آیا باور می کنید که تا سال 2024 تنها چهار ماه دیگر باقی مانده است؟ اکنون، در دنیای طراحی، این بدان معناست که ما از قبل به دنبال روندهای آتی هستیم که در سال آینده در صنعت تسلط خواهند داشت. در حالی که تخصص های متنوعی در این زمینه وجود دارد، من می خواهم فقط بر روند طراحی وب تمرکز کنم.
ممکن است در بسیاری از وب سایت های محصولات SaaS یا پلتفرم های تجارت الکترونیک جستجو کرده باشید و با عناصر مختلفی برخورد کرده باشید که باعث شده با صفحات تعامل داشته باشید. با رسیدن مسابقه هوش مصنوعی به اوجهای جدید، مطمئناً میتوانیم انتظار پاسخهای بصری و تجربیات هدفمندتری را داشته باشیم. بنابراین، این چگونه بر روندهای آینده تأثیر می گذارد؟ خوب، بیایید نگاهی بیندازیم.
برترین روندهای طراحی وب که باید در سال 2024 به آنها توجه کرد
در اینجا برخی از روندهای برتر طراحی وب که به احتمال زیاد در سال 2024 بر این صنعت مسلط خواهند شد و همچنین بر کارشناسان تأثیر می گذارند آورده شده است.
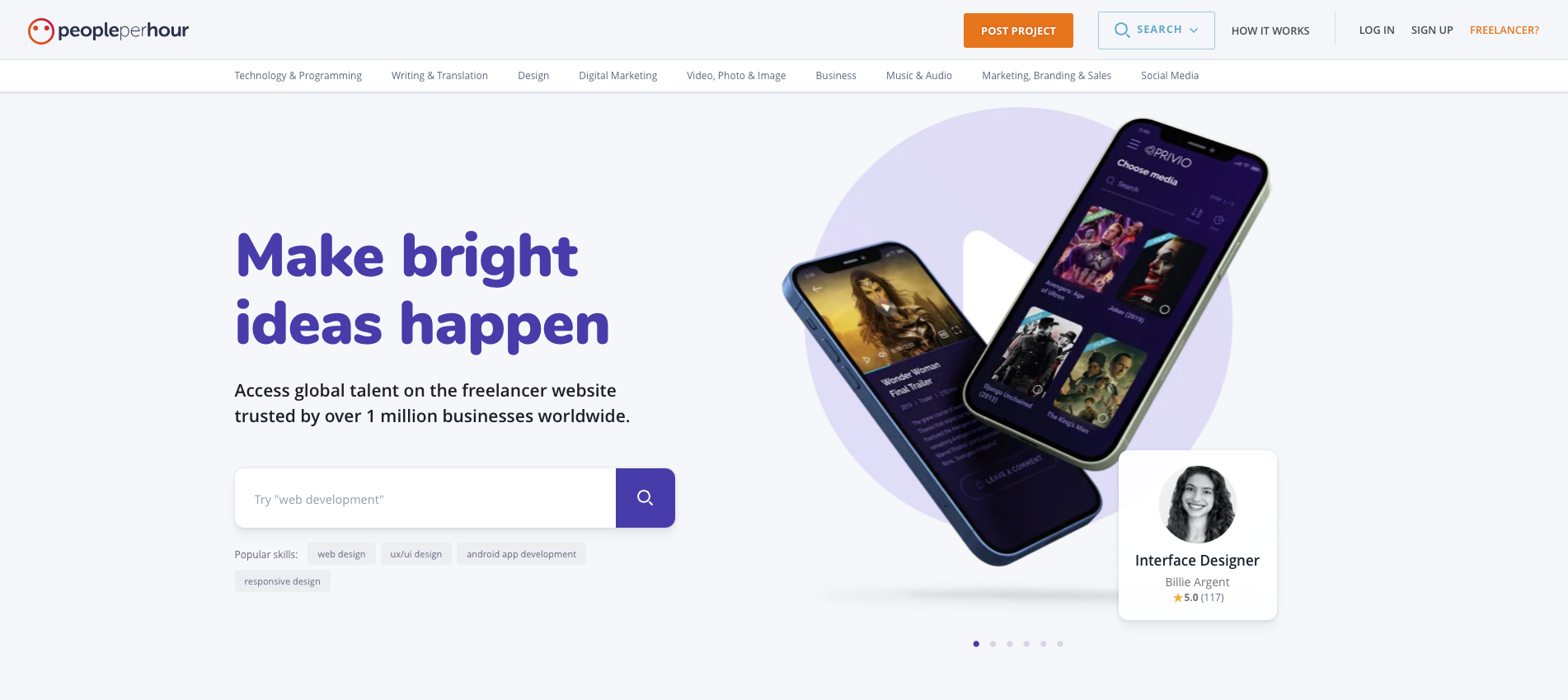
1. طراحی متمرکز بر UX
ممکن است در حال حاضر وب سایت های زیادی را مشاهده کرده باشید که بر روی تجربه کاربری یا تجربه کاربری تمرکز دارند. و به درستی هم همینطور است. این یکی از گرایشهای برتر در طراحی وب است که انتظار میرود در سال آینده افزایش بیشتری پیدا کند زیرا طراحان برای ایجاد تجربیات همهجانبه برای کاربران رقابت میکنند. در حال حاضر، جنبه های مختلفی برای طراحی کاربر محور در وب سایت ها وجود دارد.
در حالی که نتیجه مطلوب شامل تولید سرنخ، ترافیک بالاتر و تبدیل است، سفر به آنجا بر روی بازدیدکنندگان متمرکز است. هر تعامل یا نقطه تماس در وب سایت با در نظر گرفتن کاربر طراحی می شود.
