برنامه Sketch در بین طراحان وبسایت توجه زیادی را به خود جلب کرده است و دلیل خوبی هم برای این شهرت دارد. در این مقاله نگاهی به آنچه این ویرایشگر گرافیک برداری ارائه می دهد میاندازیم.
برنامه های طراحی زیادی وجود دارد و Sketch یکی از بهترین انتخاب هاست. اگر یک طراح حرفه ای هستید، احتمالاً از قبل با آن آشنا شده اید. با این حال، این برنامه فقط برای حرفه ای ها نیست. Sketch در اکثر موارد جایگزینی فوق العاده برای فتوشاپ است.
در این مقاله در مورد ابزار Sketch، ویژگی های آن و اینکه چه کسانی از آن میتوانند استفاده کنند صحبت خواهیم کرد. این مقاله همه چیزهایی که باید در مورد Sketch بدانید را به شما میگوید.
برنامه Sketch چیست؟

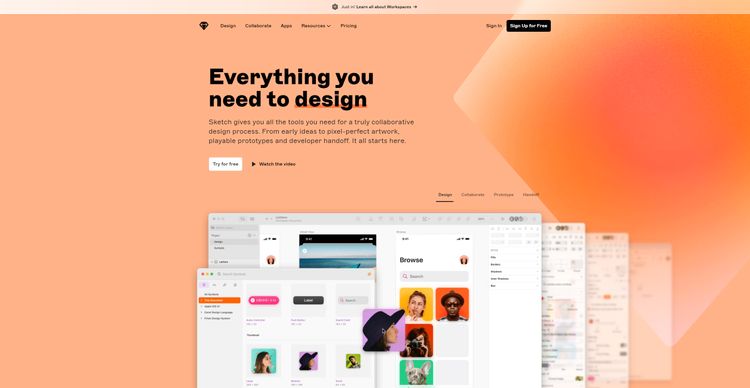
برنامه Sketch
Sketch یک برنامه طراحی گرافیکی برداری است. Sketch یک ابزار طراحی محصول است که معمولاً توسط طراحان وب برای ایجاد صفحات مفهومی، نمادها و سایر عناصر وب استفاده می شود. همچنین در بین طراحان UI و UX بسیار محبوب است.
Sketch برای استفاده طراحان معمولی و حرفه ای ها به طور یکسان ساخته شده است و مجموعه ای جامع از ابزارهای ویرایش برداری قدرتمند را ارائه می دهد. یک برنامه بومی macOS دارد و کاربران غیر mac می توانند از برنامه وب آن استفاده کنند. نسخه اصلی در سال 2010 برای macOS منتشر شد و از آن زمان تاکنون، دستخوش تغییرات مختلفی شده است.
همه طرح های Sketch در قالب فایل sketch ذخیره میشوند. این نوع فایل توسط ابزارهای محبوبی مانند Photoshop و Illustrator پشتیبانی میشود. البته، مانند سایر ابزارهای طراحی، می توانید فایل های خود را در فرمت های دیگر نیز ذخیره کنید، از جمله PNG، JPG، TIFF، WebP و غیره.
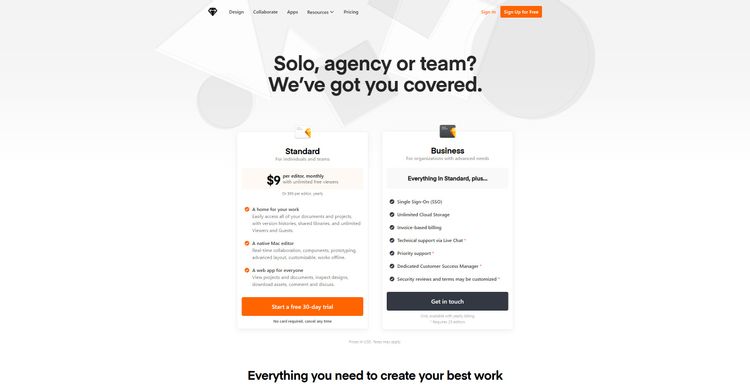
این برنامه ابتدا از طریق اپ استور منتشر شد، البته سال ۲۰۱۵ برداشته شد. از آن زمان، Sketch از طریق وبسایت خود در دسترس میباشد، اشتراک ماهانه ۹ دلار است. قیمت گذاری سفارشی برای شرکت ها نیز در دسترس است.
آیا طرح رایگان در Sketch وجود دارد؟

برنامه Sketch
Sketch طرح رایگان به کاربران ارائه نمی دهد. با این حال، اگر اشتراک یکی از طرح های استاندارد یا تجاری آنها را دارید، میتوانید هر تعداد همکار را که میخواهید به صورت رایگان به Workspace دعوت کنید. این دعوت به آنها حق ویرایش نمی دهد، فقط می توانند طرح های شما را مشاهده کنند و نظر بدهند، فایل ها را بررسی کنند یا فایل های خاص را دانلود کنند.
بین طرح های مختلف، یک مهلت آزمایشی رایگان 30 روزه وجود دارد. این شرکت همچنین برای مؤسسات آموزشی، معلمان و دانش آموزان تخفیفاتی ارائه میدهد.
چرا از Sketch استفاده میکنیم؟
Sketch برای طراحان UI و UX که در حال طراحی وبسایت یا برنامه های تلفن همراه هستند عالی است. اگر در گذشته از Photoshop یا Illustrator استفاده کرده اید، Sketch یک جایگزین فوق العاده است.
برنامه Mac از ویرایش اسناد محلی و همچنین همکاری بلادرنگ پشتیبانی می کند. می توانید دیگران را به اسناد Workspace خود دعوت کنید و همزمان روی همان سند کار کنید.
برنامه وب همچنین دارای مجموعه ای از گزینه های مفید است، از جمله به اشتراک گذاری اسناد با یک پیوند ساده، واگذاری طرح ها به توسعه دهندگان و مشاهده تغییرات در تاریخچه نسخه.
بهترین ویژگی ها در Sketch
Sketch در چند سال گذشته به طور چشمگیری در بین طراحان مورد توجه قرار گرفته است. در ادامه برخی از ویژگی های اصلی که آن را بسیار محبوب کرده بررسی میکنیم.
-
پلاگین ها یا افزونه ها

