با وجود حدود 1.12 میلیارد وب سایت در حال حاضر، رقابت شدید است. ابزار نرم افزار طراحی وب رایگان را بشناسید.
هنگامی که به دنبال بهترین نرم افزار طراحی وب به صورت رایگان هستید، باید چند نکته را در نظر داشته باشید. در این پست، همه چیزهایی را که برای استفاده از بهترین ابزارهای طراحی وب رایگان که به شما امکان میدهد یک وبسایت جذاب و کاربرپسند ایجاد کنید، باید بدانید را برای شما راهنمایی میکنم. سپس، من برخی از آنها را به اشتراک می گذارم که می توانید خودتان امتحان کنید.
بهترین نرم افزار طراحی وب: ویژگی هایی که باید جستجو کنید
چه چیزی باعث می شود بهترین نرم افزار طراحی وب سایت تا این حد موثر باشد؟ شما در حال کشف کردن هستید. هنگام در نظر گرفتن ابزارهای مختلف طراحی وب، در اینجا چند قابلیت و ویژگی وجود دارد که باید به آنها توجه کنید.
ویرایشگر بصری
طراحی وب در درجه اول بر جنبه بصری وب سایت ها در مقابل جنبه مدیریت محتوا تمرکز دارد. به این ترتیب، نرم افزار طراحی وب خوب باید شامل یک ویرایشگر بصری باشد که به شما امکان طراحی یکپارچه را می دهد. نیازی به لمس کد واقعی نیست (مگر اینکه بخواهید).
همه نرم افزارهای موجود در لیست من دارای ویرایشگر بصری نیستند زیرا واقعاً به آنچه شما به دنبال آن هستید بستگی دارد. اگر به دنبال تعامل با وب سایت خود و ایجاد تغییرات در قسمت پشتی هستید، یک ویرایشگر تصویری خوب ضروری است. اگر به دنبال چیزی برای حل یک مشکل خاص تر هستید، نگران نباشید. من هنوز چند راه حل خوب برای شما دارم.
سازگاری با سیستم های فعلی
چه از CMS Hub یا WordPress استفاده می کنید، نرم افزار طراحی وب شما باید با سازنده وب سایت فعلی یا سیستم مدیریت محتوای شما (CMS) سازگار باشد. به عنوان مثال، پس از استفاده از Sketch، باید بتوانید کد CSS نمونه اولیه را صادر کرده و آن را به CMS انتخابی خود وارد کنید.
قالب ها
یک نرم افزار عالی طراحی وب به شما نکته ای را ارائه می دهد که می توانید از آن کار کنید. از آنجایی که این نوع نرم افزار برای مبتدیان طراحی شده است، شما نباید از ابتدا شروع کنید. اینجاست که قالب ها وارد می شوند.
بهترین نرم افزار طراحی وب قالب های مختلفی را به شما ارائه می دهد تا سایتی را ایجاد کنید که ظاهر و احساسی را که شما تصور می کنید داشته باشد. الگوها همچنین برای طراحانی مفید هستند که تازه شروع به کار کرده اند و می خواهند چیزی از آن کار کنند.
همچنین مهم است که نرم افزار طراحی که انتخاب می کنید دارای طرح قالبی باشد که واقعاً دوست دارید. آیا ترجیح می دهید یک میلیون قالب برای انتخاب داشته باشید که هرگز از آنها استفاده نکنید؟ یا یک قالب زیبا که می دانید به شما کمک می کند تا از وب سایت خود نهایت استفاده را ببرید؟
فونت و گرافیک
هنگام تلاش برای استفاده از یک ابزار طراحی وب رایگان، نباید احساس کوتاهی کنید. ضروری است که به فونت ها و گرافیک های مورد نیاز برای ایجاد یک نمونه اولیه یا وایرفریم خیره کننده دسترسی داشته باشید. ابزار طراحی وب شما باید گزینه های زیادی برای فونت و گرافیک به شما ارائه دهد، و اگر اینطور نیست، باید به دنبال یک جایگزین باشید.
برخی از ابزارهای طراحی وب نیز شامل خدمات میزبانی، گواهینامه های SSL، ابزارهای مدیریت محتوا و نام های دامنه هستند. دیگران فقط ابزارهایی برای قاب سیمی و طراحی بصری ارائه می دهند. بقیه هنوز فقط برای نوشتن کد طراحی شده اند.
چه به دنبال یک راه حل همه کاره یا یک ابزار طراحی مستقل باشید، من شما را با این لیست از بهترین نرم افزارهای طراحی وب تحت پوشش قرار داده ام.
CMS Hub: بهترین نرم افزار طراحی وب همه در یک برای مبتدیان
وردپرس: بهترین نرم افزار رایگان طراحی وبلاگ برای مبتدیان
Figma: بهترین ابزار وایرفریم مشارکتی رایگان برای مبتدیان
طرح: بهترین ابزار طراحی رابط کاربری برای کاربران مک
Lunacy: بهترین ابزار طراحی رابط کاربری رایگان برای کاربران ویندوز
Adobe XD: بهترین نرم افزار نمونه سازی برای کاربران Adobe CC Origami: بهترین ابزار طراحی وب رایگان برای انیمیشن ها
FluidUI: بهترین ابزار ساده طراحی وب برای نمونه سازی
Vectr: بهترین ابزار ساده طراحی وب برای طراحی وکتور
GIMP: بهترین ابزار ساده طراحی وب برای ویرایش عکس
مارول: بهترین ابزار ساده طراحی وب برای تست کاربر
Wix: بهترین وب سایت ساز ساده
Framer: بهترین ابزار طراحی ساده برای برنامه ها و محصولات وب
بادوام: بهترین برای به دست آوردن یک طراحی وب سایت کارآمد در عرض چند ثانیه
UseGalileo: بهترین برای الهام گرفتن از طراحی
بوت استرپ: بهترین چارچوب طراحی وب از پیش ساخته شده
Sublime Text: بهترین ویرایشگر کد رایگان برای مک
کد ویژوال استودیو: بهترین ویرایشگر کد رایگان برای ویندوز
با وجود صدها ابزار موجود، تصمیم گیری در مورد اینکه کدام یک ارزش وقت شما را دارند می تواند بسیار دشوار باشد. به همین دلیل است که فهرستی از بهترین ابزارهای طراحی را که میتوانید به صورت رایگان استفاده کنید، درجهبندی و تنظیم کردهام.
فهرست به سه بخش فرعی تقسیم خواهد شد:
بهترین نرم افزار رایگان طراحی وب برای مبتدیان
نرم افزار ساده طراحی وب سایت رایگان
کد نرم افزار طراحی وب رایگان
شروع کنیم.
بهترین نرم افزار رایگان طراحی وب برای مبتدیان
1. CMS Hub: بهترین نرم افزار طراحی وب همه در یک برای مبتدیان
رایگان، نسخه Premium موجود است
سیستم عامل: هر (مبتنی بر وب)