از نوار ناوبری، تصویر یا عنوان قهرمان، انیمیشن ها یا ویدیوها و متن به گونه ای طراحی شده است که بازدیدکنندگان را از چند ثانیه اول درگیر کند. هر بخش از اطلاعات در صفحه اصلی باید مستقیم باشد و فوراً آنچه را که کسب و کار ارائه می دهد و چگونه می تواند مشکلی را برای مشتریان بالقوه حل کند، نشان دهد.
کسب و کارها به راحتی می توانند نیازها و ترجیحات مشتریان خود را پیدا کنند و همچنین برای آنها تجربیات شخصی ایجاد کنند. امروزه بسیاری از وبسایتها از پلتفرمهای مبتنی بر هوش مصنوعی برای سادهسازی ناوبری و ارائه توصیهها یا راهحلهای فوری استفاده میکنند. در آینده، گرایش های طراحی وب ممکن است فقط در مورد UX باشد.
2. جلوه های Y2K
نوستالژی با قدرت تمام بازگشت! از متن های بزرگ گرفته تا تصاویر یکپارچهسازی با سیستمعامل، عناصر بصری زیادی وجود دارند که در دهه 2020 باز می گردند. طراحان گرافیک هایی را با الهام از روندهای اواخر دهه 90 و Y2K ترکیب کرده اند. در طراحی وب، مطمئناً می توانید انتظار داشته باشید که اثرات Y2K را در سال آینده بر قلمرو مسلط کنید.
نویز ایستا در تصاویر پسزمینه، رنگهای نئون، و متن به سبک ماتریسی تنها برخی از عناصری هستند که ممکن است شاهد محبوب شدن آنها باشید. با توجه به اینکه مردم به شدت نسبت به نوستالژی در طراحی واکنش نشان می دهند، جای تعجب نیست که زیبایی Y2K در حال حاضر بیشتر در برندسازی استفاده می شود.
چنین جلوه هایی می توانند در وب سایت های تجاری برای بازاریابی، خدمات طراحی و نمونه کارها نیز کار کنند. اگر به دنبال الهام گرفتن از روند طراحی وب هستید، ایده خوبی است که پاسخگویی تلفن همراه را در نظر داشته باشید و فقط عناصری را اضافه کنید که کاربران را در هر دستگاهی درگیر می کند.
