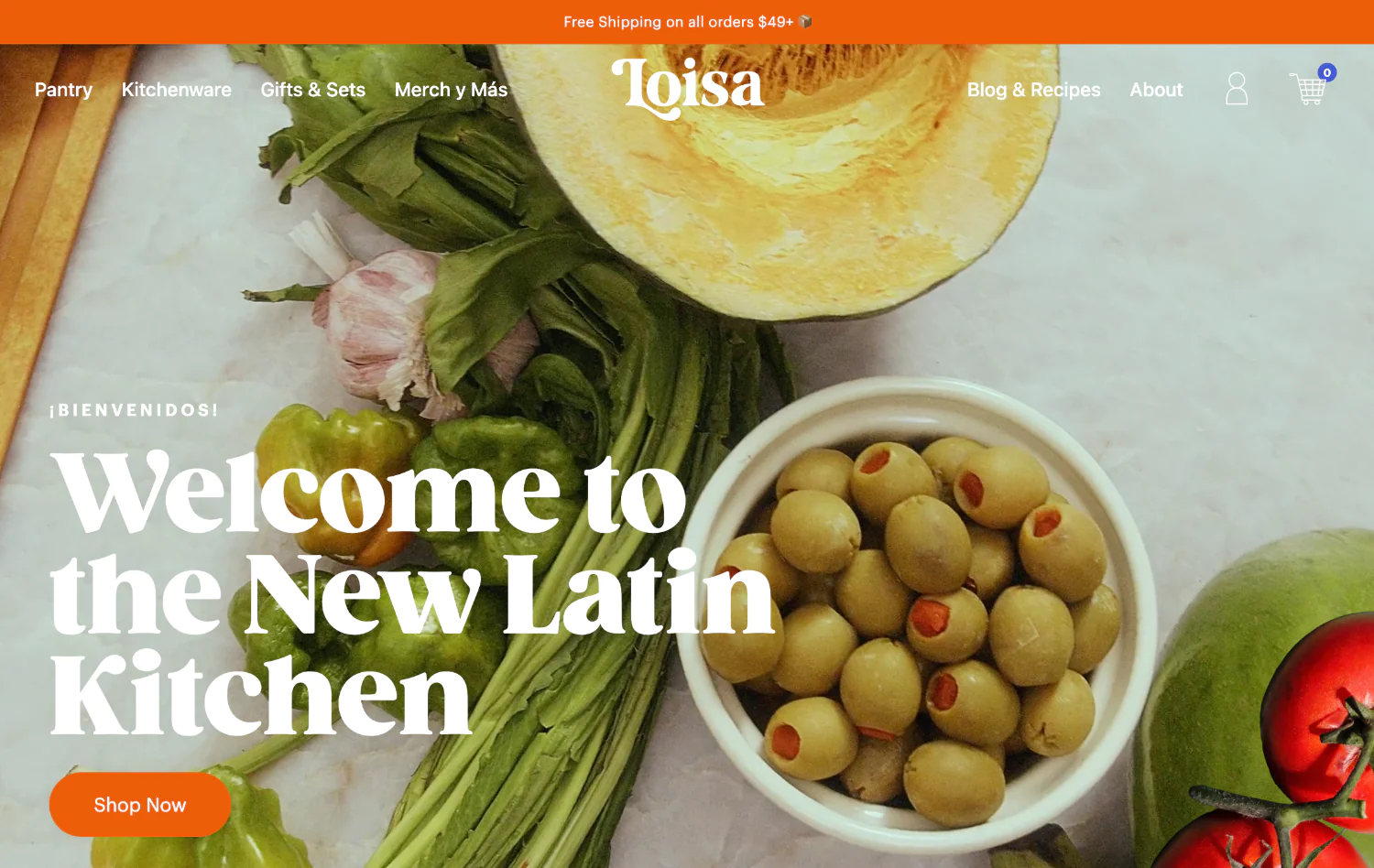
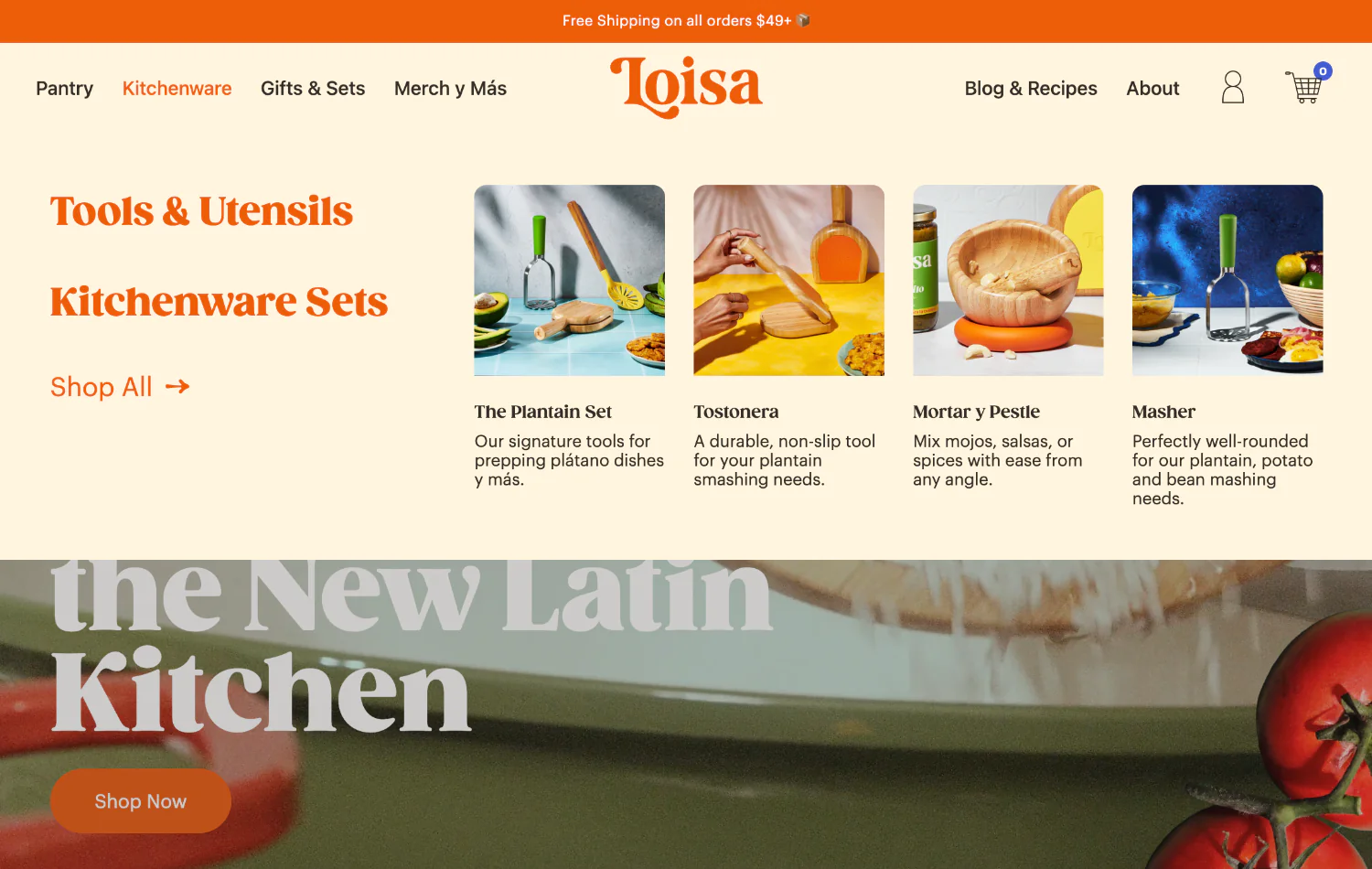
13. Loisa
Loisa یک برند غذای آنلاین است که مواد غذایی اصلی را برای آشپزی لاتین روزمره میفروشد. چیزهای زیادی در مورد طراحی صفحه اصلی این برند وجود دارد، از ویدیوهای آشپزی تا فونت های مدرن و پالت رنگی پر جنب و جوش.
چرا موفق است؟
وقتی در حال فروش مواد غذایی هستید، مهم است که حواس دیگر مشتریانی را که نمیتوانند محصولات شما را قبل از خرید امتحان کنند، درگیر کنید. ویدیوی زیبا از یک آشپزی خانوادگی بافت و صداهایی را نشان میدهد که تقریباً میتوانید طعم آن را بچشید. ASMR برای برد!
