ایجاد یک انیمیشن متحرک در برنامه Procreate آسان است و در این مقاله میخواهیم به شما نشان دهیم که چگونه میتوانید ساخت انیمیشن متحرک با برنامه Procreate را انجام دهید.
Procreate یک ابزار عالی برای طراحی و تصویرسازی است. افزودن یک عنصر انیمیشن به کار خود مهارت بسیار خوبی است که میتوانید آن را به کارنامه خود اضافه کنید.
انیمیشن سازی در Procreate آسان است و نیازی به یادگیری زیاد ندارد، اما تکنیکهای مختلفی برای ایجاد یک انیمیشن روان وجود دارد.
در این مقاله نحوه ایجاد یک انیمیشن متحرک در Procreate را به شما نشان خواهیم داد.
ساخت انیمیشن متحرک با برنامه Procreate: نحوه ایجاد حرکت در یک انیمیشن
هنگام ایجاد یک انیمیشن، همیشه داشتن یک فریم جدید با موقعیت شی جدید کافی نیست. شما باید هر فریم را با حرکات واقع گرایانه، اما اغراق آمیز بکشید تا واقعاً حرکات درگیر را نشان دهید.
در اینجا از تکنیک کشش (stretch ) و اسکواش (squash) برای نشان دادن حرکات سوژه خود استفاده خواهیم کرد.
ما از Procreate برای iPad و Apple Pencil استفاده خواهیم کرد، اما اگر از برنامهها یا تجهیزات طراحی دیگری استفاده میکنید هم میتوانید این آموزش را دنبال کنید. در اینجا قصد داریم انیمیشن توپی که از روی یک سطح سخت میپرد را بسازیم.
ساخت انیمیشن متحرک با برنامه Procreate: صحنه انیمیشن خود را ترسیم کنید
ما هنوز قصد نداریم مستقیماً وارد انیمیشن شویم. ابتدا، شما نیاز به ایده ای از صحنه ای که میخواهید متحرک سازی کنید، دارید.
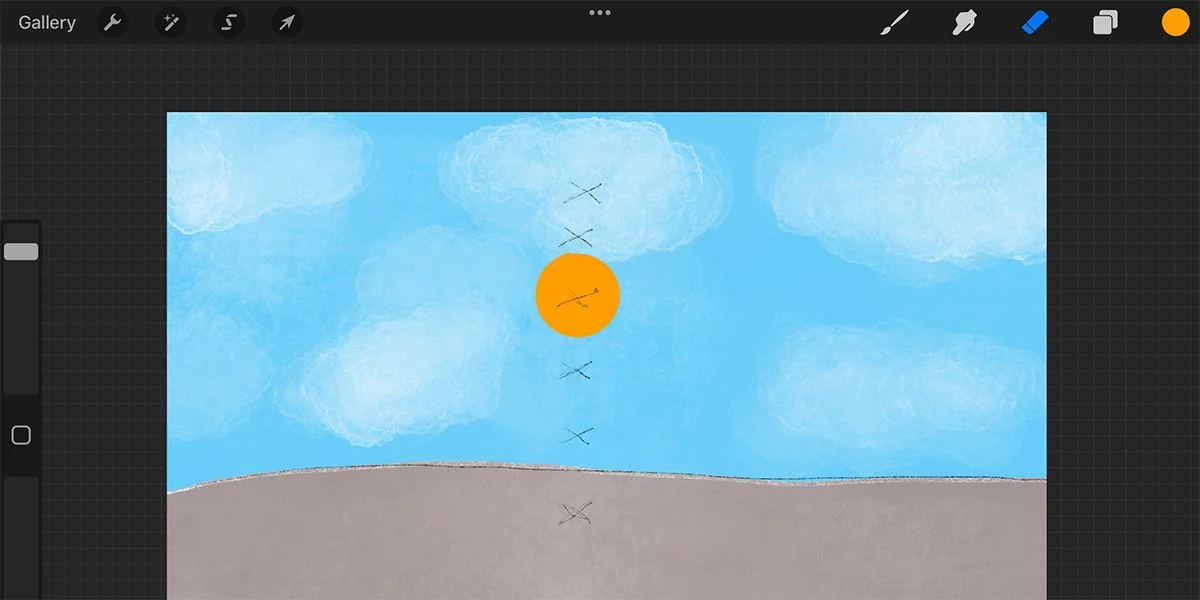
برای صرفهجویی در پیچیدگی، یک خط افق ساده با پسزمینه آسمان آبی و یک کف خاکستری بتونی که در آن توپ قرار است پرش کند در نظر میگیریم
برای شروع، در لایه اول، طرحی از صحنه خود را با مداد بکشید. سپس، حدود پنج یا شش نقطه نشانگر برای جایی که توپ شما قرار است در هر فریم انیمیشن باشد، بکشید. شما باید فضای کافی برای تغییر شکل توپ در حین حرکت در میان حرکات بدهید.