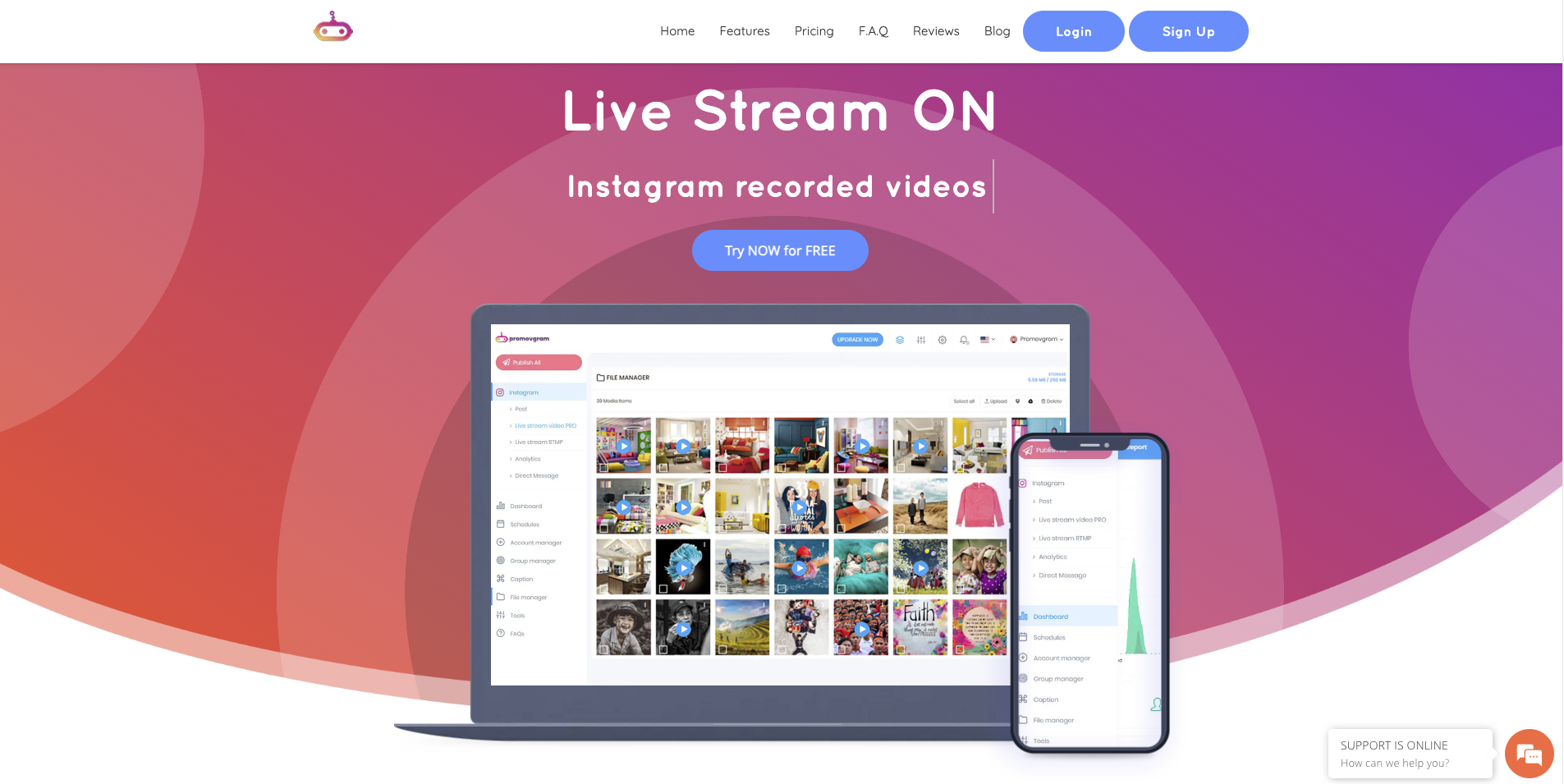
3. گرادیان های پر جنب و جوش
اینستاگرام شیب هایی را در طراحی لوگو به ارمغان آورد و این تازه آغاز این روند بود. طراحان گرافیک و برندها تأثیر و پاسخ مردم به نماد برنامه جدید را مشاهده کردند و متوجه شدند که گرادیان ها می توانند به جذابیت وب سایت ها، تصاویر و لوگوها بیفزایند. همانطور که ما در مورد روند طراحی وب صحبت می کنیم، بیایید تمرکز خود را روی آن حفظ کنیم.
