از جاسازی ویدیوها و لیستهای پخش گرفته تا نمایش تاریخ تور، تبلیغ جدیدترین آهنگها و آلبومها و فروش کالا، همه اینها با یک صفحه عالی امکانپذیر است.
همچنین طراحیهای وب تاریک و روشن و برخی از طرحهای رنگارنگ را تجربه خواهید کرد، زیرا میخواستیم اطمینان حاصل کنیم که چیزی برای همه وجود دارد.
اما بهترین بخش این است که شما به راحتی می توانید یک سایت موزیسین مشابه بدون تجربه کدنویسی و طراحی ایجاد کنید.
ما توصیه می کنیم یک تم وردپرس را برای نوازندگان انتخاب کنید، اما می توانید یک سازنده وب سایت موزیسین قدرتمند را نیز انتخاب کنید.
بهترین وب سایت های نوازنده که دوست خواهید داشت
1. Sharam
ساخته شده با: Squarespace
Sharam همچنین یک وبسایت موسیقیدان تاریک با سرصفحه و پاورقی اصلی است، یک ناحیه قهرمان که جدیدترین آهنگها و دکمههای فراخوان (CTA) را که به رسانههای اجتماعی لینک میدهند، تبلیغ میکند.
تمام محتوا به زیبایی روی تصویر بک گراند پوشانده شده است و فضای دلپذیری ایجاد می کند.
توجه: از قسمت بالای صفحه برای تبلیغ آخرین آهنگ ها، آلبوم ها و غیره خود استفاده کنید.
ما همچنین فهرستی از خارق العاده ترین نمونه های وب سایت Squarespace را تهیه کردیم.
2. Steve Benjamins
ساخته شده با: Squarespace
Steve Benjamins یک نمونه وب سایت موسیقیدان با صفحه اول تک بخش است که همه درخشش را در تبلیغ آهنگ جدیدش می گذارد.
هدر شفاف و تمیز است، با یک دکمه CTA که به Spotify او متصل می شود.
علاوه بر این، پاورقی دارای سه ستون است. یکی برای وینیل، یکی برای فرم اشتراک خبرنامه (با reCAPTCHA) و یکی برای نمادهای رسانه های اجتماعی.
توجه: افزودن یک دکمه CTA در قسمت هدر می تواند تعداد کلیک ها را افزایش دهد (دانلود بیشتر، فروش بیشتر و غیره).
3. Claire Soulier
ساخته شده با: Webflow
اولین چیزی که باعث میشود صفحه کلر سولیه پاپ شود، ویدیوی پخش خودکار بالای صفحه است.
وبسایت این نوازنده محتوا را در اسکرول بارگیری میکند تا تجربه پیمایش لذتبخشتری داشته باشد. همچنین دارای یک نماد منوی همبرگر نوار کناری چسبنده است که یک پیمایش همپوشانی را باز می کند. (هدر با دکمه های رسانه های اجتماعی نیز شناور است.)
در حالی که هسته این وبسایت Webflow دارای طراحی تیره است، فوتر آن را با پسزمینهای روشن پویاتر نگه میدارد.
توجه: موزیک ویدیو(های) خود را در وب سایت خود قرار دهید تا جذاب تر شود.
4. Jay Hardway
ساخته شده با: لاراول
چیزی که در مورد Jay Hardway منحصر به فرد است این است که برخی از بخشهای وبسایتها عمومی هستند و برخی فقط برای اعضا قابل دسترسی هستند. این یک راه عالی برای رشد جامعه است که به شما در رشد حرفه موسیقی خود کمک می کند.
صفحه اصلی دارای یک شبکه چهار ستونی با برچسب هایی است که آن را فیلتر کرده و فقط مواردی را که به آنها علاقه دارید بررسی کنید.
علاوه بر این، وب سایت این نوازنده دارای یک هدر شناور با دکمه ورود/ثبت نام CTA است.
توجه: هدر چسبنده به بهبود تجربه کاربری صفحه شما کمک می کند.
