طراحان و توسعه دهندگان اغلب هنگام ساختن وب سایت ها با مشکل مواجه می شوند، زیرا ممکن است در حوزه های یکدیگر تخصص نداشته باشند. چه یک طراح باشید که به سمت کدنویسی می رود یا یک توسعه دهنده که در حال کاوش در طراحی است، سایت Framer (فریمر) یک ابزار ایده آل برای ایجاد طرح ها و نمونه های اولیه وب سایت به صورت یکپارچه است.
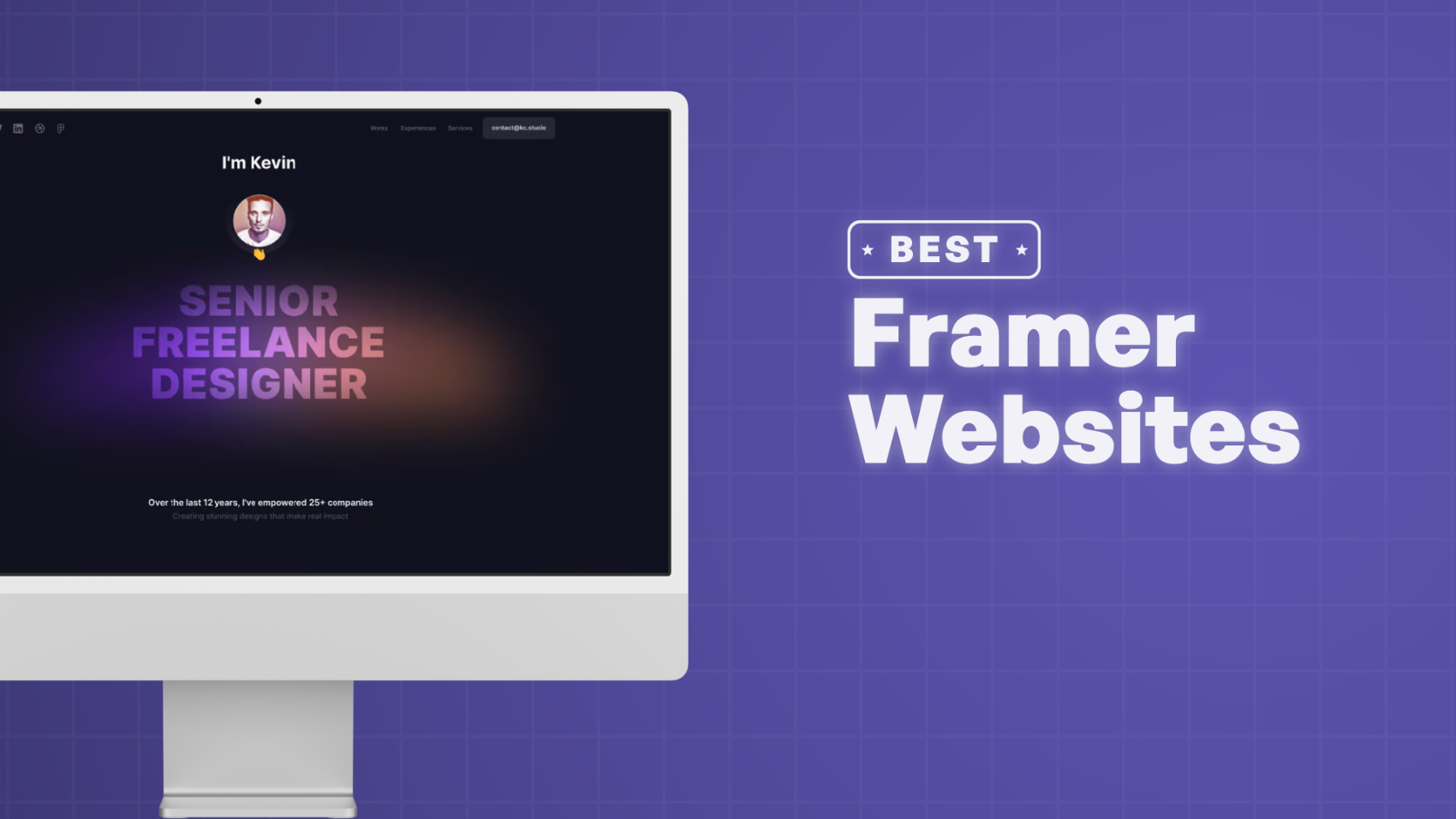
سایت Framer (فریمر)
Framer یک ابزار طراحی است که به طور یکپارچه طراحی و کدنویسی را ادغام می کند تا شما را در ایجاد نمونه های اولیه تعاملی برای وب سایت ها و برنامه ها توانمند کند. این یک رابط طراحی بصری بصری دارد و به راحتی اجزا و کد را دستکاری می کند تا ایده های شما را زنده کند. از ویژگی های نمونه سازی قوی Framer برای شبیه سازی تعاملات کاربر و به دست آوردن پیش نمایش واقعی از محصولات نهایی خود استفاده کنید.