ویژگی برجسته
بهترین طراحی صفحه اصلی، سفر مشتری را از طریق ناوبری متفکرانه در اولویت قرار میدهد. از آنجایی که Loisa دارای طیف گسترده ای از محصولات است، از یک منوی بزرگ با ناوبری فرعی استفاده میکند تا بازدیدکنندگان را به سرعت به مکان مناسب برساند. تصاویر در نوار کشویی ویژگی منحصر به فرد طراحی هستند.
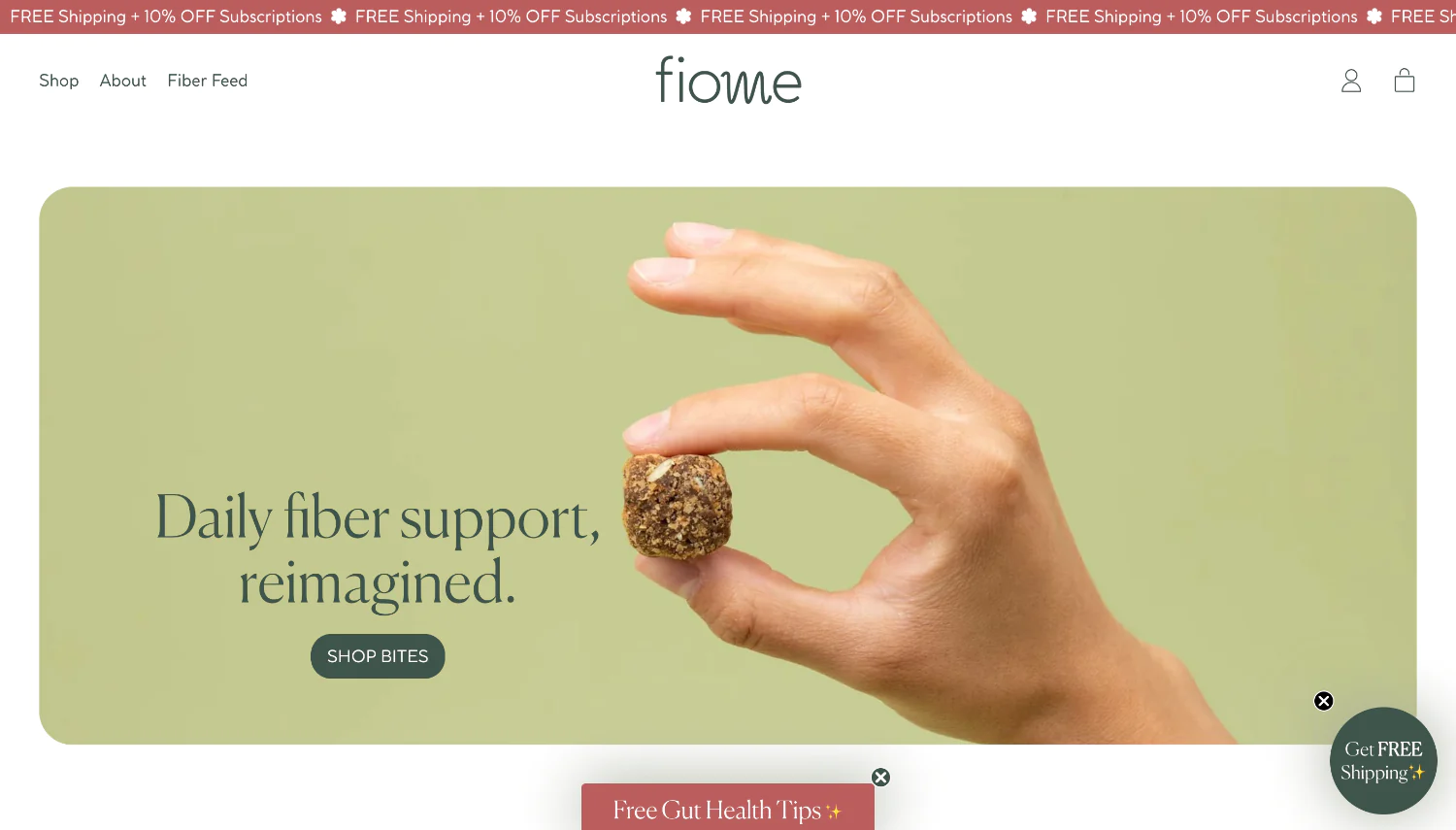
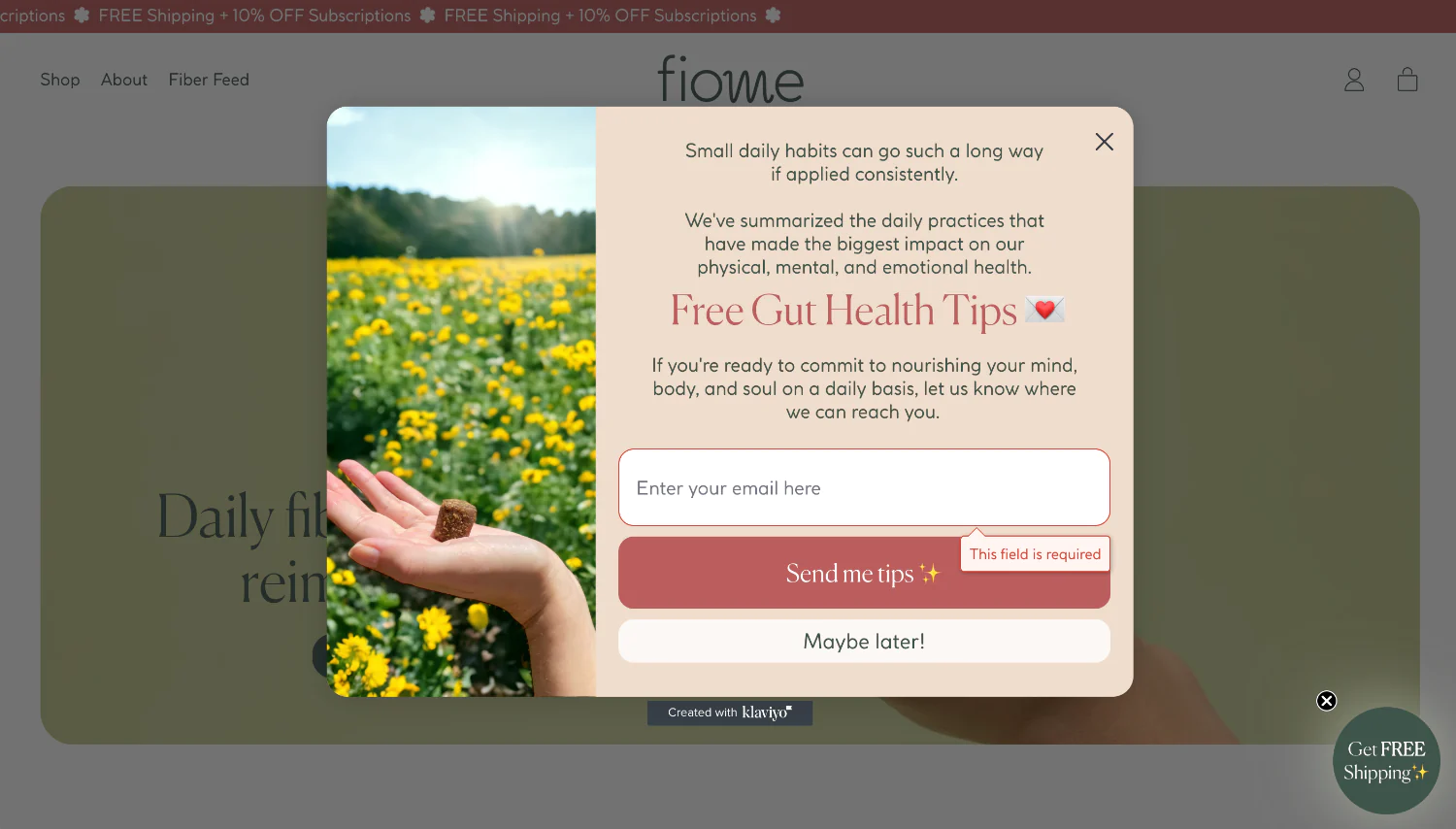
14.طراحی صفحه اصلی سایت برای الهام گرفتن Fiome
Fiome یک برند مکمل فیبر است که فیبر را در قالب جدیدی ارائه میکند: جویدنی های خوشمزه. هدر صفحه اصلی آن ساده است، با کپی مستقیم و فراخوانی واضح، بقیه صفحه اصلی به اطلاعات مشتری اختصاص داده شده است.
چرا موفق است؟
مانند هر محصول غذایی یا سلامتی، آموزش برای کمک به مشتریان بالقوه برای درک خطرات و مزایا حیاتی است. اما Fiome بازدیدکنندگان را فوراً با این اطلاعات بمباران نمیکند – بر طراحی ساده صفحه اصلی و ناوبری تمرکز میکند تا آنها را به قسمت درست وبسایت هدایت کند.
ویژگی برجسته
Fiome علاوه بر اطلاعات موجود در وبسایت خود، یک ایمیل روزانه با آموزش و نکات ارائه میدهد. استفاده از عکس برداری از ایمیل به برند کمک میکند تا فهرست مشترکین خود را ایجاد کرده و در عین حال ارزشی برای بازدیدکنندگان سایت ارائه دهد.