5. Carl Cox
ساخته شده با: تم برجسته
کارل کاکس یک وب سایت ساده، پررنگ و تاریک با تصویر بک گراند قهرمان تمام صفحه، لوگو و متن (که نقل قولی از کارل است) است.
هدر مینیمالیستی و شفاف است، با پیوندهای منوی لازم، نوار جستجو و نمادهای رسانه های اجتماعی. این صفحه همچنین دارای دکمه بازگشت به بالا برای جلوگیری از پیمایش است.
توجه: با طراحی وب تاریک تأثیری قوی بر روی همه بازدیدکنندگان خود ایجاد کنید.
برای ایدههای بیشتر طراحی وبسایت، حتماً فراموش نکنید که این نمونههای تم برجسته برجسته را بررسی کنید.
6. Charlotte De Witte
ساخته شده با: CMS Craft
Charlotte De Witte یک وبسایت تک صفحهای با طرحبندی خانه تمام صفحه با جلوه آشکار متنی جذاب است.
این دارای یک تصویر قهرمان بزرگ از هنرمند، به دنبال آن تمام جزئیات تماس لازم و یک پاورقی پر از پیوندهای رسانه های اجتماعی اضافی و تاریخ های تور است.
توجه: از طرح بندی تک صفحه ای استفاده کنید تا طرفداران بتوانند به سرعت تمام اطلاعات لازم را پیدا کنند.
7. Peggy Gou
ساخته شده با: CMS Craft
پگی گو یکی از منحصر به فردترین وب سایت های موزیسین است که می توانیم هنگام مدیریت این مجموعه با آن روبرو شویم.
به جای داشتن منو در هدر، آن را در پایین صفحه پیدا خواهید کرد. به علاوه، این یک چسبنده است. همچنین، پگی گو به شما پیشنهاد میکند با فشار دادن علامت «+» در گوشه پایین سمت چپ، آهنگی را پخش کنید.
در نهایت، انیمیشن صفحه اصلی این سایت را بسیار جذاب تر می کند.
توجه: یک پخش کننده صوتی را به وب سایت خود معرفی کنید تا همه بتوانند هنگام مرور محتوای شما از آهنگ های شما لذت ببرند.
8. Elles Bailey
ساخته شده با: Wix
چیزی که سایت Elles Bailey را از بقیه متمایز می کند، تصویر بک گراند پارالکس زیبا است. دارای طرح بندی جعبه ای با لیست پخش و ویدئو، تاریخ های تور و فرم اشتراک است.
یکی دیگر از ویژگی های جالب ویجت چت زنده در گوشه سمت راست پایین است، چیزی که اغلب در وب سایت یک موسیقیدان مشاهده نمی کنید.
توجه: افکت Parallax یک تقویت کننده تعامل عالی است که به سایت شما عمق می بخشد.
همچنین ممکن است بخواهید تمام این وب سایت های ساخته شده بر روی پلت فرم Wix را بررسی کنید.
9. Charley Crockett
ساخته شده با: Elementor
Charley Crockett فقط یک بخش قهرمان با بک گراند تصویر تمام صفحه در صفحه اول، یک هدر شفاف (که شناور است) و نمادهای رسانه های اجتماعی در پایین دارد.
اگرچه این یک طراحی وب مدرن و واکنش گرا است، اما هنوز هم یک وب سایت بسیار ابتدایی است که در تبلیغ آهنگ ها و تاریخ های تور کار بسیار خوبی انجام می دهد.
توجه: پسزمینه تصویر تمامصفحه میتواند در افزایش تعامل بازدیدکنندگان بسیار موثر باشد.
اگر قصد دارید یک وب سایت وردپرسی بسازید، توصیه می کنیم بررسی Elementor ما را بخوانید.
10. Andrew Huang
ساخته شده با: Squarespace
اندرو هوانگ بلافاصله توجه شما را با رنگ های زنده ای که در وب سایت نوازنده خود استفاده می کند جلب می کند. بخش قهرمان دارای پیوندهایی به رسانه های اجتماعی است تا بتوانید بلافاصله با اندرو ارتباط برقرار کنید.