اگر به دنبال ایجاد یک وبسایت از ابتدا یا اصلاح سایت قبلی خود هستید، میتوانید لهجههای گرادیان را با سیاه و سفید اضافه کنید یا CTA را با رنگهای پر جنب و جوش برجسته کنید. اگر میخواهید با یک پالت رنگ برجستهتر بروید، میتوانید از گرادیانها در پسزمینه برای تصاویر یا کل بخشها استفاده کنید و با فضای سفید فاصله بگیرید.
گرادیان ها می توانند جذابیت بصری وب سایت های SaaS و پلتفرم های تجارت الکترونیک را نیز افزایش دهند. آنها میتوانند پیامهای ضروری را برجسته کنند، مردم را ترغیب به عمل کنند، و بازدیدکنندگان را تشویق کنند که به پیمایش نیز ادامه دهند.
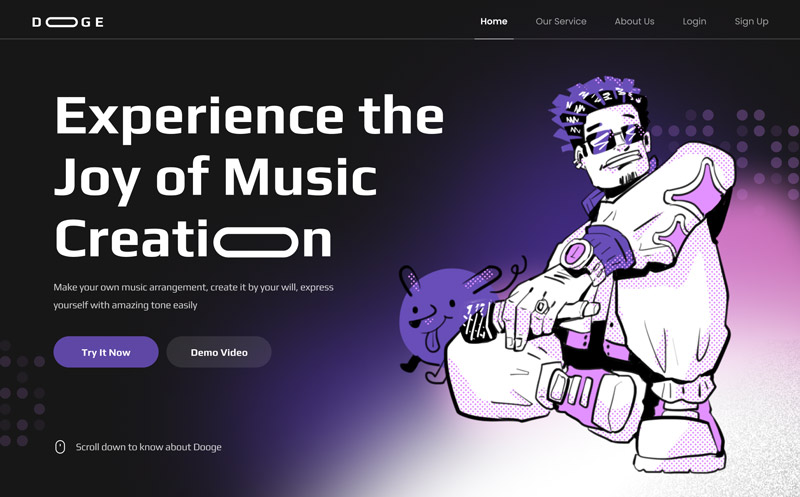
4. تایپوگرافی جنبشی یا پویا
این یکی دیگر از روندهای رو به رشد در طراحی وب است. تایپوگرافی جنبشی یا متحرک سبکی است برای افزودن انیمیشن به متن به طوری که بتواند فورا توجه بیننده را به خود جلب کند. بسیاری از طراحان و برندها در حال حاضر از این روند استفاده می کنند.
تایپوگرافی جنبشی می تواند قهرمان وب سایت شما باشد و می تواند به عنوان یک عنصر مستقل در صفحه اصلی نیز کار کند. با متحرک کردن متن برای سرفصل ها یا عنوان های فرعی، راحت تر می توان کاربران را درگیر کرد و از شلوغی وب سایت جلوگیری کرد. برای بهبود تجربه مرور، لازم نیست فضاها را با تصاویر یا اشکال پر کنید. همچنین سرعت وب سایت را کاهش نمی دهد و در دستگاه های تلفن همراه نیز جذاب به نظر می رسد.
مطمئناً انتظار می رود که این روند طراحی وب در آینده کاملاً تأثیرگذار باشد. میتوانید تایپوگرافی جنبشی را به وبسایتها برای خدمات بازاریابی دیجیتال، نمونه کارها، آژانسها و پلتفرمهای SaaS اضافه کنید تا تأثیر قابلتوجهی داشته باشید.