علاوه بر این، سایت طراحیFramer از همکاری تیمی، کنترل نسخه و به اشتراک گذاری بدون دردسر نمونه های اولیه با مشتریان پشتیبانی می کند. میتوانید از هوش مصنوعی سایت Framer (فریمر) برای سادهسازی کار اساسی طراحی، ساخت و میزبانی وبسایت، بدون نیاز به هیچ مهارت کدنویسی استفاده کنید.
این با موفقیت به مشاغل و افرادی که مشتاق ایجاد وب سایت های حرفه ای بدون دردسر برنامه نویسی هستند پاسخ می دهد. ویژگی های Framer Framer یک دارایی بسیار مهم برای طراحان وب و توسعه دهندگان است که روال طراحی و نمونه سازی آنها را ساده می کند.
ویژگیهای کلیدی Framer
سیستم مدیریت محتوای اختصاصی سیستم مدیریت محتوای Framer (CMS) مدیریت محتوای وبسایت شما را ساده میکند. چه پستهای وبلاگ، فهرستهای شغلی یا صفحات بازاریابی باشد، میتوانید بدون دردسر از پس آنها برآیید. دارای ویژگی های پیشرفته ای مانند مجموعه ها، صفحات، فیلتر کردن و شرطی ها است که ایجاد، ویرایش و سازماندهی محتوای شما را ساده می کند.
سایت طراحیFramer با هوش مصنوعی ابزاری پیچیده است که به کاربران امکان می دهد بدون هیچ زحمتی وب سایت هایی را بدون تجربه کدنویسی ایجاد کنند. با استفاده از قدرت هوش مصنوعی، کدهایی را از دستورالعملهای متنی ساده تولید میکند و ایجاد وبسایت را بدون در نظر گرفتن تواناییهای فنیشان در دسترس همه قرار میدهد.
قابلیت های مهم فریمر
قابلیت های حیاتی SEO و عملکرد Framer’s بهینه سازی وب سایت ها را برای موتورهای جستجو آسان می کند. Framer شامل ویژگیهای ضروری مانند نقشههای سایت، فایلهای robots.txt، ابردادههای سفارشی، کدهای فشرده، و تصاویر و همچنین ذخیرهسازی است.
در نتیجه، این ویژگیها در سایت Framer (فریمر) سرعت بارگذاری وبسایت شما را بهبود میبخشد و احتمال بیشتری برای رتبهبندی بالاتر در نتایج جستجو و کسب امتیازات خوب در ارزیابیهای عملکرد مانند Google Lighthouse و PageSpeed Insights افزایش میدهد.
انیمیشن و افکت های پیچیده
Effects And Animation Framer Motion، ادغام شده در Framer، یک کتابخانه انیمیشن و جلوه های قوی است. این انیمیشن ها و افکت های پیچیده را با حداقل کد ساده می کند. میتوانید انیمیشنهای Spring و Tween ایجاد کنید، آنها را ترکیب کنید، انیمیشنها را بر اساس رویدادها فعال کنید و از انواع مختلف برای انتقال بین حالتهای مختلف عنصر استفاده کنید.