علاوه بر این، هدر در بالای صفحه شناور است، بنابراین تمام پیوندهای منو همیشه در دسترس هستند. وب سایت اندرو همچنین دارای یک شبکه ویدیویی ساده و یک فرم اشتراک خبرنامه درست قبل از پاورقی است.
توجه: اجازه دهید شخصیت شما از طریق برندسازی وب سایت شما صحبت کند.
11. Lauren Conklin
ساخته شده با: Wix
وب سایت لورن کانکلین با یک تصویر تمام عرض با نام او شروع می شود و به دنبال آن سه لیست پخش Shopify تعبیه شده است تا بتوانید از طریق وب سایت او به موسیقی او گوش دهید.
علاوه بر این، وب سایت این نوازنده دارای یک گالری/کتابخانه ویدیویی زیبا با دکمه های اشتراک اختیاری است.
و مانند پگی گو، صفحه لورن دارای هدر/منو در پایین صفحه (شناور) است.
توجه: جرأت کنید هدر بالای سنتی را به پایین صفحه منتقل کنید.
12. Jonathan Jackson
ساخته شده با: Squarespace
صفحه اول جاناتان جکسون یک بک گراند تصویر تمام صفحه با متن، یک CTA برای ورود به وب سایت و نمادهای رسانه های اجتماعی در پایین است.
وبسایت این نوازنده در یک تب جدید باز میشود که در آن میتوانید انبوهی از اطلاعات دیگر، از جمله ویدیوها و موارد دیگر را بیابید.
سرصفحه و پاورقی هر دو پایه هستند، که به خوبی با طراحی کلی وب سایت تمیز مطابقت دارند.
توجه: برای ورود به سایت و دکمه های اجتماعی از یک طرح بندی صفحه اصلی تاثیرگذار با متن، CTA استفاده کنید.
13. Justin Ward
ساخته شده با: Wix
جاستین وارد یک وب سایت موزیسین منظم با تصویر قهرمان (بدون متن یا CTA)، سربرگ (با منو) و پاورقی (با رسانه های اجتماعی) است.
این وب سایت ساده ساختار ساده ای دارد که شما را با چند کلیک به تمام اطلاعات مفید می رساند.
توجه: اگر مطمئن نیستید که چگونه حضور آنلاین خود را طراحی و ساختار دهید، آن را ساده نگه دارید. همیشه کار می کند!
14. Sierra Hull
ساخته شده با: Squarespace
Sierra Hull یک وب سایت نیمه یک صفحه ای با نوار ناوبری شناور دارد که شما را از بخش به بخش (و سایر صفحات) بدون نیاز به پیمایش راهنمایی می کند.
در زیر ناحیه قهرمان، بخشی وجود دارد که آخرین آلبوم او را تبلیغ میکند و سپس فهرستی از تاریخهای تور همراه با CTA برای بلیتها و RSVPها.
Sierra Hull همچنین دارای فرم اشتراک خبرنامه است که بین اسلایدر فید اینستاگرام و لیست پخش Spotify قرار گرفته است.
توجه: یک فید IG را برای افزودن محتوای بیشتر به وب سایت خود و رشد پروفایل خود ادغام کنید.
15. Garry Tallent
ساخته شده با: Webflow
گری تالنت دارای یک قسمت فوق العاده هنرمندانه با تصویر بک گراند و هدر شفاف است.
وبسایت این نوازنده دارای ساختار تک صفحهای است که همه جزئیات تنها چند طومار از هم فاصله دارند. (حیف که هدر چسبناک نیست زیرا پریدن از بخش به بخش را بسیار راحت تر می کند.)
در حالی که بسیاری از فید IG استفاده می کنند، گری از فید شبکه توییتر (با ابزار Juicer) استفاده می کند.