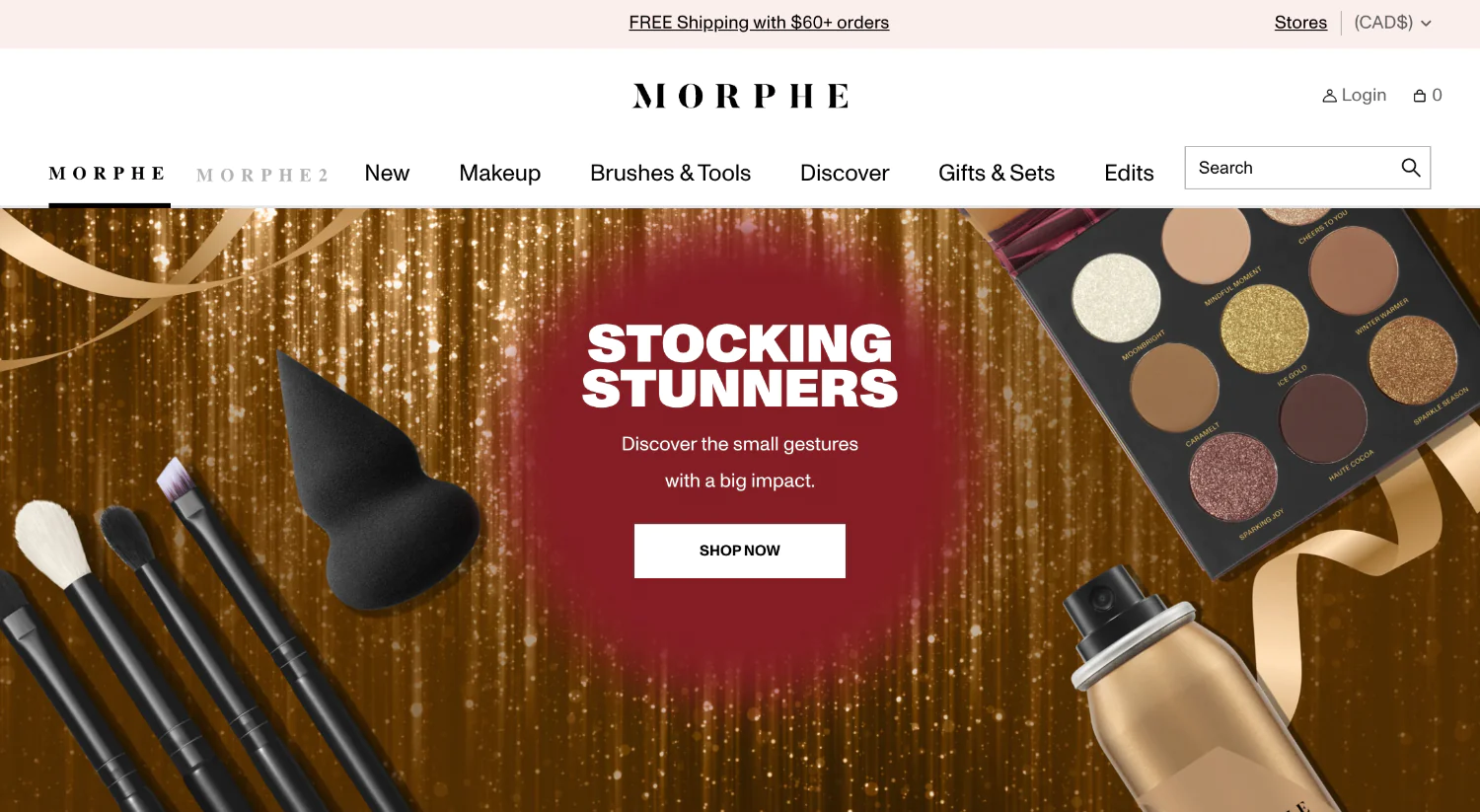
15. Morphe
با 15 سال فعالیت تجاری، Morphe یک برند آرایشی در لوس آنجلس است که به طور خاص برای سازندگان زیبایی و تأثیرگذاران طراحی شده است. این شرکت محصولات و ابزارهای آرایشی را میفروشد و اغلب با هنرمندان آرایش در مجموعه های محدود همکاری میکند.
چرا موفق است؟
Morphe از طرح بندی طراحی وب کلاسیک با هدرها و مجموعه هایی استفاده میکند که دائماً در حال تغییر هستند تا روندها، رویدادها، محصولات جدید و مجموعه های ویژه را نشان دهند. این رویکرد سایت را برای بازدیدکنندگان جدید تازه نگه داشته و پیشنهادات خرید به موقع را ارائه میدهد.