برخی از موارد استفاده از انیمیشن های Framer Motion شامل مدال های متحرک، چرخ فلک ها، نوارهای پیشرفت، انیمیشن های SVG است. ویژگی انیمیشن قابلیت همکاری بلادرنگ Framer برای کار گروهی یکپارچه و اطمینان از همسویی بین اعضای تیم بسیار ارزشمند است.
با استفاده از این ویژگی، میتوانید با هم در زمان واقعی طراحی کنید و هم تیمیها را به همکاری بیدردسر دعوت کنید. علاوه بر این، به اشتراک گذاری مولفه ها و سبک ها آسان می شود و فرآیندی روان برای ایجاد وب سایت های بصری خیره کننده و پاسخگو را تضمین می کند.
ccessibility Settings Framer
سایت Framer (فریمر) ویژگیهای دسترسپذیری را برای ایجاد وبسایتهایی که به افراد دارای معلولیت پاسخ میدهند، ارائه میدهد، از جمله برچسبهای معنایی، متن جایگزین تصویر، کاهش حرکت، سفارشیسازی ترتیب برگهها و ابزار نسبت کنتراست.
این ویژگیها به شما کمک میکنند محتوا را ساختار دهید، متن جایگزین تصویر اضافه کنید، حرکت را خاموش کنید و ترتیب برگهها را برای پیمایش صفحه کلید برای دسترسی آسان سفارشی کنید. سایت Framer (فریمر) همچنین منابعی را برای یادگیری در مورد دسترسی و ایجاد وب سایت های قابل دسترس فراهم می کند.
مزایای استفاده از Framer
چندین مزیت را برای ایجاد وب سایت ارائه می دهد. بیایید این مزایا را بررسی کنیم تا بهتر بفهمیم چه انتظاراتی از این پلتفرم دارید: Ease Of Use Framer یک پلت فرم مبتدی است که دارای ویرایشگر بصری و کتابخانه مؤلفه برای ایجاد طراحی سریع است.
این آموزش ها و منابع را برای یک تجربه یادگیری پیشرفته ارائه می دهد. علاوه بر این، کارهای پیشرفته تر را می توان به عنوان فرصتی برای استفاده از مهارت های کدنویسی برای سفارشی سازی بیشتر در نظر گرفت. بدون نیاز به دانش فنی این امکان را به شما می دهد تا با استفاده از یک تجربه کشیدن و رها کردن بدون درز، طرح هایی را بدون کدنویسی ایجاد کنید.
این ویژگی سایت طراحیFramer صرفه جویی در زمان به ویژه برای افرادی که فاقد مهارت و دانش برنامه نویسی هستند مفید است. علاوه بر این، Framer یک کتابخانه گسترده از اجزای از پیش طراحی شده را فراهم می کند که به راحتی می توان از آنها برای ایجاد عناصر طراحی محبوب مانند دکمه ها، منوها و فرم ها استفاده کرد.
سفارشی سازی در فریمر
سفارشی سازی آسان با Framer، شما یک پلت فرم بسیار قابل تنظیم در اختیار دارید. این به شما قدرت میدهد تا طرحهای منحصربهفردی ایجاد کنید، از طرحبندی گرفته تا تایپوگرافی، انیمیشنها و تعاملات را پوشش میدهد. علاوه بر این، Framer کتابخانه های سفارشی، انیمیشن ها و تایپوگرافی را فراهم می کند و گردش کار را برای طراحان و توسعه دهندگان ساده می کند.
Time And Cost Effective Framer یک پلت فرم کارآمد است که هم در زمان و هم در هزینه در طراحی و توسعه وب صرفه جویی می کند. Framer فرآیند توسعه وب را با ویرایشگر بصری بصری، اجزای از پیش نصب شده و توانایی تولید coss ساده می کند.