اگر به دنبال یک سازنده وب سایت دو در یک و سیستم مدیریت محتوا هستید، CMS Hub بهترین انتخاب من است. برخی از ویژگی های اصلی آن شامل ویرایشگر تصویری کشیدن و رها کردن، مجموعه ای قوی از قالب ها و حتی گواهینامه SSL است. از آنجایی که استفاده از CMS نیاز به دانش کدنویسی صفر دارد و همه چیزهایی را که برای راه اندازی یک وب سایت نیاز دارید فراهم می کند، به عنوان بهترین نرم افزار طراحی همه در یک برای مبتدیان در صدر قرار می گیرد.
CMS Hub همچنین با تمام محصولات دیگر در پلتفرم HubSpot از جمله CRM، نرم افزار بازاریابی، نرم افزار فروش و نرم افزار خدمات یکپارچه شده است.
به گفته شان لندری، طراح اصلی محصول در HubSpot، CMS Hub به دلیل جامع بودن آن، یک انتخاب عالی برای ابزارهای طراحی وب است. او می گوید: «HubSpot یک راه حل همه کاره ارائه می دهد. “از آنجایی که CMS بخشی از پلتفرم است، محتوای شما و مشتریان شما را در یک مکان نگه میدارد. دانستن اینکه چگونه مشتریان شما با محتوای شما تعامل دارند، مدیریت یکپارچه دادهها و اتوماسیون در فروش، بازاریابی و خدمات مشتری را ممکن میسازد.”
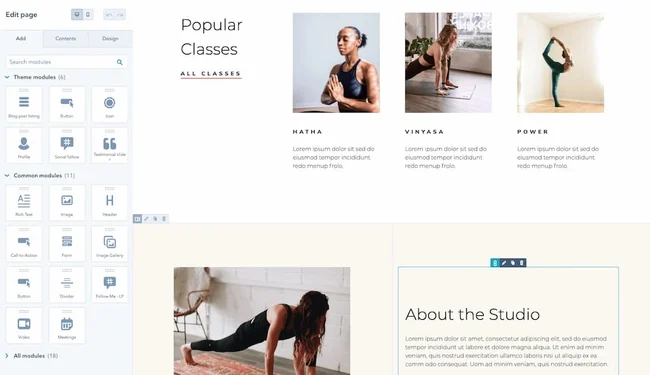
در اینجا نگاهی به وب سایت CMS Hub خودم از ابتدا تا انتها داریم.
چیزی که من در مورد CMS Hub دوست دارم این است که برای کسی مثل من که به معنای واقعی کلمه از دیدن پایتون و جاوا فرار کرده است عالی است. من نیازی به کدنویسی ندارم و می توانم کاملاً مطمئن باشم که هیچ مرحله ای را رد نمی کنم.
پس از نصب تم من، دنیا صدف من است. من بین برخی از صفحات فرود، یک درباره، یک مخاطب و یک صفحه اصلی انتخاب می کنم. فقط برای سرگرمی، بیایید ببینیم صفحه “صفحه فرود – به زودی” چگونه است.
همه چیز در این صفحه قابل تنظیم است و من ویجت تایمر قابل تنظیم را دوست دارم. نکته اصلی در CMS Hub این است که هر بخش از ساخت یک وب سایت برای شما در نظر گرفته شده است. تنها کاری که باید انجام دهید این است که روی آن کلیک کنید و تصمیم بگیرید که چه می خواهید، سپس هر صفحه را برای خود سفارشی کنید.
این می تواند یک نعمت و یک نفرین باشد و بیشتر به تجربه کدنویسی شما / کاری که می خواهید با وب سایت خود انجام دهید بستگی دارد. اگر یک توسعه دهنده وب جدیدتر هستید، این تجربه عالی برای شماست. اگر باتجربهتر هستید و میخواهید سفارشیسازی منحصربهفرد را اضافه کنید، بهتر است یکی از گزینههای دیگر این لیست را انتخاب کنید.
توابع اصلی CMS Hub
طراحی وب سایت
همکاری
وایرفریمینگ
مدیریت محتوا
ساختار وب سایت
نقشه برداری URL
گزارش تحلیلی
امنیت
مزایای هاب cms
رایگان!
سیستم جامع مدیریت محتوا
با یک صفحه ساز آسان کشیدن و رها کردن نیازی به کدنویسی نیست
انتخاب سالمی از الگوها
ادغام یکپارچه با بقیه پلتفرم HubSpot CRM
هاست گنجانده شده است
معایب هاب csm
اگر یک طرح پریمیوم را انتخاب کنید، ممکن است هزینه بیشتری نسبت به سایر گزینههای فهرست شده که برنامههای پولی ارائه میدهند باشد (اگرچه این شامل هزینههای میزبانی نیز میشود)
CMS Hub در مقایسه با سایر گزینه های موجود در این لیست می تواند محدود باشد. شما سفارشی سازی زیادی فراتر از آنچه از طریق قالب ها ارائه می شود دریافت نمی کنید.
جمع بندی
CMS Hub راه حلی عالی برای توسعه دهندگان وب جدیدتر و کسب و کارهای کوچک است. برای راه اندازی یک وب سایت زیبا به یک تیم بزرگ نیاز ندارید. بارزترین مزیت یکپارچگی داخلی با پلتفرم HubSpot CRM است. من این را به هر فرد انفرادی، کسب و کار کوچک و متوسط و/یا هر کسی که فقط در مورد راه اندازی یک وب سایت کنجکاو است توصیه می کنم.
2. وردپرس: بهترین نرم افزار طراحی رایگان وبلاگ برای مبتدیان
رایگان
سیستم عامل: هر (مبتنی بر وب)

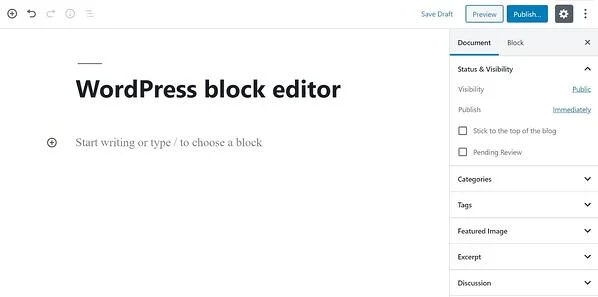
وردپرس یک سیستم مدیریت محتوای متن باز است که راه اندازی یک وب سایت را در چند دقیقه آسان می کند. هزاران افزونه رایگان برای دانلود و نصب وجود دارد تا بتوانید عملکرد سایت خود را گسترش دهید. با استفاده از افزونه ها، کل فرآیند سفارشی سازی سایت ساده می شود. به عبارت دیگر، برای شروع طراحی نیازی به مهارت کدنویسی ندارید.
توجه به این نکته ضروری است که استفاده از وردپرس رایگان است، اما هزینه های دیگری نیز در ارتباط با ساخت و اجرای یک سایت در پلتفرم وجود دارد. ما هزینه ساخت و راه اندازی یک وب سایت وردپرس را در اینجا تقسیم می کنیم.
لندری برخی از ویژگیهای مورد علاقه وردپرس خود را به اشتراک میگذارد، که شامل نحوه استفاده از ابزار رایگان است، [و دارای] ابزارهای زیادی برای میزبانی سایت خود یا استفاده از راهحل میزبانی شده است. آنها جامعه بزرگی از کاربران برای کمک به عیبیابی دارند. مشکلات، و یک کتابخانه گسترده از افزونه ها که گسترش سایت شما را بدون نیاز به دانستن نحوه کدنویسی بسیار آسان می کند.”
اگر تا به حال به ساخت یک وب سایت فکر کرده اید، نام وردپرس را شنیده اید. تعداد بی نهایت افزونه و تم می تواند برای یک تازه وارد ترسناک باشد، اما کهنه کارها تعداد گزینه ها را ترجیح می دهند.
وبساز رایگان بسیار شهودی است، اما اگر میخواهید هر یک از افزونهها یا تمهایی را که وردپرس به آنها معروف است اضافه کنید، به یک حساب پرمیوم نیاز دارید.
اگر میخواهید یک نام دامنه سفارشی بدون برچسب وردپرس در پایان اضافه کنید، این نیز در پشت دیوار قفل است. اگر شروع به دیدن یک تم (غیر وردپرس) در اینجا کرده اید، شما تنها نیستید. بسیاری از موارد خوب در وردپرس فقط پریمیوم هستند، اما هنوز هم میتوانید یک وبسایت آغازگر قابل اجرا به صورت رایگان بسازید.
توابع اصلی وردپرس
مدیریت محتوا
طراحی وبلاگ
ساختار وب سایت
مزایای وردپرس
محبوب ترین CMS در اینترنت – 43٪ از اینترنت با استفاده از وردپرس ساخته شده است
به لطف ساخت منبع باز آن بسیار قابل تنظیم و تنظیم است
هزاران تم و افزونه برای سفارشی سازی و بهینه سازی سایت شما
سازگار با سئو با یکپارچه سازی داخلی و افزونه ها برای کمک به به حداکثر رساندن رتبه جستجوی شما
معایب وردپرس
سیستم مدیریت محتوا وردپرس رایگان است، اما همچنان باید برای میزبانی خوب هزینه پرداخت کنید
برای کسانی که میخواهند یک تجربه سادهتر در ساخت سایت داشته باشند، میتواند خیلی راحت باشد
بسته به نیاز وب سایت خود می توانید هزینه ها را با افزونه ها و قالب ها افزایش دهید
وردپرس دارای آسیب پذیری های امنیتی شناخته شده ای است که در صورت عدم رفع آن، سایت شما را در معرض خطر قرار می دهد
جمع بندی
من وردپرس را برای مشاغل متوسط و بزرگ با تیم هایی که قادر به حفظ وب سایت شما هستند توصیه می کنم. و همچنین برای توسعه دهندگان جدیدتر که شجاع هستند و مایلند از طریق محتوای توسعه دهندگان و انجمن های موجود در وردپرس بررسی کنند.
3. Figma: بهترین ابزار وایرفریم مشارکتی رایگان برای مبتدیان
رایگان
سیستم عامل: هر (مبتنی بر وب)