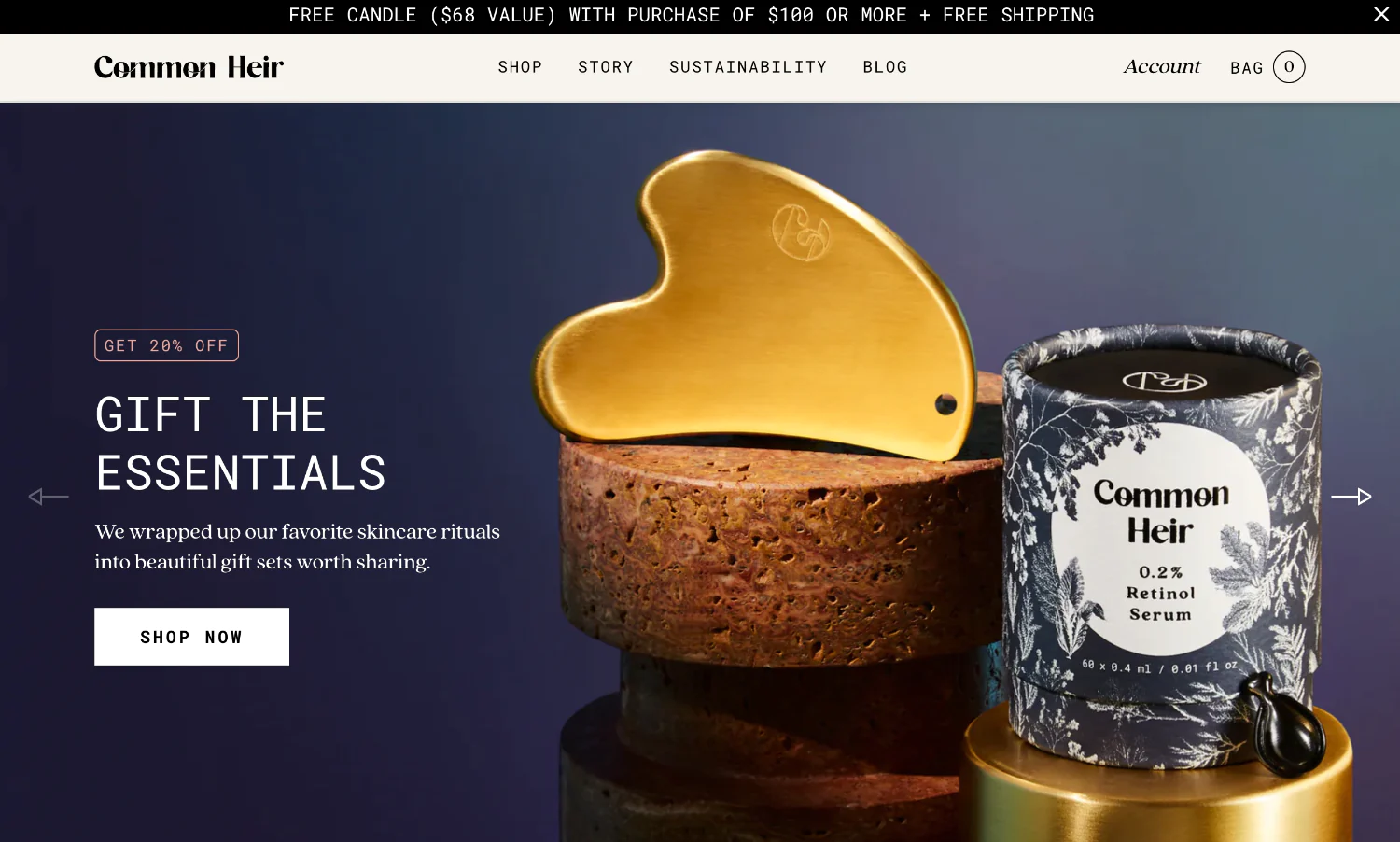
16. Common Heir
Common Heir یک شرکت مراقبت از پوست پایدار است که آیین های زیبایی را جشن میگیرد و در عین حال محصولاتی را ارائه میکند که بدون پلاستیک و لوازم مضر هستند. هدر صفحه اصلی آن ابتدا روی تصاویر سبک زندگی بداخلاق و بسته بندی زیبا تمرکز دارد تا بازدیدکنندگان را به سمت خود بکشاند.
چرا موفق است؟
Common Heir از هدر صفحه اصلی خود برای جذب بازدیدکنندگان با پیشنهادات و ایده های هدیه استفاده میکند – به خریداران دقیقاً همان چیزی را که در این زمان از سال به دنبال آن هستند میدهد. اما از آنجایی که پایداری و داستان مبدا برای برند آن بسیار مهم است، پیوندی را در پیمایش خود و بسیاری از بقیه صفحه اصلی را به این محتوا اختصاص میدهد.
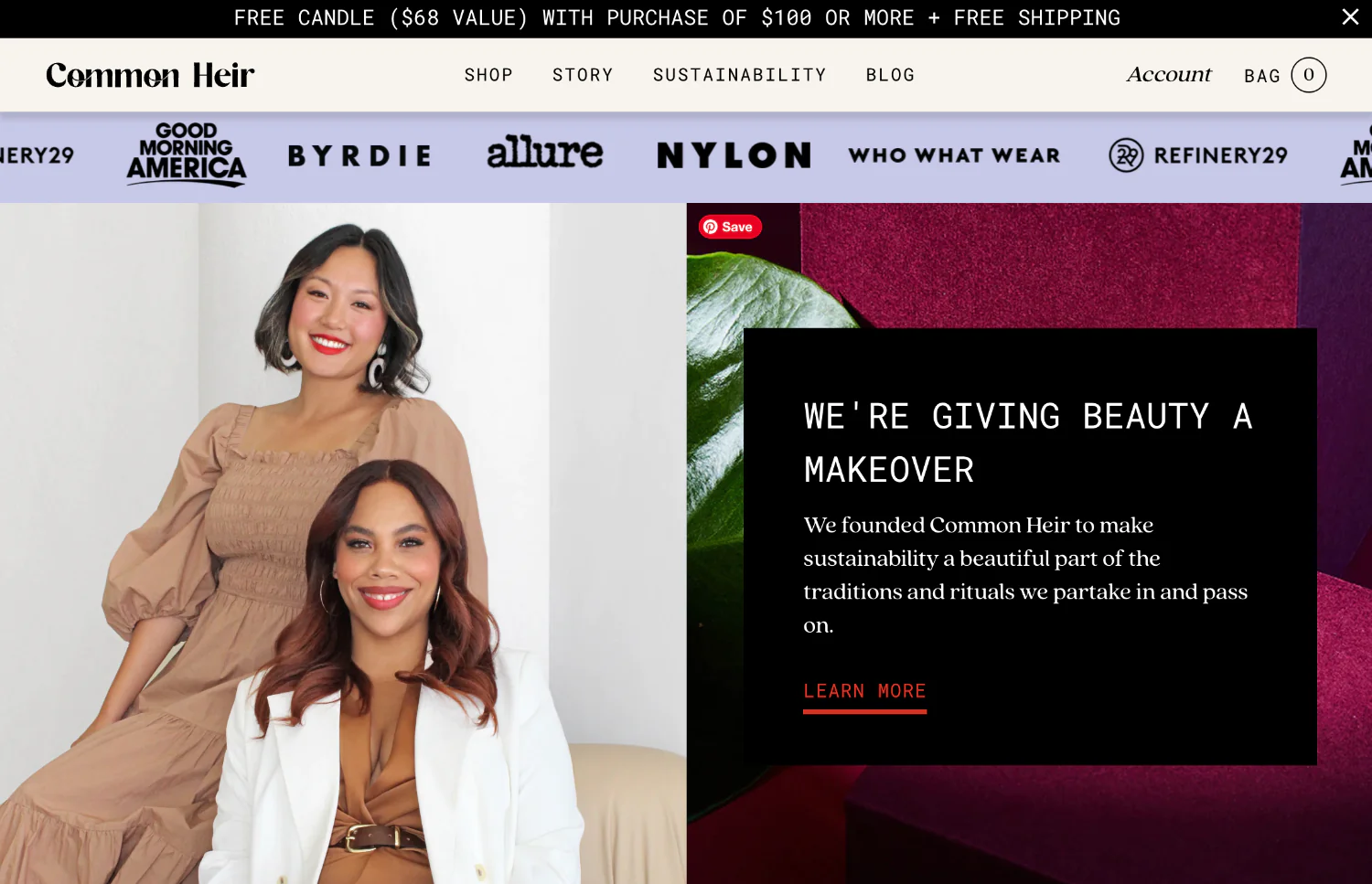
ویژگی برجسته
اگر عکس ها، بسته بندی ها و معاملات زیبا شما را متقاعد نمیکند، صفحه اصلی Common Heir را به پایین بروید تا با بنیان گذاران آن ملاقات کنید و یک بنر از اشاره های مطبوعاتی آن را ببینید. این ویژگی ها چهره ای به برند میبخشد و اثبات اجتماعی را اضافه میکند.