ما قصد داریم از یک سبک معمولی برای این انیمیشن استفاده کنیم، زیرا به آن انرژی سرگرم کننده ای میدهد. در یک لایه (layer) جدید، صحنه پس زمینه (Background) خود را با جزئیات ترسیم کنید.
لایه طرح خود را به عنوان لایه بالایی نگه دارید، سپس میتوانید آن را همانطور که صحنه پس زمینه خود را رنگ میکنید و ترسیم میکنید، ببینید.
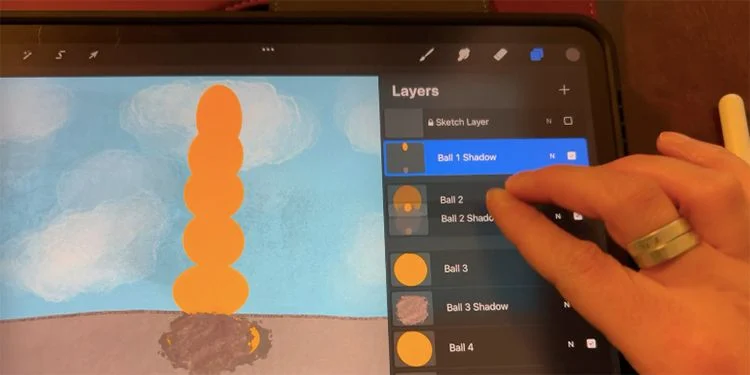
ساخت انیمیشن متحرک با برنامه Procreate: استفاده از Layers برای انیمیشن
برای ایجاد یک انیمیشن، Procreate از هر layer به عنوان یک قاب انیمیشن استفاده میکند. از آنجایی که پسزمینه ثابت میماند، میتوانید background layer (لایه پسزمینه) را قفل کنید. حالا یک لایه جدید برای اولین موقعیت توپ خود باز کنید.

استفاده از Layers برای انیمیشن
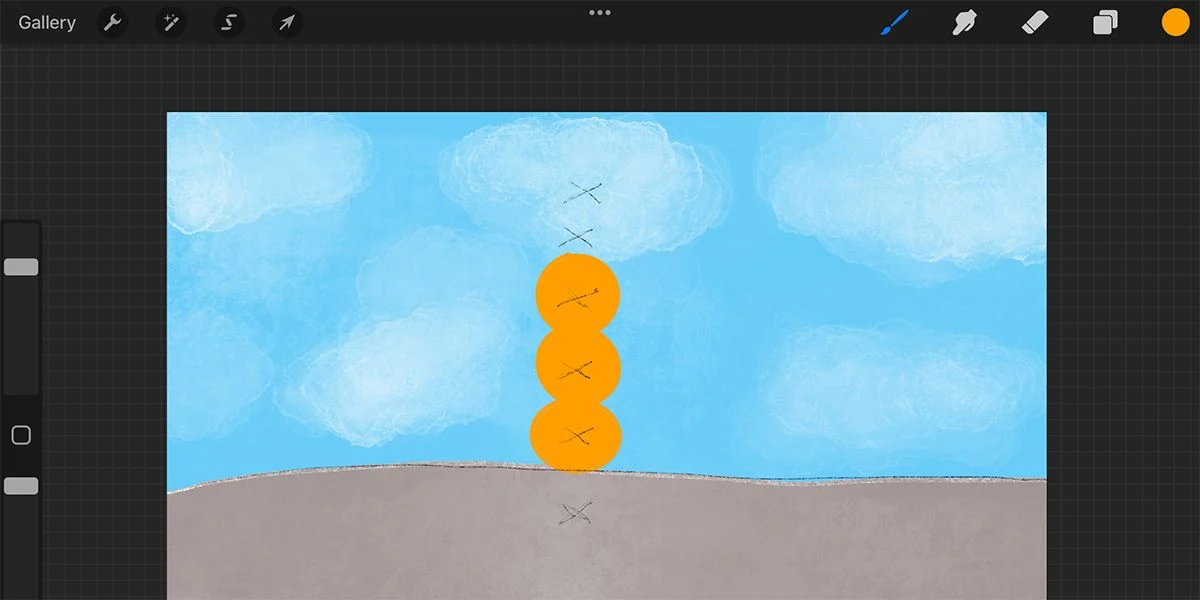
ابتدا توپ را در هوا میکشیم. یک لایه جدید باز کنید و آن را به زیر لایه اول توپ منتقل کنید. یک توپ دوم را در موقعیت درست زیر توپ اول بکشید.