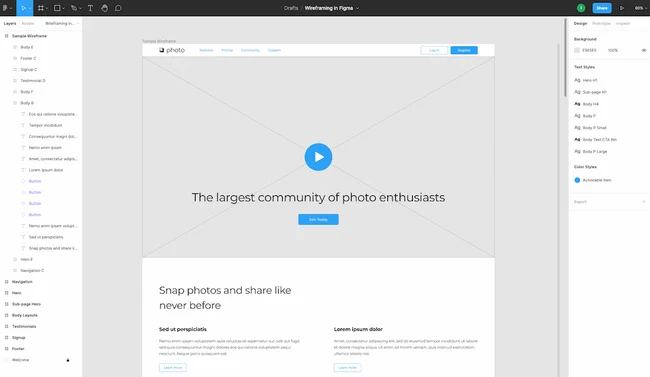
Figma که به بهترین شکل به عنوان یک ابزار طراحی رابط تعریف می شود، چندین طراح را قادر می سازد تا در زمان واقعی با یکدیگر همکاری کنند. به این ترتیب، اگر ذینفعان مختلفی در پروژه داشته باشید، ایده آل است. Figma یک برنامه تحت وب است، بنابراین نیازی به دانلود ابزاری روی دسکتاپ خود نخواهید داشت.
اگر از نسخه رایگان استفاده می کنید، سه فایل سیگما و 3 فایل FigJam و همچنین فایل های شخصی نامحدود، همکاران، قالب ها، یک برنامه موبایل و استفاده از افزونه دریافت می کنید.
لندری دوست دارد که تیمها این توانایی را داشته باشند که این ابزار طراحی وب را قبل از انجام تعهد امتحان کنند.
او میگوید: «از آنجایی که آنها یک نسخه رایگان را ارائه کردند، تلاش و پذیرش را آسان کرد. “با ارائه یک نسخه وب، آنها همکاری را بسیار آسانتر کردند، بدون اینکه نیازی به داشتن مجوز Invision باشد تا به سایر افراد غیر طراح اجازه اظهار نظر در مورد طرحهای شما بدهد. نمونهسازی داخلی به طراح اجازه میدهد تا نمونههای اولیه تعاملی و متحرک را بدون نیاز به ابزار اضافی ایجاد کند. ”
اگر به سطح حرفهای ارتقا دهید، پروژههای نامحدود و تاریخچه نامحدودی دریافت خواهید کرد، در حالی که سطح سازمان به شما امکان دسترسی به امنیت و تجزیه و تحلیل پیشرفته را میدهد.
عملکردهای هسته Figma
طراحی رابط کاربری
همکاری
وایرفریمینگ
نمونه سازی
مزایای فیگما
یک قطعه عالی از نرم افزار رایگان طراحی وب برای وایرفریم، موکاپ و نمونه سازی
پیشنویسها، نظرات و ویراستاران نامحدود در نسخه رایگان مجاز هستند (با این حال، پروژهها محدود هستند)
همکاری در زمان واقعی با اعضای تیم
معایب فیگما:
نسخه رایگان کمی محدود است
فقط 30 روز تغییرات را ردیابی می کند
می تواند مشکلات عملکرد را تجربه کند، به خصوص در مورد اتصالات ضعیف تر
جمه بندی
Figma یک گزینه محکم برای حرفه ای های طراحی گرا است که می خواهند با هم تیمی های خود در زمینه وایرفریم با عملکرد خوب برای کاربران رایگان و ممتاز همکاری کنند.
4. Sketch: بهترین ابزار طراحی رابط کاربری برای کاربران مک
امتحان رایگان
سیستم عامل: macOS

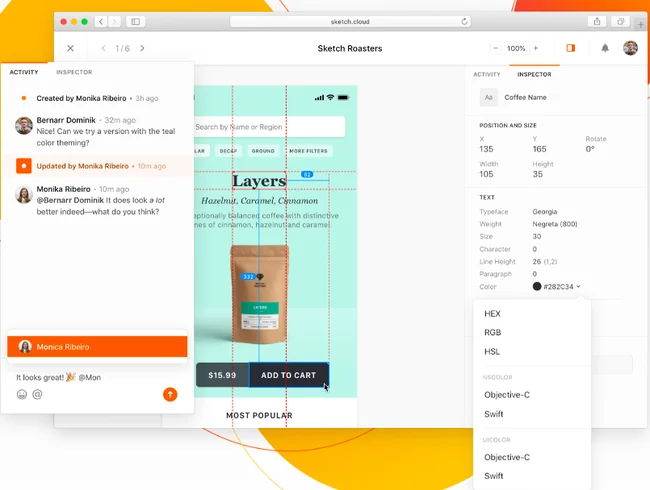
Sketch یکی از شناخته شده ترین و پرکاربردترین ابزارها برای طراحی وب است. این ابزار با یک ابزار برداری پیشرفته ارائه می شود که به توسعه مشترک رابط ها و نمونه های اولیه کمک می کند. این ابزار به ویژه برای ساخت وب سایت ها و برنامه های وب ساخته شده است.
برجستگی آن در میان جامعه طراحان حداقل تا حدی به دلیل رابط تمیز و عملکرد بالا آن است. با این حال، فقط در مک کار می کند. از آنجایی که بسیاری از طراحان روی ویندوز کار می کنند، ممکن است گزینه های مبتنی بر وب مانند CMS Hub یا گزینه های مبتنی بر ویندوز مانند Lunacy بهتر باشد.
به گفته Landry، “[این] اولین ابزار طراحی رابط مبتنی بر برداری بود که طراحی سریع رابطهای کاربری را آسان میکرد. توانایی ذخیره نمادها انقلابی بود. ادغام با Invision ایجاد نمونههای اولیه و همکاری با اعضای تیم را آسان کرد. کتابخانه بزرگ افزونه های توسعه یافته گسترش عملکرد ابزار را آسان کرده است.”
توابع اصلی طرح
طراحی رابط کاربری
همکاری
وایرفریمینگ
نمونه سازی
مزایای Skech
ابزار طراحی بصری، آسان برای استفاده و محبوب
نمایشگرهای تمیز و ساده برای کاربرانی که از بهم ریختگی صفحه متنفرند
تمام مراحل فرآیند طراحی از وایرفریم گرفته تا نمونههای اولیه و انتقال توسعهدهنده را مدیریت میکند
معایب Skech
فقط آزمایشی رایگان
فقط macOS
ویژگی های همکاری ضعیف تر از سایر گزینه های موجود در این لیست
جمع بندی
اگر در MAC هستید ، طرح بهترین ابزار طراحی UI برای شماست. ادغام ، استفاده آسان و همکاری آسان با دیگران آسان است. این کاملاً رایگان نیست ، زیرا فقط یک آزمایش رایگان 30 روزه دریافت خواهید کرد. پس از محاکمه رایگان باید سالانه 10 دلار در ماه صورتحساب بپردازید.
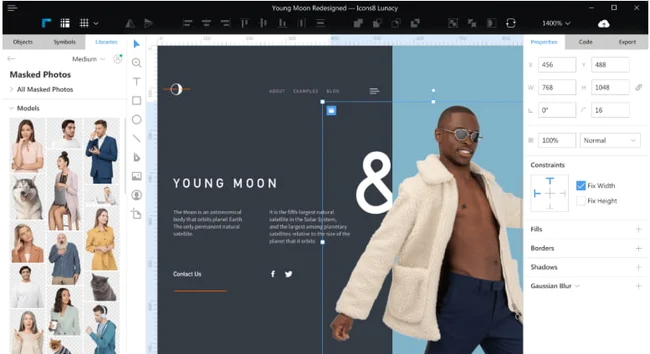
5. Lunacy: بهترین ابزار طراحی رابط کاربری رایگان برای کاربران ویندوز
رایگان
سیستم عامل: ویندوز، macOS، لینوکس