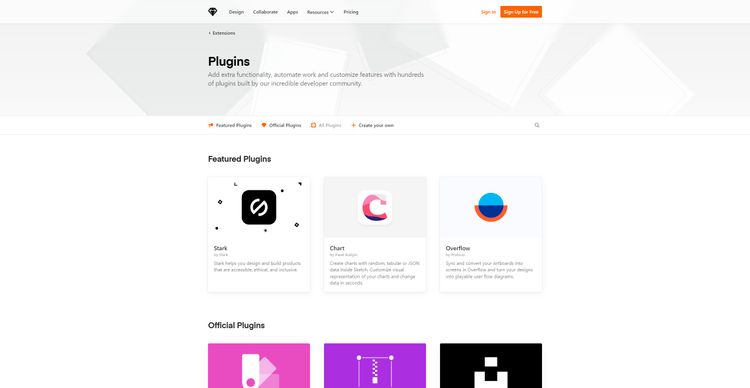
برنامه Sketch
Sketch دارای تعداد زیادی افزونه است که میتوانید آنها را نصب کنید تا عملکرد آن را بهبود ببخشید و وظایف خاصی را به صورت خودکار انجام دهید. دلیل افزایش محبوبیت Sketch این است که توسط یک جامعه از توسعه دهندگان و طراحان اختصاصی پشتیبانی می شود.
آنها به انتشار و بهروزرسانی افزونه ها ادامه میدهند. مرتبا عملکرد ابزار را بهبود میبخشند و به آن اضافه میکنند. Sketch همچنین پلاگین های رسمی را برای ساده سازی گردش کار منتشر می کند. به عنوان مثال، آنها یک پلاگین دارند که به شما امکان می دهد به راحتی تصاویر را از Unsplash، بردارید و از آنها برای طرح های خود استفاده کنید.
-
بوم های Artboard
Sketch دارای یک بوم است که به شما امکان می دهد تابلوهای هنری انعطاف پذیر را ایجاد کرده و بین آنها جابجا شوید. علاوه بر این، مجموعه ای از پیش تنظیم های Artboard وجود دارد که می توانید از آنها برای سازماندهی کار خود با ابعاد از پیش تعیین شده استفاده کنید.
کافی است روی دکمه Artboard در نوار ابزار کلیک کنید و از پیش تنظیم های محبوب برای iPhone، دستگاه های Android، Mac و Windows محبوب انتخاب کنید. شما همیشه می توانید تنظیمات خود را نیز ایجاد کنید. به این صورت هر زمان که قصد طراحی دارید، لازم نیست هر بار سایز بوم، اندازه قلم، را دوباره تنظیم کنید. میتوانید با یک بار تنظیم، بورد مخصوص خودتان را ایجاد کنید.
-
تراز دقیق پیکسل
Sketch این امکان را برای طراحان آسان می کند که در هنگام کار با تصاویر برداری، تا سطح پیکسل بزرگنمایی کنند. سپس میتوانید از ویژگی Snapping یا Smart Guides برای تراز کردن طرح ها و تنظیم لایه ها تا زمانی که به درستی تراز شوند استفاده کنید.
تعمیر پیکسل های شکسته یک مشکل بزرگ برای طراحان است. با این حال، با Sketch میتوانید به سادگی لبه Round نزدیک ترین پیکسل ها را برای Snap انتخاب کنید و کل لایه را تمیز کنید. این امر باعث می شود طراحان به راحتی طرح ها را بدون هیچ مشکلی به سرعت لایه بندی کنند.
-
راهنمای هوشمند
راهنمای هوشمند در Sketch میانبر های صفحه کلید هستند که به شما امکان می دهند به سرعت فاصله بین لبه های عنصر انتخاب شده را برجسته کنید. همچنین می توانید فاصله بین اشیا دیگر روی بوم را بررسی کنید. اگر یک لایه را روی بوم حرکت دهید، به طور خودکار به نزدیک ترین راهنما میچسبد.
-
ویژگی های کار مشترک
طراحان می توانند دعوت نامه هایی را برای افراد ارسال کنند تا به اسناد وارد شوند و در زمان واقعی کار کنند. همچنین میتوانید تاریخچه نسخه ها را برای ردیابی تغییرات مشاهده کنید، که باعث کاهش شدید رفت و برگشت ثابت میشود.
Sketch کتابخانه های اشتراکی را ارائه می دهد که به کاربران در Workspaces امکان دسترسی فوری به فایل های دیجیتالی مختلف را می دهد. همچنین میتوانید تعداد نامحدودی از افراد را برای اشتراک گذاری بازخورد و آزمایش نمونه های اولیه دعوت کنید.
ابزارهای طراحی به بهبود ادامه می دهند
Sketch تنها یکی از ابزارهای طراحی موجود در بازار است. گزینه های رایگان مانند Canva نیز عملکرد فوق العاده ای را ارائه می دهند و برای طراحان نوپایی که به دنبال شروع حرفه هستند عالی است. با این حال، اگر میخواهید عملکرد و انعطاف پذیری بیشتری داشته باشید، Sketch یک گزینه خوب است. پایدار و قابل اعتماد است و به طور مداوم با ویژگی های جدید به روز می شود.
















نظرات کاربران