UI و UX دو جنبه طراحی وب هستند که دست به دست هم می دهند. در حالی که UI بر طراحی رابط کاربری تمرکز دارد، UX تجربه کلی کاربر را در تعامل با محصول یا خدمات شما پوشش می دهد. ابزارهای طراحی UI/UX را در ادامه بشناسید.
ابزارهای طراحی رابط کاربری به طراحان آنچه را که برای طراحی فریمهای سیمی دقیق Hi-Fi، مدلها و نمونههای اولیه و ارائه محصولات با حداقل قابلیت اجرا نیاز دارند، میدهند. آنها نشان دهنده مهره ها و پیچ های یک طرح هستند و عملکرد آن را به اشتراک می گذارند.
ابزارهای طراحی UX بر روی کاربر و نحوه تجربه محتوا تمرکز می کنند. این ابزارها می توانند به ساختار معماری اطلاعات و همچنین نحوه جریان دادن افراد از طریق تجربه کمک کنند. از آنجایی که این بیشتر مفهومی است، ابزارهای UX در مورد کمک به طراح هستند تا تصویر وسیع تری از چگونگی تأثیر محتوا و سازمان بر تجربه ارائه دهد.
ما قصد داریم به برخی از ابزارهای UI و UX نگاهی بیندازیم که ممکن است برای فرآیند طراحی خود مفید باشند. برخی از این ابزارها دارای ویژگی هایی هستند که هم در UX و هم در UI کار می کنند، اما به خاطر تجربه کاربری خودتان، ما لیست را به دو دسته تقسیم کرده ایم.
17 ابزار مفید برای طراحان UI/UX
در این لیست، 11 ابزار اول ذکر شده برای طراحی UI عالی هستند، در حالی که 12-17 ابزار برای UX عالی هستند. بیایید هر کدام را بررسی کنیم و بیاموزیم که چگونه می توانید پروژه های زیبا بسازید.
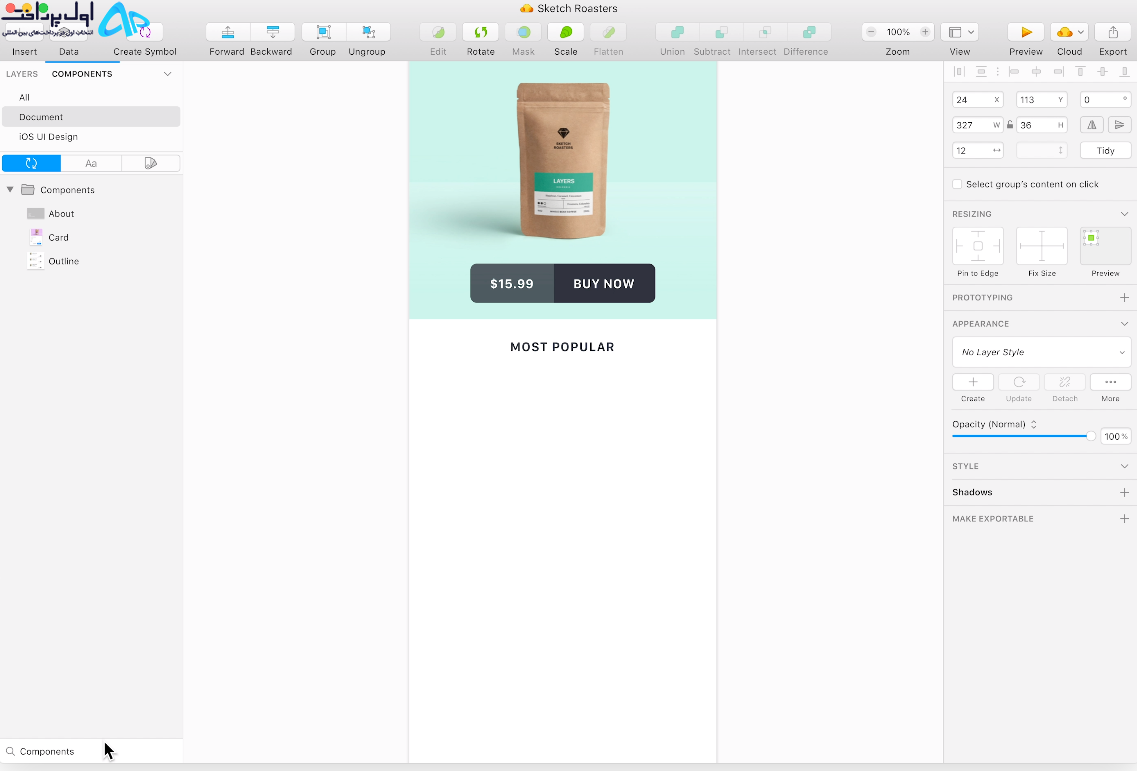
1.ابزارهای طراحی UI/UX با Sketch

اگر تجربه طراحی رابط کاربری دارید، نام Sketch را شنیده اید. و دلایل زیادی وجود دارد که چرا این یکی از ابزارهای طراحی است که بسیار مورد احترام است.
توانایی ایجاد تغییرات جهانی – چه از طریق کتابخانه نمادها، سبک های لایه، یا سبک های متن، یا ویژگی های تغییر اندازه و تراز صاف آن باشد – باعث صرفه جویی در زمان طراحان برای ارائه نمونه های اولیه ثابت می شود. آنچه خسته کننده است را حذف می کند و به طراحان اجازه می دهد وارد شوند و خلق کنند. و با تعداد زیادی افزونه شخص ثالث که بدون مشکل ادغام می شوند، هیچ کمبودی در ابزارهای موجود وجود ندارد که بتوان با Sketch از آنها استفاده کرد.
خوانده شده محبوب: از طرح به جریان وب: چگونه ماکت ها را به وب سایت های زنده تبدیل کنیم
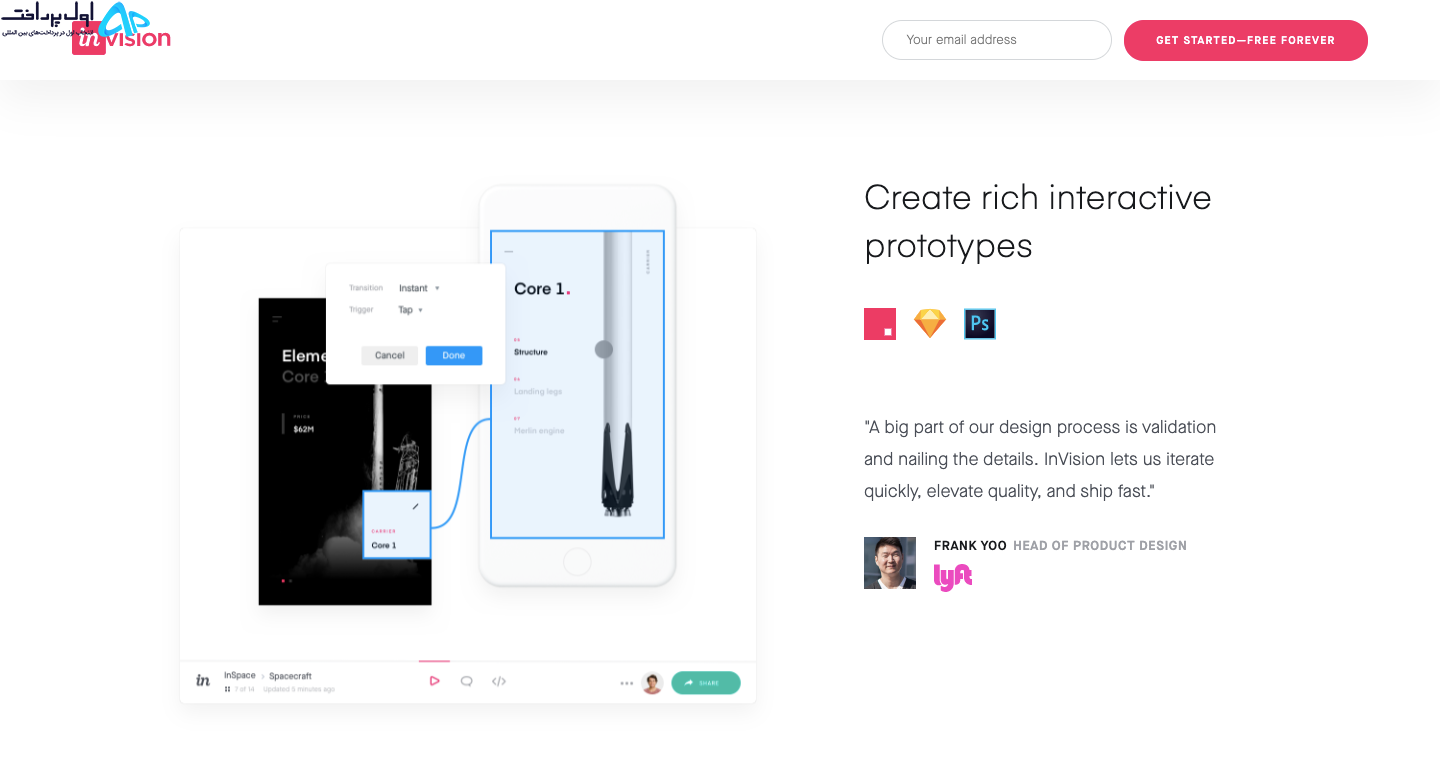
2.ابزارهای طراحی UI/UX با InVision Studio