این باید به اندازه و شکل توپ اول باشد. میتوانید آن را با دست بکشید یا به سادگی لایه اول را کپی کرده و موقعیت را جابجا کنید.

استفاده از Layers برای انیمیشن
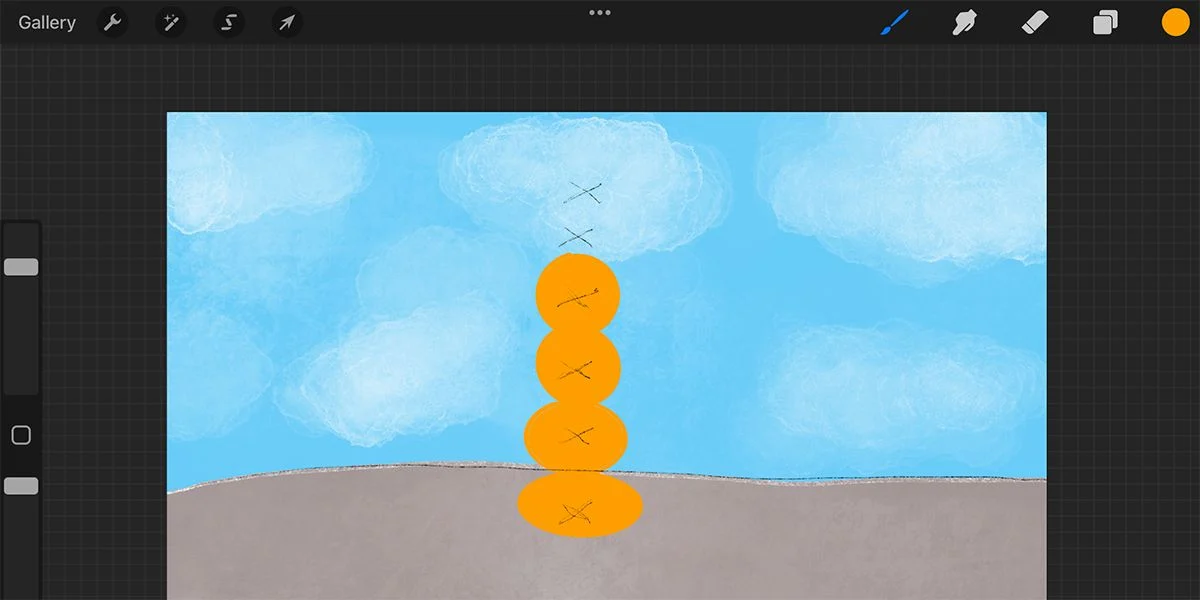
برای توپ پایین (توپی که به زمین برخورد میکند) باید حالت له شدگی شود. برای اینکه این کار در انیمیشن روانتر شود، ابتدا توپ دوم به پایین باید کمیشروع به له شدن کند. شکلی به اندازه دو توپ قبلی بکشید، اما آن را کمیپهنتر و کمی کوتاهتر کنید.

استفاده از Layers برای انیمیشن
توپی که به زمین برخورد میکند از همه آنها بیشتر له شده است. روی یک لایه جدید، توپ له شده نهایی را با یک حرکت له شده کاملا اغراق آمیز بکشید. مطمئن شوید که این لایه پایین ترین لایه است.