جایگزین رایگان Sketch برای ویندوز، Lunacy اکنون یک نرم افزار طراحی گرافیکی کاملاً کاربردی است که دارای ویژگی های غنی است. چند سال پیش، تنها کاری که می توانست انجام دهد باز کردن فایل های Sketch در ویندوز بود. امروزه، تمام ویژگیهای استاندارد یک ابزار طراحی رابط کاربری و صفحهنمایش و کتابخانهای از داراییهای گرافیکی رایگان و باکیفیت را ارائه میدهد.
این شامل پشتیبانی کامل از فایلهای Sketch میشود، بنابراین اگر از ویندوز به مک یا برعکس سوئیچ کردید، میتوانید طرح Sketch خود را بدون مشکل ویرایش کنید.
عملکردهای اصلی Lunacy
طراحی رابط کاربری
همکاری
وایرفریمینگ
نمونه سازی
مزایای Lunacy
دارایی های گرافیکی داخلی برای افزودن سریع محتوا به صفحه نمایش شما
سازگار با فایل های Sketch، به شما امکان می دهد آنها را در یک دستگاه ویندوز ویرایش کنید
بر خلاف رقبای مبتنی بر وب، امکان ویرایش آفلاین را فراهم می کند
معایب Lunacy
این یک محصول نسبتاً جدید است، با برخی از اشکالات جزئی که برطرف شده است
مشکلات مربوط به عملکرد گزارش شده است، به خصوص زمانی که با فایل های بزرگ سروکار دارید
فاقد ویژگی های نمونه سازی
جمع بندی
Lunacy مانند Sketch است، با این تفاوت که در همه پلتفرم ها کار می کند و عملکرد کامل را کاملاً رایگان ارائه می دهد. همچنین تنها ابزار طراحی در میان رقبای خود است که عملکرد هوش مصنوعی را ارائه می دهد. میتوانید تصاویر را با کیفیت بالا حذف کنید، پسزمینهها را حذف کنید، متن نگهدارنده مکان ایجاد کنید، و آواتارهای کاربر را برای لیستهای مخاطبین و توصیفات ایجاد کنید. در اینجا مقایسه Lunacy در مقابل برخی از ابزارهای دیگر در این لیست است.
6. Adobe XD: بهترین نرم افزار نمونه سازی برای کاربران Adobe CC
امتحان رایگان
سیستم عامل: Windows، macOS، iOS، Android (نسخه وب نیز موجود است)

اگرچه Adobe XD یکی از ابزارهای جدیدتر در این لیست است، Adobe XD به سرعت به ابزاری برای بسیاری از افراد در جامعه طراحی وب تبدیل شد. Adobe Photoshop، Adobe InDesign و Adobe Illustrator سه جایگاه اول در سهم بازار نرم افزارهای گرافیکی را در اختیار دارند. به همین دلیل، Adobe XD به انتخاب طبیعی برای طراحان گرافیک و وب تبدیل شد.
حتی اگر یک تازه کار Adobe هستید، Adobe XD یک ابزار طراحی وب برتر است که ارزش امتحان کردن را دارد. این ابزار یک ویژگی شبکههای تکراری را ارائه میکند که به شما امکان میدهد به راحتی شبکههایی ایجاد کنید و آنها را با تصاویر، متن و سایر محتوای منحصربهفرد پر کنید. علاوه بر این، این ابزار برای ایجاد و آزمایش تغییرات در فاصله بین عناصر UI مفید است.
عملکردهای Adobe XD Core
طراحی رابط کاربری
همکاری
وایرفریمینگ
نمونه سازی
مزایای Adobe Care XD
شهرت عالی به عنوان ابزار طراحی UX سرتاسر
ادغام یکپارچه با سایر محصولات مجموعه Adobe مانند Illustrator، InDesign و Photoshop
عملکرد خوب در هنگام مدیریت فایل های حجیم
کیتهای رابط کاربری دستی از برندهای برتر فناوری برای ساخت سریعتر رابطها
معایب Adobe XD Care
اگر میخواهید از Adobe XD استفاده کنید، باید هزینه بپردازید – فقط یک نسخه آزمایشی رایگان وجود دارد.
فاقد توانایی همکاری در زمان واقعی است
در حالی که یک کتابخانه افزونه وجود دارد، به اندازه برخی از رقبا قوی نیست
جمع بندی
Adobe XD Pros قابلیت های زیادی را در اختیار شما قرار می دهد و احتمالاً بهترین گزینه برای یک تجارت بزرگ است. یک امتیاز اضافی وجود دارد که اگر قبلاً با ابزارهای Adobe آشنا هستید و/یا به طور منظم از آن استفاده می کنید، Adobe XD به راحتی در گردش کار شما ادغام می شود.
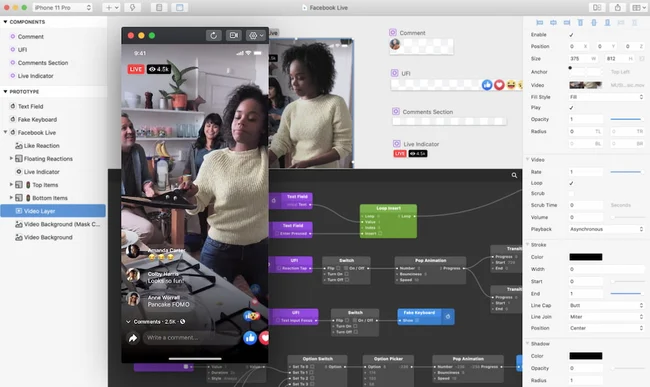
7. اوریگامی: بهترین ابزار طراحی وب رایگان برای انیمیشن ها
رایگان
سیستم عامل: macOS

Origami یک ابزار طراحی رابط است که توسط طراحان فیس بوک ایجاد شده است. وقتی صحبت از ساخت رابطهای کاربری و نمونههای اولیه با کیفیت بالا به میان میآید، این همه آن چیزی است که آرزو میکنید Sketch داشته باشد. این برای ساخت نمونه های اولیه تلفن همراه طراحی شده است که از تمام تعاملات و حرکات رایج تلفن همراه پشتیبانی می کند.
اوریگامی واقعاً از نظر افزودن تعامل با صفحه نمایش می درخشد. بیشتر ابزارهای طراحی رابط کاربری تنظیمات ریز تعامل محدودی را ارائه میدهند، اما این ابزار به شما امکان میدهد فاصله، زمانبندی، محرکها، انواع انیمیشنها و موارد دیگر را تنظیم کنید.
بهترین بخش این است که به شما امکان می دهد از آن در ارتباط با Figma و Sketch استفاده کنید، بنابراین اگر از آن ابزارهای طراحی وب استفاده می کنید، می توانید بدون از دست دادن پیشرفت خود به جلو و عقب بروید. حالا این یک برد است!
عملکردهای اصلی اوریگامی
طراحی رابط کاربری
انیمیشن
وایرفریمینگ
نمونه سازی
مزایای اوریگامی
نمونه سازی آسان، انیمیشن ها، و تعاملات میکرو
متخصص در نمونه سازی موبایل
سازگاری با Sketch و Figma
معایب اوریگامی
فاقد ویژگی های همکاری
یادگیری دشوارتر از سایر گزینه ها
اگر در استفاده از ابزار با مشکل مواجه شدید، پشتیبانی و انجمن کمتری خواهید داشت
نتیجه
به عنوان یک ابزار کوچکتر در لیست ما، اوریگامی کاربرد بیشتری دارد. این میتواند یک مزیت باشد زیرا ویژگیهایی را دریافت میکنید که در هیچ جای دیگری نخواهید داشت، مانند توانایی تنظیم دقیق انواع انیمیشنهای خاص. همچنین در صورت مواجه شدن با هر گونه مشکلی می تواند مضر باشد زیرا به راحتی نمی توانید پشتیبانی آنلاین را پیدا کنید.
نرم افزار ساده طراحی وب سایت رایگان
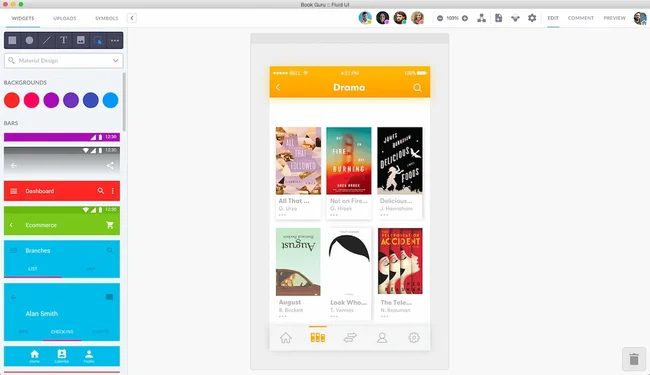
8. FluidUI: بهترین ابزار طراحی وب ساده برای نمونه سازی
رایگان
سیستم عامل: هر (مبتنی بر وب)