با مجموعه کاملی از برنامههای کاربردی، InVision تمام ابزارهای طراحی UI را که برای ایجاد نمونههای اولیه کاملاً واقعی و کاربردی با عناصر و انیمیشنهای پویا نیاز دارند، در اختیار طراحان قرار میدهد.
همراه با این ابزارهای طراحی رابط کاربری آسان، آنها همچنین ارتباط را آسان می کنند – با ویژگی های همکاری که به توسعه دهندگان اجازه می دهد کار خود را در حین طراحی، دریافت بازخورد و ایجاد تغییرات مستند در هر مرحله به اشتراک بگذارند. یکی دیگر از جنبههای مفید InVision، تخته سفید دیجیتالی است که به اعضای تیم اجازه میدهد تا ایدههای خود را به بیرون منتقل کنند، با هم تعامل داشته باشند و قبل از حرکت رو به جلو، همه موارد مهم را دریافت کنند.
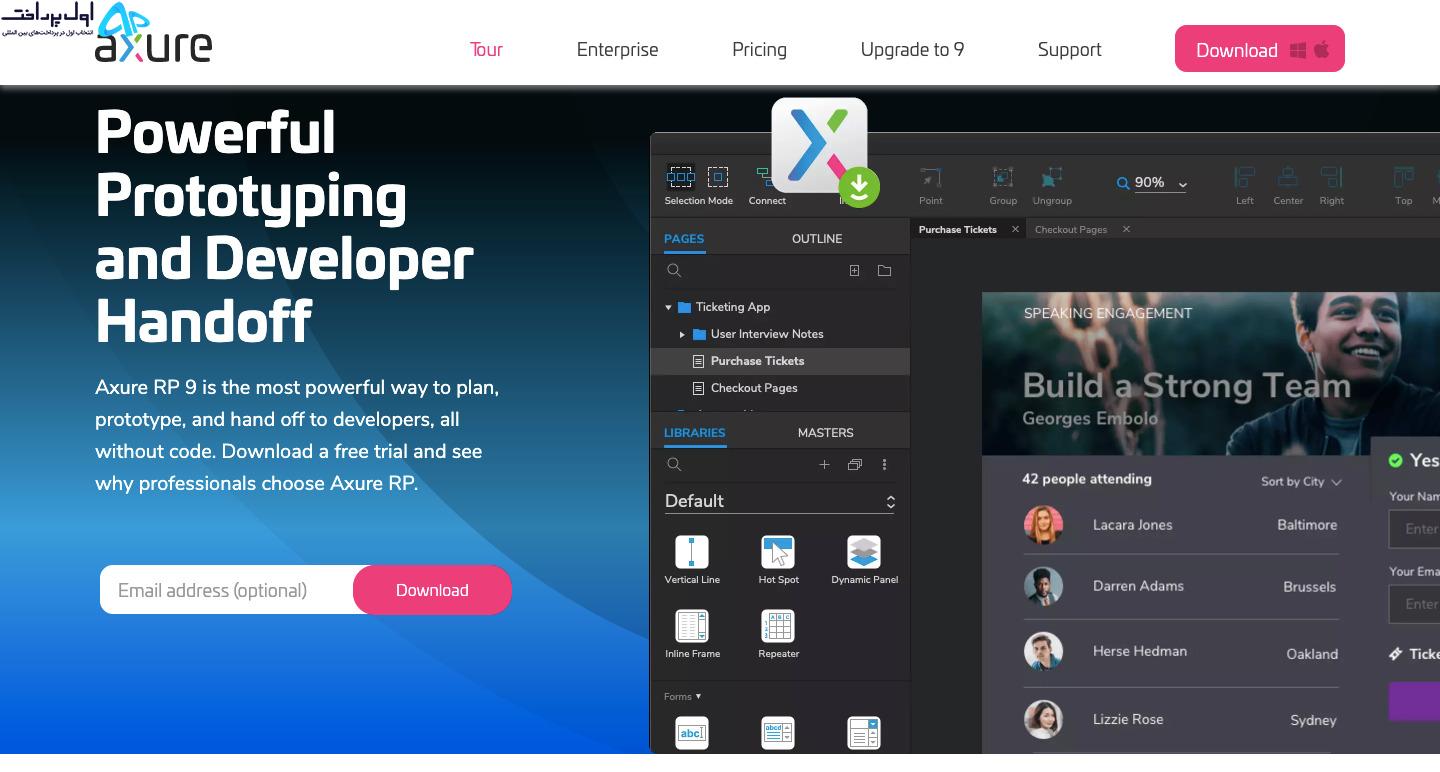
3. Axure

عملکرد Axure در نمونه سازی و پیگیری جریان کار. این دارای یک رابط صاف برای مستندسازی در حین حرکت است. وفاداری بالا این برنامه را هدایت می کند و در نتیجه نمونه های اولیه پر از جزئیات است.
Axure بسیاری از ویژگیهای دیگر ابزارهای محبوب نمونهسازی اولیه و طراحی UI را ارائه میدهد. این امکان آزمایش عملکرد را فراهم می کند و همه چیز را برای انتقال آسان توسعه دهندگان در کنار هم قرار می دهد. این، همراه با تأکید بر ارتباطات، تضمین می کند که همه افراد در یک پروژه با پیشرفت و تغییرات در زمان واقعی به روز نگه داشته می شوند و Axure را به یک انتخاب محکم برای طراحی رابط کاربری تبدیل می کند.
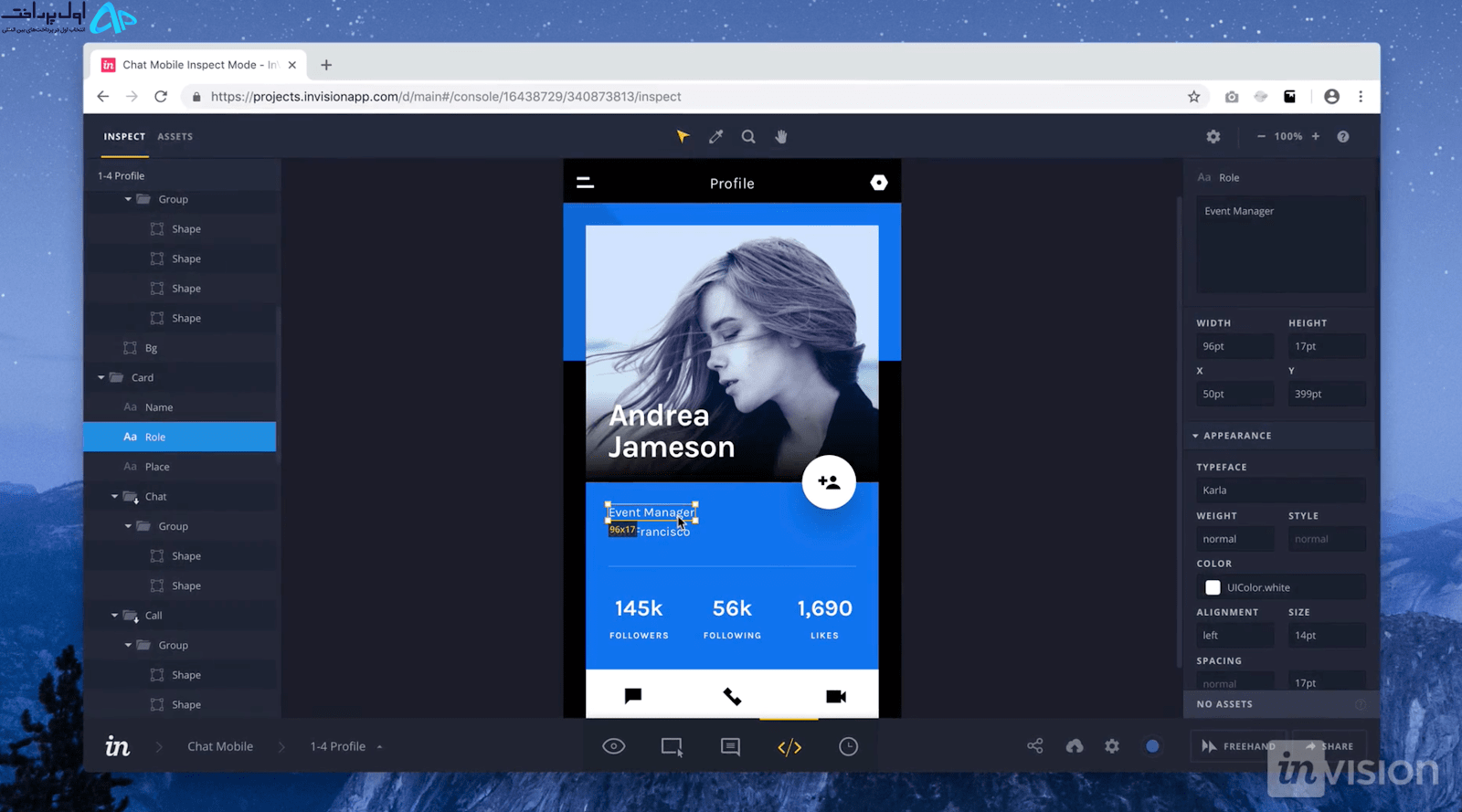
4. Craft