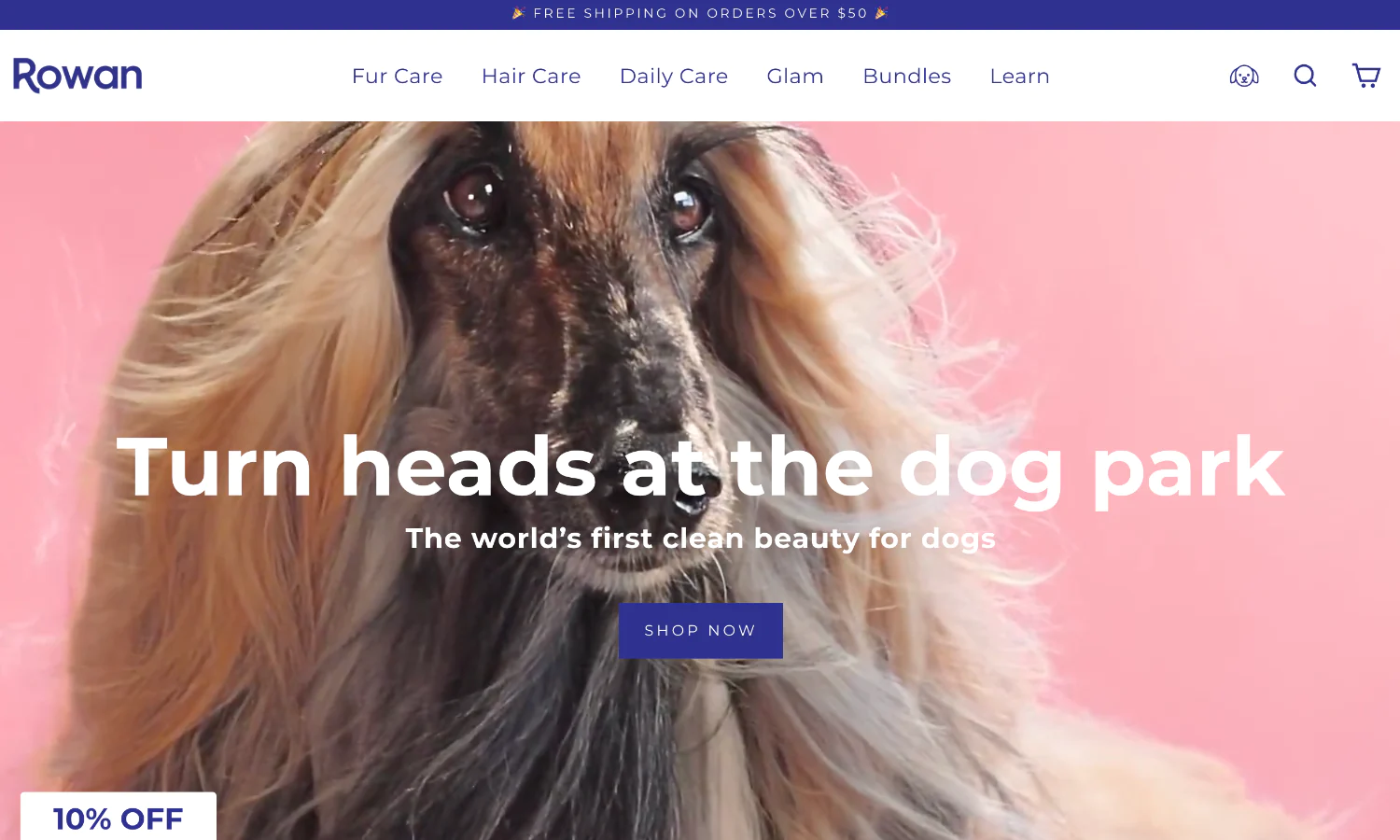
17. Rowan
Rowan یک شرکت مراقبت از حیوانات خانگی است که محصولاتی را برای نگهداری مو و خز، از جمله شامپو، اسپری، و حتی رنگ مو میفروشد. طراحی وبسایت تمیز و ویدیوی تمام عرض برای بازدیدکنندگانی که برای اولین بار بازدید میکنند بسیار جذاب است.