5. داستان سرایی تعاملی
در سال 2024، طراحان باید عمیقاً در جعبه ابزار خود جستجو کنند تا مردم را با داستان سرایی در طراحی وب درگیر کنند. من فکر می کنم در حال حاضر یک روند محبوب در همه جا است! داستان سرایی می تواند برای ایجاد هویت و صدای برند منحصر به فرد در یک چشم انداز بسیار رقابتی مورد استفاده قرار گیرد.
از آنجایی که مدتی است بر صنعت طراحی تسلط داشته است، چگونه می تواند یکی از روندهای رو به رشد طراحی وب باشد؟ خوب، اینجاست که نوآوری وارد میشود. با افزودن تعامل به داستانگویی، میتوانید تأثیری قوی روی مخاطب بگذارید و او را متقاعد کنید که برای مدت طولانی در صفحه بماند.
در حال حاضر، ممکن است کمی چالش برانگیز باشد که به درستی این کار را انجام دهید. داستان سرایی تعاملی به معنای افزودن عناصری است که بازدیدکنندگان را از نقطهای به نقطه دیگر میبرد بدون اینکه جریان اطلاعات مختل شود.
با گیمیفیکیشن، ویدیوها و تصاویر سه بعدی همهجانبه، می توانید تجربه ای فراموش نشدنی را برای کاربران در وب سایت ها ایجاد کنید. این همچنین به این معنی نیست که شما باید با داستان سرایی تعاملی پیش بروید. انیمیشن های ساده با دو یا سه تصویر یا متن پویا نیز به خوبی کار می کنند. برای وب سایت های تجارت الکترونیک، این گرایش طراحی وب می تواند الهام خوبی را ارائه دهد.
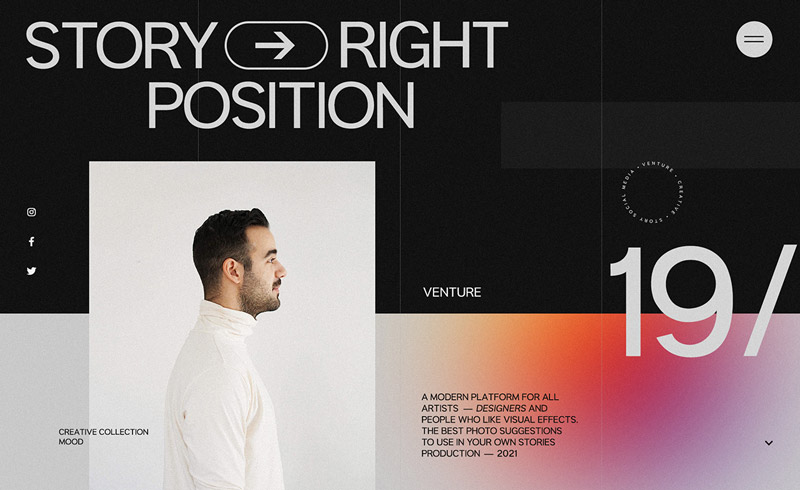
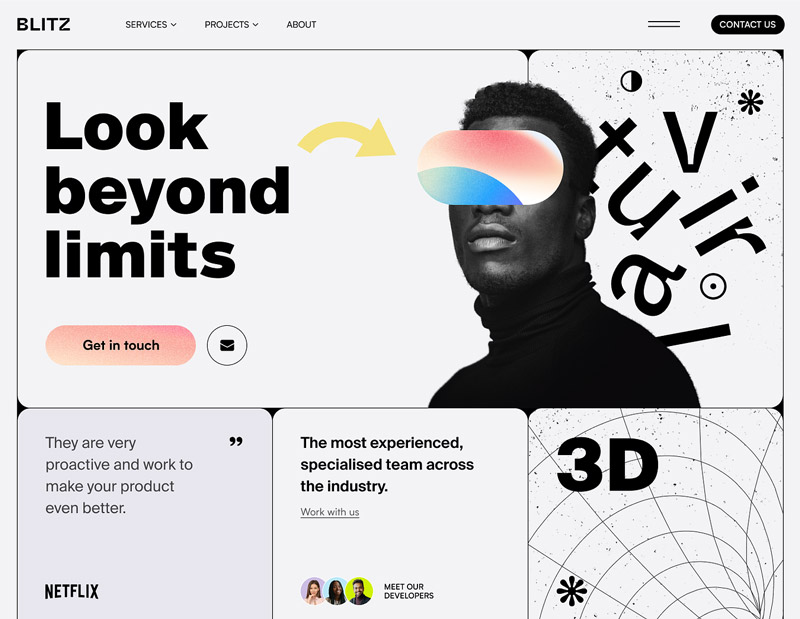
6. متن بزرگ یا بزرگ
اگر به دنبال ایجاد وبسایتی هستید که فوقالعاده مینیمالیست باشد و اطلاعات لازم را در نگاه اول به شما منتقل کند، پس اضافه کردن متن بزرگ یا بزرگ را در تمام بخشها در نظر بگیرید. به غیر از عنوان اصلی بالای صفحه، میتوانید برای برجسته کردن خدمات، محصولات پرفروش یا اطلاعات تماس، عناوین ضخیم و پررنگ را انتخاب کنید.