FluidUI یک ابزار آنلاین رایگان است که برای نمونه سازی اولیه و ساخت سریع UI ایده آل است. این ابزار، همراه با کتابخانه دارایی های مادی استاندارد اپل و گوگل، امکان ویرایش مستقیم در مرورگر شما را فراهم می کند. همچنین میتوانید نمونههای اولیه را از طریق ایمیل به اشتراک بگذارید و پیوندها را به اشتراک بگذارید تا دیگران بتوانند صفحه را بررسی کرده و نظر بگذارند.
ساخت نمونه های اولیه با کمک این ابزار فقط چند دقیقه طول می کشد. بعلاوه، هر زمان که بخواهید می توانید به آن دسترسی داشته باشید – چه از یک برنامه دسکتاپ استفاده کنید و چه از طریق مرورگر دسترسی داشته باشید.
عملکردهای اصلی FluidUI
نمونه سازی سریع
طراحی رابط کاربری
وایرفریمینگ
مزایای FluidUI
نرم افزار رایگان طراحی وب سریع و آسان برای نمونه های اولیه و وایرفریم
نمونه سازی با وفاداری بالا و کم وفاداری را در خود جای می دهد
همکاری در زمان واقعی و به اشتراک گذاری آسان
معایب FluidUI
نسخه رایگان محدود است – شما مجاز به یک پروژه با ده صفحه و یک کاربر هستید
برای طرحهای با وفاداری بالاتر کمتر ایدهآل است، زیرا برای نمونههای اولیه تکراری سریع در نظر گرفته شده است
طرح های پولی گران تر از گزینه های دیگر در اینجا هستند اما برای پروژه های مشترک ضروری هستند
جمع بندی
FluidUI امکان همکاری بلادرنگ و اشتراک گذاری آسان را فراهم می کند و آن را به انتخابی عالی برای پروژه های تیمی تبدیل می کند. نسخه رایگان محدود است و تنها یک پروژه مجاز و ده صفحه در هر پروژه است. برای پروژههای مشترک، طرحهای پولی در دسترس هستند اما در مقایسه با سایر گزینهها هزینه بیشتری دارند (از 19.08 دلار شروع میشود).
9. Vectr: بهترین ابزار ساده طراحی وب برای طراحی وکتور
رایگان
سیستم عامل: هر (مبتنی بر وب)

یک ابزار تصویرسازی رایگان مبتنی بر ابر با ویژگیهای مشابه Adobe Illustrator و Sketch. وکتور هر آنچه را که برای شروع ساختن تصاویر پیچیده یا طراحی سایت یا اپلیکیشن موبایل نیاز دارید را ارائه می دهد. به علاوه، یکی از ویژگی های کلیدی آن این است که یادگیری آن آسان است و منحنی یادگیری تند ندارد.
یادگیری نحوه استفاده از ویرایشگر کشیدن و رها کردن آسان است و به دلیل اینکه مبتنی بر ابر است، به اشتراک گذاری طرح ها بسیار ساده است. این بدان معناست که تیم شما قادر به همکاری و جمع آوری بازخورد بدون سردرد خواهد بود.
توابع هسته Vectr
طراحی وکتور
نمونه سازی
وایرفریمینگ
مزایای Vectr
یک جایگزین جامد Adobe Illustrator/Sketch برای گرافیک برداری
همکاری آسان مبتنی بر ابر
رابط کاربری و ویژگی های ساده و بصری
معایب Vectre
برای استفاده نیاز به اتصال به اینترنت دارد
واردات و صادرات گاهی اوقات مشکل گزارش شده است
این ابزار تبلیغات را نمایش می دهد
جمع بندی
Vectr ابزار خوب و ساده دیگری است که می توانید برای طراحی از آن استفاده کنید. برخلاف برخی از گزینه های دیگر در این دسته که ارائه کرده ام، Vectr به راحتی قابل یادگیری است و شما می توانید بلافاصله شروع به کار کنید. عملکرد شما در مقایسه با گزینههای دیگر محدود است، اما این یک معامله است که باید برای بصری بودن ابزار و همکاری آسان با دیگران انجام دهید.
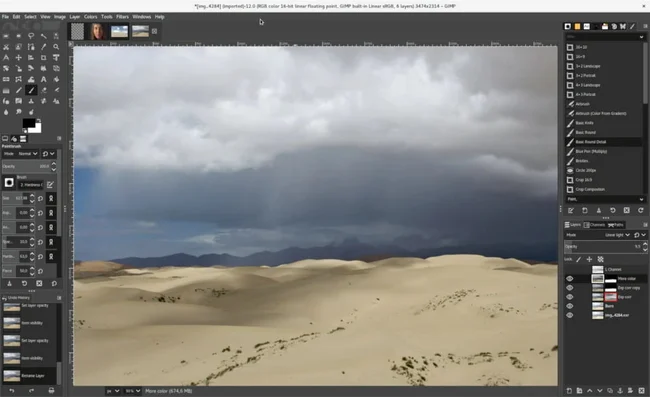
10. GIMP: بهترین ابزار ساده طراحی وب برای ویرایش عکس
رایگان
سیستم عامل: ویندوز، macOS، لینوکس

برنامه دستکاری تصویر گنو (GIMP) یک ویرایشگر عکس منبع باز و محبوب است که توسط لینوکس، macOS و ویندوز پشتیبانی می شود. اگرچه رابط کاربری کمی قدیمی به نظر می رسد، اما قدرت بسیار کمی دارد و تقریباً هر کاری را که فتوشاپ می تواند انجام دهد، می تواند انجام دهد.
این یک انتخاب فوق العاده برای طراحانی است که بودجه محدودی دارند و نیاز به طراحی UI یا ویرایش عکس دارند. به علاوه، دارای پلاگین های شخص ثالث در دسترس است که می توانید از آنها برای بهبود عملکرد استفاده کنید.
عملکردهای اصلی GIMP
ویرایش عکس
نمونه سازی
وایرفریمینگ
مزایای GIMP
یک جایگزین قدرتمند برای فتوشاپ برای طراحان با بودجه
ویژگی های غنی و کافی برای ویرایش ابتدایی و پیشرفته عکس
جامعه بزرگی از کاربران برای پشتیبانی
معایب GIMP
رابط کاربری قدیمی
ابزارها و نمادها همیشه برای افراد غیرمتخصص شهودی نیستند، که منجر به منحنی یادگیری شیب دارتر می شود.
اساساً برای ویرایش عکس در نظر گرفته شده است و فاقد ویژگیهای نمونه اولیه و قاب سیمی است
جمع بندی
GIMP بهترین جایگزین برای فتوشاپ است و برای کسانی که نیاز به ویرایش یک عکس با بودجه دارند قدرتمند است. مسلماً بر روی نرم افزارهای قدیمی ساخته شده است، اما برای انجام کار به اندازه کافی خوب است.
11. Marvel: بهترین ابزار ساده طراحی وب برای تست کاربر
رایگان
سیستم عامل: هر (مبتنی بر وب)