این قابلیت سایت طراحیFramer کارها را ساده می کند و هزینه های کلی توسعه را کاهش می دهد و آن را به یک انتخاب سودآور برای کاربران تبدیل می کند. نحوه استفاده از Framer برای استفاده از Framer، ابتدا یک حساب کاربری ایجاد کنید، یک قالب انتخاب کنید یا به هوش مصنوعی اجازه دهید سایت شما را طراحی کند.
ویرایشگر در سایت Framer
با استفاده از ویرایشگر داخلی انیمیشن، با رابط کشیدن و رها کردن بدون زحمت آن را سفارشی کنید، همچنین می توانید وب سایت خود را با انیمیشن ها و تعاملات ارتقا دهید. اکنون، بیایید به هر مرحله شیرجه بزنیم: ابتدا مرور در رابط کاربری Framer، رابط کاربری Framer بصری است و اگر به ویرایشگرهایی مانند Webflow و Figma عادت دارید، باید احساس آشنایی داشته باشید.
در سمت چپ، پانلهایی برای مدیریت صفحات، محتوا و پاسخدهی و موارد دیگر در دسترس هستند. به نوار بالایی مجهز به نمادها در راس رابط توجه کنید. آرم سایت طراحیFramer که به عنوان اولین نماد عمل می کند، عملکردهای سریعی مانند ویرایش نام پروژه و موارد دیگر را ارائه می دهد.
در ادامه گزینه “Insert” را خواهید دید که به شما امکان می دهد عناصر، الگوها و ابزارها را به بوم خود اضافه کنید. پس از این، با “Layout” روبرو خواهید شد. در اینجا، شما می توانید بوم خود را با استفاده از عناصری مانند تصاویر، ردیف ها، ستون ها و شبکه ها تقویت کنید. گزینه “متن” با اجازه دادن به شما برای اضافه کردن و اصلاح متن بر روی بوم خود از همین رو پیروی می کند.
سیستم مدیریت محتوا
گزینه «سیستم مدیریت محتوا (CMS)» منطقه ای است که برای کار بر روی محتوای وب سایت تعیین شده است و جنبه هایی مانند پست های وبلاگ را پوشش می دهد. یک گزینه پایانی، “عملکردها” به شما امکان می دهد به عملکردهایی مانند ایجاد صفحه وب، انتشار، مشاهده نسخه و موارد دیگر دسترسی داشته باشید.
در نهایت، در سمت راست، میانبرهای سریع و کاربردی در دسترس هستند. این موارد شامل حساب شما، تنظیمات صفحه، پیش نمایش زنده، دعوت نامه های همکاری و عملکرد انتشار است. تصویری از رابط کاربری Framer ایجاد یک وبسایت از ابتدا وقتی در سایت طراحیFramer ثبتنام میکنید، با یک بوم خالی مواجه میشوید، جایی که خلاقیت شما میتواند بینظیر باشد.
مانند داشتن یک زمین خالی برای ساختن خانه رویایی خود با استفاده از آجرهای رنگارنگ لگو است. پس از کلیک بر روی دکمه “درج” در بالا، مجموعه وسیعی از عناصر در اختیار ما را در سمت چپ کاوش کنید. این عناصر، از سرفصلها و فرمها گرفته تا نمادها، تصاویر، دکمهها و رسانهها، میتوانند بدون زحمت کشیده شوند و روی بوم شما رها شوند.
با چنین انعطافپذیری، تنظیم اجزا و ایجاد طرح ایدهآل به یک طرح ناب تبدیل میشود. با این حال، شروع با یک بوم خالی می تواند کمی ترسناک باشد و ممکن است به طور موقت خلاقیت شما را کور کند. اما، اگر عاشق ساختن همه چیز از ابتدا هستید، سایت طراحیFramer نیز طرح شما را در خود جای می دهد.
استفاده از هوش مصنوعی
شما همچنین می توانید از Framer AI برای طراحی وب سایت های کامل برای شما استفاده کنید. پس از کلیک بر روی دکمه “Insert” در بالا، این پانل گزینه مفید را در سمت چپ ببینید و تنها با یک کلیک ساده، یک کادر پاپ آپ روی صفحه نمایش شما ظاهر می شود.