استفاده از Layers برای انیمیشن
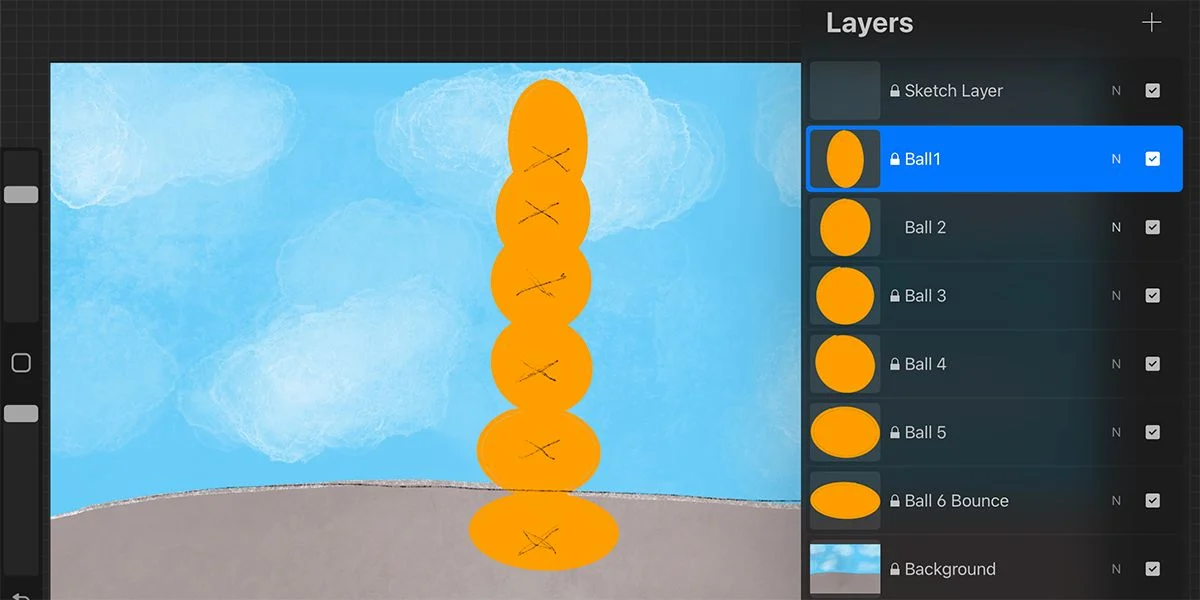
برای بالاترین دو فریم توپ، باید برعکس عمل کنید: کشش. بالاترین توپ با کشش طولانی و نازک اغراقآمیز میشود، در حالی که توپ درست زیر آن فقط کمی کشیده میشود.
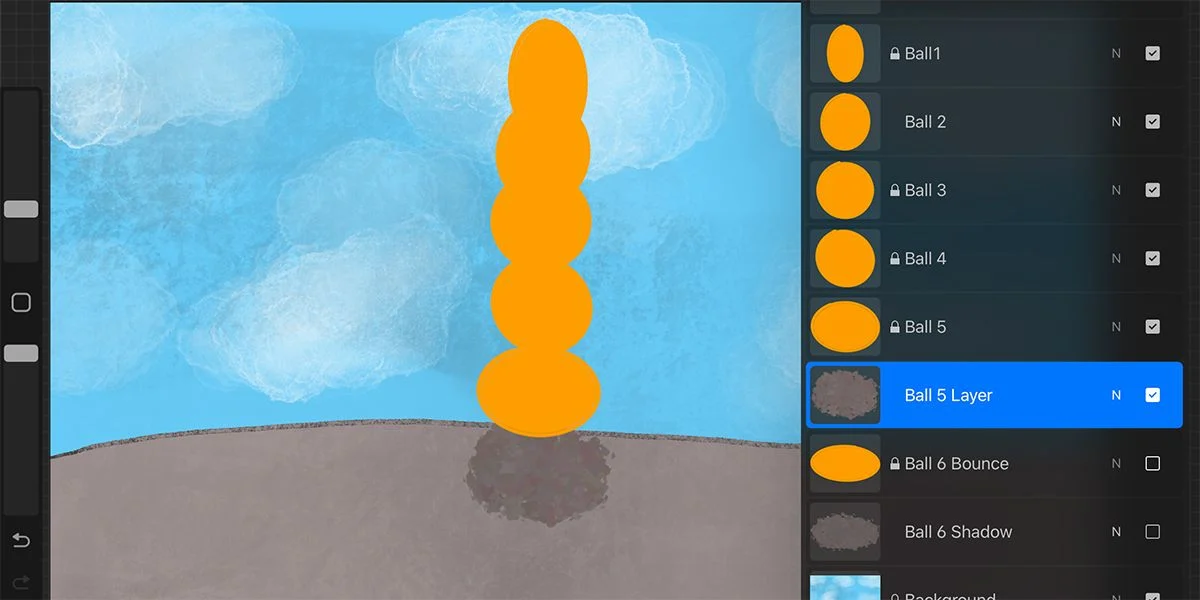
وقتی مطمئن شدید که همه توپها در لایههای درست خود قرار دارند، باید برای هر فریم سایههایی را روی زمین اضافه کنید. این کار با نشان دادن تغییر سایه با ارتفاع توپ، به انیمیشن نهایی شما عمق بیشتری میبخشد.