توجه: وب سایت یک صفحه ای می تواند UX را بهبود بخشد (مخصوصاً با منوی چسبنده).
16. Behemoth
ساخته شده با: Squarespace
Behemoth یک نمونه وب سایت گروه با یک ویدیو است که در بالای صفحه روی یک تصویر بک گراندتعبیه شده است. هدر برای تجربه ای بدون حواس پرتی شفاف است. همچنین، نوار ناوبری دارای آیکون های رسانه های اجتماعی و یک دکمه CTA برای پیوستن به لیست پستی است.
توجه: با قرار دادن آن در بالای صفحه، به طرفداران خود اجازه دهید فوراً آخرین ویدیوی شما را مشاهده کنند.
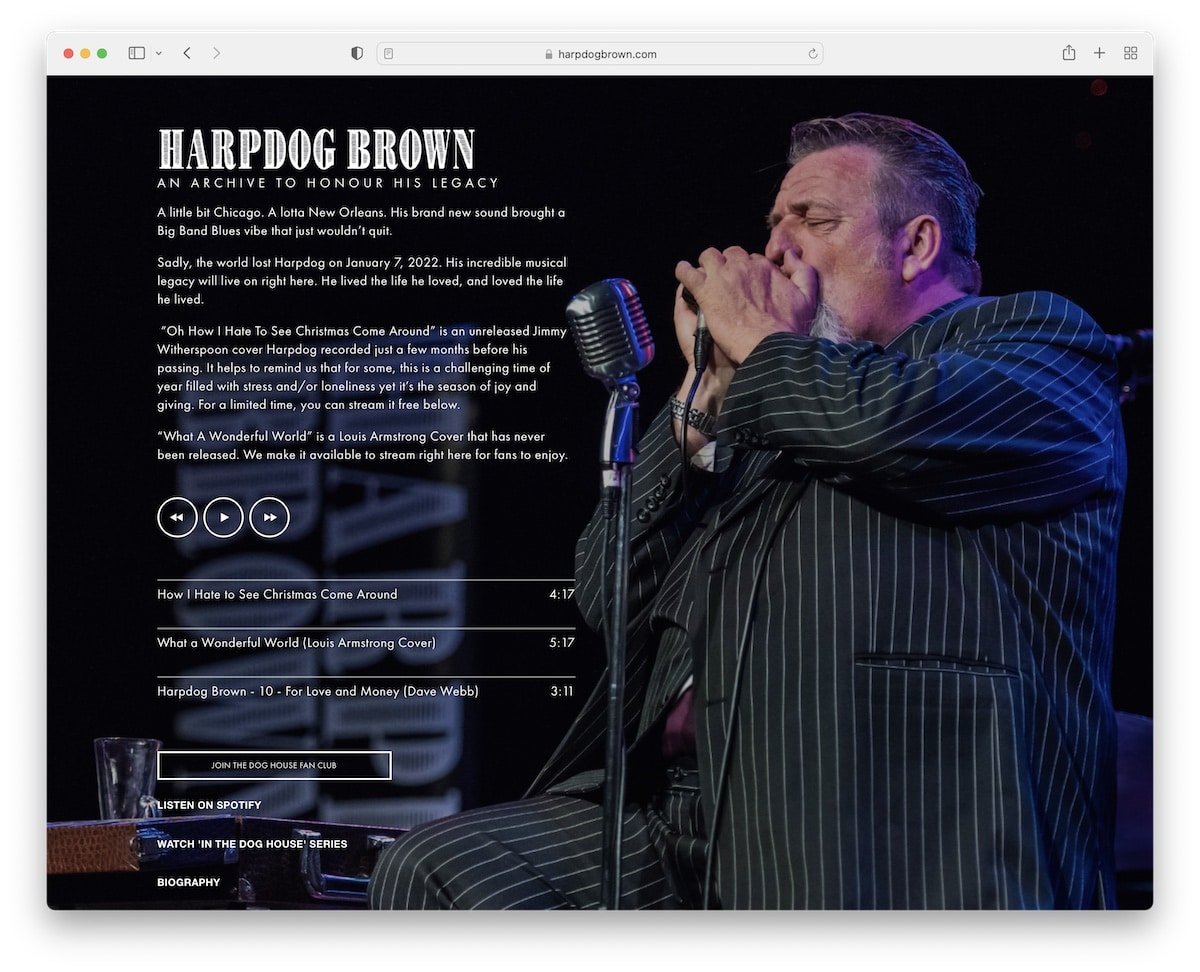
17. Harpdog Brown
ساخته شده با: Squarespace
چیزی که ما واقعاً در مورد وبسایت هارپداگ براون دوست داریم صفحه اول با یک نوار لغزنده بک گراند تمام صفحه، پخشکننده صوتی، لینک هایی به رسانههای اجتماعی و سایر صفحات است.