متن ساده با سبک فونت sans serif می تواند به جذابیت وب سایت بیافزاید. همچنین اگر بخواهید اطلاعات را در متن بزرگ و بزرگ نمایش دهید، میتوانید با کمتر بیشتر بگویید. همچنین واکنشپذیری وبسایتها را افزایش میدهد زیرا طراحان میتوانند طرحبندی را به حداقل برسانند و از جلوههای بصری بزرگ در صفحات چشم پوشی کنند.
این روند طراحی وب می تواند برای مشاغل مبتنی بر خدمات، آژانس ها و وب سایت های SaaS به خوبی کار کند. متن بزرگ یا بزرگ تمرکز را به USP اصلی (نقطه فروش منحصر به فرد) و اینکه چگونه محصول می تواند شکاف را برای مخاطب پر کند جلب می کند.
7. Glassmorphism For The Hero Section
اولین چیزی که هنگام بازدید از وب سایت روی آن تمرکز می کنید چیست؟ احتمالاً تصویر یا تصویر قهرمانی است که کل قسمت بالای صفحه را می گیرد. چگونه این را برای مخاطبان خود متمایز یا منحصر به فرد می کنید؟ پاسخ در این روند رو به رشد است که به Glassmorphism معروف است.
این سبکی است که در آن طراحان شفافیت را برای ایجاد ظاهر یا جلوه ای شبیه شیشه اعمال می کنند. این روزها به طور فزاینده ای محبوب می شود و احتمالاً در سال 2024 نیز غالب خواهد شد. Glassmorphism در بخش قهرمان می تواند باعث شود بازدیدکنندگان متوقف شوند و متوجه پیام یا محصول شما شوند.
افراد ممکن است متقاعد شوند که اگر تصویر یا شکلی را از نظر زیبایی شناختی دلپذیر می دانند، بیشتر پیمایش کنند و جزئیات بیشتری در مورد یک تجارت یا برند بیابند. Glassmorphism ممکن است روند پیچیده ای به نظر برسد، اما می تواند به طور قابل توجهی فرآیند طراحی را برای حرفه ای ها ساده کند. این می تواند با وب سایت های هر صنعتی ادغام شود و قوانین مینیمالیسم را نیز دنبال کند.