Marvel برای تولید و اصلاح یک رابط دقیقاً همانطور که می خواهید ظاهر شود و برای ایجاد نمونه های اولیه ایده آل است. این یک روش واقعاً نوآورانه برای ایجاد صفحات ارائه می دهد و شما را قادر می سازد طراحی را از طریق یک نمونه اولیه شبیه سازی کنید.
چندین ادغام موجود است که به شما امکان می دهد طرح های خود را در گردش کار پروژه وارد کنید. همچنین یک ویژگی تست کاربر یکپارچه وجود دارد که هنوز در فضای طراحی وب نادر است. دلیل دیگری که من آن را دوست دارم این است که فرصت متمرکز کردن بازخورد را فراهم می کند.
عملکردهای اصلی مارول
نمونه سازی
تست کاربر
همکاری
مزایای Marvel
ایجاد سریع و کارآمد و تست کاربر
ویژگی های تست کاربر یکپارچه
رابط کاربری ساده و کاربر پسند
شامل یک گزینه handoff است که نمونه های اولیه را به CSS ترجمه می کند
معایب Marvel
نسخه رایگان شما را به یک پروژه محدود می کند و به مارک های مارول در پروژه ها نیاز دارد
مسائل مربوط به عملکرد با پروژه های بزرگتر تجربه شده است
Handoff شامل HTML نیست، فقط CSS است
جمع بندی
این ابزار مانند «مرد مورچه ای» ابزارهای نرم افزار طراحی وب است. این ابزار خوبی است که دقیقاً همان کاری را که باید انجام دهد و کار را انجام می دهد. اما هنگامی که برای پروژه های بزرگتر به آن نیاز دارید، با مشکلاتی مواجه می شوید. من Marvel را برای کارآفرینان انفرادی و کسب و کارهای کوچک توصیه می کنم که می خواهند راهی سریع برای دریافت بازخورد تست کاربران در مورد بودجه داشته باشند.
12. Wix: بهترین وب سایت ساز ساده
سیستم عامل: هر (مبتنی بر وب)

یک جایگزین وردپرس مقرون به صرفه و با استفاده آسان، Wix یک سازنده وب سایت است که برنامه های رایگان و ممتاز را ارائه می دهد. مشابه وردپرس، Wix ساخت انواع سایت ها از جمله فروشگاه ها و وبلاگ ها را تنها در چند دقیقه ممکن می سازد. اما تجربه مدیریت سایت Wix با وردپرس بسیار متفاوت خواهد بود.
اگر یکی از طرحهای برتر را انتخاب کنید، یک سرویس اشتراک کاملاً مدیریت شده دریافت خواهید کرد. این بدان معنی است که Wix از تمام جزئیات فنی در مورد میزبانی سایت، پشتیبان گیری و امنیت مراقبت می کند. همچنین میتوانید طرح رایگان حمایتشده توسط آگهی را انتخاب کنید که صدها گزینه و الگو برای انتخاب دارد. بنابراین، اگر به دنبال گزینه کمتری نسبت به وردپرس هستید، Wix ممکن است برای شما مناسب باشد.
عملکردهای Wix Core
طراحی وب سایت
همکاری
مدیریت محتوا
مزایای Wix Care
سازنده وب سایت ساده با هدف کمک به هر کسی برای ایجاد یک حضور آنلاین با کیفیت بالا
گزینه همه کاره، از جمله ابزارهای ساختمانی بدون کد، میزبانی و امنیت
گزینه های حمایت شده آگهی در دسترس است
معایب Wix Care
پیشنهاد رایگان Wix بسیار ساده است و نیاز به نام تجاری Wix در URL سایت شما دارد. برای دریافت اشتراک ممتاز باید 32 دلار در ماه بپردازید
انعطافپذیری کمتری نسبت به وردپرس – به عنوان مثال، پس از شروع ساخت، نمیتوانید قالب سایت خود را تغییر دهید.
محدودیتها از نظر طرحبندی صفحه، و همچنین رنگ و استایل متن، آن را برای سایتهای بصری پیچیده کمتر مناسب میکند.
جمع بندی
Wix یک انتخاب محبوب برای اولین وب سایت بسیاری از توسعه دهندگان وب است. شروع کاری بدون هزینه اضافی فوق العاده آسان و ساده است. من این ابزار را برای علاقه مندان به وب که می خواهند یک وب سایت ساده برای سرگرمی های خود یا شاید حتی یک وب سایت نمونه کار شخصی بسازند توصیه می کنم. با این حال، هنگامی که می خواهید عملکرد بیشتری از وب سایت خود داشته باشید، بسته به نیاز شما به CMS Hub یا WordPress تغییر می کنم.
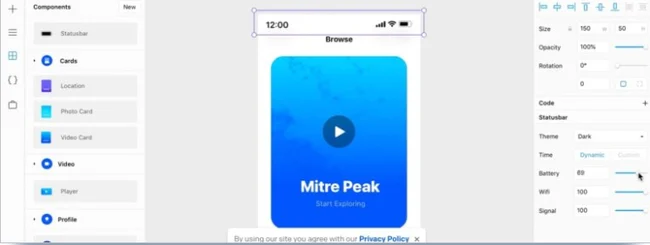
13. Framer: بهترین ابزار طراحی ساده برای برنامه ها و محصولات وب
رایگان
سیستم عامل: هر (مبتنی بر وب)

در اصل، Framer صرفاً یک کتابخانه جاوا اسکریپت و یک مجموعه ابزار نمونه سازی بود. از آن زمان به یکی از قدرتمندترین ابزارها برای ایجاد طرحهای واکنشگرا تبدیل شده است. اکنون، این ابزار نمونهسازی سریع، طراحان را در هر سطح مهارتی قادر میسازد تا انیمیشنهای پیچیده بسازند و کد برای اجزای React تولید کنند.
این آن را از Sketch متمایز می کند، اگرچه رابط مبتنی بر برداری آنها مشابه به نظر می رسد. شما همچنین می توانید وب سایت خود را با این ابزار بسازید. به لطف قابلیت های هوش مصنوعی آن، در عرض چند دقیقه به سایتی که دوست دارید خواهید رسید.
عملکردهای هسته فریم
نمونه سازی وب اپلیکیشن
وایرفریمینگ
همکاری
مزایای Framer
جایگزین طراحی قدرتمند همه در یک برای ابزارهایی مانند Figma و Adobe XD
کنترل دقیق بر اجزای تعاملی و انیمیشن ها
سازگاری با اجزای React
معایب Framer
نسخه رایگان Framer شما را به دو ویرایشگر و سه پروژه محدود می کند
منحنی یادگیری شیب دار به دلیل رابط کاربری ترسناک و گردش کار پیچیده
داشتن دانش جاوا اسکریپت کلید استفاده از این ابزار در تمام پتانسیل آن است
جمع بندی
در مورد ابزارهای نرم افزار رایگان، Framer در مقایسه با سایر گزینه هایی که من لیست کرده ام، عملکرد زیادی در اختیار شما قرار نمی دهد. اگر در نهایت قصد دارید به نسخه پولی تغییر دهید، از Framer استفاده خواهید کرد. با این وجود، Framer یکی از قدرتمندترین ابزارها در دسته برنامههای وب و نمونهسازی است که محصولی مشابه Sketch را در اختیار شما قرار میدهد اما با عملکردی حتی بیشتر.
14. بادوام: بهترین برای دستیابی به یک طراحی وب سایت قابل اجرا در عرض چند ثانیه
Durable یک ابزار طراحی وب سایت مبتنی بر هوش مصنوعی است که به شما امکان می دهد در چند ثانیه یک وب سایت را شروع کنید. به جای اینکه در مورد آن به شما بگویم، بگذارید فقط به شما نشان دهم. فرض کنید می خواستم یک وب سایت برای امپراتوری جوراب های رنگارنگ خود بسازم.