Craft، یک پلاگین از InVision، درست در کنار کارهایی که ممکن است در Photoshop یا Sketch انجام دهید، با یک تابع همگامسازی که آنچه را که روی آن کار میکنید بهروزرسانی میکند، کار میکند. همراه با این ویژگی صرفه جویی در زمان، Craft هر آنچه را که برای نمونه سازی و همکاری نیاز دارید ارائه می دهد. تغییرات در استایل، ویرایشها و سایر ترفندها بهطور کلی بهروزرسانی میشوند تا همه به یک نسخه از یک پروژه اشاره کنند و از آن کار کنند.
Craft با محتوای متغیرهایی که دارد خود را از سایر ابزارهای طراحی UI متمایز می کند. شما به عکسهای Getty و iStock دسترسی دارید و به شما امکان میدهد طرحبندی خود را با تصاویر بهتر پر کنید. و اگر دادههایی در طرحبندی شما وجود دارد، میتوانید از دادههای خود استفاده کنید یا آنها را از منابع دیگر وارد کنید. بسیاری از ابزارهای طراحی UI به شما امکان می دهند مدل های خود را با محتوای معنی دار تری پر کنید. این ویژگی خاص Craft به ماکاپ های شما نمایش دقیق تری از شکل طراحی نهایی می دهد.
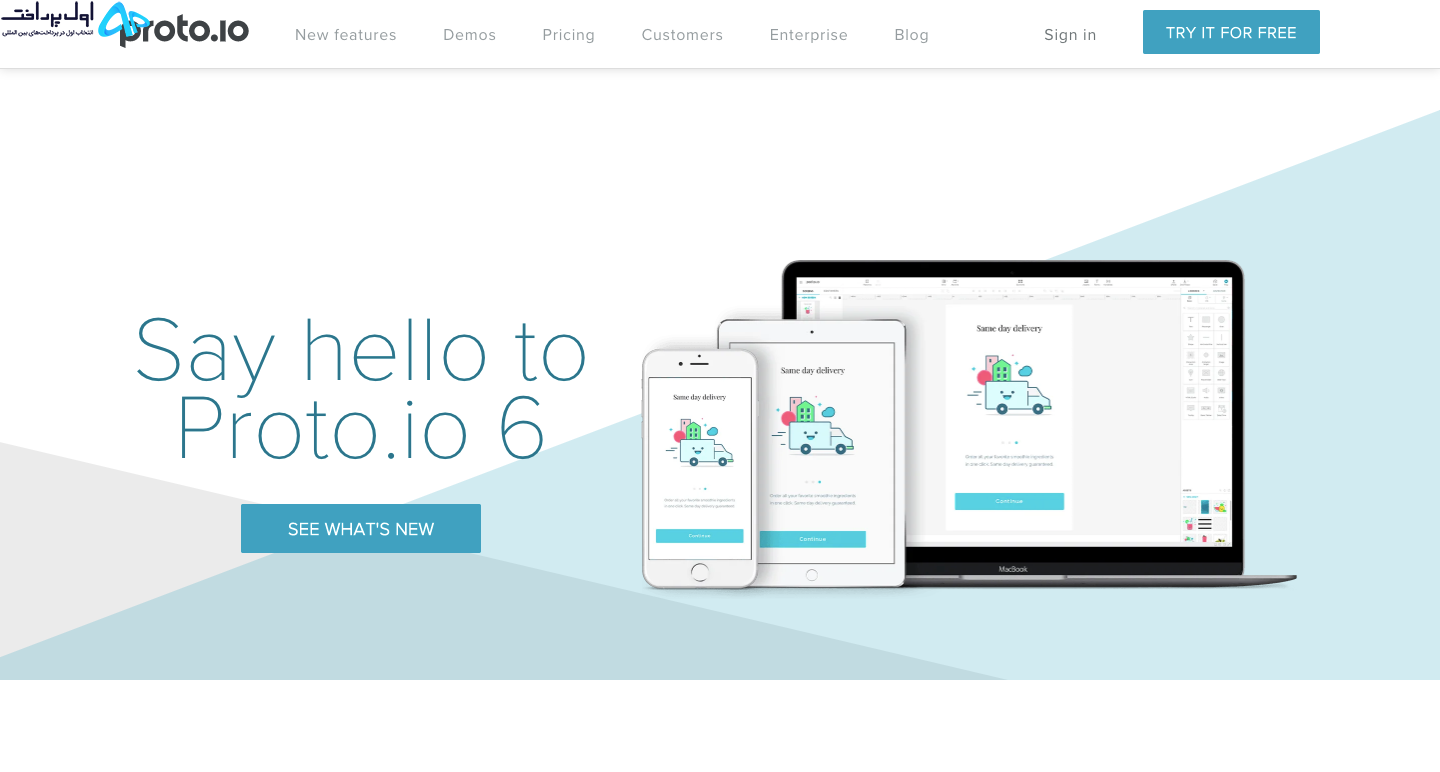
5. Proto.io

به قول خودشان، Proto.io میگوید استفاده از نرمافزار طراحی رابط کاربری خود منجر به «نمونههای اولیه واقعی میشود». و Proto.io این را ارائه می دهد و آنچه را که برای ایجاد، سازماندهی، ادغام و آزمایش مدل های دقیق نیاز دارید در اختیار شما قرار می دهد. همچنین روند همکاری را هموار می کند، ارتباط بین اعضای تیم را از طریق نظرات و بازخوردهای ویدیویی تقویت می کند، و همچنین با برخی از محصولات آزمایشی شناخته شده مانند Lookback، Userlytics و Validately ادغام می شود.
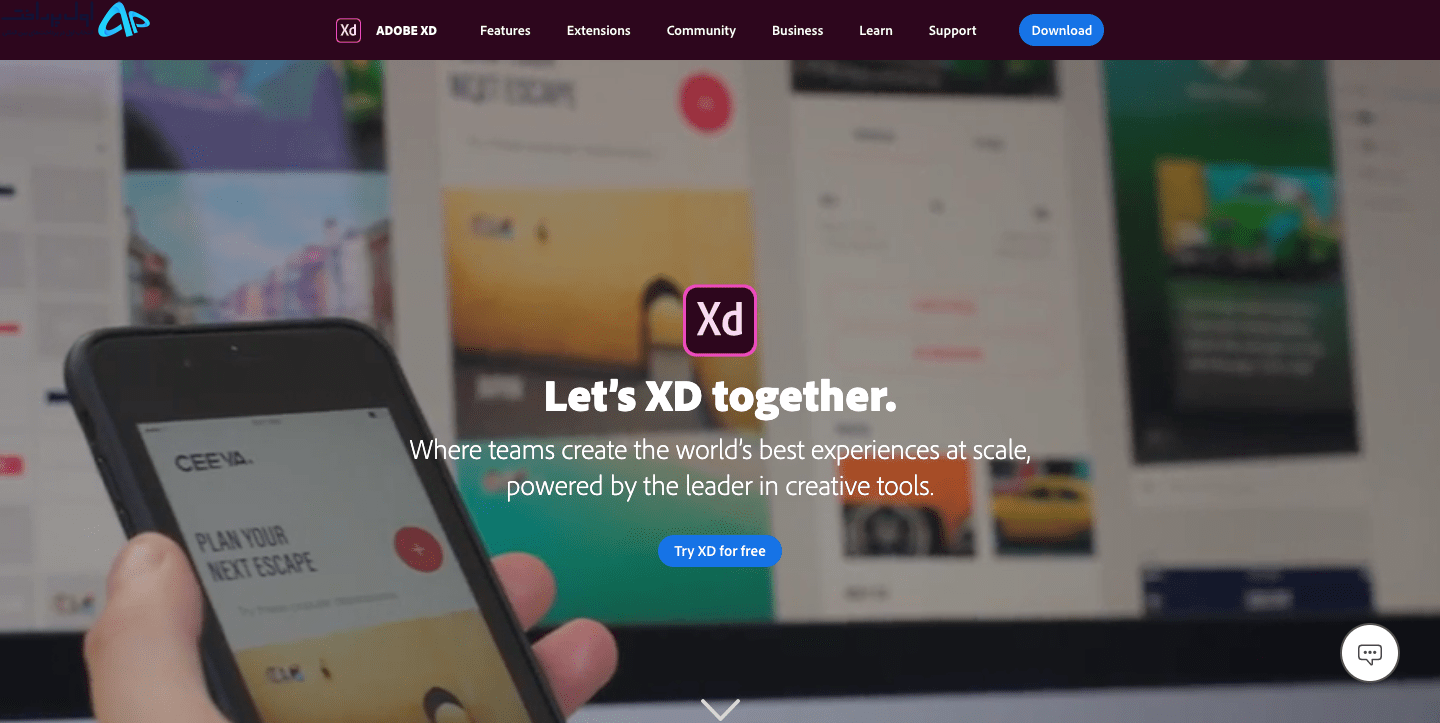
6.ابزارهای طراحی UI/UX با Adobe XD