برای اضافه کردن سایهها، یک لایه جدید زیر توپی که سایه را برای آن میکشید، اضافه کنید. یک دایره خاکستری تیره به شکل و نسبت اندازه ارتفاع توپ روی زمین بکشید. از آنجایی که ما سایه را روی زمین میکشیم، از قلموی خشن تری استفاده میکنیم: Aurora از دسته Artistic مناسب است.
برخلاف فریمهایی که توپها در موقعیت حرکت قرار دارند، سایه همیشه در همان مکان است، فقط اندازه سایه متفاوت است. میتوانید نمایان بودن لایههای دیگر را تغییر دهید تا ببینید چگونه میتوان هر سایه را برای هر توپ ترسیم کرد.

استفاده از Layers برای انیمیشن
روش ساده ما بر روی یک لایه جدید در زیر هر توپ است، به سادگی دور توپ را به رنگ سایه بکشید و آن را رنگ کنید. سپس بر روی selection tool -> the white arrow کلیک کنید و نقاشی سایه را به جایی که سایه روی آن قرار دارد، حرکت دهید.
این کار را برای هر توپ و لایه انجام دهید. در نتیجه نهایی باید یک پالت لایه با لایههای توپ و سایه متناوب و تصویری با انبوهی از سایهها در پایین داشته باشید.
نکته: نامگذاری لایهها به رفع هر گونه سردرگمی کمک میکند.
استفاده از Layers برای انیمیشن
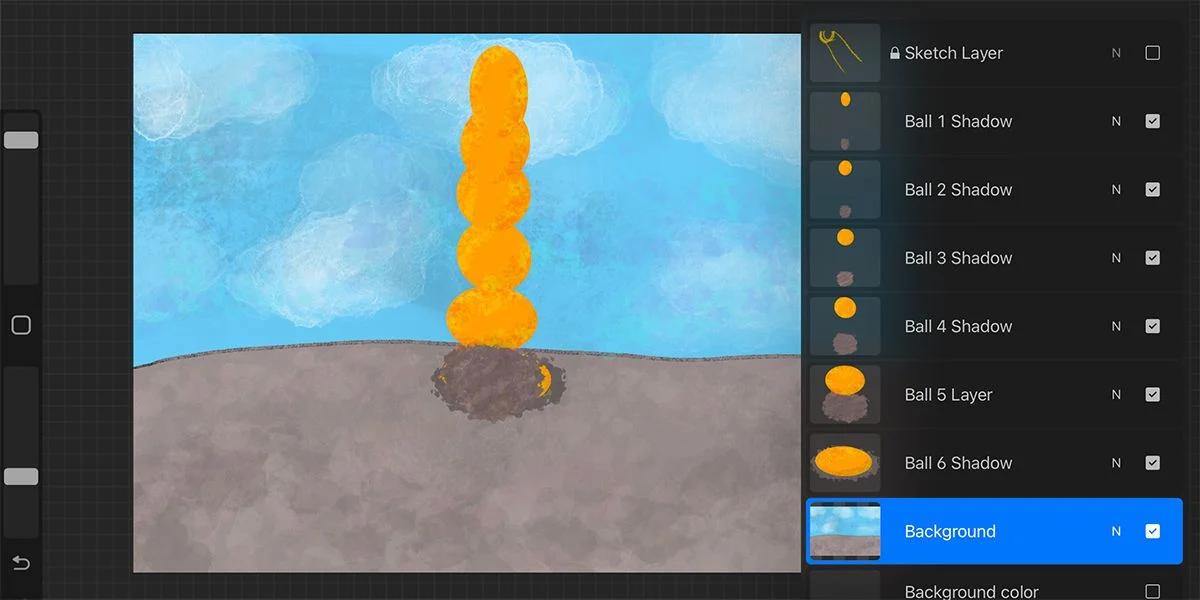
هنگامی که تمام لایههای سایه ترسیم شدند و یک لایه توپی برای مطابقت داشتید، جفت لایهها را با هم merge کنید. با استفاده از دو انگشت، انگشتان خود را به هم فشار دهید تا لایهها ادغام شوند. حالا به جای یک لایه برای هر سایه و یک لایه برای هر توپ، یک لایه حاوی یک سایه و یک توپ برای هر توپ خواهید داشت.