به سادگی پر کنید که چه نوع شغلی را می سازید ، جایی که در آن قرار دارید و نام تجاری خود را برای شروع کار کنید. در اینجا ظاهر وب سایت من ایجاد شده است.
فقط در یک نگاه، بسیاری از اصول طراحی عالی برای یک توسعه دهنده وب مبتدی وجود دارد.
برچسبهای رسانههای اجتماعی در بالا سمت راست به شما این فرصت را میدهند که به کسب و کار خود در چندین پلتفرم پیوند دهید
این بنر برجسته است و با یک CTA قانع کننده همراه است تا به شما کمک کند بازدیدکنندگان سایت را به مشتری تبدیل کنید
دسته بندی هایی که به شما امکان می دهند وب سایت خود را سفارشی کنید بهترین محصولات شما را نشان می دهند
دکمه «بازسازی» به شما امکان میدهد تا در صورتی که از چیزی که بار اول دریافت کردهاید خوشتان نیامد، وبسایت را کاملاً دوباره انجام دهید
من شما را تشویق میکنم که این ابزار را برای خودتان امتحان کنید، زیرا این بهترین راه برای درک سرعتی است که میتوانید وبسایت خود را راهاندازی کنید. برای ویرایش وب سایت باید یک حساب کاربری رایگان ثبت نام کنید. در اینجا به نظر می رسد.
همانطور که می بینید، تقریباً شبیه تصویر آخر است، اما شما می توانید بخش های جدید را اضافه کنید، بخش های موجود را ویرایش کنید و وب سایت را منتشر کنید.
سیستم عامل: هر (مبتنی بر وب)
عملکردهای هسته بادوام
ایجاد سریع و کارآمد
قابل تنظیم
ابزار CRM داخلی
مزایای Durable
بصری و آسان برای استفاده
نام دامنه سفارشی با اشتراک
کپی هوش مصنوعی گنجانده شده است
قیمت: فقط 12 دلار در ماه (صورتحساب سالانه) به شما یک دامنه سفارشی، دسترسی به میلیونها تصویر سهام و مقالات وبلاگ میدهد.
معایب Durable
اگر می خواهید یک وب سایت پیشرفته تر بسازید، ویژگی های محدودی دارد
محدود به 3 صفحه با اشتراک رایگان
جمع بندی
بادوام راه حلی عالی برای زمانی است که نیاز به راه اندازی یک وب سایت در اسرع وقت دارید. از همه چیزهای نازک مراقبت می کند و به شما یک وب سایت زیبا و البته محدود می دهد. اگر نیاز به ساخت یک وب سایت پیشرفته تری دارید، مطمئناً به سراغ سازندگان وب معتبرتری مانند CMS Hub یا WordPress خواهم رفت، اما تا آنجا که وب سایت های مبتدی پیش می روند، می توانید به مراتب بدتر از Durable عمل کنید.
15. UseGalileo: بهترین برای الهام گرفتن از طراحی

UseGalileo دومین انتخاب من برای ابزار طراحی مبتنی بر هوش مصنوعی است که می توانید برای بهبود وب سایت خود از آن استفاده کنید. اگر در حال طراحی یک وب سایت فقط برای موبایل هستید، این انتخاب خوبی است، زیرا ابعاد آن به خوبی به یک دسکتاپ ترجمه نمی شود. برای استفاده از این سرویس باید ثبت نام کنید، اما کاملا رایگان است.
این پست برای طراحان UX بهتر است که سعی می کنند به جای یک وب سایت قابل اجرا، بر ایده های طراحی تمرکز کنند. این برای آزمایش و ایده پردازی عالی است، اما در مقایسه با برخی از ابزارهای دیگر در این لیست، ابزار محدودی است.
در اینجا نمونهای از طرحی است که من واقعاً آن را از دستور “یک برنامه شکار شغل، به سبک یک برنامه دوستیابی” دوست داشتم.
بیایید لحظه ای نبوغ این ایده را کنار بگذاریم و به عملکرد UseGalileo نگاه کنیم. این یک طرح ساده است که شما به عنوان یک طراح می توانید آن را به توسعه دهنده خود ببرید و بگویید “اینجا! چیزی شبیه به این!”
سیستم عامل: هر (مبتنی بر وب)
از عملکردهای هسته گالیله استفاده کنید
در حال آزمایش کردن
ایده طراحی در مراحل اولیه
مزایای UseGalileo
ساده
آسان برای استفاده
معایب UseGalileo
کارکرد محدود
تأخیرهای احتمالی: سرور ممکن است مدتی طول بکشد تا در مورد یک ایده طراحی به شما پاسخ دهد، اگر این ایده پیچیده باشد. من سعی کردم یک وبسایت برای «نمایش پیانیستها از هر ایالت با یک سیستم رأی گیری مثبت و منفی» ایجاد کنم تا کاربران تصمیم بگیرند که کدام ویدیوها در بالای صفحه نمایش داده شوند، و وبسایت نتوانست درخواست من را تکمیل کند.
جمع بندی
در هنگام نوشتن این مقاله، UseGalileo فقط برای یک چیز خوب است: ایدهپردازی ماکتهای موبایل. اگر این قابلیت برای شما مفید است، UseGalileo را دوست خواهید داشت. اگر به این ابزار طاقچه نیاز ندارید، آن را مفید نخواهید یافت. به همین سادگی.
کد نرم افزار طراحی وب رایگان
16. بوت استرپ: بهترین چارچوب طراحی وب از پیش ساخته شده
رایگان
سیستم عامل: هر

بوت استرپ که در ابتدا توسط تیم مهندسی توییتر ساخته شده بود، اکنون محبوب ترین فریم ورک در جهان برای ساخت وب سایت های واکنش گرا و پاسخگو در ابتدا برای موبایل است. این اساسا یک کتابخانه رایگان از HTML، CSS و جاوا اسکریپت است که به ساده سازی روند ساخت یک سایت از ابتدا کمک می کند. ده ها ویژگی وجود دارد – از جمله یک سیستم شبکه، یک سری نقاط شکست پاسخگو، و یک کتابخانه اجزای غنی – که کدنویسی را آسان تر و سریع تر می کند.
کتابخانه مؤلفه دارای دکمهها، نوارهای پیمایش، فرمها، سرصفحهها، هشدارها و غیره است. شما به سادگی می توانید نسخه فعلی Bootstrap را دانلود کنید، یا آن را به صورت محلی با BootstrapCDN بارگیری کنید، یکی از الگوهای نمونه را کپی کنید و شروع به سفارشی سازی کنید.
عملکردهای اصلی بوت استرپ
طراحی وب فرانت اند
طراحی رابط کاربری
مزایای Bootstrap
دانستنی هایی که برای توسعه وب اول در موبایل باید بدانید
به شما امکان می دهد بدون ایجاد دو سایت مختلف، وب سایت هایی برای دسکتاپ و موبایل بسازید
ده ها گزینه رابط پاسخگو، که هر کدام با چندین سبک سفارشی سازی آسان
اسناد گسترده ای که برای مبتدیان واضح است
معایب Bootstrap
دانش کدنویسی مورد نیاز است (زیرا یک چارچوب CSS است)
از نظر استایل، Bootstrap گزینه های بومی برای اجزای خود دارد، اما آنها گسترده نیستند، که می تواند وب سایت های بوت استرپ را یکسان به نظر برساند.
حداقل سازگاری به عقب با نسخه های قدیمی تر چارچوب
جمع بندی
وقتی صحبت از ابزارهای فنی تر به میان می آید، Bootstrap بهترین گزینه برای کسانی است که به دنبال تمرکز بر توسعه وب اول از طریق تلفن همراه هستند. این شامل بررسی ترافیک وب سایت شما و تعیین اینکه آیا کاربران در درجه اول وب سایت شما را از طریق دسکتاپ یا موبایل پیدا می کنند، می شود. این روزها، 54 درصد از کاربران وبسایتها را از طریق موبایل پیدا میکنند و بوت استرپ را به ابزاری ارزشمند برای همه توسعهدهندگان تبدیل میکند.
17. Sublime Text: بهترین ویرایشگر کد رایگان برای مک
رایگان
سیستم عامل: macOS