به سختی می توان ادوبی را از جایگاه خود به عنوان حق امتیاز در نرم افزارهای طراحی حذف کرد – پادشاهی محصولات طراحی آنها در ابر خلاق حاکم است. Adobe XD ابزارهای رابط کاربری مبتنی بر برداری را برای ایجاد نمونههای اولیه و ماکتها با رابطی که برای هر کسی که از سایر محصولات Adobe استفاده کرده است آشنا است، ارائه میکند. این، همراه با همکاری در زمان واقعی، آن را برای بسیاری از طراحان رابط کاربری مورد استفاده قرار می دهد.
Adobe XD ابزارهای پیچیده زیادی برای طراحان رابط کاربری دارد، اما همچنین با آنچه طراحان برای ایجاد تعاملات و سایر عناصر پویا که میتوانند در نمونههای اولیه یا ماکتها ادغام شوند، به آن نیاز دارند. این یکی از پلت فرم های طراحی کمیاب است که می تواند رشته های مختلف را با هم ترکیب کند، بدون اینکه چیزی کم کند.
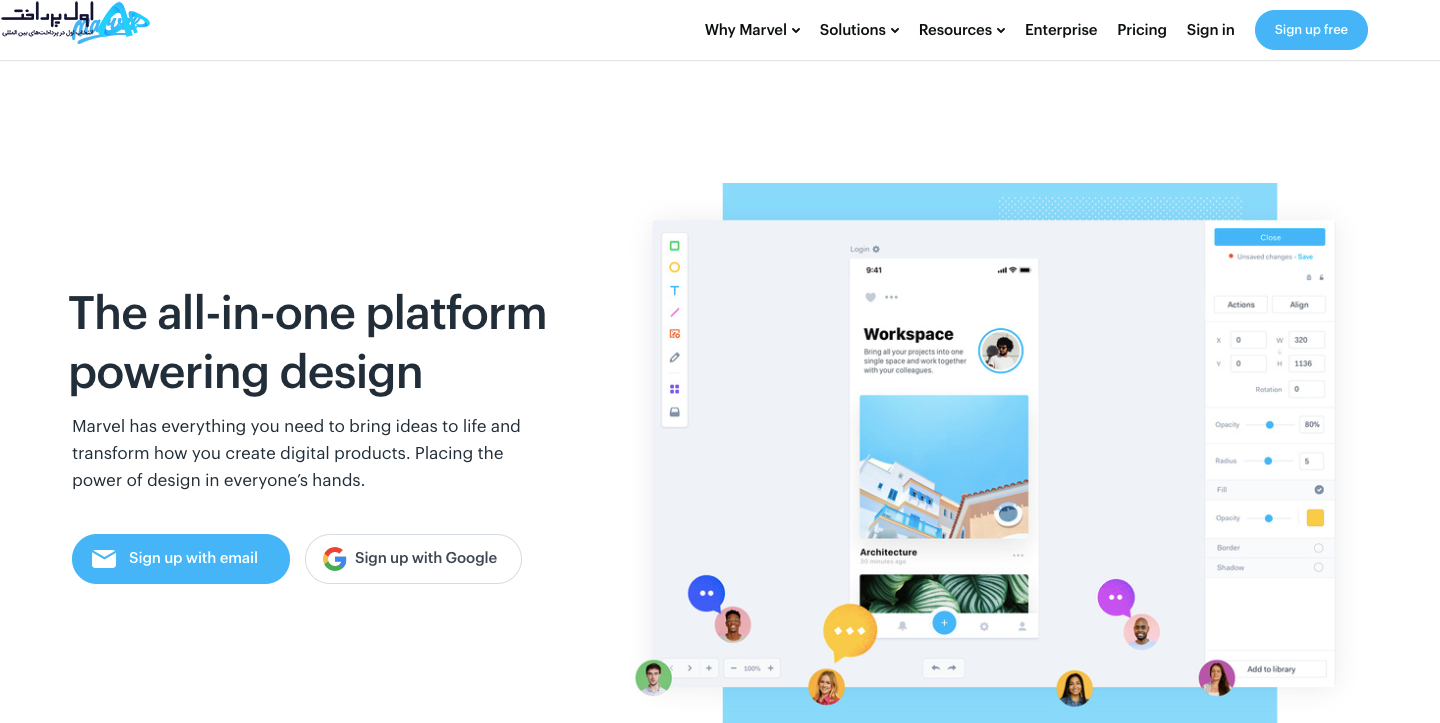
7. Marvel

چه مدتی طراح رابط کاربری بوده باشید و چه به تازگی وارد این نقش شده اید، پلتفرم طراحی مارول کار را آسان می کند. با توانایی ایجاد فریمهای سیمی با کیفیت پایین و hi-fi، نمونههای اولیه تعاملی، و انجام آزمایشهای کاربر، به طراح رابط کاربری هر آنچه را که نیاز دارد میدهد – همه در یک رابط بصری پیچیده شدهاند. Marvel همچنین دارای یک ویژگی به نام Handoff است که به توسعه دهندگان تمام کدهای HTML و سبک های CSS را که برای شروع ساخت نیاز دارند، می دهد.
8. Figma

Figma به طراحان این امکان را میدهد که نمونههای اولیه و ماکاپهای پویا بسازند، آنها را از نظر قابلیت استفاده آزمایش کنند و همه پیشرفتها را همگامسازی کنند. Figma اجازه می دهد تا یک محیط مشترک را ایجاد کند که در آن چندین نفر می توانند همزمان روی یک پروژه کار کنند، دقیقاً مانند Google Docs – به شما امکان می دهد ببینید چه کسی آن را برای همکاری در زمان واقعی باز کرده است. خواهید دید که چه کسی کار می کند و چه کاری انجام می دهد. همچنین مبتنی بر مرورگر است و در یک لحظه برای همه قابل دسترسی است. و به عنوان یک امتیاز اضافی، برای استفاده فردی رایگان است، بنابراین می توانید آن را بررسی کنید و با نحوه کار آن آشنا شوید.
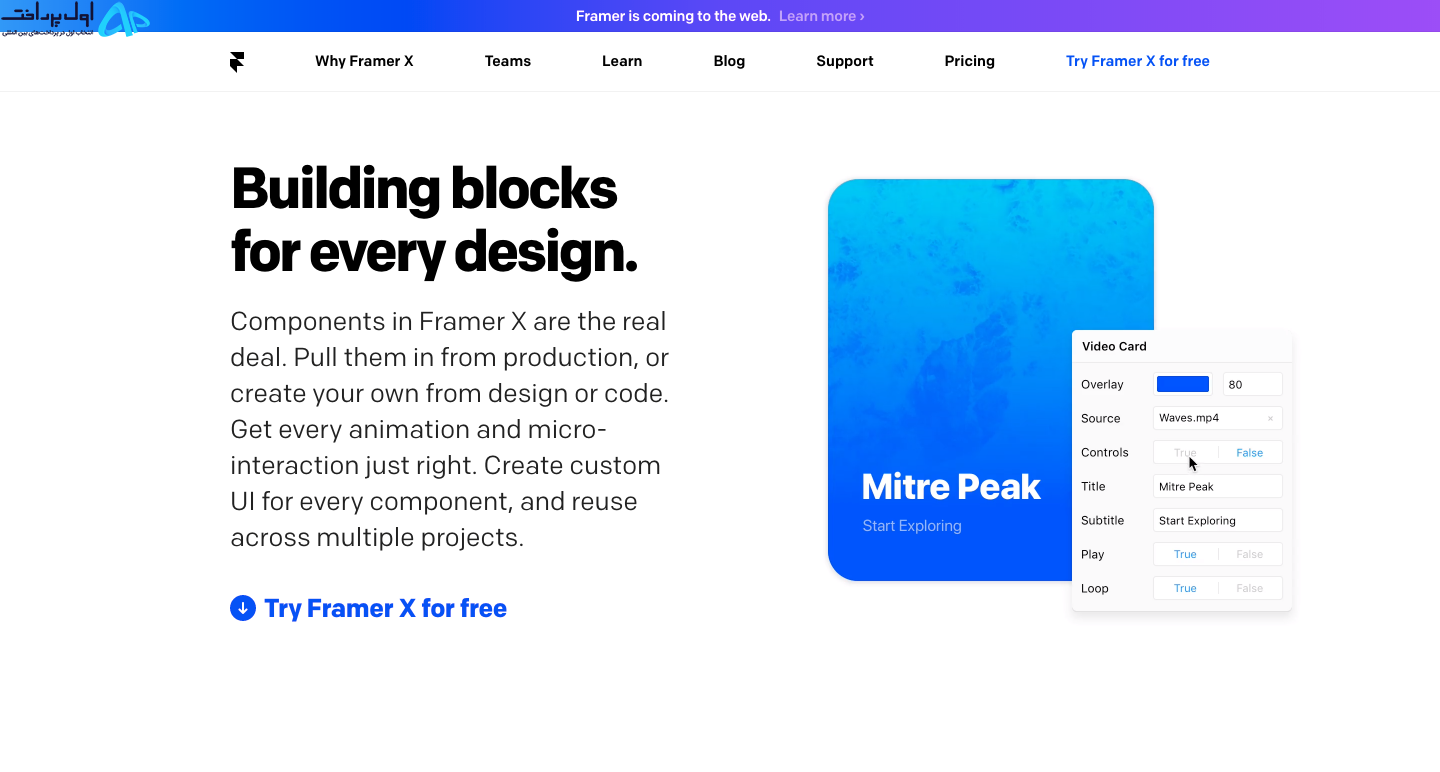
9. Framer X