در حالی که صفحه اصلی سرصفحه یا پاورقی ندارد، بقیه وب سایت دارای سربرگ یا پاورقی است. نوار پیمایش دارای یک منوی کشویی برای یافتن آسانتر اطلاعات خاص است.
توجه: از یک نوار لغزنده پسزمینه برای خوشرنگ کردن چیزها و ایجاد تجربه تماشای لذتبخشتر استفاده کنید.
18. Paul Lay
ساخته شده با: Squarespace
صفحه اصلی Paul Lay دارای دو دکمه CTA (با جلوه شناور) برای ورود به وب سایت فرانسوی یا انگلیسی است. با این حال، می توانید مستقیماً از طریق آیکون های رسانه های اجتماعی در گوشه سمت راست پایین با پل ارتباط برقرار کنید.
صفحه دارای یک سربرگ (با یک منوی کشویی)، یک پاورقی (با اشتراک خبرنامه) و ناوبری نوار کناری اضافی است.
توجه: به بازدیدکنندگان خود اجازه دهید زبان وب سایت مورد نظر را از طریق صفحه اصلی شما انتخاب کنند.
19. Blink 182
ساخته شده با: Wix
Blink 182 یک وب سایت موزیسین با بخش قهرمان تمام صفحه با دکمه های CTA و نوار ناوبری ساده است.
در زیر آخرین موزیک ویدیوی رسمی آنها و به دنبال آن لیست تاریخ تور قرار دارد. پاورقی کوچک است، با پیوندهای کاربر و تجاری اضافی.
توجه: تاریخ های تور خود را با افزودن آنها به صفحه اصلی خود فوراً در دسترس قرار دهید.
20. Cameron Carpenter
ساخته شده با: Squarespace
کامرون کارپنتر با وب سایت خود به مینیمالیسم و سادگی پایبند است. بخش بالا تنها دارای یک تصویر قهرمان بدون متن یا CTA و یک نوار ناوبری ساده است.
در زیر این بخش، اشارههای روابط عمومی بسیاری از مقامات مختلف وجود دارد که اثبات اجتماعی را ایجاد کردهاند.
توجه: به جای نظرات و توصیفات طرفداران، می توانید ذکر و ارجاعات روابط عمومی را نیز در وب سایت نوازنده خود قرار دهید.
21. Janie Bay
ساخته شده با: کارت
ما وب سایت Janie Bay را به این لیست اضافه می کنیم زیرا ثابت می کند مینیمالیسم کار می کند. بعلاوه، هر کسی می تواند به زودی با سازنده Carrd چنین وب سایتی بسازد.
جزئیات اصلی، یک هدر ساده با پیمایش، رسانه های اجتماعی و نمادهای ایمیل در پاورقی – همین!
توجه: یک وب سایت مینیمالیستی می تواند یک تجربه کاربری عالی ایجاد کند و اغلب ساخت آن آسان تر است.
در اینجا برخی از وب سایت های Carrd وجود دارد که به شما نشان می دهد چگونه می توانید سایت های عالی با یک سازنده وب سایت آسان بسازید.









نظرات کاربران