چرا موفق است؟
Rowan با ویدئویی از خز ابریشمی افغان که در نسیم ملایمی میوزد، مخاطبان هدف خود را که عاشقان سگ هستند جذب میکند. این یک تاییدیه برای محصولی است که نوید نتایج عالی را میدهد.
ویژگی برجسته
در وبسایت Rowan که دارای مجموعه ای از توصیفات و عکس های مشتریان خوشحال است، تائید رضایت مشتری کار سختی نیست. طراحی صفحه اصلی همچنین شامل رتبه بندی در مورد هر محصول، اشاره های مطبوعاتی و اعتبارنامه های متخصص است.
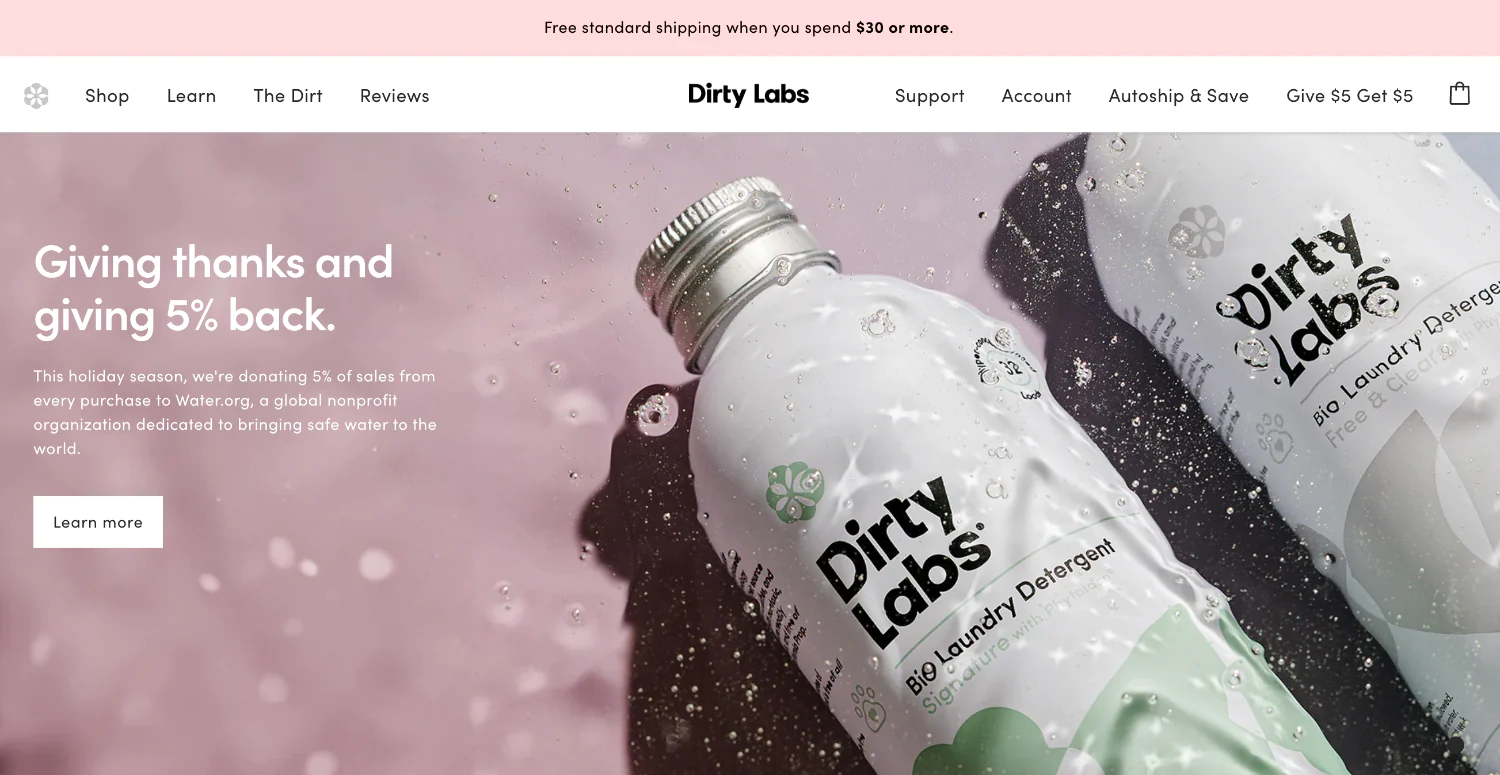
18.طراحی صفحه اصلی سایت برای الهام گرفتن Dirty Labs
Dirty Labs یک کسبوکار پایدار است که محصولات سازگار با محیط زیست را برای نظافت خانه و لباس شویی میفروشد. از یک الگوی وبسایت تمیز و یک نمایش اسلاید برای نمایش بهترین دارایی های محصولات خود استفاده میکند، همچنین برای دوستداران محیط زیست با نشان دادن اهمیتی که به محیط زیست میدهد، جذابیت دارد.