Framer X از روزهای اولیه خود به عنوان یک برنامه نمونه سازی فقط کد تکامل یافته است. امروزه مجموعهای از ابزارهای طراحی رابط کاربری را برای ساخت نمونههای اولیه کاربردی و آزمایش قابلیت استفاده ارائه میدهد. توانایی آن در کار با React آن را برای طراحان رابط کاربری که دوست دارند در بالای جدیدترین نوآوری های طراحی وب باقی بمانند، ایده آل می کند.
Framer X همچنین پلاگینهای مختلفی را در فروشگاه خود ارائه میکند که به طراحان رابط کاربری ویژگیهایی مانند کیتهای رابط کاربری برای یکپارچهسازی کانالهای رسانههای اجتماعی مانند اسنپ چت و توییتر، پخشکنندهها برای تعبیه انواع رسانهها، شبکهها و سایر اجزای مفیدی میدهد که به راحتی قابل ادغام هستند. این یک ابزار طراحی رابط عالی با منحنی یادگیری نسبتاً شرقی است.
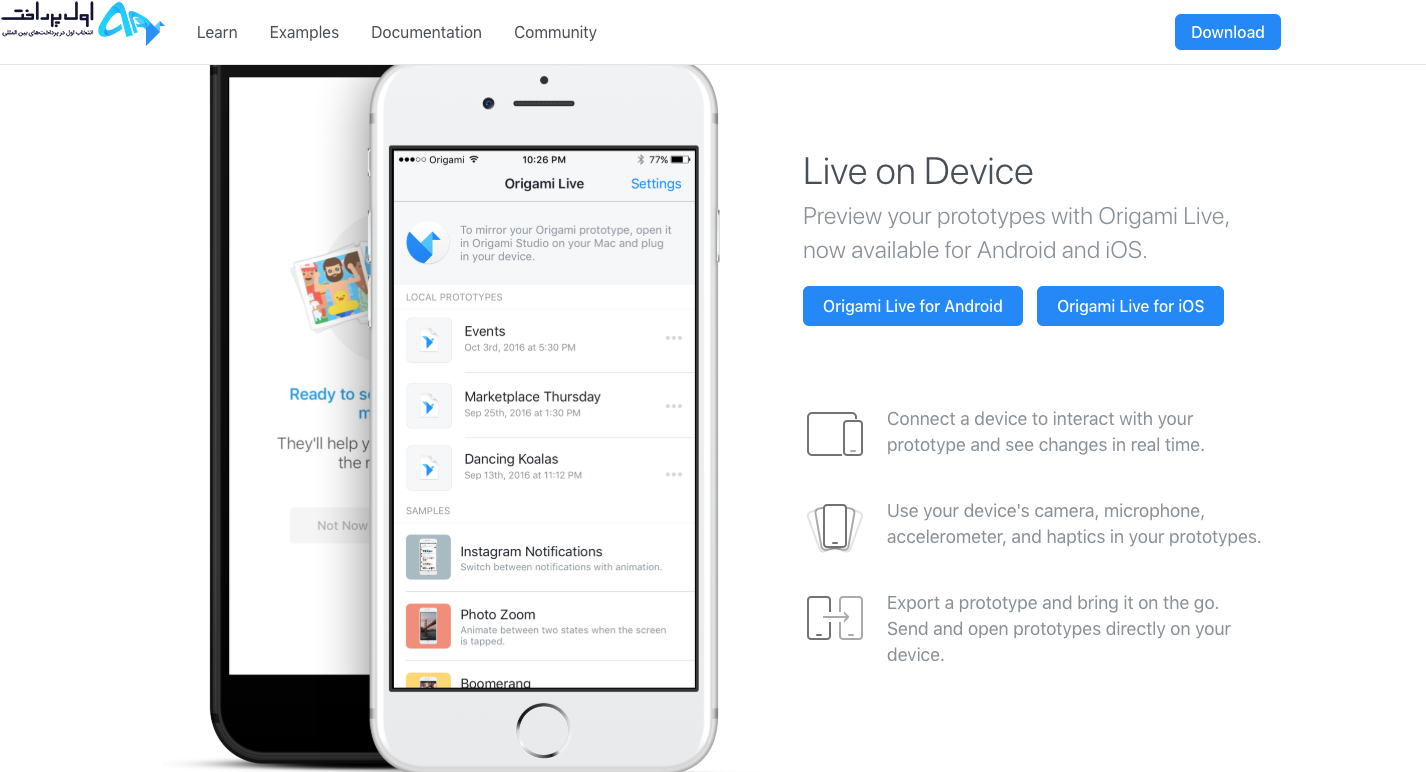
10. Origami Studio