استفاده از Layers برای انیمیشن
فرضیه انیمیشن در اینجا کامل شد. اگر میخواهید عناصر دیگری مانند سایههای روی توپها را به نقاشی خود اضافه کنید، اکنون زمان آن است که این کار را انجام دهید. حالا میتوانید طرح را حذف کنید زیرا دیگر به آن نیاز ندارید.
استفاده از Procreate Animation Assist

استفاده از Procreate Animation Assist
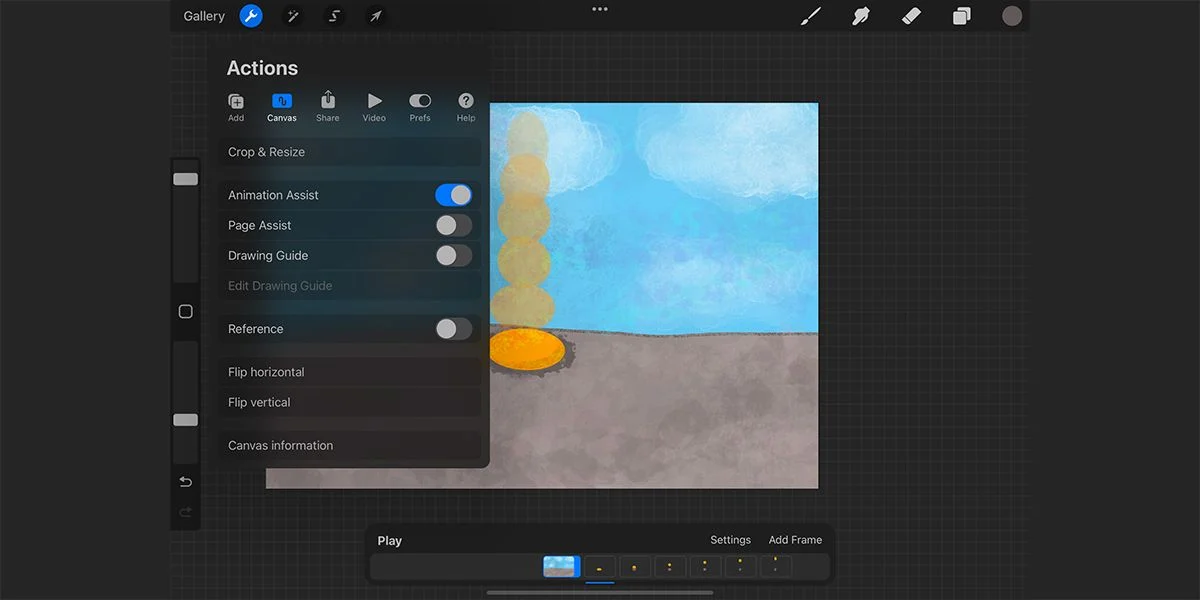
برای تبدیل تصویر لایه ای خود به انیمیشن، باید کلید Procreate’s Animation Assist را روشن کنید. روی منوی Actions (spanner در toolbar) کلیک کنید و Animation Assist را تغییر دهید. با این کار یک جدول زمانی انیمیشن در پایین صفحه نمایش شما ظاهر میشود.
از آنجایی که Animation Assist نمیداند که لایه پسزمینه شما پسزمینه کل انیمیشن است، باید روی فریم background در نوار ابزار انیمیشن دوبار کلیک کنید. با این کار منوی گزینههای Frame ظاهر میشود. جایی که میگوید Background را تغییر دهید. با این کار پس زمینه شما به عنوان پس زمینه کل انیمیشن قرار میگیرد.
روی دکمه Play در جدول زمانی انیمیشن (animation timeline) کلیک کنید تا ببینید انیمیشن شما در ابتدا چگونه به نظر میرسد. آیا آن کاری را که شما میخواهید انجام میدهد یا خیر.