در داخل این کادر می توانید دیدگاه خود را برای وب سایت خود بیان کنید. با خیال راحت جزئیاتی مانند نام شرکت، نام محصول، مکان، خدمات، مخاطبان هدف، رنگهای برند و لحن مورد نظر خود را ارائه دهید. این مشخصات در افزایش خروجی Framer معجزه می کند.
پس از تعریف دستور خلاق خود، روی «شروع» کلیک کنید و اجازه دهید Framer بقیه کارها را انجام دهد. سیستم مدیریت محتوا وب سایتی متناسب با نیازهای شما ایجاد می کند. پس از تکمیل، می توانید متن، تصاویر و سایر عناصر را تغییر دهید تا با هویت برند خود هماهنگ شوند. مسلماً، نتایج ایجاد شده ممکن است همیشه به طور کامل به نتیجه نرسند و نیاز به بررسی دستی داشته باشند.
توسعه وب سایت
Framer چندین گزینه پیچیده برای شروع سفر توسعه وبسایت شما ارائه میدهد. ابتدا، الگوهای Framer را کاوش کنید، که پس از کلیک بر روی دکمه “درج” در بالا در سمت چپ قابل دسترسی هستند. این قالب ها صفحات اولیه و از پیش ساخته شده ای را ارائه می دهند که می توانید به طور یکپارچه آن ها را وارد کرده و مطابق با نیازهای خود تنظیم کنید.
مزایا و معایب Framer
همانطور که بررسی کامل خود را از Framer به پایان میرسانیم، ارزیابی جوانب مثبت و منفی این ابزار قدرتمند نیز بسیار مهم است. زیرا با وجود ویژگی ها و قابلیت های فراوان، هیچ فناوری بی نقصی نیست. مزایای استفاده از سایت طراحیFramer بیایید ویژگی هایی را بررسی کنیم که Framer را به عنوان ابزاری برجسته برای افزایش حضور آنلاین کسب و کار شما معرفی می کند:
• وبسایتها را با استفاده از اعلانها ایجاد کنید، درست مانند کاری که با AI Art یا محتوا انجام میدهید.
• وب سایت ها را با یک رابط کاربری آشنا سفارشی کنید، عمدتاً اگر از Figma استفاده کرده باشید.
• با Figma ادغام می شود. میتوانید با کپی و چسباندن لایههای g، فریمها و طرحبندی خودکار نمونه کارها Figma در زمان خود صرفهجویی کنید.
• آزادی مکان در طول طراحی، تطبیق پذیری را ارائه می دهد و از مدل سنتی “جعبه” رهایی می یابد.
• راهنماهای ویدیویی آنلاین فراوان یادگیری Framer را ساده می کند.
• شما می توانید از دامنه framer.website به صورت رایگان استفاده کنید و بدون تصمیم گیری در مورد نام دامنه شروع به کار را آسان می کند.
معایت استفاده از Framer
در حال حاضر، اجازه دهید چند لحظه به بحث در مورد چند چالشی که ممکن است هنگام استفاده از سایت Framer (فریمر) با آن مواجه شوید که می تواند بر روند طراحی وب سایت شما تأثیر بگذارد، بحث کنیم:
• این یک رابط کاربر پسند دارد اما هنوز هم ممکن است منحنی یادگیری برای کاربران جدید داشته باشد.
• در حالی که CMS با قدرت وردپرس یا Webflow در قیمت های قابل مقایسه مطابقت ندارد.
• چندین کاربر نشان دادهاند که این پلتفرم ممکن است در دستگاههای قدیمیتر یا کمقدرتتر کار کند یا به خوبی کار نکند.
• وب سایت های طرح رایگان شامل یک بنر Framer در سایت های منتشر شده و بدون دامنه سفارشی هستند.
• برخلاف WordPress و Wix که ویژگیهای تجارت الکترونیک بومی را با این قیمت ارائه میدهند، Framer فاقد هرگونه ویژگی تجارت الکترونیکی است.















نظرات کاربران