با شجره نامه فیس بوک (که توسط و برای طراحان فیس بوک ساخته شده است)، استودیوی اوریگامی پیچیدگی بیشتری نسبت به مواردی مانند InVison یا Sketch دارد – که برای مبتدیان در طراحی کمی ساده تر است. برای کسانی که به ابزار نمونه سازی پیشرفته تری به عنوان بخشی از سیستم طراحی خود نیاز دارند، استودیو Origami چیزهای زیادی برای ارائه دارد.
این پلتفرم دارای ابزارهایی است که شما برای ساختن نمونه های اولیه کامل نیاز دارید که توسط یک ویرایشگر پچ پیچیده طراحی شده اند و به طراحان این فرصت را می دهد تا عملکردهای پیشرفته را ادغام کنند. نمونه های اولیه مانند یک برنامه یا صفحه وب واقعی به نظر می رسند و کار می کنند.
Origami Studio همچنین به خوبی با Sketch ادغام می شود. اگر به صورت موازی با Sketch کار می کنید، به شما امکان می دهد لایه ها را وارد کنید و آنها را مستقیماً بدون هیچ گونه قطعی کپی و جایگذاری کنید.
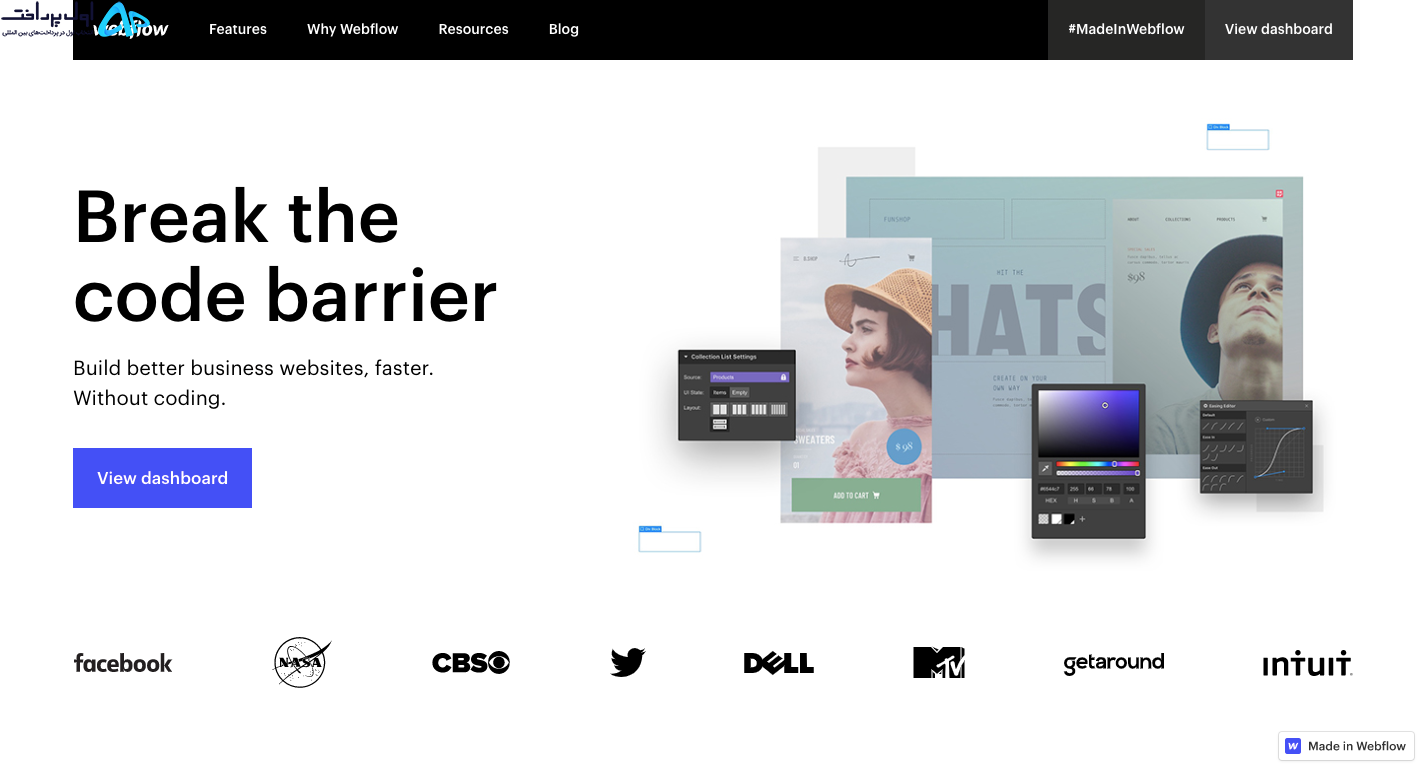
11.ابزارهای طراحی UI/UX با Webflow

بسیار خوب، خود تبلیغی که منتظرش بودید – اما در اینجا با ما همراه باشید. می خواهید روند طراحی را تسریع کنید، درست است؟
Webflow به شما قدرت طراحی بدون دانستن HTML یا CSS را می دهد. با قابلیت کشیدن و رها کردن و یک رابط بصری، Webflow به شما آزادی خلاقانه می دهد تا هر آنچه را که تصور می کنید بسازید. استفاده از Webflow برای ساختن یک نمونه اولیه به شما یک وب سایت واقعی می دهد و کد HTML و CSS یا جاوا اسکریپت دقیق را هنگام اجرای ریز تعاملات تولید می کند. این باعث صرفه جویی در زمان می شود. به جای اینکه آنچه را که در یک نمونه اولیه تهیه شده است بگیرید و از آن طرحی بسازید، از قبل آنچه را که باید به یک توسعه دهنده بدهید، دارید. همچنین اگر نمی خواهید از ابتدا شروع کنید، می توانید از یک الگو استفاده کنید.
حتی رایان میوشی، طراح اصلی Webflow، تصمیم گرفت ابزارهای نمونه سازی را کنار بگذارد و مستقیماً طراحی و ساخت را در Webflow شروع کند.
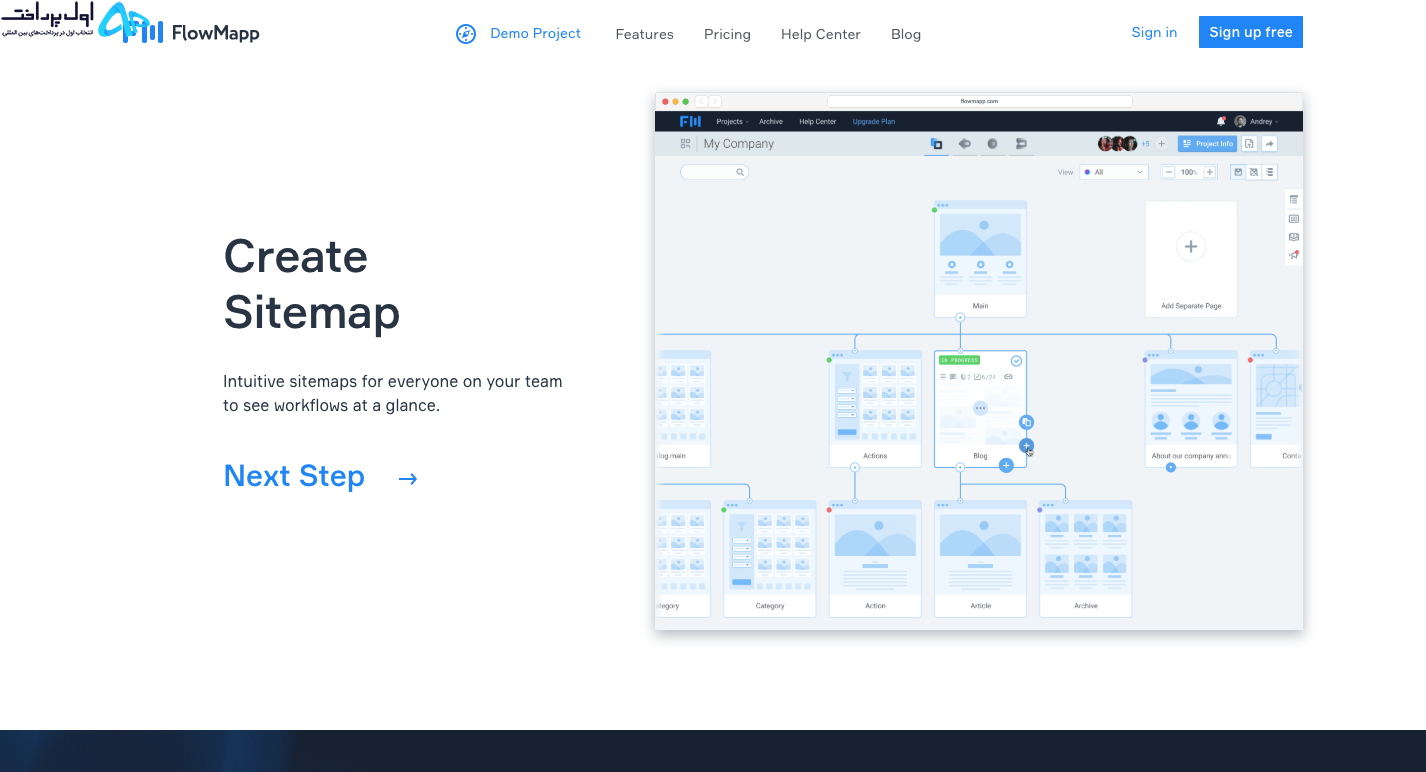
12. FlowMapp