Sublime Text یک ابزار طراحی وب رایگان است که برای کدنویسی یک وب سایت از ابتدا بهینه است. این به شما امکان می دهد کدهای HTML، CSS و جاوا اسکریپت را در یک فایل یکپارچه نگه دارید و برچسب ها و ویژگی های مختلف را برای خواندن و ویرایش آسان تر کد رنگ می کند. اگر Bootstrap را با Sublime Text جفت کنید، می توانید به راحتی یک وب سایت با کارایی بالا و کارآمد بسازید. در حالی که این ابزار کاربرد ویژه ای دارد، به دلیل قابل اعتماد بودن و استفاده آسان از آن، به سرعت به محبوبیت تبدیل می شود.
عملکردهای اصلی متن عالی
کد نویسی
ویرایش متن
مزایای Sublime Text
یکی از محبوب ترین و با بررسی خوب ویرایشگرهای کد رایگان موجود است
رابط قابل تنظیم
ویژگی های ضروری ویرایش کد مانند کدگذاری رنگ، قابلیت جستجو
پلاگین های زیادی را با این ابزار امتحان کنید
سبک وزن
معایب Sublime Text
Sublime Text برای امتحان رایگان است اما در نهایت برای استفاده مداوم باید مجوز خریداری کنید
دانش کدنویسی مورد نیاز است (چون یک ویرایشگر متن است)
برخی از کاربران شکایت کردهاند که Sublime در مقایسه با پلاگینهای خود نسبت به ویژگیهای بومی سبک است
جمع بندی
من Sublime را برای بهترین ویرایشگر رایگان کد مک انتخاب کردم زیرا مطابق با نام خود است. این رابط کاربری دوستانه دارد، سازماندهی آن آسان است، و همچنین دارای پلاگین هایی برای گسترش عملکرد خود فراتر از ویژگی های بومی است. شما در نهایت نیاز به خرید مجوز خواهید داشت، اما ارزش امتحان کردن این ابزار قدرتمند را تا زمانی که پنجره آزمایشی رایگان باز است را دارد.
18. کد ویژوال استودیو: بهترین ویرایشگر کد رایگان برای ویندوز
رایگان
سیستم عامل: ویندوز، macOS، لینوکس
کد ویژوال استودیو برای ویندوز همان چیزی است که Sublime Text برای macOS است. از آن برای نوشتن و ویرایش کدهای HTML و CSS به طور مستقیم استفاده کنید. همچنین می توانید از آن برای ساخت یک وب سایت بوت استرپ استفاده کنید. Visual Studio Code به شما امکان دسترسی به تعداد زیادی افزونه را برای گسترش عملکرد ابزار می دهد. به عنوان مثال، می توانید GitLive را برای همکاری با دیگر توسعه دهندگان و طراحان دانلود کنید.
عملکردهای اصلی کد ویژوال استودیو
کد نویسی
ویرایش متن
مزایای ویژوال استودیو
سبک و کارآمد
کتابخانه افزونه بزرگ برای بهبود ویرایشگر، از جمله یکپارچه سازی GitHub
اسناد گسترده برای کاربران مبتدی
معایب ویژوال استودیو
دانش کدنویسی مورد نیاز است (چون یک ویرایشگر متن است)
منحنی یادگیری شیب دار در مقایسه با Sublime، اما هنوز برای مبتدیان قابل کنترل است
جمع بندی
ویژوال استودیو یک ویرایشگر کد کلاسیک است که بیش از 25 سال است که وجود دارد. از آنجایی که مدت زیادی از آن می گذرد، اطلاعات گسترده ای از طریق تالارهای گفتمان مختلف برای کمک به پاسخگویی به هر سوالی که ممکن است داشته باشید وجود دارد. از طرف دیگر، یادگیری می تواند سخت تر باشد زیرا به اندازه Sublime شهودی نیست. انتخاب بین این دو واقعاً به اولویت و البته سیستم عامل مورد استفاده شما بستگی دارد. اما این را در نظر بگیرید: اگر به هر دلیلی نیاز به جابجایی از مک به ویندوز داشته باشید، در زمان آشنایی شما با ویژوال استودیو بسیار صرفه جویی می کند.
چرا استفاده از نرم افزار طراحی وب سایت مهم است؟
چه در حال ساختن وب سایت خود از ابتدا باشید و چه در حال طراحی مجدد آن هستید، استفاده از این ابزارها می تواند برای انجام به موقع و مقرون به صرفه آن بسیار مهم باشد. (Psst: تعجب می کنم که چرا باید وب سایت خود را دوباره طراحی کنید؟ ما شما را تحت پوشش قرار داده ایم.)
با این حال، بدون نرم افزار طراحی وب، می توانید به راحتی وب سایتی بسازید که آنطور که انتظار می رود عمل نکند. به همین دلیل است که Wireframing، نمونه سازی اولیه و کدنویسی مهم هستند – و می توانید از ابزارهای بالا برای انجام این کار استفاده کنید.
به همین دلیل استفاده از نرم افزار طراحی وب سایت مهم است:
1. طراحی وب شما اولین برداشت را ایجاد می کند.
وب سایت شما اغلب اولین برداشتی است که مصرف کنندگان از تجارت دارند. شما می خواهید آن را خوب و سریع بسازید. یک وب سایت منسوخ یا ضعیف طراحی شده می تواند اولین برداشت بازدیدکننده از برند شما را مختل کند و آنها را از ماندن در سایت شما یا بازگشت باز دارد.
2. طراحی وب خوب بر سئوی شما تأثیر می گذارد.
شیوهها و عناصر طراحی وب نه تنها بر تجربه بازدیدکنندگان تأثیر میگذارند، بلکه بر نحوه خزیدن رباتهای موتور جستجو و سپس فهرستبندی وبسایت شما نیز تأثیر میگذارند.
شما می توانید بهترین شیوه های طراحی وب را از طریق تحقیق و تمرین سخت کوش بیاموزید. برای سادهسازی فرآیند و صرفهجویی در زمان، میتوانید با یک شرکت توسعه وبسایت که میداند چه کاری انجام میدهند، کار کنید.
3. یک طراحی خوب برای خدمات مشتری شما مناسب است.
با نگاهی ساده به وب سایت شما، بازدیدکنندگان می توانند بینش هایی در مورد اینکه چگونه با آنها به عنوان مشتری رفتار می کنید به دست آورند. اگر به طور متفکرانه عناصر طراحی وب را بگنجانید که حرکت در وب سایت شما، اطلاعات در مورد محصولات شما و موارد دیگر را برای آنها آسان تر می کند، این نشان می دهد که آنها می توانند همان فکر و مراقبت را از خدمات مشتری شما انتظار داشته باشند.
از سوی دیگر، اگر هیچ تلاشی برای طراحی وب شما انجام نشده باشد، این به بازدیدکنندگان نشان می دهد که کسب و کار شما نیز برای کمک به آنها به عنوان مشتری تلاش نمی کند.
4. یک طراحی خوب اعتماد مخاطبان را تقویت می کند.
اگر سایت شما قدیمی یا ضعیف طراحی شده باشد، مشتریان کمتر به برند شما اعتماد خواهند کرد و احتمال اینکه شما را کمتر از رقبایتان معتبر و حرفهای بدانند، کمتر خواهد بود.
با به روز رسانی طراحی خود، می توانید اعتماد مخاطب را ایجاد کنید. این مهم است. اگر اعتماد آنها را جلب کنید، بازدیدکنندگان بیشتر در وب سایت شما باقی می مانند و اطلاعات شخصی خود را ارائه می دهند، به این معنی که فرصت بیشتری برای تبدیل آنها به سرنخ خواهید داشت.
5. طراحی وب خوب باعث ایجاد ثبات می شود.
هنگامی که در تلاش برای به دست آوردن سرنخ های تجاری جدید هستید، می خواهید آگاهی از برند ایجاد کنید. اگر مخاطبان شما با کسب و کار شما آشنا باشند، پس از اینکه آماده خرید هستند، احتمال بیشتری وجود دارد که شما را انتخاب کنند.
طراحی وب نقش مهمی در ثبات برند دارد. با توجه به اهمیت آن، ممکن است بخواهید با یک شرکت طراحی وب کار کنید تا به شما در ایجاد یک طراحی زیبا در سراسر سایت خود کمک کند.
از نرم افزار طراحی وب برای ساخت یک وب سایت ستاره ای استفاده کنید
نرمافزار طراحی وب مناسب میتواند به شما اجازه دهد تا نمونههای اولیه، قالببندی و طراحی وبسایتی را که بازدیدکنندگان شما را به وجد میآورد، ایجاد کند. خوشبختانه، بسیاری از ابزارها رایگان هستند. حتماً از ابزارهای ذکر شده در بالا استفاده کنید تا سایت خود را از پایه کدنویسی کنید یا آن را به طور کامل اصلاح کنید.
یادداشت سردبیر: این پست در اصل در آگوست 2021 منتشر شده است و برای جامعیت به روز شده است.









نظرات کاربران