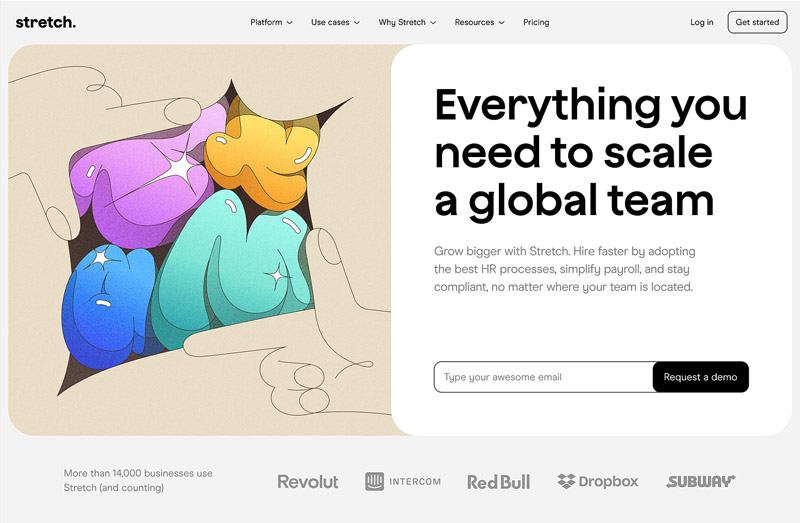
8. تصاویر دست ساز
این یکی دیگر از روند طراحی وب است که می توانید انتظار داشته باشید در آینده شاهد آن باشید. در حالی که ممکن است تصاویر در وبسایتها توسط Mailchimp محبوب شده باشند، اما در چند سال گذشته چندان دیده نمیشدند. خوب، مطمئناً اکنون تغییر کرده است. من به وبسایتهای مختلفی برخورد کردهام که تصاویر دست ساز بسیار جالبی دارند که بازدیدکنندگان را درگیر خود نگه میدارد و آنها را ترغیب میکند تا تا انتها پیمایش کنند.
شما می توانید داستان بگویید، نشان دهید که چگونه یک تجارت یک مشکل واقعی را برای مصرف کنندگان حل می کند، یا با چنین تصاویری توجه را به خدمات مختلف جلب کنید. تصویرسازی های دست ساز به هیچ وجه لازم نیست خیلی مفصل باشند و با طراحی ساده می توانند پیام درستی را منتقل کنند.
شما می توانید تصاویر گویا را به هر نوع وب سایت اضافه کنید و تجربه ای به یاد ماندنی برای کاربران ایجاد کنید. تصاویر دست ساز قرار است در سال 2024 به یک روند غالب طراحی وب تبدیل شوند زیرا می توانند کاملاً همه کاره باشند. تصاویر میتوانند با تمها، طرحبندیها و عناصر مختلف کار کنند و نقش مهمی در طراحی وب خوب داشته باشند که به کسبوکار کمک میکند تا برای مدت طولانی دوام بیاورد.
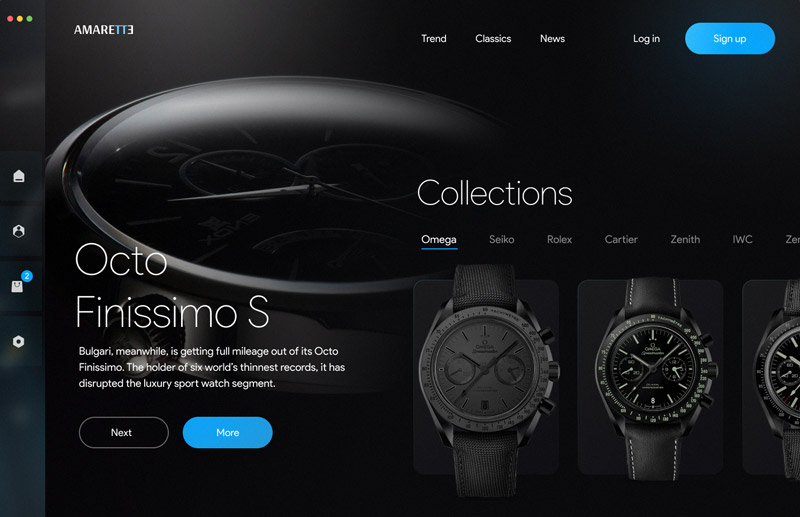
9. مرزهای واضح یا قابل مشاهده
وقتی صحبت از روند طراحی وب برای سال 2024 می شود، این یکی را نمی توان از دست داد. در آینده، میتوانید انتظار داشته باشید که وضوح بسیار بیشتری در ساختار برای سادهسازی ناوبری و افزایش پاسخگویی مشاهده کنید. داشتن حاشیه های واضح در اطراف تصاویر بزرگ و عکس های محصول راه خوبی برای بهبود تجربه کاربر با حداقل تغییرات در طراحی وب سایت است.