هنگام توسعه یک استراتژی تجربه کاربر، طراحان باید به ساختار، جریان و نقشه های سایت مربوطه توجه کنند، که همه در پایه طراحی UX هستند.
در جایی که بسیاری از ابزارهای موجود سعی می کنند UI و UX را با هم در یک پلتفرم ترکیب کنند، FlowMapp خود را وقف رشته طراحی UX می کند. ایجاد جریانهای کاربر و ساخت نقشههای سایت بصری برای UX ضروری است، و اینها ستونهای برنامه طراحی UX FlowMapp هستند.
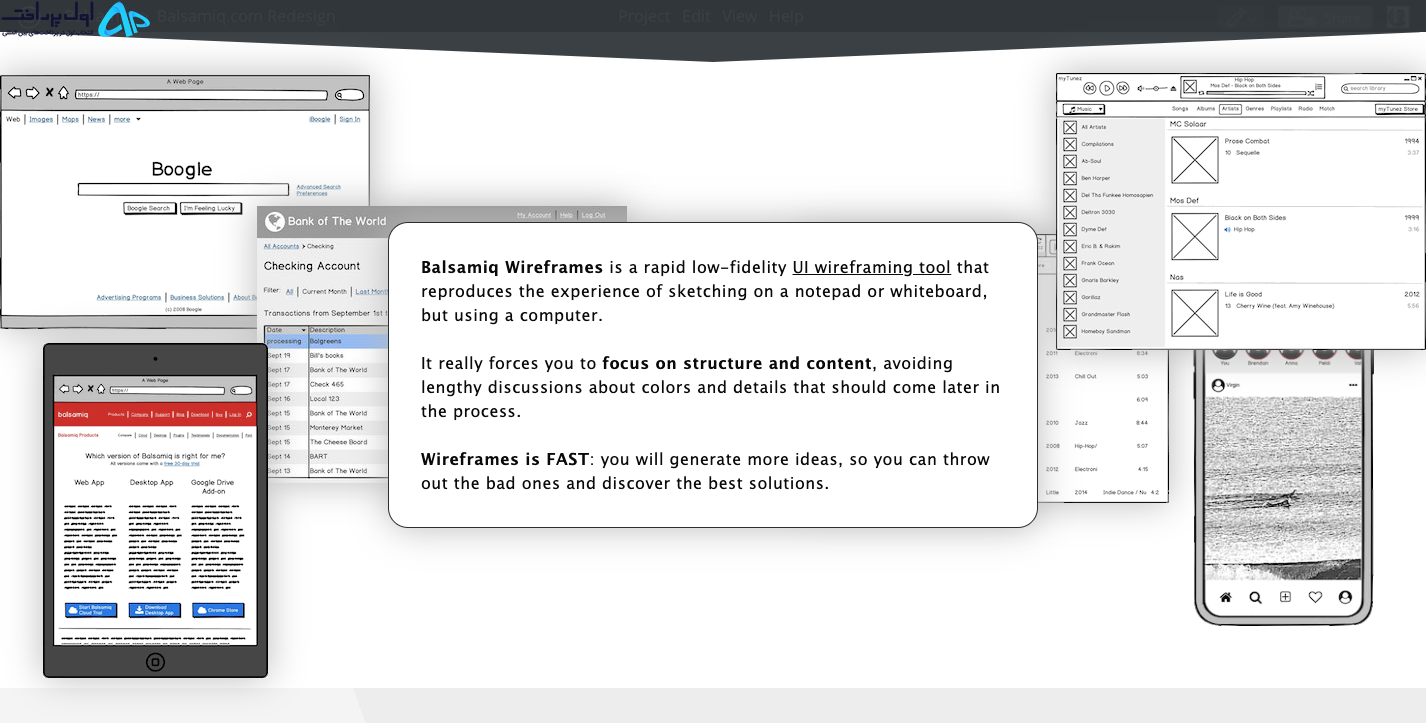
13. Balsamiq

با یک رابط کاربر پسند، Balsamiq ایجاد فریم های سیمی با کیفیت پایین را آسان می کند. حتی افراد با تجربه صفر در قاب سیمی میتوانند وارد شوند و مواردی را که خوب به نظر میرسند جمع کنند. Balsamiq هم UI و هم UX را در بر می گیرد، اما واقعاً با وایرفریم های وفاداری پایین خود متمایز است. اشاره Balsamiq به فیزیکی بودن تخته سفید، این ابزار را برای هر کسی، صرف نظر از سطح مهارتشان، در دسترس قرار میدهد.
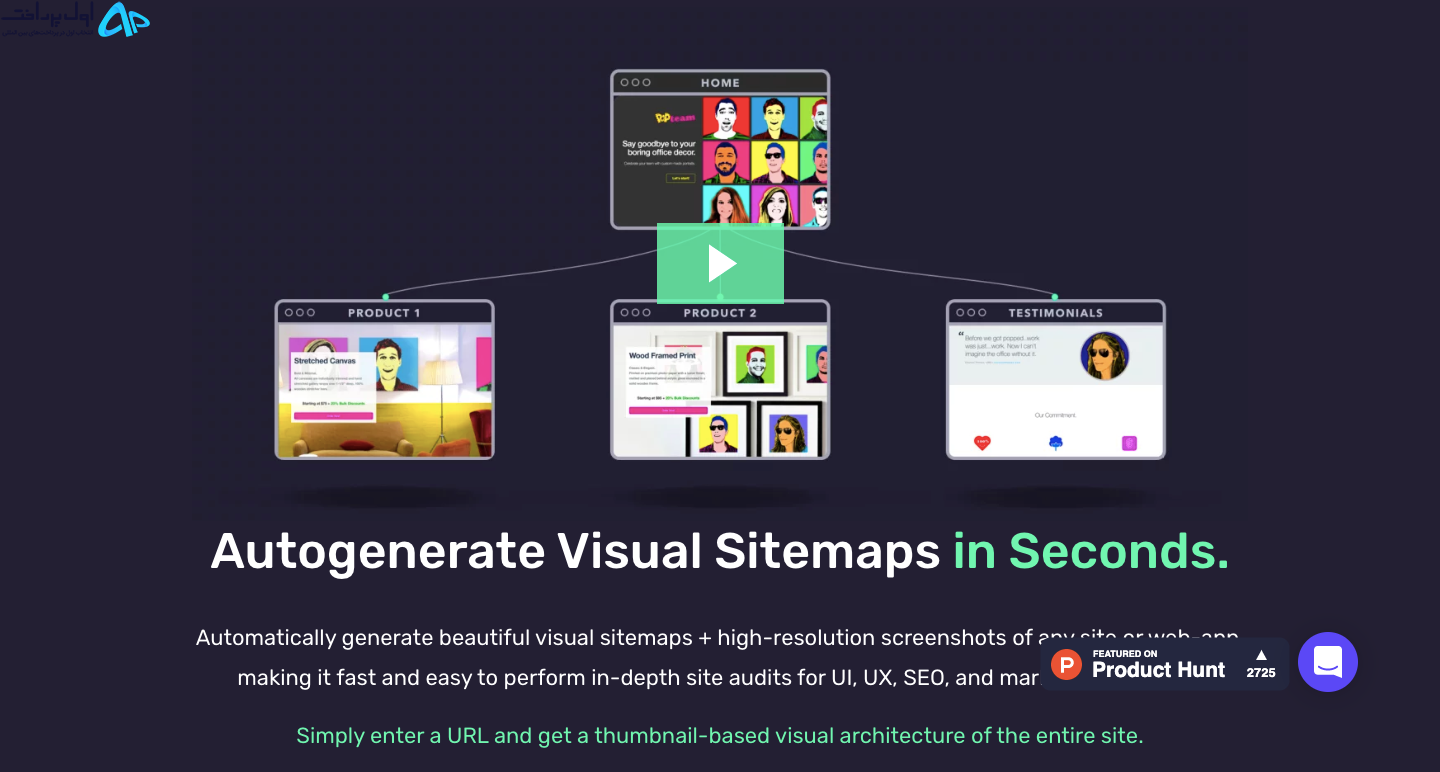
14.ابزارهای طراحی UI/UX با VisualSitemaps