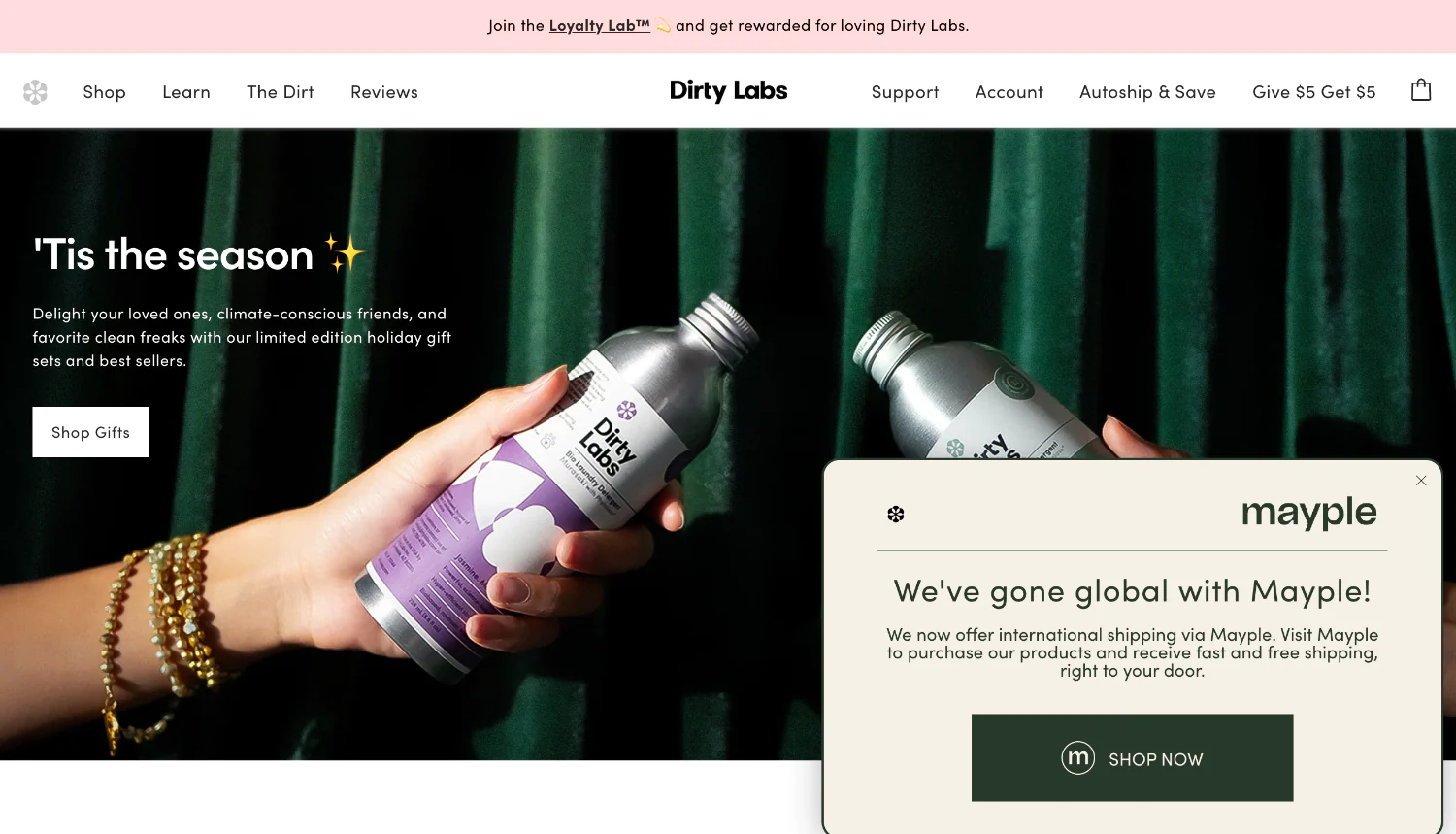
ویژگی برجسته
برای جذب خریداران از خارج از ایالات متحده، یک پنجره بازشو بزرگ در صفحه اصلی Dirty Labs به بازدیدکنندگان از همکاری با Mayple برای ارسال بین المللی اطلاع میدهد.
یک صفحه اصلی وبسایت طراحی کنید که تبدیل شود
اکنون متوجه شده اید که چرا این نمونه های طراحی صفحه اصلی از بهترین ها در تجارت الکترونیک هستند. این سایت ها با رعایت اصول زیبایی شناختی و افزایش تبدیل، از بهترین شیوه های طراحی وب برای رسیدن به اهداف خود استفاده میکنند.
همانطور که سفر خود را برای راه اندازی یا طراحی مجدد وبسایت خود آغاز میکنید، به یاد داشته باشید که صفحه اصلی شما اغلب اولین برداشت مشتری از نام تجاری شما است. کاربر را در مرکز قرار دهید و تجربه او را در هر مرحله از طراحی خود در نظر بگیرید.
سوالات متداول طراحی صفحه اصلی
چگونه صفحه اصلی وبسایت خود را طراحی کنم؟
برای طراحی یک صفحه اصلی عالی، ابتدا میتوانید با یک theme از پلتفرم تجارت الکترونیک خود شروع کنید. نام تجاری و دارایی های خود را اضافه کنید و هنگام ساخت صفحه خود، بهینه سازی وبسایت را در نظر بگیرید. بهترین ها، اصول طراحی وب را با اولویت های مخاطب هدف یک برند تطبیق میدهند.
یک صفحه اصلی خوب باید چگونه باشد؟
بهترین نمونه ها آنهایی هستند که از طریق ترکیبی از کپی، طرح بندی، پیمایش و نام تجاری به اهداف خود دست مییابند. یک صفحه اصلی خوب با مشتری هدف خود صحبت میکند و به بازدیدکنندگان کمک میکند تا با کمترین سردرگمی به مقصد مورد نظر خود برسند. از نظر زیبایی شناختی، طراحی صفحه اصلی خوب ذهنی است، اما همیشه باید اولویت های مخاطب را در مرکز توجه قرار دهد.
یک صفحه اصلی موثر چه کاری باید انجام دهد؟
طراحی صفحه اصلی زمانی موثر است که برای مخاطب هدف جذاب باشد و بازدیدکنندگان سایت را وادار به انجام یک اقدام دلخواه کند. هر برندی از تاکتیک های طراحی متفاوتی برای دستیابی به این هدف استفاده میکند، اما به طور کلی یک پیشنهاد ارزشمند و قانع کننده، باید جلوه های بصری خوبی داشته باشد.
نمونه های خوب از طراحی صفحه اصلی کدامیک هستند؟
بهترین نمونه های صفحه اصلی آنهایی هستند که با مخاطبان هدف خود صحبت میکنند، ناوبری ساده و فراخوانی واضح برای اقدام دارند. برند لاتین غذای Loisa، شرکت حیوانات خانگی Lyka و برند یخچال Rocco همه نمونه های عالی طراحی صفحه اصلی هستند. برای ایده های طراحی صفحه اصلی که کارآمد هستند، به سایر مارک های موفق در صنعت خود نگاه کنید.












نظرات کاربران