استفاده از Procreate Animation Assist
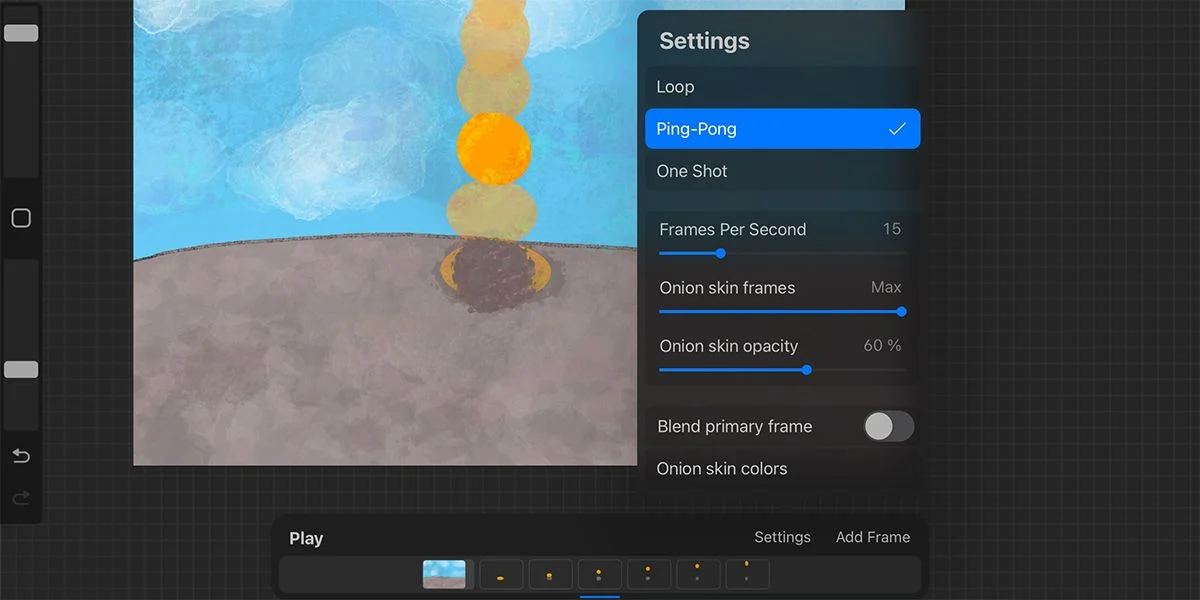
برای تغییر سرعت، loop style یا frame styles، روی Settings کلیک کنید. برای یک انیمیشن loop پیوسته-continuous loop animation- (برای اینکه توپ به پرش ادامه دهد)، روی Ping-Pong کلیک کنید. استفاده از قابهای Onion skin به انیمیشن روان بودن بیشتری میدهد که باعث میشود توپ بهطور یکپارچه در هوا به سمت بالا حرکت کند و دوباره به پایین برگردد. تیرگی Onion skin نیز بر این موضوع تأثیر میگذارد، بنابراین ارزش دارد با این ویژگیها بیشتر کار کند تا جلوههای بهتری به دست بیاورید.
تغییر فریمها در ثانیه سرعت پخش انیمیشن شما را در هر فریم تغییر میدهد. اگر از سرعت راضی هستید، آن را به حال خود رها کنید. اگر میخواهید آن را سریعتر انجام دهید، نوار را به سمت راست یا برای آهسته تر، آن را به سمت چپ ببرید.
میتوانید بین هر تغییری که ایجاد میکنید، Play را فشار دهید تا ببینید چگونه روی انیمیشن شما تأثیر میگذارد و در نهایت میتوانید آن را ذخیره کنید.
برای ذخیره انیمیشن خود، روی نوار ابزار Actions کلیک کنید و دکمه Share را بزنید. برای ذخیره آن به عنوان یک انیمیشن متحرک، میتوانید بین GIF، PNG، MP4 و HEVC یکی را انتخاب کنید.
نقاشیهای آینده خود را متحرک کنید
Procreate یک راه جدید عالی برای هنر دیجیتال به ارمغان میآورد. اکنون سرگرمی با Procreate’s Animation Assist آشنا شده اید، میتوانید از آن برای اضافه کردن یک ویژگی اضافی به تصاویر خود یا افزودن انیمیشن به ویدیوها یا صفحات وب استفاده کنید. مهارت جدید خود را آزمایش کنید و ببینید تا چه حد میتوانید جادوی انیمیشن را انجام دهید.









نظرات کاربران