همین سادگی همان چیزی است که آن را به یک روند محبوب تبدیل می کند که باید در سال آینده مراقب آن باشید. وب سایت های بیشتری را مشاهده خواهید کرد که دارای حاشیه های قابل مشاهده و واضح هستند که بخش هایی را در صفحه اصلی یا اطراف متن جدا می کنند. شما می توانید با چنین عناصری هر چقدر که می خواهید خلاق باشید و آنها را در طراحی وب بگنجانید تا محصولات پرفروش یا جزئیات مهم خود را برجسته کنید.
مرزهای پاک می تواند برای وب سایت های تجارت الکترونیک، نمونه کارها و صفحات تجاری که می خواهید ظاهر کاملاً مینیمالیستی را حفظ کنید، بسیار خوب عمل می کند. شما می توانید بلافاصله با افزودن حاشیه هایی برای تقارن و تعادل، طراحی وب را ارتقا دهید.
10. جلوه های حرکت در صفحه اصلی
این یکی از گرایش های طراحی وب است که در حال حاضر موجی در صنعت ایجاد کرده است. همچنین در بین طراحان بسیار محبوب است زیرا می تواند به ایجاد تجربیات همه جانبه برای بازدیدکنندگان کمک کند. در سال 2024، این احتمالاً به یکی از ده روند برتر تبدیل خواهد شد و می توانیم انتظار داشته باشیم که تعداد بیشتری از آن را ببینیم.
جلوه های حرکتی در صفحه اصلی می تواند انواع مختلفی داشته باشد. برای تعامل عالی، میتوانید انیمیشنهای اسکرول را اضافه کنید که نه تنها کاربر را وادار میکند از یک نقطه به نقطه دیگر در صفحه برود، بلکه توجه را به آنچه کسبوکار یا خدمات ارائه میدهد جلب میکند. در اینجا چند راه دیگر برای افزودن جلوه های حرکتی در صفحه اصلی وجود دارد:
- انیمیشن شناور
- در حال بارگذاری انیمیشن
- انیمیشن لهجه
- عناصر متحرک
شما به راحتی می توانید با نمایش نمونه هایی از کارهای قبلی در یک نمونه کار یا با داستان سرایی تصویری الهام بخش، بازدیدکنندگان را جذب کنید.
اگر جلوههای متحرک را در یک وبسایت ادغام میکنید، باید مطمئن شوید که روی سرعت یا نمایش تلفن همراه تأثیری ندارد. سعی کنید از جلوه های بیش از حد جلوگیری کنید زیرا ممکن است از نظر بصری کاربران را گیج یا تحت تاثیر قرار دهد.
این روند می تواند الهام بخش وب سایت ها برای خدمات طراحی و وب سایت های محصولات SaaS باشد. انیمیشن ها در صفحه اصلی می توانند به جذابیت پلتفرم ها بیفزایند و آنها را برای بازدیدکنندگان تعاملی تر کنند.
بسته بندی
خوب، ما در نهایت در پایان لیست برترین روندهای طراحی وب برای سال 2024 هستیم. می توانید انتظار داشته باشید که تقریباً همه آنها در سال آینده بر صنعت تسلط داشته باشند. اگر می خواهید در یک وب سایت تغییراتی ایجاد کنید، آن را به طور کامل اصلاح کنید یا یکی از ابتدا طراحی کنید، باید روندهای ذکر شده در بالا را در نظر داشته باشید.
با عناصر UX محور، داستان سرایی تعاملی، تایپوگرافی جنبشی، یا مرزهای واضح، می توانید وب سایتی ایجاد کنید که هم مد روز و هم جاودانه باشد.
اکنون نمیگویم که باید کاملاً به آنها تکیه کنید، اما مطمئناً میتوانید چند عنصر را برای افزایش جذابیت بصری در نظر بگیرید و در نگاه اول چشم بازدیدکننده را جلب کنید.








نظرات کاربران