VisualSitemaps در تولید نقشه های سایت بصری تخصص دارد. خوب است که ابزاری برای این کار طراحی شده باشد. این ابزار دارای اتوماسیون کامل، ظرفیت عبور از وبسایتهای محافظتشده با رمز عبور که هنوز فعال نشدهاند، و قابلیت وارد کردن به Sketch را دارد. VisualSitemaps فرآیند ایجاد نقشه های سایت بصری را انجام می دهد و آن را برای طراحان UX، توسعه دهندگان و هرکس دیگری که نیاز به درگیر شدن با روند ایجاد آنها دارد، شارژ می کند.
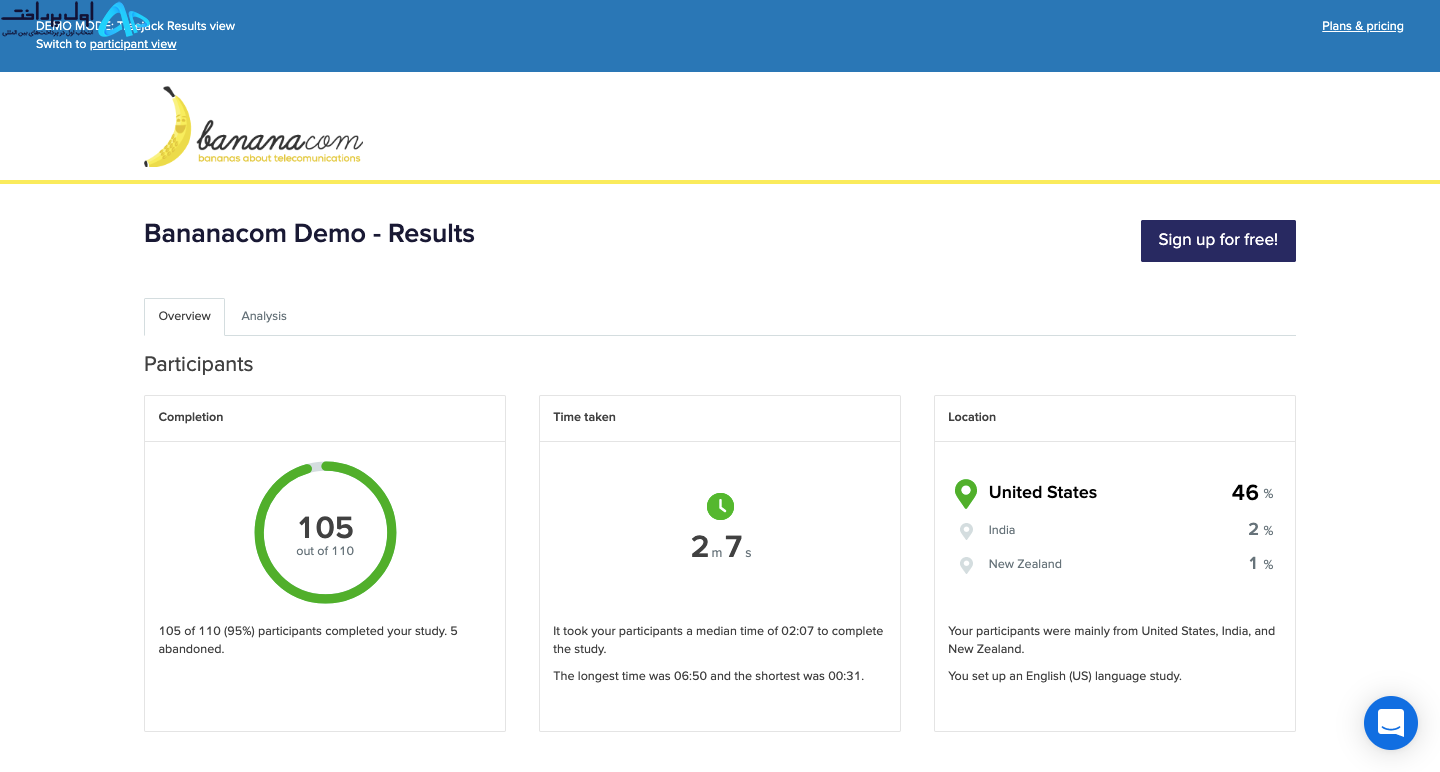
15. Treejack

اجزای بصری یک طرح مهم هستند، اما بدون محتوای عالی، چیزی جز یک ظرف خالی نیست. داشتن محتوای با کیفیت کافی نیست – باید در جریان و ساختاری تنظیم شود که دسترسی آن را به حداکثر برساند. اینجاست که معماری اطلاعات وارد می شود.
Treejack در معماری اطلاعات تخصص دارد. این به شما امکان می دهد ساختار درختی یک وب سایت را با کاربران واقعی آزمایش کنید. سپس نتایجی را ایجاد میکند که مسیر و پیمایش کاربر را در محتوا نشان میدهد، و به شما بینشهای ارزشمندی میدهد که میتوانید از آنها برای ویرایش و تغییر سازمان محتوا استفاده کنید.
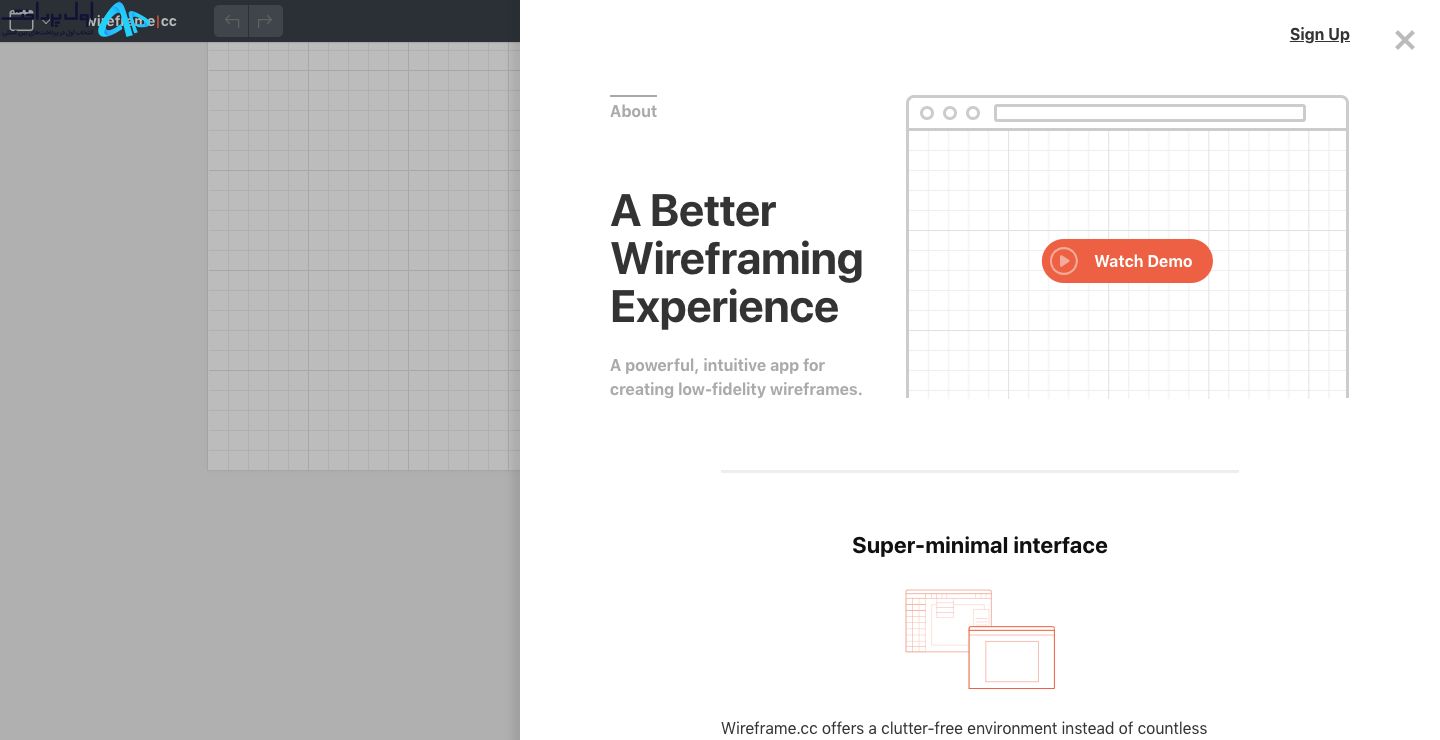
16 Wireframe.cc

وایرفریمها نباید پیچیده باشند، و ساده نگه داشتن آنها به آنها اجازه میدهد به روشی ساده ارتباط برقرار کنند که یک طرح چگونه باید ساختار یابد.
Wireframe.cc ابزارهای وایرفریم خود را بر مینیمالیسم متمرکز می کند. محدود کردن عمدی پالت رنگ و استفاده از عناصر مستطیلی ساده – همراه با یک رابط کاربری ساده – به طراحان UX این امکان را می دهد که یک قاب سیمی با وفاداری پایین را در یک لحظه بسازند. حتی یک نسخه ی نمایشی درون مرورگر وجود دارد که می توانید از آن برای مشاهده نحوه عملکرد آن استفاده کنید.
17.ابزارهای طراحی UI/UX با Optimal Workshop

تا آنجایی که پلتفرم طراحی UX پیش میرود، Optimal Workshop تمام نیازهای شما را برای تجزیه و تحلیل قابلیت استفاده، کشف معماری اطلاعات و آزمایش و ارزیابی یک طراحی دارد.
Optimal Workshop در ارائه بینش و ارائه داده های عمیق در مورد کاربران و نحوه تعامل آنها با یک طراحی متمایز است. این پلتفرم UX با دقت مدیریت شده، آزمایش درختی با Treejack را ارائه می دهد، که ما در مورد آن صحبت کردیم، آزمایش با کلیک اول با Chalkmark، نظرسنجی های آنلاین و Reframer برای انجام تحقیقات کیفی. در کنار هم قرار دادن اینها مجموعه ای از ابزارها را ایجاد می کند که برای هر طراح UX مفید است.
UI و UX همیشه در حال پیشرفت است
همراه با تغییرات و روند طراحی وب، UI و UX باید این شیوه ها و رویکردهای جدید را در خود جای دهند. برای دیدن جدیدترین ها، به Made in Webflow نگاه کنید!








نظرات کاربران